Prestashop跨境电商独立站,外贸B2C网站完整教程
Prestashop是一款来自法国专业的开源电商CMS(内容管理系统)平台,和wordpress一样比较轻量,适合中小网站。Prestashop跨境电商独立站在国内并不是很流行,不过国外是非常火的,从各大平台的Prestashop主题数量就可以看得出来。
最有名的CMS当然是WordPress,不过wordpress建立跨境电商网站需要安装woocommerce插件,而Prestashop本身就是电商平台,只要你安装好这款开源系统,你的网站就已经是一个店铺。国内用的不多,教程也不多,我这个教程可能帮得到你。
Prestashop建站的基本需求
自建prestashop跨境电商独立站基本上和WordPress自建站是差不多的,因为都是开源的内容管理系统,所以你最少需要一个主机,Prestashop和WordPress都是中小卖家建站的工具,都算轻量,所以主机配置要求不是很严格,起步的话,虚拟主机就可以了。
你需要为Prestashop建站所准备的一些基本的东西:
- 一台主机,可以是虚拟主机:8个优秀的Prestashop海外主机
- 一个顶级域名
- Prestashop开源系统,可以通过虚拟主机直接安装
- 一个主题
- 还需要一些模块modules,类似于插件。
接下来正式开始建站,跟着我的步伐你也可以很容易建立一个Prestashop跨境电商网站。
第一步:购买主机(web hosting)
中小网站虚拟主机就可以了,尤其是对于起步的新手来说,因为虚拟主机是全托管的主机,只要关于主机的一切事务和问题都可以交给主机商。不懂主机的可以到我这篇文章了解一下相关的知识。专业的Prestashop主机很少,不过一般很常用的虚拟主机已经给你准备好了Prestashop建站。为了节省大家的时间,我这里推荐几个
- Chemicloud Web Hosting – 比较新但在国内却很火的一款虚拟主机,我有专门的wordpress建站文章介绍过这个主机
- Hostinger cPanel Hosting – 整体来讲价格便宜, Litespeed web服务器 $2.59/月
- Siteground – 不用多介绍的名牌主机
只要是cPanel主机99%都能直接安装Prestashop,今天就以Chemicloud为例,其他的都不错,可以自由选择,不一定要用chemicloud。
购买Chemicloud web Hosting
进入Chemicloud网站,针对新的小型外贸独立站,Shared web hosting(共享主机)就足够了,点击Web Hosting,选择Web Hosting Starter套餐,这是最低的套餐,订购的价格优惠后是2.99美金/月(查看这里获取70%折扣),续费9.95美金/月,一开始是够用的,如果你将来的业务增长了,随时可以升级高级套餐。
最低价格是3年的价格,你可能觉得被忽悠,其实你会发现其他的主机商都是这样销售的,所以也不用太过纠结.
点击Get Start Now,页面跳转到域名选择页面,点击Register a new domain注册新域名,如果你有第三方购买的域名可以点击I already have a domain填写你的域名,不过你需要懂的域名解析。
在此处购买新域名后,点击Check,页面会提示你需不需要购买WHOIS隐私保护,这里强烈建议你购买,价格8.99美金/年,不然你的每天会收到很多垃圾邮件和电话。继续下一步,是一个叫Configure页面,也就是一些相关信息以及附加选项的页面。
在这个页面有两个地方需要你选择,第一个是选择购买年限,我建议购买3年,真正开始一项外贸业务,3年真的不多,就算你选择两年期的,价格也差不了多少,再说续费价格也是3年的更便宜,然后选择一个数据中心,建议按照你的主要客户所在地选择离他们最近的服务器,其他的都不要选。
以上价格需要填写优惠码才能获得,总共价格应该是107.64美金加WHOIS费用,换算成人民币1000元不到,三年的费用真的不多。然后点击继续付款,这时候ChemiCloud会需要你注册个帐号,可信用卡或者PayPal,付款成功后就可以登录后台管理你的主机了。
第二步:安装SSL证书
一般购买后会有几封邮件告诉你订购的主机信息以及登陆信息。
登陆Chemicloud后台,在安装Prestashop之前先给你的域名安装SSL证书,Chemicloud用户首页你就可以看到你购买的主机服务了。
点击上图种箭头指示的图标进入cPanel面板,在面板种找到Security,如果你不习惯英文,右上角用户名点击下拉菜单可以change language。
看到Let’s Encrypt™ SSL吧,点进去可以安装免费的SSL证书。拉到下面,在Issue a new certificate里面找到你需要安装证书的域名。
真正建站你还是使用顶级域名(http://example.com)。点击Issue,在接下来的页面选择需要安装SSL证书的子域名,不需要的就不要勾选。
然后点击底部的蓝色按钮Issue。域名和主机都是在Chemicloud的地方购买的话,证书立即就会被创建并安装。
**如果你使用的是第三方的域名,你一定要解析域名到chemicloud主机成功之后,才能成功安装ssl证书,不然会失败。
为了证明证书是否真的安装成功,你只要在你的浏览器输入你的域名就知道了,成功的话,你会在浏览器网址的前面看到一把安全锁。
第三步:进入cPanel并安装Prestashop
主机的大部分功能你都能在cPanel中操作,需要安装prestashop,wordpress等等的话也同样是在cPanel面板种,拉到cPanel底部。
看到了Prestashop吧,显示的是版本1.6,其实进去你可以选择不同的版本,有最新的版本1.7.8,我建议安装最新版的吧,老版本可能不会再获得官方更新和支持,而且很多新资源可能会不支持。点击Prestashop进入安装页面:
点击install now,接下来你需要设置一些登陆信息,也就是你的prestashop店铺的后台信息。
如下图所示,注意Prestashop1.6已经两年多没更新了,所以系统也不建议安装
里面需要设置的地方:
- 安装的URL,即你的网站首页网址,我这里使用的是我一个子域名只是做参考而已,然后是选择版本
- 站点信息,包括站点名称,可以不改之后进入prestashop可修改,至于Admin Folder(管理文件夹),建议修改,也是为了安全起见。
- 管理员账号,这个按照你自己的信息填写即可。
最后拉到底部点击Install开始安装,安装过程很快,几分钟就完了。如果安装过程中出了什么问题请直接联系主机商解决。安装成功页面:
你可以点击你的网址预览一下你的网站,也可以点击administrative URL进入你的管理员页面。
安装好的首页是这样的
这直接就是一个电商网站了,比起wordpress更快捷,假如你不介意这么简洁的页面,直接不需要另外安装主题,自定义信息然后上传产品就可以开始销售了。
点击上文中的administrative URL(以后要记住了,包括用户名密码等)也可以进入后台登陆页面,下图就是prestashop的管理后台了。和wordpress一样,左侧是导航菜单,界面还是挺通俗易懂的。
一般来说,网站未完全建立好之前都是不建议直接发布的,这样可能会对SEO有一些影响,因为前期网站内容不丰富,对于搜索引擎来说这是一个不太好的网站。因为Prestashop安装好之后,后台是自动给你发布了网站的,建议你取消发布网站再做其他的工作。可以在后台的CONFIGURE>Shop Parameters>General中暂时取消发布网站:
General中有个Maintenance选项卡,如上图默认Enable store是打开了的,你可以点击关掉,其他的可以不需要设置,因为一个新网站除了你自己对于其他人来说它都是不存在的。
第四步:安装Prestashop主题和modules(模块)
当然为了不使网站过于千篇一律,还是建议购买一个付费主题来安装,需要安装新主题的话,当然是要进入网站后台了。
Prestashop本身自带一个叫做classic的主题,很简约那种,我觉得要求不高的可能还会很喜欢,不过需要功能丰富的朋友就需要安装第三方主题。那么哪里能获得第三方的主题呢:
- Prestashop官方的商城,这里拥有超过2千个主题,不过价格普遍偏高。
- Themeforest,这个不用过多介绍了吧,了解一点自建站的朋友都知道这个主题商城,应该,肯定是全球第一大吧,价格比较不错,但是质量就参差不齐了,选择贵的或者用户多的就对了,数量庞大,我也不好怎么推荐。
- Template Monster, 这里的prestashop可不比官方少,也是非常大的一个商城,质量整体会比Themeforest好一些,因为人工审核。
- Hiddentechies,严格来说不算商城,只是一家主题开发商,因为主题比较优秀,而且接下来要用的就是他们家的主题。
安装主题Etrend Lite
从这些商城显示的prestashop主题数量来看,国外用Prestashop搭建电商网站一点都不输于wordpress+woocommerce。那么我今天用的主题是哪个呢,这个主题叫做Etrend Lite,是Hiddentechies出品的一个主题,有付费和免费版,打算认真做独立站的话建议购买付费版,几十美金一次买断,还有3个月技术支持,以及更多的功能,而且更新也更及时,当然如果你只是想试试那用免费版吧。
购买后,登陆你的用户后台>My Downloadable Products里面找到Etrend Lite,应该会有三个下载选项,需要下载theme,别下载patch,这个补丁是对于老版本升级用,另外还有一个Demo image(演示图片)。
然后进入你的Prestashop网站后台,依次IMPROVE>Design>Theme & Logo>+Add New Theme
点击Browse把你刚刚下载的主题文件导入到这里,点击Save之后就会自动安装主题了,不要关闭网页,上传可能会持续一小会儿。
主题安装完成后,页面会返回前一个页面,你往下拉,在My theme for My Store shop中会看到新添加的主题
点击Use this theme,网站就换成了新的主题,你可以预览以下你的网站前台,后台右上角有个View my shop就是了。因为主题有些图片没有导入,可能你在前台看到图片丢失的情况,如果你需要的话可以去下载上文提到的Demo Images,不过我觉得你的网站肯定要改成你自己的内容,所以实际这些图片并不重要,至于如何导入图片请查看主题的documents。
Modules模块安装
Modules类似于wordpress的插件,但又不同,有时候像插件,有时候更像一个模板,你可以在很多地方使用。系统本身有自带一些modules,安装主题之后主题方也带来了一些modules。假如你想自己安装一些模块如何安装?比如PayPal modules,这个系统是不带的,需要自己安装,又比如最近火爆的TikTok(国际版抖音)modules。
安装模块可以有两个方式:
- 从IMPROVE>Modules>Module Catalog进入官方的列表搜索
- 如果是第三方购买或者下载的话,可以从IMPROVE>Modules>Module Manager进入到模块管理页面,点击upload a module上传模块安装。在模块管理页面你也可以看到已经安装了不少模块,如果不懂最好是别去修改或者删除。
比如TikTok,如上图点击Install就可以了。
上图中,看到一个module selection选项卡吗?这里有更多的模块,需要去官方的商城下载才能安装,不过这个选项卡可以直接搜索。比如你搜索PayPal就会跳转到Prestashop官方模块商城,并显示搜索结果
你需要先购买,对,免费也要购买,只是付款是0,然后下载再到你的网站后台来安装。
第五步:自定义网站及店铺设置
这一步对于新手应该是比较难一点,毕竟一个新系统,要使用还是需要时间摸索的,不过也没什么好担心的,就像你第一天入驻亚马逊,你也需要搞懂他们的后台,在使用方面你就要学习不少知识,同理,Prestashop对于新手来说肯定也是需要学习的。一个系统的后台使用首先就是基本设置和自定义。
网站标题(名称)
在安装Prestashop的时候是可以设置网站标题,也就是你的网站名称的,如果你没有设置,或者想修改的话,可以在网站后台更改,但不容易找到。位置在CONFIGURE>Shop Prarameters>Contact,在这个页面有两个选项卡,选择Store,见下图。
往下拉,找到Contact details,这个地方就可以设置店铺名称,其实就是网站名称,还有网站邮箱以及店铺联系方式。其实你还可以添加多个店铺,但是一个店铺对于新手已经需要时间学习了,多个店铺就暂时别考虑了。
说修改网站标题难找,其实也不是难找,主要是你不会想到在这个地方。
网站LOGO
网站logo是网站标识的另一个部分,按道理本来网站标题和logo应该要在同一个地方可以设置的,但是并不是,好了,不吐槽这点了。
其实在上文安装主题的时候你肯定就看到Logo了,就是在那个地方添加LOGO,IMPROVE>Design>Theme & Logo
在这里可以设置网站的LOGO,还有邮件的LOGO,另外一个就是网站的标志,这个是在你的浏览器标签页开头显示的一个标识。
Modules模块设置
模块设置对于Prestashop的整个网站设计是非常重要的,可以说是从头到脚都靠模块来完成,这和其他流行的网站搭建方式有所区别,最少和wordpress区别非常大,wordpress是可视化的,即使现在引入BLOCK(区块)的页面设计都还是可视化的。也许真的是这个原因劝退了很大一部分用户吧,但就是架不不住还是有喜欢这个系统的人。
前面我们已经说了模块安装,这里就说模块的使用和设置。从IMPROVE进入Module manager模块管理页面,拉到Facebook & Social Networks这个部分,以Social media follow links模块为例。为何以这个么模块为例,因为其他的模块都已经放置在了设当的位置,这里主要是告诉你如何设置并使用模块,一通百通。
点击configure,进入这个模块配置页面,如下图,把你的社交主页链接填在相应的社交平台中,然后点击Save。
接下来就要把模块放置到网页中,点击右上角的Manage hooks,在接下来的页面点击蓝色按钮Transplant a Module,之后进入的页面就能选择放置模块的位置。
- Module – 选择需要放置的模块
- Transplant to – 选择需要放置的位置,比如图中的displayNav1()是在页头的顶部,里面的位置有很多,每一个模块可放置的位置也是不同的。
- Exceptions – 排除不需要的页面。
这里有个问题,这个放置的位置这样标识,好像代码,用户怎么知道是在网页的什么位置?对,这确实是个问题,所以你需要到IMPROVE>design>Position里面去看看所有模块的位置,你要找到你想放置的模块附近的位置代码,类似这种displayNav1(),然后把模块插入这个位置中去。同一个位置的模块是互相拖动以更改位置的。
这里虽然只是其中一个模块,但是其实大部分模块用法类似,区别在于不同的模块所能放置的位置是不同的,有些可能放置在很多位置,有些则只可能放到几个位置,还有的不可更改位置,具体到module manager和position里面去了解。
这一步肯定让很多用户望而却步,其实真正明白Prestashop网页设计,关键的一点就是你只要搞懂模块的使用,之后你就能得心应手了,因为网站的任何一个部分都是模块,真的是从头到脚,稍微有点困难的地方就是你需要知道模块应该放置在什么位置,这个位置可能不太容易找。
页头
网站的页头是用户能第一时间看到的地方,因为主题不同,这里以我安装的Etrend lite为例,说真的主题页头已经显示了大部分需要的因素,需要改变的地方不多。
>>设置语言和货币
默认安装的语言一般是英语或者用户自己设置的语言,货币也是一样。假如网站只有一种语言和货币的话,网站前台是不会显示语言和货币选择器的,如果你想网站拥有两种语言或者货币的话,可以通过后台添加两种以上,前台就会显示了

默认英语和美元
增加语种和币种进入IMPROVE>International>Localization,添加语种有手动和自动添加两种,建议自动,手动的话还要去查询国别和语言编号,还不好使用。
见上图,有四个选项标签:
- Localization – 这里可以自动添加多语种和货币,以及设置默认语言和货币。Import a localization pack就是自动添加语种,你选择一个国家,比如France,然后选择要导入的内容,包括,州,税,语言,货币等等其他,然后开启download pack data,点击Import就会自动导入相应的信息。
- Languages – 你可在这个地方查询你网站拥有的语言,还可以手动添加你想要的语言,当然也能删除多余的语言
- Currencies – 和语言一样,可以自动添加删除币种
- Geolocation – 这个是网站根据你的IP地理位置自动更改货币或者语言,你需要去注册第三方服务,这里就不介绍了。
只要你有两种语言或者币种以上首页头部就能看到语言和货币选项了。

多语种和币种选项
另外页头可添加模块,比如上文中添加一个社交Follow的模块,也可以更改同一区域不同模块的位置,这在上文也说过。
>>菜单和类目
页头还有一个重要的部分那就是菜单,网站的菜单可能是每一个访客在页头最先关注的地方吧,因为菜单就代表了了这个网站大致的内容框架了。设置菜单也是安装主题的菜单里面,IMPROVE>Design>Theme & Logo>Pages Configuration:
在Pages Configuration里面你能设置三种页面的内容,首页,目录页以及产品页。而每一种页面下面你又能设置菜单、页面的各个模块以及页脚。*注意:这里的首页模块并不是Etrend lite主题的首页,而是默认主题的首页,但是这里的模块可以用在Etrend lite主题首页中。
菜单设置又分四个部分:
- Categories目录 – 这里的目录是指你的店铺产品目录
- Content pages – 内容页,这里你可以添加自定义页面,比如那些什么about us之类的,主题一般有自带模板
- Brands and Suppliers – 假如你的店铺有多个品牌,比如你是一个运动服饰店铺,有adidas、Li-ning、Nick等就可以在这里添加分类了
- Main menu – 主菜单,这就是页头的菜单了,也是网站的主要菜单,以上三项都能添加进这个菜单
点击上图中Main menu的configure进入主菜单的设置页面:
其实Main menu也是一个模块,你可以添加你网站已有的任何类型的链接,比如刚刚说的类目、内容页、品牌等等,直接可以从右边的Available Items里面选择然后add添加,最后保存就好了。
另外你也可以手动添加新链接Add a new link,这里可以添加第三方的外部链接。设置好后,你可以点击Manage Hooks来选择菜单的位置,其实这个主菜单不止可以放在页头,还有很多地方,具体如何放置,上文模块使用有方法。
页脚
页脚也是网站的重要部分,在页面的底部,每个网站都应该有的,页脚的设置其实还是对模块(modules)的使用,上面的IMPROVE>Design>Theme & Logo>Pages Configuration中有Footer设置,但是这里的Footer主要是默认主题的模块,新主题Etrend lite的页脚,还是要到IMPROVE>Design>Position里面去设置。
Position意思就是模块的位置,这里有很多,一个一个去看肯定是很困难的,直接搜索footer之后所有的页脚模块全部显示了,你需要修改哪个就找到那个修改就行了,我相信以大家的之上应该会知道每一个模块是什么。比如页脚一般都有很多链接,添加修改链接的模块就是Link List。
不过,Position这里只能找到这个位置的模块和修改模块位置,并不能直接修改模块内容,要修改模块内容还是需要到模块管理(IMPROVE>Module manager)中去找,直接搜索Links。
点击Confiture,就可以设置页脚的链接了
菜单列表中有两个列表,一个是关于产品的,一个是关于公司,你可以点击旁边的铅笔符号来添加修改链接。这两个列表显示在网站页脚的中间,如果你还需要其他列表,点击右上角的New Block添加另一个列表。
你还可以拖动菜单切换位置。
页面布局(Layout)
页面布局一般是指网页分栏模式,有的页面是一栏,有的带有侧边栏,有的是两边都有侧边栏,这个就看你自己洗好了,Prestashop的页面布局也在安装主题的菜单里面(IMPROVE>Design>Theme & Logo)。
拉到页面底部,你会看到Configure your page layouts,这就是页面布局设置了,点击Choose layouts按钮进入页面布局设置,里面包含了所有网站页面,你可以给单独的每一个页面设置布局,改好布局后记得保存。
支付和运费设置
运输和支付是电商里面是除了产品之外最重要的两个方面。
>>支付
支付的相关设置在IMPROVE>Payment里面,Payment methods即支付方式,Prestashop默认只有两个支付方式,一般人都用不到,所以你需要其他支付方式需要去安装模块。比如上文提到的Paypal需要在prestashop官方商城下载才能使用,而像stripe、amazon pay等等方式可以直接在这里安装。
安装好模块,按照相应的指示去设置就好了。
另外还有一个支付Preferences里面可以设置货币信息,以及一些支付限制之类的,你可以按照自己的需求去设置。
>>运输
这里其实挺简单的,进入IMPROVE>Shipping>Carriers,可以在已有的运输方式中编辑,或者点击Add new carrier(添加新的运输者),其实是添加新的运输方式。
根据步骤设置你可以使用的运输方式,然后点击Finish保存就好了。另外运输设置中也有一个Preferences可以设置免运费的条件以及其他一些运输选项,根据自己的需求设置。
我这里也只能带大家了解后台的主要设置,具体还得靠你自己去花时间使用并熟悉,WordPress新手、亚马逊新手、速卖通新手、shopify新手等等都是这样过来的。
第六步:添加页面和产品
网站设置得差不多了,接下来就要添加你自己的内容了,对于一个电商网站,最重要的当然是页面和产品了。
添加和编辑页面
可从IMPROVE>Design>Pages进入添加和编辑已有页面:
- 页面也可以分类,点击右上角Add new page category可以添加页面类目
- 系统已经有一个默认类目Home,不可更改,没有创建新类目,默认所有新建页面都会添加至这个类目
- 已有页面也可以编辑,点击铅笔
符号就可以编辑
- 添加新页面同样点击右上角Add new page。
Prestashop新页面编辑器是经典的页面编辑器,简洁但也容易使用。这里我介绍一下每一项的功能。
- Page category – 页面目录,默认Home
- Title – 页面标题
- SEO Preview – 搜索引擎结果页面预览
- Meta title – 元标题,其实就是这个标题会显示在搜索引擎的标题
- Meta description – 页面的元描述,可以当作页面的简介
- Meta keywords – 页面关键词
- Friendly URL – 自定义网址,可以自己修改成任何有辨识度,简短并且对搜索引擎友好的网址
- Page content – 页面内容,你可以在这里添加任何内容,这个不用我说了,会word文档的基本都会这个吧,不过Prestashop的页面编辑器包含插入行和列的功能,比如页面文字可以分成几行,每一行又可分成几小列,中间可以添加图片,视频等。
- Indexation by search engines – 设为yes是让搜索引擎收录这个页面,如果你不想这个页面显示在搜索引擎中可设置No.
- Displayed – 允许这个页面在前台显示与否,yes是显示,No的话前台就看不到了
页面编辑完成保存,也可以预览。
添加产品
前面所有的准备工作都是为了这一步,作为一个电商网站,产品才是它的灵魂。从SELL>Catalog>Products进入添加产品,在产品页面默认自带几个产品样本,你先不要删除,可以参考一下,如果你熟悉了如何传产品的话,这些都应该删除掉,当然你也可以直接在这些产品上修改。
点击New product按钮添加新产品,新产品添加页面还是很清晰明了,我大致给大家介绍一下,其实我觉得只要E文一般的都能很容易看懂每一项的功能。
产品编辑页面主要是6个部分组成,在顶部你就能看到6个选项标签:
- Basic Settings – 基本信息设置,这里你可以编辑产品类型,标题,描述,产品基础价格,以及产品类目等信息,要说一下的是产品类型,也就是图片中Combinations这里可以切换单一产品和变体产品,变体产品就可以给产品设置不同的颜色尺寸。
- Combinations/Quantites – 这里如果是变体产品就可以添加不同的变体和数量,如果是单一产品就直接编辑数量,变体中的选项可以在Attributes里添加。
- Shipping – 运输信息,包括产品的包装信息,发货时间,运费等等。
- Pricing – 在前面设置的价格是基础价格,产品没有活动的话都是这个基础价格,这里可以设置你想要真正销售的零售价格,可以和基础价格不同,请注意含税和不含税。还可以根据不同国家不同情况设置具体的销售价格。
- SEO – 搜索引擎的优化,和页面编辑页面是一样的,包括页面标题、描述(搜索引擎中)、以及产品链接都可以自定义。
- Options – 这个项目中你可以设置产品是否在前台可见、产品标签、产品编码比如UPC条码等、以及供货商等等。
编辑好了一切记得点击Save保存,当然你也可以预览,假如上传类似产品你还可以点击Duplicate复制产品。具体怎样传产品还靠自己了,做过跨境电商的应该都没压力,搞过亚马逊的就更不用说了。
第七步:发布网站
差不多有4到5个产品就能够发布网站了,然后每天更新产品,也是告诉搜索引擎你的网站虽然是新网站,但是在不断更新中。
在第三步结尾我建议过大家取消发布网站,你可以进入CONFIGURE>Shop Parameters>General中重新打开发布网站的开关。
之后保持传产品的一定规律,每天传一两个或者说一个星期保持传几个,最少保持网站前三个月经常有更新,没有产品可以写点博客,可安装模块或者单独安装wordpress到二级文件夹。然后加上各大社交平台创建相关账号连上你的网站,来进行综合推广。
总结
终于把教程的写完了,最后说点什么?
不管你是哪里购买的主机,其实只要你知道如何安装Prestashop,之后的对于Prestashop的使用是一样的。各类CMS建站的大致流程是一样的,只是“如何使用建站系统”这个部分不同。
Prestashop建站后的使用其实和Wordpress使用有很大不同,我可以告诉你wordpress建站以后会更容易,因为系统去除了一些以前新手难以理解的部分比如小部件单独的menu以及customizer等,而Prestashop是一个模块化的建站工具,你需要懂得里面对页面的设计,主要是理解modules的逻辑。
为了写这个教程我是从头开始学习了一下最基本的Prestashop建站知识,里面很多项其实都能单拎出来写文章了,但是为了教程的延续性,就放在一个文章,希望方便读者。
Prestashop对于理解了的人来说建电商网站会更优于wordpress,prestashop因为本身就是电商系统在电商这方面是优于wordpress+woocommerce的组合的,比如SEO优化、底层安全等方面就比wordpress要好,如果你对这个系统很有兴趣不妨一试。
相关文章:

Prestashop跨境电商独立站,外贸B2C网站完整教程
Prestashop是一款来自法国专业的开源电商CMS(内容管理系统)平台,和wordpress一样比较轻量,适合中小网站。Prestashop跨境电商独立站在国内并不是很流行,不过国外是非常火的,从各大平台的Prestashop主题数量就可以看得出来。 最有…...

常用算法及参考算法 (1)累加 (2)累乘 (3)素数 (4)最大公约数 (5)最值问题 (6)迭代法
常用算法及参考算法 (1)累加 (2)累乘 (3)素数 (4)最大公约数 (5)最值问题 (6)迭代法 1. 累加 #include <stdio.h>int main() {…...

java简易计算器(多种方法)
parseDouble() 方法属于 java.lang.Double 类。它接收一个字符串参数,其中包含要转换的数字表示。如果字符串表示一个有效的 double,它将返回一个 double 值。 应用场景 parseDouble() 方法在以下场景中非常有用: 从用户输入中获取数字&a…...

spring的bean定义和扫描规则
1、bean的基本定义 在Spring框架中,Bean是一个核心概念,它是Spring IoC(Inverse of Control,控制反转)容器管理的一个对象实例。简单来说,Bean就是由Spring容器初始化、配置和管理的对象。这些对象可以是J…...

软件工程体系概念
软件工程 软件工程是应用计算机科学、数学及 管理科学等原理开发软件的工程。它借鉴 传统工程的原则、方法,以提高质量,降 低成本为目的。 一、软件生命周期 二、软件开发模型 1.传统模型 瀑布模型、V模型、W模型、X 模型、H 模型 (1)瀑布模型 瀑布…...

史上最全整合nacos单机模式整合哈哈哈哈哈
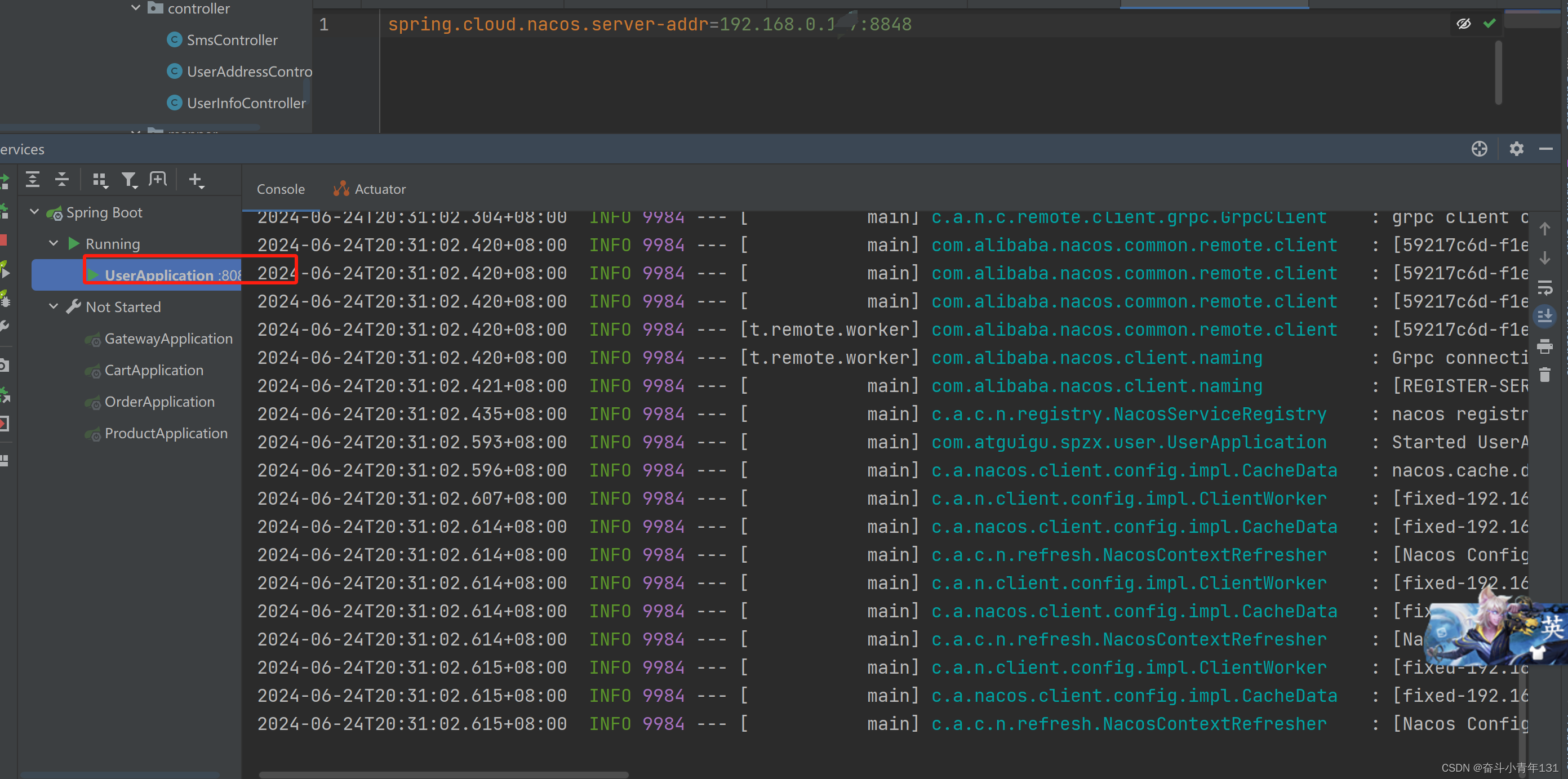
Nacos 是阿里巴巴推出的一个新开源项目,它主要是一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 Nacos提供了一组简单易用的特性集,帮助用户快速实现动态服务发现、服务配置、服务元数据及流量管理。 Nacos 的关键特性包括&#x…...

Python xml.dom.minidom 读取XML元素
哈喽,大家好,我是木头左! 什么是 XML? XML(可扩展标记语言)是一种用于描述数据结构和交换数据的标记语言。它被广泛用于 Web 应用程序中,用于存储和传输数据。XML 具有自描述性,因此可以很容易地理解和处理。 Python 中的 xml.dom.minidom Python 提供了一个内置的库…...

【Python/Pytorch 】-- K-means聚类算法
文章目录 文章目录 00 写在前面01 基于Python版本的K-means代码02 X-means方法03 最小二乘法简单理解04 贝叶斯信息准则 00 写在前面 时间演变聚类算法:将时间演变聚类算法用在去噪上,基本思想是,具有相似信号演化的体素具有相似的模型参数…...

【Eureka】介绍与基本使用
Eureka介绍与基本使用 一个简单的Eureka服务器的设置方法:1 在pom.xml中添加Eureka服务器依赖:2 在application.properties或application.yml中添加Eureka服务器配置:3 创建启动类,使用EnableEurekaServer注解启用Eureka服务器&am…...

SpringBoot+Vue集成富文本编辑器
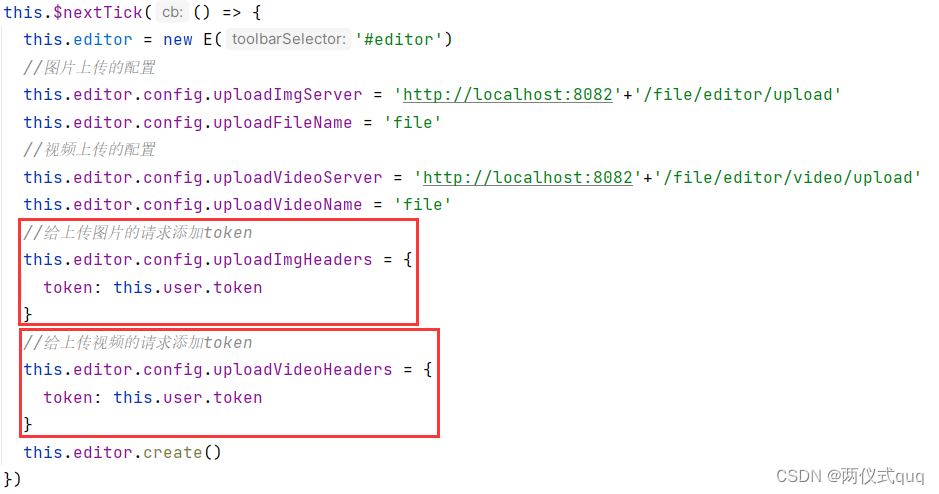
1.引入 我们常常在各种网页软件中编写文档的时候,常常会有富文本编辑器,就比如csdn写博客的这个页面,包含了富文本编辑器,那么怎么实现呢?下面来详细的介绍! 2.安装wangeditor插件 在Vue工程中,…...

React@16.x(34)动画(中)
目录 3,SwitchTransition3.1,原理3.1.2,key3.1.2,mode 3.2,举例3.3,结合 animate.css 4,TransitionGroup4.1,其他属性4.1.2,appear4.1.2,component4.1.3&…...

ONLYOFFICE 8.1:全面升级,PDF编辑与本地化加强版
目录 📘 前言 📟 一、什么是 ONLYOFFICE 桌面编辑器? 📟 二、ONLYOFFICE 8.1版本新增了那些特别的实用模块? 2.1. 轻松编辑器 PDF 文件 2.2. 用幻灯片版式快速修改幻灯片 2.3. 无缝切换文档编辑、审阅和查…...

C++ 入门
前言 c的发展史: C的起源可以追溯到1979年,当时Bjarne Stroustrup在贝尔实验室开始开发一种名为“C with Classes”的语言。以下是C发展的几个关键阶段: 1979年:Bjarne Stroustrup在贝尔实验室开始开发“C with Classes”。1983…...

GPT-5发布倒计时:AI智能从高中生到博士生的跨越
嘿,小伙伴们!最近有个大新闻,OpenAI的首席技术官米拉穆拉蒂在一次采访中透露,GPT-5将在一年半后发布。她把这个升级比作从聪明的高中生到博学的博士生的飞跃,听起来是不是很酷? 现在GPT-4o还有不少功能没上…...

Docker 拉取镜像失败处理 配置使用代理拉取
解决方案 1、在 /etc/systemd/system/docker.service.d/http-proxy.conf 配置文件中添加代理信息 2、重启docker服务 具体操作如下: 创建 dockerd 相关的 systemd 目录,这个目录下的配置将覆盖 dockerd 的默认配置 代码语言:javascript 复…...

视频汇聚安防综合管理系统EasyCVR平台GB28181设备注册未上线的原因排查与解决
视频汇聚安防综合管理平台EasyCVR视频监控系统基于云边端架构,可支持海量视频汇聚集中管理,能提供视频监控直播、云端录像、云存储、录像检索与回看、告警(协议告警/智能告警/1400视图库告警)、平台级联、AI智能分析接入等视频能力…...

【性能优化】Android冷启动优化
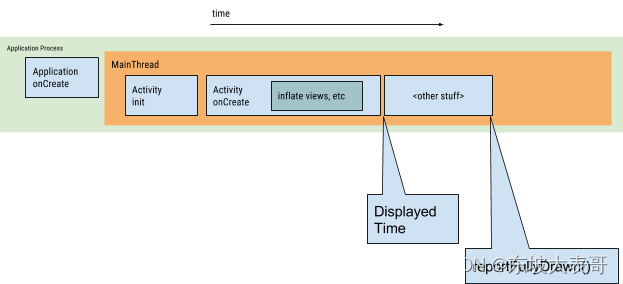
文章目录 常见现象APP的启动流程计算启动时间Displayed Timeadb dump 启动优化具体策略总结参考链接 常见现象 各种第三方工具初始化和大量业务逻辑初始化,影响启动时间,导致应用启动延迟、卡顿等现象 APP的启动流程 加载和启动应用程序; …...

Git拉完整代码缺少某个类
已找到具体问题,对比之后发现应该是拉去的文件名字字符太长导致! 使用 Git LFS Git LFS(Large File Storage)是 Git 的一个扩展,它可以帮助管理大型文件,包括长文件名。如果你的项目包含大量的大型文件或长…...

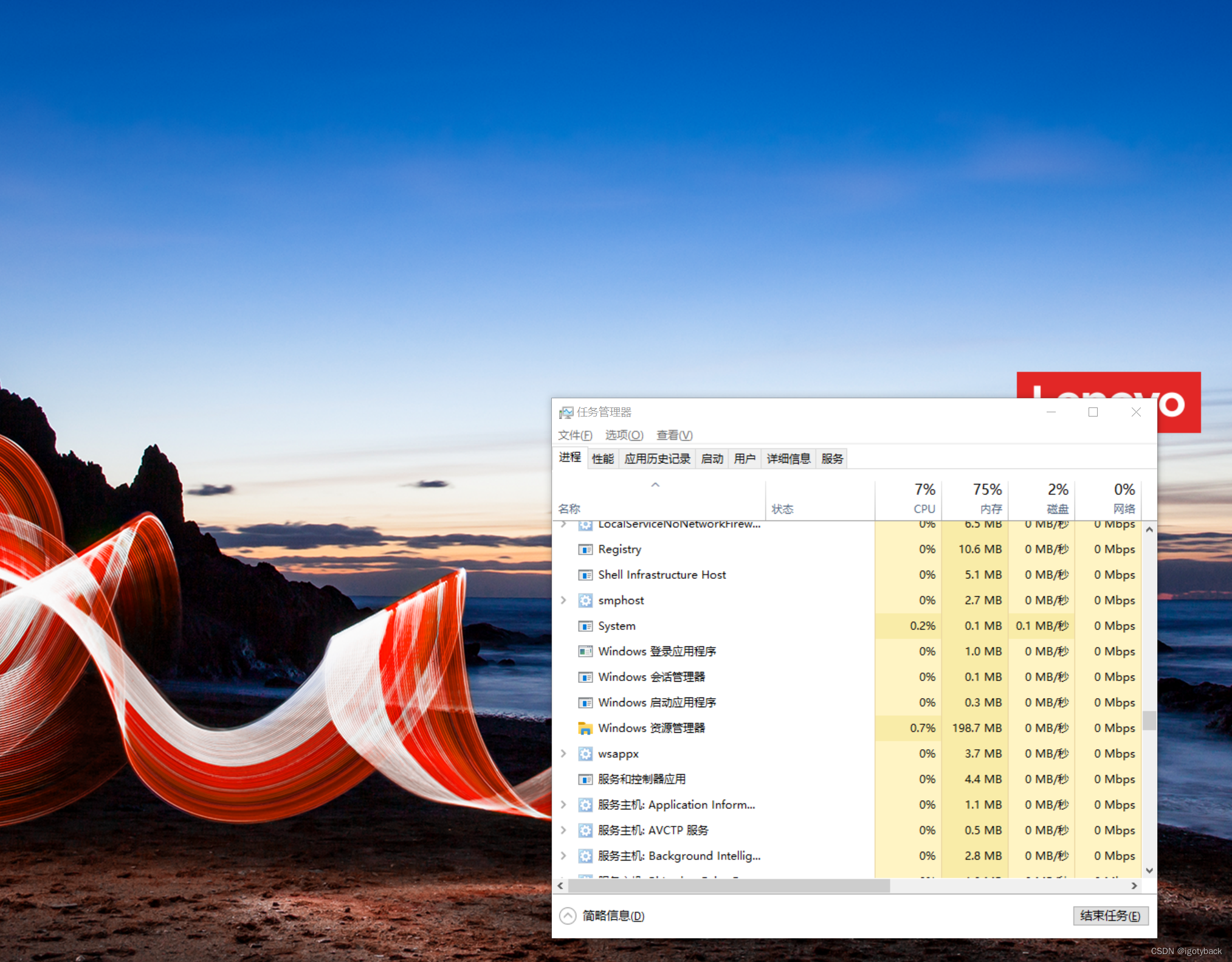
Windows资源管理器down了,怎么解
ctrlshiftesc 打开任务管理器 文件 运行新任务 输入 Explorer.exe 资源管理器重启 问题解决 桌面也回来了...

锐捷统一上网行为管理与审计系统 static_convert.php 前台RCE漏洞复现
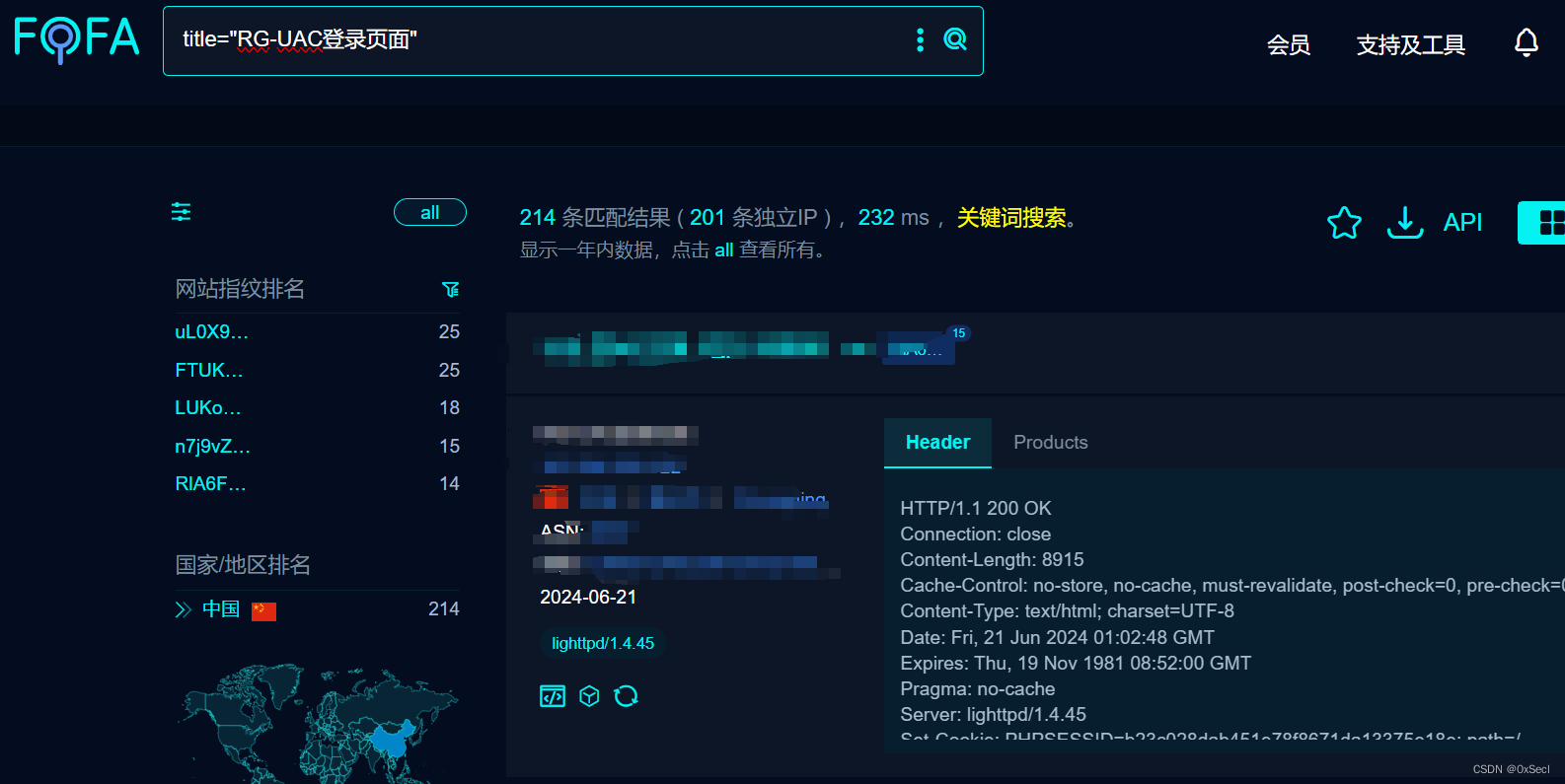
0x01 产品简介 锐捷统一上网行为管理与审计RG-UAC系列是星网锐捷网络有限公司自主研发的上网行为管理与审计产品,具备的上网行为日志审计功能,能够全面、准确、细致的审计并记录多种上网行为日志,包括网页、搜索、外发文件、邮件、论坛、IM等等,并对日志数据进行统计分析,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
