前端 转换笔记
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>转换</title>
<style>
.box{
/* 盒子摆在body的正中间 */
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 300px;
height: 300px;
background-color: aqua;
/* transform: translateX(50%) translateY(-50%); */
}
.box2{
width: 200px;
height: 200px;
background-color: aquamarine;
margin: auto;
/transition: all 2s linear;/* 转换的中心点 */
/* 方位词:水平方向(left,center,right) 垂直方向(top,center,bottom)
*/
transform-origin: 50% 50%;
}
/* .box2:hover{ */
/* scale()缩放 */
/* transform: scaleX(.5); */
/* } */
.box2:hover{
/* rotate: ():旋转deg度 正数顺时针,负数逆时针;*/
/* skew():倾斜 deg度*/
transform: scale(2,.5);
/* transform: scaleY(.6); */
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
相关文章:

前端 转换笔记
<!DOCTYPE html> <html> <head> <meta charset"utf-8" /> <title>转换</title> <style> .box{ /* 盒子摆在body的正中间 */ position: absolut…...

个人开发笔记
开发笔记 开发常见问题Vue开发中页面flex滚动布局,内容置顶问题功能快捷键 开发常见问题 Vue开发中页面flex滚动布局,内容置顶问题 直接操作路由: const router createRouter({routes: routes,history: createWebHashHistory(),scrollBeha…...

pdf压缩,pdf压缩在线,pdf文件太大怎么变小
在数字化时代,PDF文档因其跨平台、保持原样、易于阅读和打印等特点,成为了我们日常工作和生活中不可或缺的一部分。然而,随着PDF文件的不断累积,存储空间逐渐变得紧张,特别是在处理大量大型PDF文件时,如何有…...

Go 如何使用指针灵活操作内存
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

【面试干货】Java中的++操作符与线程安全性
【面试干货】Java中的操作符与线程安全性 1、什么是线程安全性?2、 操作符的工作原理3、 操作符与线程安全性4、如何确保线程安全?5、 结论 💖The Begin💖点点关注,收藏不迷路💖 在Java编程中,操…...
)
NLP学习与踩坑记录(持续更新版)
NLP学习与踩坑记录(持续更新版) OSError: Cant load tokenizer for bert-base-uncased.google.protobuf.message.DecodeError: Error parsing messageDeepspeed 本博客记录了博主在学习NLP时遇到了各种各样的问题与解决方法,供大家参考&#…...

Java也能做OCR!SpringBoot 整合 Tess4J 实现图片文字识别
文章目录 1. 环境准备1.1 安装 Tesseract OCR 引擎1.2 引入 Tess4J 依赖 2. 创建 Spring Boot 项目2.1 初始化项目2.2 目录结构 3. 编写 OCR 功能代码3.1 创建服务层3.2 创建控制器层 4. 配置 Tesseract 语言包5. 运行和测试5.1 启动 Spring Boot 应用5.2 使用 Postman 或 cURL…...

微信小程序常用标签及其用法
大家好,我是linzi,今天我来给大家分享一下微信小程序一些个常用的标签及其用法 1. <view> 标签 <view> 标签是小程序中最常用的标签之一,用于组织和布局页面上的内容,类似于HTML中的 <div> 标签。 <view …...

开发查询订单信息fastGPT智能体工作流 将工作流接入到人工客服系统
我在抖音上发布了视频 https://www.douyin.com/video/7382446337482099977 下面是主要内容介绍 【视频标题:】开发查询订单信息fastGPT智能体工作流 将工作流接入到人工客服系统 #智能体 #FastGPT #客服系统-----------【视频行业分类:】<3C数码>-…...

Flink集群运行模式
我们了解了flink的一个集群的一个基础架构,包括里面核心的一些组件,比如说job manager,task manager等一些组件的一些主要的一些组成。本节课程开始我们学习flink的一个集群部署模式。首先我们来看一下flink集群部署模式究竟应该有哪一些种类…...

XSS 安全漏洞介绍及修复方案
简介 XSS(Cross Site Scripting)是一种常见的 Web 安全漏洞,攻击者通过在网页中注入恶意脚本代码,使得网页在用户端执行这些脚本,从而窃取用户信息或者进行其他恶意操作。为了防止 XSS 攻击,可以使用正则表…...

基于STM32的智能仓库管理系统
目录 引言环境准备智能仓库管理系统基础代码实现:实现智能仓库管理系统 4.1 数据采集模块4.2 数据处理与分析4.3 通信模块实现4.4 用户界面与数据可视化应用场景:仓库管理与优化问题解决方案与优化收尾与总结 1. 引言 智能仓库管理系统通过使用STM32嵌…...

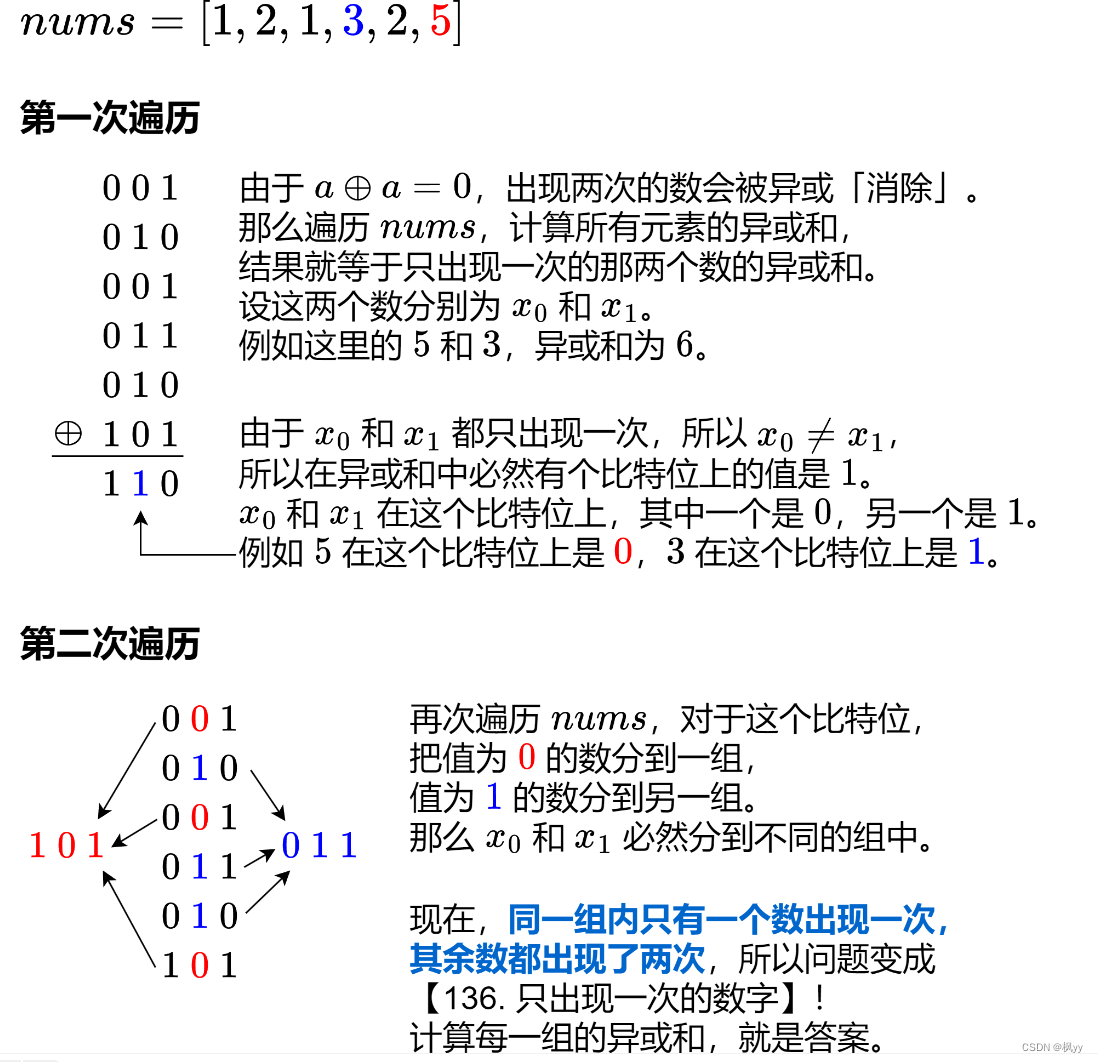
LeetCode —— 只出现一次的数字
只出现一次的数字 I 本题依靠异或运算符的特性,两个相同数据异或等于0,数字与0异或为本身即可解答。代码如下: class Solution { public:int singleNumber(vector<int>& nums) {int ret 0;for (auto e : nums){ret ^ e;}return ret;} };只出…...

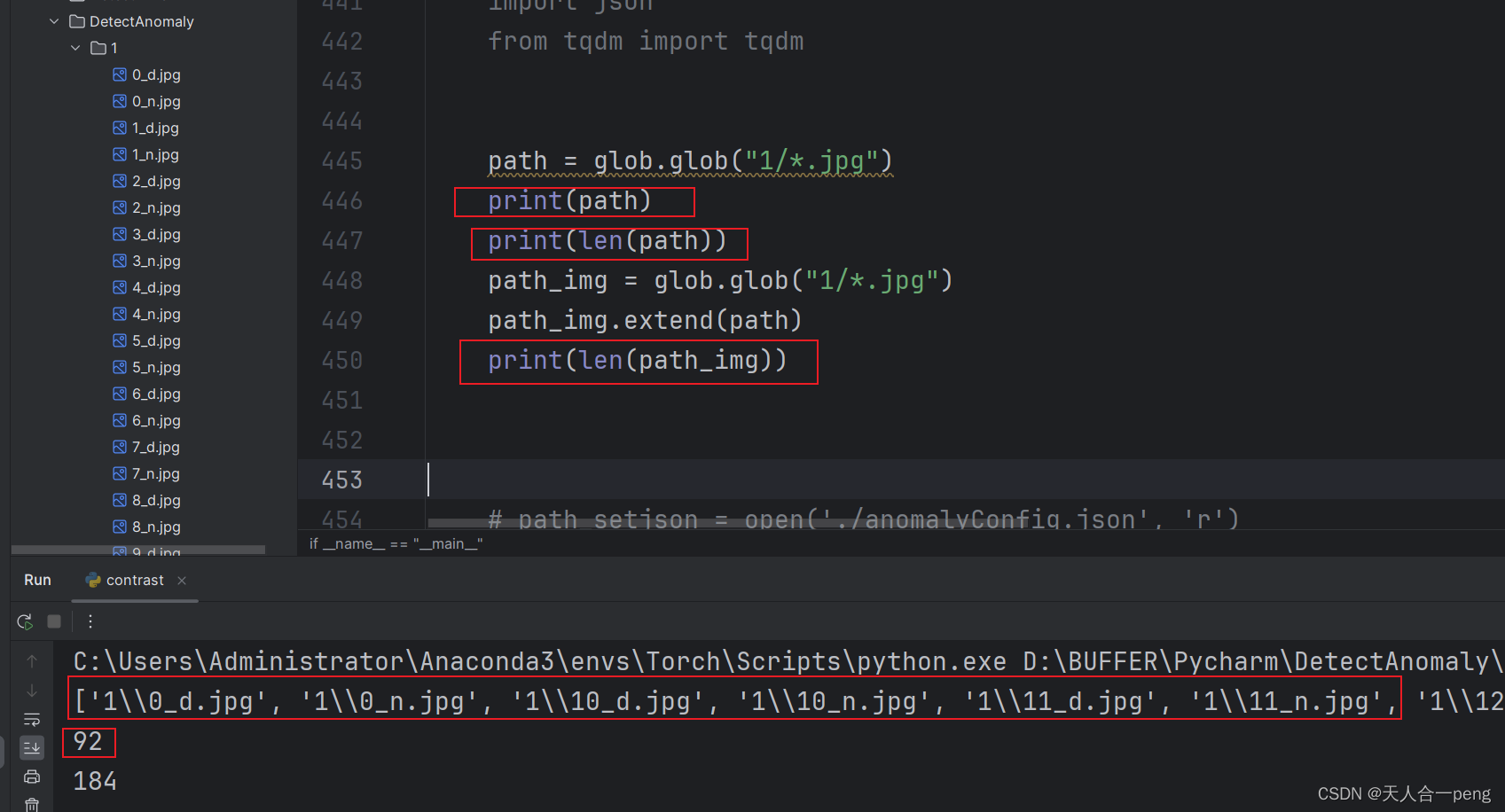
python遍历文件夹中所有图片
python遍历文件夹中的图片-CSDN博客 这个是之前的版本,现在这个版本会更好,直接进来就在列表中 path glob.glob("1/*.jpg")print(path)print(len(path))path_img glob.glob("1/*.jpg")path_img.extend(path)print(len(path_img))…...

速盾:DDOS能打死高防ip吗?
DDoS攻击是一种利用大量计算机或设备发起的分布式拒绝服务攻击。它的目标是通过发送大量流量或请求,使目标服务器或网络资源无法正常工作。高防IP是一种具有强大防御能力的网络服务,能够抵御各种形式的网络攻击,包括DDoS攻击。然而࿰…...

3dsMax怎样让渲染效果更逼真出色?三套低中高参数设置
渲染是将精心构建的3D模型转化为逼真图像的关键步骤。但要获得令人惊叹的渲染效果,仅仅依赖默认设置是不够的。 实现在追求极致画面效果的同时,兼顾渲染速度和时间还需要进行一些调节设置,如何让渲染效果更加逼真? 一、全局照明与…...

Android的OverlayFS原理与作用
标签: OverlayFS; Android;Overlay Filesystem; Android的OverlayFS原理与作用 概述 OverlayFS(Overlay Filesystem)是一种联合文件系统,允许将一个或多个文件系统叠加在一起,使它们表现为一个单一的文件系统。Android系统利用OverlayFS来实现动态文件系统的叠加和管…...

奇点临近:人类与智能时代的未来
在信息爆炸的时代,我们每天都被海量的信息所淹没,如何才能在这个嘈杂的世界中找到真正有价值的信息?如何才能利用信息的力量,提升我们的认知水平,重塑我们的未来? 这些问题的答案,或许都能在雷…...

NAS教程丨铁威马如何登录 SSH终端?
适用型号: 所有TNAS 型号 如您有特殊操作需要通过 SSH 终端登录 TNAS,请参照以下指引: (注意: 关于以下操作步骤中的"cd /"的指令,其作用是使当前 SSH/Telnet 连接的位置切换到根目录,以免造成对卷的占用.请不要遗漏它.) Windows…...

2024-06-24 百度地图的使用及gps定位坐标获取
1.百度地图的使用教程 2. 定位功能的实现 第一种:通过h5自带定位获取当前gps坐标 var options {enableHighAccuracy: true,timeout: 5000,maximumAge: 0};function success(pos) {var crd pos.coords;alert(crd.latitude---crd.longitude---crd.accuracy);conso…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
