第5天:视图与模板进阶
第5天:视图与模板进阶
目标
掌握视图逻辑和模板渲染,包括不同类型的视图、自定义模板标签和过滤器,以及模板继承和包含的概念。
任务概览
- 学习函数视图和类视图的使用。
- 编写自定义模板标签和过滤器。
- 理解模板的继承和包含机制。
详细步骤
1. 函数视图和类视图
- 函数视图:最简单的视图类型,使用Python函数定义。
- 类视图:使用面向对象的方式,继承自
django.views.generic中的类。
函数视图示例:
# myproject/myapp/views.pyfrom django.http import HttpResponsedef home(request):return HttpResponse("Welcome to the home page.")
类视图示例:
from django.views import View
from django.http import HttpResponseclass HomeView(View):def get(self, request, *args, **kwargs):return HttpResponse("Welcome to the home page with class-based view.")
2. 自定义模板标签和过滤器
- 模板标签:扩展模板的能力,可以包含复杂的逻辑。
- 过滤器:用于模板中,用于修改变量的值。
自定义过滤器示例:
# myproject/myapp/templatetags/myapp_filters.pyfrom django import templateregister = template.Library()@register.filter
def add_class(value, arg):return value + ' ' + arg
在模板中使用:
<div class="{{ some_value|add_class:'new-class' }}"></div>
3. 模板继承
模板继承允许你创建一个基础模板,定义通用的结构和样式,然后在子模板中扩展它。
基础模板示例(base.html):
<!-- myproject/myproject/templates/base.html --><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %}My Site{% endblock %}</title>
</head>
<body><header><h1>Welcome to My Site</h1></header><main>{% block content %}{% endblock %}</main><footer>© 2024 My Site</footer>
</body>
</html>
子模板示例:
<!-- myproject/myproject/templates/home.html -->{% extends 'base.html' %}{% block title %}Home Page{% endblock %}{% block content %}<p>This is the home page.</p>
{% endblock %}
4. 模板包含
模板包含允许你创建可以被多个模板重用的代码块。
包含文件示例(header.html):
<!-- myproject/myproject/templates/header.html --><header><h1>Header Content</h1>
</header>
在其他模板中使用:
{% include 'header.html' %}
学习要点
- 理解函数视图和类视图的区别和使用场景。
- 学会编写自定义模板标签和过滤器以扩展模板功能。
- 掌握模板继承的概念,能够创建和使用基础模板和子模板。
- 理解模板包含的使用,能够重用代码块。
每日回顾
- 回顾今天学习的不同类型的视图,并尝试编写自己的示例。
- 练习编写自定义模板标签和过滤器,并在模板中使用它们。
- 尝试使用模板继承和包含来改进你的模板结构。
通过今天的学习,你应该对Django的视图和模板系统有了更深入的理解,包括如何使用函数视图和类视图,以及如何通过自定义模板标签、过滤器、继承和包含来增强模板的功能。明天,我们将学习如何处理表单,这是Web开发中的一个重要组成部分。
相关文章:

第5天:视图与模板进阶
第5天:视图与模板进阶 目标 掌握视图逻辑和模板渲染,包括不同类型的视图、自定义模板标签和过滤器,以及模板继承和包含的概念。 任务概览 学习函数视图和类视图的使用。编写自定义模板标签和过滤器。理解模板的继承和包含机制。 详细步骤…...

线程间通信方式(互斥(互斥锁)与同步(无名信号量、条件变量))
1通信机制:互斥与同步 线程的互斥通过线程的互斥锁完成; 线程的同步通过无名信号量或者条件变量完成。 2 互斥 2.1 何为互斥? 互斥是在多个线程在访问同一个全局变量的时候,先让这个线程争抢锁的资源,那个线程争抢…...

Android使用data uri启动activity或service
设定AndroidManifest.xml 在AndroidManifest.xml文件中,我们可以设定activity或service的data。 <!-- activity定义方式 --> <activityandroid:name".page.main.MainActivity"><intent-filter><action android:name"an…...

能理解你的意图的自动化采集工具——AI和爬虫相结合
⭐️我叫忆_恒心,一名喜欢书写博客的研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三连支…...

基于SpringBoot+大数据城市景观画像可视化设计和实现
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,…...

Oracle表中的数据量达到30万条
当Oracle表中的数据量达到30万条,并且查询性能过慢时,增加索引是一个有效的优化方案。以下是一些建议来增加索引以提高查询性能: 分析查询需求: 首先,需要明确哪些查询是经常执行的,以及这些查询的WHERE子…...

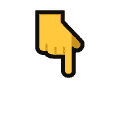
【python】python学生成绩数据分析可视化(源码+数据+论文)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

如何定期更新系统以保护网络安全
定期更新系统保护网络安全的方法 定期更新系统是确保网络安全的关键措施之一。以下是一些有效的方法: 及时获取更新信息:用户应通过邮件订阅、官方网站、厂商渠道等途径获取最新的更新通知。此外,互联网上的安全论坛和社区也是获取相关安全资…...

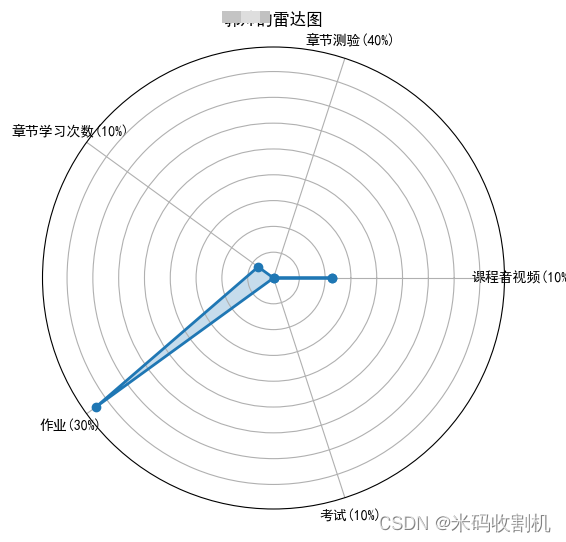
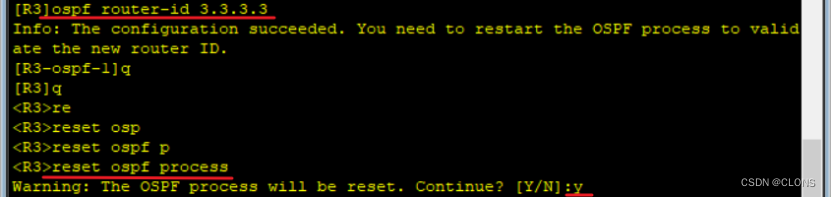
华为数通——OSPF
正掩码:/24 255.255.255.0 反掩码: 255.255.255.255 -255.-255.-255.0 0.0.0.255 例如掩码:255.255.252.0 反掩码:0.0.3.255 在反掩码里面,0 bit 表示精确匹配,1…...

RedHat9 | Web服务配置与管理(Apache)
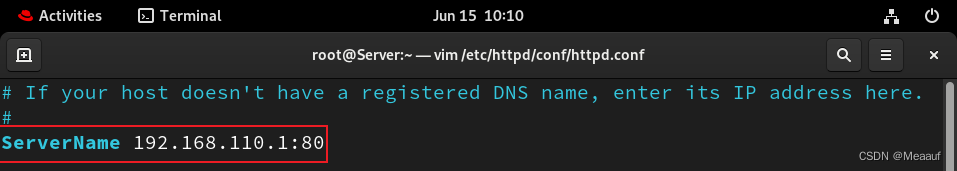
一、实验环境 1、Apache服务介绍 Apache服务,也称为Apache HTTP Server,是一个功能强大且广泛使用的Web服务器软件。 起源和背景 Apache起源于NCSA httpd服务器,经过多次修改和发展,逐渐成为世界上最流行的Web服务器软件之一。…...

API-事件监听
学习目标: 掌握事件监听 学习内容: 事件监听拓展阅读-事件监听版本 事件监听: 什么是事件? 事件是在编程时系统内发生的动作或者发生的事情。 比如用户在网页上单击一个按钮。什么是事件监听? 就是让程序检测是否有事…...

如何为自己的项目生成changelog
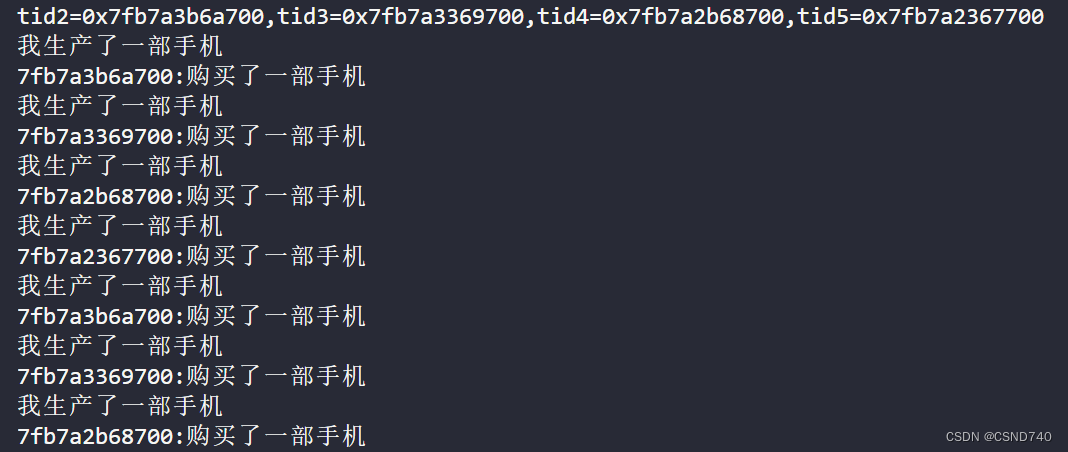
背景 在github上看到人家的更新日志感觉很cool,怎么能给自己项目来一套呢 环境信息 tdstdsdeMacBook-Pro demo-doc % node -v v14.18.1 tdstdsdeMacBook-Pro demo-doc % npm -v 6.14.15硬件信息 型号名称:MacBook Pro版本: 12.6.9芯片&…...

MySQL之表碎片化
文章目录 1. 前言2. InnoDB表碎片3. 清除表碎片3.1 查找碎片化严重的表3.2 清除碎片 4. 小结5. 参考 1. 前言 周一在对线上表进行数据清除时,发现一个问题,我要清除的单表大概有2500w条数据,清除数据大概在1300w条左右,清除之前通…...

碳+绿证如何能源匹配?考虑碳交易和绿证交易制度的电力批发市场能源优化程序代码!
前言 近年来,面对日益受到全社会关注的气候变化问题,国外尤其是欧美等发达国家和地区针对电力行业制定了一系列碳减排组合机制。其中,碳排放权交易(以下简称“碳交易”)和绿色电力证书交易(以下简称“绿证…...

【原创】springboot+mysql海鲜商城设计与实现
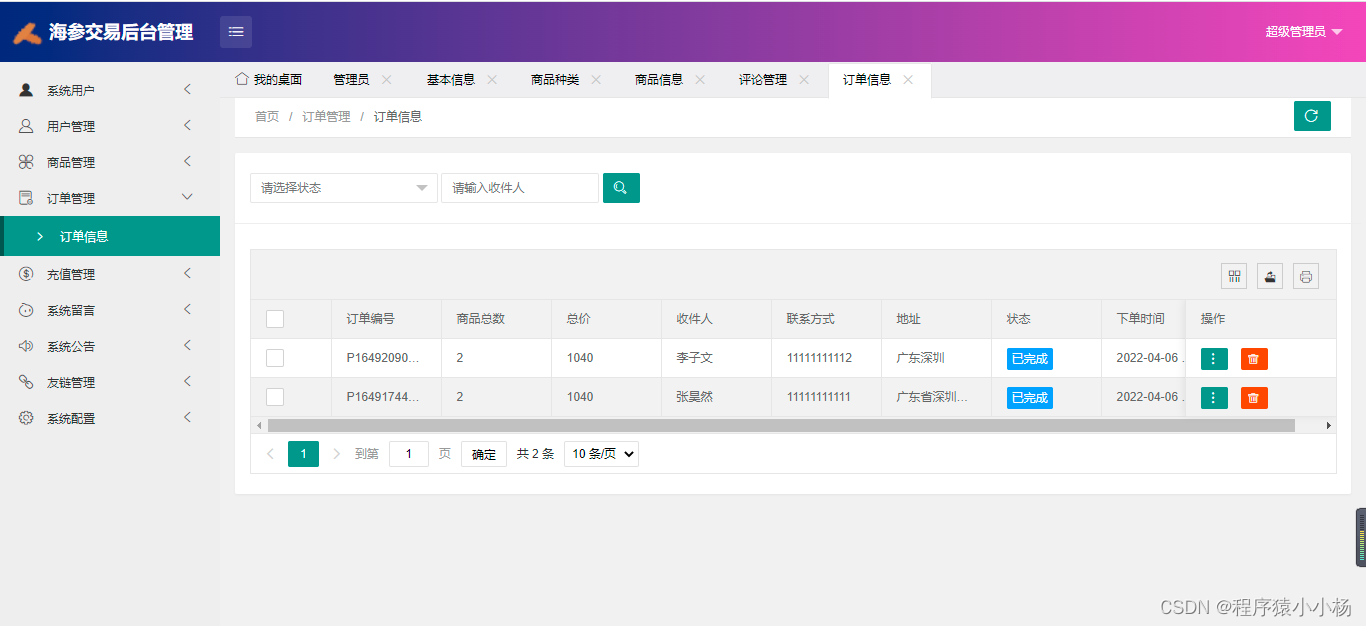
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

envi5.6+SARscape560安装(CSDN_20240623)
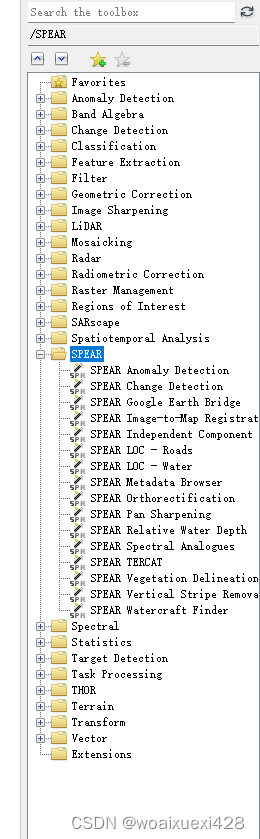
envi和SARscape的版本必须匹配,否则有些功能不能使用。 Envi5.6安装 1. 点击安装程序. 2. 进入安装界面,点击“Next”. 3. 选择“I accept the agreement”,点击“Next”。 4. 选择安装路径,建议直接安装在默认路径下࿰…...

基本循环神经网络(RNN)
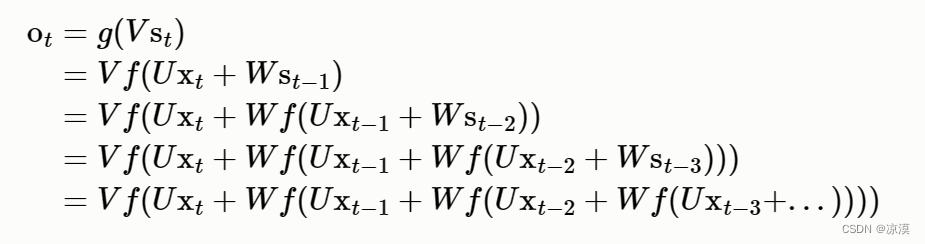
RNN背景:RNN与FNN 在前馈神经网络中,信息的传递是单向的,这种限制虽然使得网络变得更容易学习,但在一定程度上也减弱了神经网络模型的能力。 在生物神经网络中,神经元之间的连接关系要复杂的多。前馈神经网络可以看着…...

win32API(CONSOLE 相关接口详解)
前言: Windows这个多作业系统除了协调应⽤程序的执⾏、分配内存、管理资源之外,它同时也是⼀个很⼤的服务中⼼,调⽤这个服务中⼼的各种服务(每⼀种服务就是⼀个函数),可以帮应⽤程式达到开启视窗、描绘图形…...

python爬虫学习笔记一(基本概念urllib基础)
学习资料:尚硅谷_爬虫 学习环境: pycharm 一.爬虫基本概念 爬虫定义 > 解释1:通过程序,根据URL进行爬取网页,获取有用信息 > 解释2:使用程序模拟浏览器,向服务器发送请求,获取相应信息…...

MyBatis映射器:一对多关联查询
大家好,我是王有志,一个分享硬核 Java 技术的金融摸鱼侠,欢迎大家加入 Java 人自己的交流群“共同富裕的 Java 人”。 在学习完上一篇文章《MyBatis映射器:一对一关联查询》后,相信你已经掌握了如何在 MyBatis 映射器…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
