大型Web应用的模块化与组织实践:Flask Blueprints深入解析
目录
一、引言
二、Flask Blueprints概述
三、Flask Blueprints的使用
创建Blueprint对象
定义路由和视图函数
注册Blueprint
使用Blueprints组织代码
四、案例分析
创建模块目录结构
创建Blueprint对象
注册Blueprint
五、代码示例与最佳实践
1. 代码示例
最佳实践
六、总结
一、引言
在Web应用开发过程中,随着业务复杂性的增长,项目的代码结构和管理变得尤为重要。模块化是大型Web应用开发中不可或缺的一部分,它能够帮助我们更好地组织代码,提高代码的可读性和可维护性。Flask作为一款轻量级的Web框架,通过引入Blueprints(蓝图)的概念,为开发者提供了强大的模块化组织功能。本文将深入解析Flask Blueprints的使用,通过丰富的案例和代码示例,帮助新手朋友理解和掌握大型Web应用的模块化与组织实践。

二、Flask Blueprints概述
Flask Blueprints是Flask框架提供的一种模块化开发模式。通过Blueprints,开发者可以将应用中的特定功能(如用户认证、数据库操作等)封装成独立的模块,每个模块都有自己的路由、视图函数、错误处理器、模板和静态文件等。Blueprints与Flask应用对象类似,但不会被实例化,而是作为应用的“插件”或“组件”存在。在Flask应用中注册Blueprints后,它们将与应用的其他部分一起工作,共同构建完整的Web应用。
三、Flask Blueprints的使用
创建Blueprint对象
首先,我们需要使用flask.Blueprint类创建一个Blueprint对象。Blueprint对象的创建过程与应用对象的创建类似,但不需要传入__name__参数。例如,我们可以创建一个名为user_blueprint的Blueprint对象:
from flask import Blueprint user_blueprint = Blueprint('user', __name__, template_folder='templates', static_folder='static')在这个例子中,我们创建了一个名为user的Blueprint对象,并指定了模板文件夹和静态文件夹的路径。
定义路由和视图函数
在Blueprint对象中定义路由和视图函数的方式与应用对象中的方式相同。我们可以使用@blueprint.route()装饰器来定义路由,并指定相应的视图函数。例如:
from flask import render_template @user_blueprint.route('/user/<username>')
def user_profile(username): # 这里是处理用户信息的逻辑代码 return render_template('user_profile.html', username=username)在这个例子中,我们定义了一个名为user_profile的视图函数,用于处理用户信息的展示。
注册Blueprint
在Flask应用中注册Blueprint是使用它的前提。我们可以通过app.register_blueprint()方法来注册Blueprint。例如:
from flask import Flask app = Flask(__name__)
app.register_blueprint(user_blueprint, url_prefix='/users')在这个例子中,我们将user_blueprint注册到了Flask应用中,并为其指定了一个URL前缀/users。这意味着当我们访问/users/<username>时,将会触发user_profile视图函数。
使用Blueprints组织代码
通过Blueprints,我们可以将大型Web应用拆分成多个独立的模块。每个模块负责实现特定的功能,并封装成独立的Blueprint对象。在Flask应用中,我们可以通过注册多个Blueprint对象来实现不同模块之间的协作。这种组织方式使得代码结构更加清晰、易于维护和管理。
四、案例分析
假设我们正在开发一个电商网站,该网站包含用户管理、商品展示、购物车等多个功能模块。我们可以使用Flask Blueprints来组织这些模块的代码。
创建模块目录结构
首先,我们创建一个名为modules的目录,用于存放各个功能模块的代码。在modules目录下,我们可以创建多个子目录,每个子目录对应一个功能模块。例如,我们可以创建user、product、cart等子目录。
创建Blueprint对象
在每个功能模块的子目录下,我们创建一个Python文件(如user/__init__.py),用于定义该模块的Blueprint对象、路由和视图函数等。例如:
# user/__init__.py
from flask import Blueprint user_blueprint = Blueprint('user', __name__, template_folder='templates', static_folder='static') @user_blueprint.route('/user/<username>')
def user_profile(username): # ...处理用户信息的逻辑代码... pass # 其他路由和视图函数...注册Blueprint
在Flask应用的主文件(如app.py)中,我们导入各个模块的Blueprint对象,并使用app.register_blueprint()方法将它们注册到应用中。例如:
from flask import Flask
from modules.user import user_blueprint
from modules.product import product_blueprint
from modules.cart import cart_blueprint app = Flask(__name__) app.register_blueprint(user_blueprint, url_prefix='/users')
app.register_blueprint(product_blueprint, url_prefix='/products')
app.register_blueprint(cart_blueprint, url_prefix='/cart')#其他应用配置和路由...
if name == 'main':app.run(debug=True)在这个例子中,我们分别导入了`user`、`product`和`cart`模块的Blueprint对象,并使用`app.register_blueprint()`方法将它们注册到了Flask应用中。同时,我们为每个Blueprint指定了一个URL前缀,以便在访问相应的功能时能够正确地触发相应的视图函数。
五、代码示例与最佳实践
1. 代码示例
以下是`product`模块的一个简单示例,展示了如何使用Blueprints来组织商品展示功能的代码:
# modules/product/__init__.py
from flask import Blueprint, render_template product_blueprint = Blueprint('product', __name__, template_folder='templates', static_folder='static') @product_blueprint.route('/<product_id>')
def product_detail(product_id): # 假设从数据库或其他数据源获取商品信息 product = get_product_from_database(product_id) return render_template('product_detail.html', product=product) # 假设有一个从数据库获取商品信息的函数
def get_product_from_database(product_id): # 模拟从数据库获取商品信息的逻辑 products = [ {'id': 1, 'name': 'Product A', 'price': 99.99}, {'id': 2, 'name': 'Product B', 'price': 199.99}, # ...更多商品信息... ] for product in products: if product['id'] == product_id: return product return None在这个例子中,我们定义了一个product_detail视图函数来展示商品的详细信息。同时,我们假设了一个从数据库获取商品信息的函数get_product_from_database,这里只是简单地模拟了这个过程。
最佳实践
在使用Flask Blueprints进行模块化开发时,以下是一些最佳实践建议:
- 保持模块间的低耦合度:尽量让每个模块只负责实现特定的功能,避免模块间过多的依赖和交互。
- 遵循单一职责原则:每个模块应该只负责一个特定的功能领域,避免功能过于复杂和庞大。
- 使用模板和静态文件:利用Blueprint的template_folder和static_folder参数,为每个模块指定独立的模板和静态文件目录,方便管理和维护。
- 编写可复用的代码:在模块间共享公共的函数、类、配置等,提高代码复用率。
- 编写清晰的文档和注释:为模块和函数编写清晰的文档和注释,方便其他开发者理解和使用你的代码。
六、总结
通过Flask Blueprints的使用,我们可以更好地组织大型Web应用的代码结构,提高代码的可读性和可维护性。本文深入解析了Flask Blueprints的概念和使用方法,并通过案例和代码示例展示了如何在实际项目中应用Blueprints进行模块化开发。同时,我们还提供了一些最佳实践建议,帮助开发者更好地利用Blueprints进行高效的Web应用开发。希望本文能够对新手朋友在理解和掌握大型Web应用的模块化与组织实践方面有所帮助。
相关文章:

大型Web应用的模块化与组织实践:Flask Blueprints深入解析
目录 一、引言 二、Flask Blueprints概述 三、Flask Blueprints的使用 创建Blueprint对象 定义路由和视图函数 注册Blueprint 使用Blueprints组织代码 四、案例分析 创建模块目录结构 创建Blueprint对象 注册Blueprint 五、代码示例与最佳实践 1. 代码示例 …...

AI 智算产业发展现状和预测报告
一、引言 2023年,随着ChatGPT的横空出世,人工智能领域迎来了新的浪潮。我们正站在一个技术革命的前沿,迈入一个全新的智算时代。在这个时代,更高效的计算、更智能的推理、更敏捷的内容生成,正在重新定义着生产力和生产组织形态。2023年《数字中国建设整体布局规划》的发布…...

【软件工具】Xshell安装教程
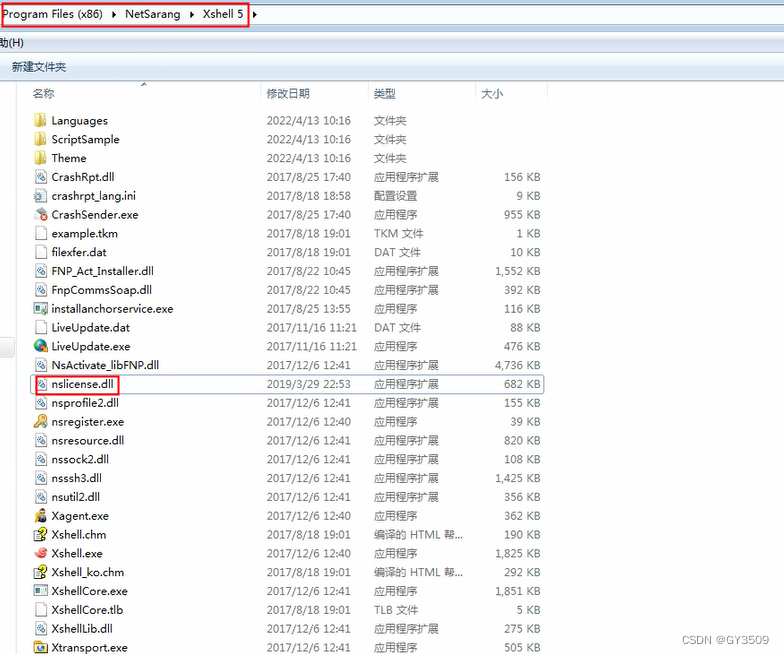
1、安装软件:Xshell-5.0.1337p.exe,双击安装即可,可以选择安装到D盘; 2、在D盘安装完成后,将文件nslicense.dll拷贝到对应的安装目录下; 3、打开快捷方式即可打开应用软件。...

git如何切换到tag分支
项目场景: 当我们需要回退到某个tag分支。 问题描述 通过git命令 git checkout tag_name 执行这个命令后,会提示你当前处于一个“detached HEAD”的状态。 原因分析: 这是因为tag只是一个快照,是不能更改代码的。 解决方案&am…...

【启明智显产品介绍】Model3C工业级HMI芯片详解专题(三)通信接口
Model3C 是一款基于 RISC-V 的高性能、国产自主、工业级高清显示与智能控制 MCU, 集成了内置以太网控制器,配备2路CAN、4路UART、5组GPIO、2路SPI等多种通信接口,能够轻松与各种显示设备连接,实现快速数据传输和稳定通信,可以与各…...

Mysql实战中的一些小tips
1. 问题:使用select进行查表,出现连接事务一直连接,导致锁表,没办法对表格进行修改操作。 解决办法: # 在建立conn连接时,设置commit如下:self.dbconn MySQLdb.connect(hostsql_conf.MYSQL_HO…...

【Linux】使用信号进行进程间通信
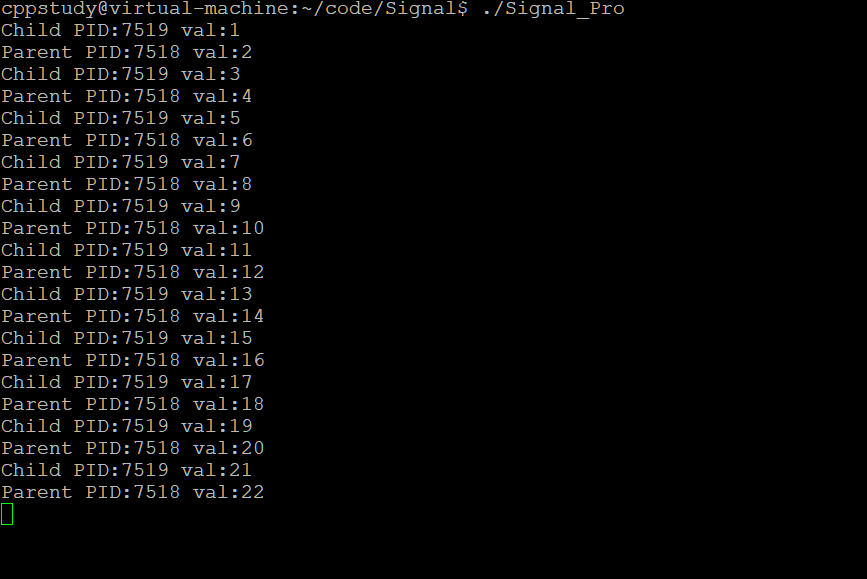
🔥博客主页: 我要成为C领域大神🎥系列专栏:【C核心编程】 【计算机网络】 【Linux编程】 【操作系统】 ❤️感谢大家点赞👍收藏⭐评论✍️ 本博客致力于知识分享,与更多的人进行学习交流 实现原理&a…...

电脑实用技巧1
以下给大家分享了一些电脑使用小技巧,赶快点赞、收藏、分享! 分屏操作:按住Win键,配合左右方向键可以实现分屏操作,适合一边办公一边娱乐的需求。快速打开任务管理器:按住CtrlShiftEsc可以快速打开任务管理…...

【D3.js in Action 3 精译】1.1.3 D3.js 的工作原理
译者注 上一节我们探讨了 D3.js 的适用场景——需要高度定制化、可以尽情释放想象力的复杂图表。这一节我们再跟随作者的视角,看看 D3.js 的工作原理究竟是怎样的。 1.1.3 D3.js 的工作原理 您可能已经体验过 D3 并且发现它不太容易上手。这也许是因为您把它当成了…...

面试-java多线程与并发
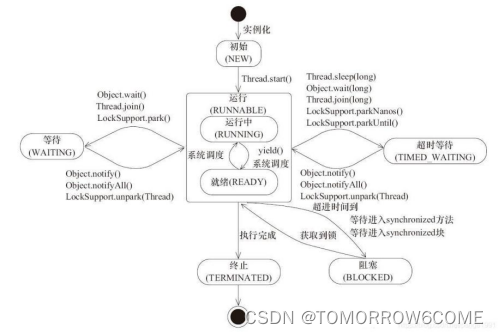
1.如何实现处理线程的返回值 (1)主线程等待法 主线程等待法:程序执行时,没有等到value值赋予完成,就直接在主函数 中执行打印value的值。 缺点:需要自己去实现循环等待的逻辑。若需要等待的变量变多,需要等待的时间可能…...

前端学习-day10
文章目录 01-体验平面转换02-平移效果03-绝对定位元素居中04-案例-双开门06-转换旋转中心点07-案例-时钟-转换原点08-平面转换-多重转换09-缩放效果10-案例-按钮缩放11-倾斜效果12-渐变-线性13-案例-产品展示14-渐变-径向15-综合案例-喜马拉雅 01-体验平面转换 <!DOCTYPE h…...

深入理解桥接模式(Bridge Pattern)及其实际应用
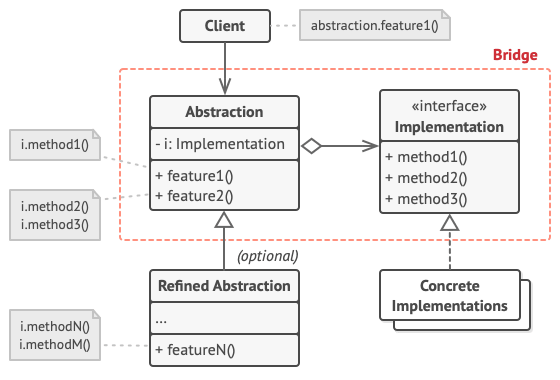
引言 在软件开发过程中,设计模式为我们提供了优雅且高效的解决方案,以应对常见的设计问题。桥接模式(Bridge Pattern)作为一种结构型设计模式,旨在将抽象部分与其实现部分分离,使它们可以独立变化…...

Springboot + Mybatis 实现sql打印
参照这个视频:https://www.bilibili.com/video/BV1MS411N7mn/?vd_source90ebeef3261cec486646b6583e9f45f5 实现mybatis对外暴露的接口Interceptor 使用Intercepts接口,这里的写法参照mybatis-plus中的拦截器写法 Intercepts({Signature(type Executor.class, m…...

Cesium默认bing地图数据,还支持哪些地图的数据源呢?
传统的前端开发增长乏力了,新兴的web3D方向前端开发需求旺盛,这一块在国外很成熟,在国内兴起不久, 甚至很多前端老铁都没听过,没见过,没有意识到,前端除了框架、vue、uniapp这些烂大街的&#x…...

高效、智能、安全:小型机房EasyCVR+AI视频综合监控解决方案
一、背景需求分析 随着信息技术的迅猛发展,小型机房在企事业单位中扮演着越来越重要的角色。为了确保机房的安全稳定运行,远程监控成为了必不可少的手段。 二、视频监控 视频监控是机房远程监控的重要组成部分。通过安装IP摄像机及部署视频监控系统Ea…...

数据分析的Excel基础操作
数据透视表 1.先备份,创建原数据副本,将副本sheet隐藏掉。 2.看数据的量级,总行和总列。 3.浏览数据的字段和数值,大致看一下有无异常 4.找到插入->数据透视表,不选择默认点击确认创建,随意点击数据透视…...

【C语言】解决C语言报错:Invalid Pointer
文章目录 简介什么是Invalid PointerInvalid Pointer的常见原因如何检测和调试Invalid Pointer解决Invalid Pointer的最佳实践详细实例解析示例1:未初始化的指针示例2:已释放的指针示例3:返回局部变量的指针示例4:野指针 进一步阅…...

动态图形设计:创造视觉运动的艺术
什么是动态设计?动态设计是一个设计领域,指在用户界面中使用动态效果的设计。简单地说是为了移动用户界面上的元素而设计的。良好的动态设计可以吸引用户的注意,提高用户体验和满意度。动态设计也是界面设计与动态设计的结合,将设…...

CSS 属性 `mix-blend-mode`
CSS 属性 mix-blend-mode 在日常的 Web 开发中,我们大多时候都会使用一些常见的 CSS 属性,比如 font-size、color、background-color 等。但是,CSS 语言中还隐藏着许多鲜为人知但非常强大的属性,今天我们就来探讨其中一个 - mix-blend-mode。 mix-blend-mode 是什么? mix-b…...

三大交易所全面恢复 IPO 申请
6月21日晚间,北交所受理了3家企业的IPO申请,这是北交所时隔3个月之后恢复IPO受理。6月20日晚间,沪深交易所各受理了1家IPO申请,这是沪深交易所时隔半年后再次受理IPO。这也意味着,三大交易所IPO受理全部恢复。 6月21日…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
