React进阶(五):导航守卫_renderroutes
在《React进阶(四):路由介绍》博文中,介绍了React路由相关知识,在实际项目开发过程中,路由之间的跳转必定涉及权限、用户是否登陆等限定条件的判定,故需要导航守卫来完成这一事项。
在实现react-router路由拦截之前,先看一下vue路由拦截是如何使用的,都做了哪些事情。
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
二、全局守卫
可以使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })router.beforeEach((to, from, next) => {// ...当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
可以看到,vue在所有的路由跳转前,在beforeEach中可以监听所有的路由跳转,如果符合规则,就进行跳转,如果不符合,那么就跳转到指定的位置。
react-router当中,为什么不能提供同样的api呢?作者在github中回复到:
You can do this from within your render function. JSX doesn’t need an API for this because it’s more flexible.
大概的意思就是就是:
您可以在渲染功能中执行此操作。JSX不需要API,因为它更灵活。
从作者的回复当中可以看到,他希望react-router是灵活的,不希望在里面添加太多的api,这些api应该是让使用者根据自己的需求去实现路由拦截。下面,就开始实现一个可以满足大部分需求的路由拦截。
react-router版本:4.0
首先,要使用react-router-config,用数组的形式去写一个路由配置:
//routerConfig.js
const routes = [{path: '/',component: 'component/app',routes: [{path: '/asd',component: 'component/topics',routes: [{path: '/asd/login',component: 'component/home'}]}]}
]export default routes用配置的方式写,是因为这样可以很直观的看出来整个项目的路由配置,知道要跳转到什么位置,在什么位置下,会显示什么样的组件。
应该可以看出来,这里面存在两个地方和文档是有区别的:
- 整个数组只有一个列表项,只有这个一个对象。
compoent的值是字符串,而不是一个对象或者方法。
第一点:因为可能要在当前的页面中,需要一个根路由,在根路由中,可能做一些类似与主题色的设定,全局内容的展示之类的操作,在这里就可以做到了,剩下的,都在他的routes里面去做就ok了。
第二点:这么做的目的,就是为了实现路由更快的渲染,在正常的使用方式中一般都是这样的:
//伪代码,仅供参考
import A from './a'
{path:'/',component:A
}基本上是这样实现的,这样实现存在一个问题:如果我们的页面有20个,甚至50个、100个要跳转的路径,怎么办?这样每次加载到router.js这个文件的时候,是需要把这么多的文件都import过来,这样是很影响代码的执行效率和页面的渲染速度的。
具体怎么渲染,我们会在下面去一一细分。
由于路由的整体是一个数组(array),我们要在这里,去做一个循环,如果我们用最笨重的方式去实现。
<Route path='/' component={a} />
<Route path='/b' component={b} />
<Route path='/c' component={c} />
<Route path='/d' component={d} />
...很明显,这个样子去实现一个路由的跳转是不明智的,我们要写的是一个可维护,易读性强的路由。
所以,这里写了一个用来遍历路由数组的方法。
//renderRoutesMap.js
import RouterGuard from './routerGuard'
const renderRoutesMap = (routes) => (routes.map((route, index) => {return (<Route key={index} path={route.path} render={props => (<RouterGuard {...route} {...props} />)}/>)})
)export default renderRoutesMap这里把路由的渲染做了一个小小的遍历,把路由对象做了一次遍历,重点来了!
RouterGuard就是我们的重点,在这里,我们就要做真正的,路由拦截(导航守卫)!
//routerGuard.js
import React, { Component } from 'react'
import { withRouter } from 'react-router-dom'
import Loadable from 'react-loadable'
import { connect } from 'react-redux'
import renderRoutesMap from './renderRoutesMap'const mapStateToProps = state => (state)
const mapDispatchToProps = dispatch => ({ ...dispatch })
### 结尾学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。相关文章:
:导航守卫_renderroutes)
React进阶(五):导航守卫_renderroutes
在《React进阶(四):路由介绍》博文中,介绍了React路由相关知识,在实际项目开发过程中,路由之间的跳转必定涉及权限、用户是否登陆等限定条件的判定,故需要导航守卫来完成这一事项。 在实现reac…...

Python基础系列教程:从零开始学习Python
Python有很多功能强大的机器学习和大数据分析包,适合对大数据和人工智能感兴趣的同学学习。要想了解一门语言,首先需要了解它的语法。本文将介绍Python的一些基础语法,包括数据类型、变量类型、条件控制、循环结构等内容。废话少说࿰…...

deepl翻译的PDF文档保护密码解除
1、首先将后缀名(.docx)修改为压缩包格式(.zip)。 2、修改解密word加密.py里zip的位置,和新生成的zip的位置和名称 import zipfile import xml.etree.ElementTree as ET import os import shutil# 定义文件路径 zip_file_path rC:\Users\Administrator\Desktop\新…...

LeetCode 算法:二叉树的直径 c++
原题链接🔗:二叉树的直径 难度:简单⭐️ 题目 给你一棵二叉树的根节点,返回该树的 直径 。 二叉树的 直径 是指树中任意两个节点之间最长路径的 长度 。这条路径可能经过也可能不经过根节点 root 。 两节点之间路径的 长度 由…...

盘立方期货Kdj幅图指标公式源码
盘立方期货Kdj幅图指标公式源码: N:250; WR1:100-100*(HHV(HIGH,N)-CLOSE)/(HHV(HIGH,N)-LLV(LOW,N)),DOT,COLORLIGHTGREEN; EW:EMA(WR1,5); STICKLINE(WR1<20,WR1,20,1,0),COLORYELLOW; STICKLINE(WR1>80,WR1,80,1,0),COLORYELLOW; RSV:(CLOSE-LLV(LOW…...

SkyWalking 极简入门
1. 概述 1.1 概念 SkyWalking 是什么? FROM Apache SkyWalking 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。 提供分布式追踪、服务网格遥测分析、度量聚合和可视化一体…...
)
本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
上篇回顾: ArkTS开发系列之导航 (2.7动画) 本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件) 一、知识储备 1. 触屏事件:包括点击事件、拖拽事件、触摸事件。 点击事件 Button()....onClick(…...

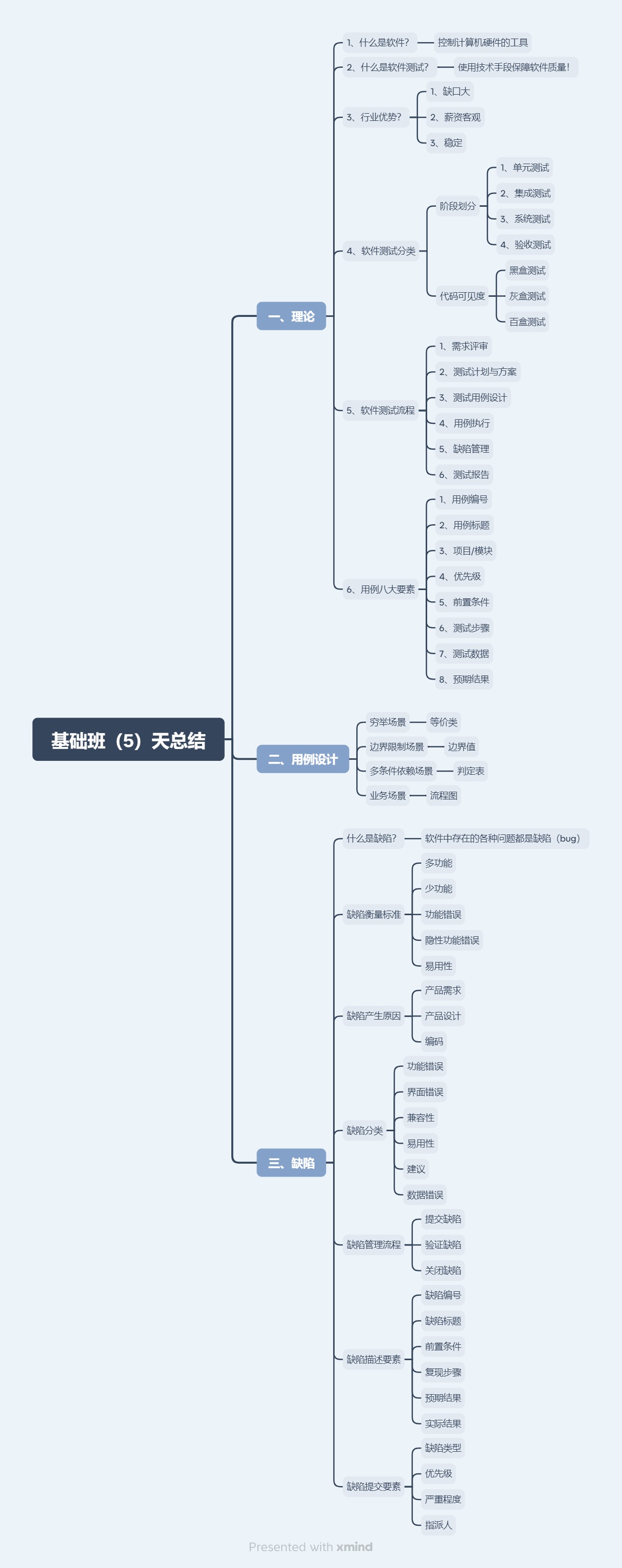
测试的基础知识大全【测试概念、分类、模型、流程、测试用例书写、用例设计、Bug、基础功能测试实战】
测试基础笔记 Day01阶段⽬标⼀、测试介绍⼆、测试常⽤分类2.1 阶段划分单元测试集成测试系统测试验收测试 2.2 代码可⻅度划分⿊盒测试:主要针对功能(阶段划分->系统测试)灰盒测试:针对接⼝测试(阶段划分->集成测…...

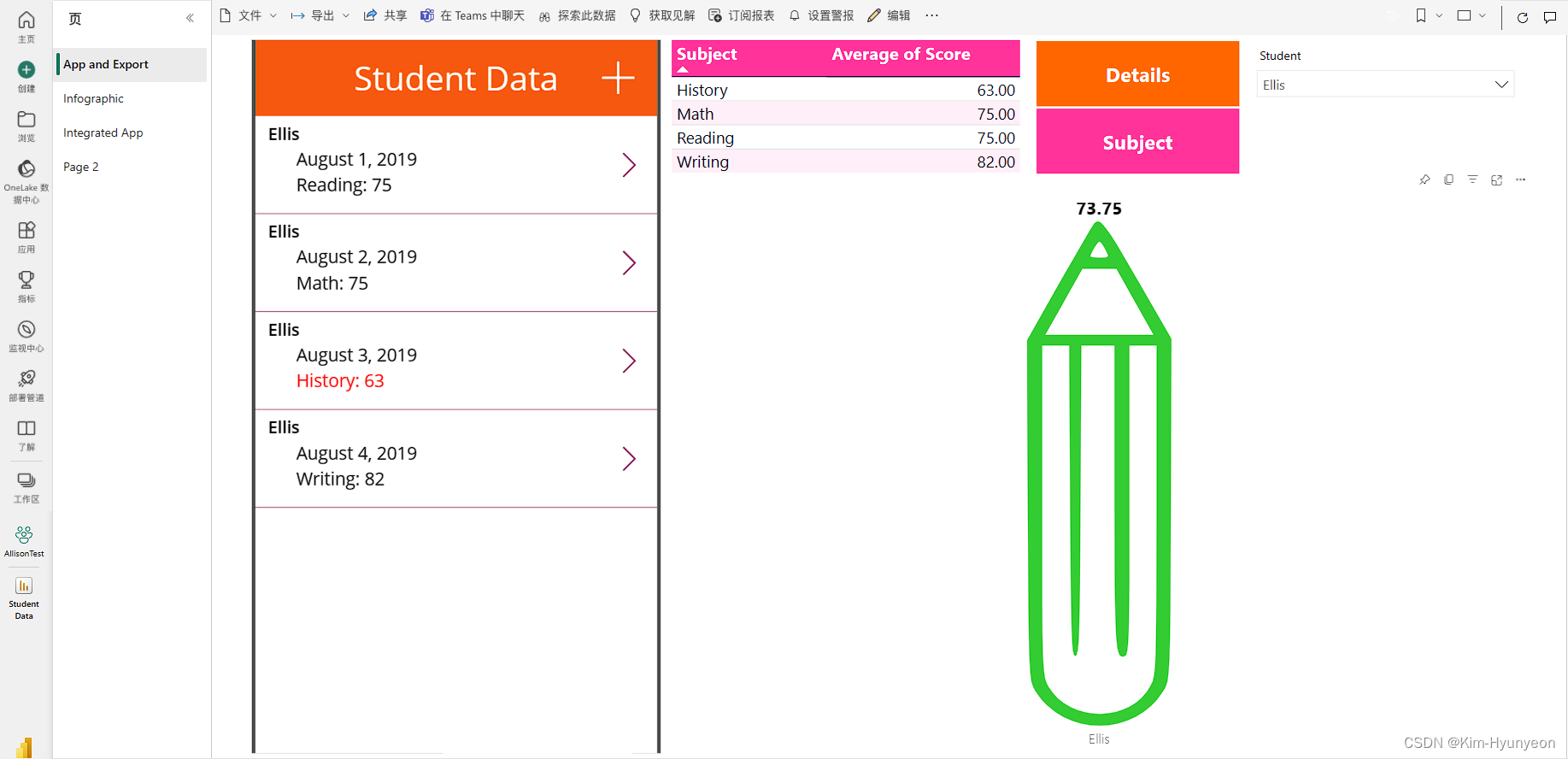
Power Apps
目录 一、引言1、Power Apps2、应用场景3、Power Apps的优势与前景4、补充 二、数据源介绍1、SharePoint2、Excel3、Dataverse4、SQL5、补充(1)OneDrive 三、Power Apps应用类型1、画布应用2、模型驱动应用3、网站 Power Pages 四、Power Automate五、Po…...

qt图像处理-将OpenCV的cv::Mat类型转换为QImage类型
在使用Qt进行图像处理时,经常需要将OpenCV的cv::Mat类型转换为QImage类型。以下是几种有效的方法,可以根据具体情况选择合适的方法进行转换。 方法一:直接使用QImage构造函数 这种方法直接使用QImage的构造函数,通过传递cv::Mat的指针和相关参数来创建QImage对象。这种方…...

代码随想录训练营第十八天 530二叉搜索树的最小绝对差 501二叉搜索树中的众数 236二叉树的最近公共祖先
第一题: 原题链接:530. 二叉搜索树的最小绝对差 - 力扣(LeetCode) 思路: 使用中序遍历的方式:左中右。 定义一个pre节点来存放当前节点的前一个节点。 在中序的时候处理递归逻辑: 首先先向…...

微信小程序之横向列表展示
效果图 参考微信小程序可看 代码: <view class"lbtClass"><view class"swiper-container"><scroll-view class"swiper" scroll-x"true" :scroll-left"scrollLeft"><block v-for"(six…...

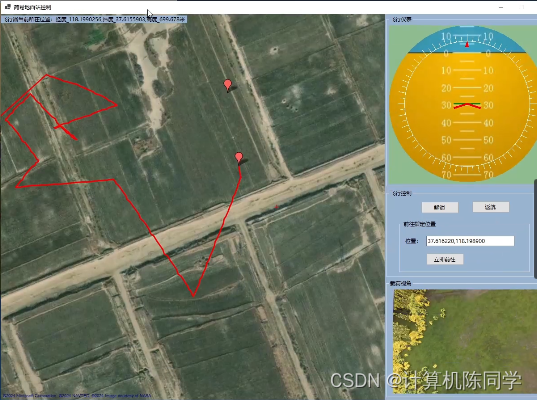
无人机巡检小羊仿真
详细视频地址 仿真效果 可视化三维仿真 gazebo物理仿真 px4 飞控仿真 仿qgc简易地面站 详细视频地址...

springboot redission 分布式锁
Spring Boot中使用Redisson实现分布式锁的方法如下: 1. 首先,需要在项目中引入Redisson依赖。在pom.xml文件中添加以下依赖: xml <dependency> <groupId>org.redisson</groupId> <artifactId>redisson<…...

Vuex中的重要核心属性
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 Vuex 的核心属性包括: State: State 是 Vuex 存储数据的地方,类似于组件中的 data。它…...

Redis哨兵集群搭建
一、安装Redis 1.安装依赖 yum install -y gcc tcl2.将Redis压缩包解压到对应的目录 tar -zxvf redis-2.8.0.tar.gz mv redis-2.8.0 /usr/local3.编译 cd /usr/local/redis-2.8.0 make && make install4.配置redis.conf # 任意ip都可以访问 bind 0.0.0.0 # 关闭保…...

网络爬虫requests库使用指南
目录 引言 安装requests库 基本用法 发送GET请求 发送POST请求 处理请求头和Cookies 设置请求头 使用Cookies 会话管理 异常处理 流式上传和下载 结语 引言 在Python中进行HTTP请求时,requests库是一个强大且易于使用的第三方库。它允许你发送各种HTTP请…...

VSCODE 配置C++ 与OPENCV
主要是两个json设置 c_cpp_properties.json {"configurations": [{"name": "Win32","includePath": ["${workspaceFolder}/**"],"defines": ["_DEBUG","UNICODE","_UNICODE"],&qu…...

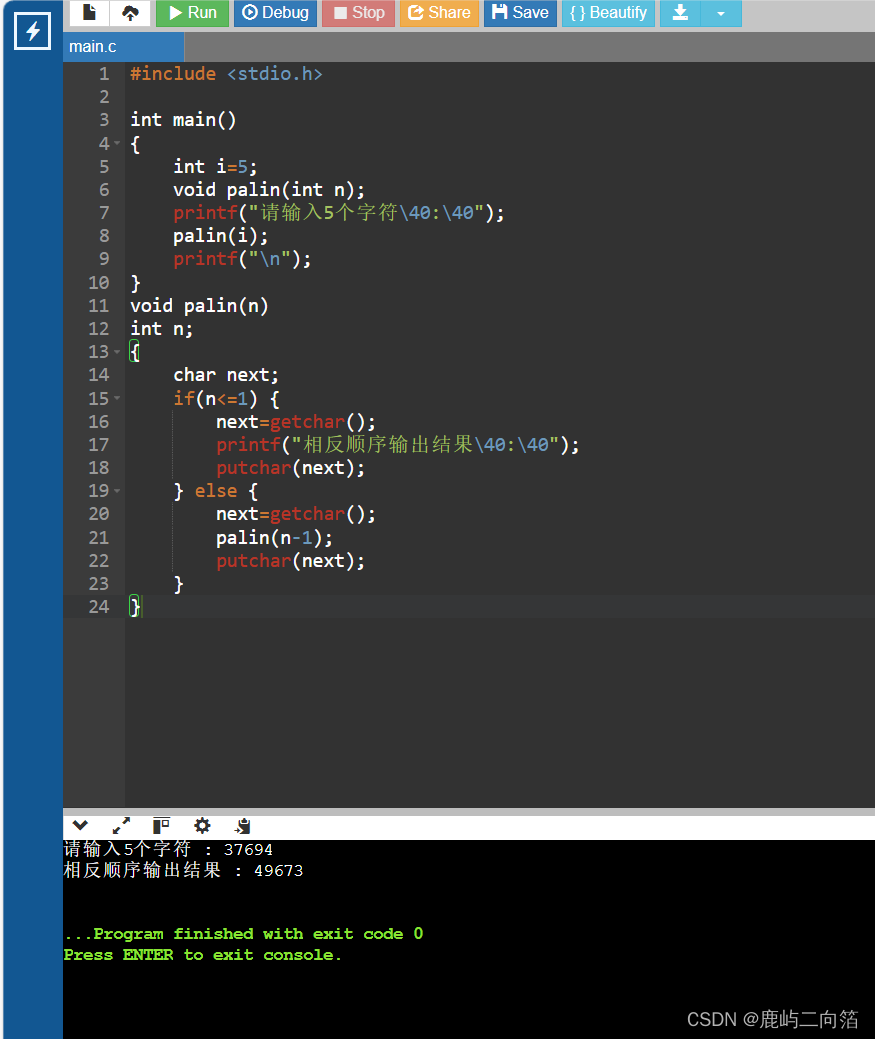
C语言小例程28/100
题目:利用递归方法求5!。 程序分析:递归公式:fnfn_1*4! #include <stdio.h>int main() {int i;int fact(int);for(i0;i<6;i){printf("%d!%d\n",i,fact(i));} } int fact(int j) {int sum;if(j0){sum1;} else {sumj*fac…...

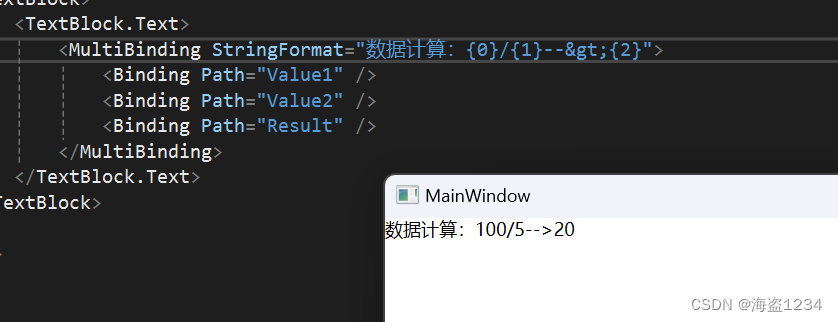
WPF文本绑定显示格式StringFormat设置-特殊格式时间日期和多数据绑定
WPF文本绑定显示格式StringFormat设置 特殊格式设置日期/时间使用系统默认样式自定义格式: 绑定多个属性(多重绑定)多重绑定中的特殊字符示例: 特殊格式设置 在Textblock等文本控件中,我们经常要显示一些日期和时间&a…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
