CSS的媒体查询:响应式布局的利器


关于CSS的媒体查询
CSS媒体查询是CSS层叠样式表(Cascading Style Sheets)中的一个核心功能,它使得开发者能够根据不同的设备特性和环境条件来应用不同的样式规则。这是实现响应式网页设计的关键技术,确保网站或应用能够在多种设备上,包括桌面、平板、手机等,提供良好的用户体验。
基础语法
媒体查询的基本结构如下:
@media media-type and (media-feature: value) {/* CSS 样式规则 */
}
选项解释
- media-type:定义媒体类型,如 screen(用于电脑屏幕、手机屏幕等)、print(用于打印)、speech(用于屏幕阅读器)。默认值为 all,意味着规则适用于所有类型的媒体。
- media-feature:媒体特性,用来检查设备的特定条件,比如视口宽度(width)、高度(height)、设备像素比(device-pixel-ratio)、颜色(color)等,这些特性允许你根据不同的设备条件和环境来定制样式。
- value:媒体特性所对应的值或范围。
- and, not, only:逻辑操作符,用于结合多个媒体类型或特性,实现更复杂的查询条件。
常见媒体特性
CSS媒体查询支持多种媒体特,以下是一些常用的媒体特性的详细说明:
- 宽度和高度特性:
- width: 目标输出设备的视口宽度。
- min-width: 视口宽度的最小值。
- max-width: 视口宽度的最大值。
- height: 目标输出设备的视口高度。
- min-height: 视口高度的最小值。
- max-height: 视口高度的最大值。
- 分辨率和像素比:
- device-width 和 device-height: 设备的屏幕物理宽度和高度。
- min-device-width 和 max-device-width: 设备屏幕物理宽度的最小值和最大值。
- min-device-height 和 max-device-height: 设备屏幕物理高度的最小值和最大值。
- resolution: 设备的分辨率,可以是dpi(每英寸点数), dpcm(每厘米点数)或 dppx(每像素点数)。
- min-resolution 和 max-resolution: 分辨率的最小值和最大值。
- 方向和比例:
- orientation: 设备的方向,取值为portrait(竖屏)或landscape(横屏)。
- aspect-ratio: 输出设备的宽高比,格式为x/y。
- device-aspect-ratio: 设备的屏幕宽高比。
- 颜色和颜色索引:
- color: 设备的颜色位数。
- min-color 和 max-color: 设备颜色位数的最小值和最大值。
- color-index: 设备的颜色索引数。
- min-color-index 和 max-color-index: 设备颜色索引数的最小值和最大值。
- 环境和设备特性:
- monochrome: 单色设备的颜色位数。
- grid: 是否为网格设备,如终端。
- scan: 显示设备的扫描方式,如progressive(逐行扫描)或interlace(隔行扫描)。
- update-frequency: 显示更新频率,如slow或fast。
- 其他特性:
- any-hover: 检测是否有任何指针设备能悬停。
- any-pointer: 指针精度,如fine、coarse或none。
- hover: 指针是否能悬停。
- pointer: 主要输入设备的精度。
- inverted-colors: 用户是否启用了颜色反转。
- prefers-color-scheme: 用户偏好颜色方案,如light、dark或no-preference。
- prefers-reduced-motion: 用户是否偏好减少动画或运动。
- prefers-contrast: 用户的对比度偏好,如no-preference、high或low。
使用示例
假设我们要为宽度小于等于480px的设备设置特定样式,可以这样写:
@media (max-width: 480px) {body {font-size: 14px;}
}这段代码意味着,当视口宽度不超过480像素时,body元素的字体大小会被设置为14像素。
复杂的设计可能需要结合多个条件,例如:如果视口宽度在大于480,小于1000的时候,body元素的字体大小会被设置为18像素;如果视口宽度大于1000的时候,body元素的字体大小会被设置为22像素
@media (min-width: 480px) and (max-width: 1000px) {body{font-size: 18px;}
}
@media (min-width: 1000px) {body{font-size: 22px;}
}
实战应用
媒体查询广泛应用于响应式设计中,允许开发者根据不同设备的特性和用户的浏览环境,灵活地调整布局、字体大小、图片尺寸等,确保内容的可读性和易用性。
以下是几个CSS媒体查询的实战例子,这些示例覆盖了响应式设计中常见的应用场景:
- 调整字体大小以适应小屏幕
在屏幕宽度小于600px时减小文本的字体大小,以提高阅读体验。
@media (max-width: 600px) {body {font-size: 14px;}
}
- 切换导航栏布局
当屏幕宽度足够大时,显示水平导航栏;当屏幕较窄时,将其转换为垂直折叠式导航。
/* 默认样式,可能适用于移动端 */
.navbar {display: flex;flex-direction: column;
}/* 当屏幕宽度至少为768px时,变为水平布局 */
@media (min-width: 768px) {.navbar {flex-direction: row;}
}- 隐藏和显示内容
在小屏幕上隐藏某些非核心内容或组件,以减少信息密度,提升用户体验。
.sidebar {display: block;
}@media (max-width: 992px) {.sidebar {display: none;}
}- 优化图片展示
根据屏幕尺寸加载不同分辨率的图片,节省流量并提升加载速度。
<img src="image-mobile.jpg" srcset="image-desktop.jpg 1024w, image-tablet.jpg 768w" alt="Example Image"><!-- CSS -->
@media (min-width: 769px) {img[src*="mobile"] {content: url("image-tablet.jpg");}
}@media (min-width: 1025px) {img[src*="tablet"] {content: url("image-desktop.jpg");}
}- 调整列布局
在不同屏幕尺寸下自动调整网格布局,比如从单列到两列再到多列布局。
.container {display: grid;grid-template-columns: repeat(1, 1fr);
}@media (min-width: 768px) {.container {grid-template-columns: repeat(2, 1fr);}
}@media (min-width: 1024px) {.container {grid-template-columns: repeat(3, 1fr);}
}实战进阶
以上示例展示了媒体查询如何帮助我们根据不同的设备条件和屏幕尺寸来调整网页的视觉表现,从而实现更加灵活和优化的响应式设计。当然,还有一些更高级的用法,以实现更细致的设备特性和更精细的布局调整方面的灵活性。
- 结合多个条件调整布局
当屏幕宽度在992px到1199px之间,并且设备处于横屏状态时,对页面布局进行特殊调整。
@media (min-width: 992px) and (max-width: 1199px) and (orientation: landscape) {.content {grid-template-columns: 2fr 1fr;}.sidebar {order: 1;}
}- 使用特性查询来改变滚动行为
在触摸屏设备上启用更平滑的滚动体验。
@media (hover: none) and (pointer: coarse) {body {overflow-y: scroll;-webkit-overflow-scrolling: touch;}
}
- 根据颜色深度调整图像
针对具有高色彩深度显示的设备提供更高品质的图像资源。
@media (color-gamut: p3) {.high-color-image {content: url('image-p3-color-gamut.jpg');}
}- 动态调整字体大小以适应不同的阅读距离
根据设备的像素密度调整字体大小,以确保在不同设备上字体的物理尺寸一致。
@media (min-resolution: 2dppx) {body {font-size: calc(16px + (24 - 16) * ((100vw - 320px) / (1600 - 320)));}
}- 针对不同分辨率和方向优化视频尺寸
在宽屏设备上保持视频的宽高比,并在窄屏设备上全屏显示视频。
@media (min-aspect-ratio: 16/9) {video {width: 100%;height: auto;}
}@media (max-aspect-ratio: 16/9) {video {width: auto;height: 100%;}
}今天分享的内容非常干,也很实用,得空好好消化一下吧。

相关文章:

CSS的媒体查询:响应式布局的利器
关于CSS的媒体查询 CSS媒体查询是CSS层叠样式表(Cascading Style Sheets)中的一个核心功能,它使得开发者能够根据不同的设备特性和环境条件来应用不同的样式规则。这是实现响应式网页设计的关键技术,确保网站或应用能够在多种设备上,包括桌面…...

汇聚荣做拼多多运营第一步是什么?
汇聚荣做拼多多运营第一步是什么?在众多电商平台中,拼多多凭借其独特的社交电商模式迅速崛起,吸引了大量消费者和商家的目光。对于希望在拼多多上开店的商家而言,了解如何进行有效运营是成功的关键。那么,汇聚荣做拼多多运营的第…...

NeRF从入门到放弃4: NeuRAD-针对自动驾驶场景的优化
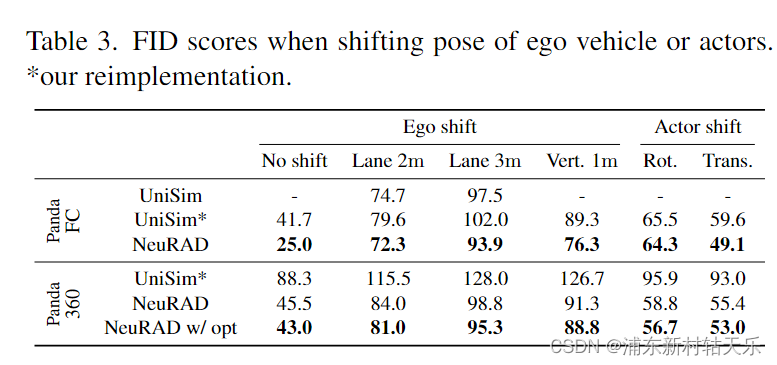
NeuRAD: Neural Rendering for Autonomous Driving 非常值得学习的一篇文章,几乎把自动驾驶场景下所有的优化都加上了,并且也开源了。 和Unisim做了对比,指出Unisim使用lidar指导采样的问题是lidar的垂直FOV有限,高处的东西打不…...

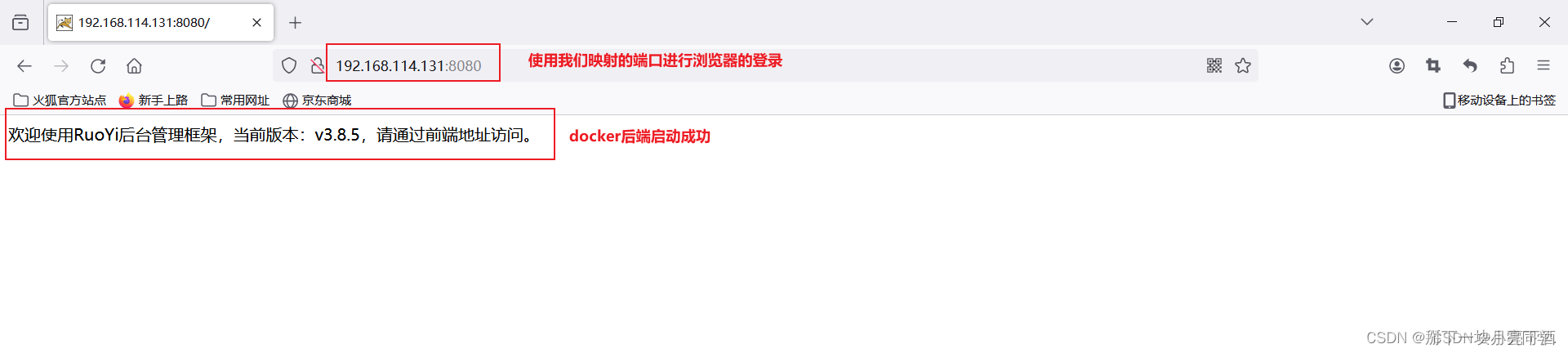
docker环境部署ruoyi系统前后端分离项目
创建局域网 docker network create net-ry 安装Redis 1 安装 创建两个目录 mkdir -p /data/redis/{conf,data} 上传redis.conf文件到/data/redis/conf文件夹中 cd /data/redis/conf 3.2 配置redis.conf文件 配置redis.conf文件: redis.conf文件配置注意&…...

UI(二)控件
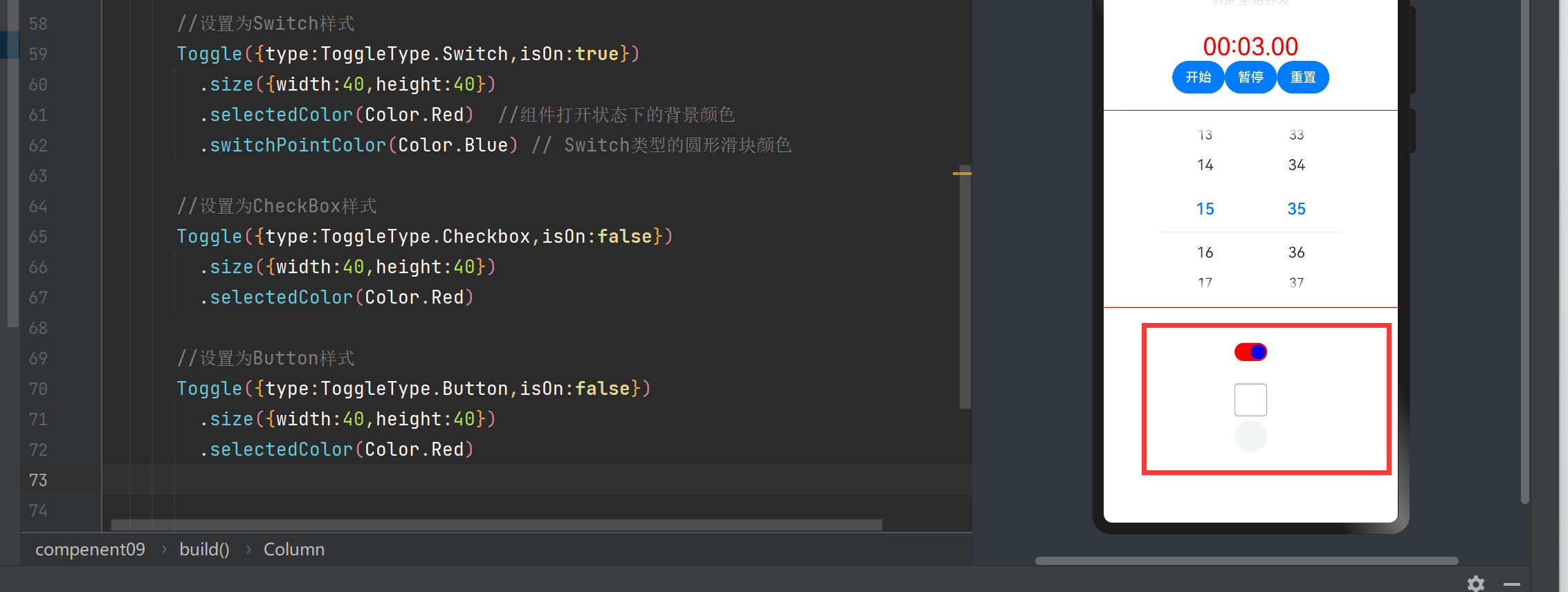
文章目录 PatternLockProgressQRCodeRadioRatingRichTextScollBarSearchSelectSlideSpanStepper和StepperItemTextTextAreaTextClockTextInputTextPickerTextTimerTimePickerToggleWeb PatternLock PatternLock是图案密码锁组件,以九宫格图案的方式输入密码&#x…...

【图像分类】Yolov8 完整教程 |分类 |计算机视觉
目标:用YOLOV8进行图像分类。 图像分类器。 学习资源:https://www.youtube.com/watch?vZ-65nqxUdl4 努力的小巴掌 记录计算机视觉学习道路上的所思所得。 1、文件结构化 划分数据集:train,val,test 知道怎么划分数据集很重要。 文件夹…...

PyCharm 2024.1最新变化
PyCharm 2024.1 版本带来了一系列激动人心的新功能和改进,以下是一些主要的更新亮点: Hugging Face 模型和数据集文档预览:在 PyCharm 内部快速获取 Hugging Face 模型或数据集的详细信息,通过鼠标悬停或使用 F1 键打开文档工具窗口来预览。 …...

金融行业专题|某头部期货基于 K8s 原生存储构建自服务数据库云平台
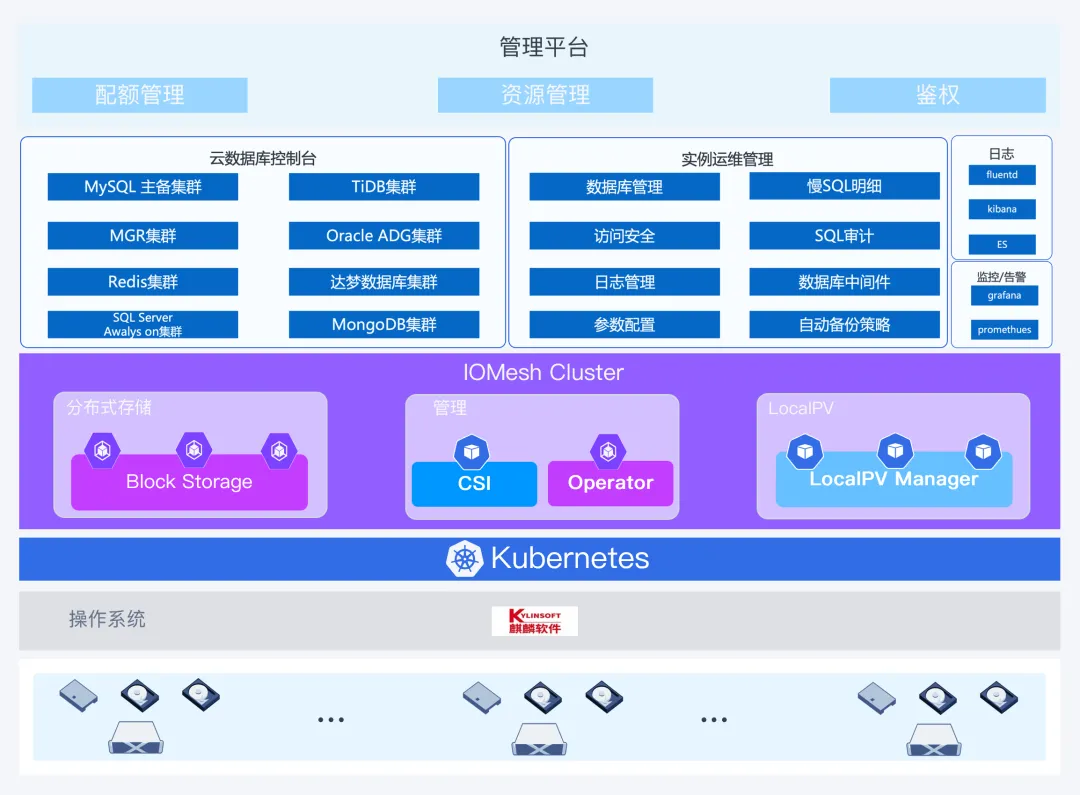
为了进一步提升资源交付效率,不少用户都将数据库应用从物理环境迁移到容器环境。而对于 Kubernetes 部署环境,用户不仅需要考虑数据库在性能方面的需求,还要为数据存储提供更安全、可靠的高可用保障。 近期,某头部期货机构基于 S…...

DELL服务器 OpenManage监控指标解读
监控易是一款专业的IT基础设施监控软件,通过SNMP等多种方式,实时监控服务器、网络设备等IT资源的各项性能指标。对于DELL服务器 OpenManage,监控易提供了全面的监控解决方案,确保服务器的稳定运行。 一、网络连通性监控ÿ…...

vscode下无法识别node、npm的问题
node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 因为node是在cmd安装的,是全局安装的,并不是在这个项目里安装的。 解决方案: 1.在vscode的控制台,针对一个项目安装特定版本的node; 2.已经…...

C语言之字符串处理函数
文章目录 1 字符串处理函数1.1 输入输出1.1.1 输出函数puts1.1.2 输入函数gets 1.2 连接函数1.2.1 stract1.2.2 strncat 1.3 复制1.3.1 复制strcpy1.3.2 复制strncpy1.3.3 复制memcpy1.3.4 指定复制memmove1.3.5 指定复制memset1.3.6 新建复制strdup1.3.7 字符串设定strset 1.4…...

昇思25天学习打卡营第4天|onereal
今天学习的内容是:ResNet50迁移学习 以下内容拷贝至教程,实话实话看不懂,迷迷糊糊都运行jupyter里的代码。走完程序,训练生成了一些图片。 ResNet50迁移学习 在实际应用场景中,由于训练数据集不足,所以很少…...

restTemplate使用总结
1、配置类 Configuration public class RestTemplateConfig() {Beanpublic RestTemplate restTemplate(ClientHttpRequestFactory factory) {return new RestTemplate(factory);}Beanpublic ClientHttpRequestFactory simpleClientHttpRequestFactory() {HttpComponentsClient…...
【云服务器介绍】选择指南 腾讯云 阿里云全配置对比 搭建web 个人开发 app 游戏服务器
省流目录:适用于博客建站(2-4G)、个人开发/小型游戏[传奇/我的世界/饥荒](4-8G)、数据分析/大型游戏[幻兽帕鲁/雾锁王国]服务器(16-64G) 1.京东云-618专属活动 官方采购季专属活动地址&#x…...
)
PostgreSQL 高级SQL查询(三)
1. JOIN 操作 1.1 内连接(INNER JOIN) 内连接用于返回两个表中存在匹配关系的记录。基本语法如下: SELECT columns FROM table1 INNER JOIN table2 ON table1.column table2.column;例如,从 users 表和 orders 表中检索所有用…...

麒麟系统安装Redis
一、背景 如前文(《麒麟系统安装MySQL》)所述。 二、下载Redis源码 官方未提供麒麟系统的Redis软件,须下载源码编译。 下载地址:https://redis.io/downloads 6.2.14版本源码下载地址:https://download.redis.io/re…...

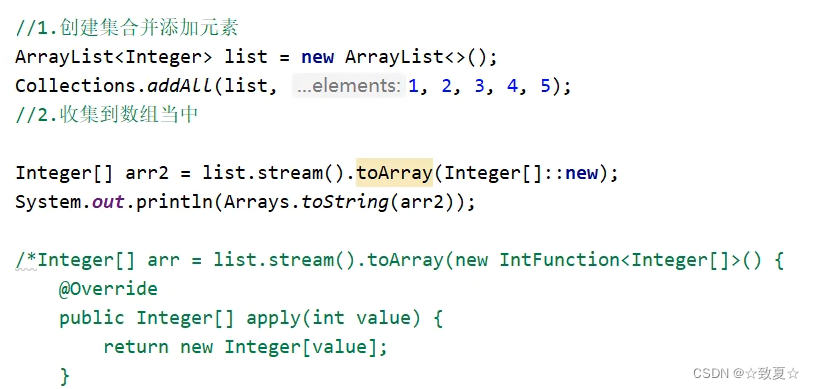
Java-方法引用
方法引用概念 把已经有的方法拿过来用,当做函数式接口中抽象方法的方法体 前提条件 1、引用处必须是函数式接口 2、被引用的方法必须已经存在 3、被引用方法的形参和返回值 需要跟抽象方法保持一致 4、被引用方法的功能要满足当前需求 方法引用格式示例 方…...

华为---配置基本的访问控制列表(ACL)
11、访问控制列表(ACL) 11.1 配置基本的访问控制列表 11.1.1 原理概述 访问控制列表ACL(Access Control List)是由permit或deny语句组成的一系列有顺序的规则集合,这些规则根据数据包的源地址、目的地址、源端口、目的端口等信息来描述。A…...

Apple Intelligence,我们能得到什么?(上)
苹果公司WWDC 2024发布会,苹果AI成为最吸睛的焦点。不过,苹果的AI不是大家口中的AI,而是苹果独有的概念:Apple Intelligence,苹果智能。 所谓Apple Intelligence,被定义为iPhone、iPad和Mac的个人智能系统…...

【数据库中的存储桶】
存储桶是对象存储系统中的一个核心概念,起源于Amazon S3(Simple Storage Service)并被其他对象存储解决方案(如MinIO、Google Cloud Storage等)广泛采用。在传统的文件系统中,我们通常使用目录和子目录来组…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
