页面开发感想
页面开发
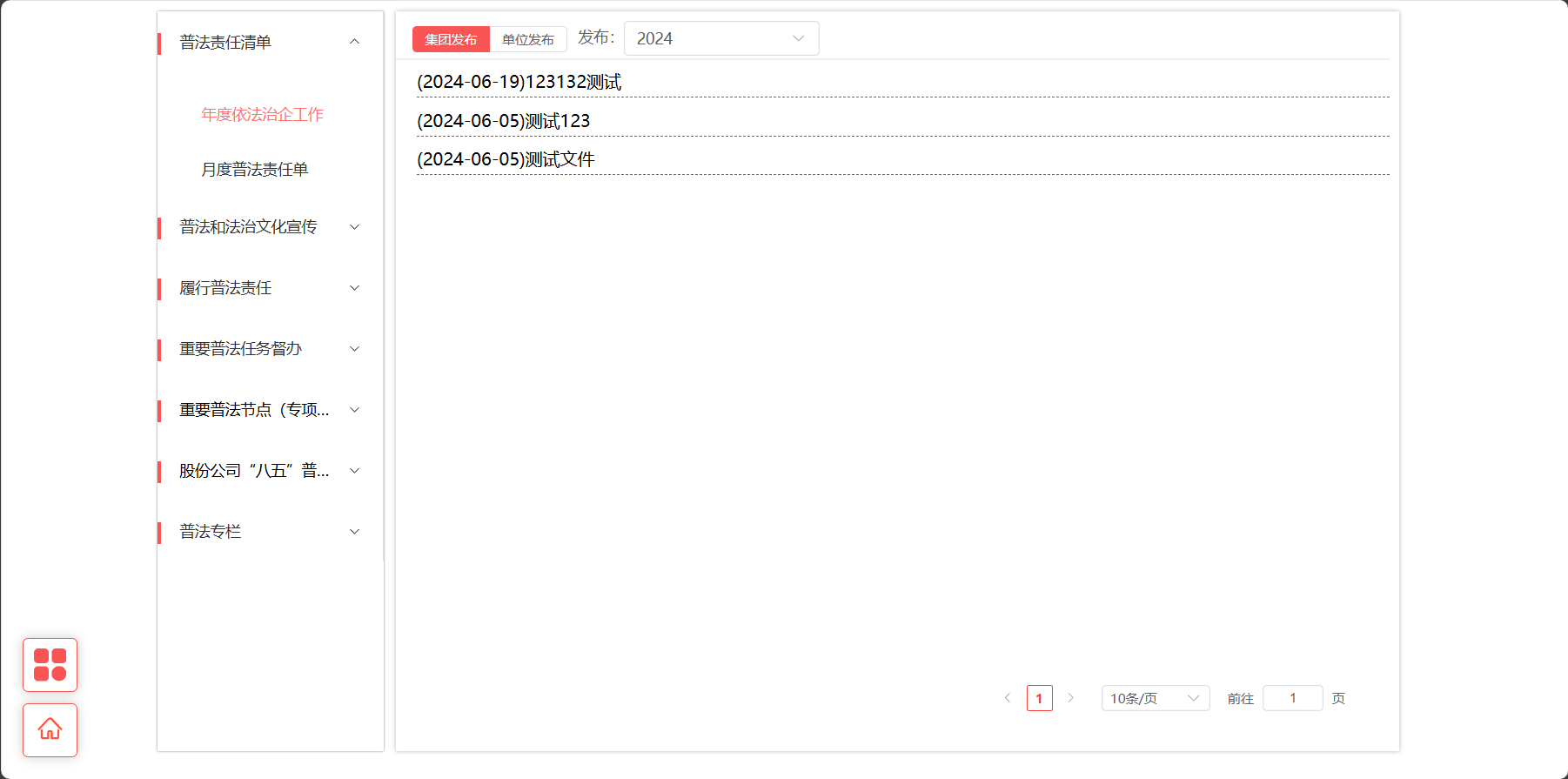
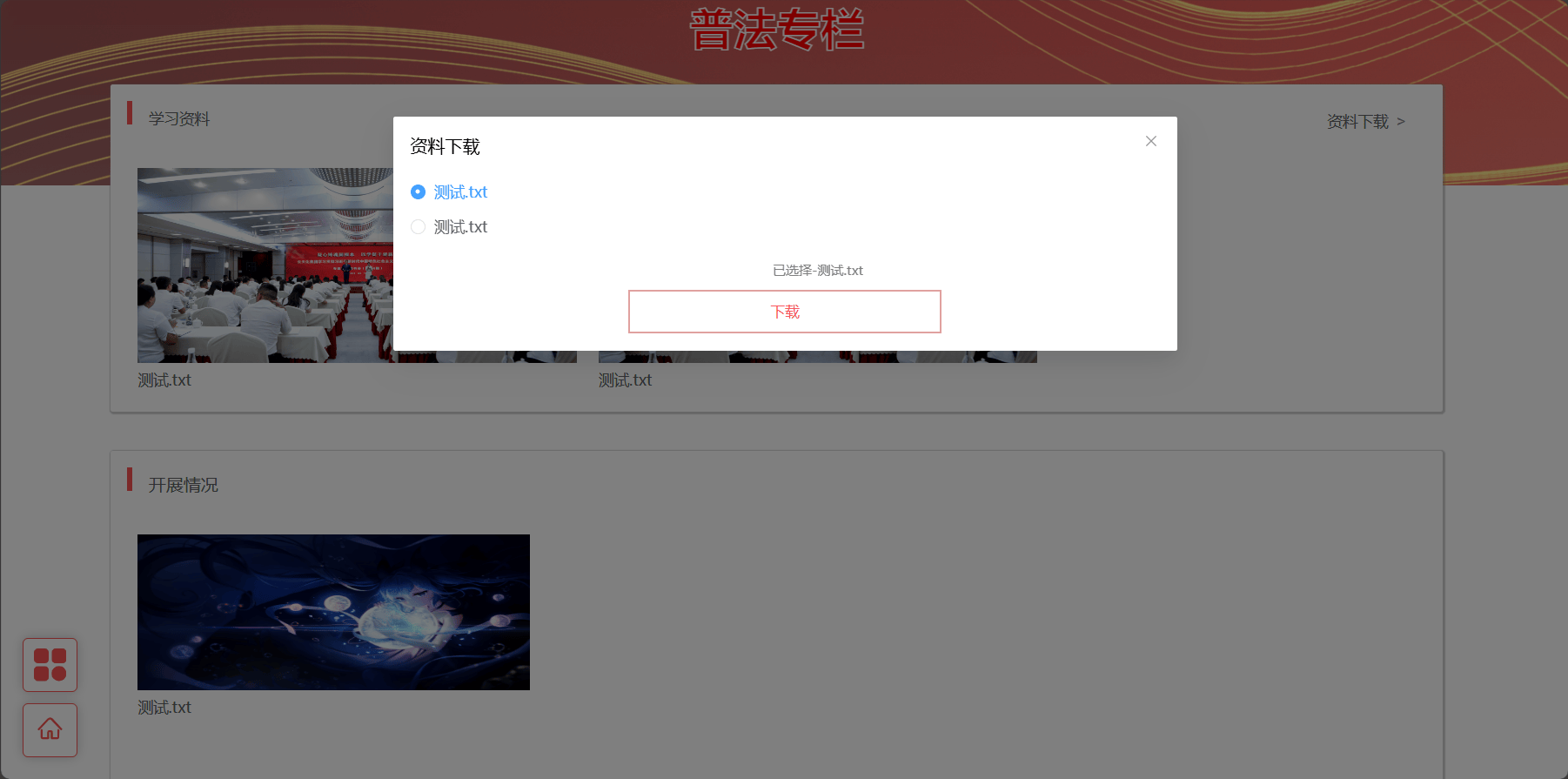
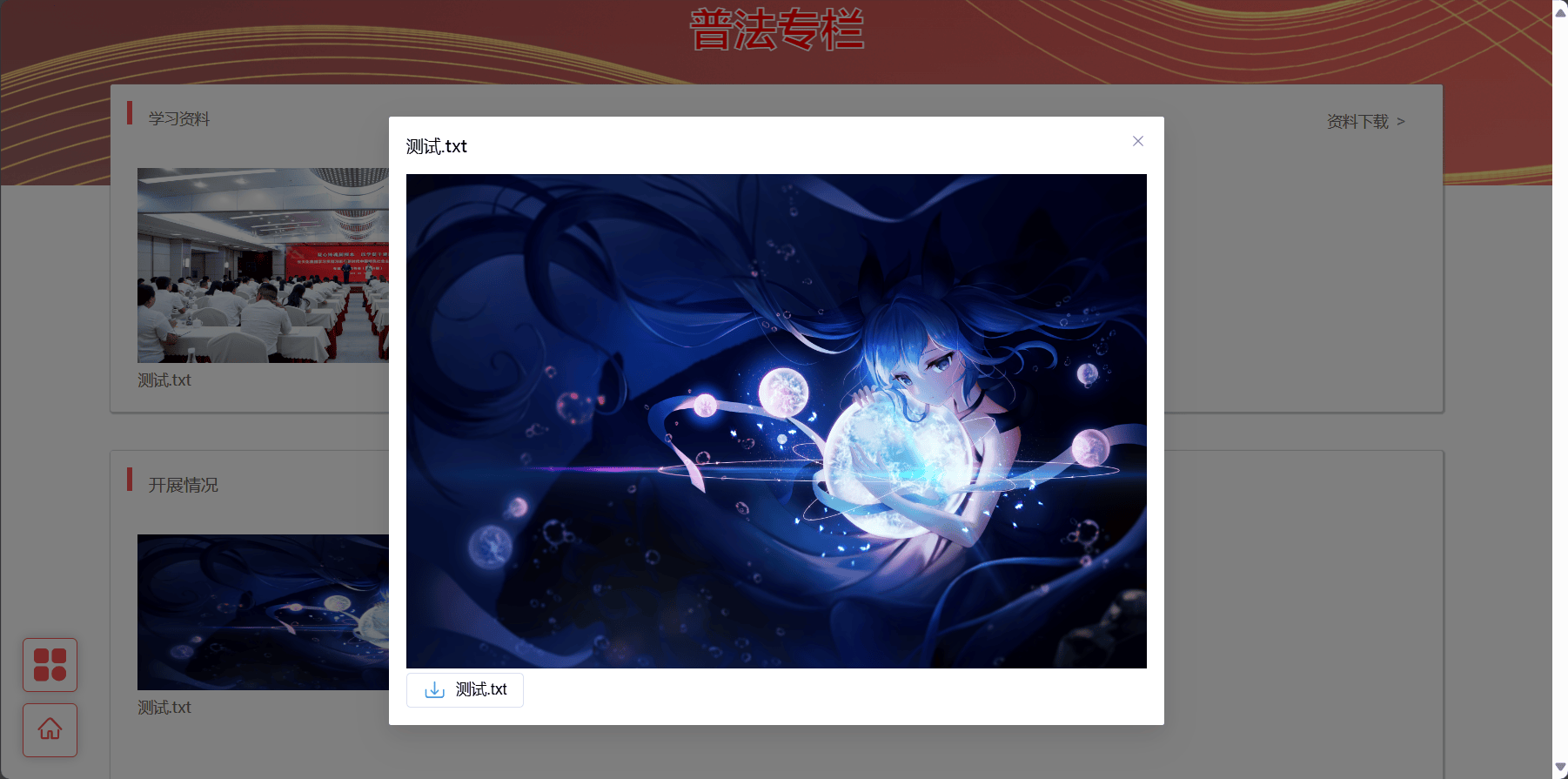
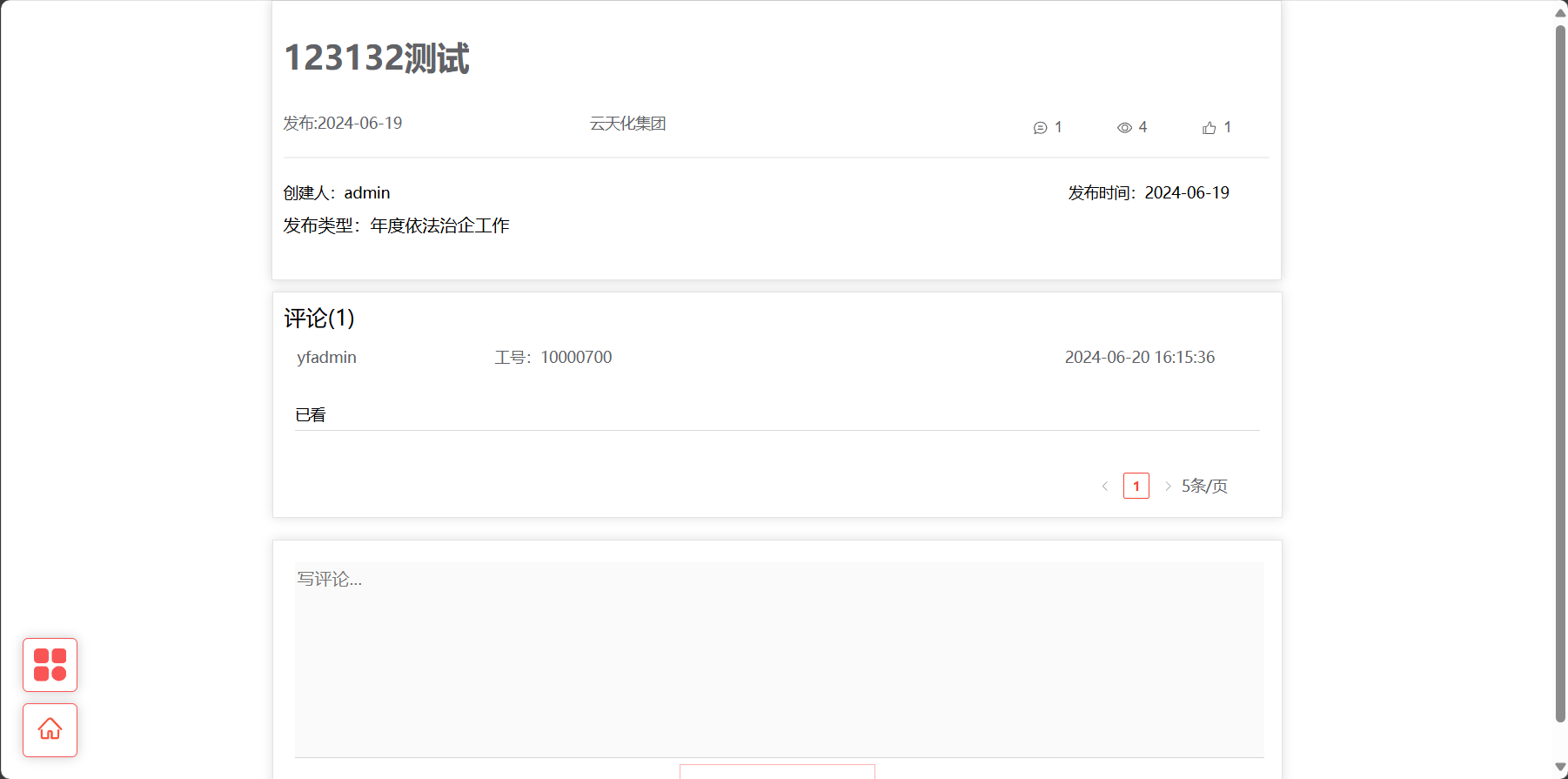
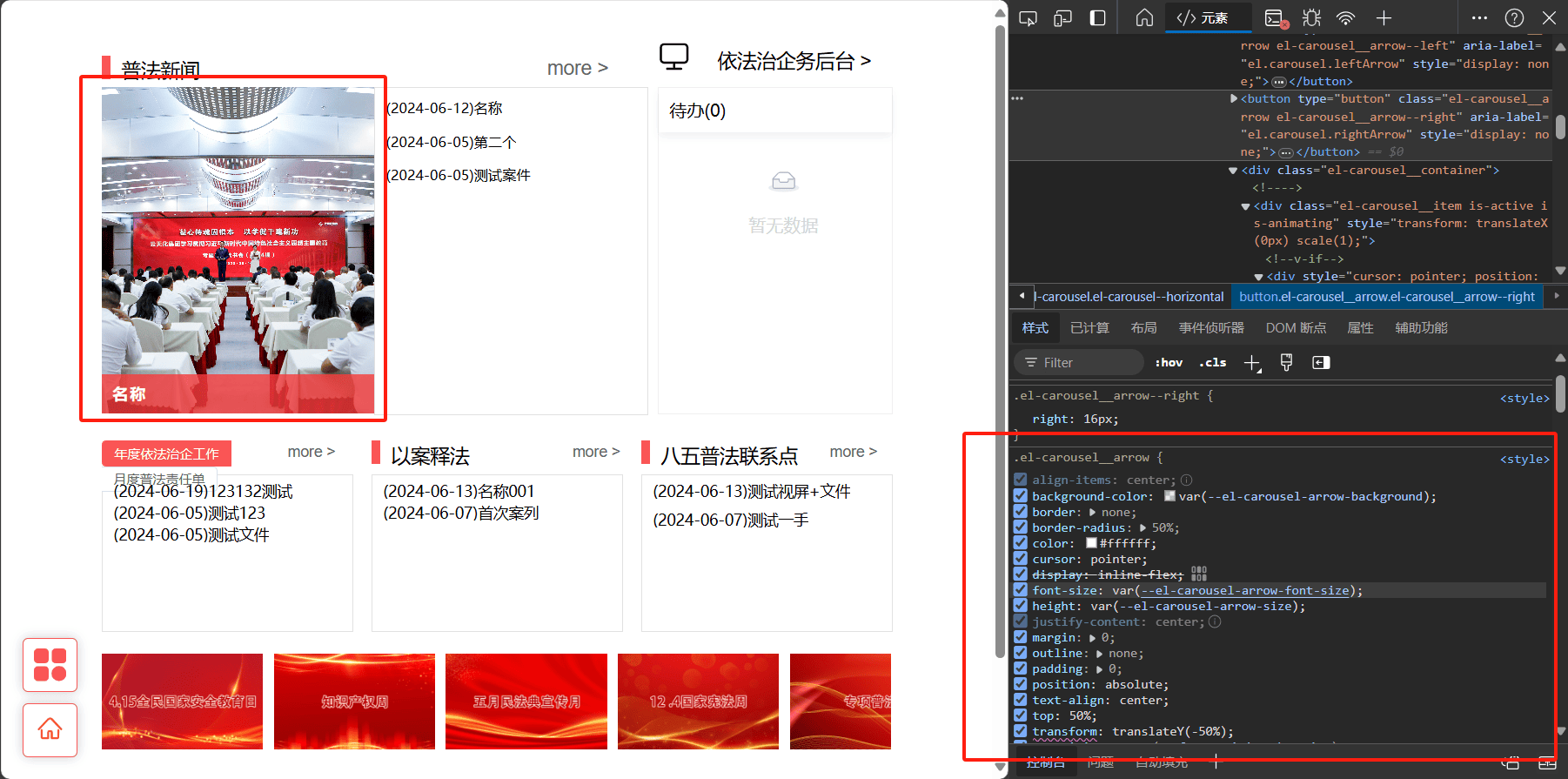
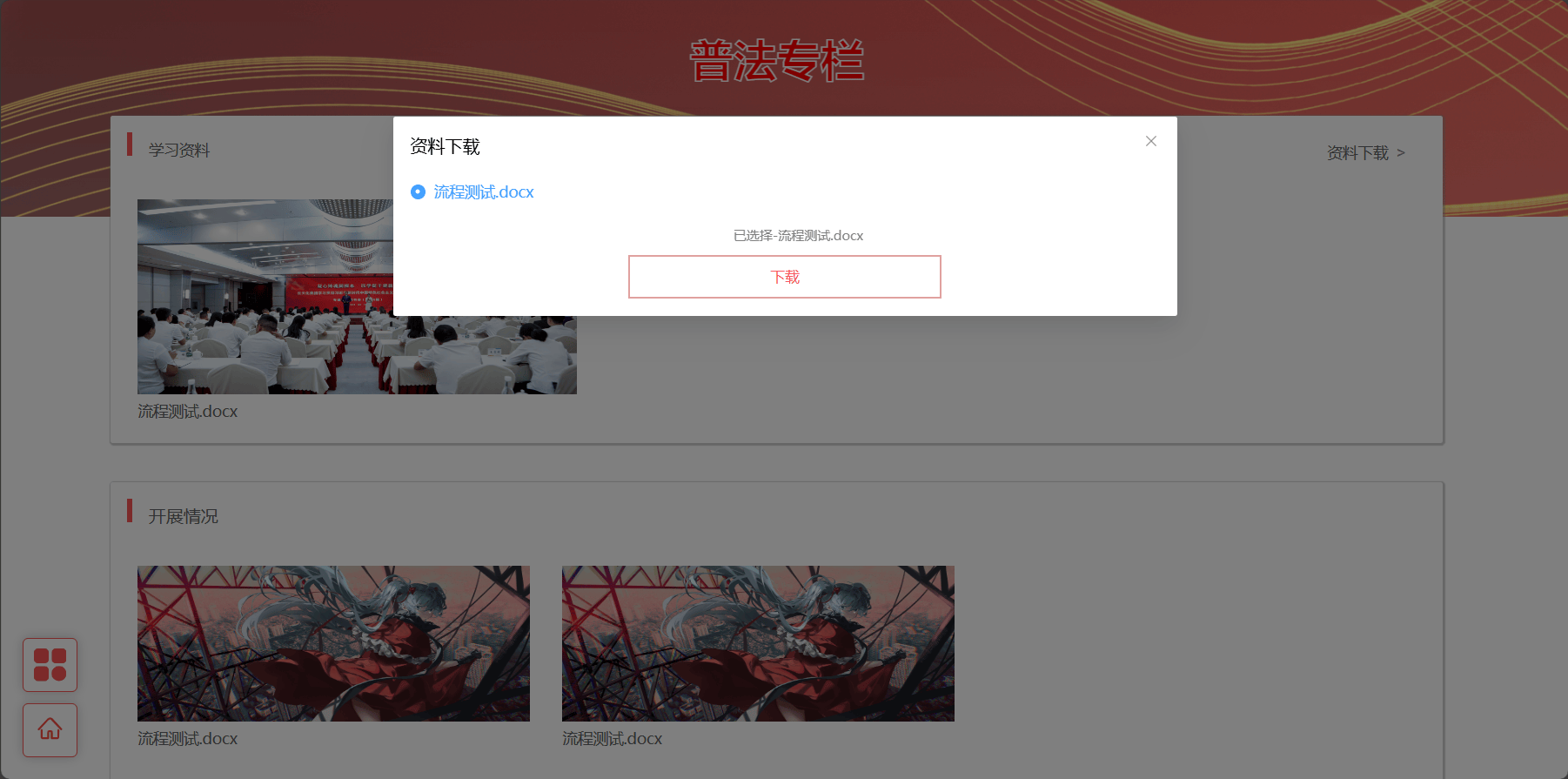
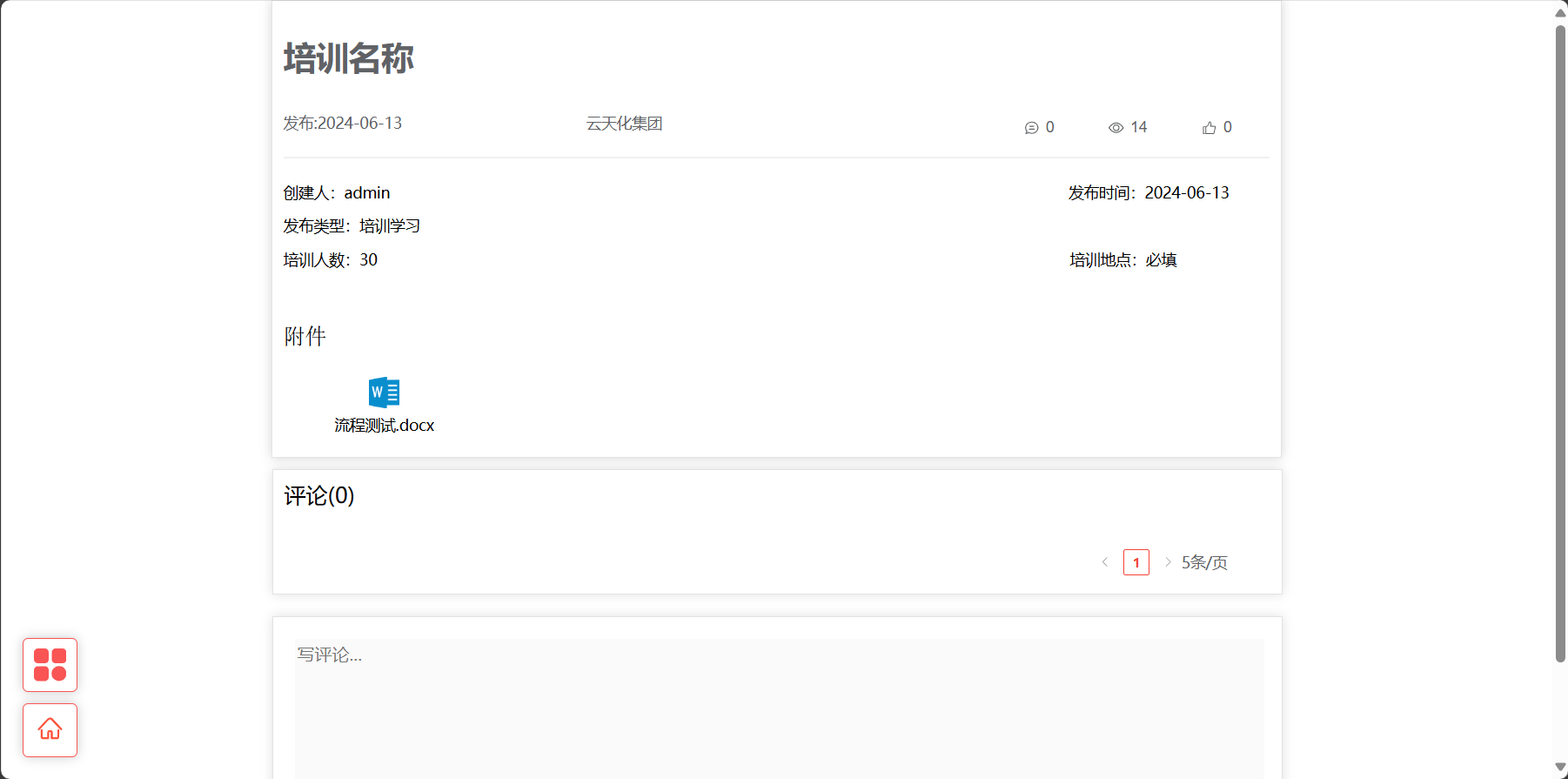
1、 前端预览







2、一些思路
2.1、首页自定义element-plus的走马灯

:deep(.el-carousel__arrow){border-radius: 0%;height: 10vh;
}
需要使用:deep(标签)才能修改样式
或者 ::v-deep 标签
2.2、整体设计思路
<template><div class="card" style="width: 100%;height: 100%;"><router-view/></div><div><button @click="Home" class="float-button"><el-icon size="30"><svg t="1717662551078" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7322" width="200" height="200"><path d="M765.5168 538.88a31.488 31.488 0 0 0-31.5136 31.5136v211.072l0.0768 0.8448c0.0768 1.2032 0.256 2.3552 0.5632 3.584a14.2592 14.2592 0 0 1-0.512 5.0944l-0.256 0.0768a29.952 29.952 0 0 1-7.3728 0.768l-134.0416-0.0256-0.8448-142.08c2.176-17.9968-1.024-38.9632-14.4896-55.168-10.0864-12.1088-25.1904-19.8144-45.2864-19.8144h-54.7072c-20.0704 0-35.2 7.68-45.2864 19.8144l-3.1488 4.0448c-10.8032 15.2064-13.2864 34.0224-11.2896 51.8656l-0.896 140.9024h-134.4768c-4.864 0-7.9616-0.768-8.0384-0.8192 0.2048 0.1792-0.256-3.2256 0.0256-5.3248a14.2336 14.2336 0 0 0 0.4608-3.2l0.0512-2.2016v-208.9984a31.488 31.488 0 0 0-31.5136-31.488 31.488 31.488 0 0 0-31.5136 31.488V773.12c-2.6112 16.896 0.6912 37.248 14.0288 53.4016 11.8272 14.464 30.208 23.3984 56.064 23.3984h165.4784c15.2832 0 31.5136-12.2368 31.5136-22.528l0.896-176.1024-0.0512-4.6336a14.72 14.72 0 0 0-0.7168-4.736l0.2048-4.1472h48.6656c0.2048 1.9456 0.2816 4.0192 0.128 5.5296l-0.2048 0.512c-0.256 0.896-0.256 2.8928-0.256 13.1328l0.8704 170.4704c0 10.2656 16.256 22.528 31.5136 22.528h165.504c25.5488 0 43.6736-8.96 55.9872-23.3472 13.4144-16.2304 16.7168-36.5824 14.0288-54.4256l1.8688-201.728a31.488 31.488 0 0 0-31.5136-31.5648z" fill="#FB553C" p-id="7323"></path><path d="M510.4896 171.5712c-31.9488-0.896-62.336 12.5952-89.856 39.808l-18.7904 19.6352L129.5104 519.2192c-11.9296 12.5184-11.4176 32.6144 0.896 44.928 4.8384 4.864 11.2896 7.7056 18.432 8.448l4.48 0.1536c7.2192 0 14.1824-2.7904 19.712-7.68l2.4832-2.4576 285.184-302.208c16.4352-17.28 32.3328-25.7536 46.7456-25.344 9.2672 0.1536 18.2528 3.7888 26.7008 9.8048 2.9184 2.0736 5.5552 4.3008 7.936 6.6048l1.92 1.8944 2.6112 2.688 285.5168 306.5856c6.4 6.4 14.7456 10.112 23.0912 10.112 8.1408 0 15.9744-2.9952 21.5552-8.6016 12.7232-12.16 13.7472-31.8208 1.9968-44.7232L593.9456 213.0688a134.8352 134.8352 0 0 0-26.368-22.4c-15.2832-10.0352-32.0256-16.64-50.1504-18.5856l-6.912-0.512z" fill="#FB553C" p-id="7324"></path></svg></el-icon></button></div><div><button @click="More" class="float-button_"><el-icon style="margin-top: 4px" size="30"><svg t="1717678147785" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5294" width="200" height="200"><path d="M339.2 467.2H128c-70.4 0-128-57.6-128-128V128C0 57.6 57.6 0 128 0h211.2c70.4 0 128 57.6 128 128v211.2c0 70.4-57.6 128-128 128zM684.8 467.2H896c70.4 0 128-57.6 128-128V128c0-70.4-57.6-128-128-128h-211.2c-70.4 0-128 57.6-128 128v211.2c0 70.4 57.6 128 128 128zM339.2 556.8H128c-70.4 0-128 57.6-128 128V896c0 70.4 57.6 128 128 128h211.2c70.4 0 128-57.6 128-128v-211.2c0-70.4-57.6-128-128-128z" fill="#f95555" p-id="5295"></path><path d="M787.2 787.2m-236.8 0a236.8 236.8 0 1 0 473.6 0 236.8 236.8 0 1 0-473.6 0Z" fill="#f95555" p-id="5296"></path></svg></el-icon></button></div>
</template>
总体的就是全局按钮两个以及一个容器用于放主页面
2.3、vite解析路径
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],base: './', // 打包的静态资源引用路径resolve: {alias: [{find: "@",replacement: "/src",},],},server: {host: '0.0.0.0',port: 5173,proxy: {'/api': { // 配置需要代理的路径 --> 这里的意思是代理http://localhost:80/api/后的所有路由target: 'http://*********/gw/ypc835-szgc', // 目标地址 --> 服务器地址// target: 'http://localhost:8199', // 目标地址 --> 服务器地址changeOrigin: true, // 允许跨域// 重写路径 --> 作用与vue配置pathRewrite作用相同rewrite: (path) => path.replace(/^\/api/, "")},'/down':{target: 'http://********/formFileDown/file/downFile',changeOrigin: true,rewrite: (path) => path.replace(/^\/down/, "")},'/daiban':{target: 'http://**********/gw/flow-api/query/queryTask',changeOrigin: true,rewrite: (path) => path.replace(/^\/daiban/, "")}},},
})
2.4、前端发起获取文件下载请求
const download = async (url: string, fileName: string) => {// 下载网络地址文件var a = document.createElement('a');a.href =url;a.download = fileName;document.body.appendChild(a);a.click();document.body.removeChild(a);
}
2.5、前端通过url获取文件名称


export function getFileNameFromContentDisposition(contentDisposition:any) {const fileNameMatch = contentDisposition.match(/filename\*?=(?:UTF-8'')?([^;\n]*)/i);if (fileNameMatch != null && fileNameMatch[1]) {let fileName = fileNameMatch[1];fileName = decodeURIComponent(fileName.replace(/\+/g, ' '));return fileName;}return null;
}export async function analysisAddresses (url:string){const response = await fetch('/down/'+url)const contentDisposition = response.headers.get('Content-Disposition');const fileName:string = getFileNameFromContentDisposition(contentDisposition);return fileName;
}
这里/down做了代理所以需要吧这个替换成自己存放的地址
2.6、svg图片使用el-icon
进入阿里的图库iconfont-阿里巴巴矢量图标库


点击复制SVG代码然后在前端中使用
<el-icon style="margin-top: 4px" size="30"><svg t="1717678147785" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5294" width="200" height="200"><path d="M339.2 467.2H128c-70.4 0-128-57.6-128-128V128C0 57.6 57.6 0 128 0h211.2c70.4 0 128 57.6 128 128v211.2c0 70.4-57.6 128-128 128zM684.8 467.2H896c70.4 0 128-57.6 128-128V128c0-70.4-57.6-128-128-128h-211.2c-70.4 0-128 57.6-128 128v211.2c0 70.4 57.6 128 128 128zM339.2 556.8H128c-70.4 0-128 57.6-128 128V896c0 70.4 57.6 128 128 128h211.2c70.4 0 128-57.6 128-128v-211.2c0-70.4-57.6-128-128-128z" fill="#f95555" p-id="5295"></path><path d="M787.2 787.2m-236.8 0a236.8 236.8 0 1 0 473.6 0 236.8 236.8 0 1 0-473.6 0Z" fill="#f95555" p-id="5296"></path></svg>
</el-icon>
el-icon可以控制颜色(有些时候无效从网页那里选择颜色重新复制)大小
2.7、自定义html原版文本域(也可以拿element魔改)


<textareaclass="CenterBottomOneWrap"placeholder="写评论...":maxlength="100"v-model="comment"
>
</textarea><style scoped>
.CenterBottomOneWrap {background-position: center;background-size: 100% 100%;color: black;font-size: 16px;font-family: Source Han Sans CN;font-weight: 400;line-height: 25px;height: 100%;width: 100%;overflow-y:hidden;overflow: auto;word-break: break-all;outline:none;resize:none;border-top: none;border-left: none;border-right: none;border-bottom: rgba(197, 197, 197, 0.73) 1px solid;box-shadow: #888888 0 0 0px;
}.CenterBottomOneWrap:placeholder-shown{color: rgb(195, 194, 194);background-color: #FAFAFA;
}
</style>
2.8、关于收藏,点击,评论不分表设计
-- img_admin.`test_table`
create table if not exists img_admin.`test_table`
(
`id` varchar(256) not null comment '用户名' primary key,
`type` tinyint not null comment '0是评论,1是收藏,2是点击',
`message` varchar(256) not null comment '评论内容',
`is_delete` tinyint default 1 not null comment '0删除,1启用',
`create_date` date default 'CURRENT_TIMESTAMP' not null comment '用户名'
) comment 'img_admin.`test_table`';
import lombok.Data;/*** TestTable*/
@Data
public class TestTable implements Serializable {private static final long serialVersionUID = 1L;/*** 用户名*/private String id;/*** 0是评论,1是收藏,2是点击*/private Integer type;/*** 评论内容*/private String message;/*** 0删除,1启用*/private Integer isDelete;/*** 用户名*/private Date createDate;}
/*** TestTable*/
interface TestTable {// 用户名id: string;// 0是评论,1是收藏,2是点击type: number;// 评论内容message: string;// 0删除,1启用isDelete: number;// 用户名createDate: Date;
}
2.9、路由传递参数Vue3 query
router.push({path:"/FrenchPage/LegalColumn", query:{qClass:"普法专栏"}})
跳转过去的地址是
***********/FrenchPage/LegalColumn?qClass=普法专栏
使用路由接收参数
import {useRoute} from "vue-router";const route = useRoute();route.query.qClass
相关文章:

页面开发感想
页面开发 1、 前端预览 2、一些思路 2.1、首页自定义element-plus的走马灯 :deep(.el-carousel__arrow){border-radius: 0%;height: 10vh; }需要使用:deep(标签)才能修改样式 或者 ::v-deep 标签 2.2、整体设计思路 <template><div class"card" style&…...

TikTok达人合作ROI分析:品牌如何评估带货效果
在当今的数字营销时代,TikTok已经成为品牌推广和消费者互动的重要平台。通过与TikTok达人的合作,品牌可以有效地提升其市场影响力和销售额。其中,评估这些合作的投入产出比(ROI)对于品牌来说是至关重要的。本文Nox聚星…...

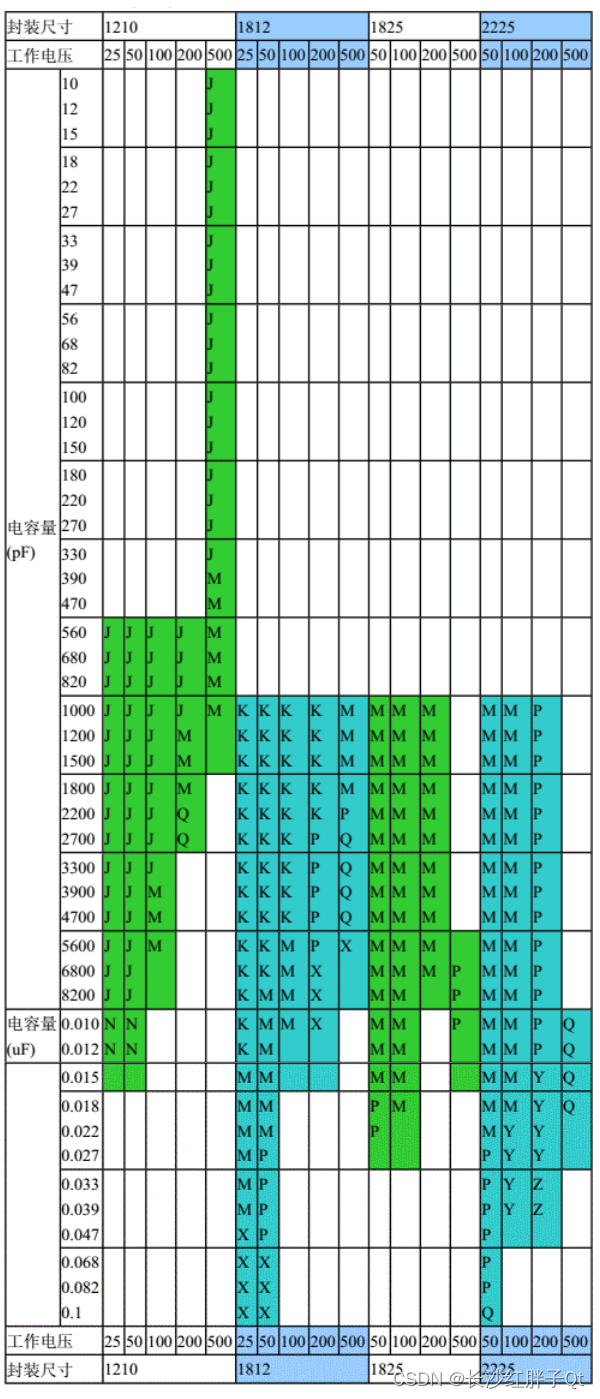
硬件实用技巧:电容精度和常用容值表
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/140009042 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

Java面试题:内存管理、类加载机制、对象生命周期及性能优化
1. 说一下 JVM 的主要组成部分及其作用? JVM包含两个子系统和两个组件:Class loader(类装载)、Execution engine(执行引擎)、Runtime data area(运行时数据区)、Native Interface(本地接口)。 Class loader(类装载):根据给定的全限定名类名(如:java.lang.Object)装载class文…...

什么是 Payment Request API?
Payment Request API 是一个 Web API,允许网页和 Web 应用程序向用户展示一个标准化的支付界面,以便用户快速、方便地进行付款。这种 API 的设计目的是为了简化用户支付过程,提高支付转化率,并提供一种更加统一的支付体验。 支持…...

【杂记-浅谈EBGP外部边界网关协议、IBGP内部边界网关协议】
一、EBGP概述 EBGP,External Border Gateway Protocol,即外部边界网关协议,EBGP主要用于在不同自治系统(AS)之间交换路由信息,每个AS都有一个独特的AS号码,用于区分不同的自治系统。EBGP通过AS…...

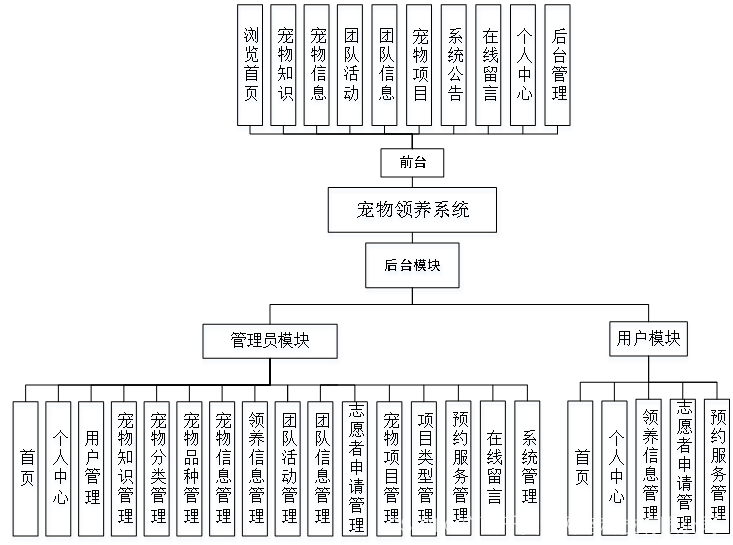
基于Java的宠物领养管理系统【附源码】
摘 要 近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,宠物管理系统利用计算机网络实现信息化管理,使整个宠物领养的发展和服务水平有显著提升。 本文拟采用IDEA开发工具…...

Grafana 对接 Zabbix 数据源API错误
介绍 主要报错为 Invalid params. Invalid parameter "/": unexpected parameter "user". 主要原因为Zabbix 6.4.0以上的版本更新了API,导致Grafana的数据源插件不兼容。 解决方案 更新到最新的Grafana 和 grafana-zabbix 插件即可。&#x…...

Spring Boot与Apache Kafka的深度集成
Spring Boot与Apache Kafka的深度集成 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Spring Boot应用中实现与Apache Kafka的深度集成&am…...

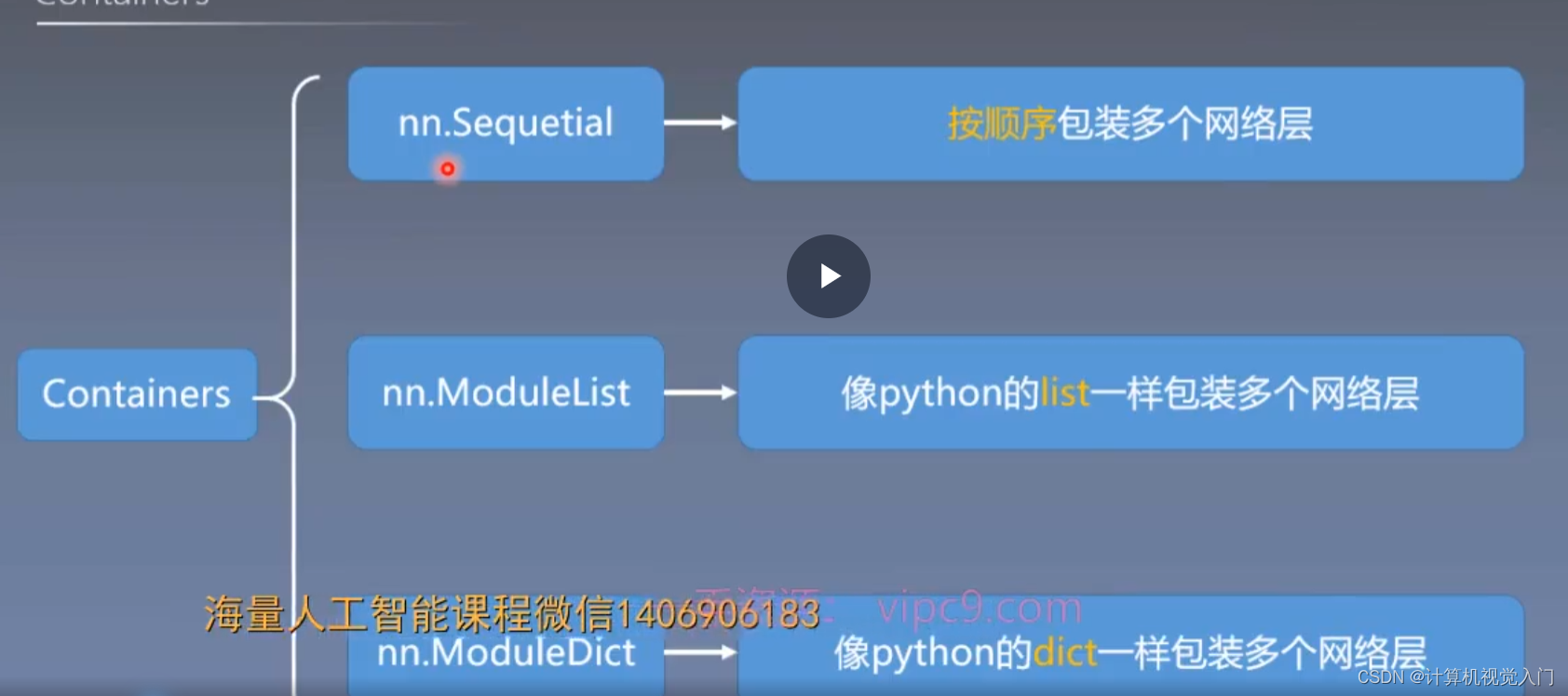
07 Pytoch Module
1.继承nn.Module 2.class A (B) 进入到 super_init() 3.进入construct() 初始化参数 同时判断是否为train 4.跳出来:进入了 forward 中 5.子模块的构建 nn.Module总结 一个module可以包含多个子module 一个module相当于一个运算,必须实现…...

Isaac Sim 9 物理(1)
使用Python USD API 来实现 Physics 。 以下内容中,大部分 Python 代码可以在 Physics Python 演示脚本文件中找到,本文仅作为个人学习笔记。 一.设置 USD Stage 和物理场景 Setting up a USD Stage and a Physics Scene USD Stage不知道怎么翻译&#…...

vue vue.config.js webpack 加密混淆代码
一、下载加密插件 webpack-obfuscator npm install --save-dev webpack-obfuscatorVue CLI 本身依赖于 Webpack 进行构建和打包。不需要单独安装 Webpack 二、配置vue.config.js const { defineConfig } require(vue/cli-service) const WebpackObfuscator require(webpac…...

Talk|北京大学PKU-DAIR余昭辰:从多模态理解到生成 - 从LLM到Diffusion Model
本期为TechBeat人工智能社区第603期线上Talk。 北京时间6月26日(周三)20:00,北京大学PKU-DAIR实习生—余昭辰的Talk已经准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “从多模态理解到生成 - 从LLM到Diffusion Model”,在本次Talk…...
)
数据中台高频面试题及参考答案(持续更新)
做大数据开发的,个人感觉招人最多的是是数据中台和数据仓库领域的。所以对数据中台、数据仓库相关的面试题要熟悉。 什么是数据中台?它与传统数据仓库的区别是什么? 数据中台是一种企业级的数据管理和分析平台,旨在通过集成、处理和分析来自企业内外部的大量多样化的数据…...

腾讯云CVM,CentOS8系统下部署Java-Web项目步骤详解
在CVM中部署项目首先要配置好JDK,Tomcat,Mysql(这里以Tomcat和Mysql为例)。部署JDK和Tomcat的步骤可以参考 CentOS7系统下部署tomcat,浏览器访问localhost:8080/_不积跬步,无以至千里;不积小流,无以成江河。-CSDN博客 我这里从Mysql的安装和设…...

Jenkins 创建流水线任务
Jenkins是一个流行的持续集成(Continuous Integration,CI)工具。 Jenkins 创建任务 选择“流水线”类型,该类型的优点是定制化程度非常高 (可选)添加“参数化构建” 配置仓库选项(ssh连接、分支)和凭据…...

单总线协议耗材认证加密芯片ALPU-P
这是一款采用随机变量交换系统的认证加密芯片。ALPU-P与系统MCU以密码方式通信,MCU在诸如系统启动等关键场合检测ALPU-P加密芯片。所以即使盗版系统复制了PCB、内核甚至存储器中的固件,但若缺少ALPU-P芯片,该系统仍然无法工作。 加密芯片是对…...

【TS】TypeScript 有哪些类型
TypeScript 是 JavaScript 的一个超集,它添加了静态类型定义以及其他功能,使代码更加健壮和可维护。以下是 TypeScript 中的一些主要类型: 基础类型 boolean:布尔值,true 或 false。number:数字,…...
)
ErrnoException: open failed: EPERM (Operation not permitted)
在应用权限管理里面没有文件读写权限 <!-- // 1. 适配分区存储的特性,并在清单文件中注册一个 meta-data 属性--> <!-- // <meta-data android:name"ScopedStorage" android:value"true" />--> <!-- …...

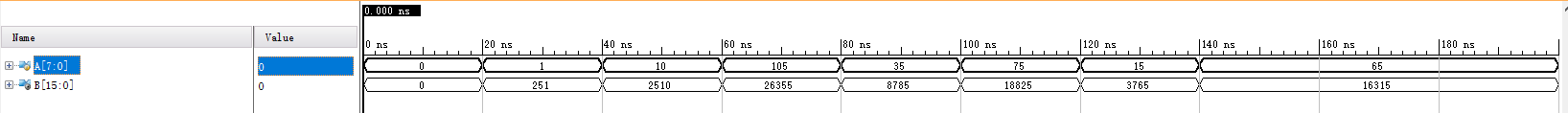
乘法与位运算
目录 描述 输入描述: 输出描述: 参考代码 描述 题目描述: 进行一个运算单元的电路设计,A[7:0]*11111011,尽量用最少的资源实现,写出对应的 RTL 代码。 信号示意: A信号输入 B 信号输出…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
