基于豆瓣电影TOP250的可视化设计
本文要完成的目的,实现豆瓣电影TOP250的可视化
思路
讲解思路,采用倒推的方式,
- 首先确定可视化图表,也就是最终的效果。
- 这样就能确定需要那些基础数据
- 根据需要的数据进行按需爬取存储。

本篇文章完成前两步。可视化图表设计 和 模拟数据。
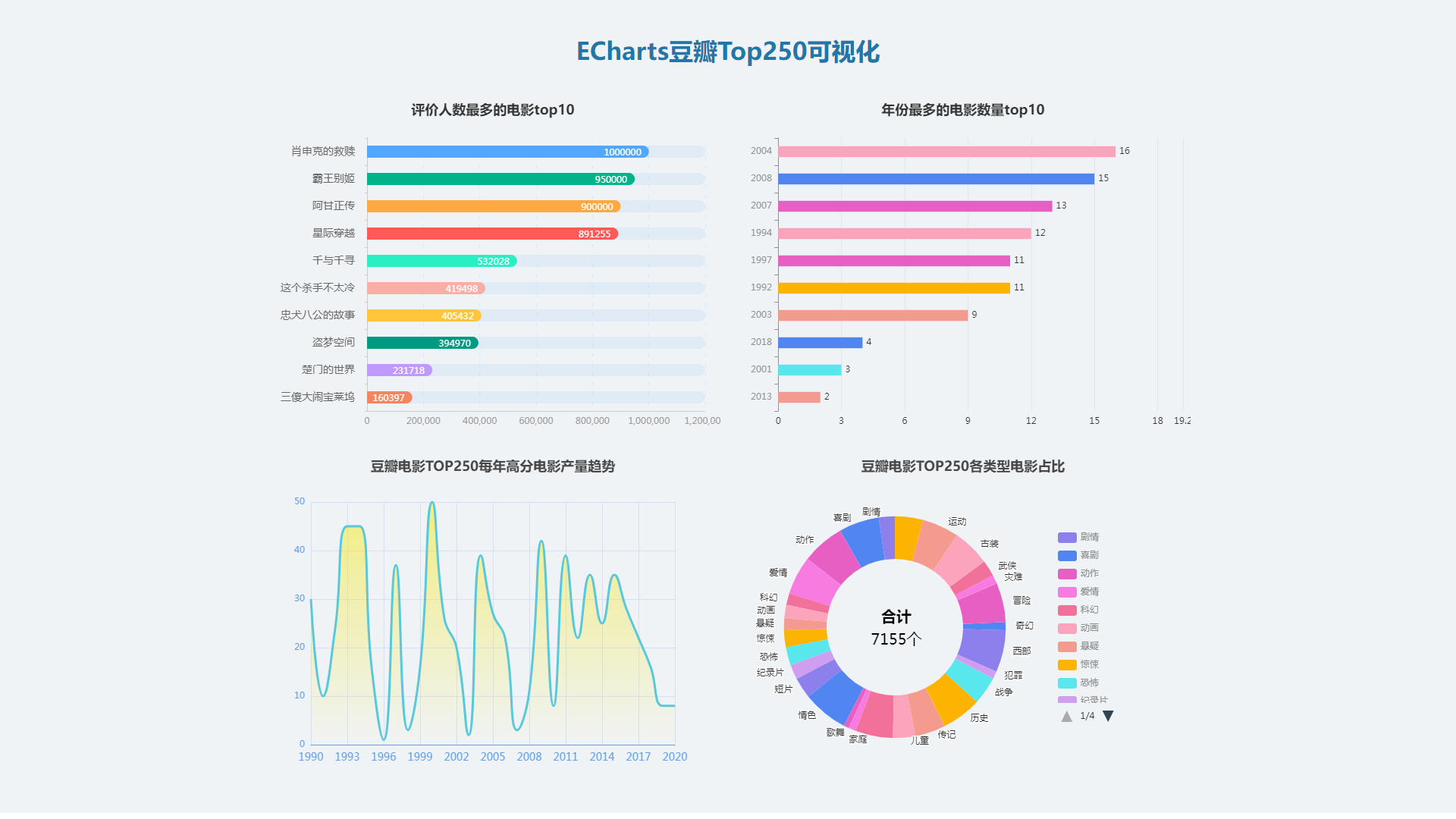
可视化设计

柱状图:
【豆瓣电影TOP250】评价人数最多的电影top10
- 统计对象:电影评分TOP600
- 统计目的:豆瓣电影TOP250
- X轴数据:电影评价人数
- Y轴数据:电影名
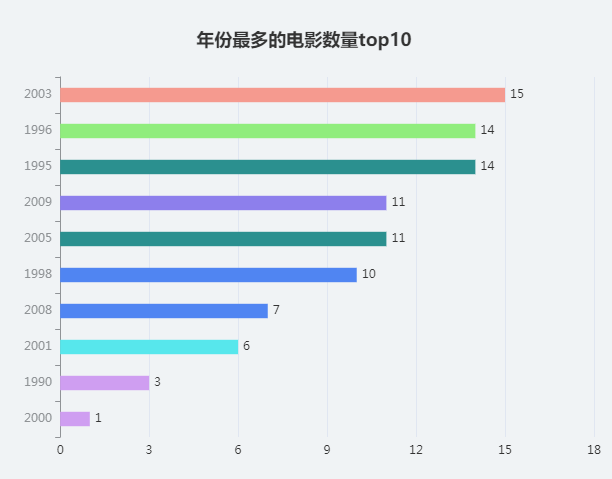
【豆瓣电影TOP250】年份最多的电影数量top10
- 统计对象:电影评分TOP600的电影
- 统计目的:年份最多的电影数量top10
- X轴数据:电影数量值
- Y轴数据:电影年份值
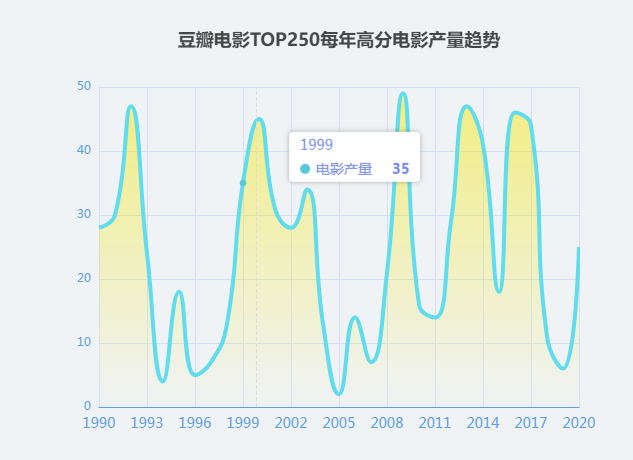
折线图
【豆瓣电影TOP250】每年高分电影产量趋势
- 统计对象:豆瓣电影TOP250
- 统计目的:每年高分电影产量趋势
- X轴数据: 电影年份
- Y轴数据: 当年电影数量
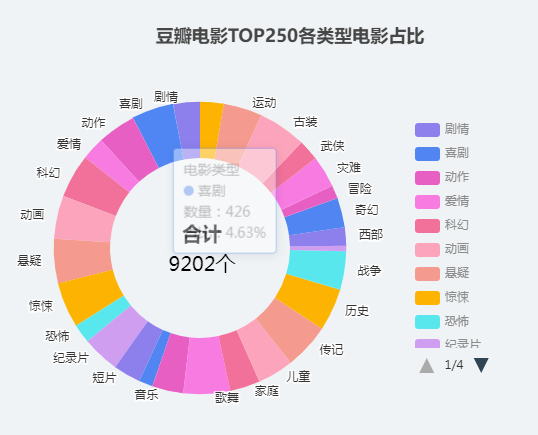
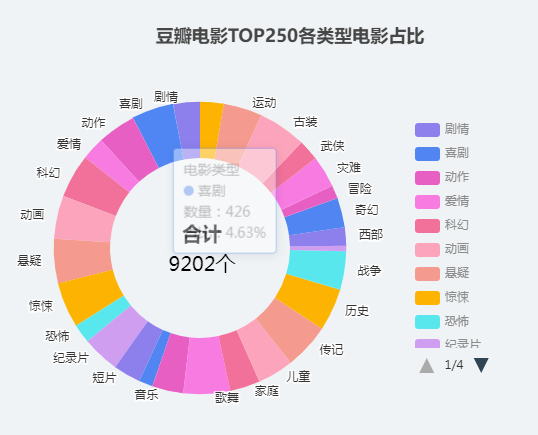
饼图
豆瓣电影TOP250各类型电影占比
- 统计对象:豆瓣电影TOP250
- 统计目的:展示不同类型电影在评分TOP600中的比例
- 图表数据:各类型电影的数量
评价人数最多的电影top10
模拟数据
// 假设这是获取到的豆瓣电影TOP250评价人数最多的电影TOP10的数据var movieData = [// 电影名, 评价人数["肖申克的救赎", 1000000],["霸王别姬", 950000],["阿甘正传", 900000],["这个杀手不太冷", Math.floor(Math.random() * 800000) + 100000], // 随机生成100000到900000的评价人数["千与千寻", Math.floor(Math.random() * 800000) + 100000],["泰坦尼克号", Math.floor(Math.random() * 800000) + 100000],["盗梦空间", Math.floor(Math.random() * 800000) + 100000],["星际穿越", Math.floor(Math.random() * 800000) + 100000],["楚门的世界", Math.floor(Math.random() * 800000) + 100000],["三傻大闹宝莱坞", Math.floor(Math.random() * 800000) + 100000],["忠犬八公的故事", Math.floor(Math.random() * 800000) + 100000]];// 确保评价人数是降序排列movieData.sort((a, b) => b[1] - a[1]);// 只保留评价人数最多的前10部电影movieData = movieData.slice(0, 10);

年份最多的电影数量top10
模拟数据
// 模拟豆瓣电影TOP250的电影年份和对应的数量var simulatedData = [];for (let i = 1990; i <= 2020; i++) { // 假设我们只考虑1990年到2020年的电影let count = Math.floor(Math.random() * 50) + 1; // 随机生成1到50部电影的数量simulatedData.push([i, count]);}// 按照电影数量进行降序排序,获取年份最多的电影数量top10simulatedData.sort((a, b) => a[1] - b[1]);simulatedData = simulatedData.slice(0, 10);// 提取X轴和Y轴的数据var xAxisData = simulatedData.map(item => item[1]);var yAxisData = simulatedData.map(item => item[0]);

每年高分电影产量趋势
模拟数据
// 模拟豆瓣电影TOP250每年高分电影的产量var yearData = []; // 存储年份var productionData = []; // 存储每年高分电影的产量for (let i = 1990; i <= 2020; i++) {// 随机生成1到50部电影的数量,模拟每年高分电影的产量let count = Math.floor(Math.random() * 50) + 1;yearData.push(i); // 添加年份到X轴数据productionData.push(count); // 添加电影产量到Y轴数据}

各类型电影占比
模拟数据
// 定义电影类型列表var movieGenres = ["剧情", "喜剧", "动作", "爱情", "科幻", "动画", "悬疑", "惊悚", "恐怖","纪录片", "短片", "情色", "音乐", "歌舞", "家庭", "儿童", "传记", "历史","战争", "犯罪", "西部", "奇幻", "冒险", "灾难", "武侠", "古装", "运动","黑色电影"];// 根据类型列表生成模拟数据var pieChartData = movieGenres.map(function(genre) {// 随机生成每种类型的电影数量,这里假设数量在50到500之间var value = Math.floor(Math.random() * 451) + 50;return {value: value,name: genre};});

完整代码
点我下载:echarts实现豆瓣Top250可视化【四个图表-完美融合UI搭配设计和模拟数据】.rar
相关文章:

基于豆瓣电影TOP250的可视化设计
本文要完成的目的,实现豆瓣电影TOP250的可视化 思路 讲解思路,采用倒推的方式, 首先确定可视化图表,也就是最终的效果。这样就能确定需要那些基础数据根据需要的数据进行按需爬取存储。 本篇文章完成前两步。可视化图表设计 和 …...

YOLOv8中的C2f模块
文章目录 一、结构概述二、模块功能 一、结构概述 C2f块:首先由一个卷积块(Conv)组成,该卷积块接收输入特征图并生成中间特征图特征图拆分:生成的中间特征图被拆分成两部分,一部分直接传递到最终的Concat块,另一部分传递到多个Botleneck块进…...
)
ESP32 双线汽车接口 (TWAI)
一:TWAI概述 双线汽车接口 (TWAI) 是一种适用于汽车和工业应用的实时串行通信协议。它兼容 ISO11898-1 经典帧(CAN2.0),因此可以支持标准帧格式(11 位 ID)和扩展帧格式(29 位 ID&#x…...

docker-compose离线安装harbor
1、下载harbor goharbor下载:Releases goharbor/harbor GitHub harbor-offline-installer-v2.11.0.tgz 2、解压 tar -xvf harbor-offline-installer-v2.11.0.tgz 3、创建一个卷目录,并复制一份配置文件 cd harbor; mkdir data;cp harbor.yml.tmp…...
)
服务器“雪崩”的常见原因和解决方法 (C++)
在C服务器编程中,"雪崩"现象指的是服务器在高并发请求的情况下,由于资源(如线程、文件描述符、内存等)耗尽或锁争用等问题,导致服务器性能急剧下降,甚至完全失去响应的情况。这种现象会连带影响其…...

详解ES6中的类、对象和类的继承
在ES6(ECMAScript 2015)之前,JavaScript 并没有像其他面向对象的编程语言那样的类(class)的概念。相反,它使用了一种基于原型的继承模型来实现面向对象编程。然而,这种模型对于许多开发者来说可…...

游戏遇到攻击有什么办法能解决?
随着网络技术的飞速发展,游戏行业在迎来繁荣的同时,也面临着日益严峻的网络威胁。黑客攻击、数据泄露、DDoS攻击等安全事件频发,给游戏服务器带来了极大的挑战。面对愈演愈烈的网络威胁,寻找一个能解决游戏行业攻击问题的安全解决…...

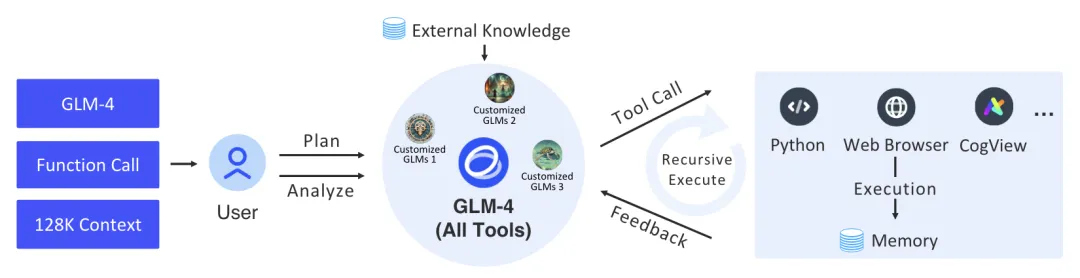
【LLM】GLM系列模型要点
note 文章目录 noteGLM一、数据层面1. 预训练数据 二、GLM4模型层面三、GLM-4 All Tools四、GLM的其他技术Reference GLM Paper:https://arxiv.org/abs/2406.12793 GitHub:https://github.com/THUDM HF:https://huggingface.co/THUDM 经过…...

安卓开发,获取本机手机号
用免费云服务器,三丰云记录安卓开发过程 以下是使用 Android 开发获取本机手机号的示例代码(需要相关权限): java 复制 import android.content.Context; import android.content.pm.PackageManager; import android.os.Build; i…...

linux学习week1
linux学习 一.介绍 1.概述 linux的读法不下10种 linux是一个开源的操作系统,操作系统包括mac、windows、安卓等 linux的开发版:Ubuntu(乌班图)、RedHat(红帽)、CentOS linux的应用:linux在服…...

【React篇】父组件渲染时避免重复渲染子组件的3种处理方法
在 React 中,父组件渲染时要避免重复渲染子组件,可以使用以下方法: 使用 React.memo(仅适用于函数式组件)或 PureComponent(适用于类组件): 这些方法可以帮助你创建在接收到新的 pr…...

深度神经网络——决策树的实现与剪枝
概述 决策树 是一种有用的机器学习算法,用于回归和分类任务。 “决策树”这个名字来源于这样一个事实:算法不断地将数据集划分为越来越小的部分,直到数据被划分为单个实例,然后对实例进行分类。如果您要可视化算法的结果…...

IOPaint前后端框架
IOPaint 前后端框架 IOPaint 是一个图像修复工具,使用了先进的AI模型进行图像编辑。以下是其前后端所使用的框架: 前端框架 IOPaint 的前端使用了 Node.js 和 npm 进行依赖管理和构建。具体步骤如下: 克隆仓库并进入 web_app 目录&#x…...

【Linux】进程间通信_2
文章目录 七、进程间通信1. 进程间通信分类管道 未完待续 七、进程间通信 1. 进程间通信分类 管道 管道的四种情况: ①管道内部没有数据,并且具有写端的进程没有关闭写端,读端就要阻塞等待,知道管道pipe内部有数据。 ②管道内部…...

Linux基础 - 常用命令
目录 零. 简介 一 . 常见 Ubuntu 命令 二. apt-get 下载 三. 网络命令 四. 常用命令的总结 零. 简介 在 Ubuntu 中,命令是用于与操作系统进行交互和执行各种操作的指令。通过在终端中输入命令,可以完成文件管理、系统配置、软件安装、进程管理等各种…...

轻松两步,借助向量数据库 VectorDB 与千帆 Appbuilder 构建个性化本地问答知识库
在我们日常的工作和生活中,经常会遇到需要快速获取和管理大量信息的情况。无论是解答客户的问题,还是整理公司内部的资料,一个高效的知识库系统都能帮我们省下大量时间和精力。 为了帮助大家快速构建 RAG 应用,我们之前发布了一个…...

ONLYOFFICE 桌面编辑器 8.1
ONLYOFFICE 桌面编辑器 8.1 ONLYOFFICE 简介一、轻松编辑器 PDF 文件二、用幻灯片版式快速修改幻灯片三、无缝切换文档编辑、审阅和查看模式四、**改进从右至左语言的支持 & 新的本地化选项**五、隐藏“连接到云”板块六、在演示文稿中播放视频和音频文件七、版本 8.1&…...

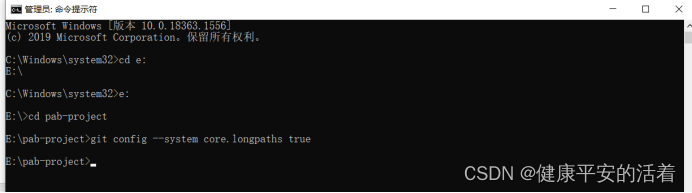
idea中的git在clone文件提示 filename too long
一 解决版本 1.1 问题描述以及解决办法 当在Windows系统下使用Git时出现“filename too long”错误: git config --system core.longpaths true...

C++ 数组介绍
1. 数组是什么? 在C中,数组是一种基本的数据结构,它允许我们存储固定大小的相同类型元素的集合。每个元素在数组中都有一个唯一的索引,从0开始。 2. 数组的声明与初始化 2.1 声明数组 声明数组时,需要指定数组的类…...

思维导图MindManager2024最新版,让你的思维飞起来!
亲爱的朋友们,今天我要跟大家分享一款我近期深度使用并彻底被种草的神器——MindManager2024最新版本的思维导图软件。作为一位对效率和创意有着极高追求的内容创作者,我几乎尝试过市面上所有的思维导图工具,而MindManager2024无疑是其中的佼…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
