Node.js + MongoDB 搭建博客 -- 登录页面
准备工作
- 安装Node.js
- 安装express等相关库
- MongoDB数据库
- 电脑系统:win11
功能分析
搭建一个简单的具有多人注册、登录、发表文章以及登出功能的博客。
设计目标
未登录:主页左侧导航栏显示home、login、register,右侧显示已发表的文章、发表日期及作者。
登录后:主页左侧导航显示home、post、logout,右侧显示已发表的文章、发表日期及作者。
路由规划
路由规划可以说是网站的骨架部分,因为它处于整个架构的枢纽位置,相当于各个接口之间的粘合剂,所以应该优先考虑。
/ : 首页
/login : 用户登录页面
/reg : 用户注册
/post : 发表文章
/logout : 登出
我们要求 /login 和 /reg 只能是未登录的用户访问,/post 和 /logout 只能是已登录的用户访问。
左侧导航栏列表针对已登录或未登录的用户显示不同的内容。
先初始化并配置工程 :具体过程可以查看我的另一篇博客 : 点击这里进入
修改index.js如下:
var express = require('express');
var router = express.Router();/* GET home page. */module.exports = function (router) {router.get('/', function (req, res, next) {res.render('index', { title: '主页' });});router.get('/reg', function (req, res, next) {res.render('reg', { title: '注册' });})router.post('/reg', function (req, res, next) {})router.get('/login', function (req, res, next) {res.render('login', { title: '登录' })})router.post('/login', function (req, res, next) {})router.get('/post', function (req, res, next) {res.render('post', { title: '发表' })})router.post('/post', function (req, res, next) {})router.get('/logout',function(req,res,next){})
};我们通过引入会话(session)机制记录用户登录状态,还要访问数据库来保存和读取用户信息。
使用数据库(MongoDB)
连接MongoDB数据库
我们使用官方提供的node-mongodb-native 驱动模块
在package.json 里的 dependencies里添加如下代码:
"mongodb":"*"
然后运行npm install 更新依赖的模块
配置数据库
在根目录下新建一个settings.js的文件作为数据库的配置文件,输入以下代码:
module.exports = {cookieSecret: 'myblog',db: 'blog',host: 'localhost'
}创建数据库实例
在根目录下新建一个models的文件夹 并在dodels目录下新建一个db.js文件 在该文件里写入如下代码创建数据库连接实例并exports导出:
var settings = require('../settings'),Db = require('mongodb').Db,Connection = require('mongodb').Connection,Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });这样我们就可以使用require导入这个文件 来对数据库进行读/写了。
会话支持
会话(session)是一种持久网络协议,在用户端和服务端之间创建关联,从而起到交换数据包的作用,session在网络实例中是非常重要的一部分。
为了在无状态的HTTP协议上实现会话,Cookie诞生了,Cookie是一些储存在客户端上的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储Cookie的请求,依靠这样的手段服务器可以识别客户端。
浏览器首次向服务器发起请求时,服务器生成一个唯一标识符发送给客户端浏览器,浏览器会将这个唯一标识储存在Cookie中,以后每次再发起请求,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一的标识符来识别用户。而对于开发者来说,我们无需关心浏览器的储存,需要关注的仅仅是如何通过这个唯一标识符来识别用户。很多服务端脚本语言都有会话功能,如PHP把每个唯一标识符储存在了文件中。
express也提供了会话中间件,默认情况下是把用户信息储存在内存中,但我们既然已经有了mongodb数据库,不妨把会话信息储存在数据库中,便于持久维护。为了使用这一功能,我们首先要获取一个叫做connect-mongo的模块。
在package.json 中添加以下代码:
"connect-mongo": "*"
控制台输入如下代码安装模块:
npm install
在导入模块的代码块里输入以下代码:
var MongoStore = require('connect-mongo')(express)
var settings = require('./settings')
导入connect-mongo模块 已经之前写好的数据库配置文件
在中间件代码块里写入以下代码:
app.use(cookieParser());
app.use(express.session({secret: settings.cookieSecret,key: settings.db,cookie: {maxAge: 1000 * 60 * 60 * 24 * 30},store: new MongoStore({db: settings.db})
}))
cookieParser()是Cookie解析的中间件。express.session(()则提供会话支持,secret用来防止篡改Cookie,key的值为Cookie的名字,通过设置Cookie的maxAge的值来设定Cookie的生存期,这里我们设置三十天,设置它的store参数为Mongestore实例,把会话信息储存到数据库中,以避免丢失。我们可以通过req,session来获取当前用户的会话对象,获取用户相关 信息。
注册和登录
页面设计
登录页和注册页面设计
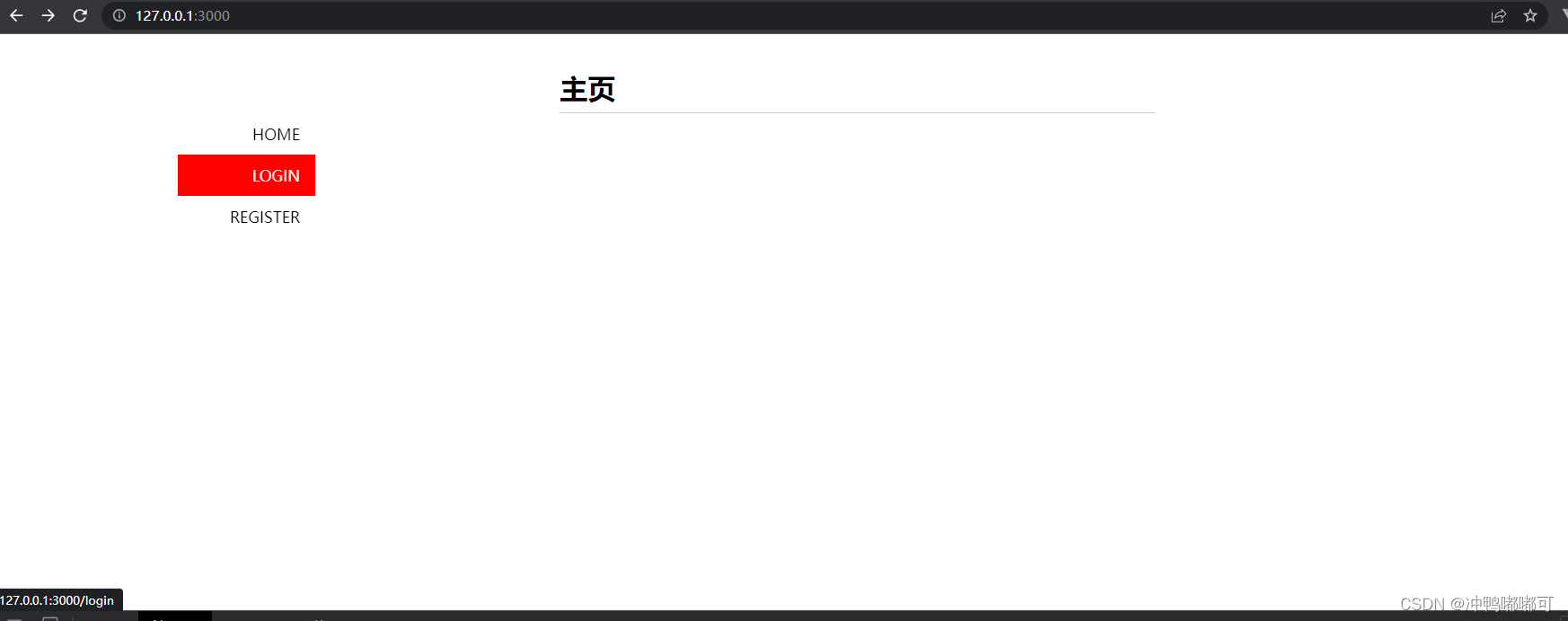
修改views/index.ejs:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Blog</title><link rel='stylesheet' href='/stylesheets/style.css' />
</head><body><header><h1><%= title %></h1></header><nav><span><a title="主页" href="/">home</a></span><span><a title="登录" href="/login">login</a></span><span><a title="注册" href="/reg">register</a></span></nav><article></article>
</body></html>
修改css目录中的样式
* {padding: 0;margin: 0;
}body {width: 600px;margin: 2em auto;padding: 0 2em;font-size: 14px;font-family: "Microsoft YaHei";
}p {line-height: 24px;margin: 1em 0;}header {padding: 0.5em 0;border-bottom: 1px solid #cccccc;}nav {position: fixed;left: 12em;font-family: "Microsoft YaHei";font-size: 1.1em;text-transform: uppercase;width: 9em;text-align: right;
}nav a {display: block;text-decoration: none;padding: 0.7em 1em;color: #000;
}nav a:hover {background-color: #ff0000;color: #f9f9f9;-webkit-transition: color 0.2s linear;
}article {font-size: 16px;padding-top: 5em;
}article a {color: #dd0000;text-decoration: none;
}article a:hover {color: #333333;text-decoration: underline;
}.info {font-size: 14px;
}


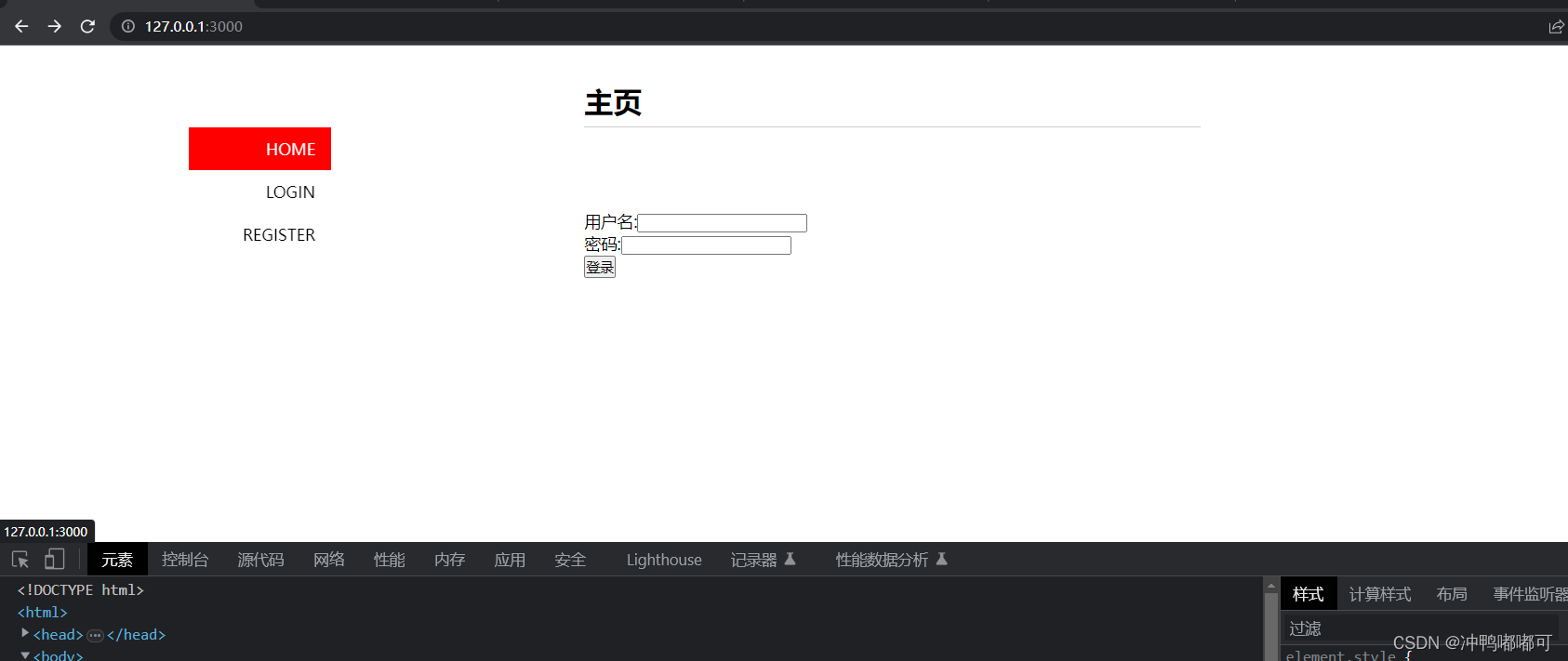
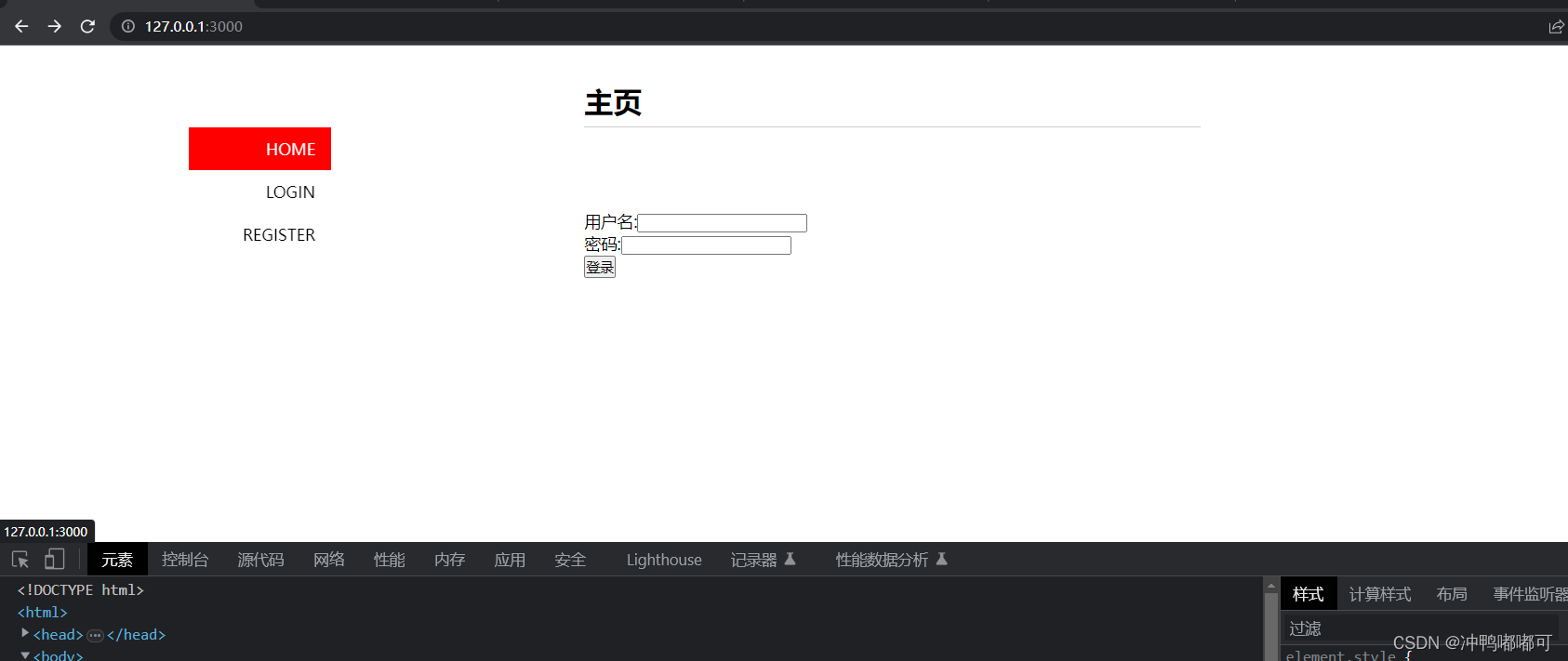
新建一个login.ejs文件写入代码并插进index.ejs中
<form method="post">用户名:<input type="text" name="name" /><br>密码:<input type="password" name="password" /><br><input type="submit" value="登录">
</form>

登录界面就完成了
相关文章:

Node.js + MongoDB 搭建博客 -- 登录页面
准备工作 安装Node.js安装express等相关库MongoDB数据库电脑系统:win11 功能分析 搭建一个简单的具有多人注册、登录、发表文章以及登出功能的博客。 设计目标 未登录:主页左侧导航栏显示home、login、register,右侧显示已发表的文章、发…...

互联网新理念,对于WEB 3.0 你怎么看?
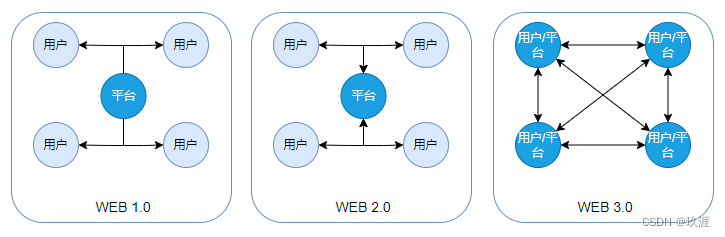
WEB 3.0 这个名词走进大众视野已经有一段时间了,也曾在各个圈子里火热一时,至今各大互联网企业任旧在 WEB 3.0 上不断探索。但关于 WEB 3.0 是什么这个问题,其实大部分人都没有一个比较明确的认知,包括区块链和元宇宙等相关行业的…...

Git使用教程:最详细、最傻瓜、最浅显、真正手把手教
GITGIT版本控制版本控制的意义分布式图形化客户端环境搭建仓库的操作分支使用场景命令远程仓库操作生成公钥命令冲突忽略列表的配置时机配置方式版本回退练习:GIT 版本控制 把文件系统中的文件,按照修改的版本进行记录,进行管理的操作。 版…...
)
【面试题】Redis面试题汇总(无解答)
Redis为何这么快?缓存问题及解决入库和缓存策略问题及处理redis数据类型缓存过期删除策略内存淘汰机制Redis 回收进程如何工作的?Redis持久化RDB和AOFredis流式pipeline处理原生批命令 (mset, mget) 与 Pipeline 区别?Pipeline 有什么好处,为…...

RHCSA-用户和组管理和文件系统权限(3.11)
目录 用户(UID) 用户类别(UID): 用户的增删改查: 修改用户密码: 查看用户是否存在: 组(GID) 组的增删改查: 设置组密码: 用户…...

RK3588平台开发系列讲解(同步与互斥篇)信号量介绍
平台内核版本安卓版本RK3588Linux 5.10Android 12文章目录 一、信号量介绍二、信号量API1、结构体2、API三、函数调用流程沉淀、分享、成长,让自己和他人都能有所收获!😄 📢上一章我们看了自旋锁的原理,本章我们一起学习下信号量的用法。 一、信号量介绍 和自旋锁一样,…...
One-YOLOv5 v1.2.0发布:支持分类、检测、实例分割
One-YOLOv5 v1.2.0正式发布。完整更新列表请查看链接:https://github.com/Oneflow-Inc/one-yolov5/releases/tag/v1.2.0,欢迎体验新版本,期待你的反馈。 1 新版本特性 1. 同步了Ultralytics YOLOv5的上游分支v7.0,同时支持分类、目…...

Zookeeper的Java API操作
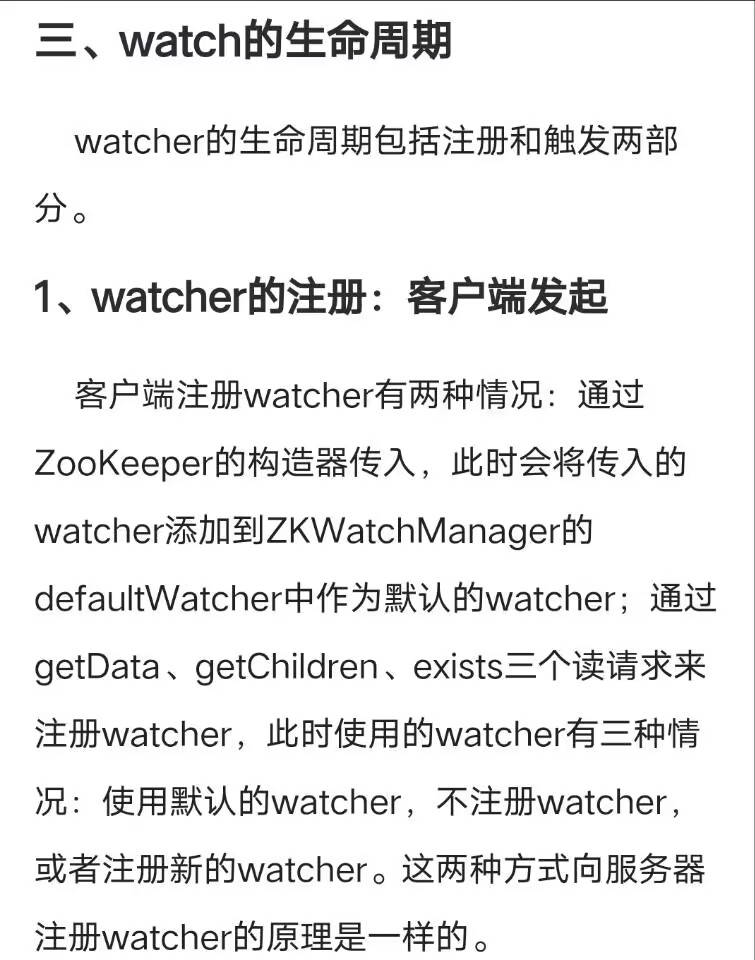
Zookeeper的Java API操作一、先启动Zookeeper集群二、IDEA 环境搭建三、创建子节点四、获取子节点并监听节点变化五、判断 Znode 是否存在六、Watcher工作流程一、先启动Zookeeper集群 二、IDEA 环境搭建 1.创建一个Maven工程:ZookeeperProject 2.在pom.xml文件添…...

Web3:前端知识和后端知识基础
三.Web3:前端知识和后端知识基础 1.了解前端开发 2.了解JSP 3.了解JAVAWeb的三大组件 4.Servlet的使用 5.Filter的使用 6.了解thymeleaf 未更新 三.Web3:前端知识和后端知识基础 1.了解前端开发 ①前端架构 HTML超文本标记语言CSS层叠样式表JavaS...

调试射频TX和rx实验工程出现的问题与反思
1.今天用ADS仿真 发现 加上SMA 插损就到了4db,但是直接用传输线就在1db以内 这个问题我目前想到的排查思路是换成IPEX, 换成IPEX插损就变成2db 拿最新的7626去看 看到上面是SMA-3G 小针 还是结合参考的demo PCB来看 2.用射频的ipex测试LNA 发现校准…...

代码随想录刷题-数组总结篇
文章目录数组二分查找原理习题题目1思路和代码题目-2移除元素习题我的想法暴力解法双指针有序数组的平方习题暴力排序双指针长度最小的子数组习题暴力解法滑动窗口螺旋矩阵 II习题我的解法别人的解法总结数组 二分查找 本节对应代码随想录中:代码随想录-二分查找 …...

Qt读xml文件
QXmlStreamReaderQXmlStreamReader类通过简单的流式API为我们提供了一种快速的读取xml文件的方式。他比Qt自己使用的SAX解析方式还要快。所谓的流式读取即将一个xml文档读取成一系列标记的流,类似于SAX。而QXmlStreamReader类和SAX的主要区别就是解析这些标记的方式…...

Qt样式表
1>样式表介绍 样式表可通过 QApplication::setStyleSheet()函数将其设置到整个应用程序上,也可以使用 QWidget::setStyleSheet()将其设置到指定的部件或子部件上,不同级别均可设置样式表,称为样式表的层叠。样式表也可通过设计模式编辑样…...

Docker与微服务实战2022
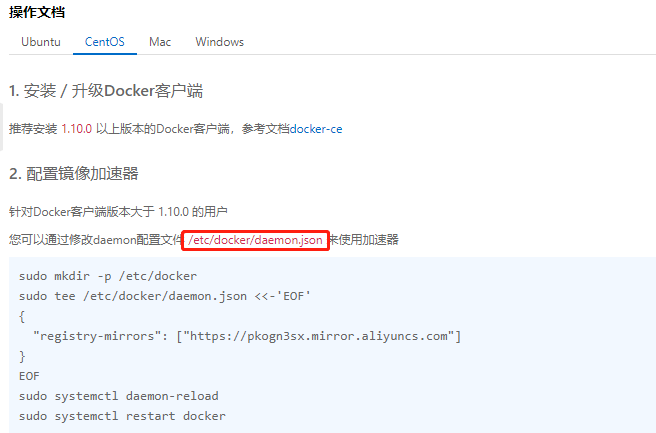
基础篇(零基小白)1.Docker简介1.1 是什么问题:为什么会有docker出现?您要如何确保应用能够在这些环境中运行和通过质量检测?并且在部署过程中不出现令人头疼的版本、配置问题,也无需重新编写代码和进行故障修复? 答案就…...

Linux(传输层二)
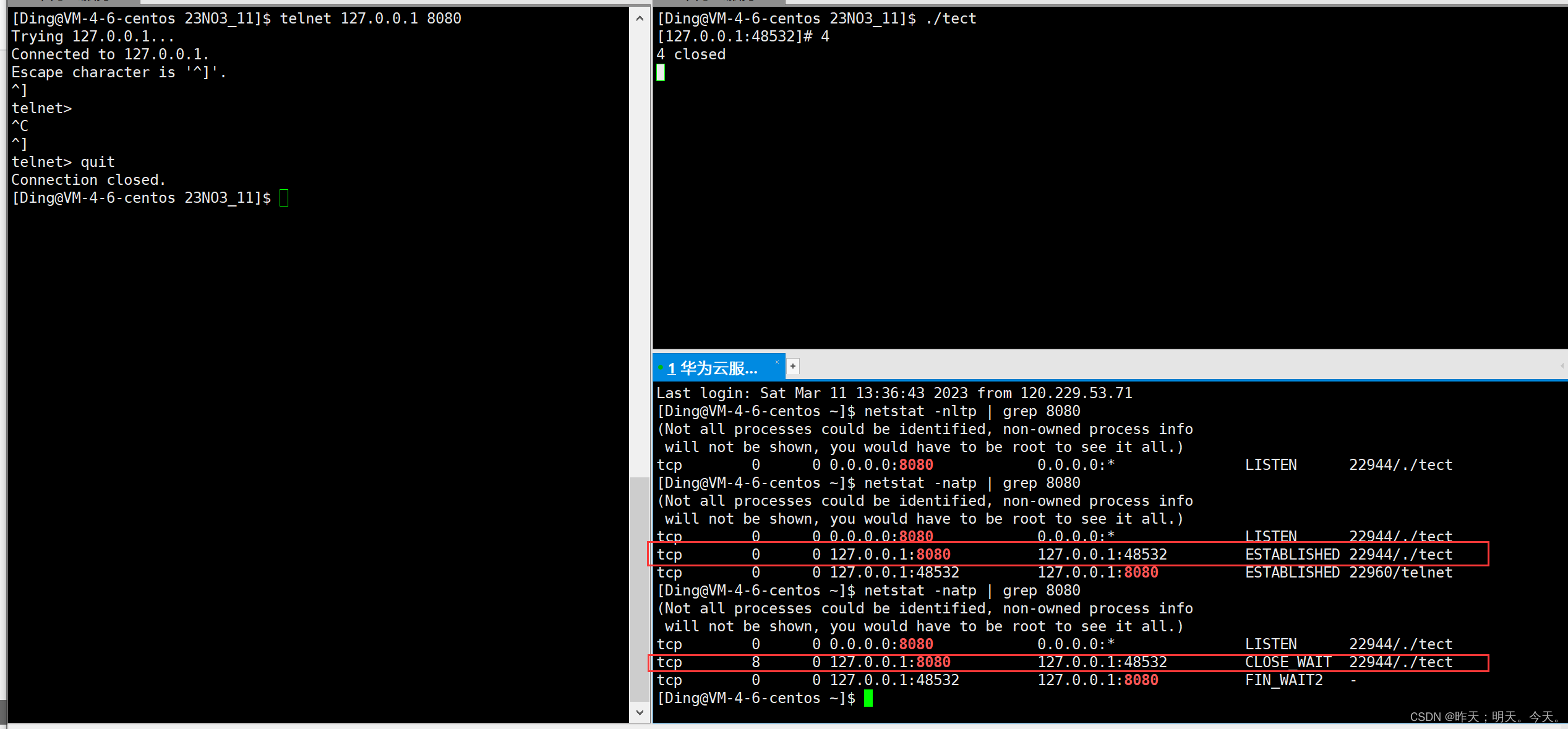
文章目录0. 前言1. TCP协议1-1 TCP协议段格式1. TCP如何解包?2. TCP协议如何交付(应用层- - 客户)?3. 如何理解报文本身?4. 如何理解报文字段?1-2 确认应答(ACK)机制1-3 超时重传机制1-4 连接管理机制1. TC…...

4.Spring Cloud (Hoxton.SR8) 学习笔记—Nacos微服务治理、Nacos配置管理
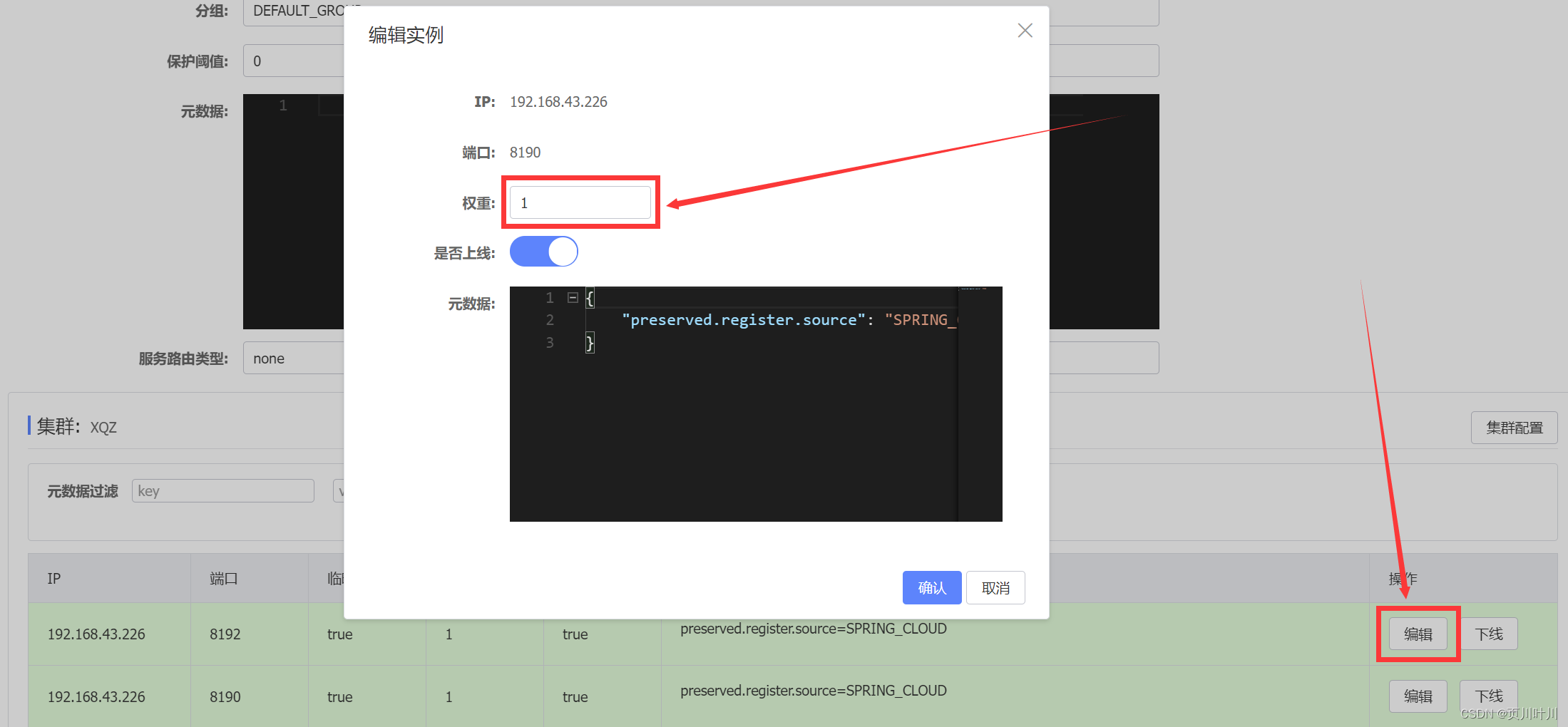
本文目录如下:一、Nacos微服务治理Nacos 下载 与 启动Spring Cloud 集成 NacosIDEA 同一个 Application 启动多次Nacos - 配置集群Nacos - 设置负载均衡Nacos - 设置服务实例的权重二、Nacos 配置管理Nacos - 合理的把配置信息迁移到 Nacos 中Nacos - 配置命名规范N…...

卷王都在偷偷准备金三银四了...
年终奖没发; 简历石沉大海; 发消息只读不回 打开某招聘,看了看岗位,这个厂还不错,可是要求好高,我啥都不会。 “哎,算了,我简历还没更新呢,我躺到6月份拿到年终奖再跑…...

【C++的OpenCV】第十二课-OpenCV图像常用操作(九):找到图像的边界(轮廓)findContours()和drawContours()
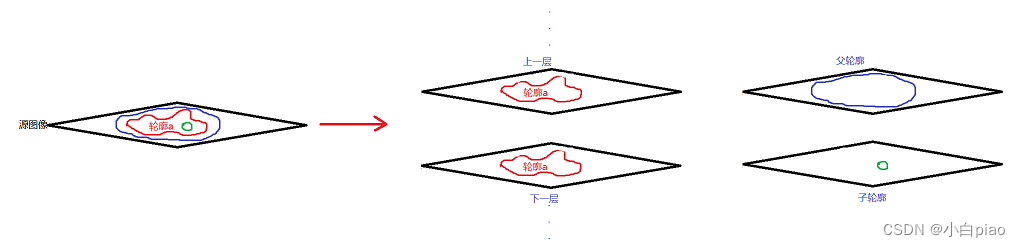
🎉🎉🎉欢迎各位来到小白piao的学习空间!\color{red}{欢迎各位来到小白piao的学习空间!}欢迎各位来到小白piao的学习空间!🎉🎉🎉 💖💖💖…...

传奇开服流程—传奇单机架设教程
现在传奇私服还是那么的火爆,上次有报道发布站一年盈利几个亿,还是有很大的机会,很多玩家因为GM开服关服给折腾,刚充的钱服务器就关了,很是恼火,于是都想自己整个服开开,但又不知道从何下手&…...

【GoF 23】篇3:抽象工厂
1. 什么是抽象工厂? 提供一个创建一系列相关或互相依赖的对象接口,而无需指定它们的具体类。 抽象工厂是一个超级工厂,是其他工厂的工厂,或将简单工厂进一步抽象。 这样来理解: 我们将科技公司可以做的事情简要枚举…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
