SpringMVC系列六: 视图和视图解析器
视图和视图解析器
- 💞基本介绍
- 💞 自定义视图
- 为什么需要自定义视图
- 自定义试图实例-代码实现
- 自定义视图工作流程小结
- Debug源码
- 默认视图解析器执行流程
- 多个视图解析器执行流程
- 💞目标方法直接指定转发或重定向
- 使用实例
- 指定请求转发流程-Debug源码
- 指定重定向流程-Debug源码
- 课后作业
上一讲, 我们学习的是SpringMVC系列五: SpringMVC映射请求数据
现在打开springmvc项目

💞基本介绍
1.在SpirngMVC中的目标方法最终返回都是一个视图(有各种视图)
2.返回的视图都会由一个视图解析器来处理(视图解析器有很多种)
💞 自定义视图
为什么需要自定义视图
1.在默认情况下, 我们都是返回默认的视图, 然后返回的视图交由SpringMVC的InternalResourceViewResolver视图解析器来处理的.
<!--配置视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--配置属性prefix 和 suffix--><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/>
</bean>
2.在实际开发中, 我们有时需要自定义视图, 这样可以满足更多更复杂的需求.
自定义试图实例-代码实现
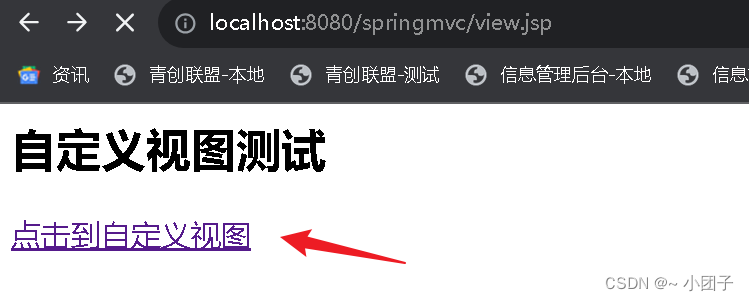
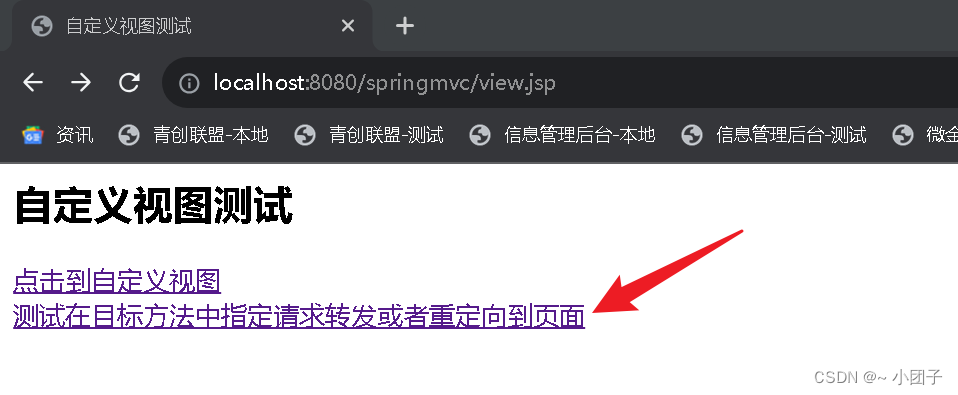
1.创建web路径/view.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>自定义视图测试</title>
</head>
<body>
<h2>自定义视图测试</h2>
<a href="?">点击到自定义视图</a>br/><br/>
</body>
</html>
2.创建com.zzw.web.viewresolver.GoodsHandler.java
@RequestMapping("/goods")
@Controller
public class GoodsHandler {@RequestMapping("/buy")public String buy() {System.out.println("buy() 被调用...");return "?";//待会再填写自定义视图名称}
}
3.创建comzzw.web.viewresolver.MyView.java自定义视图类
/*** 解读* 1.MyView 继承了AbstractView, 就可以作为一个视图使用* 2.@Component(value="myView"), 该视图会注入到容器中, 名字/id 是 zzwView*/
@Component(value = "zzwView")
public class MyView extends AbstractView {@Overrideprotected void renderMergedOutputModel(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws Exception {//完成视图渲染//并且可以确定我们要跳转的页面System.out.println("进入到自己的视图");}
}
4.创建web路径/WEB-INF/pages/my_view.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>my_view页面</title>
</head>
<body>
<h2>进入到my_view页面</h2>
<p>是从自定义视图来的</p>
</body>
</html>
5.补充MyView的代码
/*** 解读* 1.MyView 继承了AbstractView, 就可以作为一个视图使用* 2.@Component(value="myView"), 该视图会注入到容器中, 名字/id 是 zzwView*/
@Component(value = "zzwView")
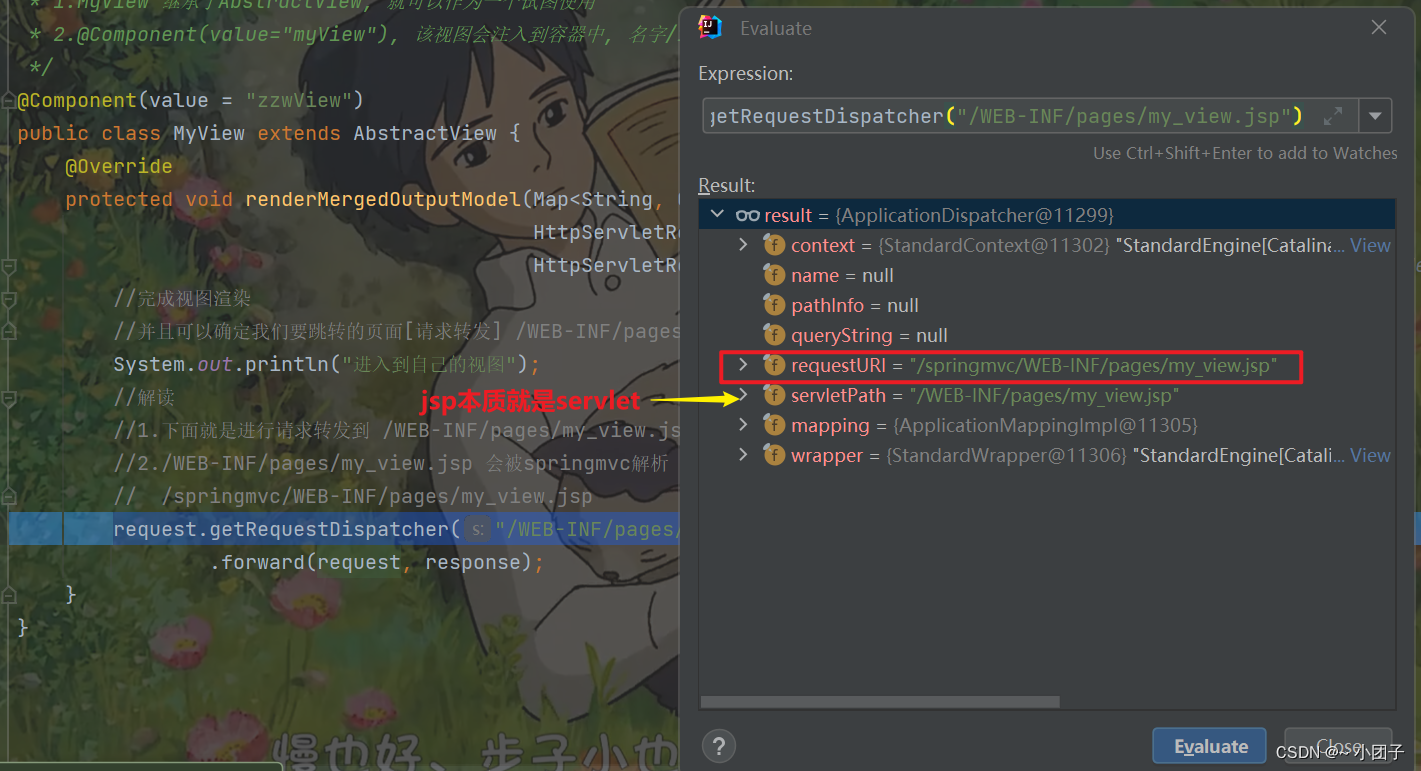
public class MyView extends AbstractView {@Overrideprotected void renderMergedOutputModel(Map<String, Object> model,HttpServletRequest request,HttpServletResponse response) throws Exception {//完成视图渲染//并且可以确定我们要跳转的页面[请求转发] /WEB-INF/pages/my_view.jspSystem.out.println("进入到自己的视图");//解读//1.下面就是进行请求转发到 /WEB-INF/pages/my_view.jsp//2./WEB-INF/pages/my_view.jsp 会被springmvc解析// /springmvc/WEB-INF/pages/my_view.jsprequest.getRequestDispatcher("/WEB-INF/pages/my_view.jsp").forward(request, response);}
}
6.配置springDispatcherServlet-servlet.xml, 增加自定义视图解析器
<!--配置视图解析器[默认视图解析器]-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--配置属性prefix 和 suffix--><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/>
</bean><!--
解读
1.配置自定义视图解析器BeanNameViewResolver
2.BeanNameViewResolver可以去解析我们自定义的视图
3.配置 属性 order, 表示视图解析器执行的顺序, 值越小, 优先级越高
4.属性 order 的默认值是最低优先级, 值为 Integer.MAX_VALUEint LOWEST_PRECEDENCE = 2,147,483,647;
-->
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver"><property name="order" value="99"/>
</bean>
7.view.jsp修改请求路径
<h2>自定义视图测试</h2>
<a href="goods/buy">点击到自定义视图</a>br/><br/>
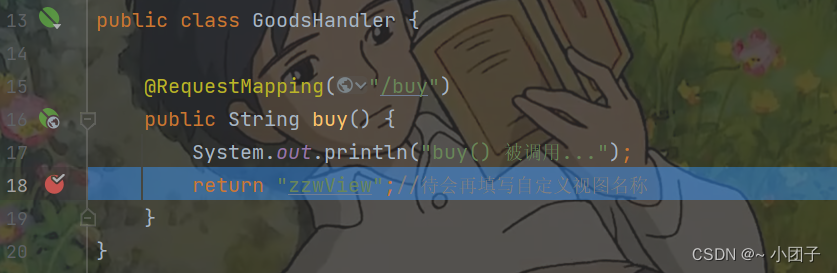
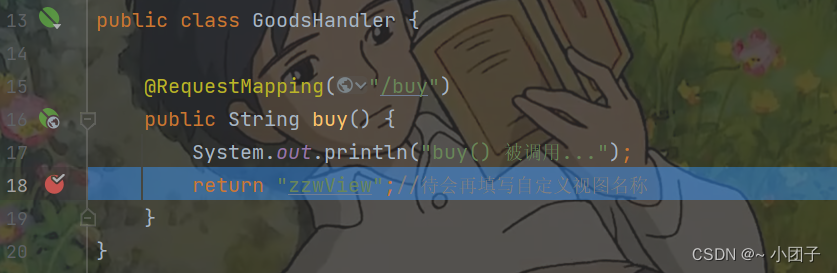
8.GoodsHandler.java完善代码
@RequestMapping("/goods")
@Controller
public class GoodsHandler {@RequestMapping("/buy")public String buy() {System.out.println("buy() 被调用...");return "zzwView";//待会再填写自定义视图名称}
}
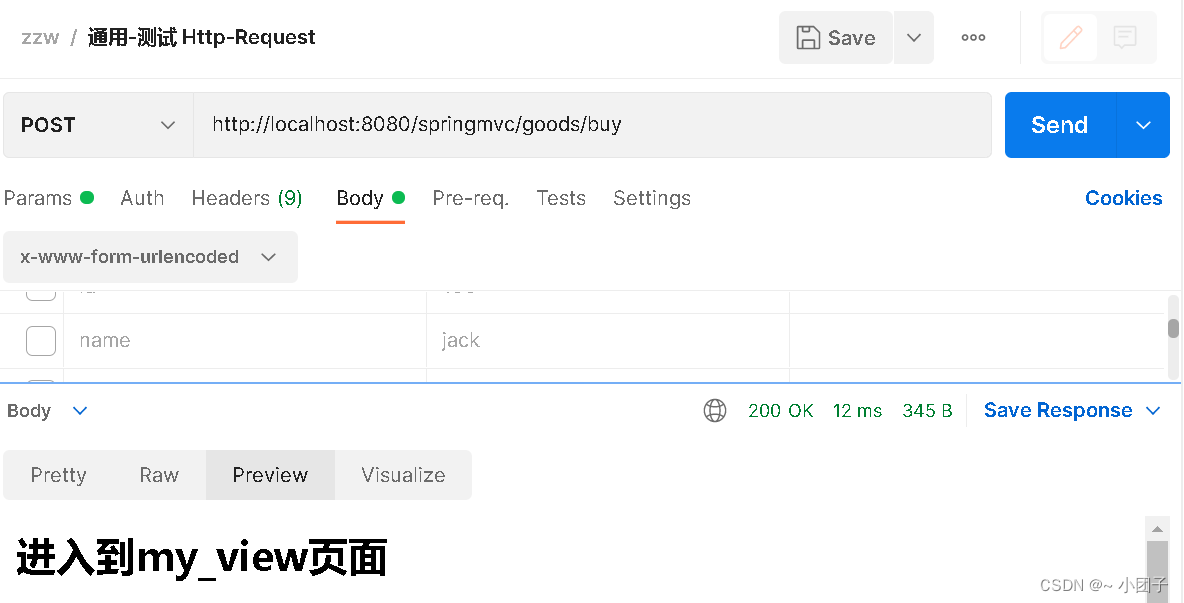
9.Postman测试

自定义视图工作流程小结
●自定义视图-小结
1.创建一个View的bean, 该bean需要继承自AbstractView, 并实现renderMergedOutputModel方法
2.并把自定义View加入到IOC容器中
3.自定义视图的视图处理器, 使用BeanNameViewResolver, 这个视图处理器也需要配置到ioc容器
4.BeanNameViewResolver的调用优先级需要设置一下, 设置order比Integer.MAX_VALUE小的值, 以确保其在InternalResourceViewResolver之前被调用
●自定义视图-工作流程
1.SpringMVC调用目标方法, 返回自定义View在IOC容器中的id
2.SpringMVC调用BeanNameViewResolver解析视图: 从IOC容器中获取 返回id值对应的bean, 即自定义View的对象
3,SpringMVC调用自定义视图的renderMergedOutputModel方法渲染视图
4.说明:如果在SpringMVC调用目标方法, 返回自定义View容器中的id, 不存在, 则仍然按照默认的视图处理器机制处理.
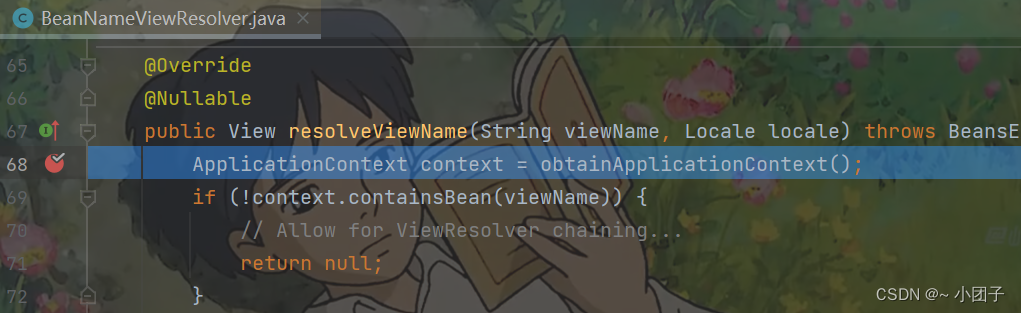
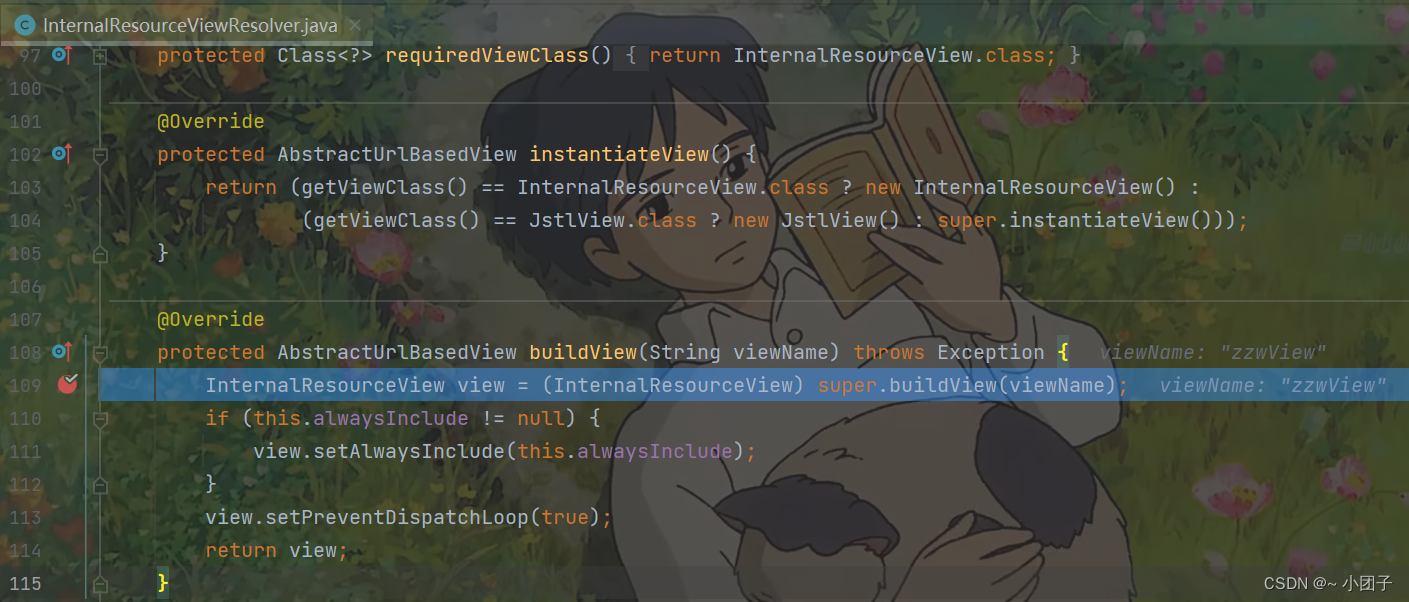
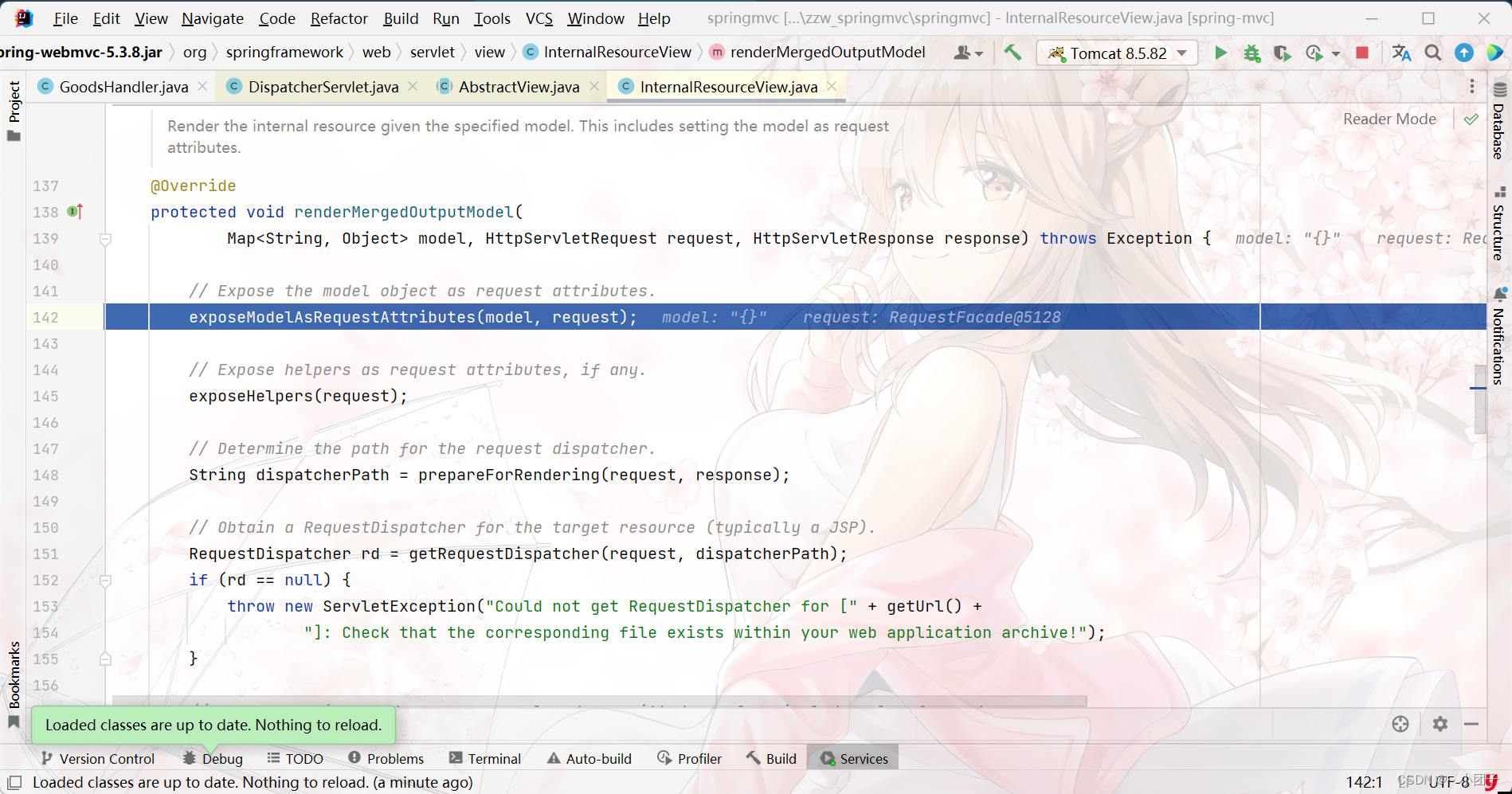
Debug源码




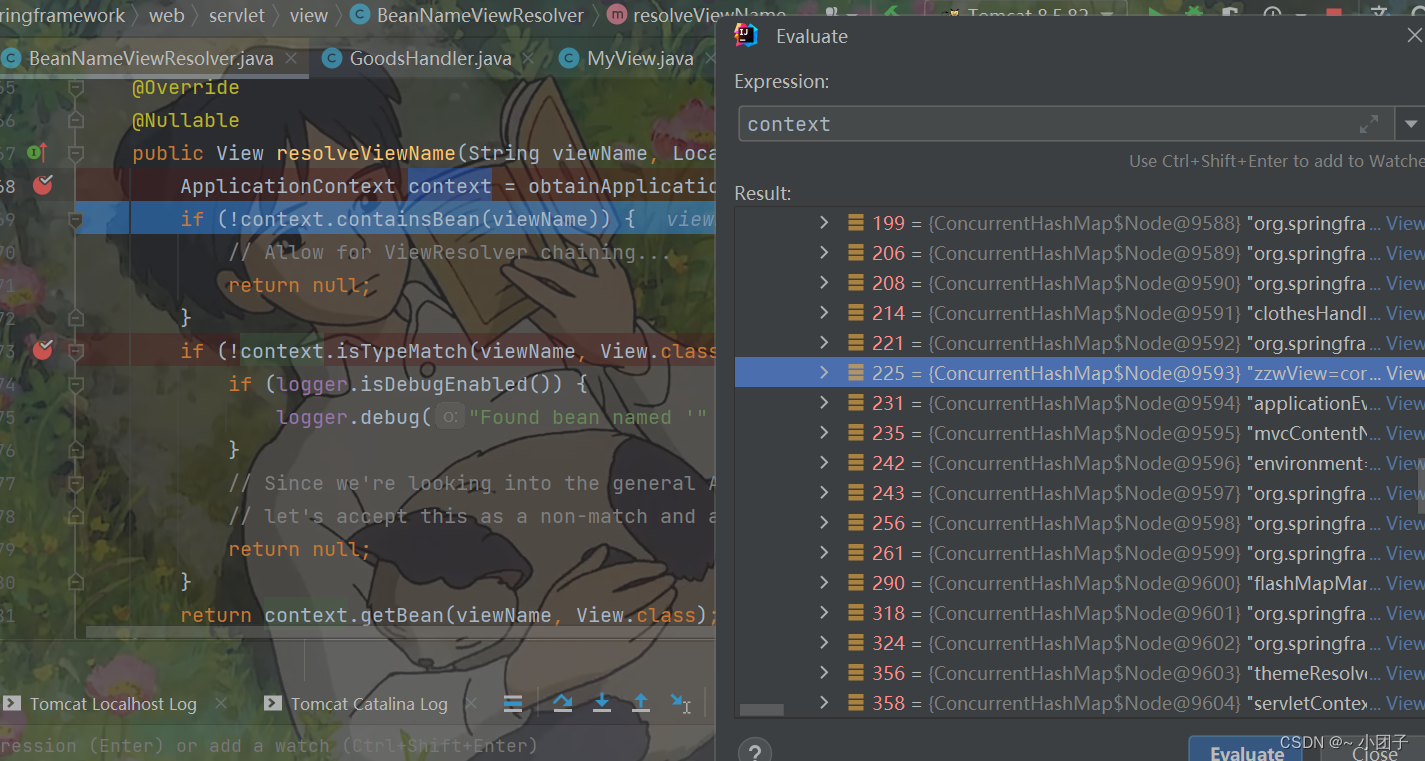
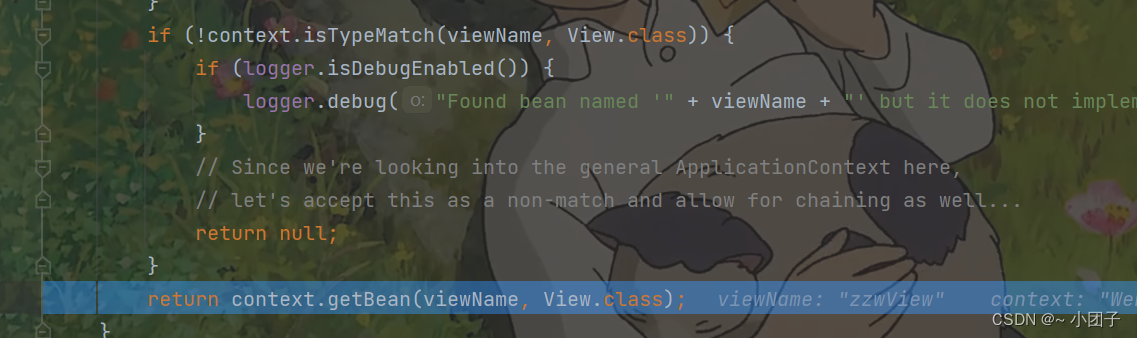
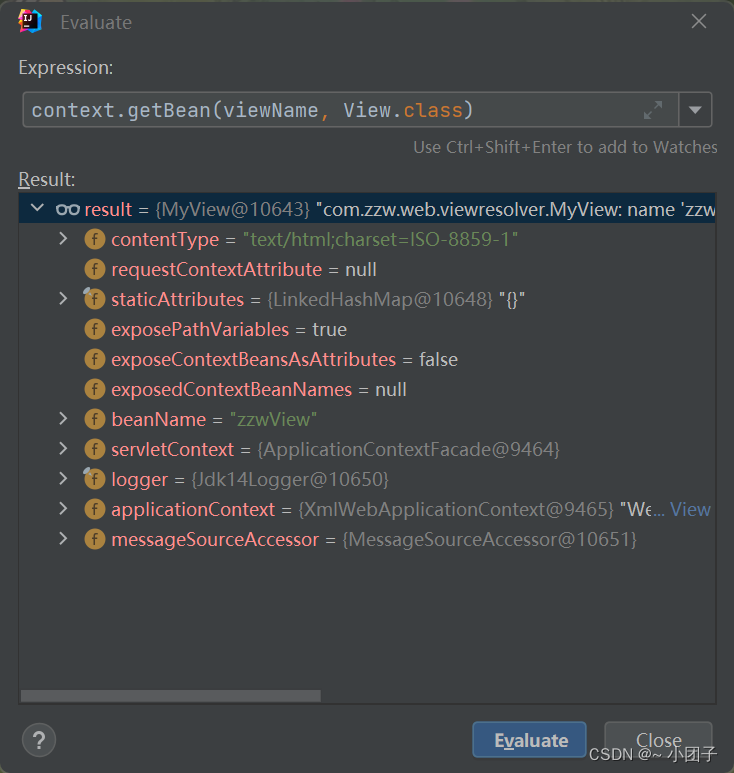
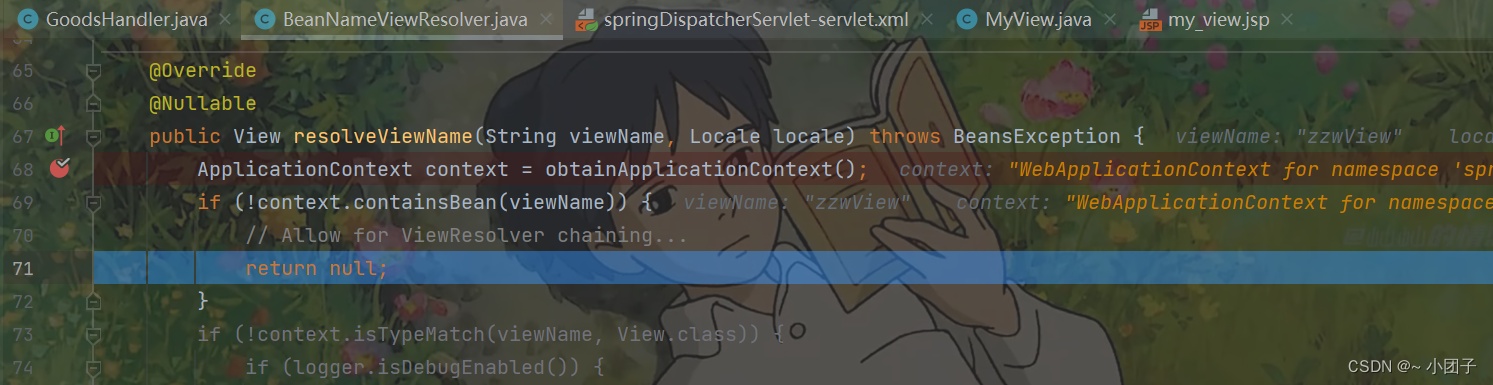
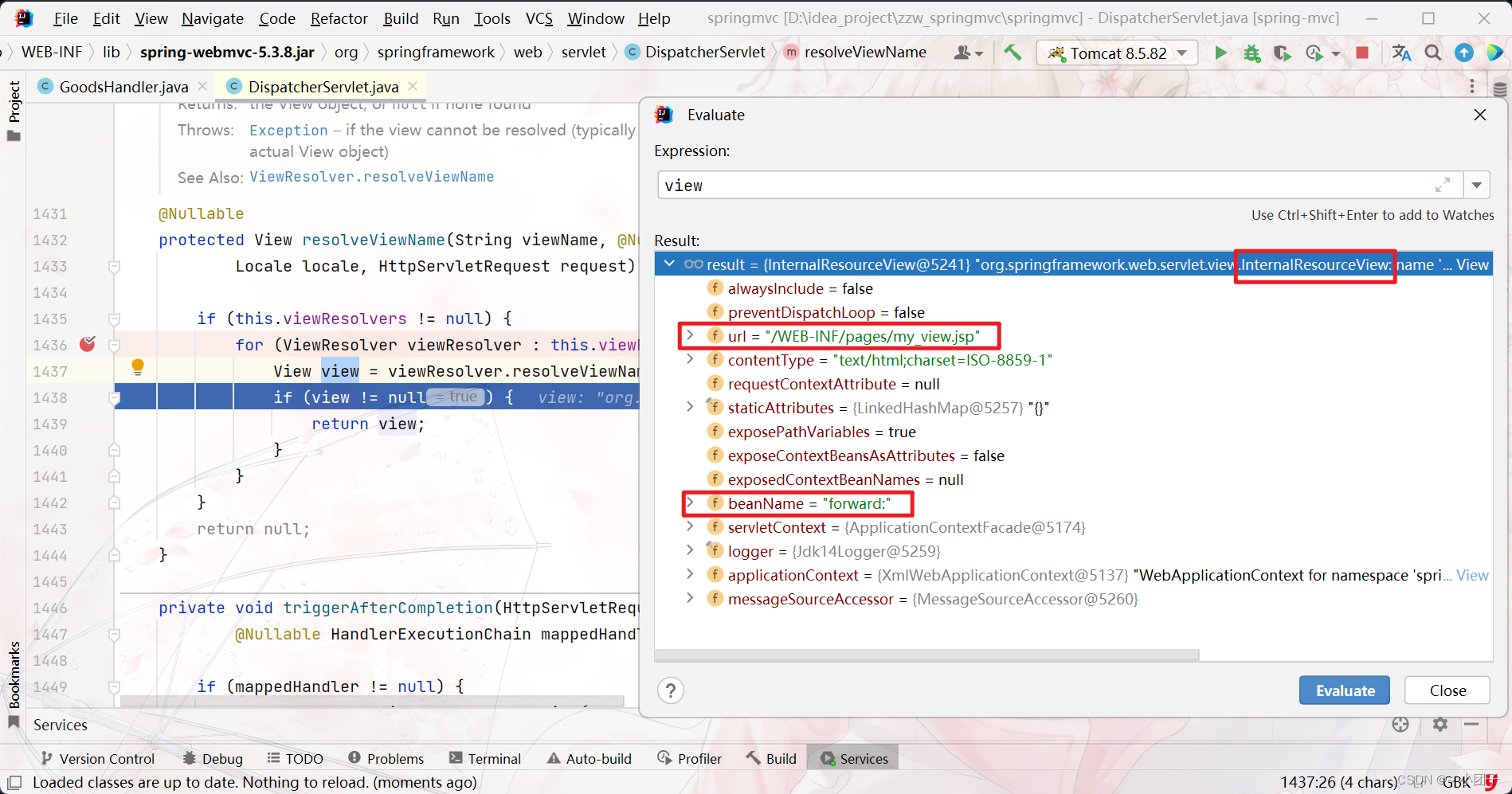
判断是否实现了View接口, 如果实现了, 返回View对象



在MyView视图打个断点

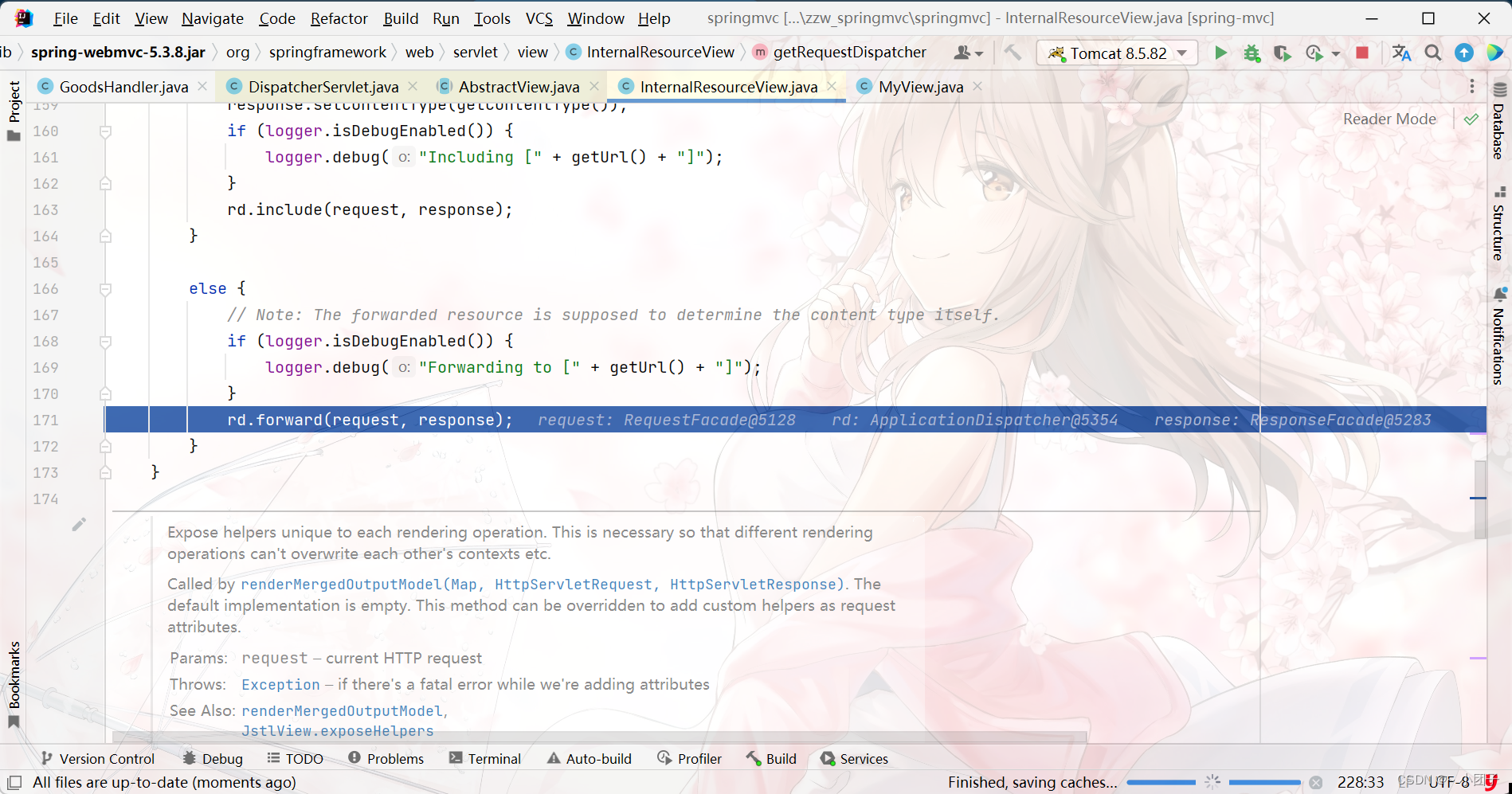
进入到my_view.jsp

默认视图解析器执行流程
1.配置默认视图解析器的优先级
<!--配置视图解析器[默认视图解析器]-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--配置属性prefix 和 suffix--><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/><!--调整优先级--><property name="order" value="10"/>
</bean>
2.debug源码


进入到默认视图解析器


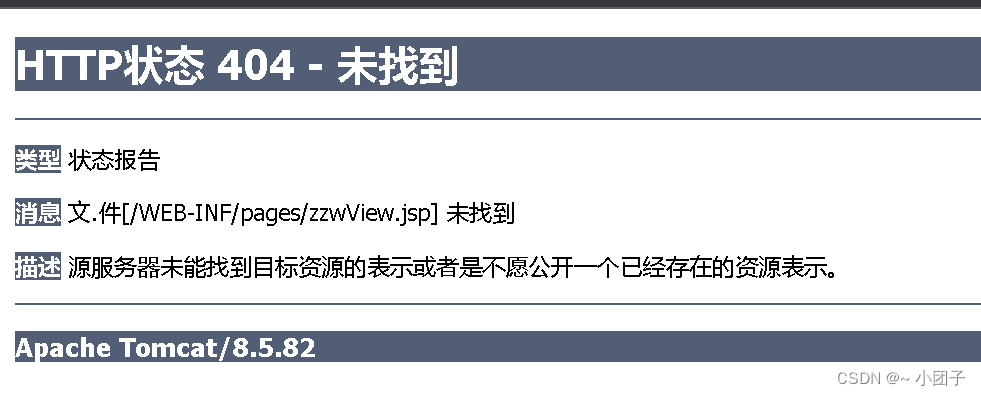
由于没有zzwView.jsp页面, 页面会报错

多个视图解析器执行流程
案例1: 假设自定义视图解析器的优先级大于默认视图解析器
1.将默认视图解析器的优先级大小设置为默认
<!--配置视图解析器[默认视图解析器]-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--配置属性prefix 和 suffix--><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/><!--调整优先级--><!--<property name="order" value="10"/>-->
</bean>
2.将自定义视图MyView.java的beanName改为zzwViewx
/*** 解读* 1.MyView 继承了AbstractView, 就可以作为一个视图使用* 2.@Component(value="myView"), 该视图会注入到容器中, 名字/id 是 zzwView*/
@Component(value = "zzwViewx")
public class MyView extends AbstractView {@Overrideprotected void renderMergedOutputModel(Map<String, Object> model,HttpServletRequest request,HttpServletResponse response) throws Exception {//完成视图渲染//并且可以确定我们要跳转的页面[请求转发] /WEB-INF/pages/my_view.jspSystem.out.println("进入到自己的视图");//解读//1.下面就是进行请求转发到 /WEB-INF/pages/my_view.jsp//2./WEB-INF/pages/my_view.jsp 会被springmvc解析// /springmvc/WEB-INF/pages/my_view.jsprequest.getRequestDispatcher("/WEB-INF/pages/my_view.jsp").forward(request, response);}
}
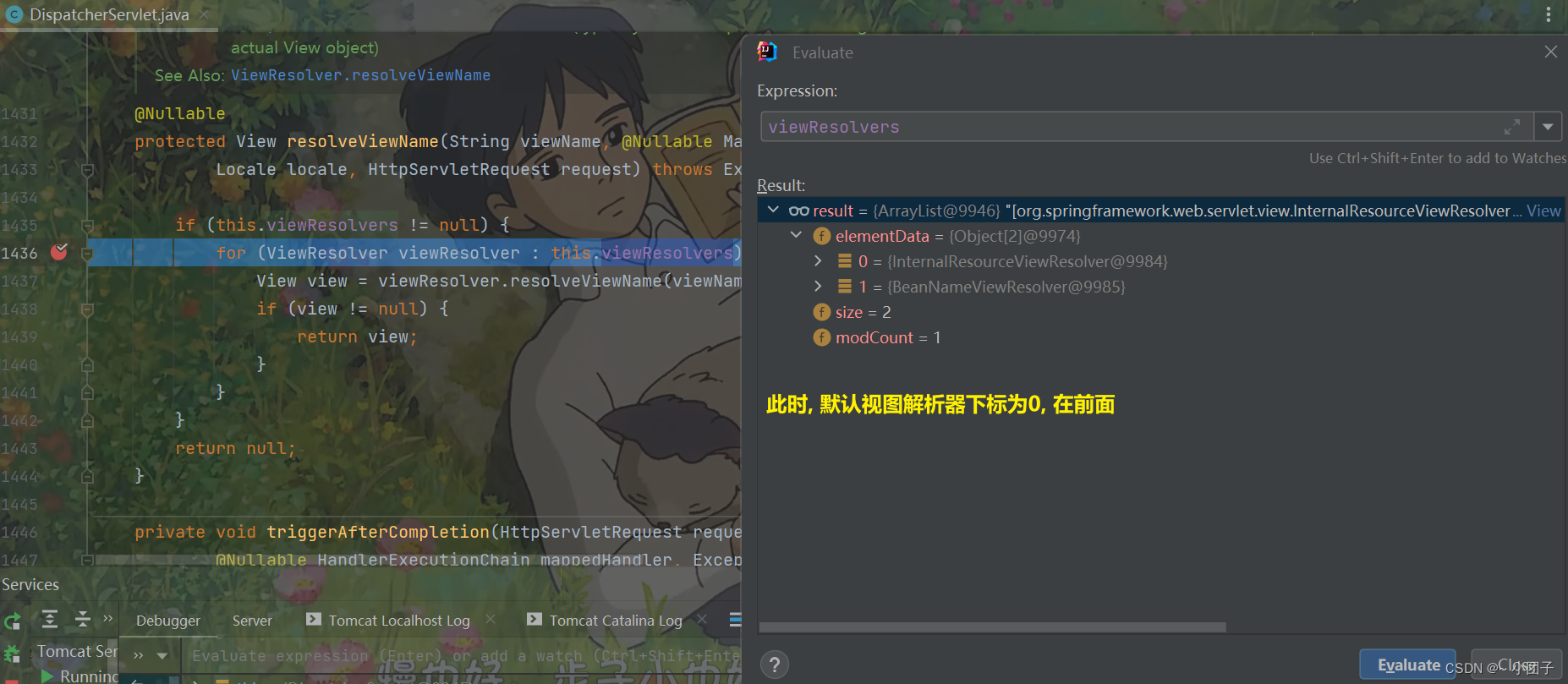
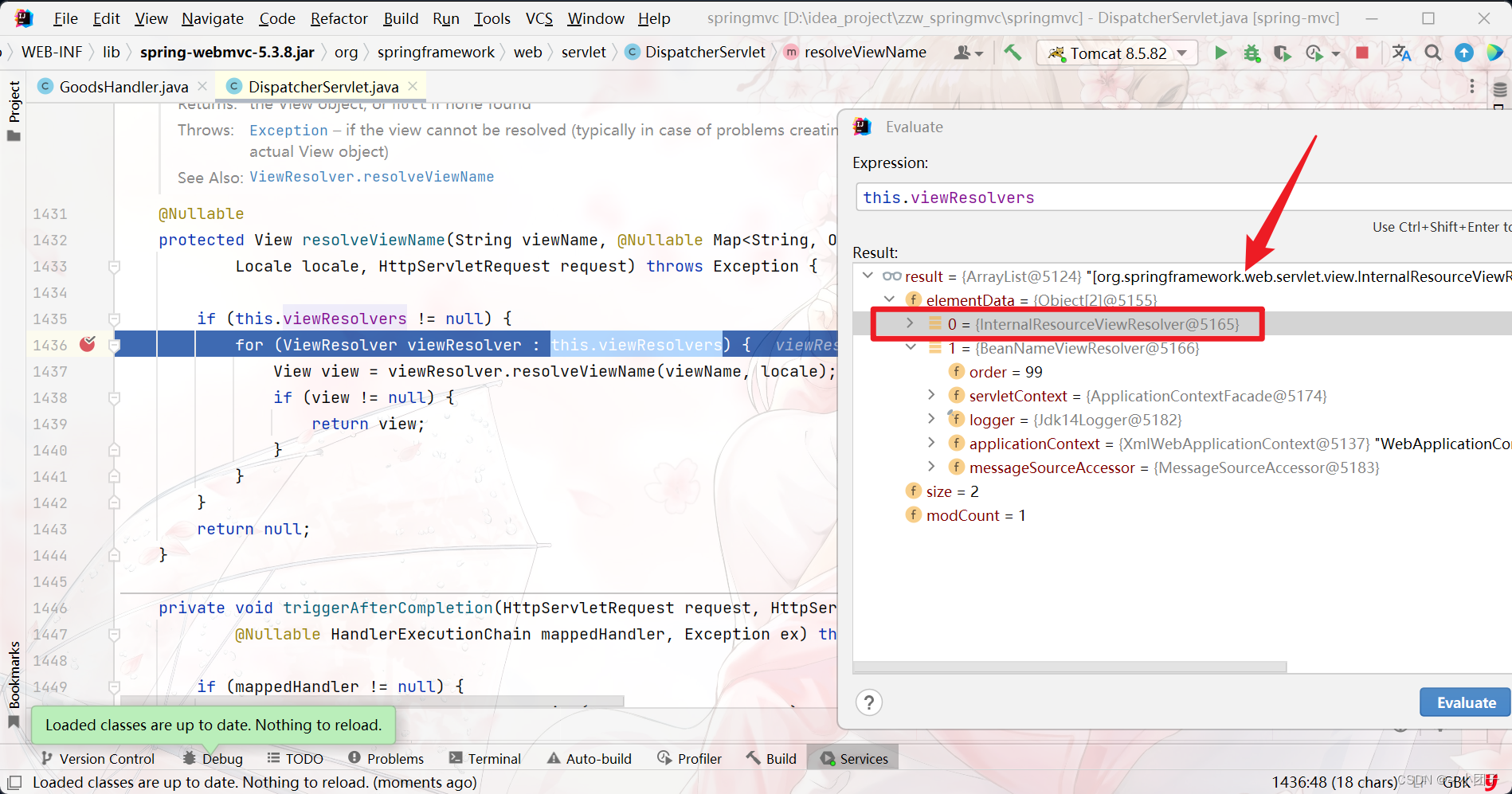
3.debug源码


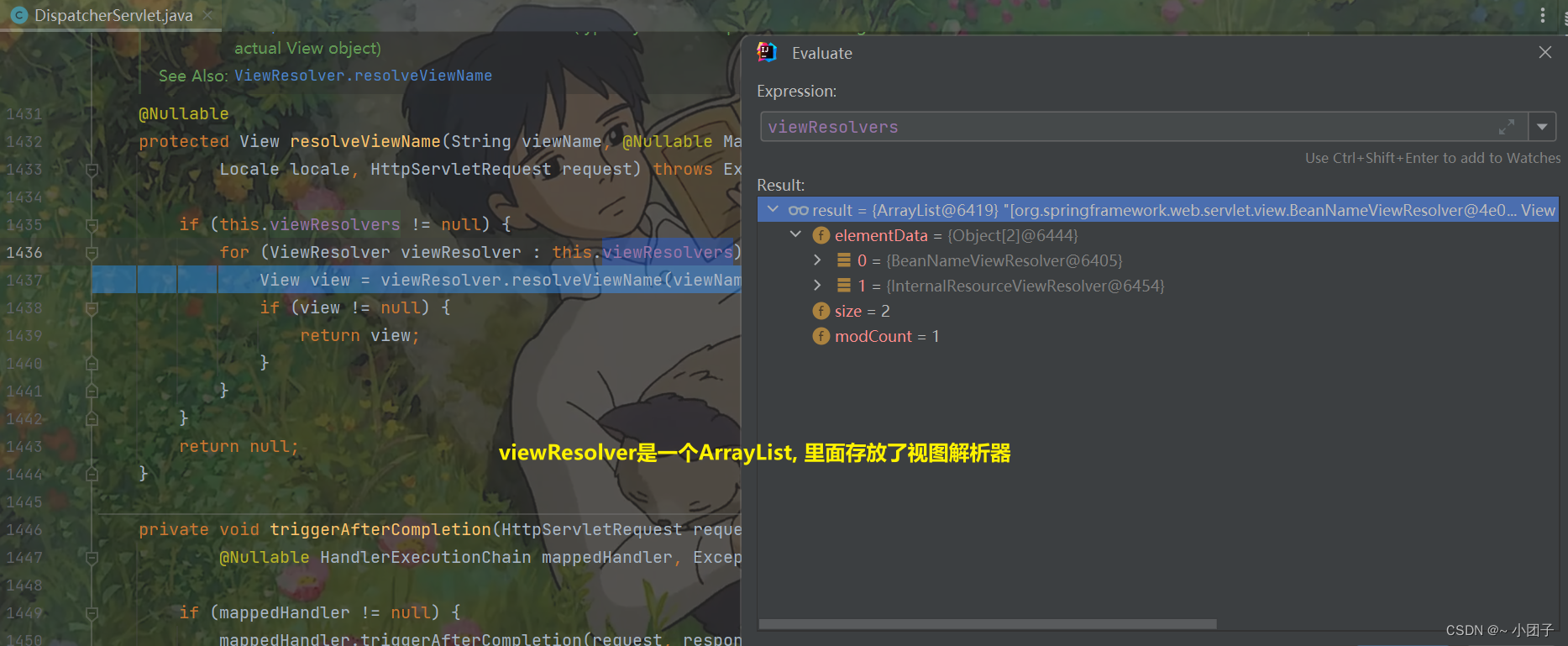
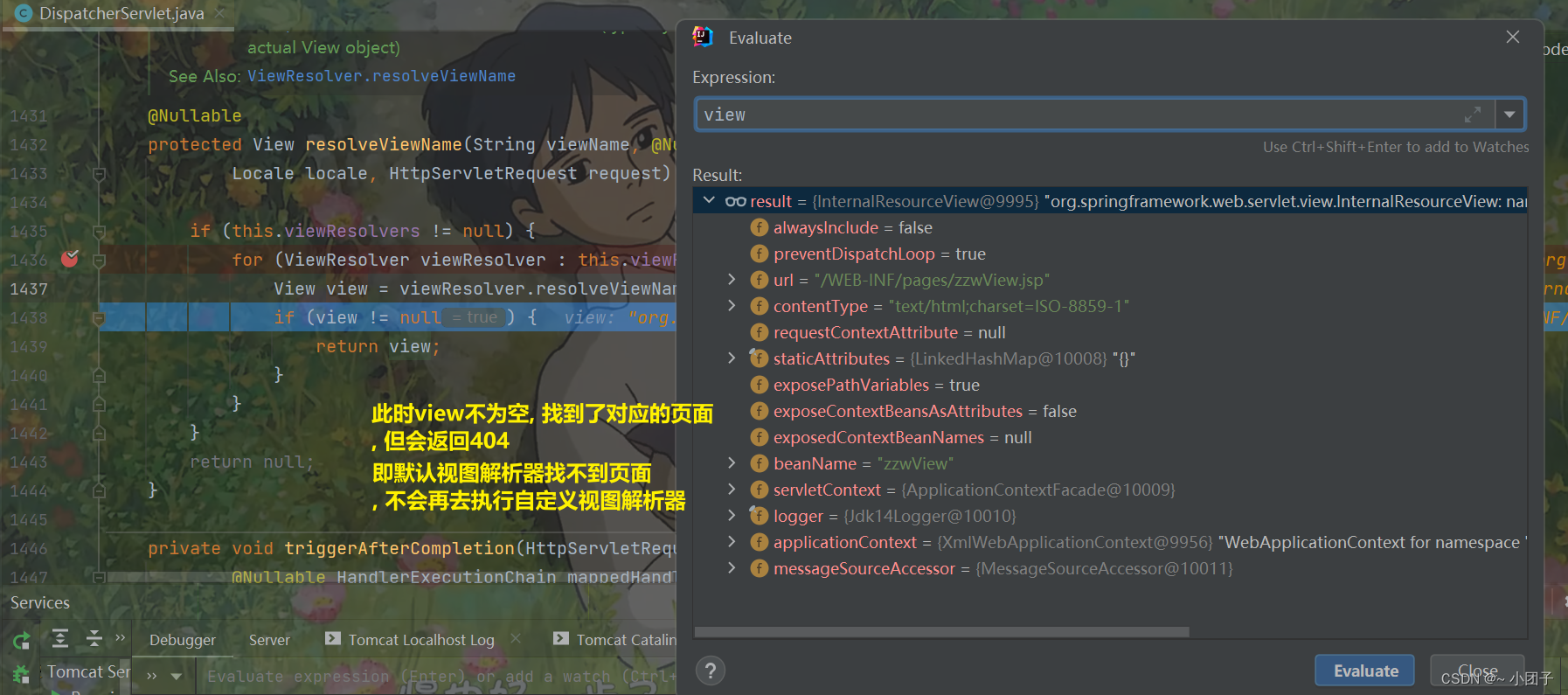
在容器中找不到id为zzwView的bean对象. 参数viewName是zzwView,
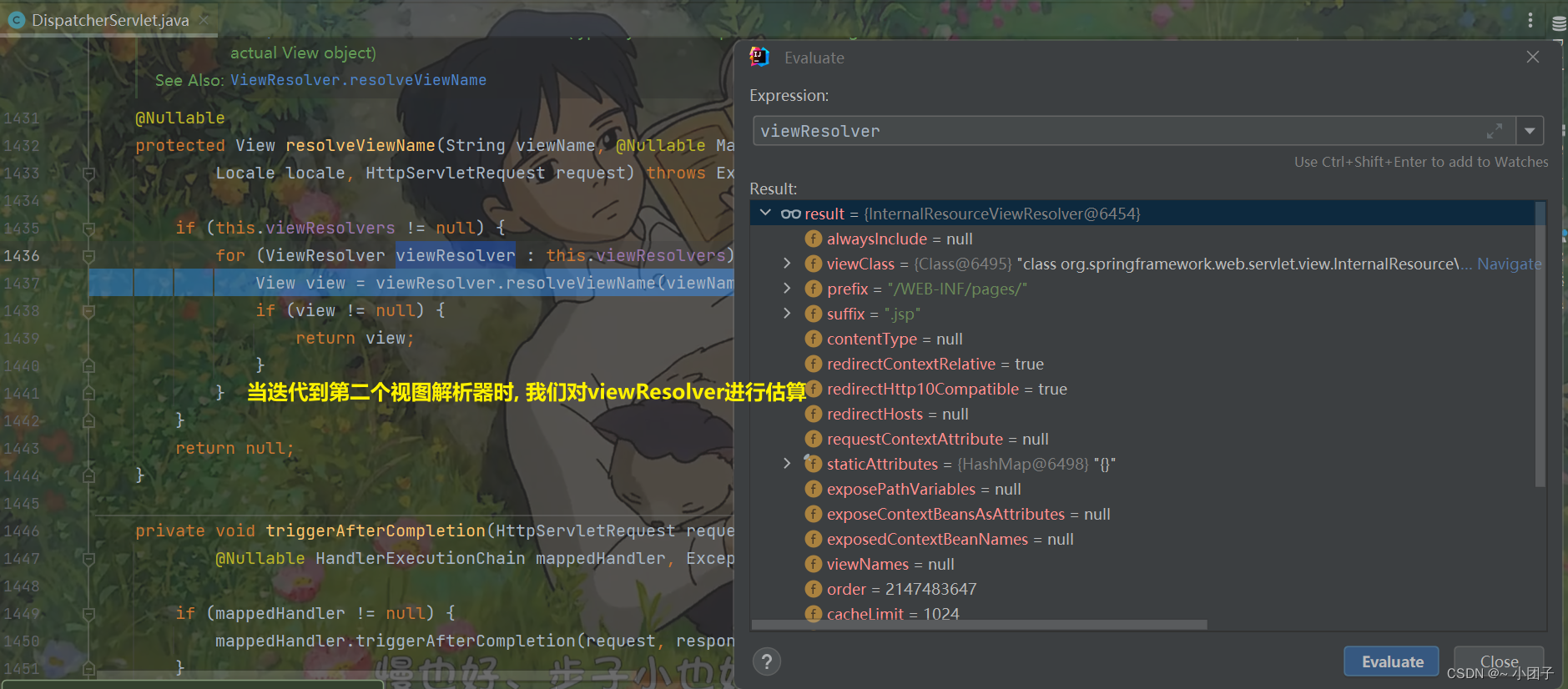
 BeanName视图解析器返回了空, 开始循环第二个默认视图解析器
BeanName视图解析器返回了空, 开始循环第二个默认视图解析器

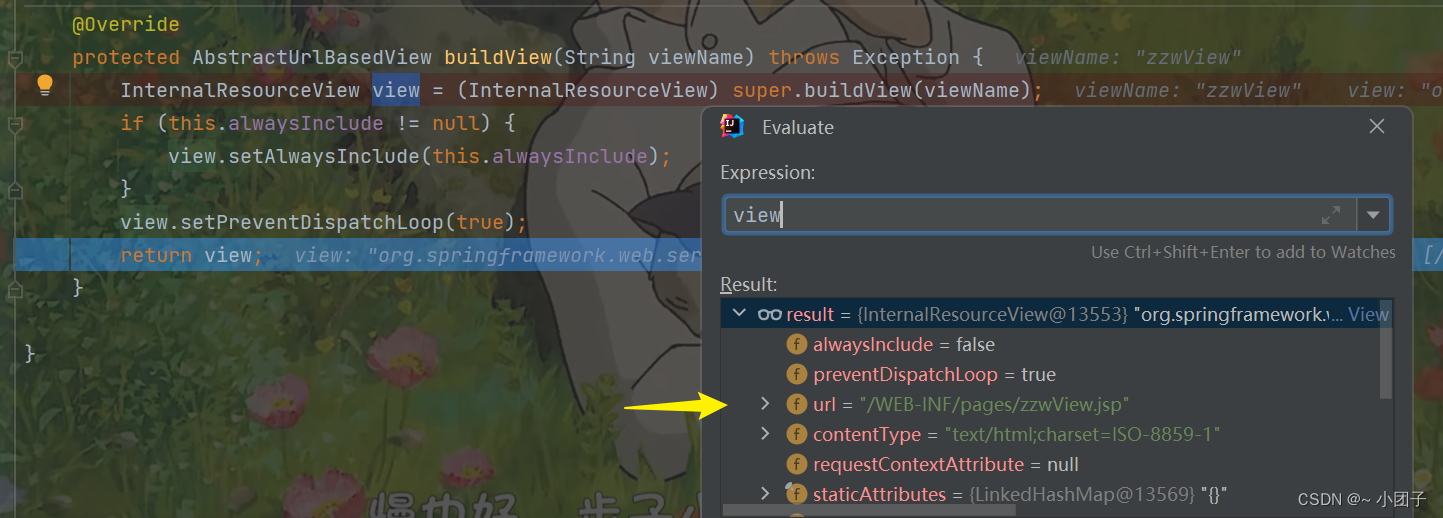
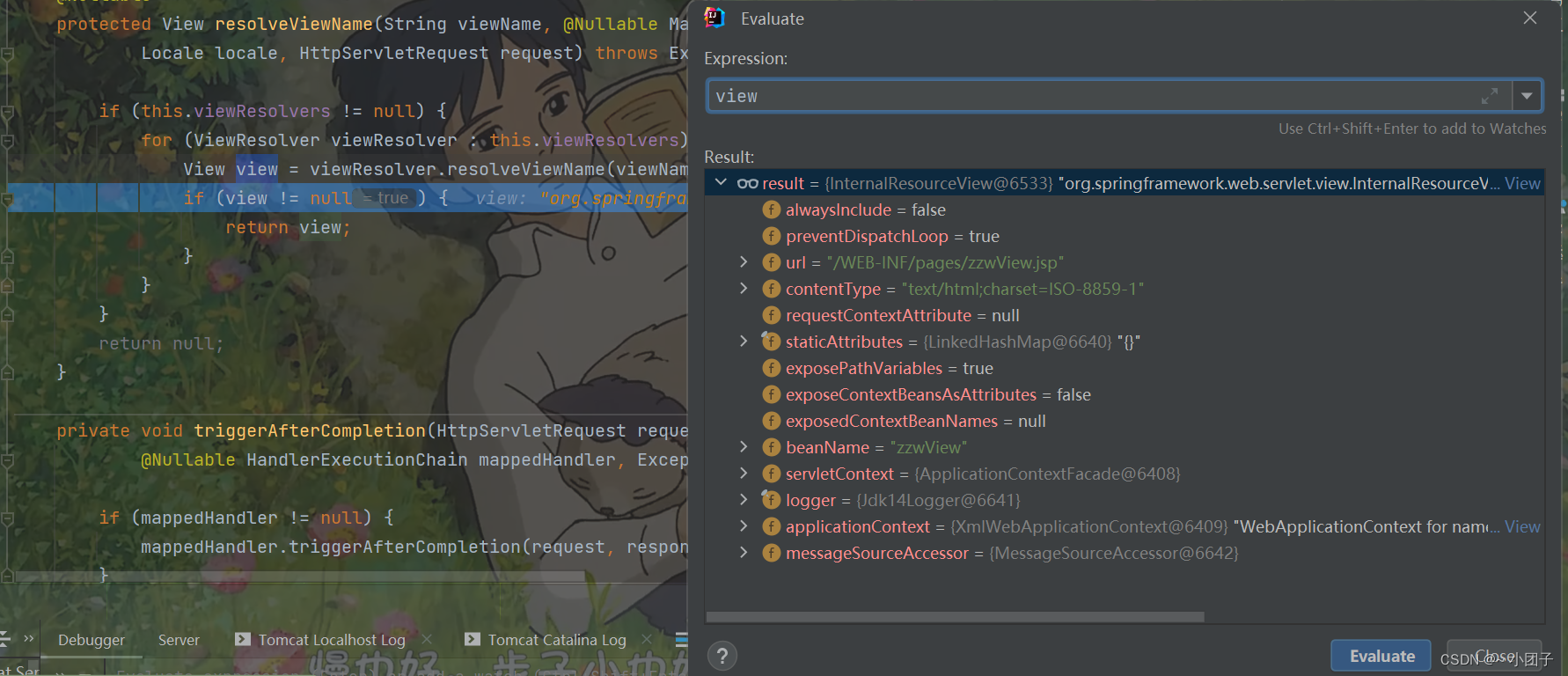
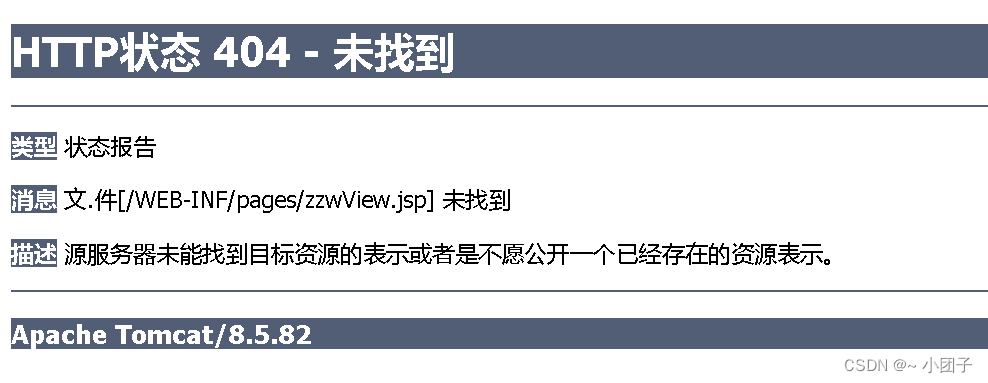
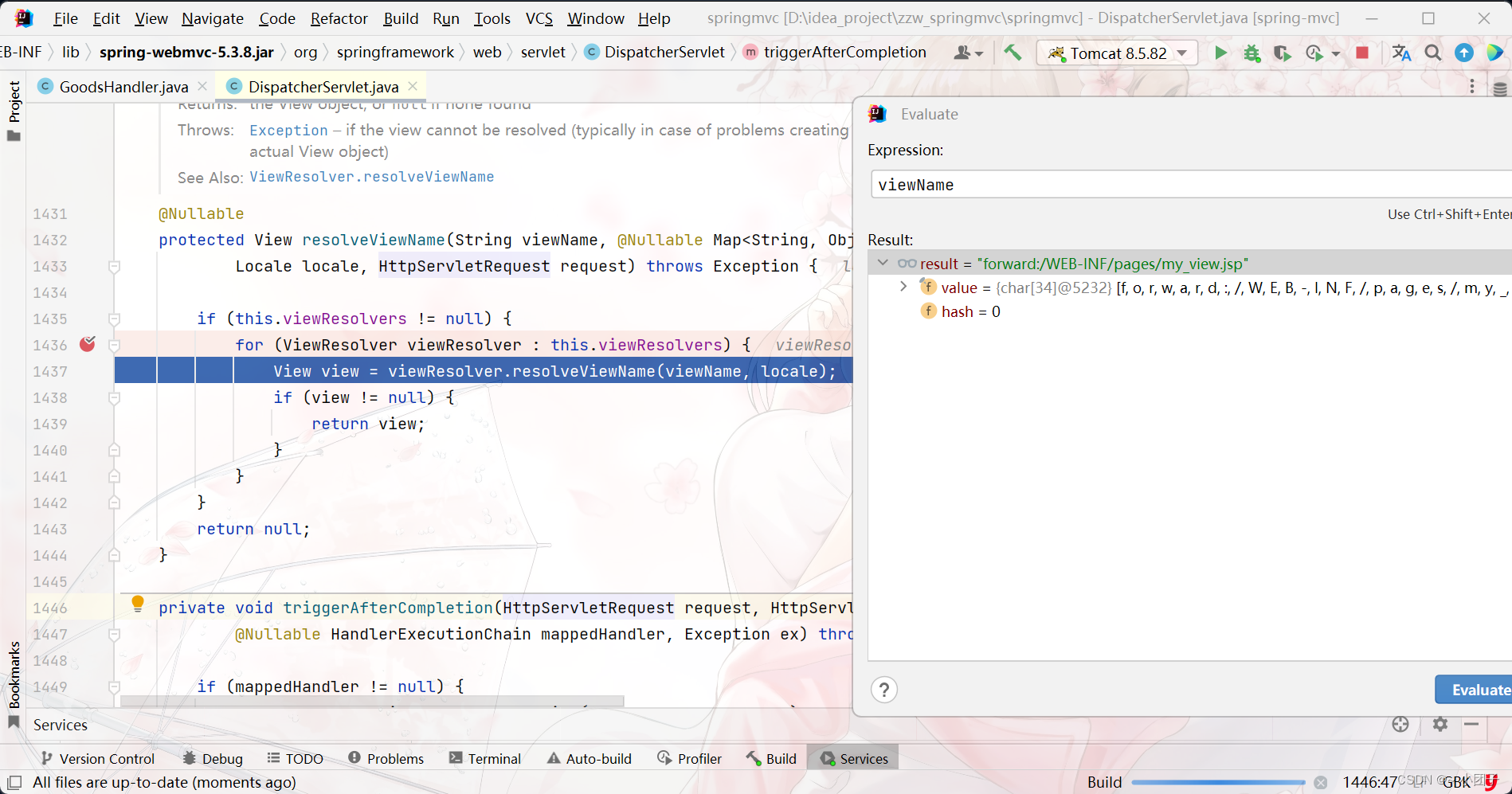
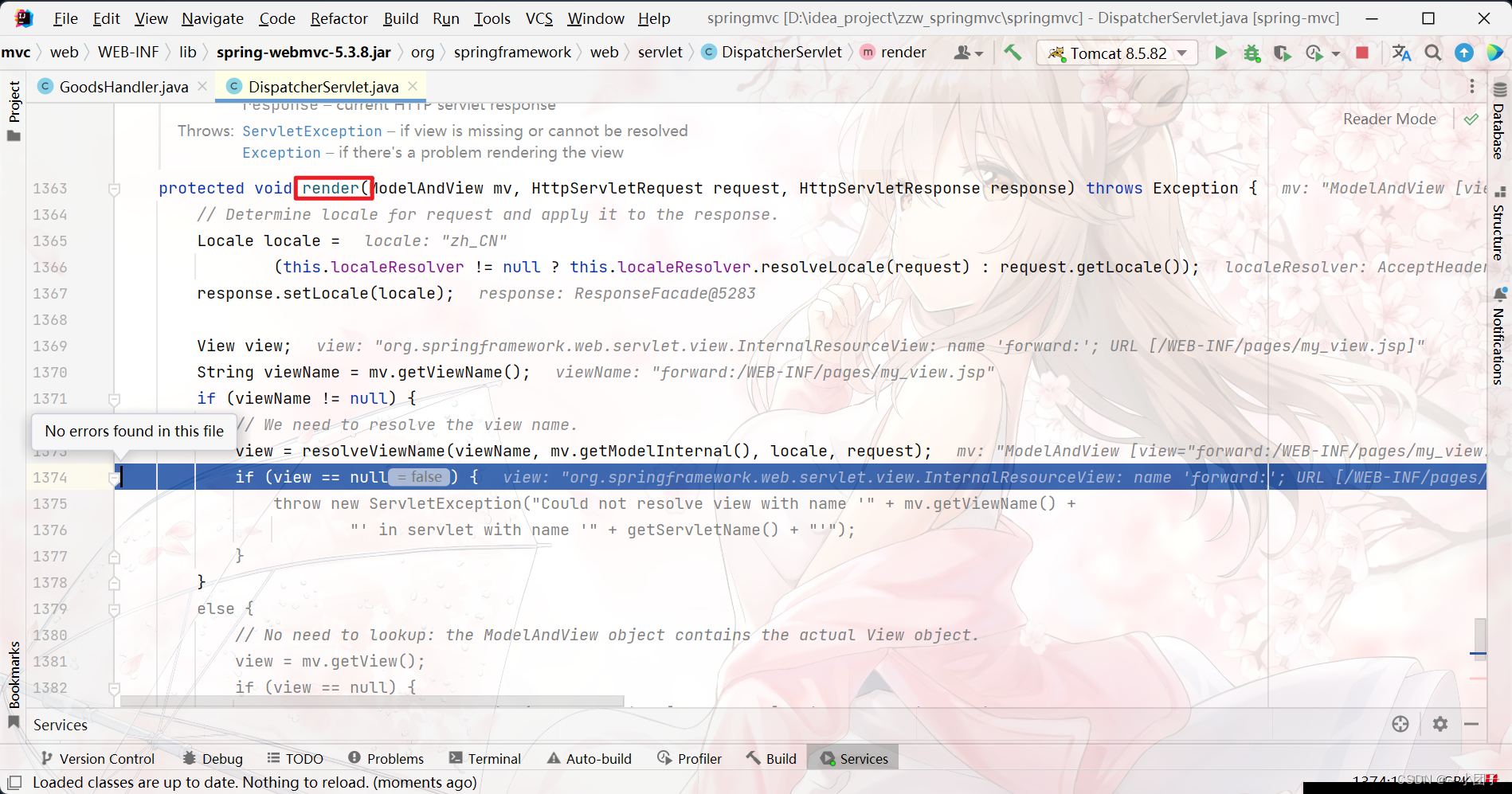
 对返回的view对象进行估算. 没有 /WEB-INF/pages/zzwView.jsp 这个文件, 会报404错误.
对返回的view对象进行估算. 没有 /WEB-INF/pages/zzwView.jsp 这个文件, 会报404错误.


案例2: 假设默认视图解析器的优先级大于自定义视图解析器
1.将默认视图解析器的优先级大小设置为10, 此时自定义视图解析器的优先级是99.
<!--配置视图解析器[默认视图解析器]-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!--配置属性prefix 和 suffix--><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/><!--调整优先级--><property name="order" value="10"/>
</bean>
2.将自定义视图MyView.java的beanName改为zzwView
/*** 解读* 1.MyView 继承了AbstractView, 就可以作为一个视图使用* 2.@Component(value="myView"), 该视图会注入到容器中, 名字/id 是 zzwView*/
@Component(value = "zzwView")
public class MyView extends AbstractView {@Overrideprotected void renderMergedOutputModel(Map<String, Object> model,HttpServletRequest request,HttpServletResponse response) throws Exception {//完成视图渲染//并且可以确定我们要跳转的页面[请求转发] /WEB-INF/pages/my_view.jspSystem.out.println("进入到自己的视图");//解读//1.下面就是进行请求转发到 /WEB-INF/pages/my_view.jsp//2./WEB-INF/pages/my_view.jsp 会被springmvc解析// /springmvc/WEB-INF/pages/my_view.jsprequest.getRequestDispatcher("/WEB-INF/pages/my_view.jsp").forward(request, response);}
}
3.debug源码


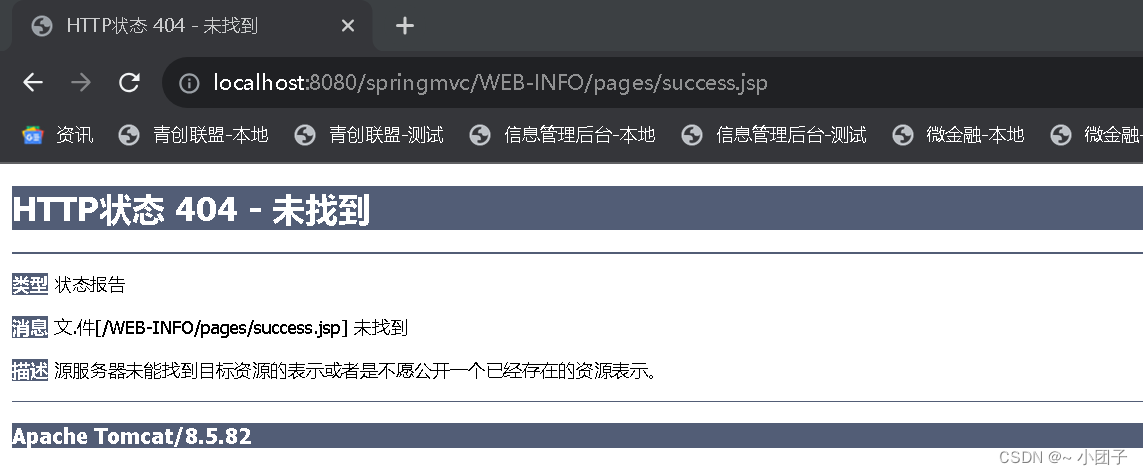
 只要执行了默认视图解析器, 找不到页面, 会报404, 不会再执行下一个视图解析器.
只要执行了默认视图解析器, 找不到页面, 会报404, 不会再执行下一个视图解析器.

💞目标方法直接指定转发或重定向
使用实例
● 目标方法中指定转发或者重定向
1.默认返回的方法是请求转发, 然后用视图处理器进行处理, 比如在目标方法中这样写:

2.也可以在目标方法中直接指定重定向或请求转发的url地址
3.如果指定重定向, 可以定向到web路径下的资源
但是有个例外: 不能重定向到/WEB-INF目录.
原因: WEB-INF下的资源是服务器内部访问的, 浏览器不能访问

案例
1.修改com.zzw.web.viewresolver.GoodsHandler.java, 增加方法order
@RequestMapping("/goods")
@Controller
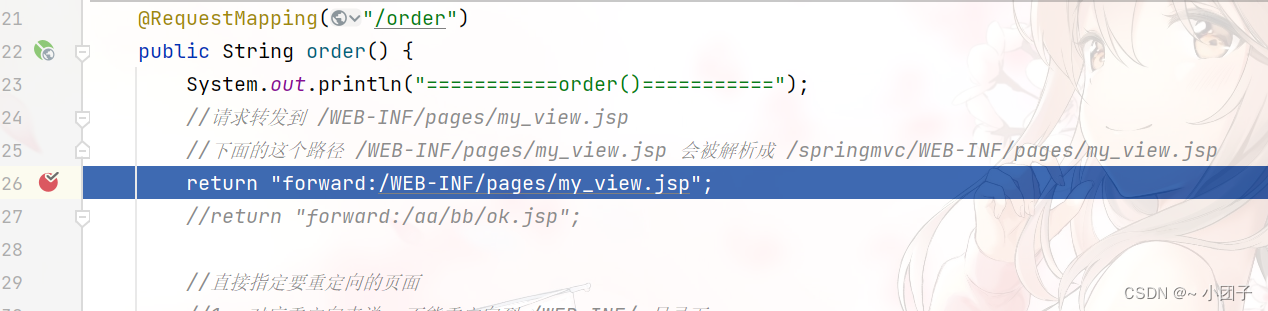
public class GoodsHandler {@RequestMapping("/order")public String order() {System.out.println("===========order()===========");//1.请求转发到 /WEB-INF/pages/my_view.jsp//2.下面的这个路径 /WEB-INF/pages/my_view.jsp// 会被解析成 /springmvc/WEB-INF/pages/my_view.jsp//return "forward:/WEB-INF/pages/my_view.jsp";//1.请求转发到 /aa/bb/ok.jsp//2.下面的这个路径 /aa/bb/ok.jsp// 会被解析成 /springmvc/aa/bb/ok.jsp//return "forward:/aa/bb/ok.jsp";/*** 直接指定要重定向的页面* 1. 对于重定向来说, 不能重定向到 /WEB-INF/ 目录下* 2. redirect 关键字, 表示进行重定向* 3. /login.jsp 会在服务器解析成 /springmvc/login.jsp*///return "redirect:/login.jsp";//重定向到 /WEB-INF/pages/my_view.jsp//下面的这个路径 /WEB-INF/pages/my_view.js 会在服务器解析成// /springmvc/WEB-INF/pages/my_view.jspreturn "redirect:/WEB-INF/pages/my_view.jsp";}
}
2.view.jsp增加代码
<body>
<h2>自定义视图测试</h2>
<a href="goods/buy">点击到自定义视图</a><br/><br/>
<a href="goods/order">测试在目标方法中指定请求转发或者重定向到页面</a>
</body>
测试1
//1.请求转发到 /WEB-INF/pages/my_view.jsp
//2.下面的这个路径 /WEB-INF/pages/my_view.jsp 会被解析成 /springmvc/WEB-INF/pages/my_view.jsp
return "forward:/WEB-INF/pages/my_view.jsp";
测试2
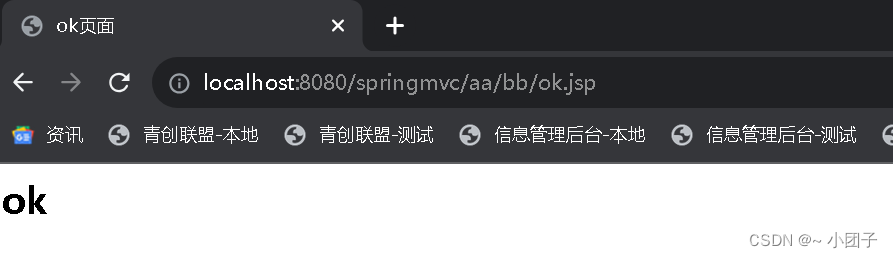
//1.请求转发到 /aa/bb/ok.jsp
//2.下面的这个路径 /aa/bb/ok.jsp 会被解析成 /springmvc/aa/bb/ok.jsp
return "forward:/aa/bb/ok.jsp";
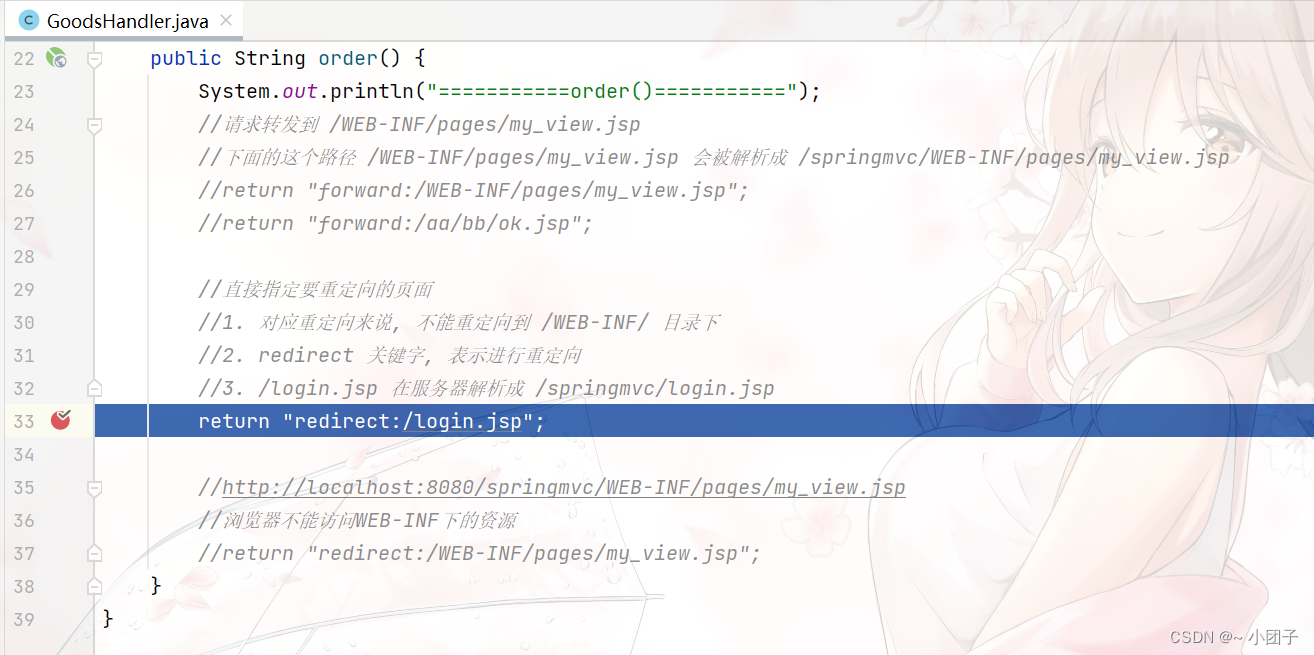
测试3
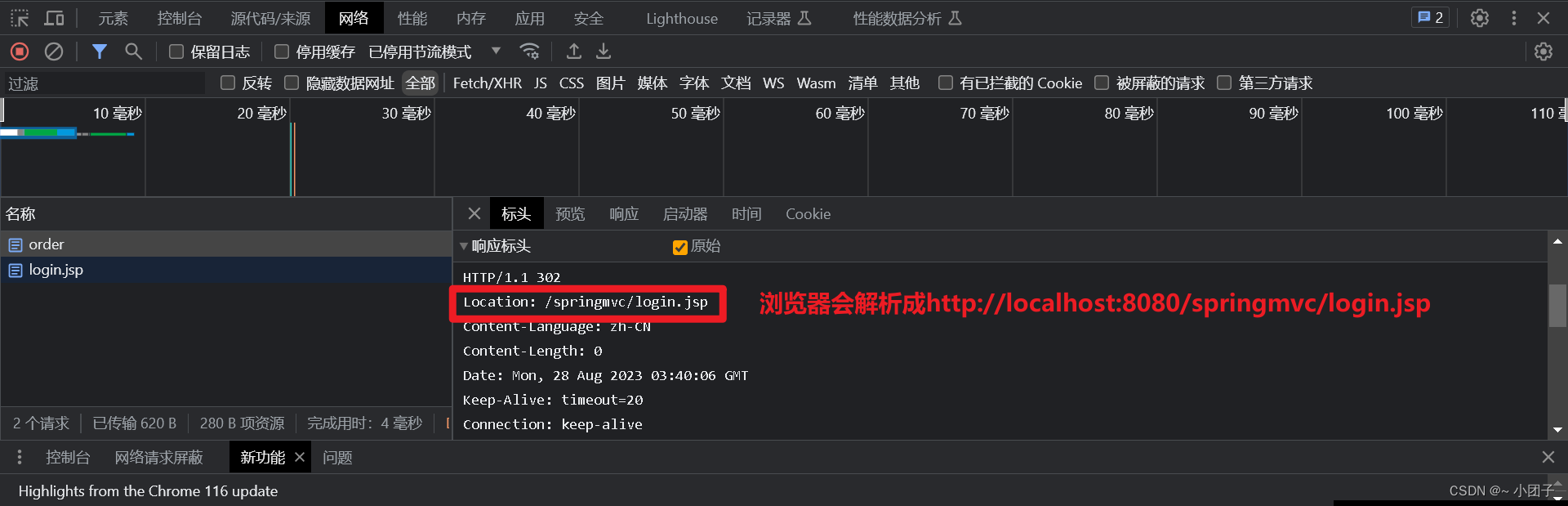
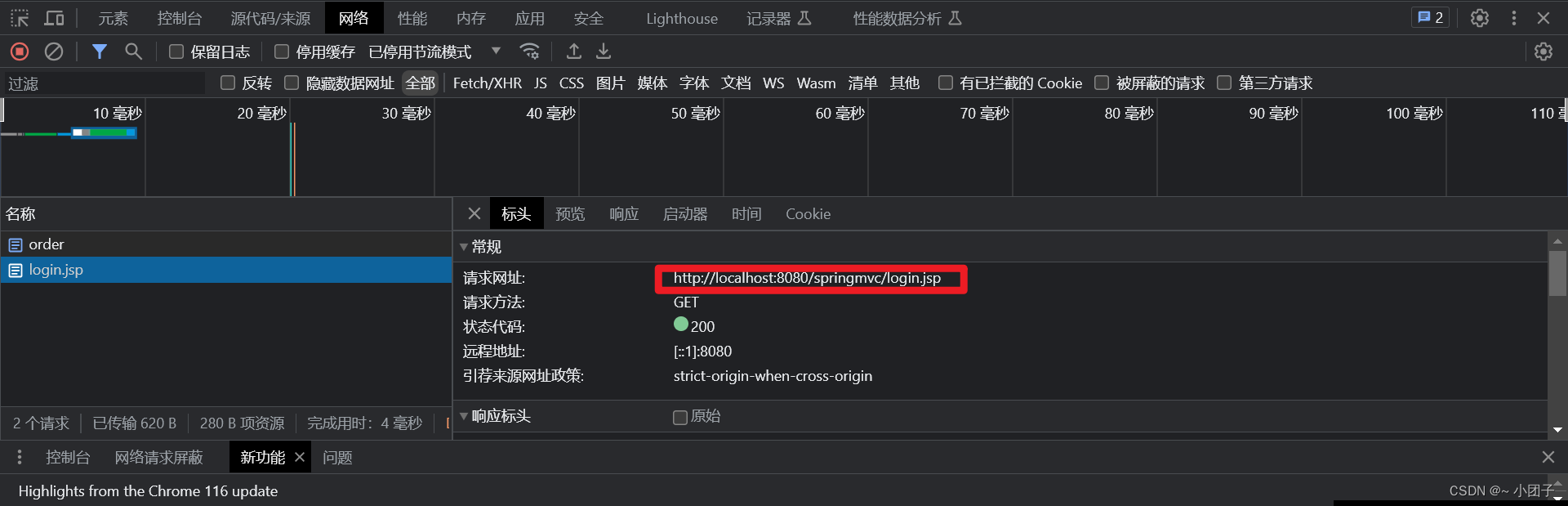
/*** 直接指定要重定向的页面* 1. 对于重定向来说, 不能重定向到 /WEB-INF/ 目录下* 2. redirect 关键字, 表示进行重定向* 3. /login.jsp 会在服务器解析成 /springmvc/login.jsp*/
return "redirect:/login.jsp";


测试4
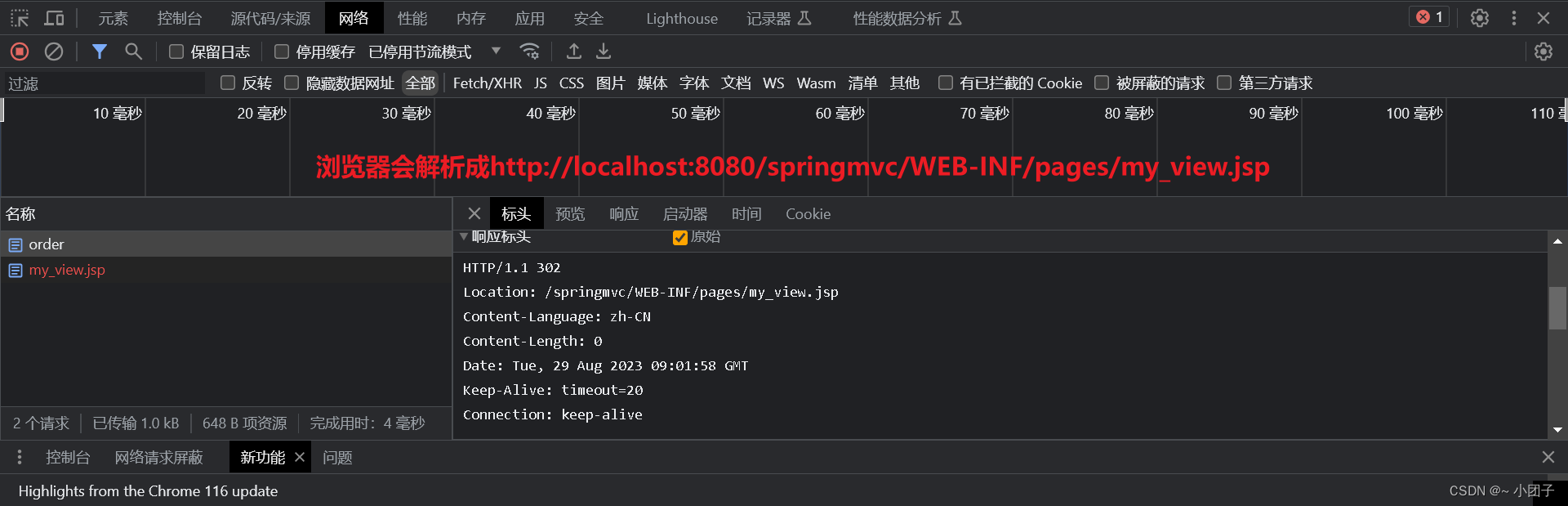
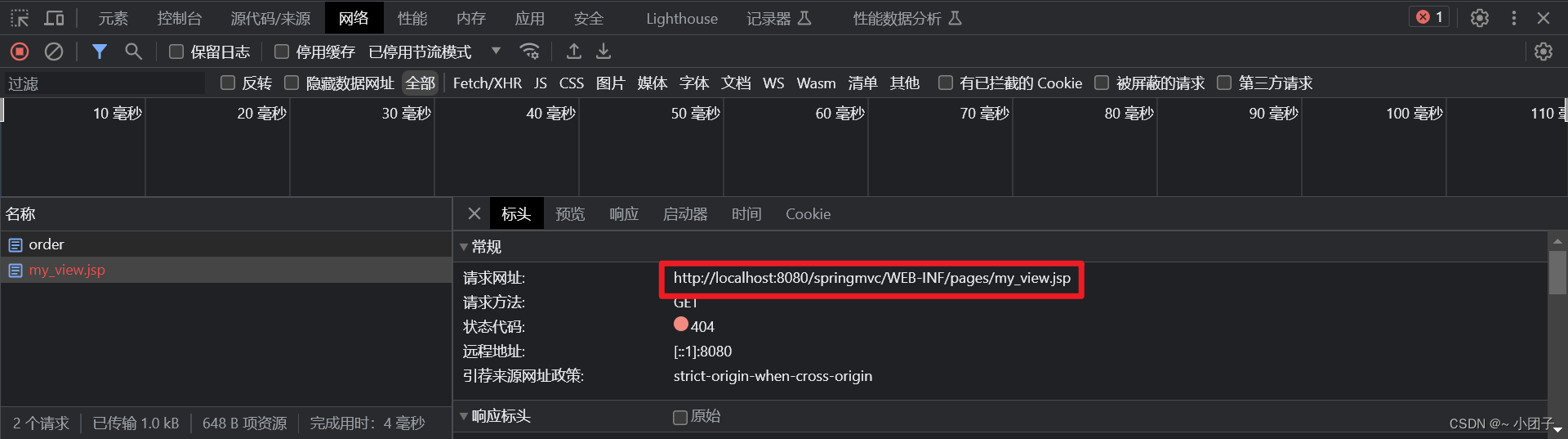
//1.重定向到 /WEB-INF/pages/my_view.jsp
//2.下面的这个路径 /WEB-INF/pages/my_view.js 会在服务器解析成 /springmvc/WEB-INF/pages/my_view.jspreturn "redirect:/WEB-INF/pages/my_view.jsp";
 WEB-INF下的资源是服务器内部访问的, 浏览器不能访问
WEB-INF下的资源是服务器内部访问的, 浏览器不能访问

指定请求转发流程-Debug源码

debug源码


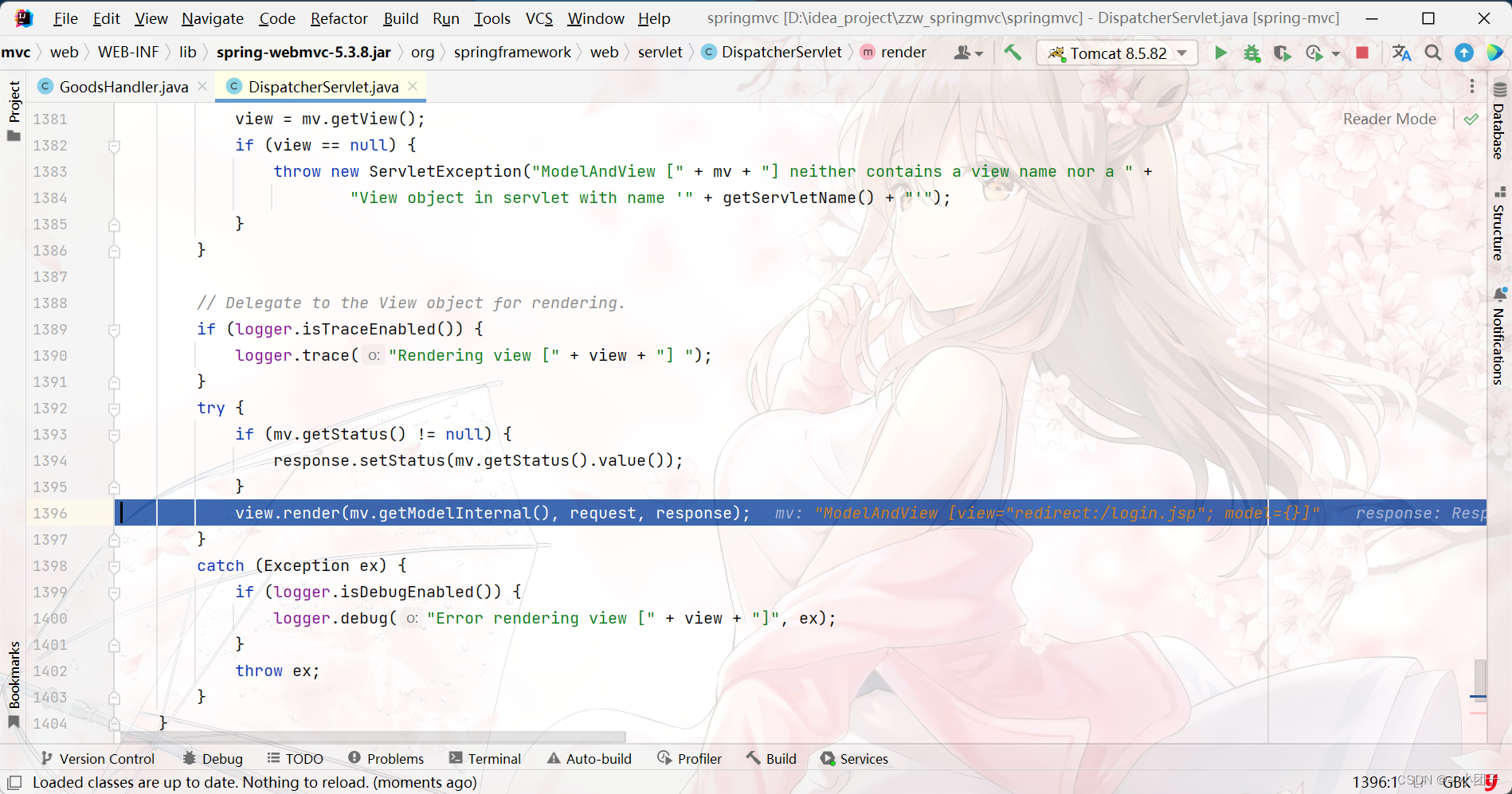
调用默认的视图解析器


已经作为一个bean对象存储在容器中

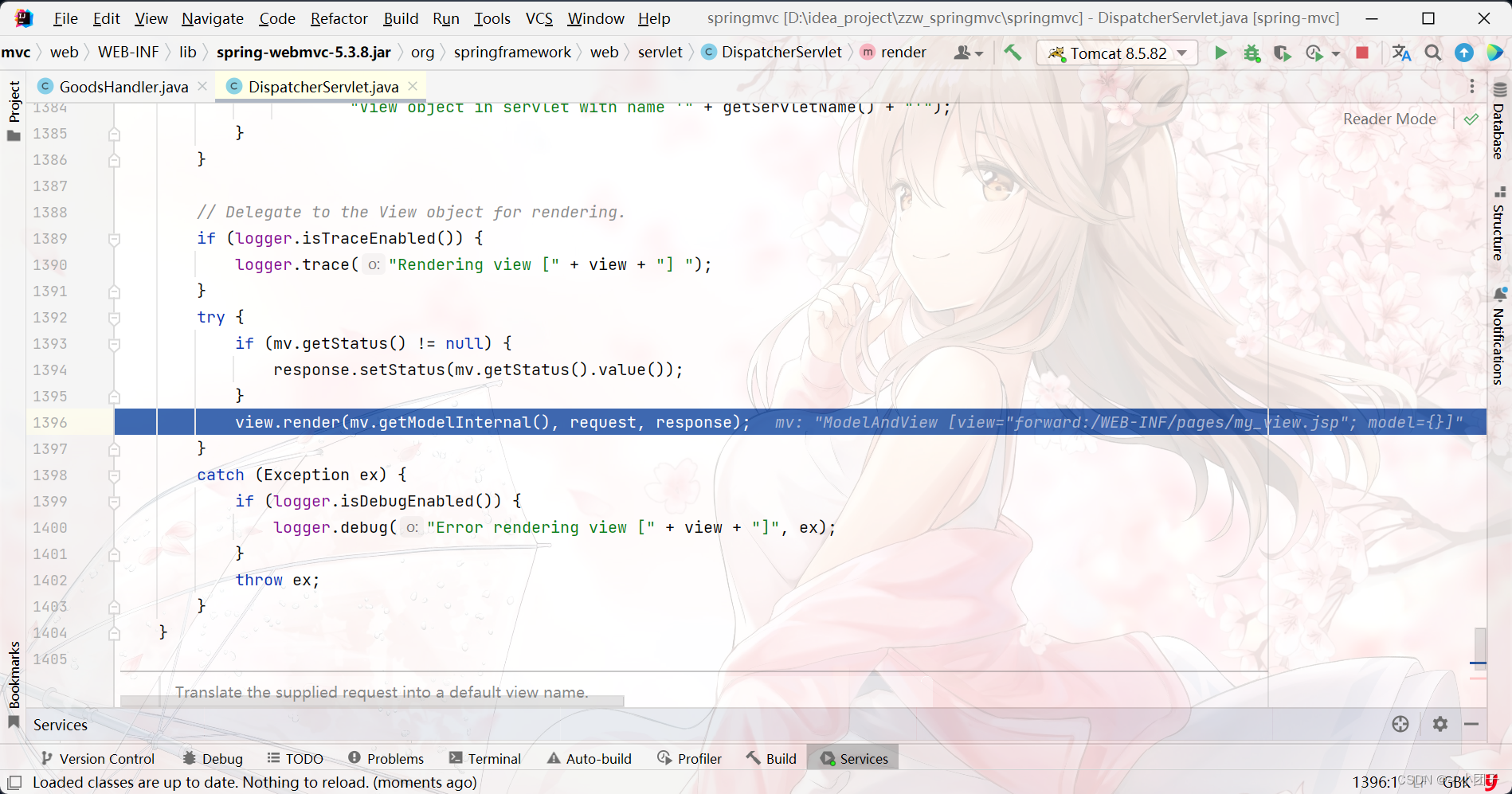
下一步, 开始渲染

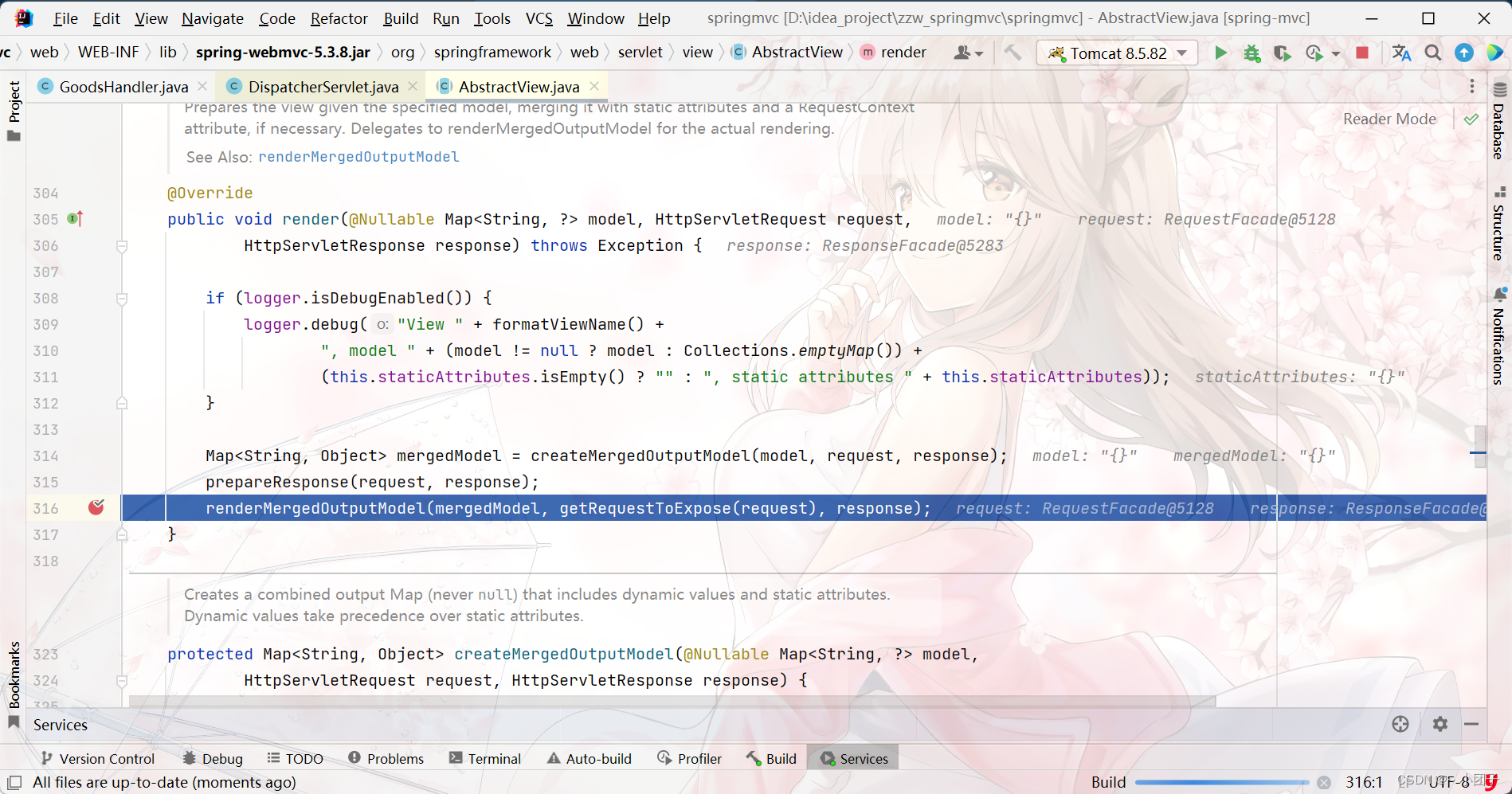
下一步

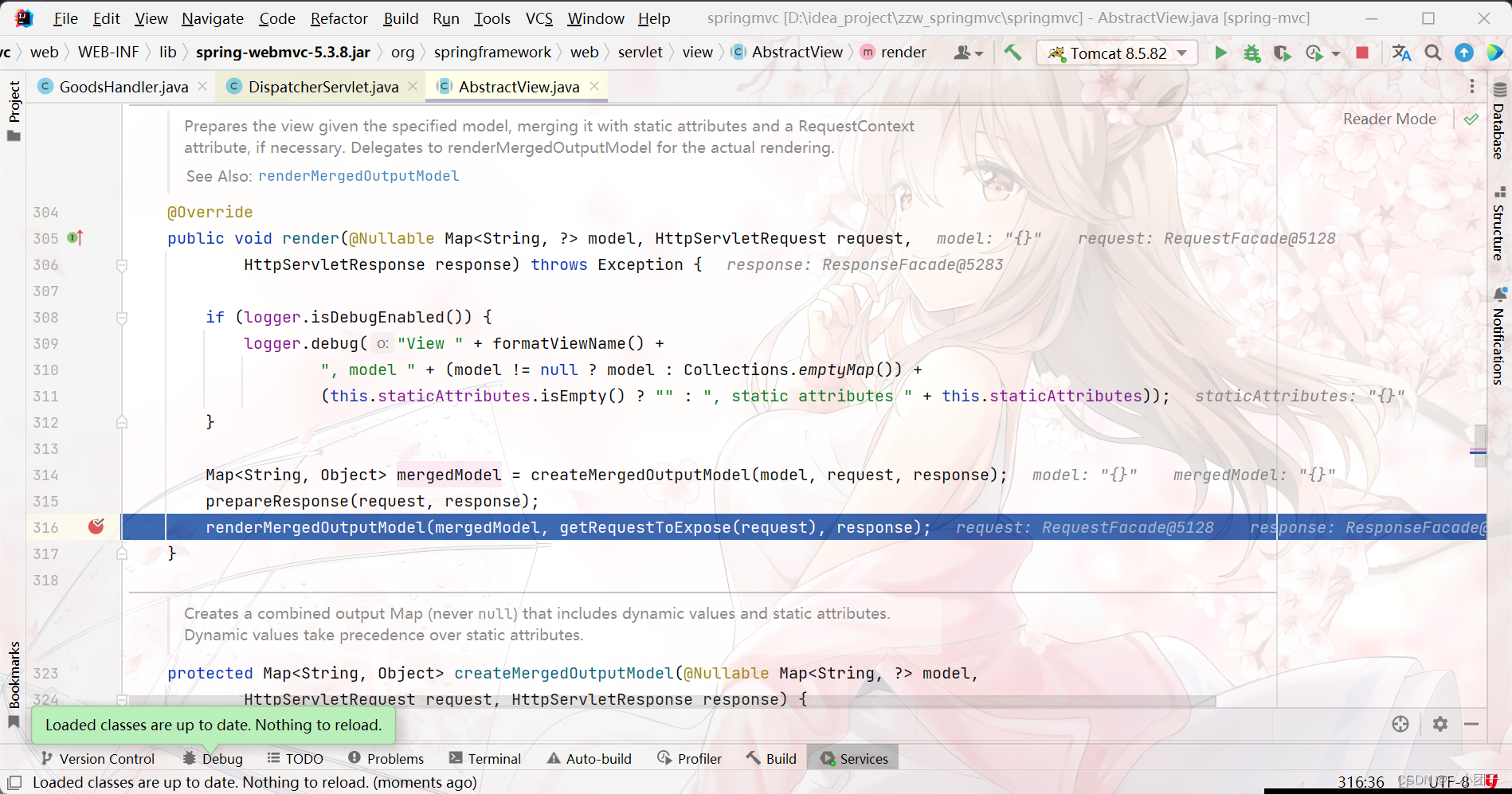
进入

进入, renderMergedOutputModel()和MyView.java中的相仿

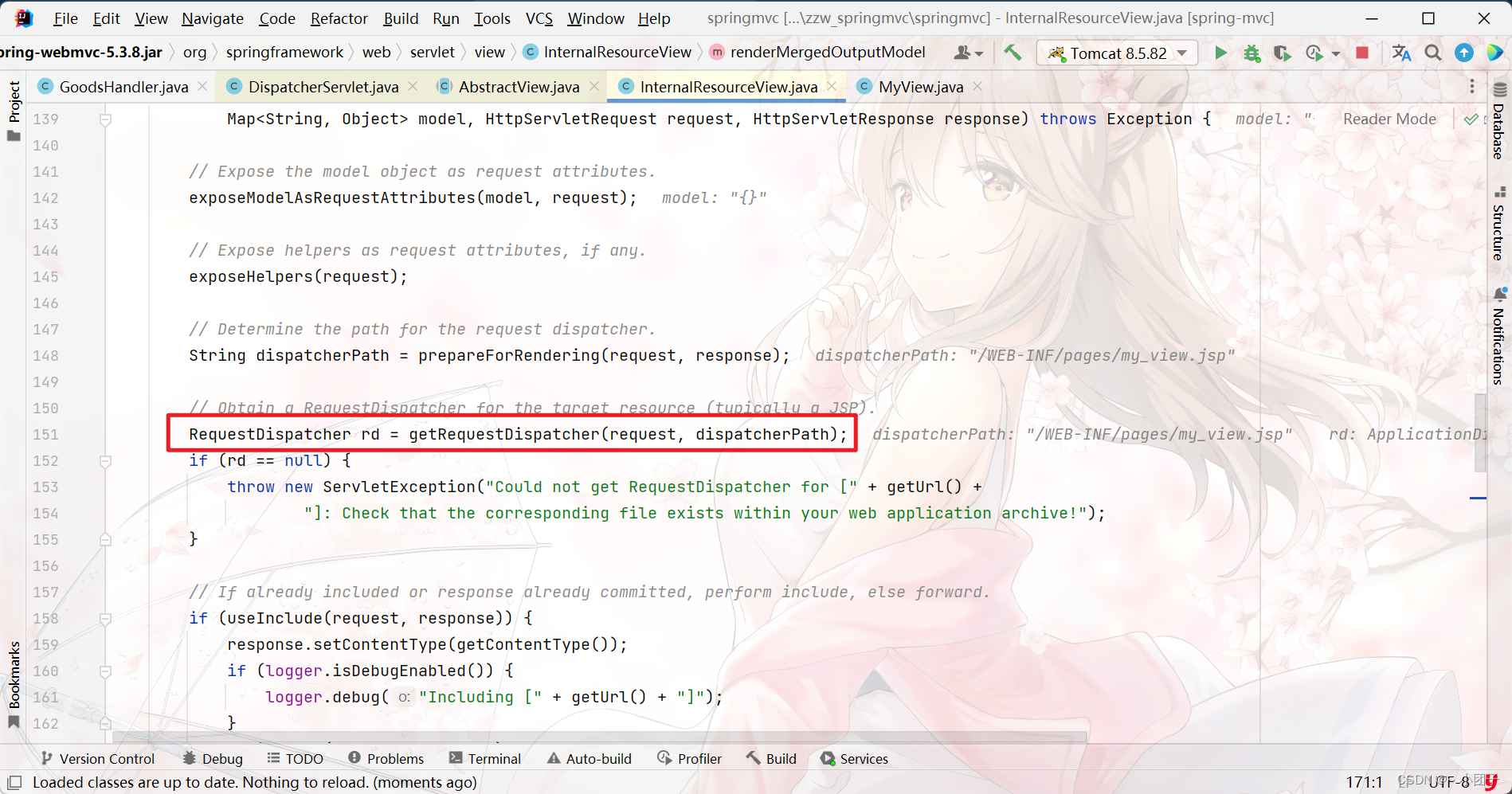
下一步, 找到rd = request.getRequestDispatcher(dispatcherPath);

下一步

指定重定向流程-Debug源码

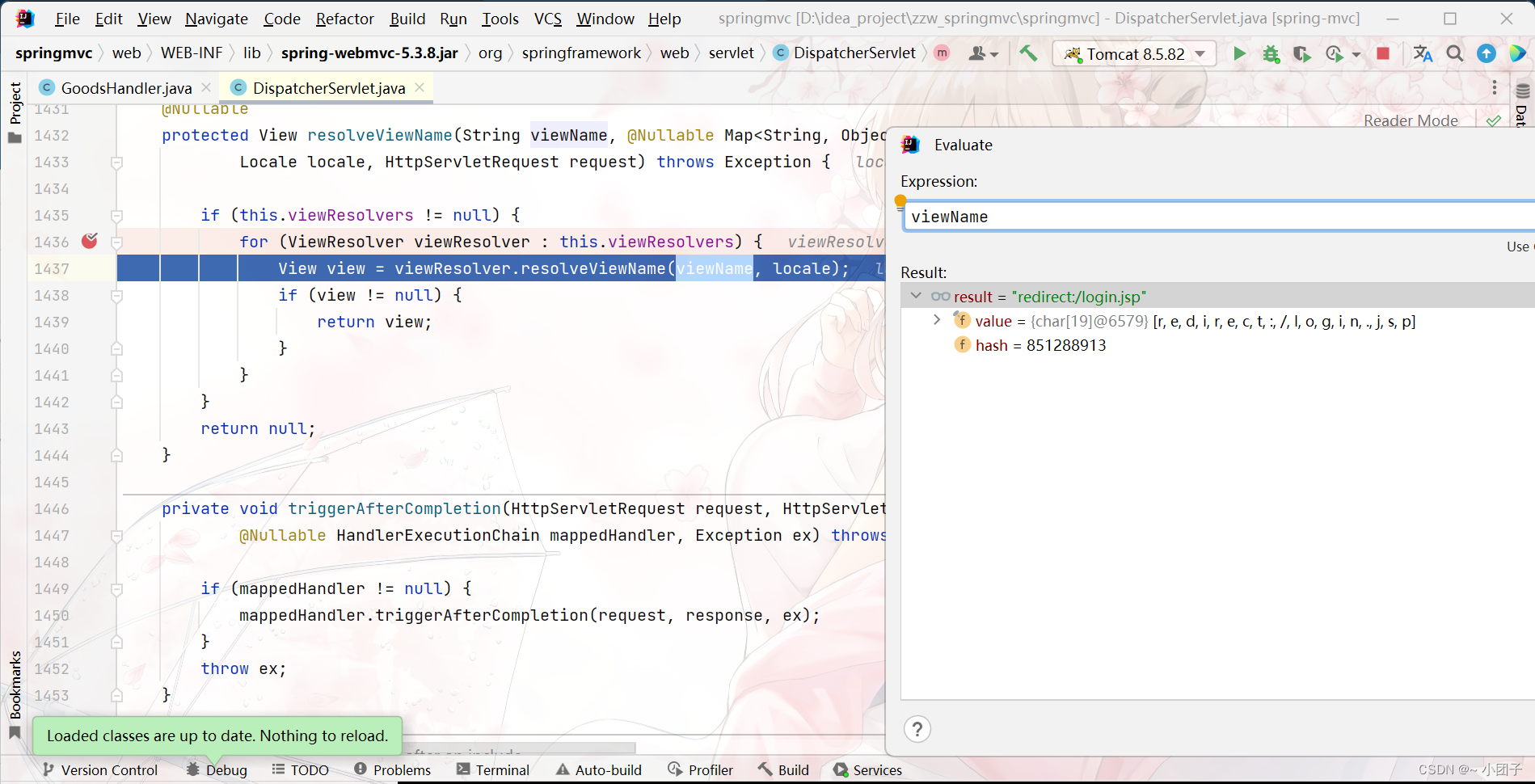
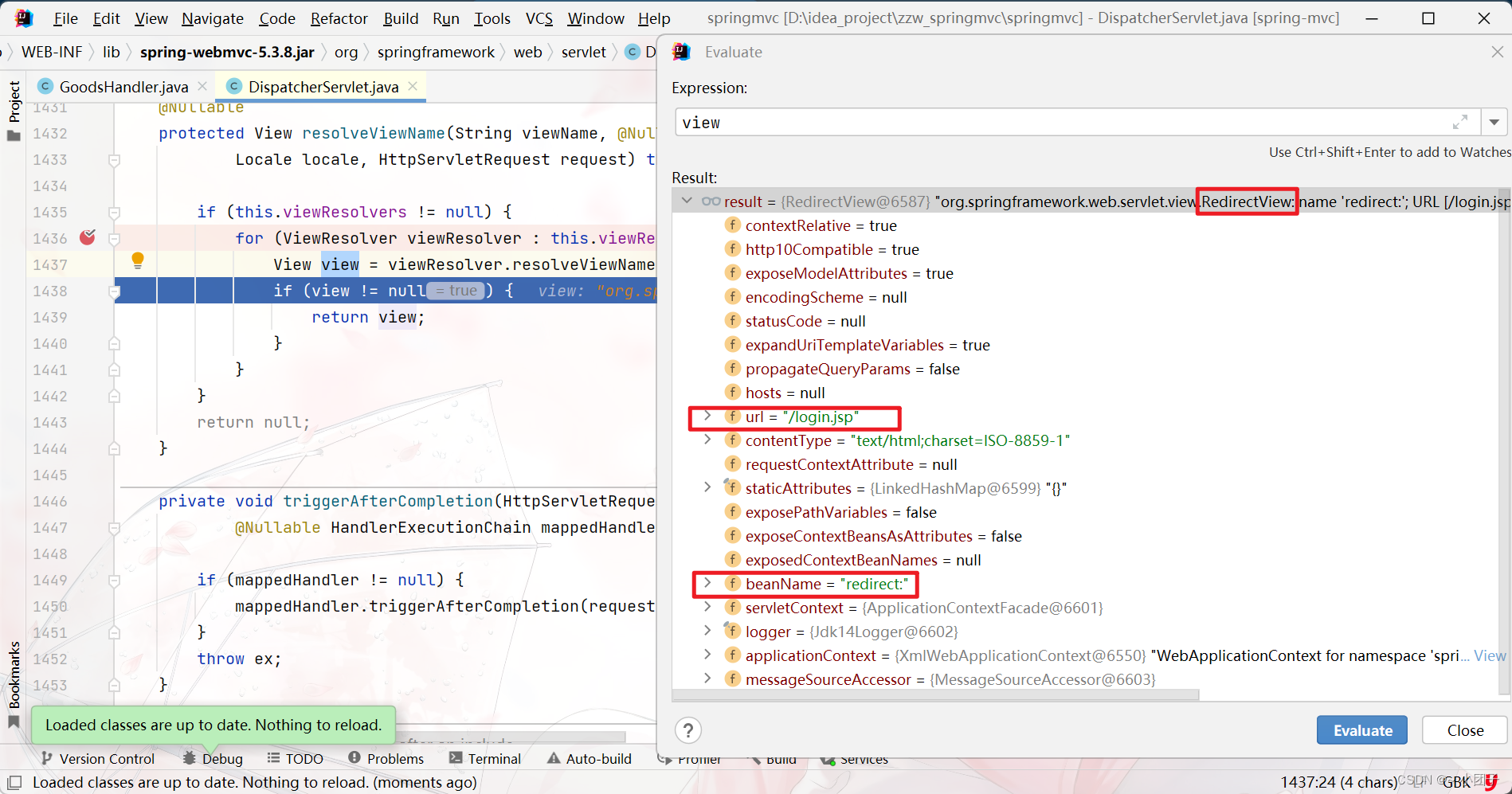
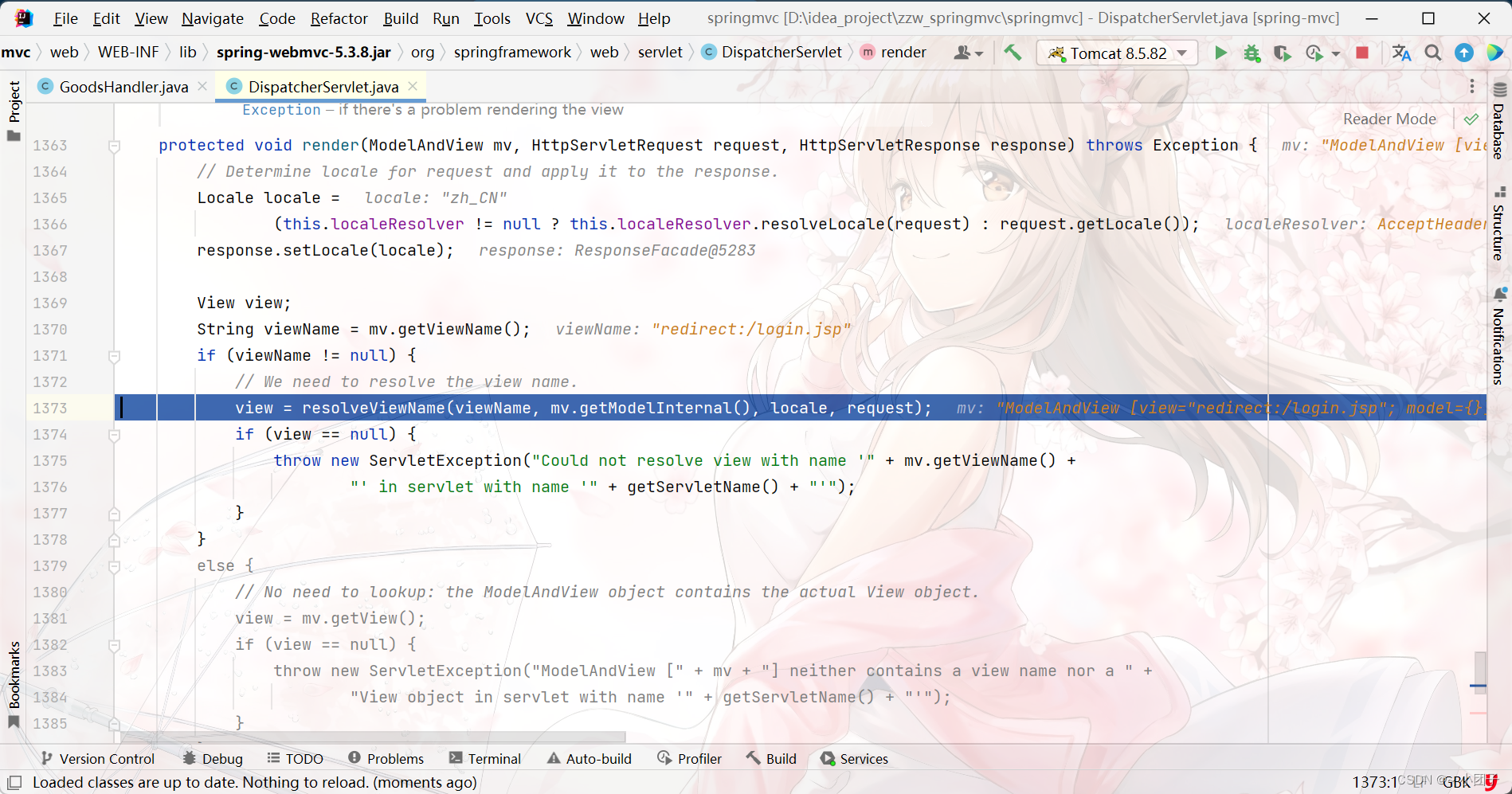
debug源码



SpringMVC有很多视图种类

下一步


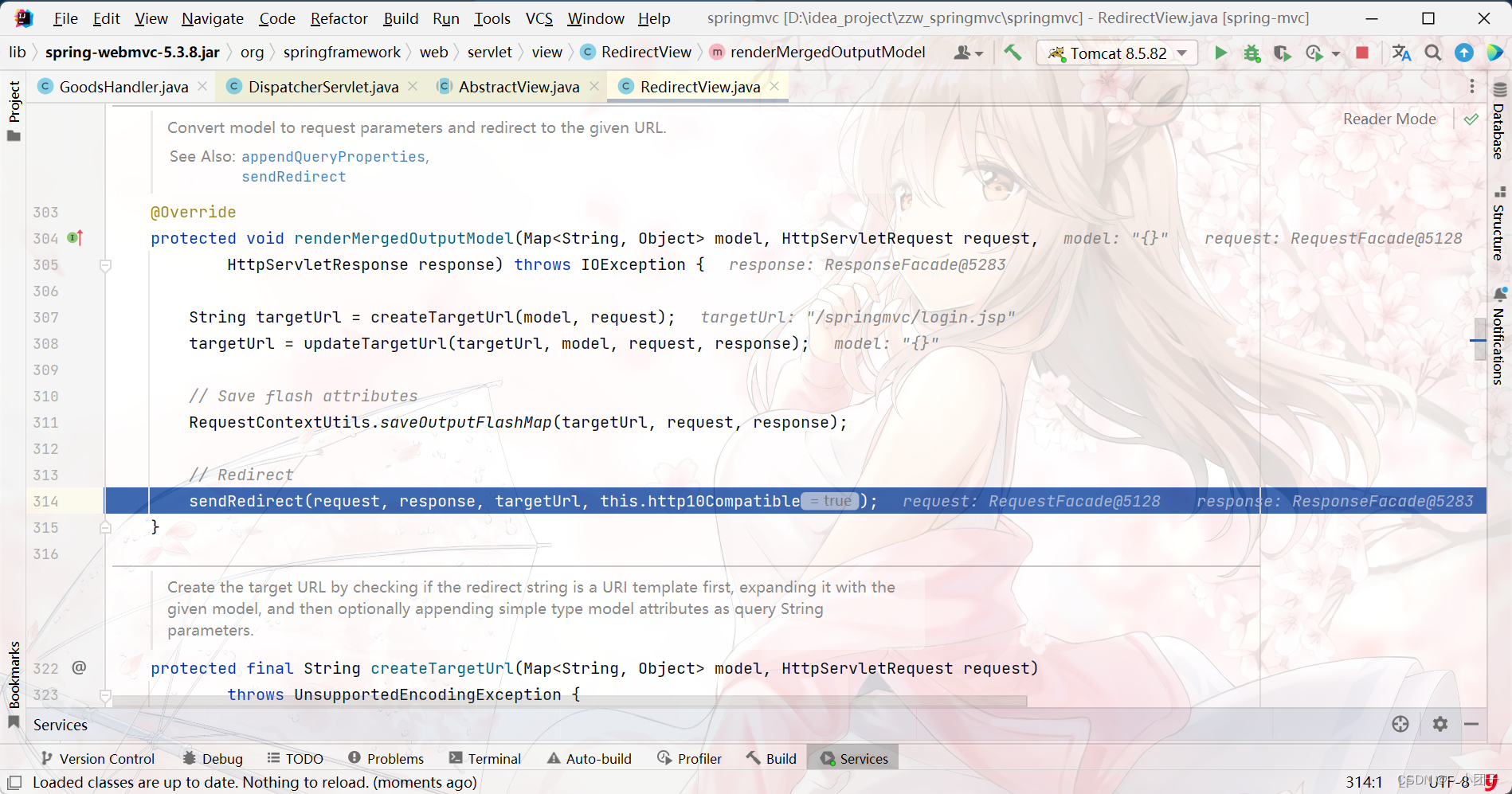
进入

进入, 调用RedirectView的视图渲染方法

课后作业
1.熟悉前面的SpringMVC映射数据请求, 模型数据, 视图和视图解析的案例
2.清晰Debug源码的流程
3.完成一个简单的用户登录案例
1)编写登陆页面web路径/homework/login.jsp
2)com.zzw.web.homework.LoginHandler [doLogin方法], 如果用户输入用户名是zzw, 密码123, 就可以登陆成功; 否则登陆失败
3)创建JavaBeancom.zzw.web.homework.entity.User.java
4)表单提交数据到doLogin方法, 以User对象形式接收
5)登陆成功到, 页面 web路径/WEB-INF/pages/homework/login_ok.jsp, 并显示登陆欢迎信息 [显示用户名, 模型数据会自动填充到request域中]
6)登陆失败到, 页面 web路径/WEB-INF/pages/homework/login_err.jsp, 并给出重新登录的超链接 [考察web工程路径应用问题]
代码实现
1.在web路径/homework下 新建login.jsp
<head><title>登陆页面</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/doLogin">用户名: <input type="text" name="username"/><br/><br/>密 码: <input type="text" name="pwd"/><br/><br/><input type="submit" value="登录"/>
</form>
</body>
2.在com.zzw.web.homework下新建LoginHandler
@Controller
public class LoginHandler {@RequestMapping("/doLogin")public String doLogin(User user) {System.out.println("===========doLogin()===========");if ("zzw".equals(user.getUsername()) && "123".equals(user.getPwd())) {//使用的是默认视图解析器return "forward:/WEB-INF/pages/homework/login_ok.jsp";} else {return "forward:/WEB-INF/pages/homework/login_err.jsp";}}
}
3.填充login.jsp的请求路径 涉及-web工程路径问题
<%--<%=request.getContextPath()%>/doLogin => /springmvc/doLogin/springmvc/doLogin 被浏览器解析成 http://localhost:8080/springmvc/doLogin
--%>
<form action="<%=request.getContextPath()%>/doLogin">
4.在com.zzw.web.homework.entity下新建User.java
public class User {private String username;private String pwd;//setter, getter方法
}
5.在web路径/WEB-INF/pages/homework下 新建login_ok.jsp
登录成功到login_ok.jsp, 并显示登陆欢迎信息 模型数据默认放入request域.
<head><title>登陆成功</title>
</head>
<body>
登陆成功, 欢迎 ${requestScope.user.username}
</body>
6.在web路径/WEB-INF/pages/homework下 新建login_err.jsp
登陆失败到login_err.jsp, 并给出重新登陆的超链接. 相对路径的知识点
<head><title>登陆失败</title>
</head>
<body>
<a href="homework/login.jsp">重新登陆</a>
</body>
使用自定义视图解析器再次完成
代码实现
1.springDispatcherServlet-servlet.xml中注释掉默认视图解析器的优先级, 使用自定义视图
<!--<property name="order" value="10"/>-->
2.修改LoginHandler
@Controller
public class LoginHandler {@RequestMapping("/doLogin")public String doLogin(User user) {System.out.println("===========doLogin()===========");return "homeworkView";}
}
3.新建com.zzw.web.homework.viewresolver.MyView
/*** 解读* 1.MyView 继承了AbstractView, 就可以作为一个试图使用* 2.@Component("homeworkView") 表示该视图会注入到容器中, 名字/id 是 homeworkView*/
@Component("homeworkView")
public class MyView extends AbstractView {@Overrideprotected void renderMergedOutputModel(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws Exception {//完成视图渲染//并且可以确定我们要跳转的页面System.out.println("进入到了自己的视图");request.setCharacterEncoding("utf-8");String username = request.getParameter("username");String pwd = request.getParameter("pwd");if ("zzw".equals(username) && "123".equals(pwd)) {request.setAttribute("username", username);request.getRequestDispatcher("/WEB-INF/pages/homework/login_ok.jsp").forward(request, response);} else {request.getRequestDispatcher("/WEB-INF/pages/homework/login_err.jsp").forward(request, response);}}
}
4.修改login_ok.jsp
登陆成功, 欢迎 ${requestScope.username}

下一讲, 我们学习 SpringMVC系列七: 手动实现SpringMVC底层机制-上
相关文章:

SpringMVC系列六: 视图和视图解析器
视图和视图解析器 💞基本介绍💞 自定义视图为什么需要自定义视图自定义试图实例-代码实现自定义视图工作流程小结Debug源码默认视图解析器执行流程多个视图解析器执行流程 💞目标方法直接指定转发或重定向使用实例指定请求转发流程-Debug源码…...

MySQL数据备份的分类
MySQL数据库的备份 在我们使用MySQL数据库的过程中,一些意外情况的发生,有可能造成数据的损失。例如,意外的停电,不小心的操作失误等都可能造成数据的丢失。 所以为了保证数据的安全与一致性,需要定期对数据进行备份。…...

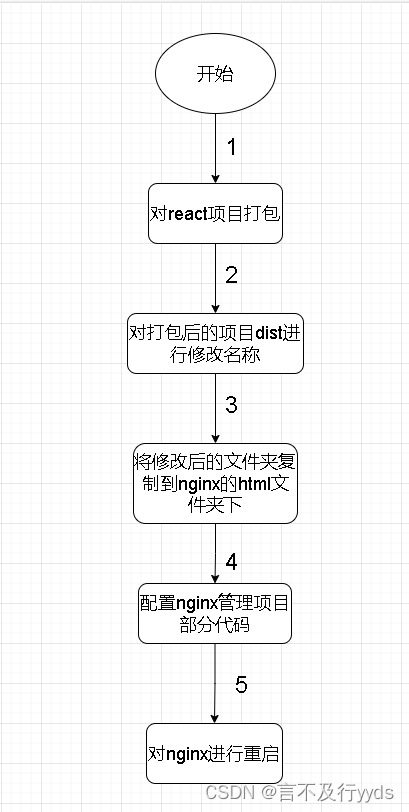
node+nginx实现对react进行一键打包部署--windows版
文章目录 nodenginx实现对react进行一键打包部署--windows版1.功能展示及项目准备1.1功能展示 1.2 项目准备1.2.1技术点1.2.2安装相关配置(windows) 2.实现2.1 实现思路2.2 实现步骤2.1 项目准备2.1.1 创建env文件2.1.2 创建api/index.js文件2.1.3 添加解决跨域代码 2.2 项目实…...

【机器学习】基于Gumbel-Sinkhorn网络的“潜在排列问题”求解
1. 引言 1.1.“潜在排列”问题 本文将深入探索一种特殊的神经网络方法,该方法在处理离散对象时展现出卓越的能力,尤其是针对潜在排列问题的解决方案。在现代机器学习和深度学习的领域中,处理离散数据一直是一个挑战,因为传统的神经网络架构通常是为连续数据设计的。然而,…...

create-react-app创建的项目中设置webpack配置
create-react-app 创建的项目默认使用的是 react-scripts(存在于node_modules文件夹中)来处理开发服务器和构建,它内置了一些webpack相关配置。一般不会暴露出来给开发者,但是在有些情况下我们需要修改下webpack默认配置ÿ…...

【ai】tx2 nx :安装torch、torchvision for yolov5
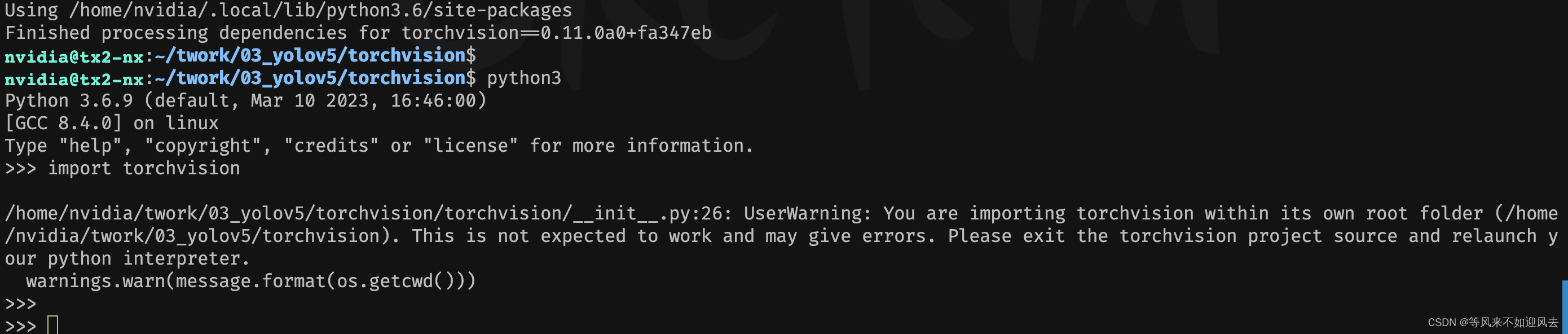
torchvision 是自己本地构建的验证torchvision nvidia@tx2-nx:~/twork/03_yolov5/torchvision$ nvidia@tx2-nx:~/twork/03_yolov5/torchvision$ python3 Python 3.6.9 (default, Mar 10 2023, 16:46:00) [GCC 8.4.0] on linux Type "help", "copyright",…...

【报错】在终端中输入repo命令后系统未能识别这个命令
1 报错 已经使用curl命令来下载repo工具,但是在终端中输入repo命令后系统未能识别这个命令。 2 分析 通常是因为repo...

【机器学习】K-Means算法详解:从原理到实践
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 K-Means算法详解:从原理到实践引言1. 基本原理1.1 簇与距离度量1.2 …...

解决qiankun项目与子应用样式混乱问题
背景 qiankun项目用的是Vue2Antdesign2,但其中一个子应用用的是Vue3Antdesign4。集成之后发现子应用的样式混乱,渲染的是Antdesign2的样式。 解决 以下步骤在子应用里操作 1. 在main.js引入ConfigProvider ,在app全局注册ConfigProvider …...

黑产当前,如何识别异常图片?
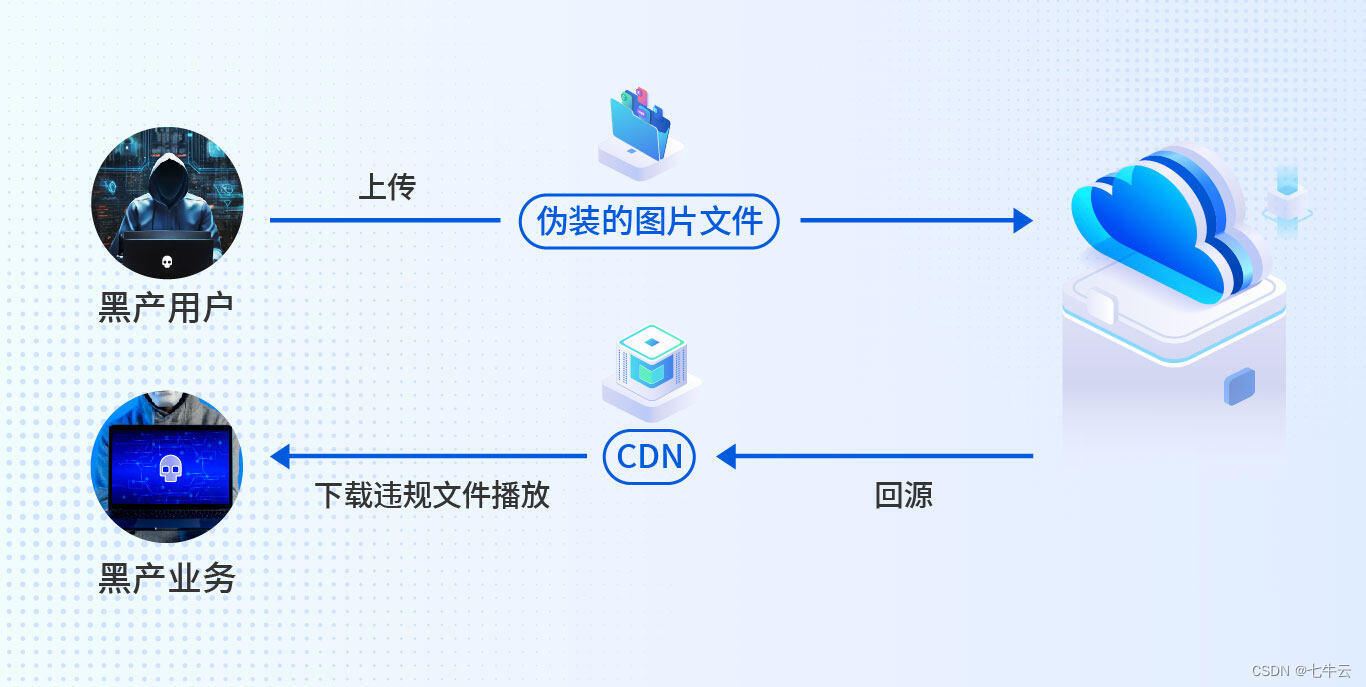
在这个人人都是创作者的年代, UGC 已成为诸多平台的重要组成。 有利益的地方就会有黑产存在, 不少 UGC 平台都被黑产「薅羊毛」搞的心烦意乱, 用户传的图片,怎么就变成视频链接了? 正常运营的平台,为何流量…...

数据模型(models)
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 (1)在App中添加数据模型 在app1的models.py中添加如下代码: from django.db import models # 引入django.…...
743. 网络延迟时间 - Dijkstra算法题解)
【CS.AL】算法核心之贪心算法 —— 力扣(LeetCode)743. 网络延迟时间 - Dijkstra算法题解
文章目录 题目描述References 题目描述 743. 网络延迟时间 - 力扣(LeetCode) 有 N 个网络节点,标记为 1 到 N。 给定一个列表 times,其中 times[i] (u, v, w) 表示有一条从节点 u 到节点 v 的时延为 w 的有向边。 现在…...

25、架构-微服务的驱动力
微服务架构的驱动力可以从多方面探讨,包括灵活性、独立部署、技术异构性、团队效率和系统弹性等。 灵活性和可维护性 灵活性是微服务架构的一个主要优势。通过将单体应用拆分成多个独立的微服务,开发团队可以更容易地管理、维护和更新各个服务。每个微…...

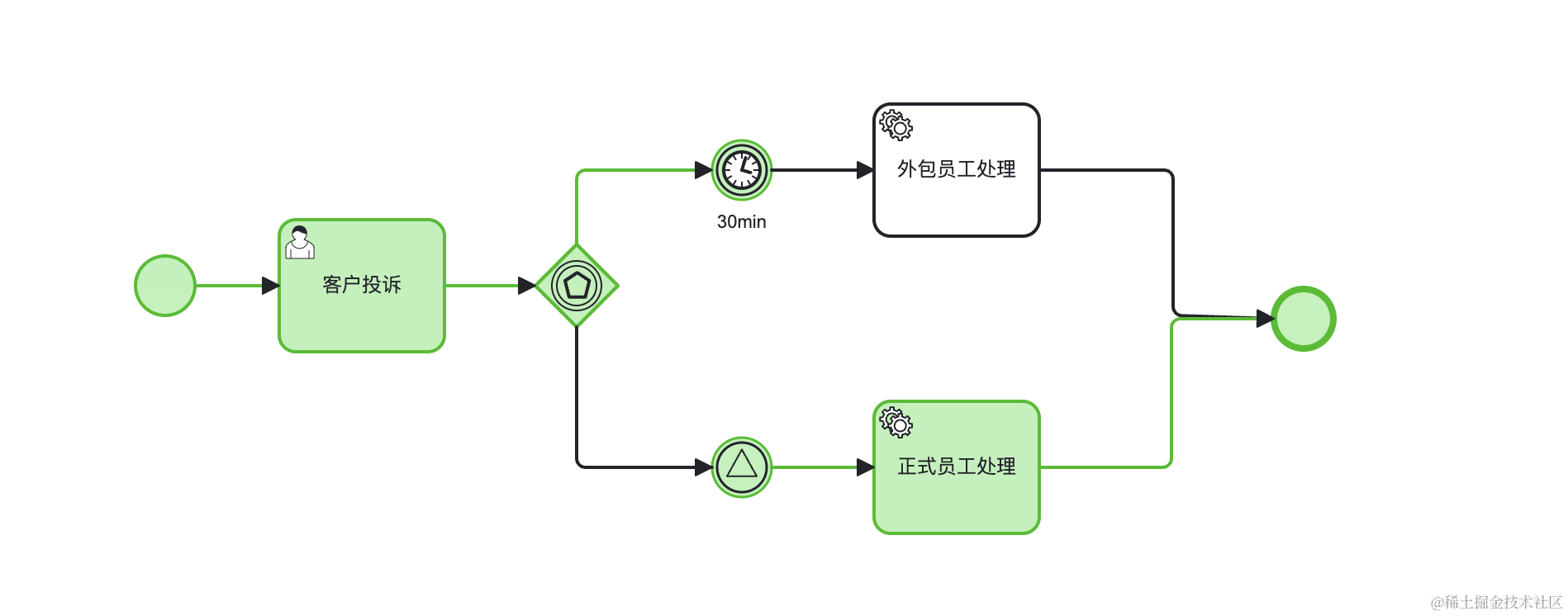
JeecgFlow事件网关概念及案例
事件网关 通常网关基于连线条件决定后续路径,但事件网关有所不同,其基于事件决定后续路径。事件网关的每条外出顺序流都需要连接一个捕获中间事件。 事件网关只有分支行为,流程的走向完全由中间事件决定。可以从多条候选分支中选择事件最先达…...

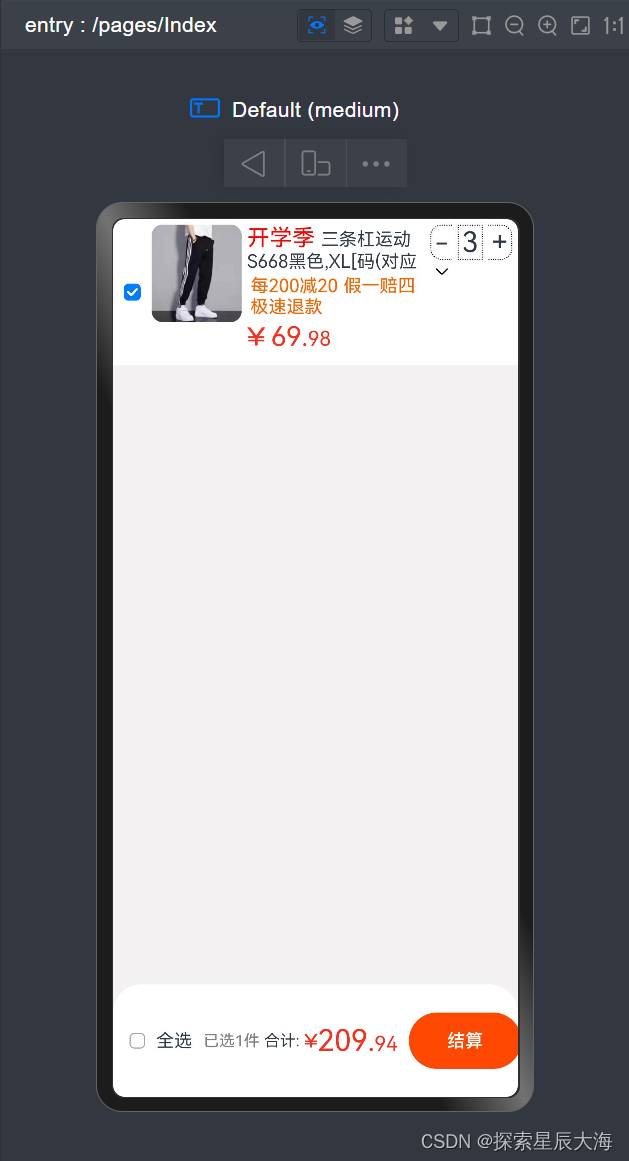
使用鸿蒙HarmonyOs NEXT 开发 快速开发 简单的购物车页面
目录 资源准备:需要准备三张照片:商品图、向下图标、金钱图标 1.显示效果: 2.源码: 资源准备:需要准备三张照片:商品图、向下图标、金钱图标 1.显示效果: 定义了一个购物车页面的布局&#x…...
) 修饰的函数)
iOS 中 attribute((constructor)) 修饰的函数
开发环境声明:此文描述的 attribute((constructor)) 特指使用 Objective-C 开发 iOS、MacOS,Swift 语言不支持这种属性修饰符。 初识 attribute((constructor)) 在 Objective-C 开发中,attribute((constructor)) 是一个 GCC 和 Clang 编译器…...

原生js实现图片预览控件,支持丝滑拖拽,滚轮放缩,放缩聚焦
手撸源代码如下:注释应该很详细了,拿去直用 可以放到在线编辑器测试,记得修改图片路径 菜鸟教程在线编辑器 <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" conten…...

C语言入门课程学习笔记9:指针
C语言入门课程学习笔记9 第41课 - 指针:一种特殊的变量实验-指针的使用小结 第42课 - 深入理解指针与地址实验-指针的类型实验实验小结 第43课 - 指针与数组(上)实验小结 第44课 - 指针与数组(下)实验实验小结 第45课 …...

借助 Cloudflare D1 和 Drizzle 在 Astro 上实现全栈
使用 Cloudflare D1 和 Drizzle ORM 将后端添加到 Astro 项目的分步指南 文章目录 安装 Astro添加 Cloudflare 适配器部署到 Pages安装 wrangler 并登录创建 D1 数据库创建 wrangler.toml 文件将 .wrangler 添加到 .gitignore更新 astro.config.ts安装 Drizzle 依赖项创建 driz…...

SUSE linux 15的网络管理
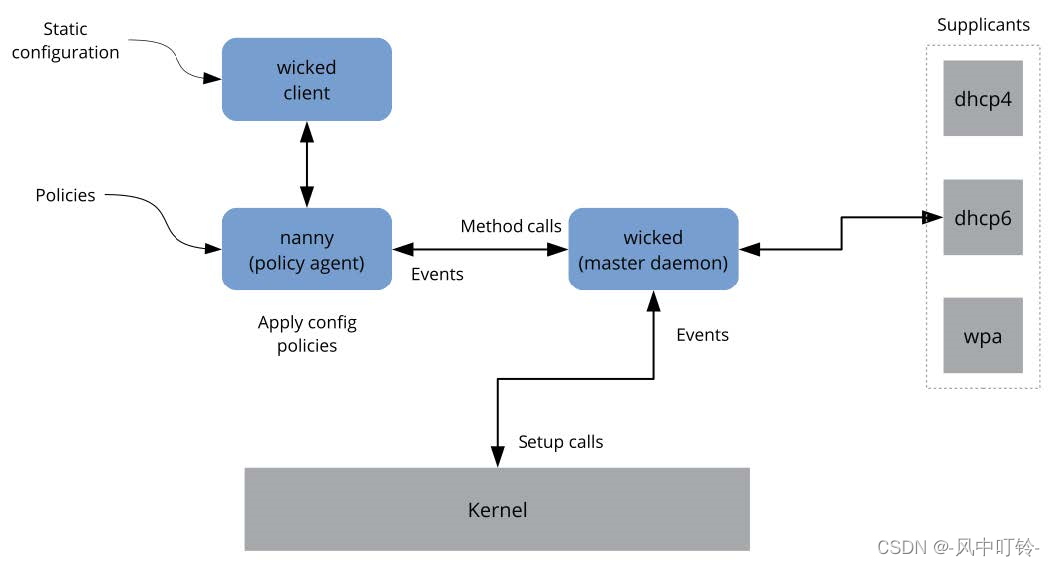
1 手工配置网络 wicked提供了一种新的网络配置框架。自SUSE 12起,SUSE使用了新的网络管理工具wicked,这个是区别与其他常见发行版的。常见的发行版目前大多使用的是NetworkManager服务进行网络管理。 1.1 wicked网络配置 传统网络接口管理面临的挑战之…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
