Datatables展示数据(表格合并、日期计算、异步加载数据、分页显示、筛选过滤)
系列文章目录
- datatable 自定义筛选按钮的解决方案
- Echarts实战案例代码(21):front-endPage的CJJTable前端分页插件ajax分页异步加载数据的解决方案
文章目录
- 系列文章目录
- 前言
- 一、html容器构建
- 1.操作按钮
- 2.表格构建
- 二、时间日期计算
- 三、dataTables属性配置
- 1.调用
- 2.过滤按钮
- 3.异步加载数据
- 4.核心代码
- DataTable属性配置
- 数据运算
- 总结
前言

Datatables是一款jquery表格插件,jquery表格插件是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
- 分页,即时搜索和排序
- 几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
- 支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
- 各式各样的扩展: Editor, TableTools, FixedColumns
- 丰富多样的option和强大的API
- 超过2900+个单元测试
- 免费开源
一、html容器构建
1.操作按钮
<!--操作按钮-->
<div class="btn-group"><button id="reload" class="searchBtn progress">刷新</button><button id="all" class="searchBtn all">全部</button><button id="total" class="searchBtn all">总量</button>
<!-- <button id="progress" class="searchBtn stopped">A相电流</button><button id="alerted" class="searchBtn stopped">B相电流</button><button id="closed" class="searchBtn stopped">C相电流</button>-->
</div>
2.表格构建
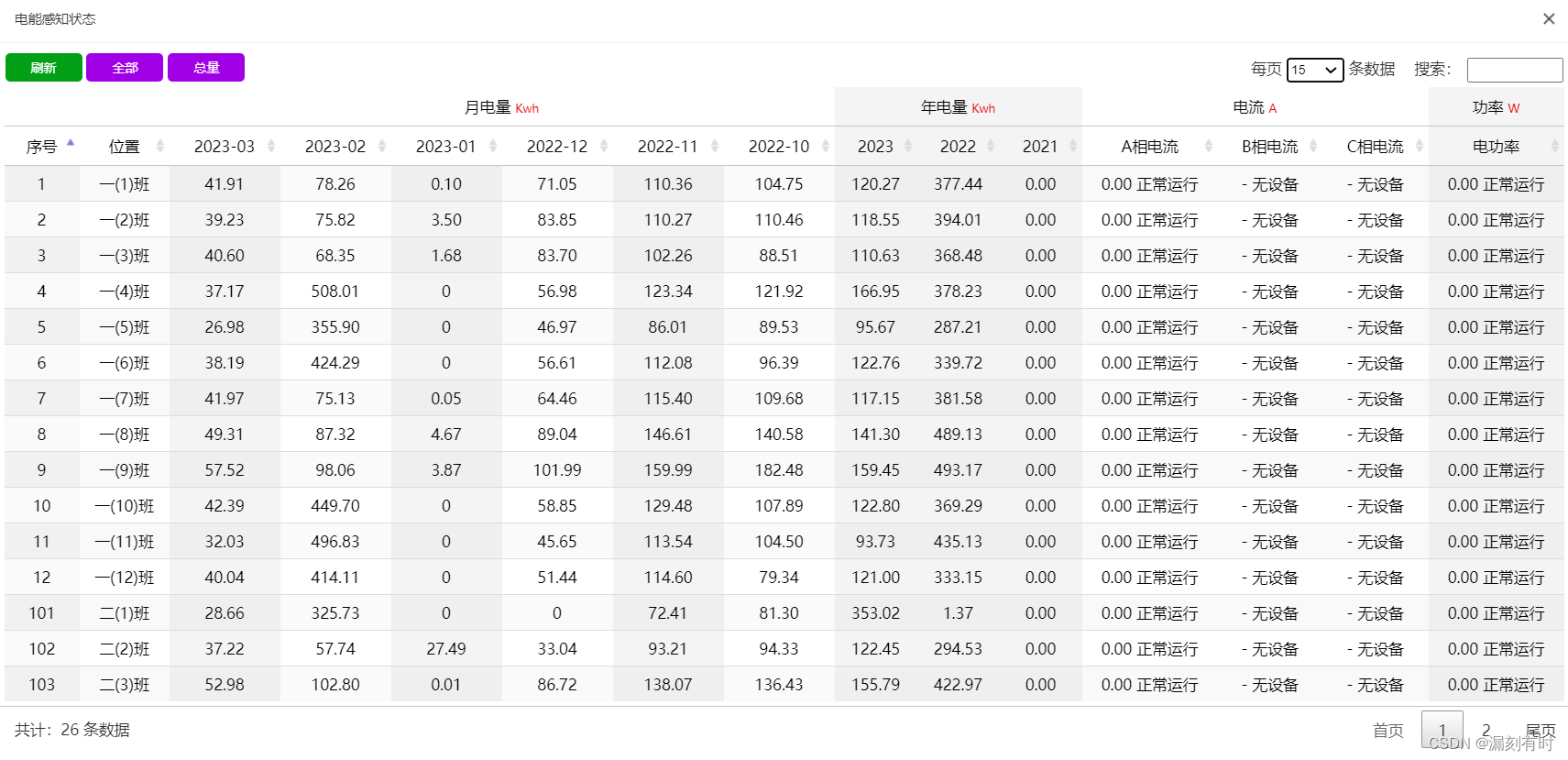
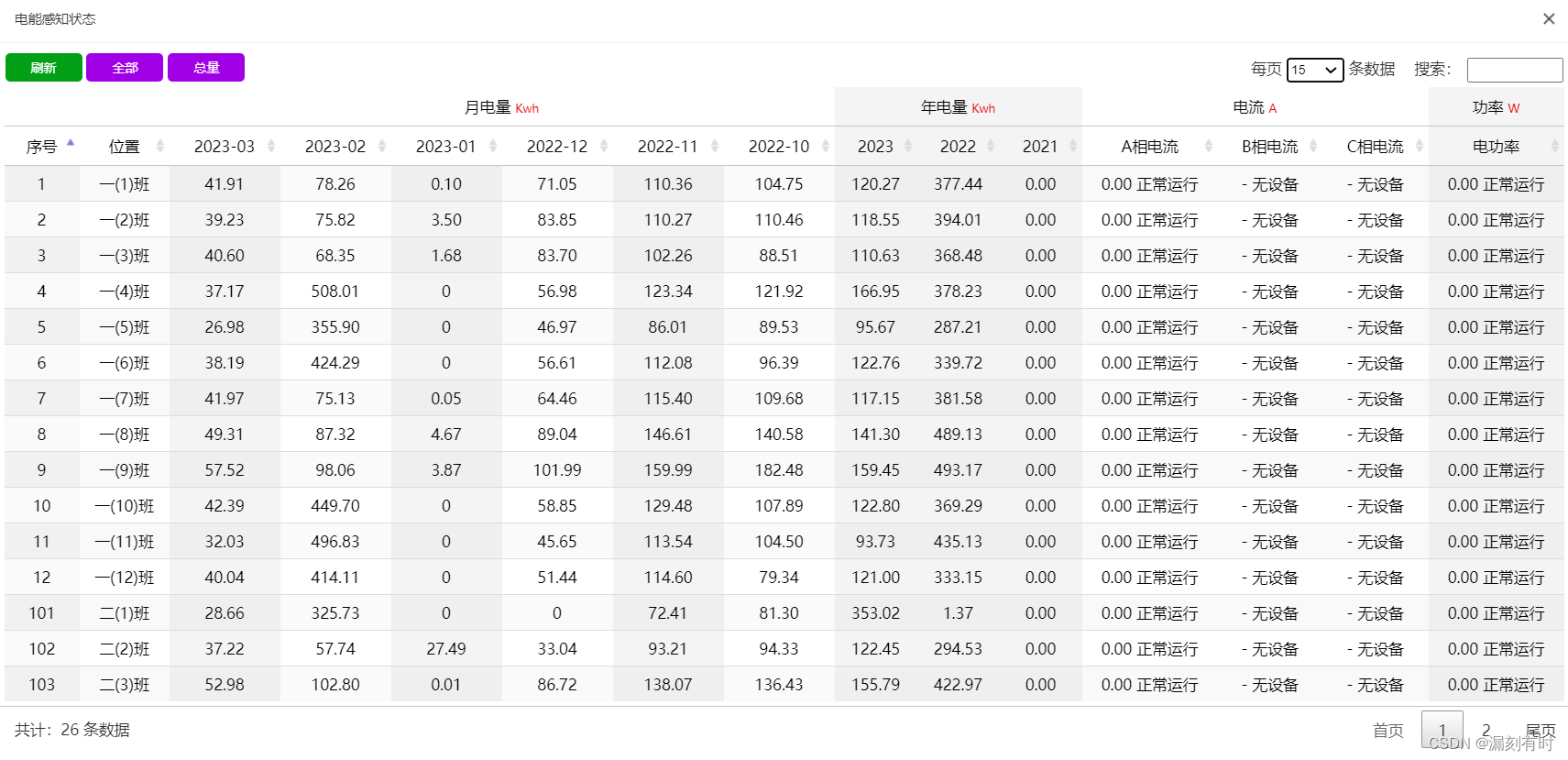
<table id="example" class="display panel" role="grid" aria-describedby="example_info"><thead><tr align="center"><td></td><td></td><td colspan="6" class="tablebg2">月电量 <span style="color: #e60000;font-size: 10px;">Kwh</span></td><td colspan="3" class="tablebg1">年电量 <span style="color: #e60000;font-size: 10px;">Kwh</span></td><td colspan="3" class="tablebg2">电流 <span style="color: #e60000;font-size: 10px;">A</span></td><td class="tablebg1">功率 <span style="color: #e60000;font-size: 10px;">W</span></td></tr><tr align="center"><td>序号</td><td>位置</td><td class="tablebg2">{'0'|getPowerDate:'0'}</td><td class="tablebg2">{'0'|getPowerDate:'-1'}</td><td class="tablebg2">{'0'|getPowerDate:'-2'}</td><td class="tablebg2">{'0'|getPowerDate:'-3'}</td><td class="tablebg2">{'0'|getPowerDate:'-4'}</td><td class="tablebg2">{'0'|getPowerDate:'-5'}</td><td class="tablebg1">{'1'|getPowerDate:'0'}</td><td class="tablebg1">{'1'|getPowerDate:'-1'}</td><td class="tablebg1">{'1'|getPowerDate:'-2'}</td><td class="tablebg2">A相电流</td><td class="tablebg2">B相电流</td><td class="tablebg2">C相电流</td><td class="tablebg1">电功率</td></tr></thead><tbody></tbody>
</table>
二、时间日期计算
/*时间表头* $type 0月份1年份;* $inter 时间间隔
*/
function getPowerDate($type, $inter)
{//返回月份if ($type == 0) {return date("Y-m", strtotime("" . $inter . " month"));}//返回年份if ($type == 1) {return date("Y", strtotime("" . $inter . " year"));}
}三、dataTables属性配置
1.调用
使用DataTables很简单,只需要引入两个文件, 一个css样式文件和DataTables本身的脚本文件。
<link rel="stylesheet" href="css/jquery.dataTables.css"><script type="text/javascript" src="js/jquery.dataTables.js"></script>
2.过滤按钮
//重载页面;$("#reload").click(function () {window.location.href = window.location.href;})$('#all').on('click', function () {$('.dataTables_filter [type=search]').val("").keyup();});$('#progress').on('click', function () {$('.dataTables_filter [type=search]').val("A相电流").keyup();});$('#alerted').on('click', function () {$('.dataTables_filter [type=search]').val("A相电流").keyup();});$('#closed').on('click', function () {$('.dataTables_filter [type=search]').val("C相电流").keyup();});$('#total').on('click', function () {$('.dataTables_filter [type=search]').val("总量").keyup();});
3.异步加载数据
$.ajax({type: 'get',async: true,data: {},url: 'api/api.php?act=getIotPower&token=3cab7ce4142608c0f40c785b5ab5ca24',dataType: "json",success: function (res) {//核心代码} else {//无数据判断}},error: function (err) {console.log(err);}
4.核心代码
DataTable属性配置
$('#example').DataTable({dom: '<"searchBox"lf>t<"dtPage"i>p',//控件位置bFilter: true,//过滤搜索pagingType: "first_last_numbers",//分页样式pageLength: 15,//默认显示条数;bPaginate: true,//分页总开关lengthMenu: [15, 25, 50, 75, 100, 200],language: {emptyTable: '没有数据',loadingRecords: '加载中...',processing: '查询中...',search: '搜索:',lengthMenu: '每页 _MENU_ 条数据',zeroRecords: '没有数据',paginate: {'first': '首页','last': '尾页','next': '下一页','previous': '上一页'},info: '共计:_TOTAL_ 条数据',infoEmpty: '没有数据',infoFiltered: '(过滤 _MAX_ 条)',}});
数据运算
var json = res.data;//console.log(json);var html = '';if (res.data != null) {for (var i = 0; i < json.length; i++) {var sensor = json[i].data.propertyType;var b_yesterday_val = json[i].odata.b_yesterday_val.split(",");var yesterday_val = json[i].odata.yesterday_val.split(",");var last_month_val = json[i].odata.last_month_val.split(",");//1月var b_last_month_val = json[i].odata.b_last_month_val.split(",");//2月var last_year_val = json[i].odata.last_year_val.split(",");var b_last_year_val = json[i].odata.b_last_year_val.split(",");var three_days_ago_val = json[i].odata.three_days_ago_val.split(",");var three_month_ago_val = json[i].odata.three_month_ago_val.split(",");//3月var three_years_ago_val = json[i].odata.three_years_ago_val.split(",");var four_month_ago_val = json[i].odata.four_month_ago_val.split(",");//4月var five_month_ago_val = json[i].odata.five_month_ago_val.split(",");//5月var six_month_ago_val = json[i].odata.six_month_ago_val.split(",");//6月var normValue = json[i].sdata.split(",");var sta = json[i].data.sensorStatus;var norm = sensor.split(",");var staValue = sta.split(",");//新增当日/月/年数据 2022.07.23 BY poleung;var today_val = json[i].odata.today_val.split(",");var current_month = json[i].odata.current_month.split(",");//当月var current_year = json[i].odata.current_year.split(",");//console.log(today_val);//数据排序,防止错乱;var normT = [], statusT = [], b_yesterday = [], yesterday = [], b_last_month = [], last_month = [],four_month = [],five_month = [],six_month = [],b_last_year = [], last_year = [];for (var j = 0; j < norm.length; j++) {//日用量if (norm.indexOf("电量") == -1) {normT[0] = "-";statusT[0] = "无设备";} else {if (norm[j] == "电量") {//normT[0] = parseFloat(normValue[j] - yesterday_val[j]).toFixed(2);normT[0] = getPositive(parseFloat(today_val[j] - yesterday_val[j]).toFixed(2));//今天statusT[0] = staValue[j];yesterday[0] = getPositive(parseFloat(yesterday_val[j] - b_yesterday_val[j]).toFixed(2));b_yesterday[0] = getPositive(parseFloat(b_yesterday_val[j] - three_days_ago_val[j]).toFixed(2));}}//月用量if (norm.indexOf("电量") == -1) {normT[1] = "-";statusT[1] = "无设备";} else {if (norm[j] == "电量") {statusT[1] = staValue[j];normT[1] = getPositive(parseFloat(current_month[j] - last_month_val[j]).toFixed(2));//1last_month[1] = getPositive(parseFloat(last_month_val[j] - b_last_month_val[j]).toFixed(2));//2b_last_month[1] = getPositive(parseFloat(b_last_month_val[j] - three_month_ago_val[j]).toFixed(2));//3four_month[1] = getPositive(parseFloat(three_month_ago_val[j] - four_month_ago_val[j]).toFixed(2));//4five_month[1] = getPositive(parseFloat(four_month_ago_val[j] - five_month_ago_val[j]).toFixed(2));//5six_month[1] = getPositive(parseFloat(five_month_ago_val[j] - six_month_ago_val[j]).toFixed(2));//6}}//年用量if (norm.indexOf("电量") == -1) {normT[2] = "-";statusT[2] = "无设备";} else {if (norm[j] == "电量") {normT[2] = getPositive(parseFloat(current_year[j] - last_year_val[j]).toFixed(2));statusT[2] = staValue[j];last_year[2] = getPositive(parseFloat(last_year_val[j] - b_last_year_val[j]).toFixed(2));b_last_year[2] = getPositive(parseFloat(b_last_year_val[j] - three_years_ago_val[j]).toFixed(2));}}if (norm.indexOf("A相电流") == -1) {normT[3] = "-";statusT[3] = "无设备";} else {if (norm[j] == "A相电流") {normT[3] = parseFloat(today_val[j]).toFixed(2);statusT[3] = staValue[j];}}if (norm.indexOf("B相电流") == -1) {normT[4] = "-";statusT[4] = "无设备";} else {if (norm[j] == "B相电流") {normT[4] = parseFloat(today_val[j]).toFixed(2);statusT[4] = staValue[j];}}if (norm.indexOf("C相电流") == -1) {normT[5] = "-";statusT[5] = "无设备";} else {if (norm[j] == "C相电流") {normT[5] = parseFloat(today_val[j]).toFixed(2);statusT[5] = staValue[j];}}if (norm.indexOf("电功率") == -1) {normT[6] = "-";statusT[6] = "无设备";} else {if (norm[j] == "电功率") {normT[6] = parseFloat(today_val[j]).toFixed(2);statusT[6] = staValue[j];}}}//构建表格;html = "<tr><td>" + json[i].device_seq + "</td><td>"+ json[i].device + "</td><td class=\"tablebg1\">"+ normT[1] + "</td><td class=\"tablebg2\">"+ last_month[1] + "</td><td class=\"tablebg1\">"+ b_last_month[1] + "</td><td class=\"tablebg2\">"+ four_month[1] + "</td><td class=\"tablebg1\">"+ five_month[1] + "</td><td class=\"tablebg2\">"+ six_month[1] + "</td><td class=\"tablebg1\">"+ normT[2] + "</td><td class=\"tablebg1\">"+ last_year[2] + "</td><td class=\"tablebg1\">"+ b_last_year[2] + "</td><td>"+makeBold(normT[3],statusT[3])+"</td><td>"+makeBold(normT[4],statusT[4])+"</td><td>"+makeBold(normT[5],statusT[5])+"</td><td class=\"tablebg1\">"+makeBold(normT[6],statusT[6])+"</td></tr>";//渲染表格;$("#example tbody").append(html);}
总结
Datatables是一直接触的jquery表格插件,但仅限于项目部分功能的使用,因此对该插件也是用到时学习,满足了当前的需求就浅尝辄止了。但是随着同一个项目需求的不断变化,反正Datatables带来的惊喜:只有你没想到的功能,没有它实现不了的需求。因而为此记!
@漏刻有时
相关文章:

Datatables展示数据(表格合并、日期计算、异步加载数据、分页显示、筛选过滤)
系列文章目录 datatable 自定义筛选按钮的解决方案Echarts实战案例代码(21):front-endPage的CJJTable前端分页插件ajax分页异步加载数据的解决方案 文章目录系列文章目录前言一、html容器构建1.操作按钮2.表格构建二、时间日期计算三、dataTables属性配置1.调用2.过…...

Python decimal模块的使用
Python decimal 模块Python中的浮点数默认精度是15位。Decimal对象可以表示任意精度的浮点数。getcontext函数用于获取当前的context环境,可以设置精度、舍入模式等参数。#在context中设置小数的精度 decimal.getcontext().prec 100通过字符串初始化Decimal类型的变…...

pycharm常用快捷键
编辑类: Ctrl D 复制选定的区域或行 Ctrl Y 删除选定的行 Ctrl Alt L 代码格式化 Ctrl Alt O 优化导入(去掉用不到的包导入) Ctrl 鼠标 简介/进入代码定义 Ctrl / 行注释 、取消注释 Ctrl 左方括号 快速跳到代码开头 Ctrl 右方括…...

useCallback 与 useMemo 的区别 作用
useCallback 缓存钩子函数,useMemo 缓存返回值(计算结果)。 TS声明如下:type DependencyList ReadonlyArray<any>;function useCallback<T extends (...args: any[]) > any>(callback: T, deps: DependencyList)…...

Mybatis的学习
01-mybatis传统dao开发模式 概述 mybatis有两种使用模式: ①传统dao开发模式, ②dao接口代理开发模式 ①传统dao开发模式 dao接口 dao实现子类 mapper映射文件dao实现子类来决定了dao接口的方法和mapper映射文件的statement的关系 代码实现 public class StudentDaoImpl im…...

PyTorch深度学习实战 | 计算机视觉
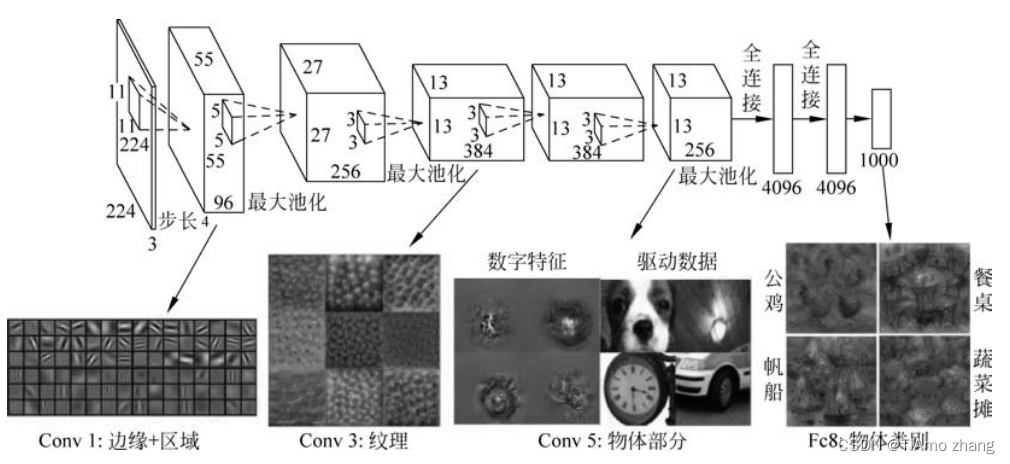
深度学习领域技术的飞速发展,给人们的生活带来了很大改变。例如,智能语音助手能够与人类无障碍地沟通,甚至在视频通话时可以提供实时翻译;将手机摄像头聚焦在某个物体上,该物体的相关信息就会被迅速地反馈给使用者&…...
436. 寻找右区间(2023.03.10))
力扣(LeetCode)436. 寻找右区间(2023.03.10)
给你一个区间数组 intervals ,其中 intervals[i] [starti, endi] ,且每个 starti 都 不同 。 区间 i 的 右侧区间 可以记作区间 j ,并满足 startj > endi ,且 startj 最小化 。 返回一个由每个区间 i 的 右侧区间 在 interv…...

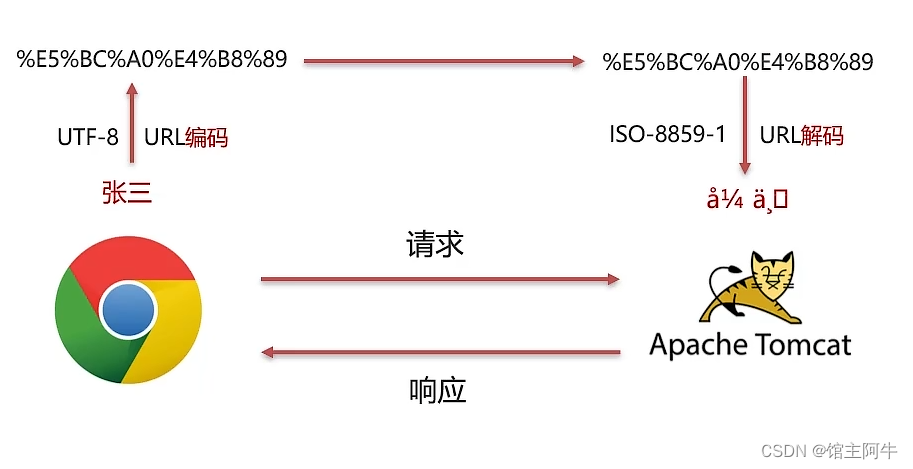
已解决Servlet中Request请求参数中文乱码的问题
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

【flask】URL和视图映射
目录 首页 传参 URL数据类型 get传参 首页 url与视图函数的映射是通过app.route()装饰器实现的。 只有一个斜杠代表的是根目录——首页。 传参 URL传参是通过<参数名称>的形式进行传递。URL中有几个参数,在视图函数中也要指定几个参数 from flask im…...

Python实现性能测试(locust)
一、安装locustpip install locust -- 安装(在pycharm里面安装或cmd命令行安装都可)locust -V -- 查看版本,显示了就证明安装成功了或者直接在Pycharm中安装locust:搜索locust并点击安装,其他的第三方包也可以通过这种方式二、loc…...

【数论】试除法判断质数,分解质因数,筛质数
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 现已更新完KMP算法、排序模板,之…...

【C++】红黑树
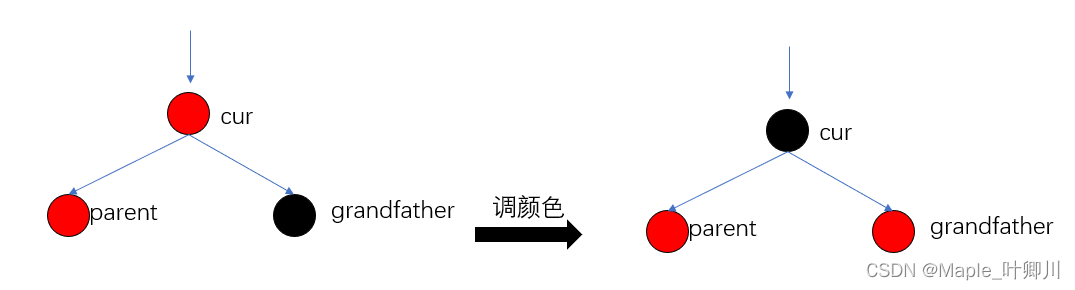
文章目录红黑树的概念红黑树的性质特征红黑树结点的定义红黑树的插入操作情况1情况2情况3特殊情况代码实现红黑树的验证红黑树的删除红黑树和AVL树的比较红黑树的应用红黑树的概念 红黑树,是一种二叉搜索树,但是每一个结点都增加一个存储位表示结点的颜…...

【剧前爆米花--爪哇岛寻宝】进程的调度以及并发和并行,以及PCB中属性的详解。
作者:困了电视剧 专栏:《JavaEE初阶》 文章分布:这是关于进程调度、并发并行以及相关属性详解的文章,我会在之后文章中更新有关线程的相关知识,并将其与进程进行对比,希望对你有所帮助。 目录 什么是进程/…...

网络的瓶颈效应
python从小白到总裁完整教程目录:https://blog.csdn.net/weixin_67859959/article/details/129328397?spm1001.2014.3001.5501 ❤ 网络的瓶颈效应 网络瓶颈,指的是影响网络传输性能及稳定性的一些相关因素,如网络拓扑结构,网线࿰…...

【C++进阶】四、红黑树(三)
目录 一、红黑树的概念 二、红黑树的性质 三、红黑树节点的定义 四、红黑树的插入 五、红黑树的验证 六、红黑树与AVL树的比较 七、完整代码 一、红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可…...

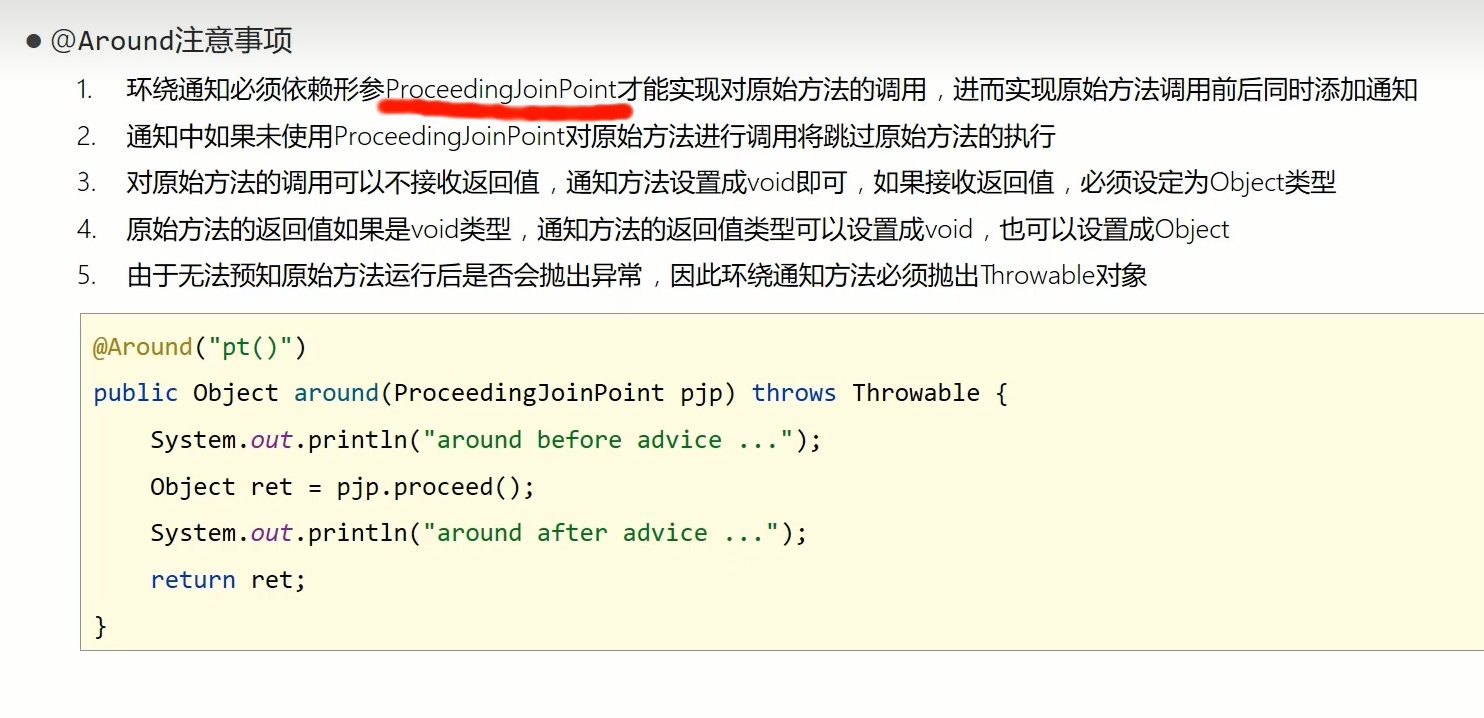
Spring——AOP切入点表达式和AOP通知类型
切入点:要进行增强的方法 切入点表达式:要进行增强的方法的描述式 第一种方法的本质是基于接口实现的动态代理(jdk) 第二种是基于cglib实现的动态代理 AOP切入点表达式 而需要加载多个切入点时,不可能每个切入点都写一个切入点表达式 例子 下面的代理描述的是匹配…...

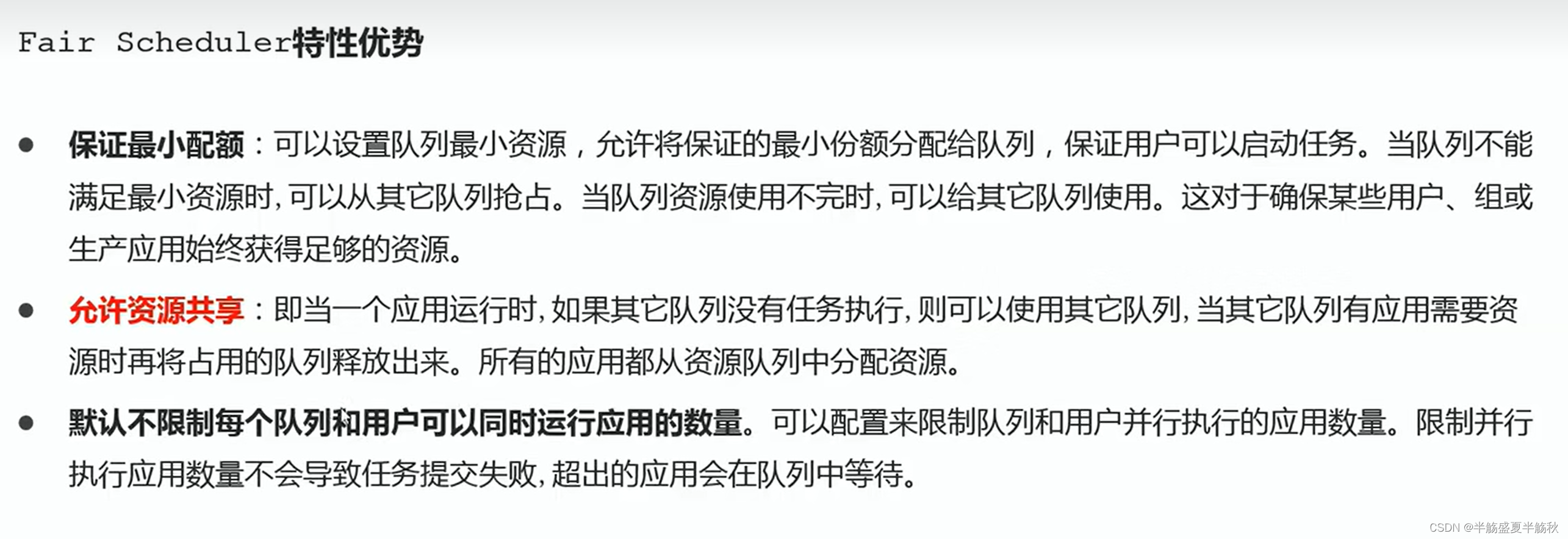
Hadoop学习:Yarn
1.YARN介绍 一个通用的资源管理系统和调度平台 YARN不分配磁盘,由HDFS分配 相当于一个分布式的操作系统平台,为上层MR等计算程序提供运算所需要的资源(内存、CPU等) 2.YARN三大组件 不要忘记AppMaster,他是程序内部…...

Spring Data JPA
文章目录一、Spring Data基础概念二、JPA与JDBC的相同与不同之处三、Hibernate & JPA快速搭建1.添加依赖2.实体类3.hibernate的配置文件 ——hibernate.cfg.xml四、测试——基于hibernate的持久化(单独使用)五、测试——基于JPA的持久化(…...

java List报错Method threw ‘java.lang.UnsupportedOperationException‘ exception. 解决
问题描述:List使用Arrays.asList()初始化后,再add对象时报错:Method threw java.lang.UnsupportedOperationException exception.错误示例如下: List<ExportListVO.ExportSheet> sheetVOList Arrays.asList(new ExportList…...

数据结构-用栈实现队列
前言: 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty): 实现 MyQueue 类: void push(int x) 将元素 x 推到队列的末尾 int pop() 从队列的开头移除并返回元素 int…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
