vue2 element ui 表单 动态增加表单项 表单项值不可重复 select多选
案例
<template><el-form :model="form" ref="form" label-width="70px"><el-form-item><el-button icon="el-icon-plus" type="primary" plain @click="add">新增</el-button><el-button @click="resetForm('form')">重置</el-button></el-form-item><el-row :gutter="20" v-for="(user, index) in form.userList"><el-col :span="6"><el-form-item label="用户":prop="'userList.' + index + '.userId'":rules="[{required: true, message: '用户不能为空', trigger: ['blur','change']},{ validator: validUser, trigger: ['blur','change'] }]"><el-select v-model="user.userId"placeholder="请选择用户"><el-option v-for="(item,index) in uList":label="item.userName" :value="item.userId" :key="item.userId"></el-option></el-select></el-form-item></el-col><el-col :span="16"><el-form-item label="职能":prop="'userList.' + index + '.roleId'":rules="{required: true, message: '职能不能为空', trigger: ['blur','change']}"><el-selectv-model="user.roleId"multipleplaceholder="请选择职能"><el-optionv-for="dict in dict.type.zhineng_dict":key="dict.value":label="dict.label":value="dict.value"></el-option></el-select></el-form-item></el-col><el-col :span="2" v-if="index !==0"><el-button type="danger" icon="el-icon-delete" plain @click.prevent="handleDelete(user)"></el-button></el-col></el-row></el-form>
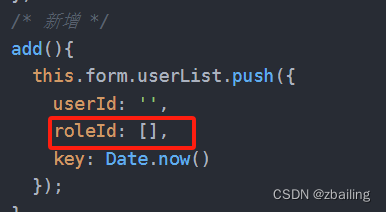
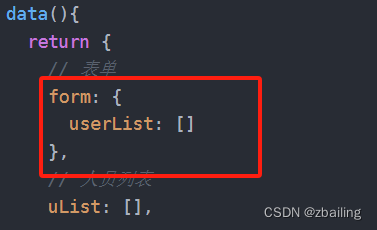
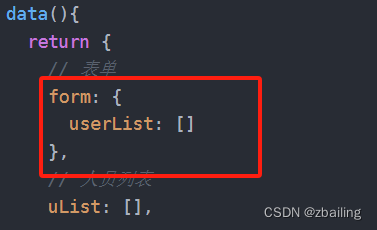
</template><script>export default {name: "",dicts: ['zhineng_dict'],data(){return {// 表单form: {userList: []},// 人员列表uList: [],}},mounted() {this.getuList()this.setDefault()},methods: {validUser(rule, value, callback){let userArr = [];this.form.userList.forEach(item => {userArr.push(item.userId)})if (userArr.length !== [...new Set(userArr)].length) {callback(new Error('用户不可以重复'));}else {callback();}},/* 设置默认 */setDefault() {this.form.userList.push({userId: '',roleId: [],key: Date.now()})},/* 删除 */handleDelete(user) {var index = this.form.userList.indexOf(user)if (index !== -1) {this.form.userList.splice(index, 1)}},getuList(){this.uList= response.data;},resetForm(formName) {this.$refs[formName].resetFields();},/* 新增 */add(){this.form.userList.push({userId: '',roleId: [],key: Date.now()});}}
}
</script>注意
1、select为多选时,默认值需设置为[],否则未填值前就会报校验错误

2、表单必须为object,不能用[ ],会报错

相关文章:

vue2 element ui 表单 动态增加表单项 表单项值不可重复 select多选
案例 <template><el-form :model"form" ref"form" label-width"70px"><el-form-item><el-button icon"el-icon-plus" type"primary" plain click"add">新增</el-button><el-b…...

[数据集][目标检测]电力场景下电柜箱门把手检测数据集VOC+YOLO格式1167张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):1167 标注数量(xml文件个数):1167 标注数量(txt文件个数):1167 标注…...

OverTheWire Bandit 靶场通关解析(上)
介绍 OverTheWire Bandit 是一个针对初学者设计的网络安全挑战平台,旨在帮助用户掌握基本的命令行操作和网络安全技能。Bandit 游戏包含一系列的关卡,每个关卡都需要解决特定的任务来获取进入下一关的凭证。通过逐步挑战更复杂的问题,用户可…...
【Python实战因果推断】4_因果效应异质性4
目录 Cumulative Gain Target Transformation Cumulative Gain 如果采用与累积效应曲线完全相同的逻辑,但将每个点乘以累积样本 Ncum/N,就会得到累积增益曲线。现在,即使曲线的起点具有最高的效果(对于一个好的模型来说&#x…...

大模型推理知识总结
一、大模型推理概念 大多数流行的only-decode LLM(例如 GPT-3)都是针对因果建模目标进行预训练的,本质上是作为下一个词预测器。这些 LLM 将一系列tokens作为输入,并自回归生成后续tokens,直到满足停止条件࿰…...

[笔记] keytool 导入服务器证书和证书私钥
背景 我当前手头已有一个服务器证书和对应的私钥,现在需要转换为 Java KeyStore 格式使用,找了一大圈才发现 keytool 无法直接导入服务器证书和私钥,当然证书可以直接导入,但是私钥是无法直接导入。找了一大圈发现可以先将服务器…...

【2024-热-办公软件】ONLYOFFICE8.1版本桌面编辑器测评
在今日快速发展的数字化办公环境中,选择一个功能全面且高效的办公软件是至关重要的。最近,我有幸体验了ONLYOFFICE 8.1版本的桌面编辑器,这款软件不仅提供了强大的编辑功能,还拥有众多改进,让办公更加流畅和高效。在本…...

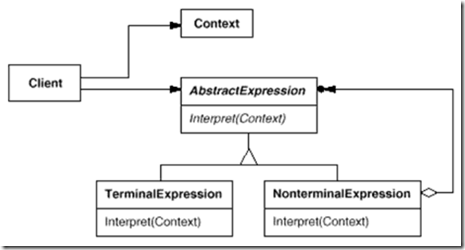
C# 23设计模式备忘
创建型模式:单例(Singleton)模式:某个类只能生成一个实例,该类提供了一个全局访问点供外部获取该实例,其拓展是有限多例模式。 原型(Prototype)模式:将一个对象作为原型&…...

STL中的迭代器模式:将算法与数据结构分离
目录 1.概述 2.容器类 2.1.序列容器 2.2.关联容器 2.3.容器适配器 2.4.数组 3.迭代器 4.重用标准迭代器 5.总结 1.概述 在之前,我们讲了迭代器设计模式,分析了它的结构、角色以及优缺点: 设计模式之迭代器模式-CSDN博客 在 STL 中&a…...

TCP、UDP详解
目录 1.区别 1.1 概括 1.2 详解 2.TCP 2.1 内容 2.2 可靠传输 2.2.1 确认应答 2.2.2 超时重传 2.2.3 连接管理 三次握手 四次挥手 2.2.4 滑动窗口 2.2.5 流量控制 2.2.6 拥塞控制 2.2.7 延时应答 2.2.8 捎带应答 2.2.9 面向字节流 2.2.10 异常情况的处理 1.…...
)
【脚本工具库】批量下采样图像(附源码)
在图像处理领域,我们经常需要对大批量图像进行下采样操作,以便减小图像的尺寸和文件大小,这对于节省存储空间和提高处理速度非常有帮助。手动操作不仅耗时,而且容易出错。为了解决这个问题,我们可以编写一个Python脚本…...

Web渗透:文件包含漏洞
Ⅱ.远程文件包含 远程文件包含漏洞(Remote File Inclusion, RFI)是一种Web应用程序漏洞,允许攻击者通过URL从远程服务器包含并执行文件;RFI漏洞通常出现在动态包含文件的功能中,且用户输入未经适当验证和过滤。接着我…...

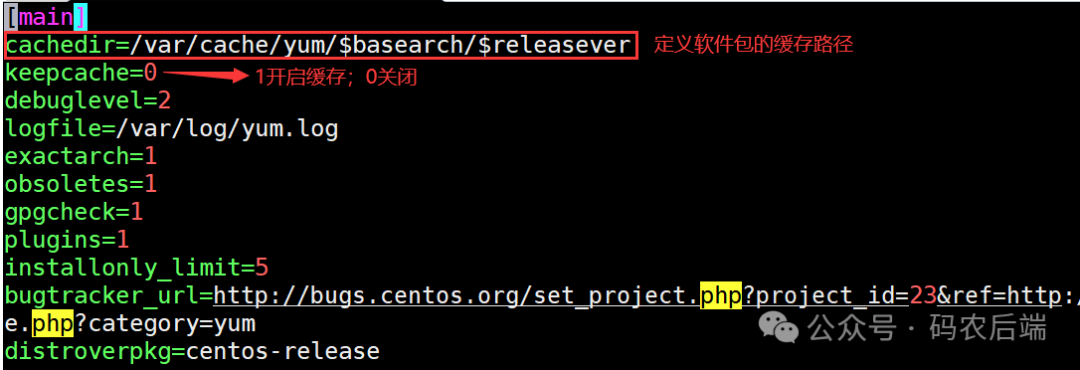
什么是yum源?如何对其进行配置?
哈喽,大家好呀!这里是码农后端。今天来聊一聊Linux下的yum源及其配置相关的内容。简单来说,yum源就相当于一个管理软件的工具,可以想象成一个很大的仓库,里面存放着各种我们所需要的软件包及其依赖。 一、Linux下软件包…...

Node.js全栈指南:认识MIME和HTTP
MIME,全称 “多用途互联网邮件扩展类型”。 这名称相当学术,用人话来说就是: 我们浏览一个网页的时候,之所以能看到 html 文件展示成网页,图片可以正常显示,css 样式能正常影响网页效果,js 脚…...

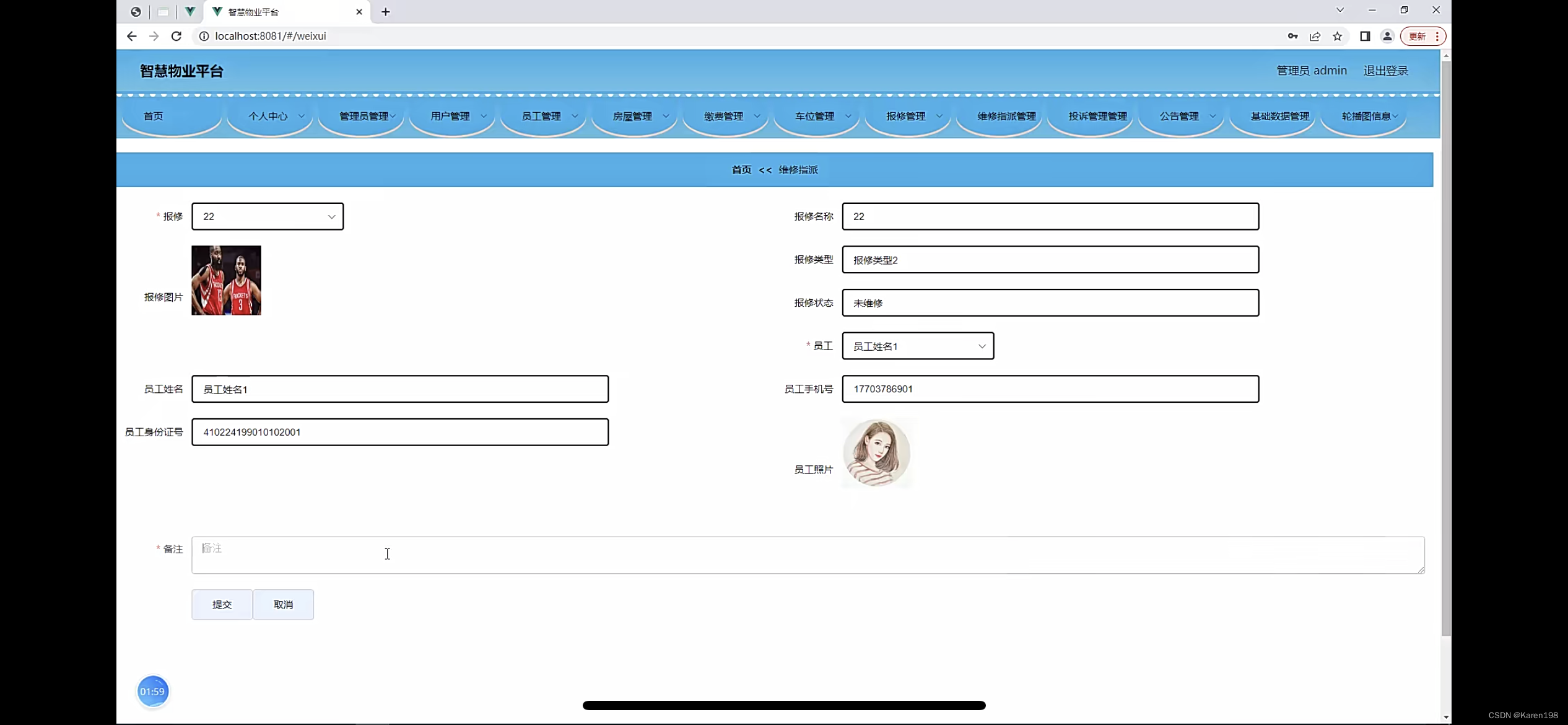
基于weixin小程序智慧物业系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,用户管理,员工管理,房屋管理,缴费管理,车位管理,报修管理 工作人员账号功能包括:系统首页,维…...

成功解决TypeError: __call__() got an unexpected keyword argument ‘first_int‘
成功解决TypeError: __call__() got an unexpected keyword argument first_int 目录 解决问题 解决思路 解决方法 T1、直接调用原始函数 T2、检查装饰器实现 T3、使用不同的调用方式 解决问题 result = multiply(**arguments) File "D:\ProgramData\Anaconda3\Li…...

vue3用自定义指令实现按钮权限
1,编写permission.ts文件 在src/utils/permission.ts import type { Directive } from "vue"; export const permission:Directive{// 在绑定元素的父组件被挂载后调用mounted(el,binding){// el:指令所绑定的元素,可以用来直接操…...

Nuxt3:当前页面滚动到指定位置
在Nuxt 3中,如果你想让当前页面跳转到指定位置,可以使用scrollIntoView方法。你需要给目标位置的元素添加一个ref引用,然后通过程序调用该ref来执行滚动。 以下是一个简单的例子: <template><div><!-- 其他内容 …...

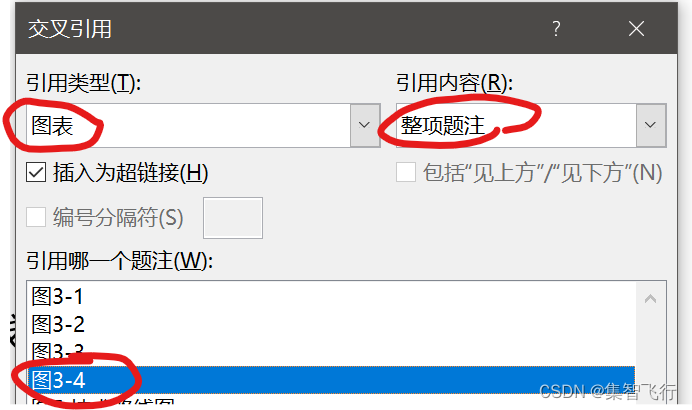
word图题表题公式按照章节编号(不用题注)
预期效果: 其中3表示第三章,4表示第3章里的第4个图。标题、公式编号也是类似的。 为了达到这种按照章节编号的效果,原本可以用插入题注里的“包含章节编号” 但实际情况是,这不仅需要一级标题的序号是用“开始->多级列表”自动…...

最小生成树模型
文章目录 题单最小生成树模型1.[最短网络(prim)](https://www.acwing.com/problem/content/1142/)2. [局域网(kruskul)](https://www.acwing.com/problem/content/1143/)3. [繁忙的都市](https://www.acwing.com/problem/content/1144/)4. [ 联络员 ](https://www.acwing.com/p…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
