vue2+TS,el-table表格单选的写法
1.打开表格
//父组件引入 <customerChoose ref="customerChooseRef" @onSure="setOrderInfoFn"></customerChoose>//子传父,接收值,操作private async setOrderInfoFn(data) {this.form.customerId = data.idthis.form.customerName = data.customerName}打开dialog表格:
private async chooseMultiFn(type) {await this.$nextTick();(this.$refs.customerChooseRef as any).opendialog(this.titles,this.form.customerId)}2.表格的template写法
<template><el-dialog :show-close="false" title="选择客户" :visible.sync="customerDialogVisible" top="0px" width="1000px" center :close-on-click-modal="false" destroy-on-close append-to-body><div style="width: 100%; height: 500px"><el-form :inline="true" :model="customerQueryCondition"><el-form-item label="客户编码:"><el-input v-model="customerQueryCondition.customerCode" clearable placeholder="请输入客户编码"></el-input></el-form-item><el-form-item label="客户名称:"><el-input v-model="customerQueryCondition.customerName" clearable placeholder="请输入客户名称"></el-input></el-form-item><el-form-item><el-button class="seachBtn" @click="searchOrReset(false)"><i class="el-icon-search"></i>{{ $t('i18n.search') }}</el-button><el-button class="seachBtn" @click="searchOrReset(true)"><i class="el-icon-refresh"></i>{{ $t('i18n.reset') }}</el-button></el-form-item></el-form><el-table size="small" header-row-class-name="monitorTable" stripe :data="tableData" height="400px" highlight-current-row border style="width: 100%" ref="myELTable" @row-click="chooseRadio"><el-table-column label="" width="50" align="center"><template scope="scope"><el-radio :label="scope.$index" name="radiobutton" v-model="radio"></el-radio></template></el-table-column><el-table-column prop="customerCode" label="客户编码" align="center"></el-table-column><el-table-column prop="customerName" label="客户名称" align="center"></el-table-column><el-table-column prop="address" label="客户地址" align="center"></el-table-column></el-table></div><el-pagination :background="true" :current-page.sync="pageInfo.current" :page-size="pageInfo.size" layout="total,sizes, prev, pager, next, jumper, slot" :total="pageInfo.total" @size-change="handleSizeChange" @current-change="handleCurrentChange" style="margin-top:20px;"><el-button style="margin-left: 5px" type="primary" @click="handleCurrentChange(pageInfo.current)">跳转</el-button></el-pagination><div slot="footer" class="dialog-footer"><el-button @click="onCancelChoose">{{ $t('i18n.cancelBtn') }}</el-button><el-button type="primary" @click="onSureChoose">{{ $t('i18n.sureBtn') }}</el-button></div></el-dialog>
</template>3 .打开后操作:
打开后的初始化操作:
private titlesOption: string = ''public opendialog(titles,customerId) {// 用户id,用于一开始勾选回显,没有就不勾this.customerId = customerId// 标题this.titlesOption = titles// 客户查询条件 一开始设为空this.customerQueryCondition = {}this.queryCache = {}this.openCustomerChooseDialog()}public async openCustomerChooseDialog() {this.radio = ''//获取表格数据let res = await getCustomerInfo(this.pageInfo.current, this.pageInfo.size, this.queryCache.customerCode || '', this.queryCache.customerName || '', '')this.tableData = res.datathis.pageInfo.total = res.totalDataCount//打开弹窗this.customerDialogVisible = trueif (this.customerId) {this.$nextTick(() => {// 初始化回显勾选this.radio = this.tableData.findIndex((item) => item.id == this.customerId)})}}
表格单选:
//单选下标
private radio: any = ''//存储选中行的数据private currentSelectedRow: any = {}//@row-click="chooseRadio" 选中某一行private async chooseRadio(e) {this.tableData.filter((item, index) => {if (e.id == item.id) this.radio = index})this.currentSelectedRow = e}4.点击确定后的操作
//用于子传父
@Emit('onSure')private onSure(row: any) {}// 确定private async onSureChoose(e) {//把勾选的值传到父页面操作this.onSure(this.currentSelectedRow)this.customerDialogVisible = false}相关文章:

vue2+TS,el-table表格单选的写法
1.打开表格 //父组件引入 <customerChoose ref"customerChooseRef" onSure"setOrderInfoFn"></customerChoose>//子传父,接收值,操作private async setOrderInfoFn(data) {this.form.customerId data.idthis.form.cu…...

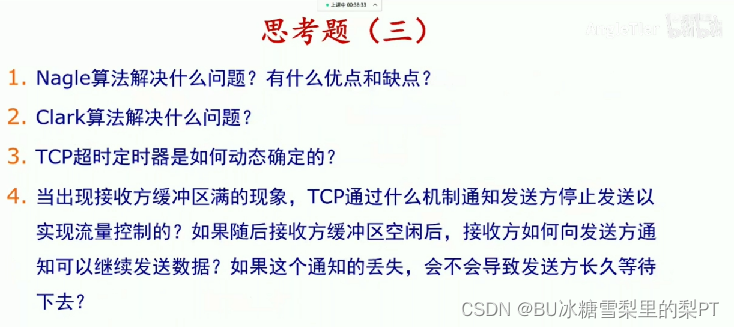
北邮《计算机网络》蒋老师思考题及答案-传输层
蒋yj老师yyds! 答案自制,仅供参考,欢迎质疑讨论 问题一览 传输层思考题P2P和E2E的区别使用socket的c/s模式通信,流控如何反映到编程模型三次握手解决什么问题举一个两次握手失败的例子为什么链路层是两次握手而非三次?…...

学懂C#编程:常用高级技术【元组的详细使用】——利用元组获取多个返回值
C#常用高级技术——利用元组获取多个返回值 在C# 7.0及更高版本中,您可以使用元组(Tuples)来实现这种返回多个值的方法。您提供的代码片段是正确的,它定义了一个名为Calculate的方法,该方法接受两个整数参数a和b&#…...

解决IDEA使用卡顿的问题,设置JVM内存大小和清理缓存
解决IntelliJ IDEA中卡顿问题,可以尝试以下几个常见且有效的步骤: 1 增加IDEA的JVM内存分配: 位于IDEA安装目录的bin文件夹下,找到对应的操作系统配置文件(idea64.exe.vmoptions(Windows)或id…...

Python爬虫从入门到入狱之爬取知乎用户信息
items中的代码主要是我们要爬取的字段的定义 class UserItem(scrapy.Item):id \ Field()name \ Field()account\_status \ Field()allow\_message\ Field()answer\_count \ Field()articles\_count \ Field()avatar\_hue \ Field()avatar\_url \ Field()avatar\_url\_template…...

apk反编译修改教程系列-----去除apk软件更新方法步骤列举 记录八种最常见的去除方法
在前面几期博文中 有说明去除apk软件更新的步骤方法。我们在对应软件反编译去除更新中要灵活运用。区别对待。同一个软件可以有不同的去除更新方法可以适用。今天的教程对于软件更新去除列举几种经常使用的修改步骤。 通过基础课程可以了解 1-----软件反编译更新去除的几种常…...

SpringMVC系列六: 视图和视图解析器
视图和视图解析器 💞基本介绍💞 自定义视图为什么需要自定义视图自定义试图实例-代码实现自定义视图工作流程小结Debug源码默认视图解析器执行流程多个视图解析器执行流程 💞目标方法直接指定转发或重定向使用实例指定请求转发流程-Debug源码…...

MySQL数据备份的分类
MySQL数据库的备份 在我们使用MySQL数据库的过程中,一些意外情况的发生,有可能造成数据的损失。例如,意外的停电,不小心的操作失误等都可能造成数据的丢失。 所以为了保证数据的安全与一致性,需要定期对数据进行备份。…...

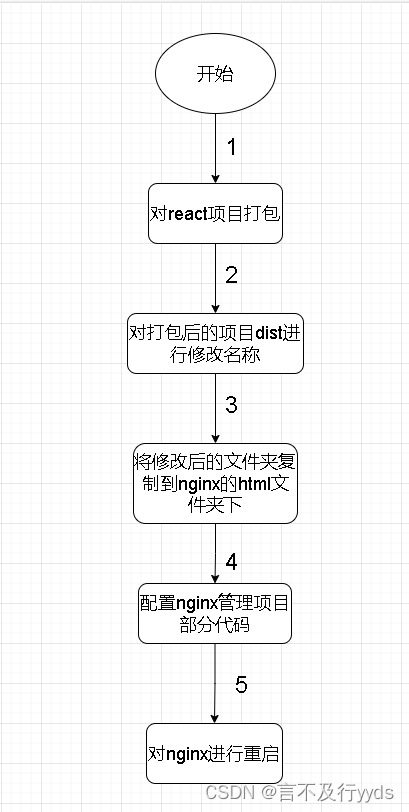
node+nginx实现对react进行一键打包部署--windows版
文章目录 nodenginx实现对react进行一键打包部署--windows版1.功能展示及项目准备1.1功能展示 1.2 项目准备1.2.1技术点1.2.2安装相关配置(windows) 2.实现2.1 实现思路2.2 实现步骤2.1 项目准备2.1.1 创建env文件2.1.2 创建api/index.js文件2.1.3 添加解决跨域代码 2.2 项目实…...

【机器学习】基于Gumbel-Sinkhorn网络的“潜在排列问题”求解
1. 引言 1.1.“潜在排列”问题 本文将深入探索一种特殊的神经网络方法,该方法在处理离散对象时展现出卓越的能力,尤其是针对潜在排列问题的解决方案。在现代机器学习和深度学习的领域中,处理离散数据一直是一个挑战,因为传统的神经网络架构通常是为连续数据设计的。然而,…...

create-react-app创建的项目中设置webpack配置
create-react-app 创建的项目默认使用的是 react-scripts(存在于node_modules文件夹中)来处理开发服务器和构建,它内置了一些webpack相关配置。一般不会暴露出来给开发者,但是在有些情况下我们需要修改下webpack默认配置ÿ…...

【ai】tx2 nx :安装torch、torchvision for yolov5
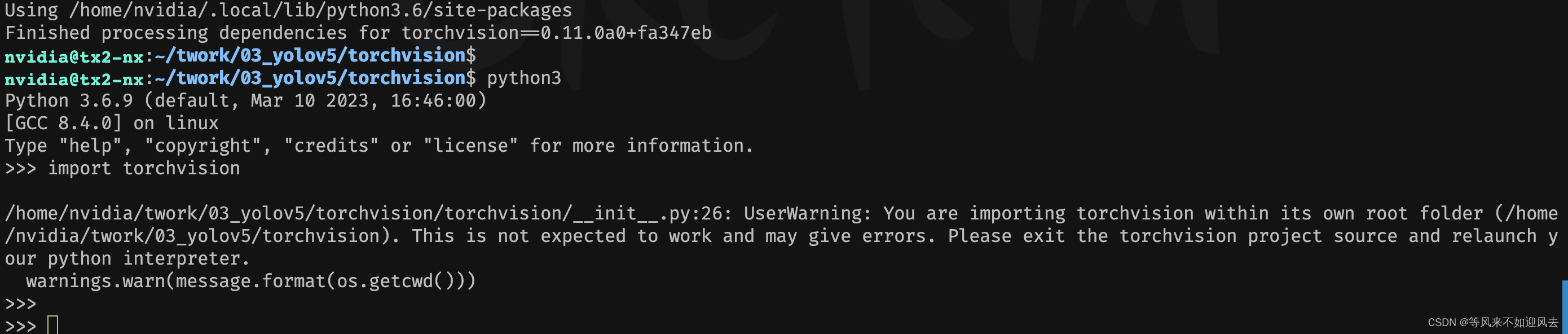
torchvision 是自己本地构建的验证torchvision nvidia@tx2-nx:~/twork/03_yolov5/torchvision$ nvidia@tx2-nx:~/twork/03_yolov5/torchvision$ python3 Python 3.6.9 (default, Mar 10 2023, 16:46:00) [GCC 8.4.0] on linux Type "help", "copyright",…...

【报错】在终端中输入repo命令后系统未能识别这个命令
1 报错 已经使用curl命令来下载repo工具,但是在终端中输入repo命令后系统未能识别这个命令。 2 分析 通常是因为repo...

【机器学习】K-Means算法详解:从原理到实践
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 K-Means算法详解:从原理到实践引言1. 基本原理1.1 簇与距离度量1.2 …...

解决qiankun项目与子应用样式混乱问题
背景 qiankun项目用的是Vue2Antdesign2,但其中一个子应用用的是Vue3Antdesign4。集成之后发现子应用的样式混乱,渲染的是Antdesign2的样式。 解决 以下步骤在子应用里操作 1. 在main.js引入ConfigProvider ,在app全局注册ConfigProvider …...

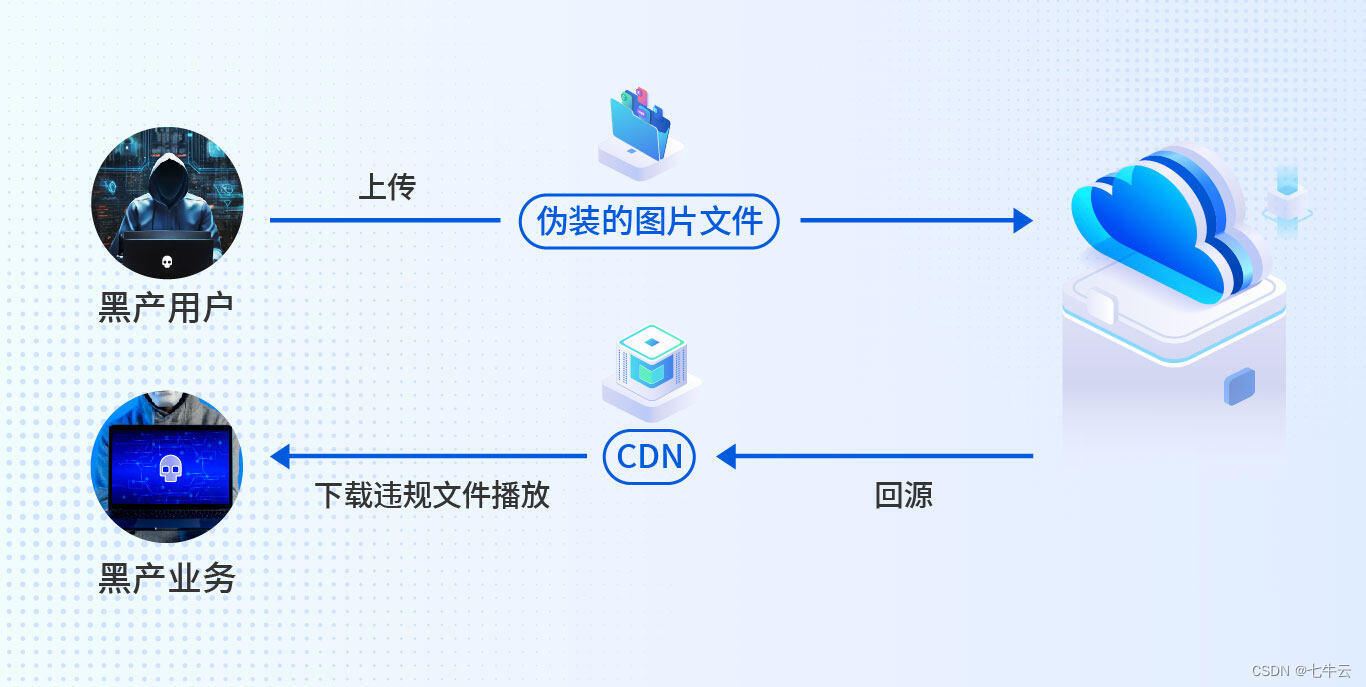
黑产当前,如何识别异常图片?
在这个人人都是创作者的年代, UGC 已成为诸多平台的重要组成。 有利益的地方就会有黑产存在, 不少 UGC 平台都被黑产「薅羊毛」搞的心烦意乱, 用户传的图片,怎么就变成视频链接了? 正常运营的平台,为何流量…...

数据模型(models)
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 (1)在App中添加数据模型 在app1的models.py中添加如下代码: from django.db import models # 引入django.…...
743. 网络延迟时间 - Dijkstra算法题解)
【CS.AL】算法核心之贪心算法 —— 力扣(LeetCode)743. 网络延迟时间 - Dijkstra算法题解
文章目录 题目描述References 题目描述 743. 网络延迟时间 - 力扣(LeetCode) 有 N 个网络节点,标记为 1 到 N。 给定一个列表 times,其中 times[i] (u, v, w) 表示有一条从节点 u 到节点 v 的时延为 w 的有向边。 现在…...

25、架构-微服务的驱动力
微服务架构的驱动力可以从多方面探讨,包括灵活性、独立部署、技术异构性、团队效率和系统弹性等。 灵活性和可维护性 灵活性是微服务架构的一个主要优势。通过将单体应用拆分成多个独立的微服务,开发团队可以更容易地管理、维护和更新各个服务。每个微…...

JeecgFlow事件网关概念及案例
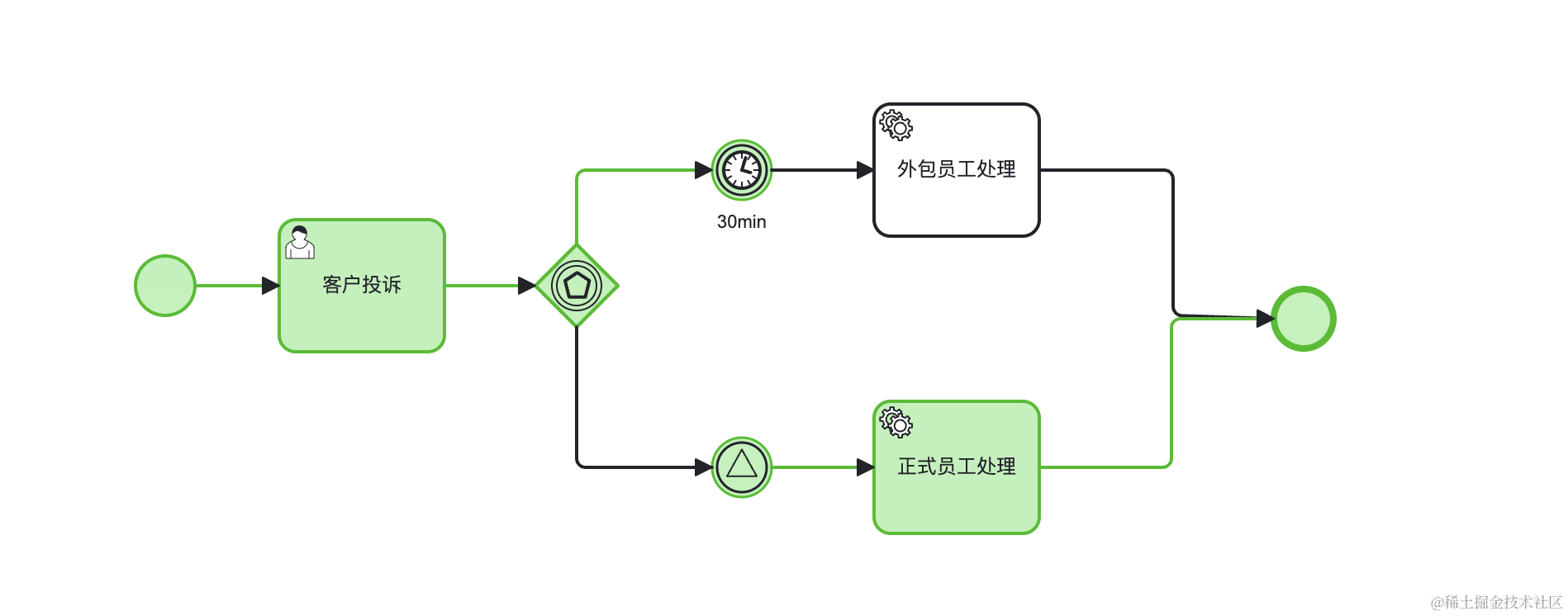
事件网关 通常网关基于连线条件决定后续路径,但事件网关有所不同,其基于事件决定后续路径。事件网关的每条外出顺序流都需要连接一个捕获中间事件。 事件网关只有分支行为,流程的走向完全由中间事件决定。可以从多条候选分支中选择事件最先达…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
