ArkTS开发系列之事件(2.8.2手势事件)
上篇回顾:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
本篇内容:ArkTS开发系列之事件(2.8.2手势事件)
一、绑定手势方法
1. 常规手势绑定方法
Text('手势').fontSize(44).gesture(TapGesture().onAction((event) => {console.error('event: ' + JSON.stringify(event))}))
2. 带优先级的手势绑定方法
- 需要注意,子父组件绑定相同级别手势时,子组件优先响应,如果父组件绑定优先级手势方法,子组件为普通绑定手势方法,则父组件优先响应
.priorityGesture(TapGesture().onAction((event)=>{console.error('parentGesture: ' + JSON.stringify(event))}))
3. 并行手势绑定方法
- 当父组件绑定此手势方法时,父子组件可同时响应手势
.parallelGesture(TapGesture().onAction((event)=>{console.error('parent event: ' + JSON.stringify(event))}))
二、单一手势
1. 点击手势(tapGesture)
Text('手势').fontSize(44).gesture(TapGesture().onAction((event) => {console.error('event: ' + JSON.stringify(event))}))
2. 长按手势(longPressGesture)
LongPressGesture(value?:{fingers?:number; repeat?:boolean; duration?:number})
- fingers :触发最少手指数,默认1
- repeat 是否连续触发 默认false
- duration 长按多久触发,默认500
Text('长按手势').fontSize(55).gesture(LongPressGesture({fingers: 1, repeat: true, duration: 300})//fingers :触发最少手指数,默认1 repeat 是否连续触发 默认false duration 长按多久触发,默认500.onAction(event=>{console.error('longPress: ' + JSON.stringify(event))}))
3. 拖动手势(PanGesture)
PanGesture(value?:{ fingers?:number; direction?:PanDirection; distance?:number})
- fingers: 触发手势最少手指数,默认1
- direction:触发手势方向,默认值Pandirection.All
- distance:触发手势的最少距离,单位为vp,默认5vp
- 有点类似于onTouch事件
Text('拖动手势').fontSize(44).gesture(PanGesture().onActionStart(event => {console.error('Pan start: ' + JSON.stringify(event))}).onActionUpdate(event => {console.error('Pan update: ' + JSON.stringify(event))}).onActionEnd(event => {console.error('Pan end: ' + JSON.stringify(event))}).onActionCancel(() => {console.error('Pan cancel: ')}))
4. 撮合手势(PinchGesture)
PinchGesture(value?:{fingers?:number; distance?:number})
- fingers: 触发手势最少手指数,默认2, 最大值为5
- distance:触发手势的最少距离,单位为vp,默认5vp
Text('撮合手势').fontSize(44).gesture(PinchGesture().onActionStart(event => {console.error('Pinch start: ' + JSON.stringify(event))}).onActionUpdate(event => {console.error('Pinch update: ' + JSON.stringify(event))}).onActionEnd(event => {console.error('Pinch end: ' + JSON.stringify(event))}).onActionCancel(() => {console.error('Pinch cancel: ')}))
5. 旋转手势(RotationGesture)
RotationGesture(value?:{fingers?:number; angle?:number})
- fingers: 触发手势最少手指数,默认2, 最大值为5
- angle: 触发手势的最小改变度数,单位是deg,默认为1deg
Text().fontSize(44).gesture(RotationGesture({fingers:2}).onActionStart(event => {console.error('Rotation start: ' + JSON.stringify(event))}).onActionUpdate(event => {console.error('Rotation update: ' + JSON.stringify(event))}).onActionEnd(event => {console.error('Rotation end: ' + JSON.stringify(event))}).onActionCancel(() => {console.error('Rotation cancel: ')}))
6. 滑动手势(SwipeGesture)
SwipeGesture(value?:{fingers?:number; direction?:SwipeDirection; speed?:number})
- fingers: 触发手势最少手指数,默认1, 最大值为10
- direction: 触发手势的方向默认值是 SwipeDirection.All
- speed: 触发手势的最小滑动速度,单位为vp/s,默认值为100vp/s
.gesture(SwipeGesture({ direction: SwipeDirection.Vertical }).onAction(event => {console.error('Swipe : ' + JSON.stringify(event))}))
三、组合手势
GestureGroup(mode:GestureMode, ...gesture:GestureType[])
mode: 声明组合手势的类型
gesture: 手势数组
1. 顺序组合
.gesture(GestureGroup(GestureMode.Sequence,SwipeGesture({ direction: SwipeDirection.Vertical }).onAction(event => {console.error('Swipe : ' + JSON.stringify(event))}),LongPressGesture().onAction(event => {console.error('longPress : ' + JSON.stringify(event))})))
2. 并行组合
.gesture(GestureGroup(GestureMode.Parallel,SwipeGesture({ direction: SwipeDirection.Vertical }).onAction(event => {console.error('Swipe : ' + JSON.stringify(event))}),LongPressGesture().onAction(event => {console.error('longPress : ' + JSON.stringify(event))})))
3. 互斥组合
.gesture(GestureGroup(GestureMode.Exclusive,SwipeGesture({ direction: SwipeDirection.Vertical }).onAction(event => {console.error('Swipe : ' + JSON.stringify(event))}),LongPressGesture().onAction(event => {console.error('longPress : ' + JSON.stringify(event))})))
相关文章:
)
ArkTS开发系列之事件(2.8.2手势事件)
上篇回顾:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件) 本篇内容:ArkTS开发系列之事件(2.8.2手势事件) 一、绑定手势方法 1. 常规手势绑定方法 Text(手势).fontSize(44).gesture(TapGesture().onAct…...

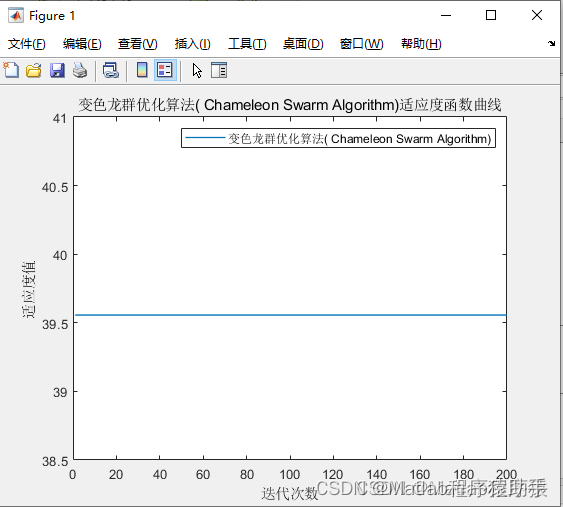
【MATLAB源码-第135期】基于matlab的变色龙群优化算法CSA)机器人栅格路径规划,输出做短路径图和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 变色龙群优化算法(Chameleon Swarm Algorithm,CSA)是一种新颖的群体智能优化算法,受到自然界中变色龙捕食和社交行为的启发。变色龙以其独特的适应能力而著称,能够根…...

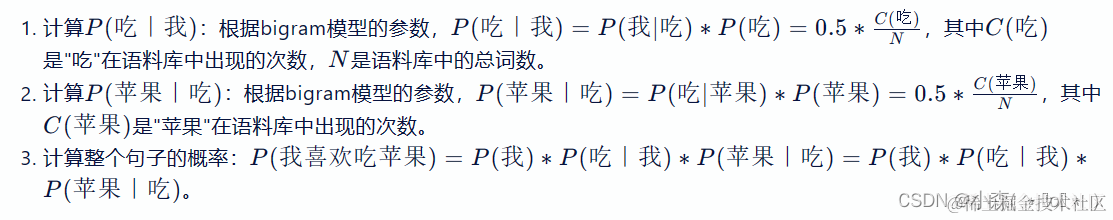
使用Python实现深度学习模型:语言模型与文本生成
语言模型是自然语言处理中的核心任务之一,它们用于预测文本中的下一个单词或生成与输入文本相关的新文本。本文将详细介绍如何使用Python实现一个语言模型,并通过这个模型进行文本生成。 我们将使用TensorFlow和Hugging Face的Transformers库来实现这一任务。 1. 语言模型简…...
)
大数据面试题之Hive(3)
目录 Hive的函数:UDF、UDAF、UDTF的区别? UDF是怎么在Hive里执行的 row_number,rank,dense_rank的区别 Hive count(distinct)有几个reduce,海量数据会有什么问题 HQL:行转列、列转行 一条HQL从代码到执行的过程 了解Hive S…...

华为OD机考题HJ17 坐标移动
前言 应广大同学要求,开始以OD机考题作为练习题,看看算法和数据结构掌握情况。有需要练习的可以关注下。 描述 开发一个坐标计算工具, A表示向左移动,D表示向右移动,W表示向上移动,S表示向下移动。从&am…...

redis修改密码
在Redis中,修改密码通常涉及编辑Redis配置文件或者在运行时通过Redis命令动态修改。 温馨提示:(运行时直接参考第2条) 1.编辑配置文件: 找到Redis配置文件redis.conf,通常位于/etc/redis/或/usr/local/e…...

《昇思 25 天学习打卡营第 7 天 | 模型训练 》
《昇思 25 天学习打卡营第 7 天 | 模型训练 》 活动地址:https://xihe.mindspore.cn/events/mindspore-training-camp 签名:Sam9029 模型训练 本章节-结合前几张的内容所讲-算是一节综合实践 mindscope 框架使用张量 数据类型数据集下载与加载网络构建函…...

HTML/CSS 基础
1、<input type"checkbox" checked> checked 默认选中为复选框 2、表格中的标题<caption> 3、文字标签直接加 title 4、<dl>为自定义列表的整体,包裹<dt><dd> <dt>自定义列表的主题 <dd>主题的每一项内容 5、…...

Linux系统安装Lua语言及Lua外部库
安装Lua Lua语言是一种轻量级、高效且可扩展的脚本语言,具有简洁易学的语法和占用资源少的特点。它支持动态类型,提供了丰富的表达式和运算符,同时具备自动垃圾回收机制和跨平台性。Lua语言易于嵌入到其他应用程序中,并可与其他语…...

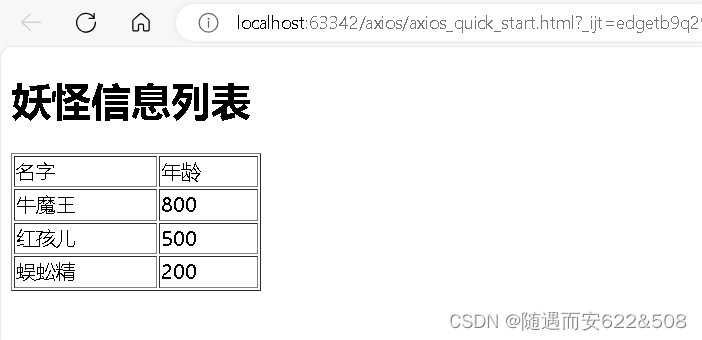
前端技术栈学习:Vue2、Vue cli脚手架、ElementUI组件库、Axios
1 基本介绍 (1)Vue 是一个前端框架, 易于构建用户界面 (2)Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合 (3)支持和其它类库结合使用 (4&#…...

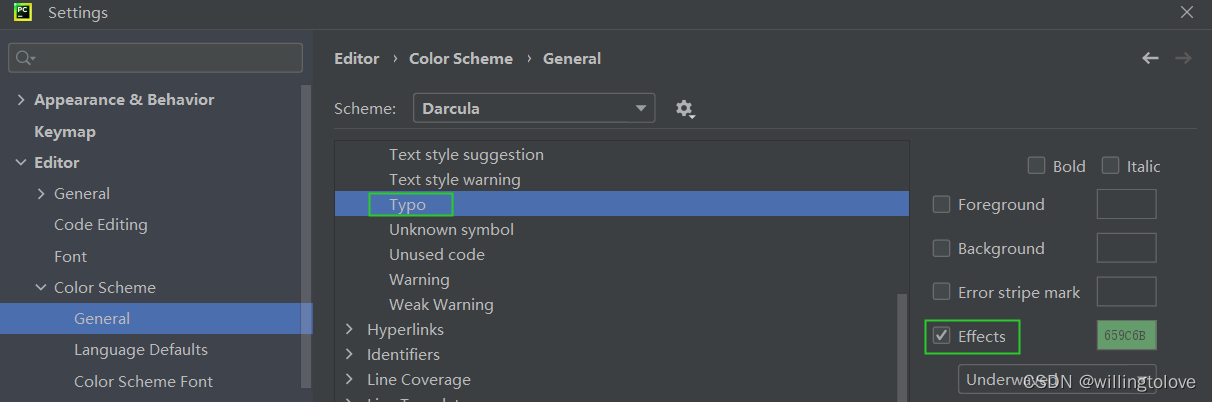
pycharm中取消Typo:In word ‘xxx‘提示(绿色波浪线提示)的方法
#事故现场 使用pycharm写python代码出现绿色波浪线的提示,并提示Typo:In word ‘xxx’,这是pycharm检测到单词拼写错误、不规范; 那如何取消这种提示呢? #解决方法 方法一:Settings → Editor → Inspections → P…...

js中的浅拷贝和深拷贝
浅拷贝Shallow Copy 浅拷贝只复制对象的顶层属性及其引用,而不复制这些引用所指向的对象。如果原始对象中的某个属性是一个对象或数组,那么浅拷贝后的对象将包含对这个内部对象或数组的引用,而不是这个对象或数组的一个新副本。 let obj1 …...

【Linux】常用基本命令
wget网址用于直接从网上下载某个文件到服务器,当然也可以直接从网上先把东西下到本地然后用filezilla这个软件来传输到服务器上。 当遇到不会的命令时候,可以使用man “不会的命令”来查看这个命令的详细信息。比如我想要看看ls这个命令的详细用法&…...

uniapp——上传图片获取到file对象而非临时地址——基础积累
最近在看uniapp的代码,遇到一个需求,就是要实现上传图片的功能 uniapp 官网地址:https://uniapp.dcloud.net.cn/ 上传图片有对应的API: uni.chooseImage方法:https://uniapp.dcloud.net.cn/api/media/image.html#choo…...

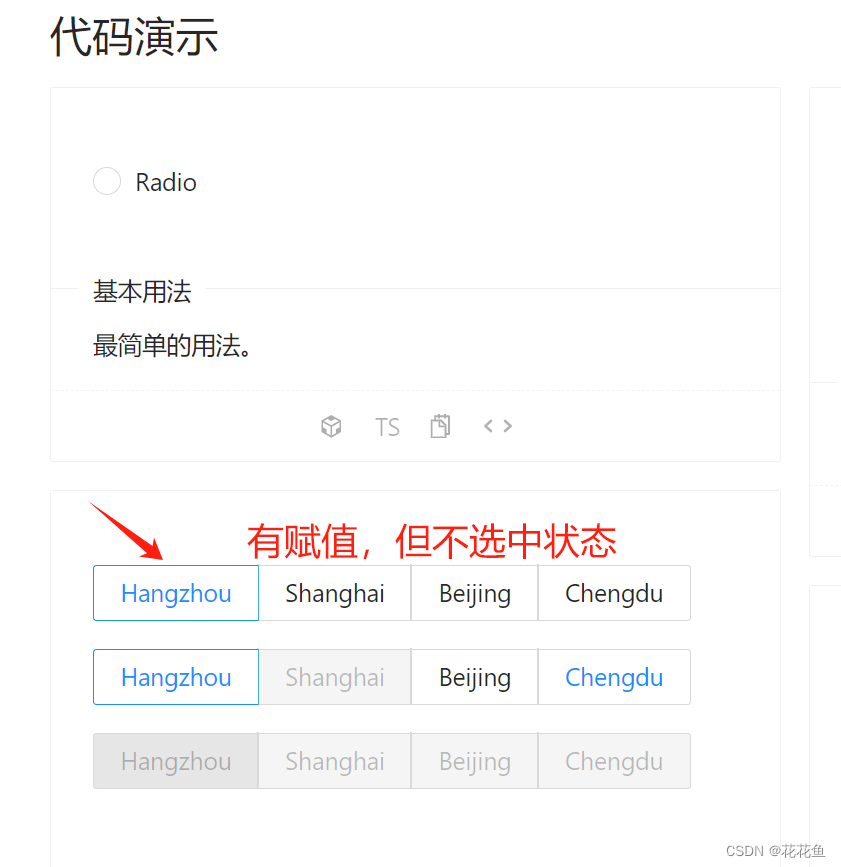
vue3 antdv RadioButton默认值选择问题处理
1、先上官方文档: Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js 官方代码: <template><div><div><a-radio-group v-model:value"value1"><a-radio-button value"a…...

最佳实践,一款基于 Flutter 的桌面应用
前言 这篇文章介绍作为一名后端开发人员,快速的入门前端或者客户端一些相关的技术的心得。先来说说为什么作为一名后端开发人员也需要学习一些前端或者客户端相关的技术。通常来说,深耕一个领域没有错,因为社会常常就是这样分工的࿰…...

python第一个多进程爬虫
使用 multiprocessing 模块实现多进程爬取股票网址买卖数据的基本思路是: 定义爬虫函数,用于从一个或多个股票网址上抓取数据。创建多个进程,每个进程执行爬虫函数,可能针对不同的股票或不同的网页。使用 multiprocessing.Queue …...

在Ubuntu 18.04上安装和配置Ansible的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 配置管理系统旨在简化对大量服务器的控制,适用于管理员和运维团队。它们允许您从一个中央位置以自动化的方式控制许多…...

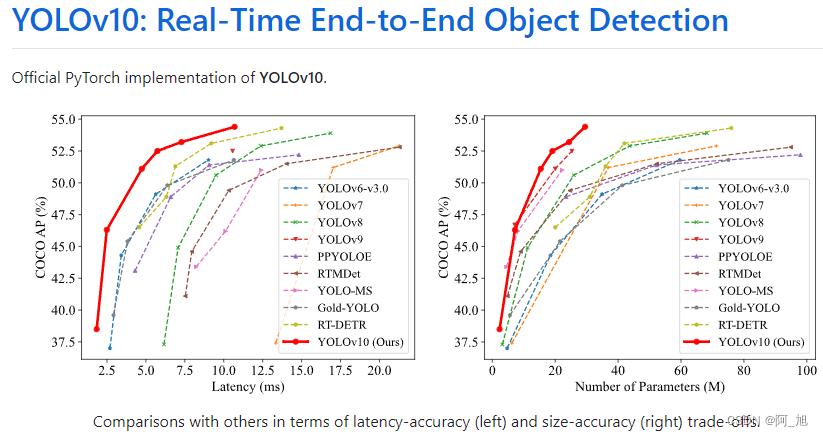
【详细教程】如何使用YOLOv10进行图片与视频的目标检测
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

LLM大语言模型-AI大模型全面介绍
简介: 大语言模型(LLM)是深度学习的产物,包含数十亿至数万亿参数,通过大规模数据训练,能处理多种自然语言任务。LLM基于Transformer架构,利用多头注意力机制处理长距离依赖,经过预训…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
