【html】用html+css实现银行的账户信息表格
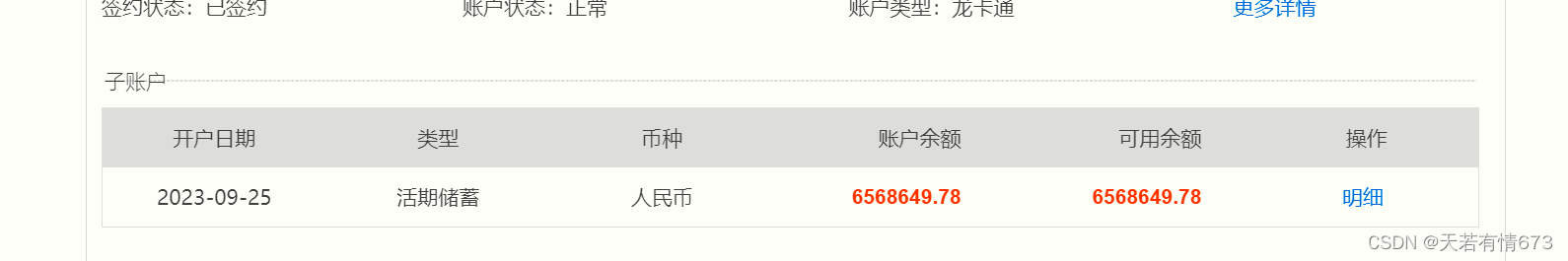
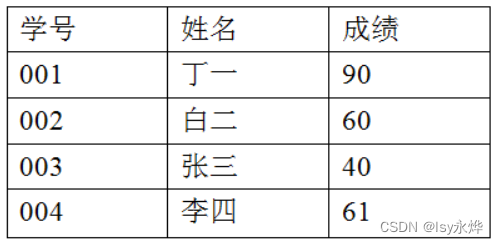
我们先来看一看某银行的账户信息表格

我们自己也可以实现类似的效果
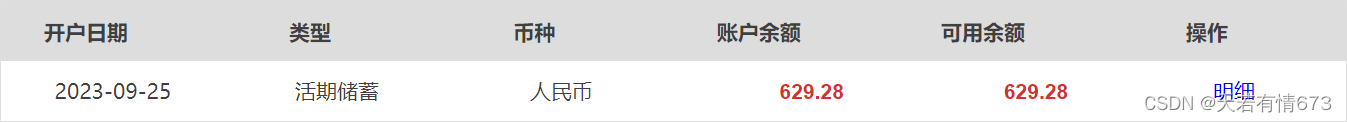
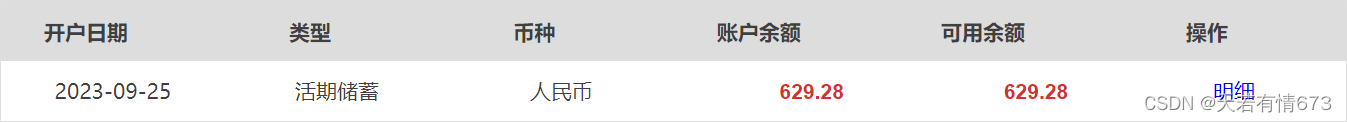
效果图:
 大家可以看到,其实效果差不多
大家可以看到,其实效果差不多
接下来看看我们实现的代码
源码:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模拟银行</title><style>* {margin: 0;padding: 0;color: #3f3f3f;}.container {padding-left: 10px !important;padding-right: 10px !important;}table {border: 1px solid #dedede;display: table;box-sizing: border-box;text-indent: initial;border-spacing: 2px;border-collapse: collapse;width: 898px;height: 80px;}tr {height: 40px;width: 10%;border: none;background: #dddddd;font-size: 14px;color: #3f3f3f;font-weight: normal;text-align: center;}th{ padding-right: 36px;width: 9%;height: 40px;border: none;}tbody td{background-color: #fff;}tbody td{font: 14px/1.5 '微软雅黑',Arial,Helvetica,Tahoma,sans-serif;border-collapse: collapse;border-spacing: 0;padding: 0;font-size: 14px;color: #3f3f3f;text-align: center;height: 40px;border: none; }tbody .tar{text-align: right !important;}.table_th_money {padding-right: 36px;width: 9%;}.font_money {font-family: Arial;font-weight: bold;color: #d62f2f;}a{text-decoration: none;}a:link,a:visited{color: blue;}</style></head><body><div class="container"><table class="one_lines_table" width="100%"><thead><tr><th>开户日期</th><th>类型</th><th>币种</th><th class="tar table_th_money">账户余额</th><th class="tar table_th_money">可用余额</th><th>操作</th></tr></thead><tbody><tr><td><script>formatDate('20230925')</script>2023-09-25</td><td> 活期储蓄 </td><td>人民币</td><td class="tar"> <span class="font_money table_th_money"><script>formatAmt('629.28')</script>629.28</span> </td><td class="tar"> <span class="font_money table_th_money"><script>formatAmt('629.28')</script>629.28</span> </td><td> <a href="#" class="detail pr_5">明细</a></td></tr></tbody></table></div></body>
</html>建议和优化:
-
表格宽度: 你设置了
table的width为898px,但这可能不是最灵活的解决方案,特别是当考虑到不同屏幕尺寸的响应式设计时。一个更好的做法可能是使用百分比或max-width来限制表格的最大宽度,同时允许它在较小的屏幕上缩小。 -
行和列的宽度: 你为每个
<tr>元素设置了width: 10%;,但实际上<tr>元素不控制列的宽度,而是<th>和<td>元素控制列的宽度。对于<tr>元素,你其实只需要设置height。 -
使用
border-collapse: 你已经设置了border-collapse: collapse;在table元素上,这是正确的,因为它会合并相邻的单元格边框。 -
内边距和外边距:
.container中的padding-left和padding-right被设置为10px,这是可以的,但请确保这符合你的整体布局和设计需求。 -
字体设置: 你已经在
tbody td中设置了字体相关的样式,但.font_money类也定义了字体样式。确保这些样式不会相互冲突,并且你确实需要这些额外的类。 -
JavaScript函数: 你需要确保
formatDate和formatAmt这两个JavaScript函数已经在页面的某个地方被正确定义。例如,你可能需要在<script>标签内或在外部JavaScript文件中定义它们。 -
表格标题的对齐: 你已经使用
.tar类来将某些列的文本对齐到右侧,这是通过text-align: right;实现的。这是正确的做法。 -
响应式设计: 考虑添加媒体查询(Media Queries)来优化不同屏幕尺寸下的表格布局。例如,在小屏幕上,你可能希望表格的列堆叠起来而不是水平排列。
-
代码组织: 为了提高代码的可读性和可维护性,建议将CSS规则分组到更具体的类或ID下,而不是使用通配符
*。此外,考虑将CSS代码移到单独的.css文件中,并链接到HTML文件。 -
语义化HTML: 你的HTML结构看起来是合理的,但请确保你使用的是语义化的HTML元素。例如,
<thead>,<tbody>,<th>, 和<td>是正确的表格元素。
相关文章:

【html】用html+css实现银行的账户信息表格
我们先来看一看某银行的账户信息表格 我们自己也可以实现类似的效果 效果图: 大家可以看到,其实效果差不多 接下来看看我们实现的代码 源码: <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"&…...

两种单例模式(保证线程安全)
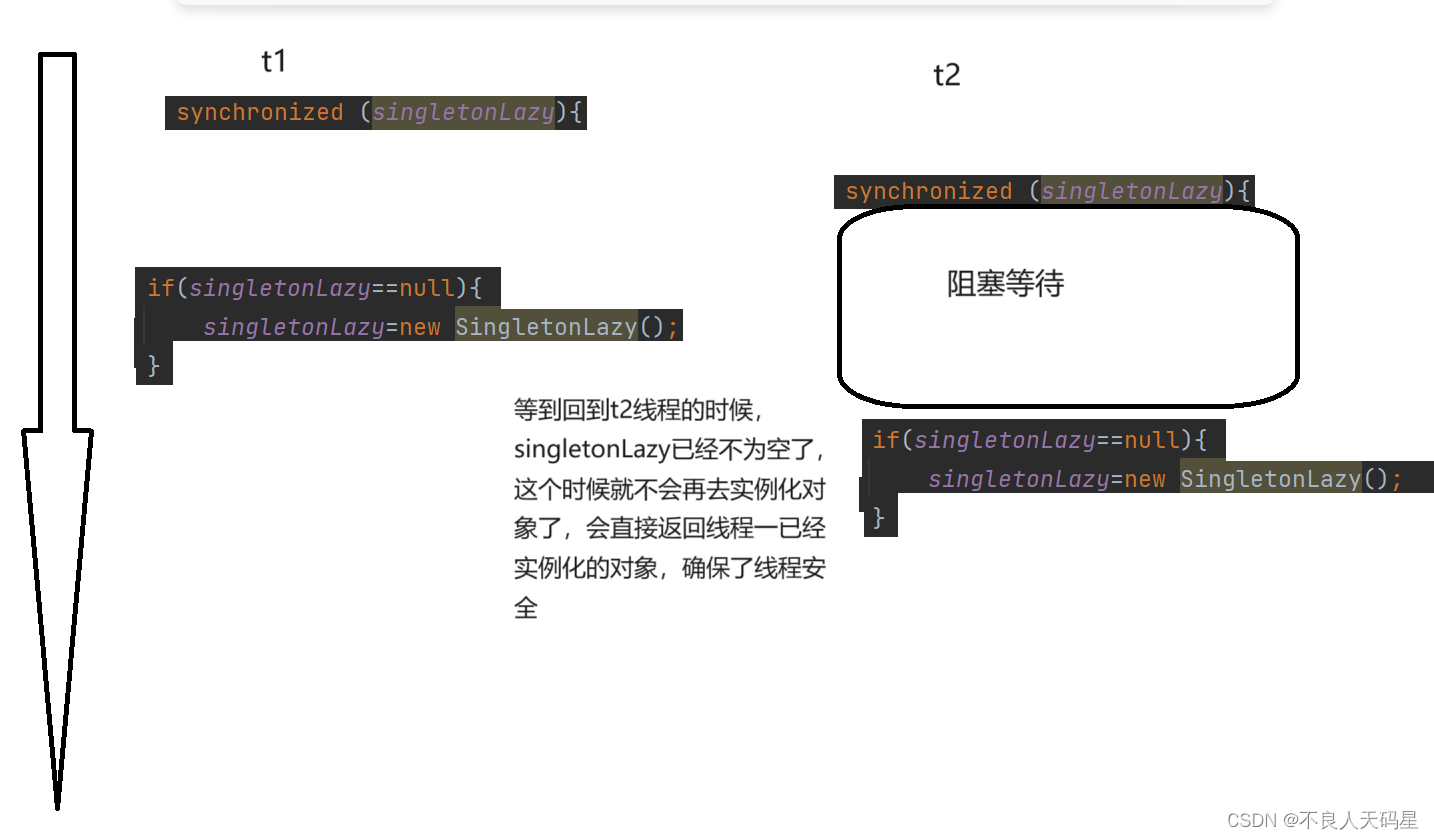
开始前,球球各位读者给个三连吧,有错误感谢指出,谢谢 单例模式也叫单个实例,也就是这个类只有且只能有一个实例对象,这样一个类就叫做“单例”;单例模式有很多种,这里只介绍“饿汉模式”和“懒…...

开发 Golang 项目的 Docker 化案例
开发 Golang 项目的 Docker 化案例 在这个案例中,我们将展示如何使用 Docker 容器化一个简单的 Golang Web 应用。我们将创建一个基于 Go 的 Hello World 应用,并使用 Docker 和 Docker Compose 管理容器化环境。 1. 创建 Golang Web 应用 首先&#…...

PHP面试宝典之Laravel篇
Laravel简介 Laravel是一种优雅的PHP Web应用程序框架,它具有简洁、优雅的语法,并提供了强大的工具用于构建大型、健壮的应用程序。Laravel采用了现代PHP开发的最佳实践,因此深受开发者欢迎。 Laravel面试常见问题 1. 什么是Laravel中间件…...

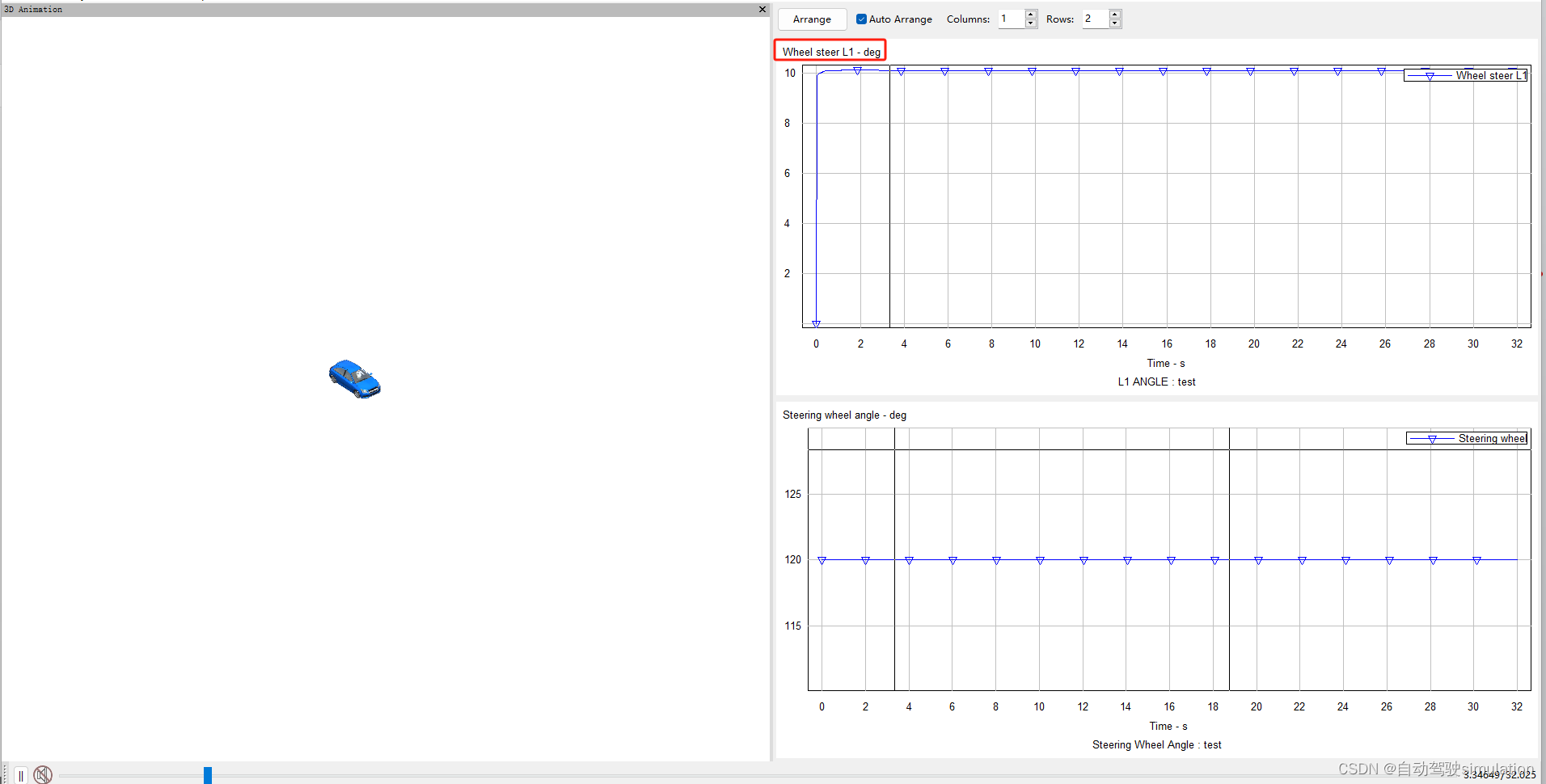
自动驾驶仿真:Carsim转向传动比设置
文章目录 一、转向传动比概念二、设置转向传动比1、C factor概念2、Steer Kinematics概念3、传动比计算公式 三、转向传动比验证 一、转向传动比概念 转向传动比(Steering Ratio)表示方向盘转动角度与车轮转动角度之间的关系。公式如下: 转向…...
 交叉熵损失函数详解和要点提醒)
PyTorch nn.CrossEntropyLoss() 交叉熵损失函数详解和要点提醒
文章目录 前置知识nn.CrossEntropyLoss() 交叉熵损失参数数学公式带权重的公式(weight)标签平滑(label_smoothing) 要点 附录参考链接 前置知识 深度学习:关于损失函数的一些前置知识(PyTorch Loss&#x…...

DW学习笔记|数学建模task2
本章主要涉及到的知识点有: 微分方程的解法如何用 Python 解微分方程偏微分方程及其求解方法微分方程的基本案例差分方程的求解数值计算方法元胞自动机 2.1 微分方程的理论基础 微分方程是什么?如果你参加过高考,可能在高三备考中遇到过这…...

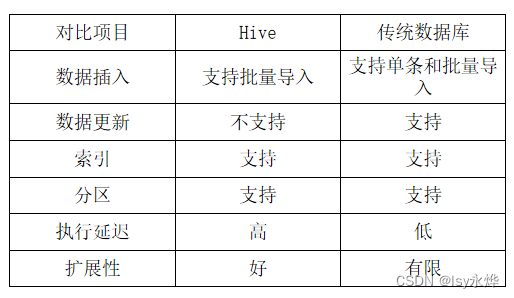
【大数据 复习】第9章 数据仓库分析工具Hive
一、概念 1.概述 (1)Hive是一个构建于Hadoop顶层的数据仓库工具。 (2)某种程度上可以看作是用户编程接口,本身不存储和处理数据。 (3)依赖分布式文件系统HDFS存储数据。 (4…...

ionic7 从安装 到 项目启动最后打包成 apk
报错处理 在打包的时候遇到过几个问题,这里记录下来两个 Visual Studio Code运行ionic build出错显示ionic : 无法加载文件 ionic 项目通过 android studio 打开报错 capacitor.settings.gradle 文件不存在 说明 由于之前使用的是 ionic 3,当时打包的…...

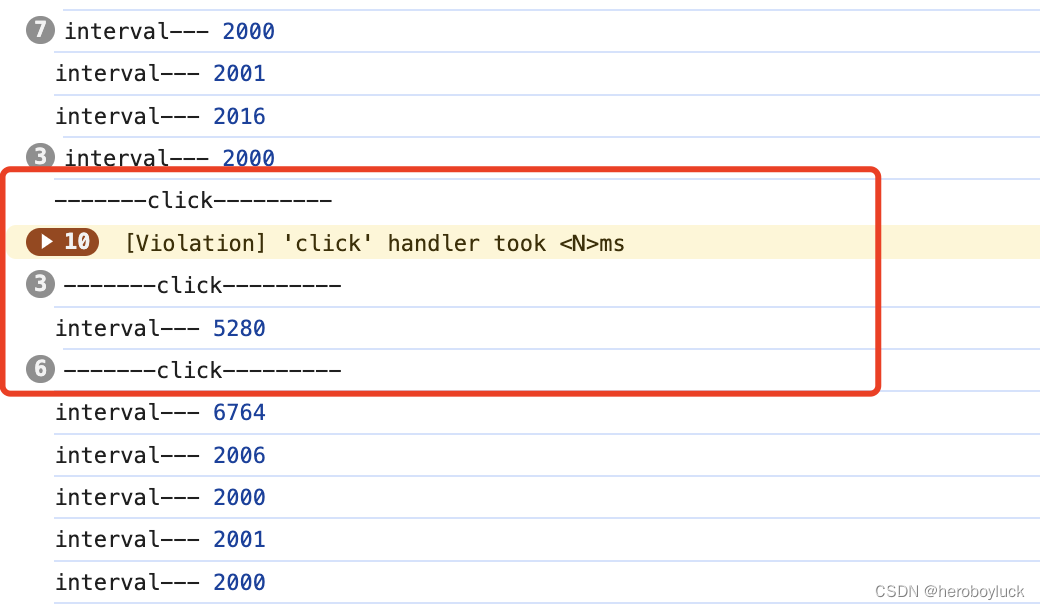
setInterval 定时任务执行时间不准验证
一般在处理定时任务的时候都使用setInterval间隔定时调用任务。 setInterval(() > {console.log("interval"); }, 2 * 1000);我们定义的是两秒执行一次,但是浏览器实际执行的间隔时间只多不少。这是由于浏览器执行 JS 是单线程模式,使用se…...

Stable Diffusion Model网站
Civitai Models | Discover Free Stable Diffusion Modelshttps://www.tjsky.net/tutorial/488https://zhuanlan.zhihu.com/p/610298913超详细的 Stable Diffusion ComfyUI 基础教程(一):安装与常用插件 - 优设网 - 学设计上优设 (uisdc.com)…...

K8S - 实现statefulset 有状态service的灰度发布
什么是灰度发布 Canary Release 参考 理解 什么是 滚动更新,蓝绿部署,灰度发布 以及它们的区别 配置partition in updateStrategy/rollingUpdate 这次我为修改了 statefulset 的1个yaml file statefulsets/stateful-nginx-without-pvc.yaml: --- apiVe…...

Qt 技术博客:深入理解 Qt 中的 delete 和 deleteLater 与信号槽机制
在 Qt 开发中,内存管理和对象生命周期的处理是至关重要的一环。特别是在涉及信号和槽机制时,如何正确删除对象会直接影响应用程序的稳定性。本文将详细讨论在使用 Qt 的信号和槽机制时,delete 和 deleteLater 的工作原理,并给出最…...

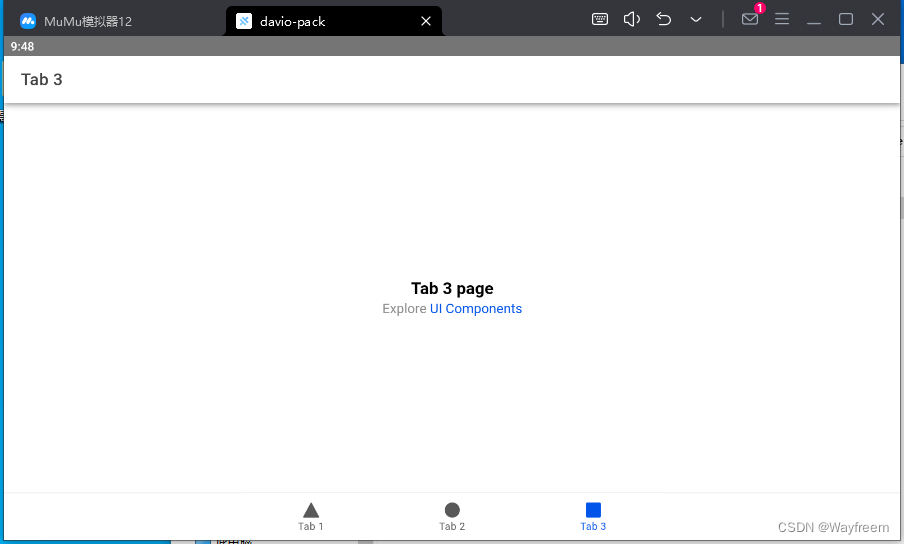
自学鸿蒙HarmonyOS的ArkTS语言<一>基本语法
一、一个ArkTs的目录结构 二、一个页面的结构 A、装饰器 Entry 装饰器 : 标记组件为入口组件,一个页面由多个自定义组件组成,但是只能有一个组件被标记 Component : 自定义组件, 仅能装饰struct关键字声明的数据结构 State:组件中的状态变量…...
)】)
【OpenGauss源码学习 —— (ALTER TABLE(列存修改列类型))】
ALTER TABLE(列存修改列类型) ATExecAlterColumnType 函数1. 检查和处理列存储表的字符集:2. 处理自动递增列的数据类型检查:3. 处理生成列的类型转换检查:4. 处理生成列的数据类型转换: build_column_defa…...

【大数据 复习】第7章 MapReduce(重中之重)
一、概念 1.MapReduce 设计就是“计算向数据靠拢”,而不是“数据向计算靠拢”,因为移动,数据需要大量的网络传输开销。 2.Hadoop MapReduce是分布式并行编程模型MapReduce的开源实现。 3.特点 (1)非共享式,…...

Zookeeper:节点
文章目录 一、节点类型二、监听器及节点删除三、创建节点四、监听节点变化五、判断节点是否存在 一、节点类型 持久(Persistent):客户端和服务器端断开连接后,创建的节点不删除。 持久化目录节点:客户端与Zookeeper断…...

生产级别的 vue
生产级别的 vue 拆分组件的标识更好的组织你的目录如何解决 props-base 设计的问题transparent component (透明组件)可减缓上述问题provide 和 inject vue-meta 在路由中的使用如何确保用户导航到某个路由自己都重新渲染?测试最佳实践如何制…...
spring-kafka(1)集成方法)
kafka(五)spring-kafka(1)集成方法
一、集成 1、pom依赖 <!--kafka--><dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-clients</artifactId></dependency><dependency><groupId>org.springframework.kafka</groupId><artif…...

Java中的设计模式深度解析
Java中的设计模式深度解析 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在软件开发领域,设计模式是一种被广泛应用的经验总结和解决方案&#x…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
