小程序注册
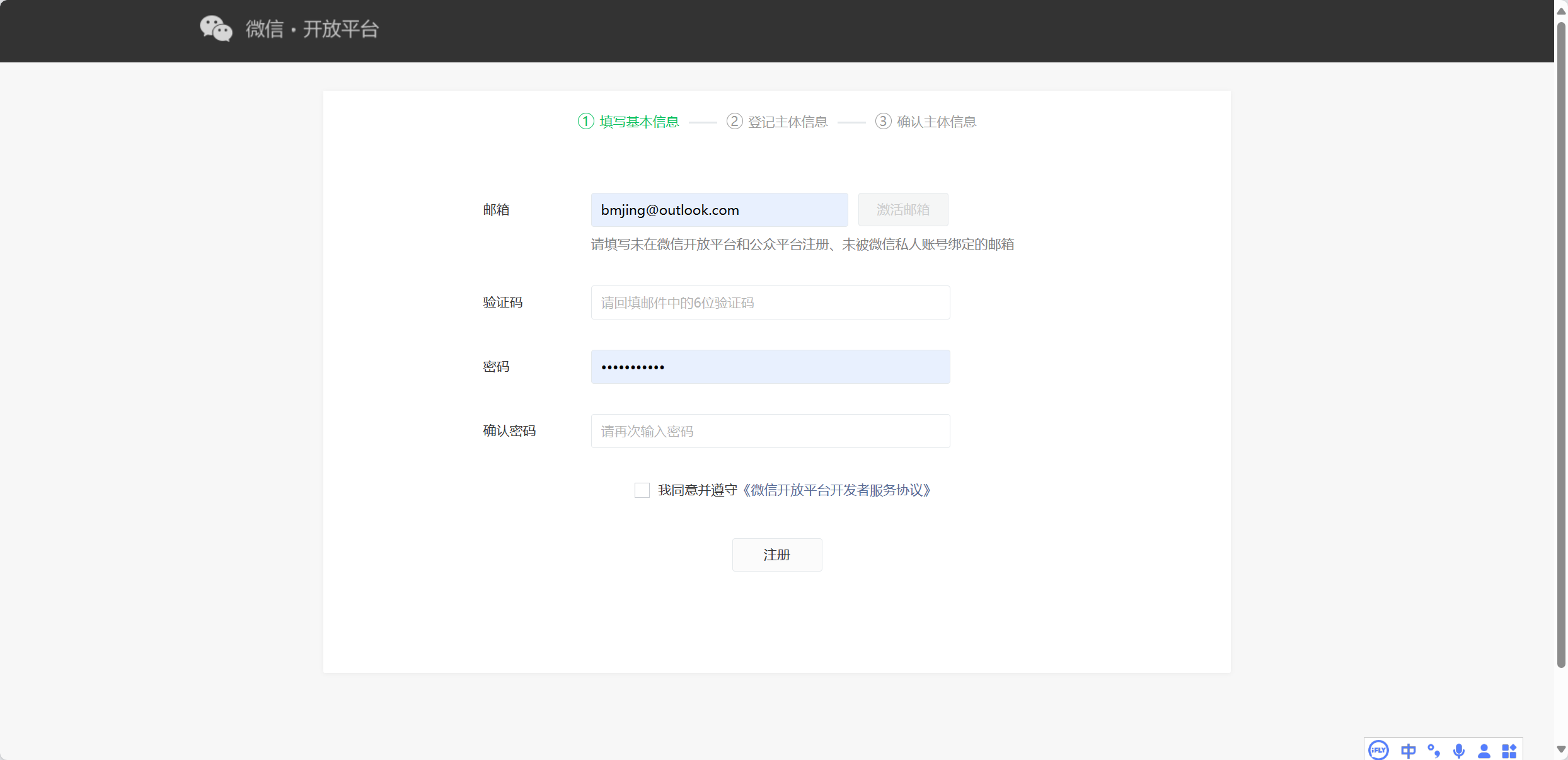
【 一 】小程序注册
微信公众平台
https://mp.weixin.qq.com/
https://mp.weixin.qq.com/

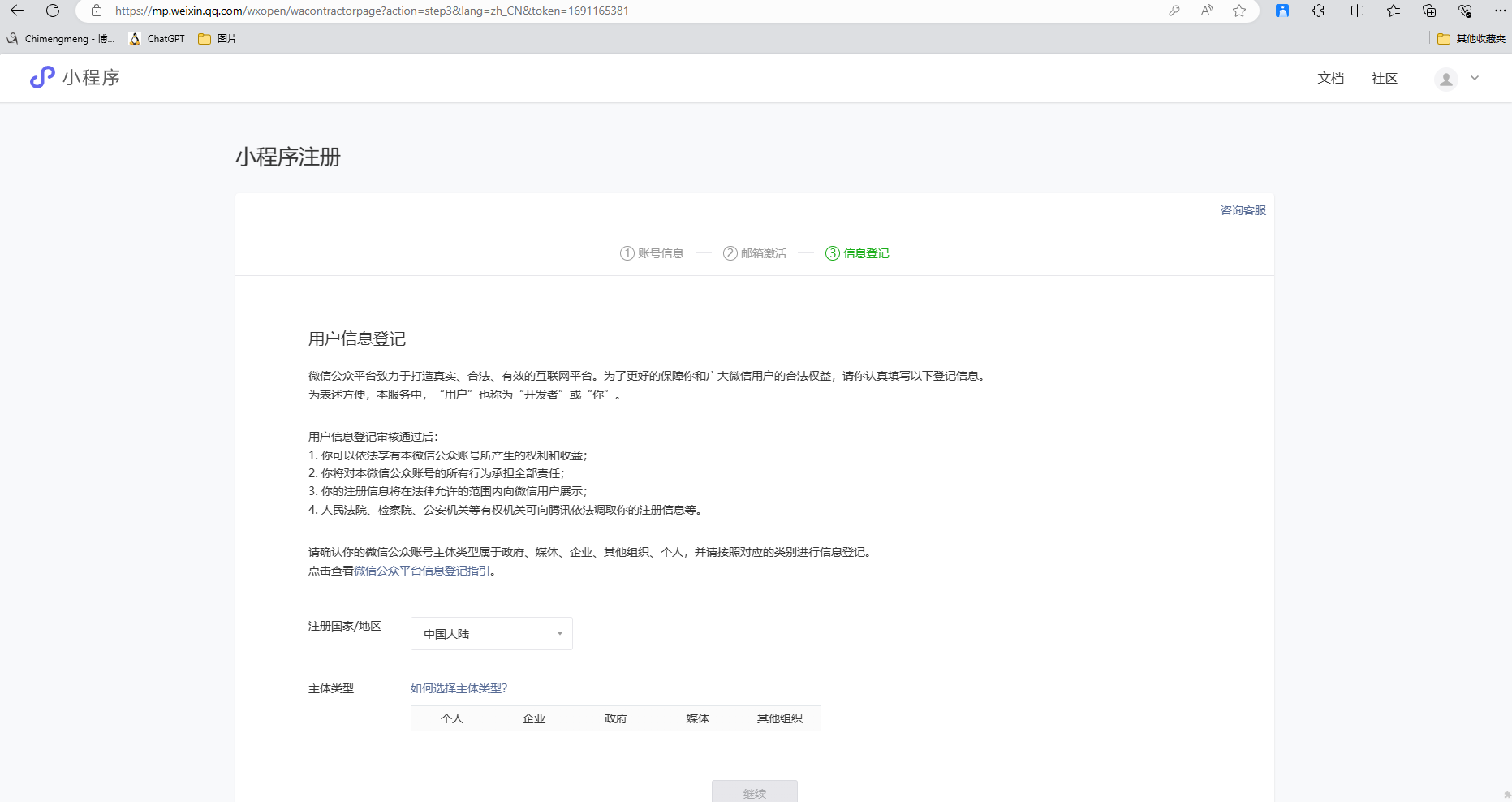
注册

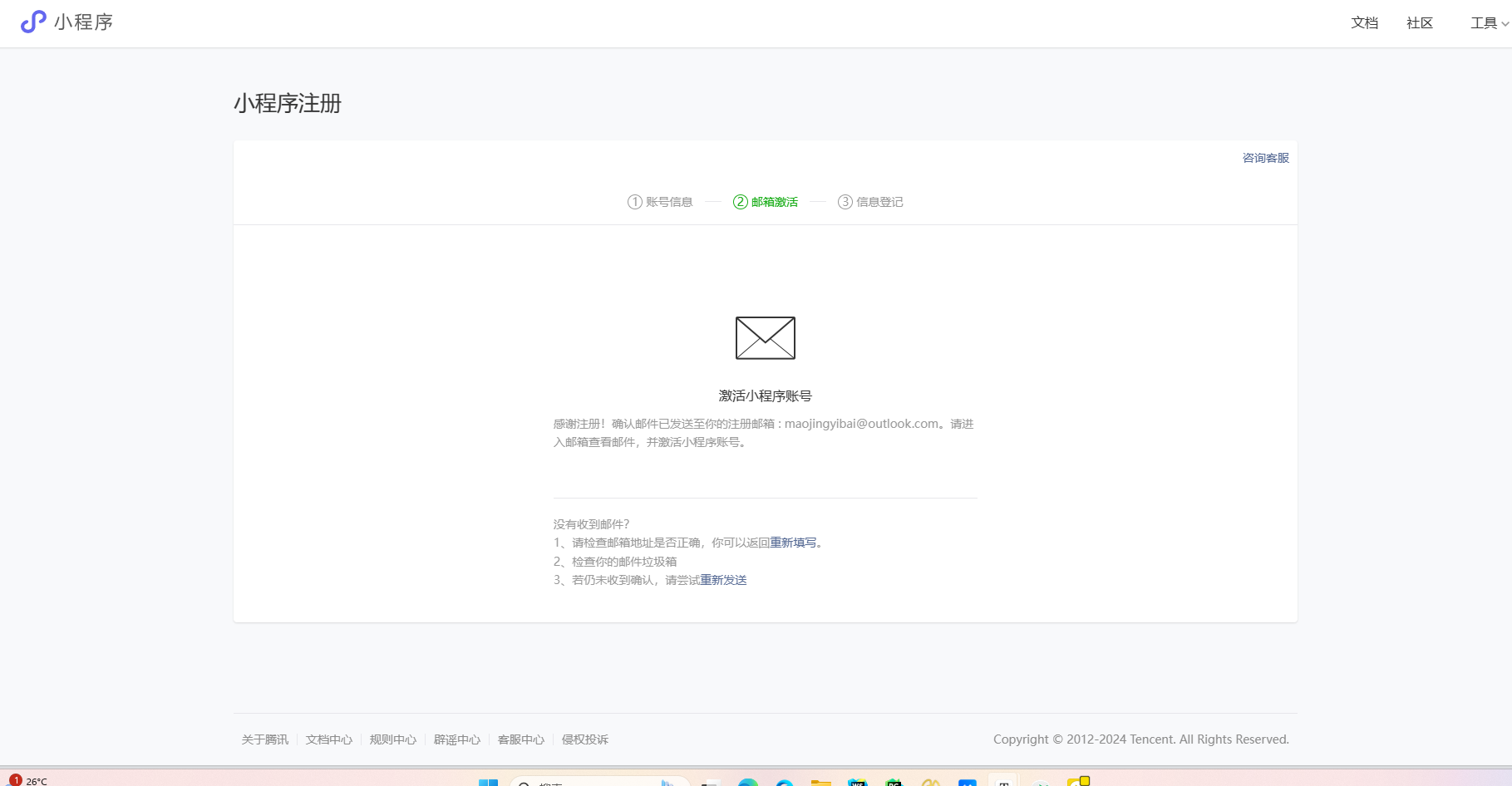
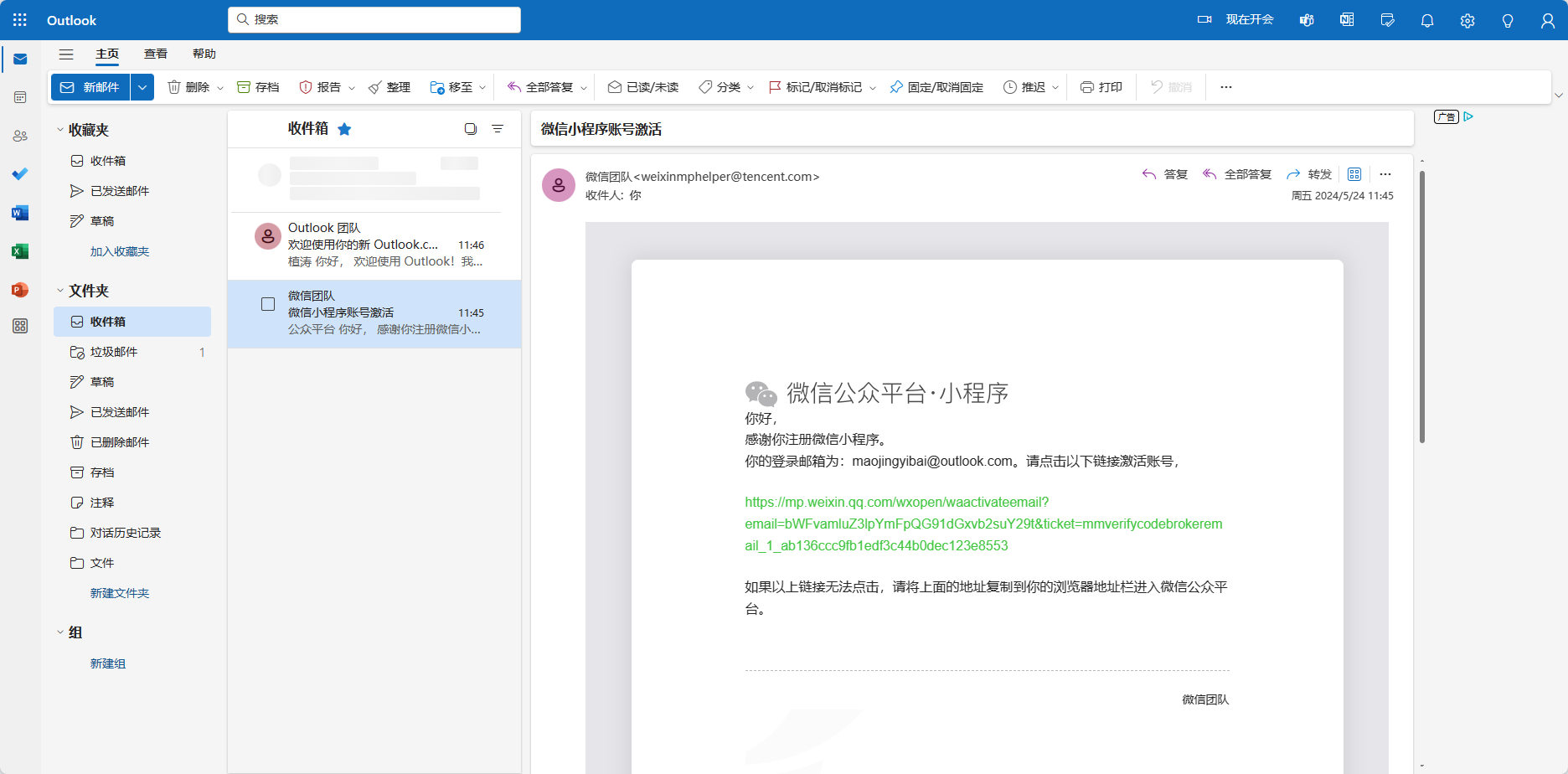
邮箱激活


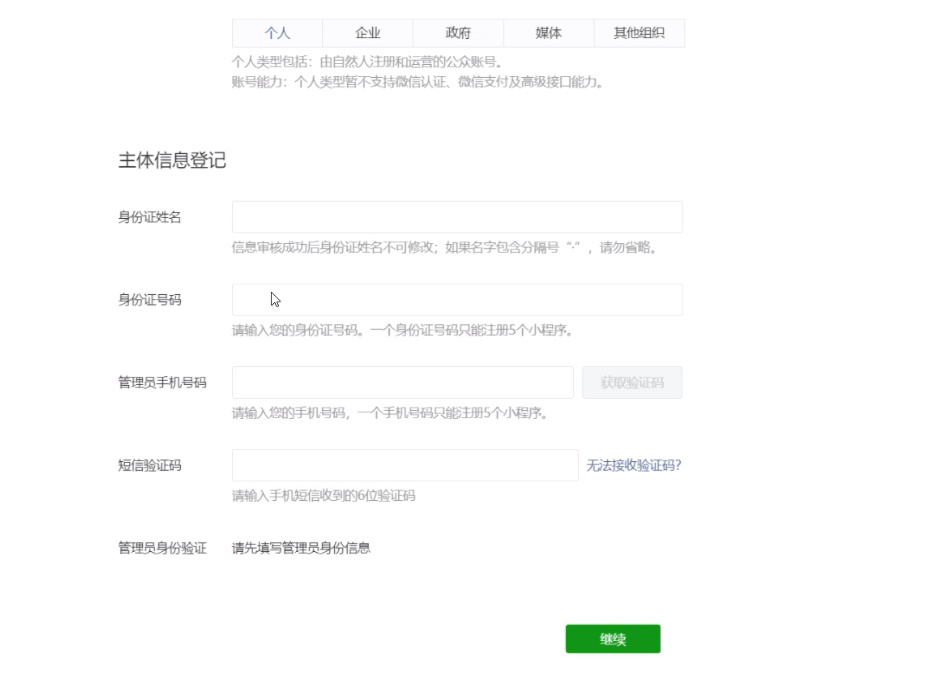
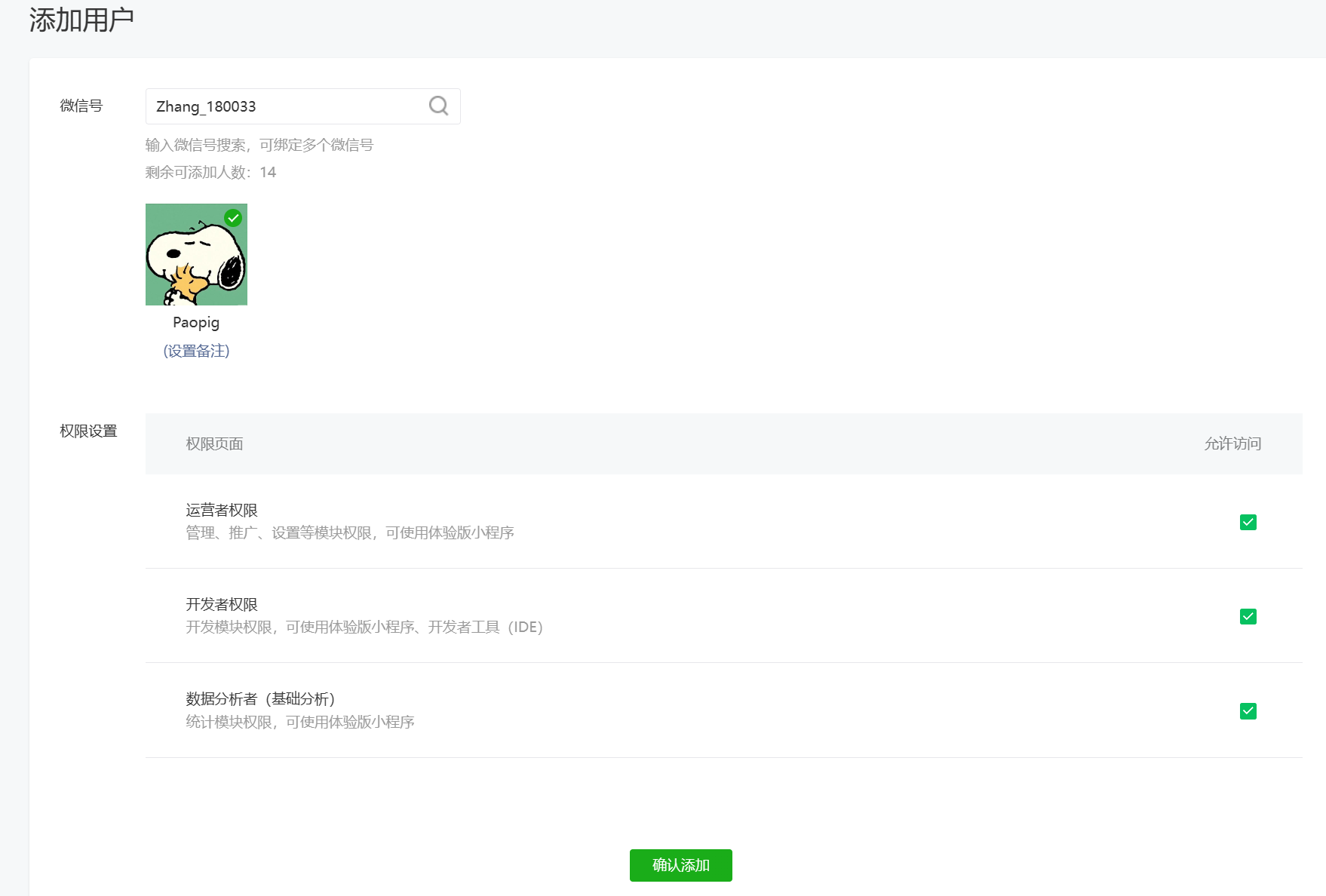
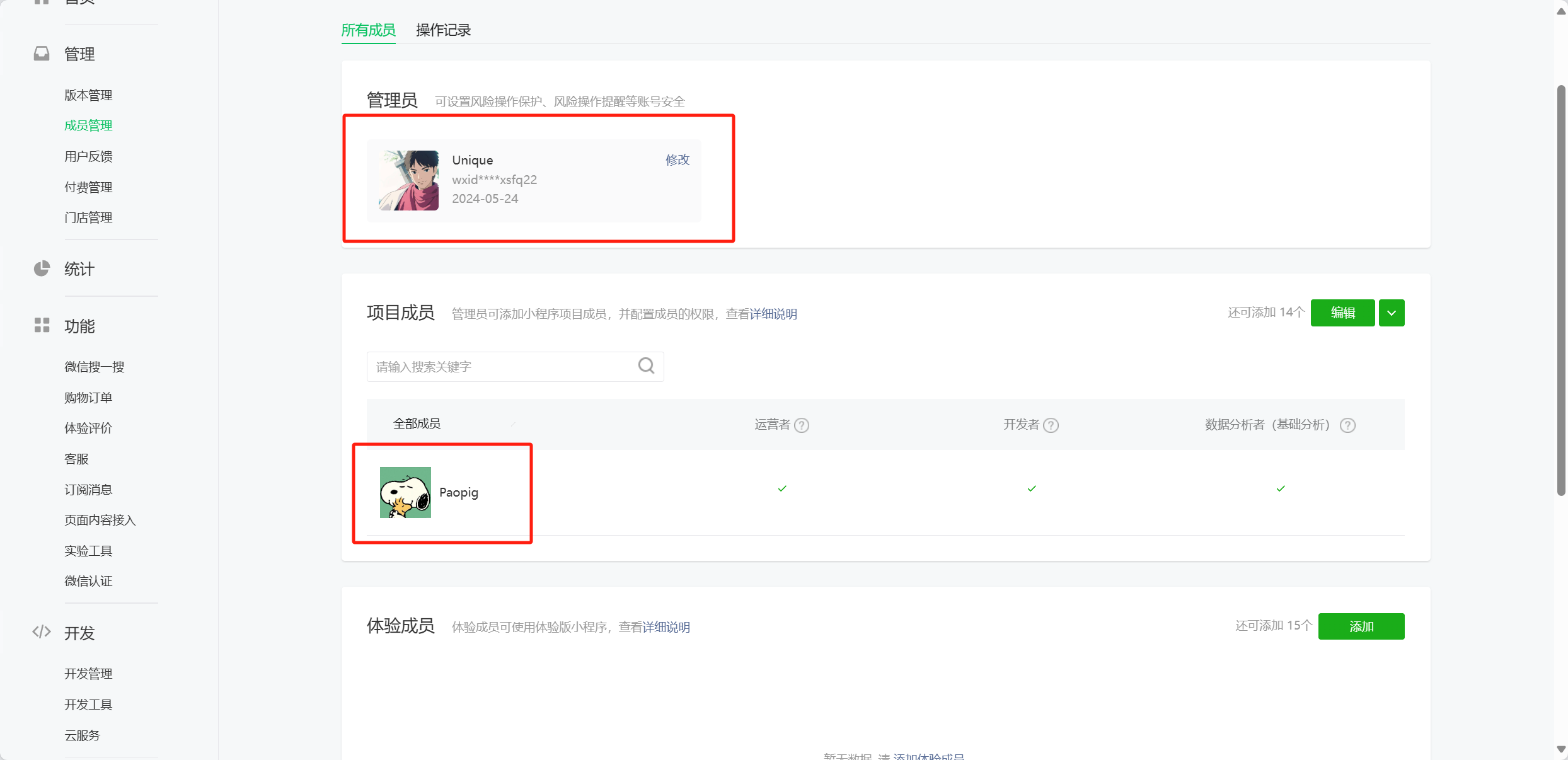
小程序账户注册


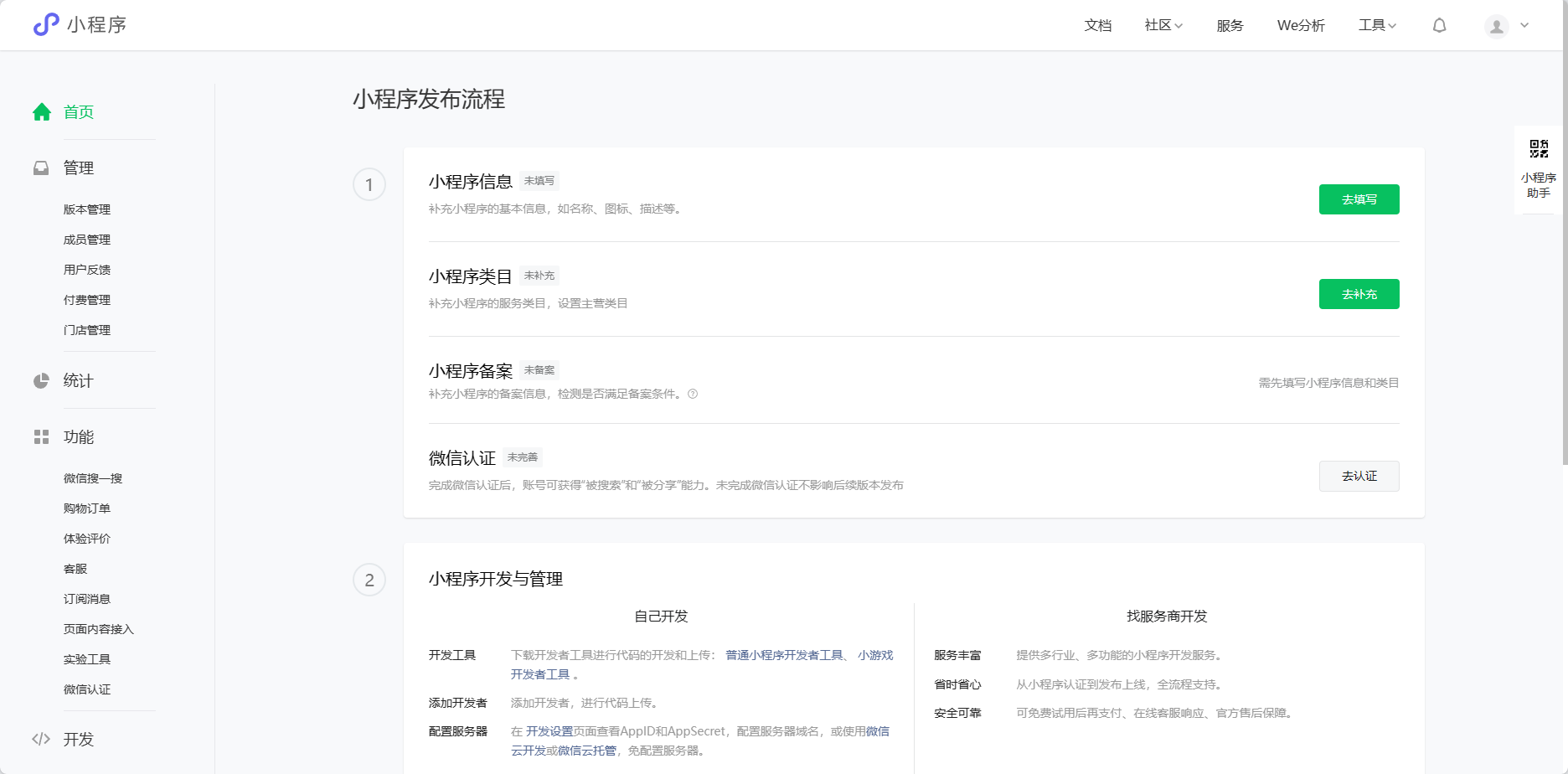
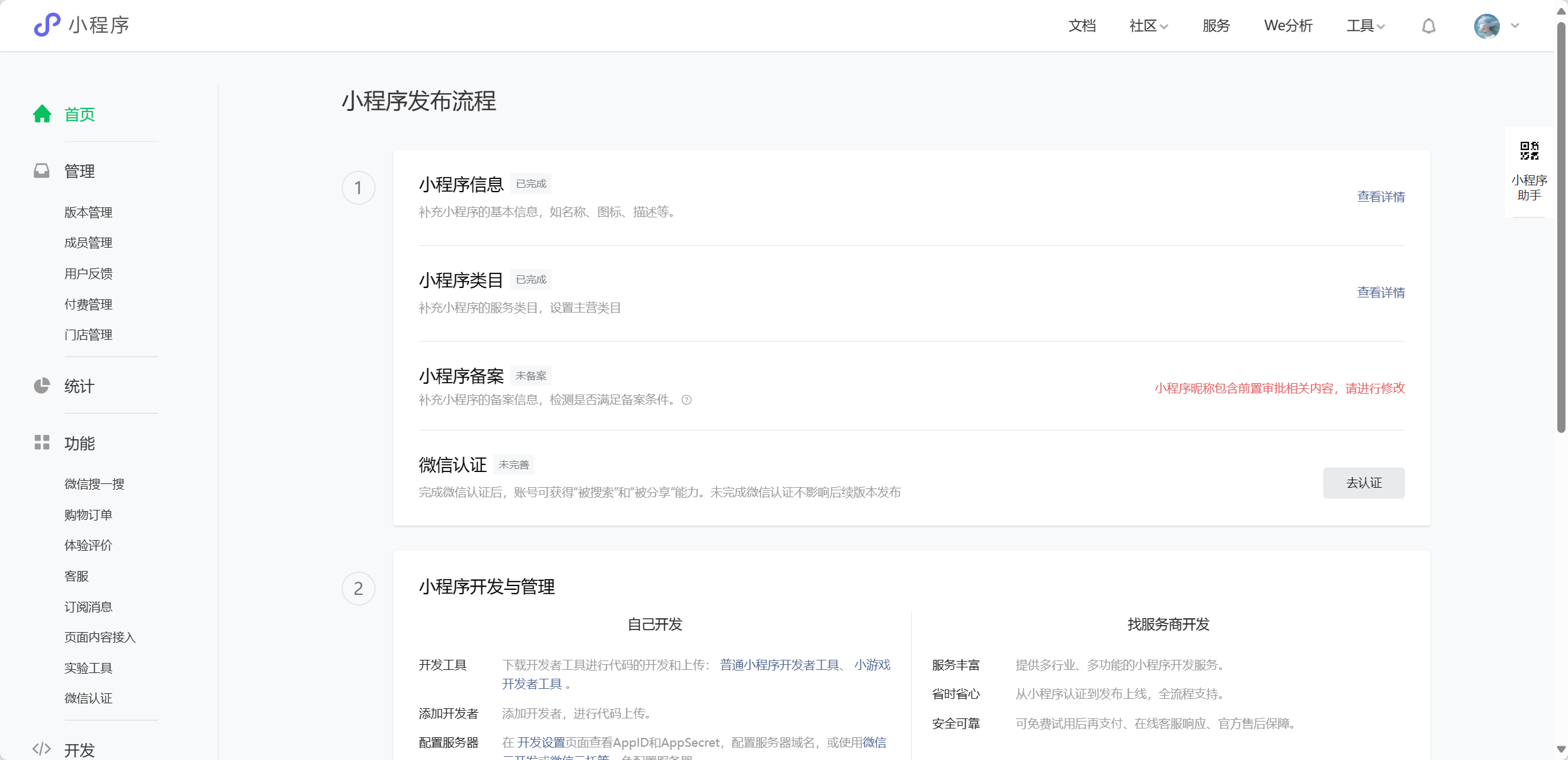
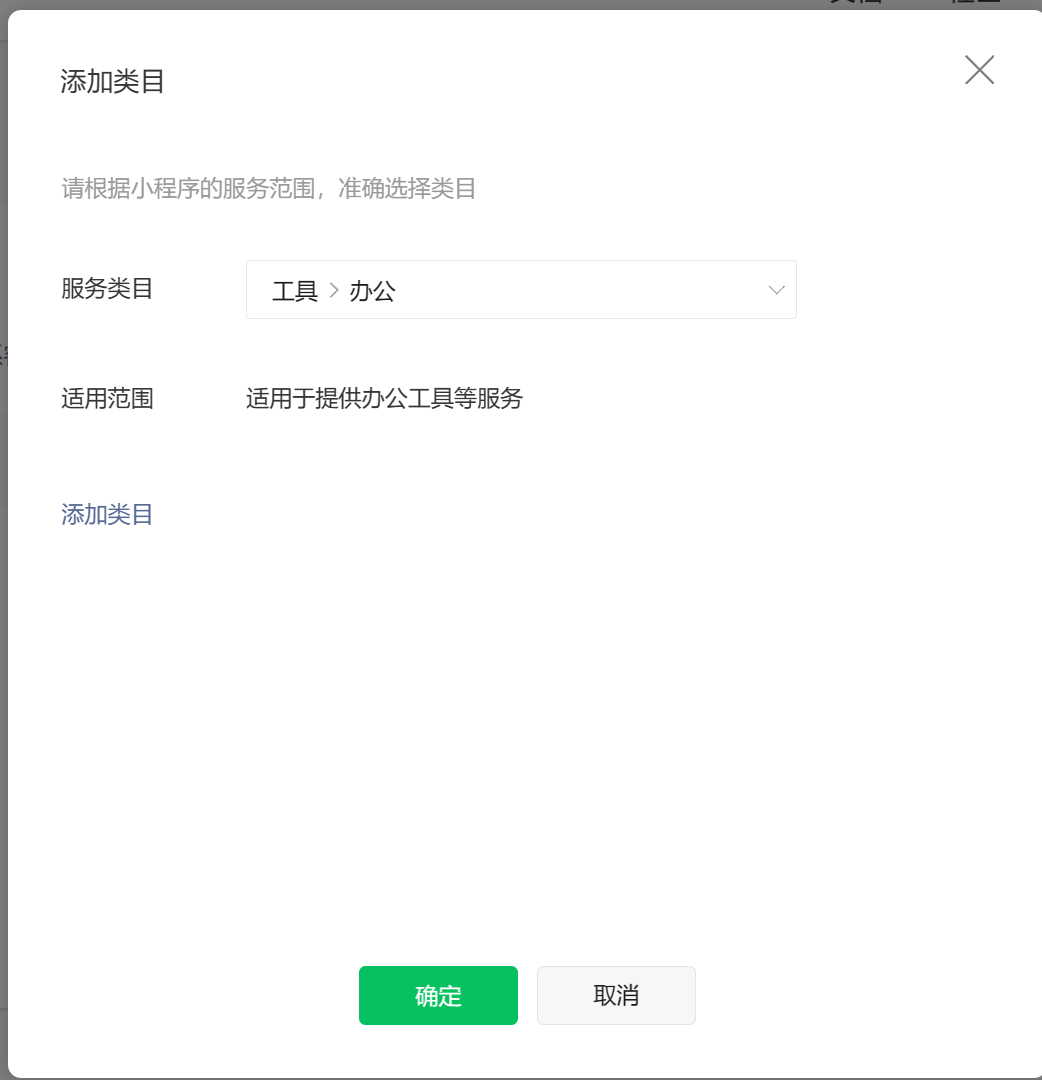
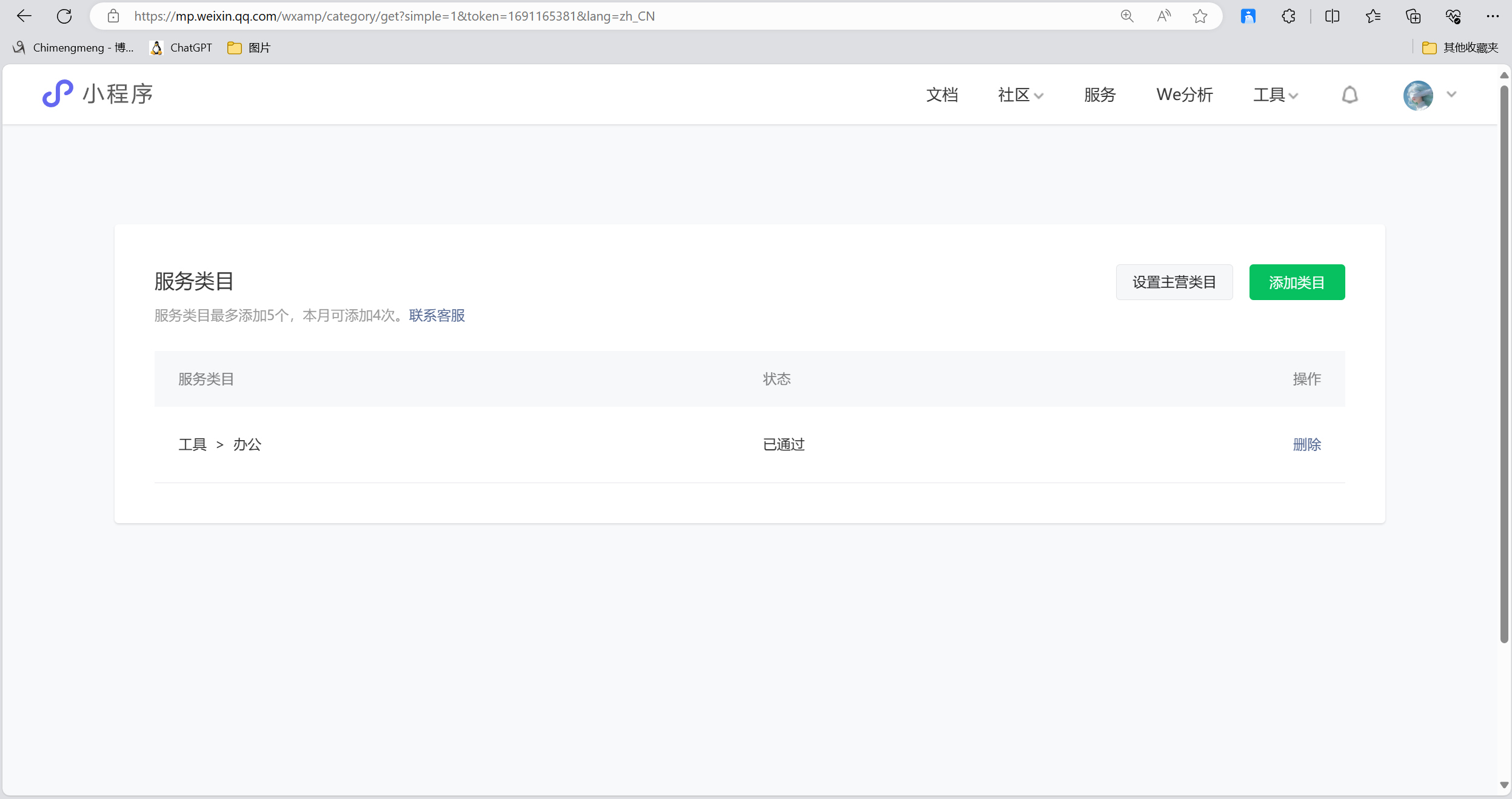
微信小程序配置



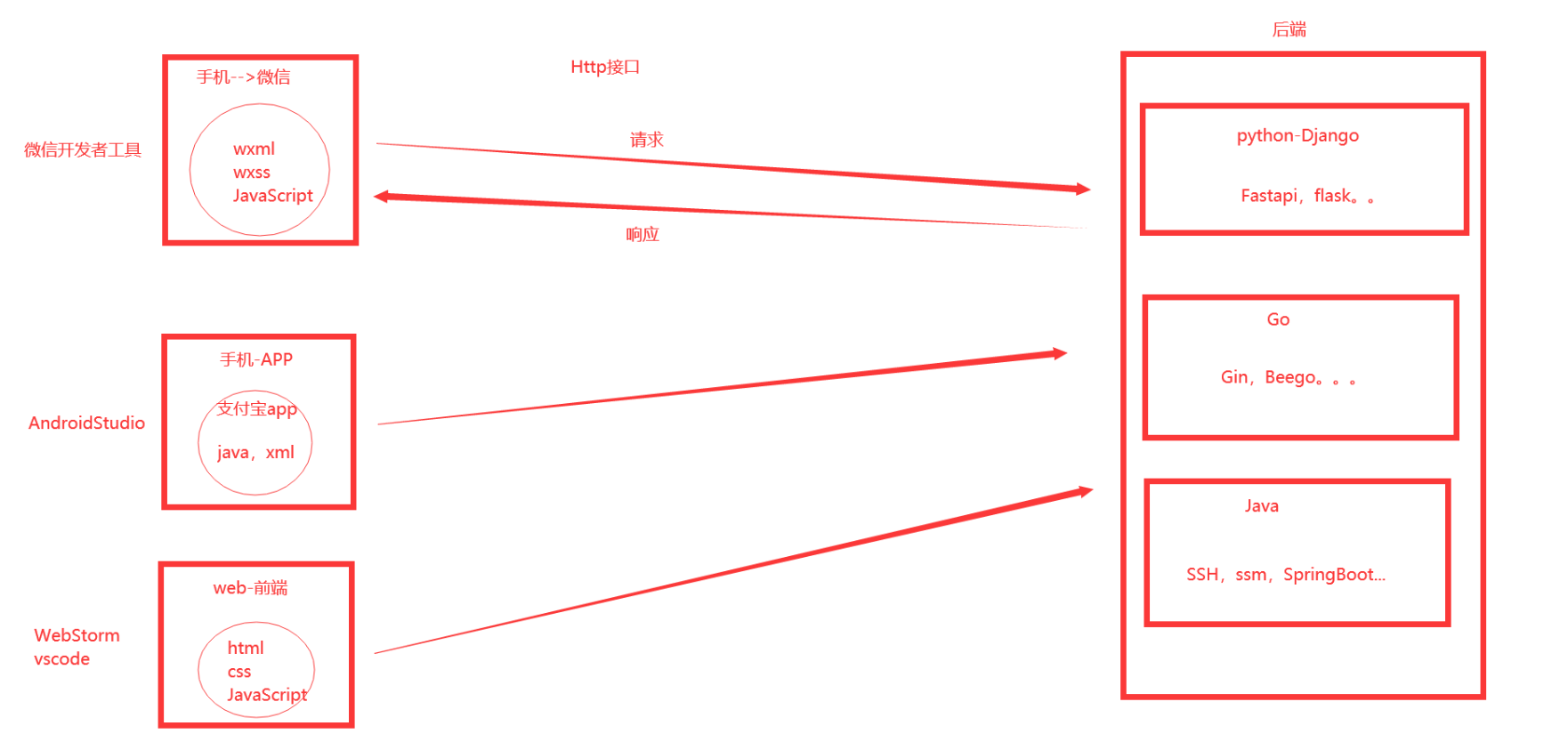
微信小程序开发流程





【 二 】云服务
lass 基础设施服务(组装机) 你买了一大堆的电脑配件,cpu主板,然后组装完成后,装上系统就可以上网,还要自己提供场地 环境。
pass平台即服务 (品牌机) 买回来开机就行。 需要自己提供环境(电源)
saas软件即服务 (去网吧、汤池) 电脑、场地、环境(电源,网线,饮料)都是
网吧提供的服务。
【 三 】创建微信小程序项目
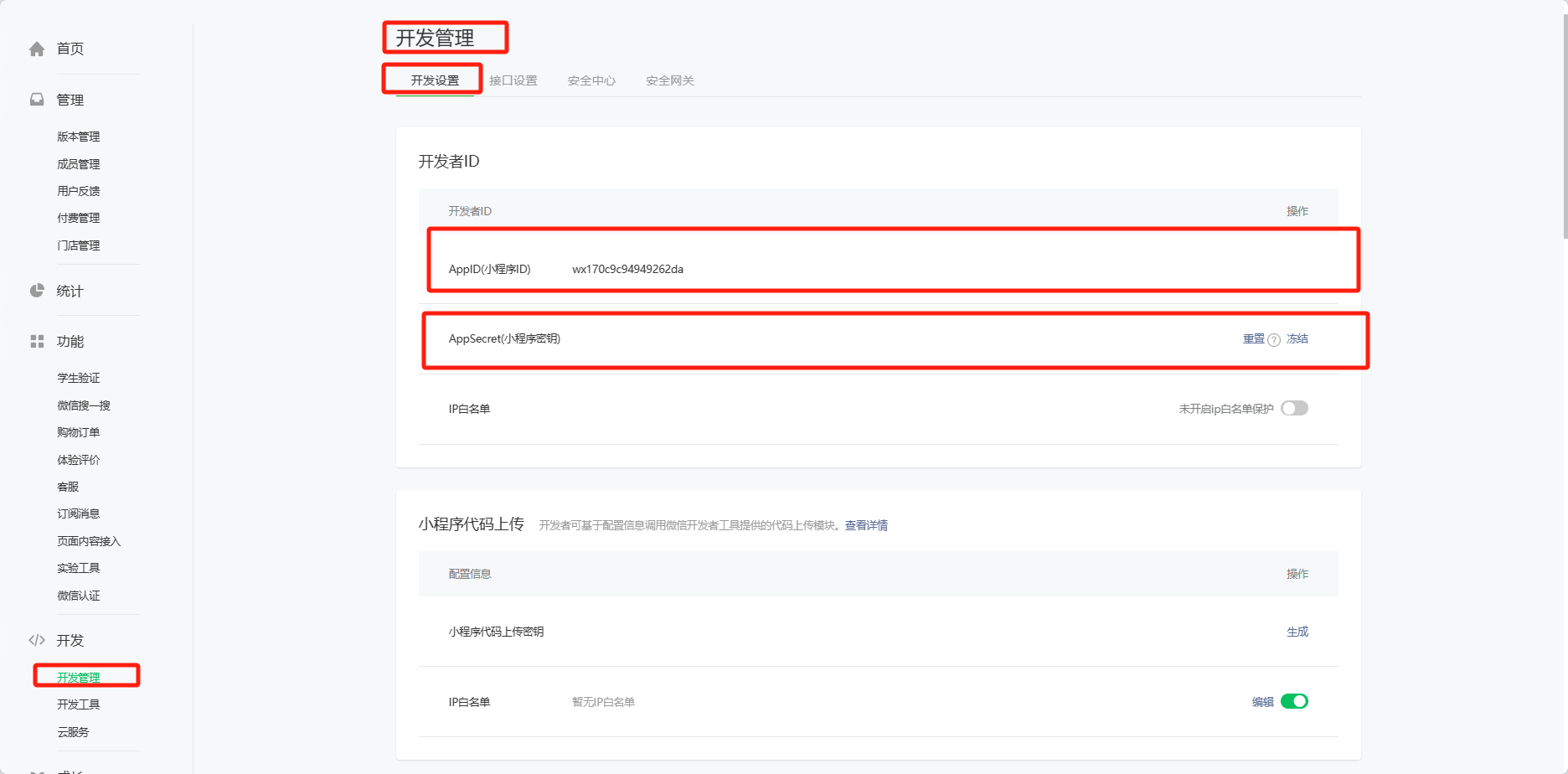
3.1 创建项目流程(开发者)
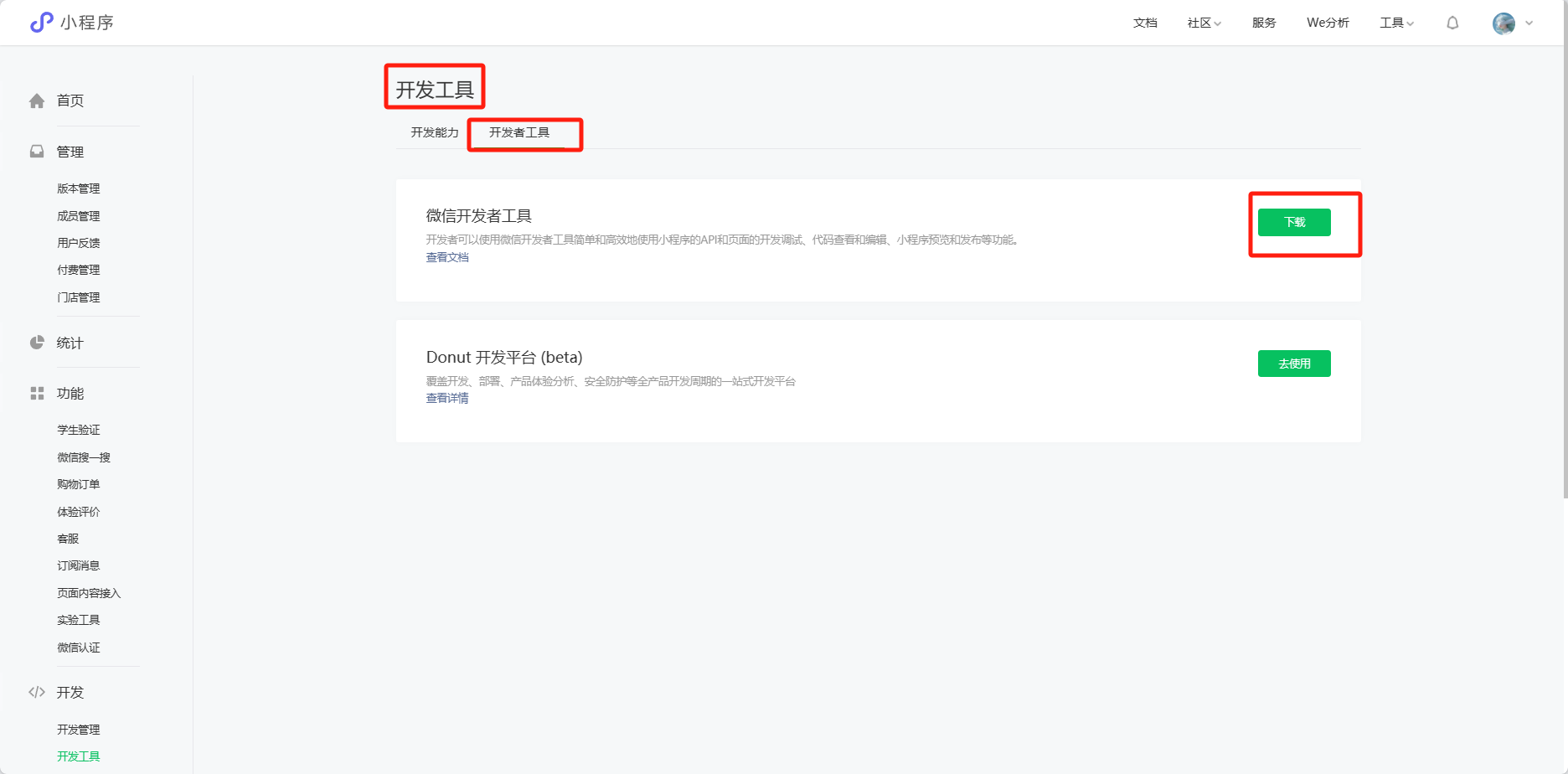
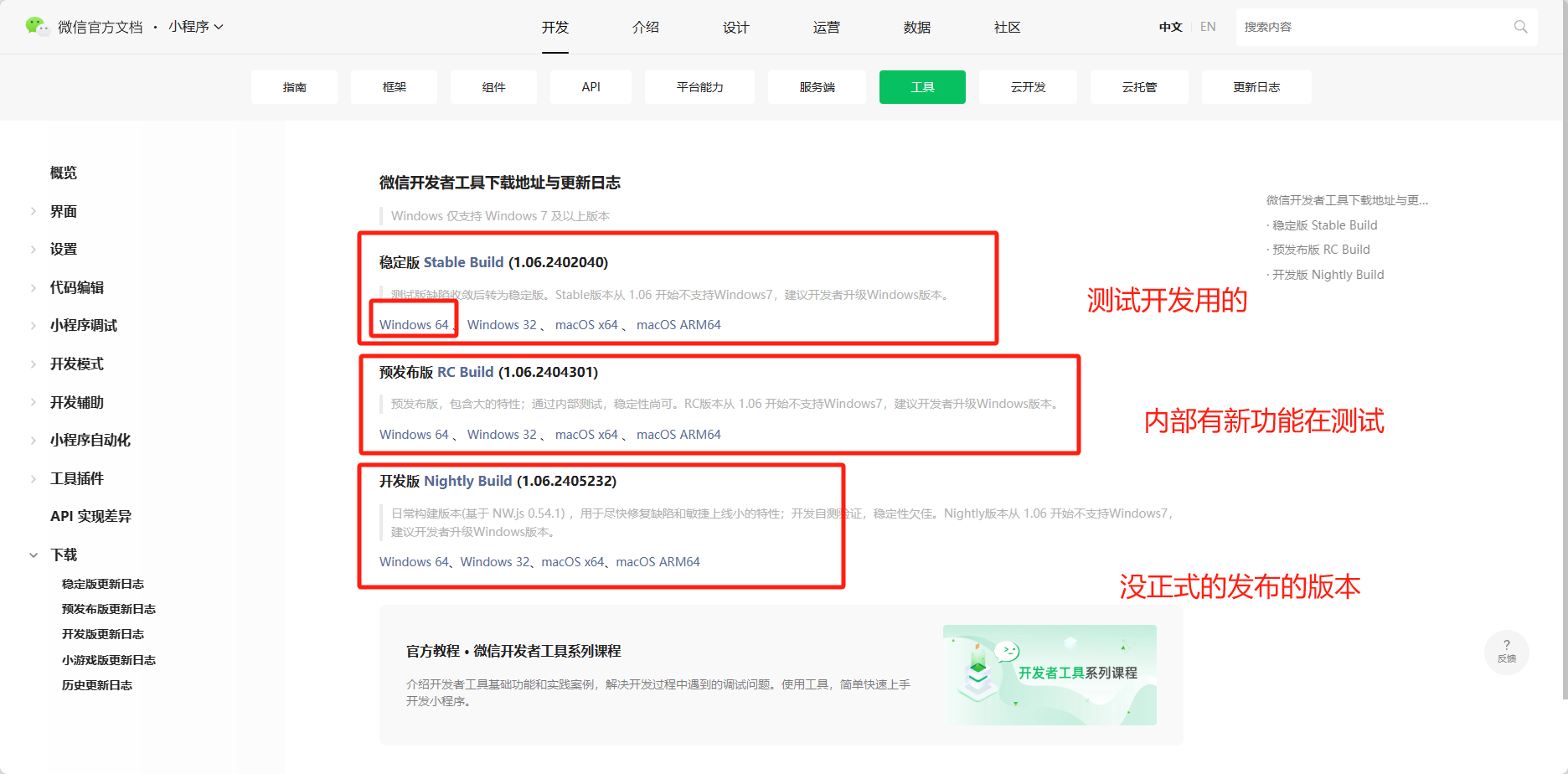
# 1 获取 小程序id-小程序后台--》开发--》开发管理--》开发设置--》开发者ID-AppID(小程序ID) wx539e097341fc7588# 2 下载微信开发者工具--》这个工具必须联网才能使用-下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html-wechat_devtools_1.06.2402040_win32_x64.exe# 3 一路下一步安装--》桌面有个快捷方式-微信开发者工具就等同于 pycharm

下载开发工具




3.2 创建项目
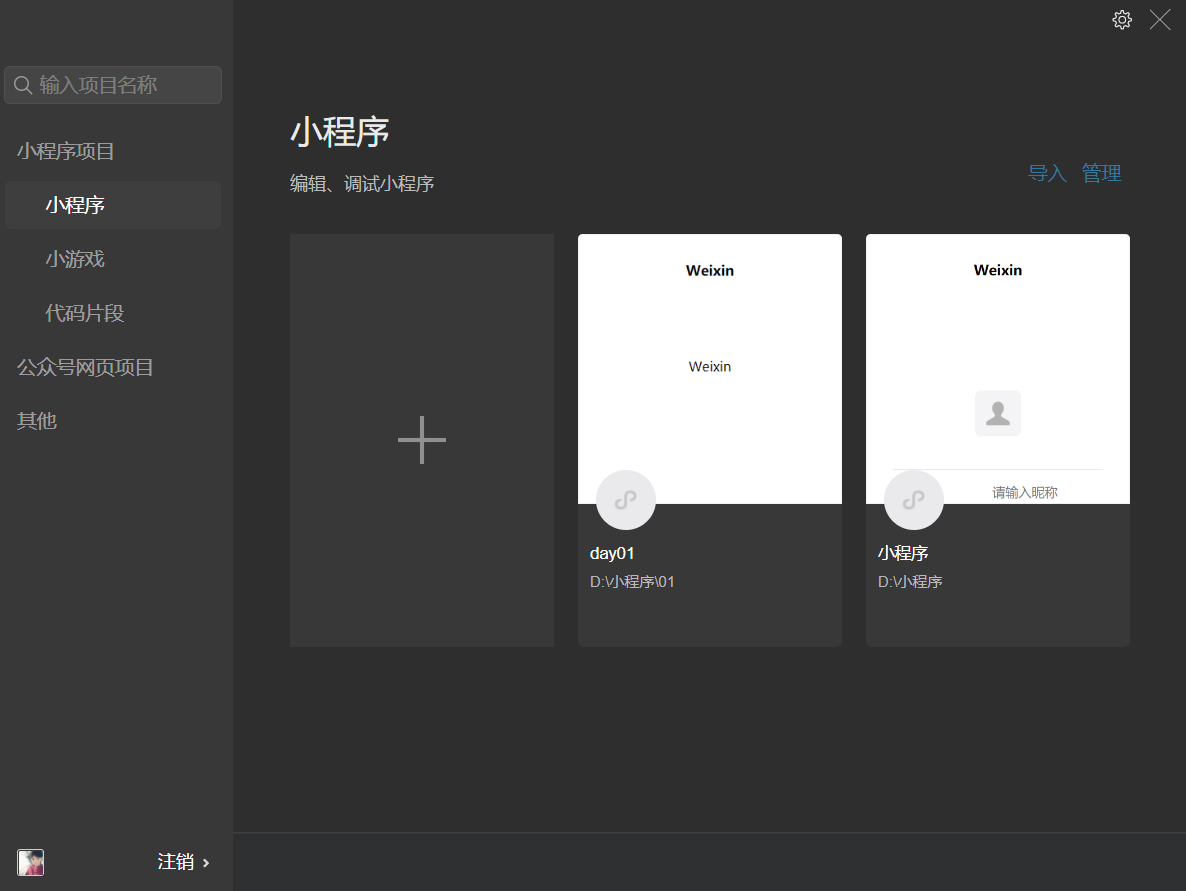
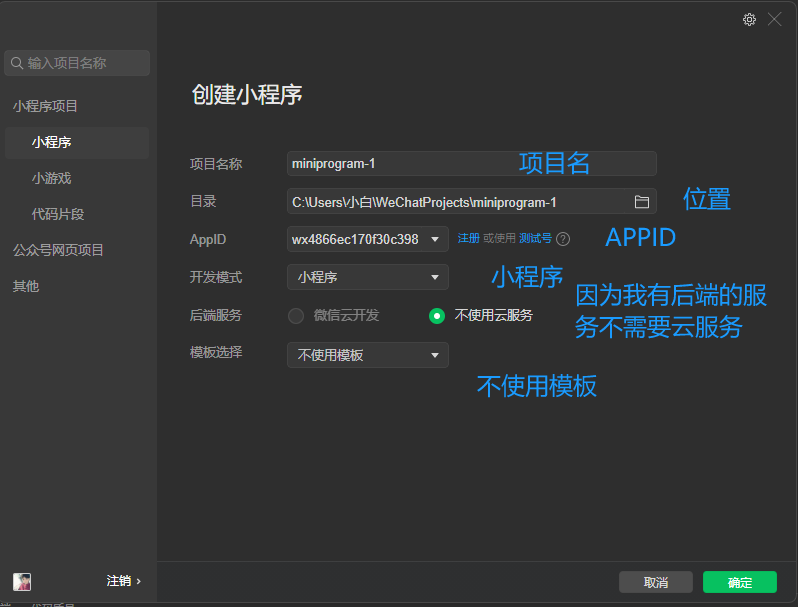
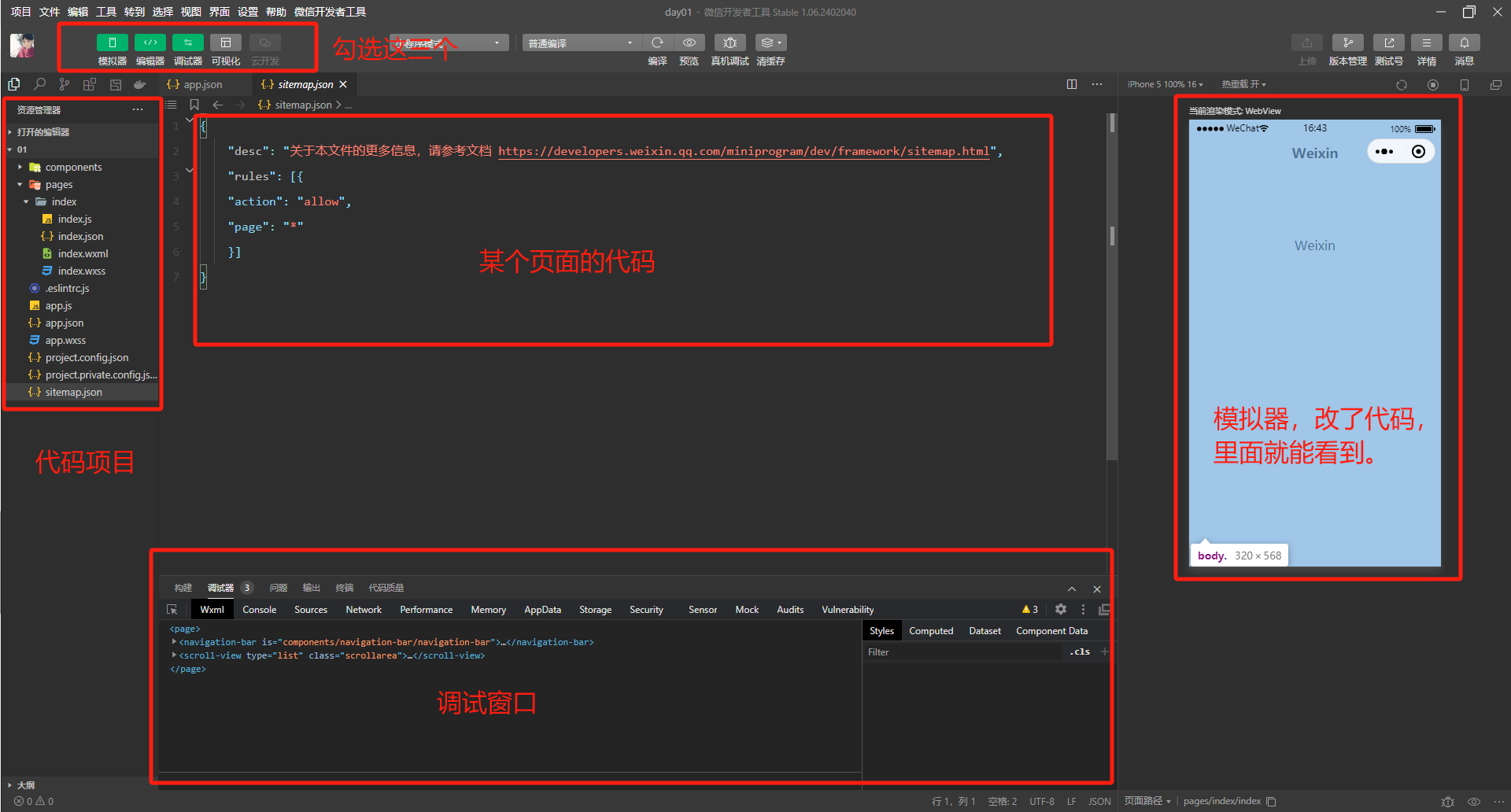
# 1 双击 微信开发者工具# 2 微信扫码--》登录# 3 创建项目-填写名字-路径-APPID-不使用云开发【使用腾讯云的云函数,服务器等等,需要花钱】-不使用模版-可以选择js基础版--》别的别选了-TS:咱们不会-其他模版功能比较复杂对新手不友好# 4 基础设置-设置--》编辑器设置--》改变字体大小-视图--》外观--》移动模拟器位置-可以勾选掉不显示:模拟器,调试器等




3.3 本地开发支持http
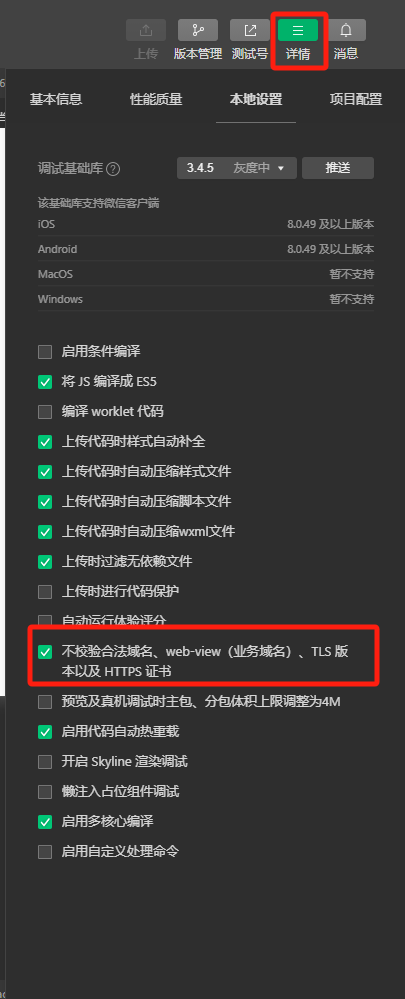
# 本地开发--》使用django写后端- django运行在 0.0.0.0:8000 地址-微信小程序才能通过ip地址访问到我们的django项目的接口-微信小程序默认不支持http--》django运行在http上--》修改一下--》微信小程序配置-让小程序支持 http请求

【 四 】项目目录结构

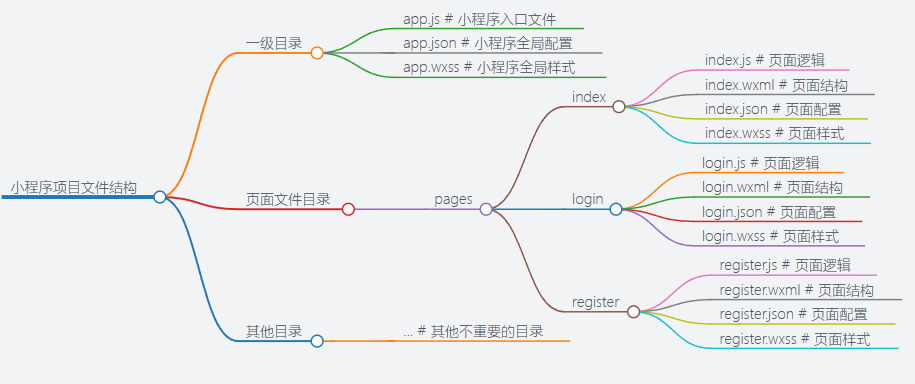
4.1 项目目录结构
4.1.1 目录介绍
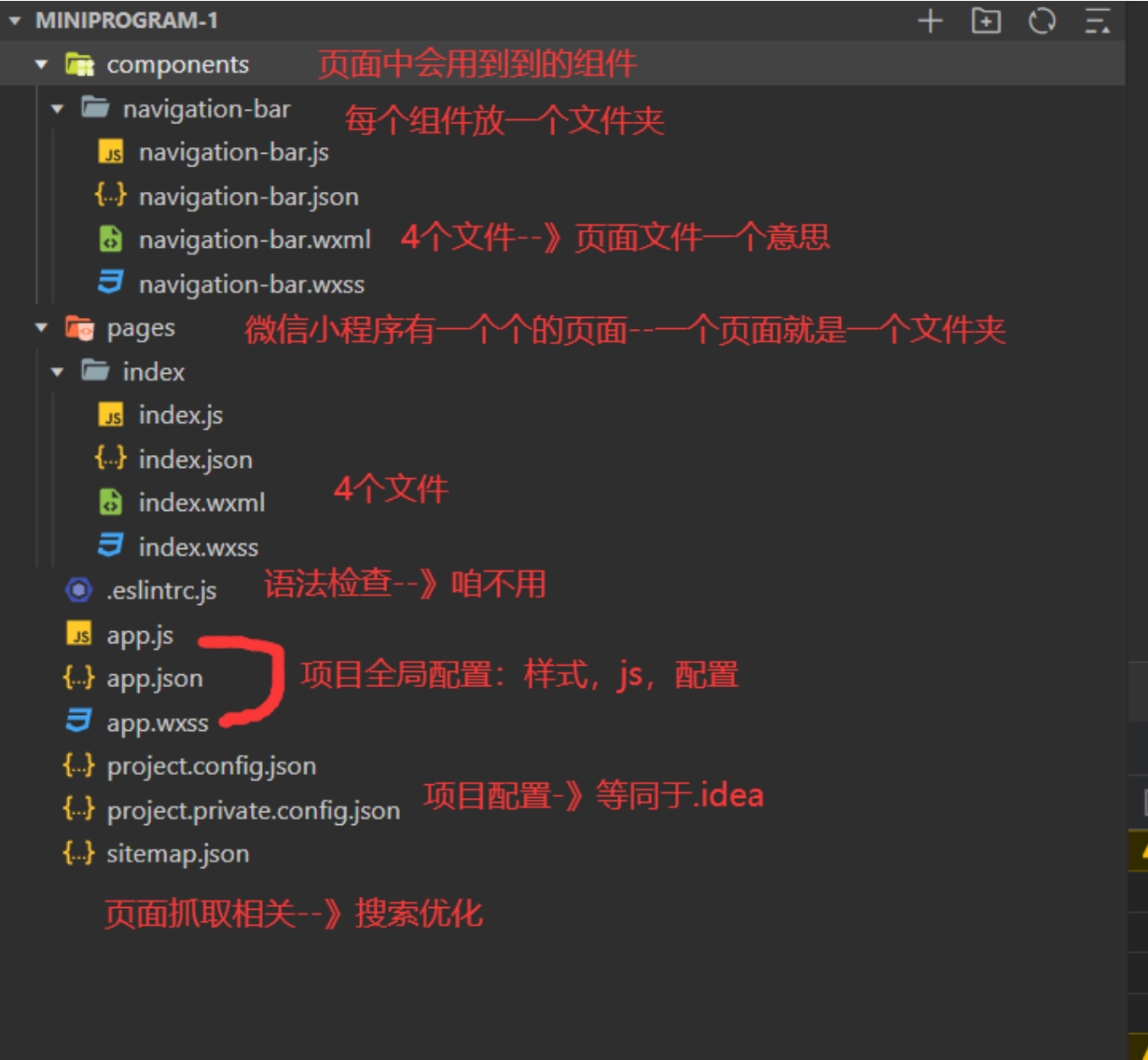
# 1 项目主配置文件,在项目根路径下,控制整个项目的-app.js # 小程序入口文件,小程序启动,会执行这个js-app.json # 小程序的全局配置:顶部的颜色,标题。。。-app.wxss # 小程序全局样式:所有样式,全局生效# app.js 和app.json 必须有,没有不行# 2 页面文件-pages文件夹下,有一个个的文件夹(index,login,register)-->每个文件夹下有4个文件-xx.js # 页面逻辑,js代码控制-xx.wxml # 页面结构,布局,html---》wxml就等同于html,但标签有些区别-xx.json # 页面配置,当前页面顶部颜色,标题。。-xx.wxss # 页面的样式,如果全局样式也有,以当前页面为准# xx.js和xx.wxml 必须得,不能没有# 3 其他的不重要


├── components 【页面中使用的组件】
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js ...
│ ├── logs.json ...
│ ├── logs.wxml ...
│ └── logs.wxss ...
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置,在这里修改,优先用这个,可以删除】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索,上线后,搜索关键字就可以搜到我们】
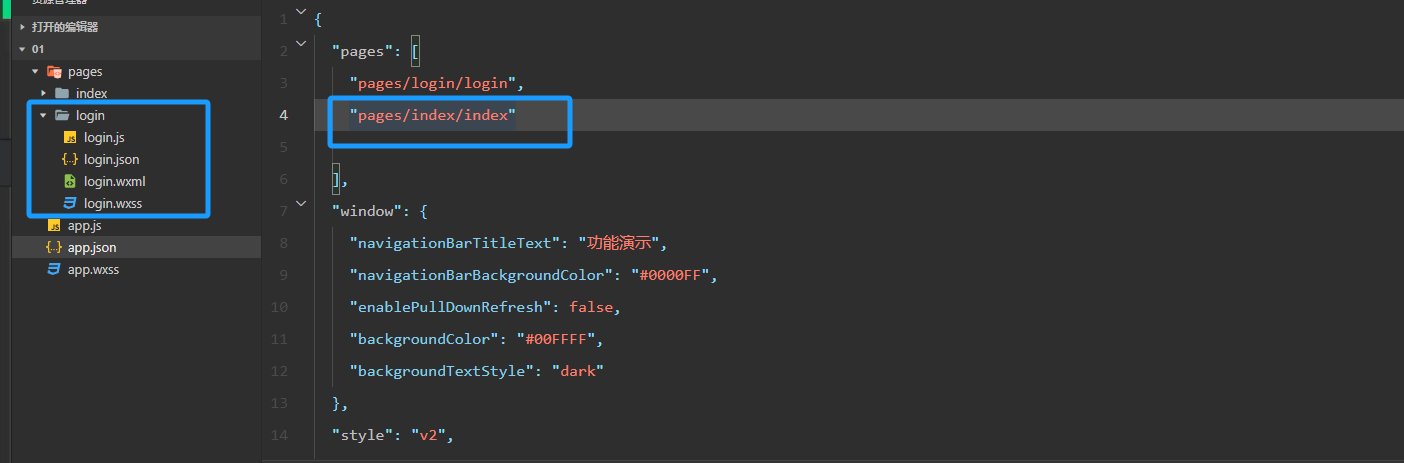
新建页面
"pages": ["pages/login/login","pages/index/index"],

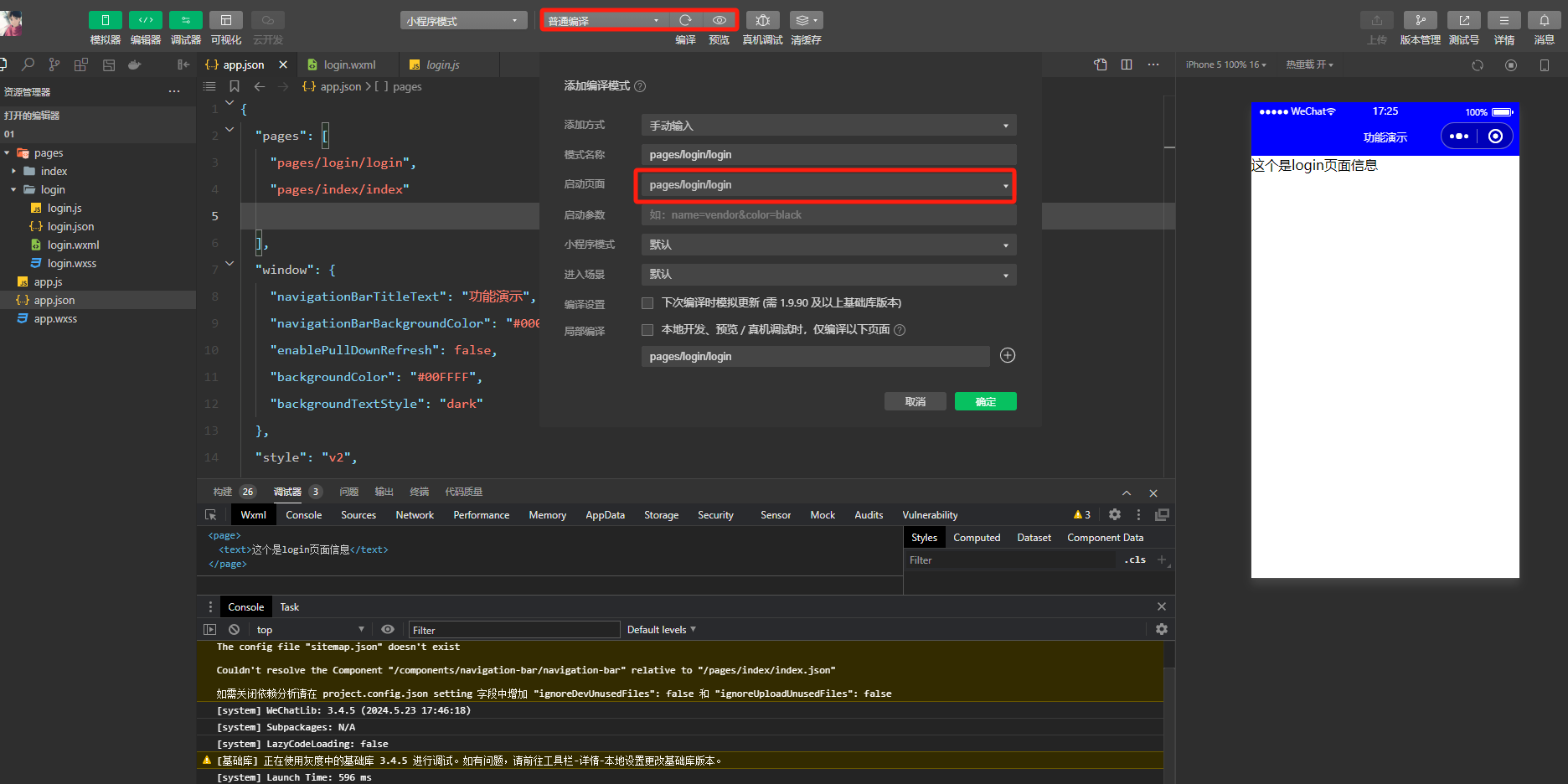
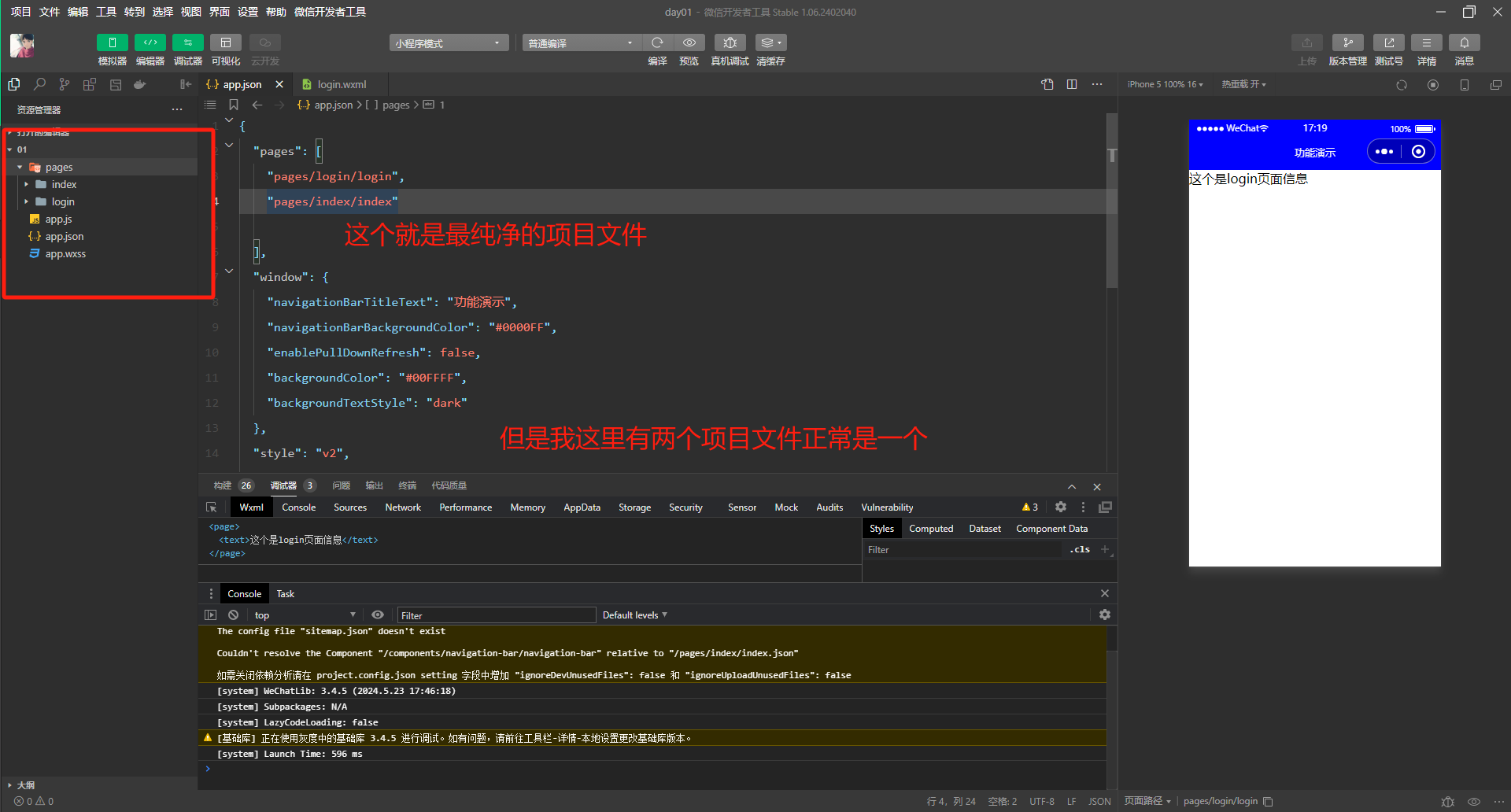
选择文件项目显示模拟器

纯净项目
# 把项目不要的东西都删除--》只留核心--》开发# # # # # app.json# # # # ## # # # #
{"pages": [ "pages/index/index" # 就一个页面],"window": {"navigationBarTitleText": "功能演示", # 标题"navigationBarBackgroundColor": "#0000FF", #颜色"enablePullDownRefresh": false, # 是否带下拉刷新"backgroundColor": "#00FFFF", # 下拉刷新颜色"backgroundTextStyle": "dark" # light ,下拉刷新的点点什么颜色},"style": "v2",
}# # # # #app.wxss 空的# # # # ## # # # ## # # # #app.js# # # # ## # # # #
App({})# # # # #pages/index# # # # ## # # # #index.jsPage({})index.json{"usingComponents": {},"navigationBarTitleText": "登录页面", "navigationBarBackgroundColor": "#FFFF00","enablePullDownRefresh": true, "backgroundTextStyle": "light" }index.wxml<view class="container">彭于晏--呸呸呸</view>index.wxss-空的

【 五 】快速上手
5.1 小程序常用组件
#1 做过htmla标签div标签span标签img标签。。。# 2 小程序没有这些,自己封装的叫组件-https://developers.weixin.qq.com/miniprogram/dev/component/# 3 text ---》span 不换行,放文字
<text>我是首页</text>
<text>我是首页333</text>
<text>我是首页444</text># 4 view--》div 换行
<view>我是view</view>
<view>我是view222</view>
<view><text>撒东方闪电</text></view># 5 image 标签---》img
<image src="/images/b.jpg" style="width: 750rpx;height: 400rpx;"></image># 6 icon
<icon type="success_no_circle" color="red"/>
<icon type="cancel" color="#ddd"/>
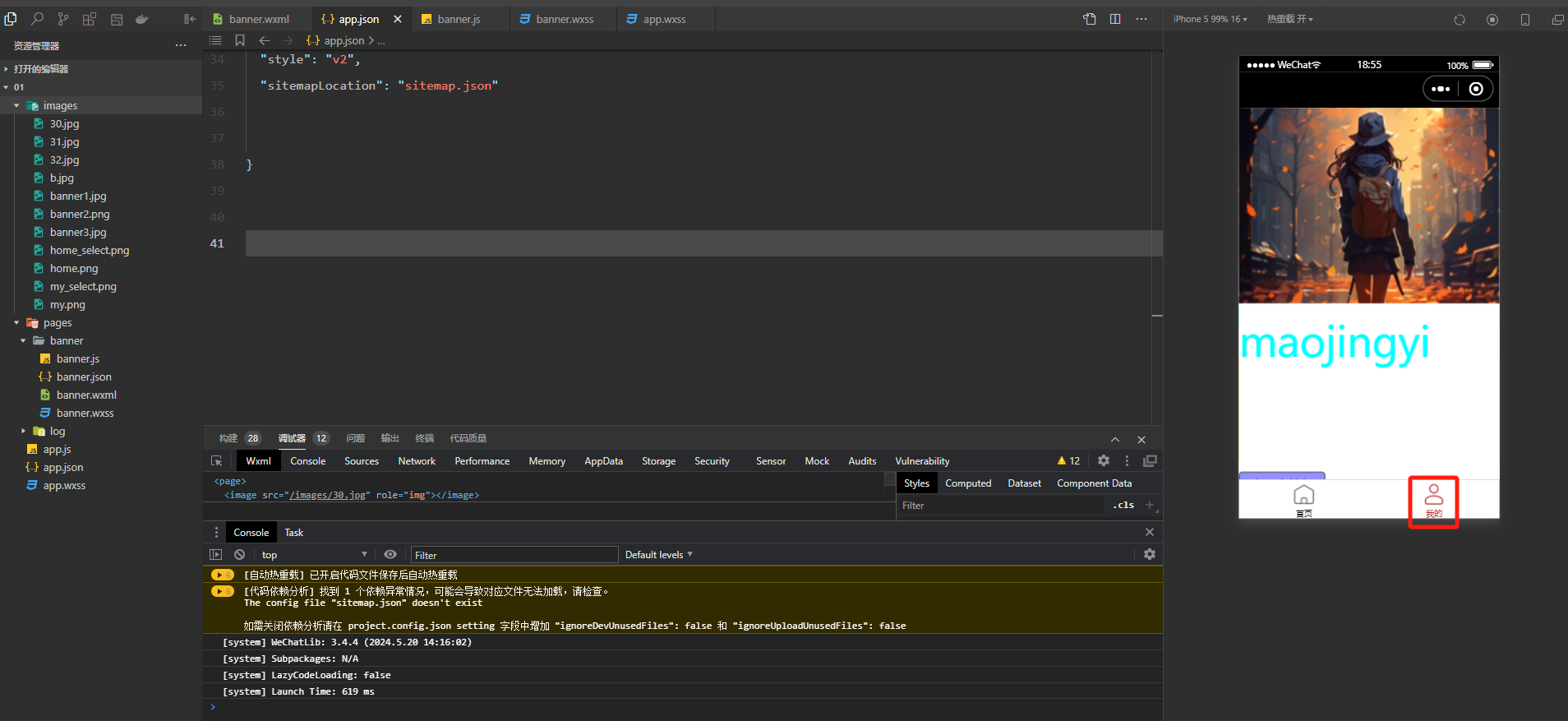
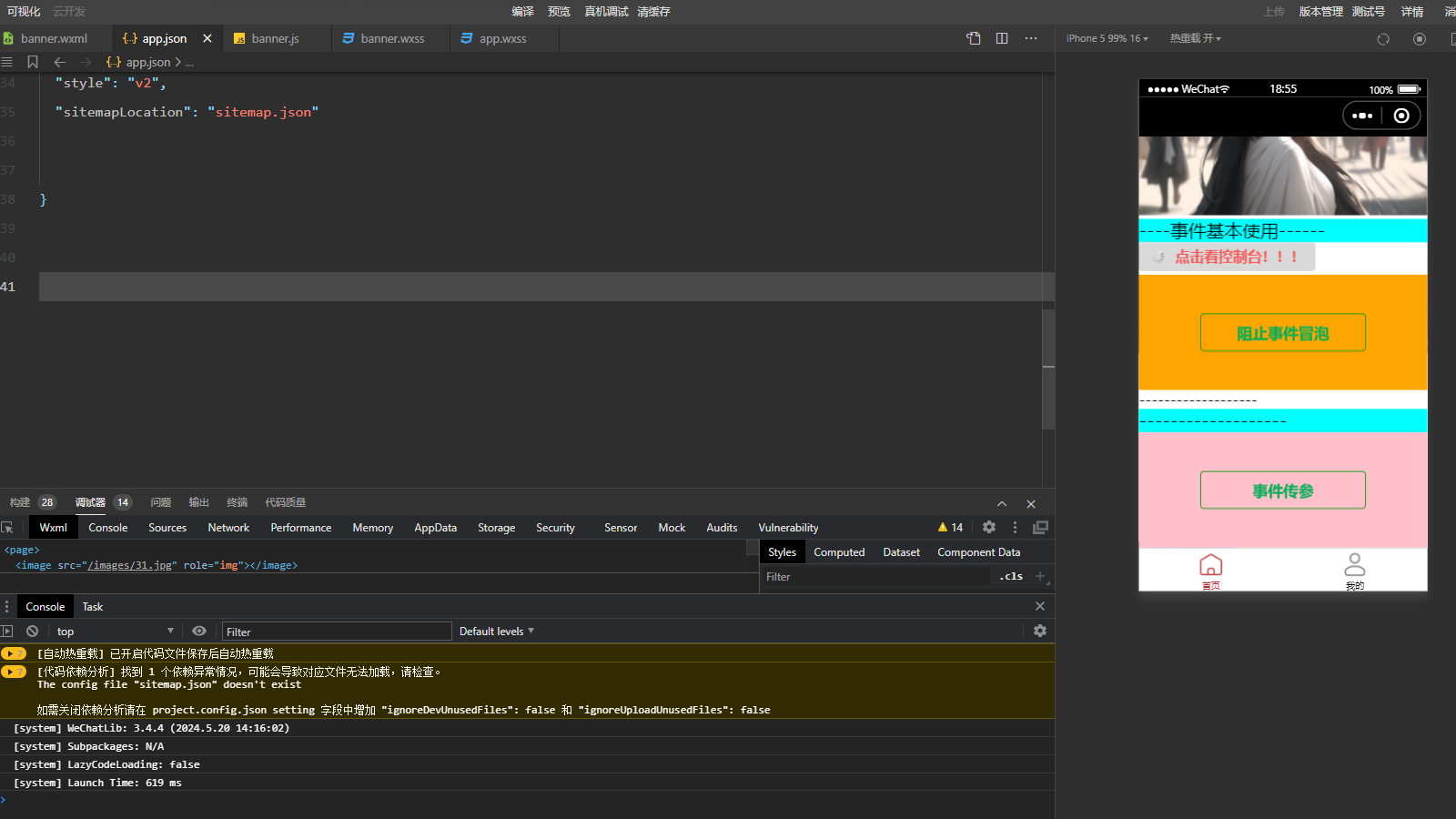
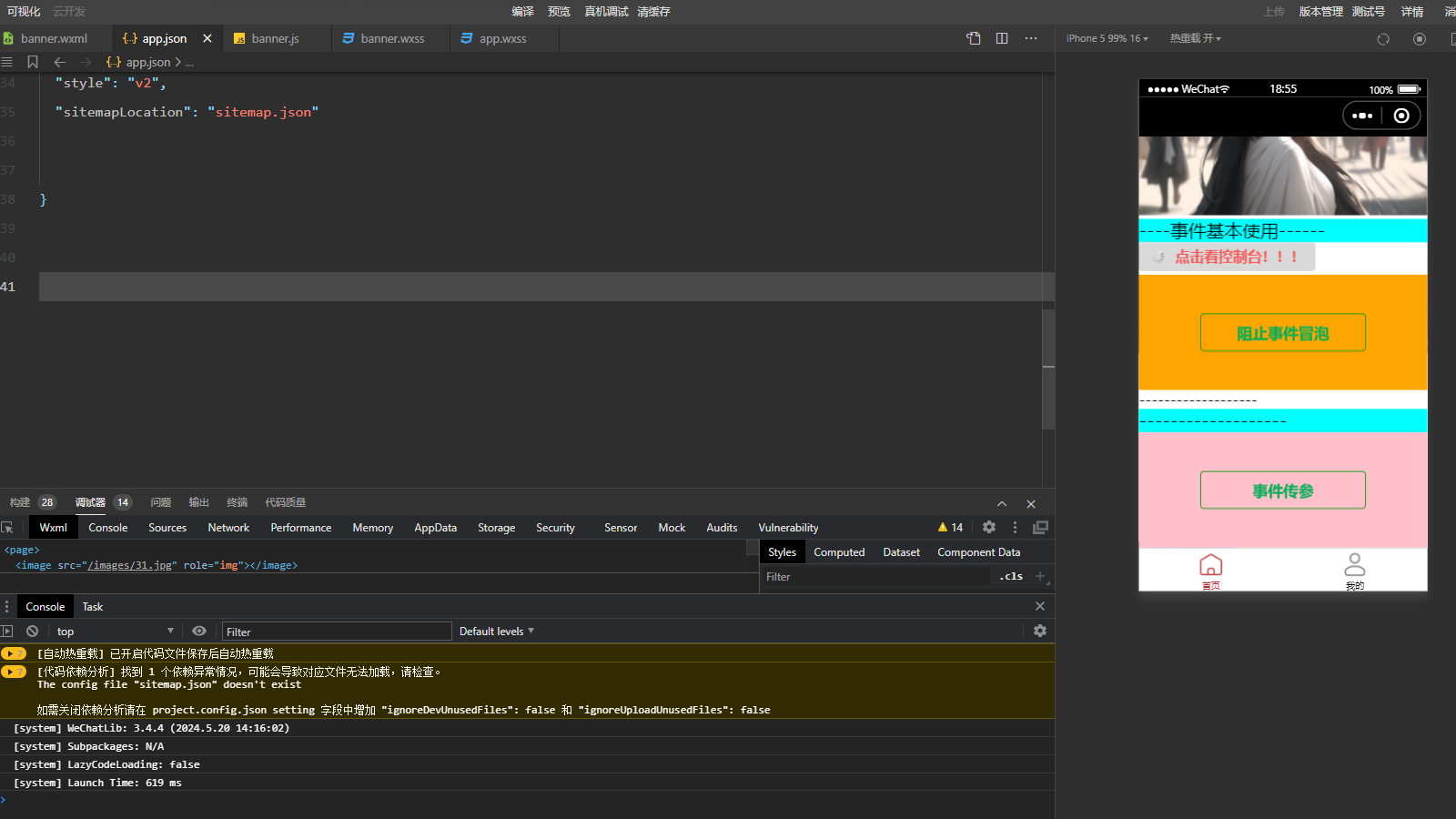
5.2 tabbar配置
# 在底部或在顶部的 tab页-几乎所有小程序都会有这个# 如何设置
1 在app.json 配置
"tabBar": {"selectedColor": "#b4282d","position": "bottom","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "images/home.png","selectedIconPath": "images/home_select.png"},{"pagePath": "pages/my/my","text": "我的","iconPath": "images/my.png","selectedIconPath": "images/my_select.png"}]
},2 创建页面 my3 把图片复制到images目录下
{"pages": ["pages/banner/banner","pages/log/log"],"window": {"enablePullDownRefresh": false, "backgroundColor": "#00FFFF", "backgroundTextStyle": "dark" },"tabBar": {"selectedColor": "#b4282d","position": "bottom","list": [{"pagePath": "pages/banner/banner","text": "首页","iconPath": "images/home.png","selectedIconPath": "images/home_select.png"},{"pagePath": "pages/log/log","text": "我的","iconPath": "images/my.png","selectedIconPath": "images/my_select.png"}]
},"style": "v2","sitemapLocation": "sitemap.json"}


“selectedIconPath”: “images/home_select.png”
},
{
“pagePath”: “pages/log/log”,
“text”: “我的”,
“iconPath”: “images/my.png”,
“selectedIconPath”: “images/my_select.png”
}
]
},
“style”: “v2”,
“sitemapLocation”: “sitemap.json”
}
相关文章:

小程序注册
【 一 】小程序注册 微信公众平台 https://mp.weixin.qq.com/ https://mp.weixin.qq.com/注册 邮箱激活 小程序账户注册 微信小程序配置 微信小程序开发流程 添加项目成员 【 二 】云服务 lass 基础设施服务(组装机) 你买了一大堆的电脑配件&#x…...

工作记录2
1. 要实现y轴超出部分滚动的效果,可以这样写 <div style"max-height: 384px; overflow-y: auto;"> </div> 2. 当后端接口还没好的时候,可以自己模拟一下接口返回的数据 export const getCommodityDetail (id) > Promise.re…...

linux挂载硬盘(解决linux不显示硬盘问题)
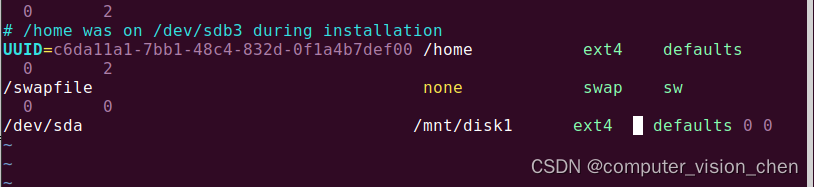
目录 1.查看系统有几块硬盘2.查看挂载情况3.格式化硬盘4.创建挂载目录用于挂载硬盘5.将硬盘挂载到指定的挂载目录6.随系统自启动挂载查看配置文件,看是否已经把这条命令加入配置 帮同门解决挂载失败问题记录 参考视频:只要6步!Linux系统下挂载…...

运输标签扫描仪可简化运输和接收任务
Dynamic Web TWAIN 是一个专为Web应用程序设计的TWAIN扫描识别控件。你只需在TWAIN接口写几行代码,就可以用兼容TWAIN的扫描仪扫描文档或从数码相机/采集卡中获取图像。然后用户可以编辑图像并将图像保存为多种格式,用户可保存图像到远程数据库或者Share…...

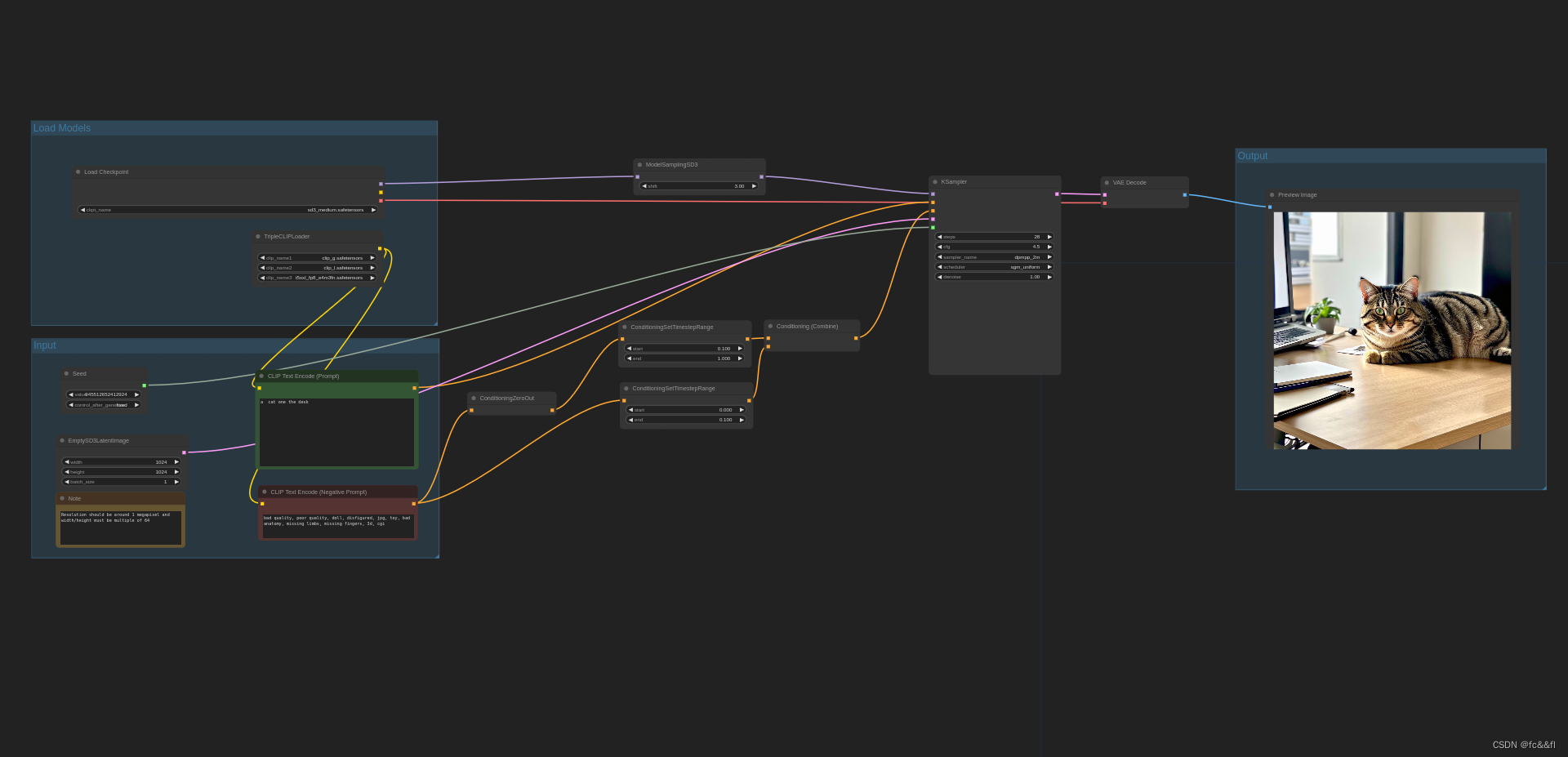
Stable Diffusion 3 大模型文生图实践
windows教程2024年最新Stable Diffusion本地化部署详细攻略,手把手教程(建议收藏!!)_stable diffusion 本地部署-CSDN博客 linux本地安装教程 1.前期准备工作 1)创建conda环境 conda create --name stable3 python3.10 2)下…...

Linux grep技巧 删除含有指定关键词的行,创建新文件
一. 需求 ⏹有如下文件,现要求 删除含有xuecheng关键字的行删除含有192.168.1.1关键字的行也就是说,最终只会留下127.0.0.1 license.sublimehq.com 127.0.0.1 www.xuecheng.com 127.0.0.1 img.xuecheng.com 192.168.1.1 www.test.com 127.0.0.1 video…...

ChatMoney还能写剧本杀?
本文由 ChatMoney团队出品 近年来,剧本杀作为一种新兴社交游戏,收到了越来越多人的喜爱,它不仅需要玩家们发挥自身演技,还需运用逻辑思维推理,分析所获得的线索,找出案件真凶。然而你是否想过,你…...

优化系统小工具
一款利用VB6编写的系统优化小工具,系统优化、桌面优化、清理垃圾、查找文件等功能。 下载:https://download.csdn.net/download/ty5858/89432367...

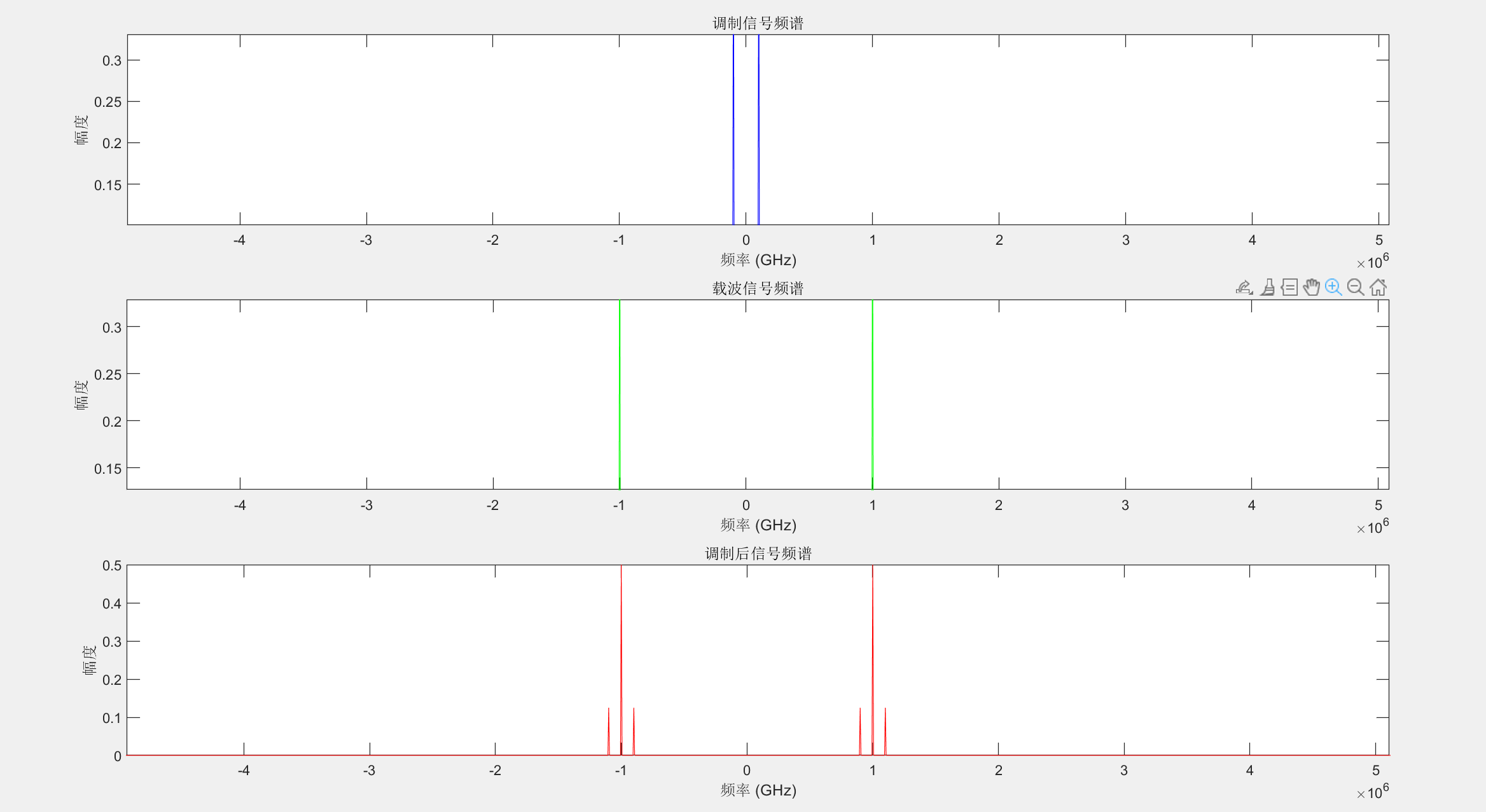
调幅信号AM的原理与matlab实现
平台:matlab r2021b 本文知识内容摘自《软件无线电原理和应用》 调幅就是使载波的振幅随调制信号的变化规律而变化。用音频信号进行调幅时,其数学表达式可以写为: 式中,为调制音频信号,为调制指数,它的范围在(0&…...

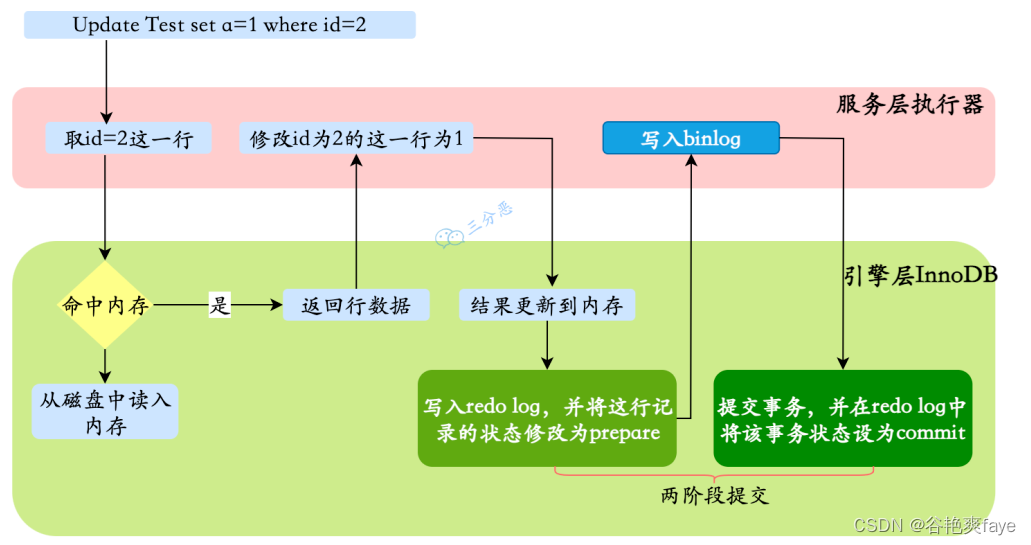
[MySql]两阶段提交
文章目录 什么是binlog使用binlog进行恢复的流程 什么是redolog缓冲池redologredolog结构 两阶段提交 什么是binlog binlog是二进制格式的文件,用于记录用户对数据库的修改,可以作用于主从复制过程中数据同步以及基于时间点的恢复(PITR&…...

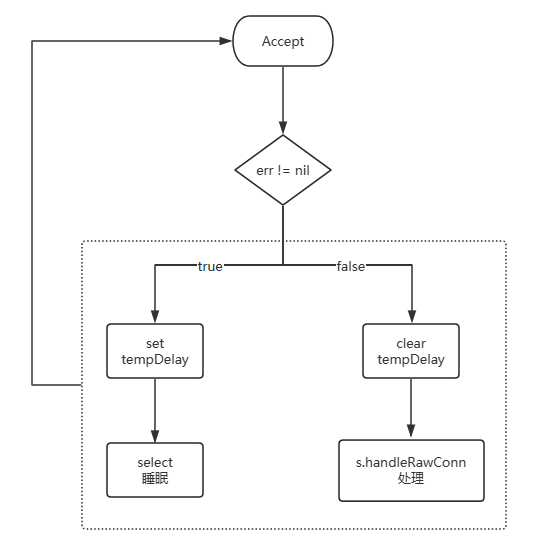
掌握rpc、grpc并探究内在本质
文章目录 rpc是什么?又如何实现服务通信?理解rpcRPC的通信过程通信协议的选择小结RPC VS Restful net_rpc实践案例net/rpc包介绍创建服务端创建client 看看net_rpc的通信调度实现的内部原理明确目标基于自己实现的角度分析我会怎么做代码分析 grpc介绍与…...

构造,析构,垃圾回收
构造函数 基本概念 在实例化对象时 会调用的用于初始化的函数 如果不写,默认存在一个无参构造函数 构造函数的写法 1.没有返回值 2.函数名和类名必须相同 3.没有特殊需求时,一般都是public的 4.构造函数可以被重载 5.this代表当前调用该函数的对…...

杂记 | 搭建反向代理防止OpenAI API被封禁(对于此次收到邮件提示7月9日后将被屏蔽的解决参考)
文章目录 重要声明(免责)01 OpenAI封禁API的情况02 解决方案及原理2.1 原因分析2.2 解决方案2.3 步骤概述 03 操作步骤3.1 购买一个海外服务器3.2 申请一个域名3.3 将域名指向代理服务器3.4 在代理服务器上安装nginx3.5 配置反向代理 重要声明࿰…...

利用ref实现防抖
结合vue的customRef function debounceRef(value,time1000){ let t return customRef((track,trigger)>{ return { get(){ track() return value; } set(val){ clearTimeout(t) tsetTimeout(()>{ trigger() valueval },time) } } }) }...

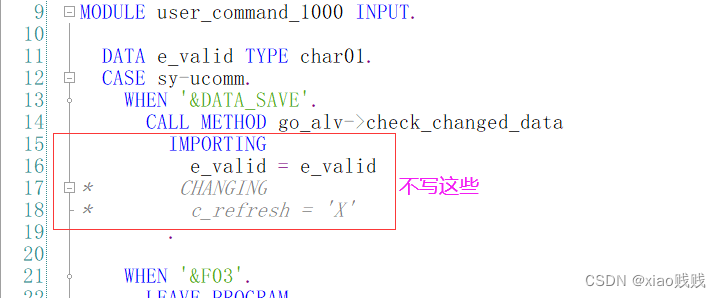
SAP ABAP 之OOALV
文章目录 前言一、案例介绍/笔者需求二、SE24 查看类 a.基本属性 Properties b.接口 Interfaces c.友元 Friends d.属性 Attributes e.方法 Methods f.事件 Events g.局部类型 Types …...

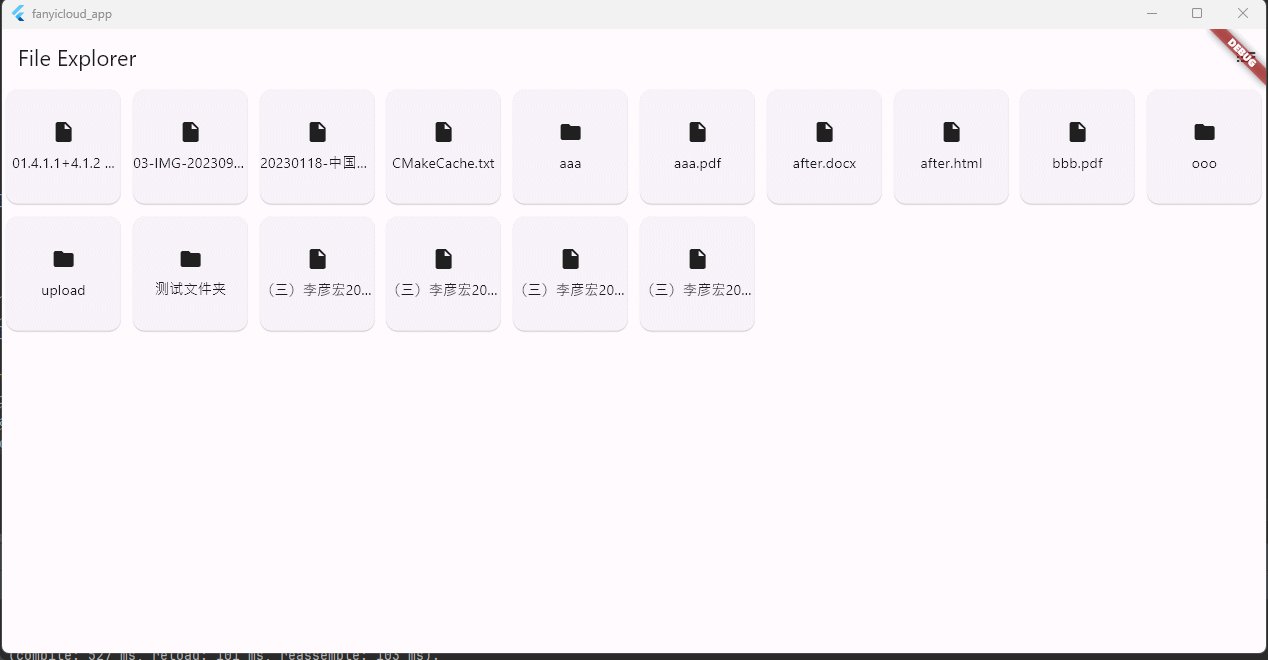
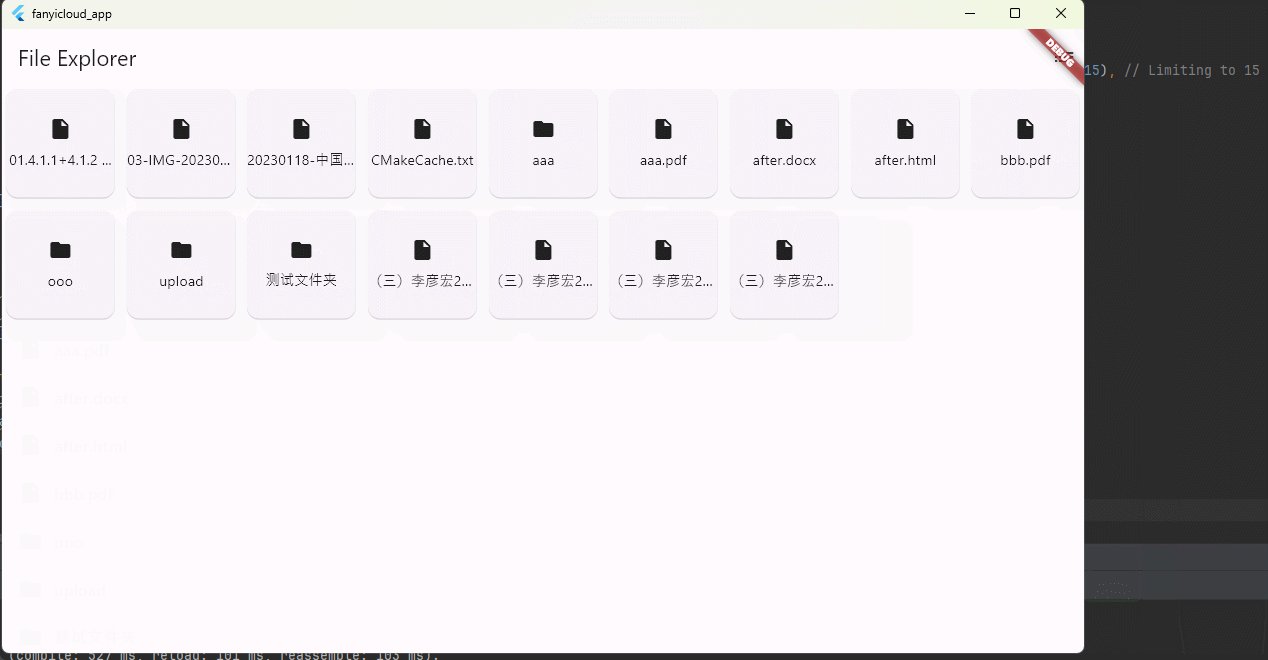
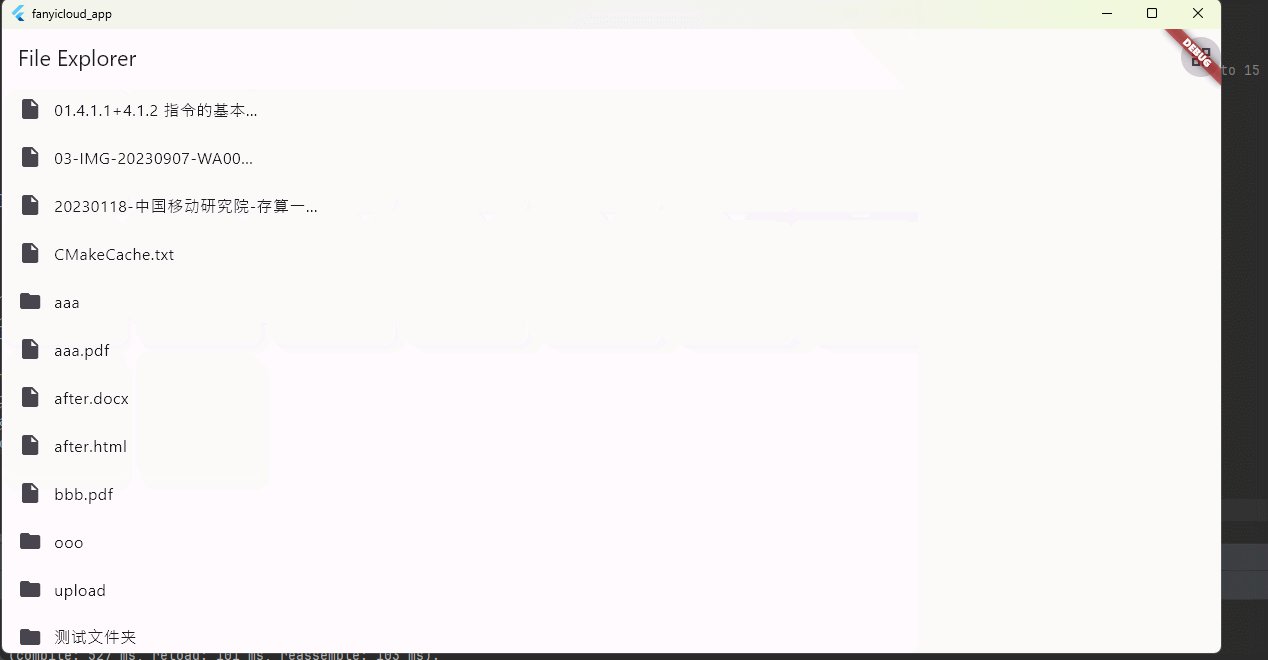
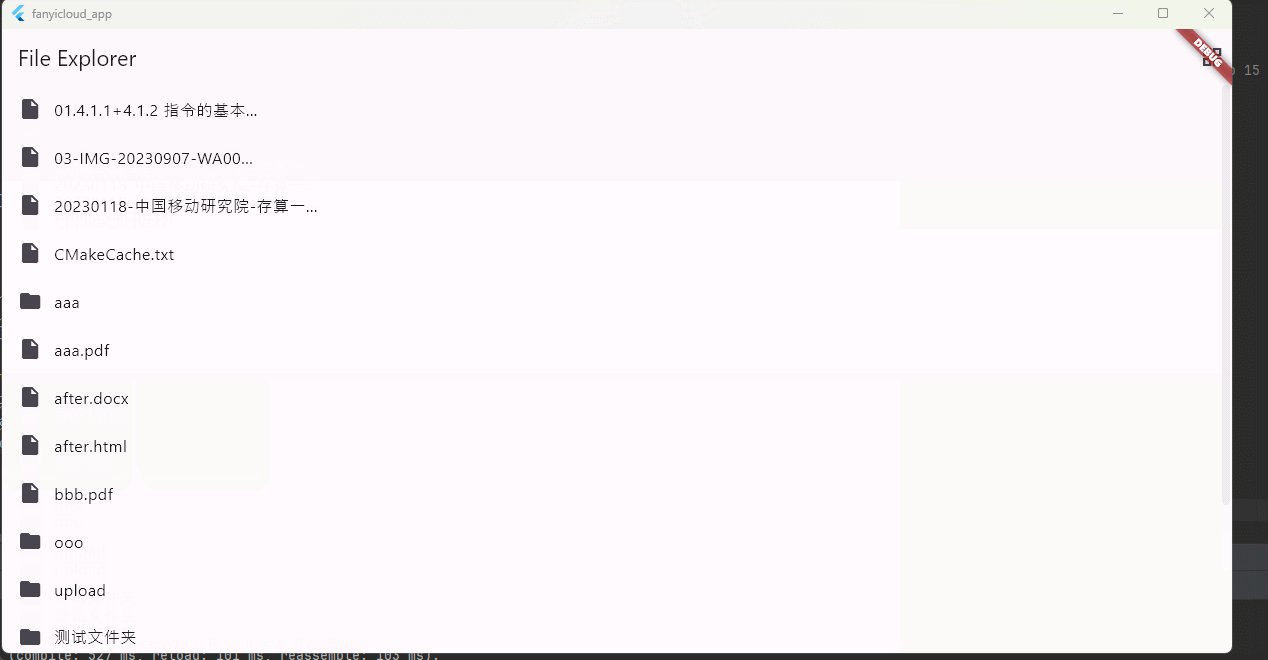
构建实用的Flutter文件列表:从简到繁的完美演进
前言:为什么我们需要文件列表? 在现代科技发展迅速的时代,我们的电脑、手机、平板等设备里积累了大量的文件,这些文件可能是我们的照片、文档、音频、视频等等。然而,当文件数量增多时,我们如何快速地找到…...

spring使用@PostConstruct踩得坑
情况说明: 在一个抽象类中使用PostConstruct注解方法init用于初始化操作。然后每个实现类在初始化时都会调用PostConstruct注解的init方法执行初始化操作。如下代码: public abstract class AbstractClass {/*** 存放各实例.*/public static final Map&…...

【Mac】XnViewMP for Mac(图片浏览查看器)及同类型软件介绍
软件介绍 XnViewMP 是一款多功能、跨平台的图像查看和管理软件,适用于 macOS、Windows 和 Linux 系统。它是经典 XnView 软件的增强版本,更加现代化且功能更强大。XnViewMP 支持数百种图像格式,并提供多种图像处理工具,使其成为摄…...

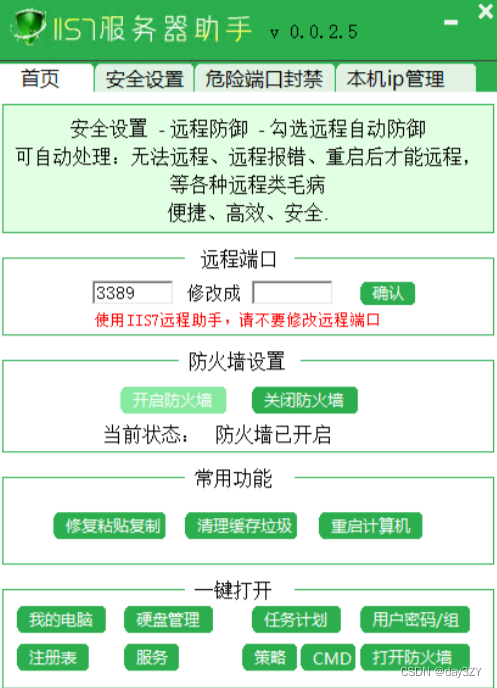
win10修改远程桌面端口,Windows 10下修改远程桌面端口及服务器关闭445端口的操作指南
Windows 10下修改远程桌面端口及服务器关闭445端口的操作指南 一、修改Windows 10远程桌面端口 在Windows 10系统中,远程桌面连接默认使用3389端口。为了安全起见,建议修改此端口以减少潜在的安全风险。以下是修改远程桌面端口的步骤: 1. 打…...

口感探险之旅:勇闯红酒世界,揭秘复杂风味的无尽奥秘
在葡萄酒的浩瀚海洋中,红酒如同一座深邃而迷人的岛屿,等待着勇敢的探险家们去发掘其背后隐藏的奥秘。每一次品尝红酒,都是一次口感的大冒险,让我们在味蕾的舞动中感受那千变万化的风味。今天,就让我们一起踏上这场探索…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
