web前端之文档流、浮动、定位详解
目录
一、文档流
二、浮动
1.添加浮动
2.清除浮动
三、定位
1.相对定位
2.绝对定位
一、文档流
什么是文档流?
● 文档流指的是文档中的标签在排列时所占用的位置。 将窗体自上而下分成一行行 ,并在每
行中按从左至右的顺序排放标签,即为文档流。
● 也就是说在文档流中标签默认会紧贴到上一个标签的右边,如果右边不足以放下标签,标签
则会另起一行,在新的一行中继 续从左至右摆放。
● 这样一来每一个块标签都会另起一行,那么我们如果想在文档 流中进行布局就会变得比较
麻烦。
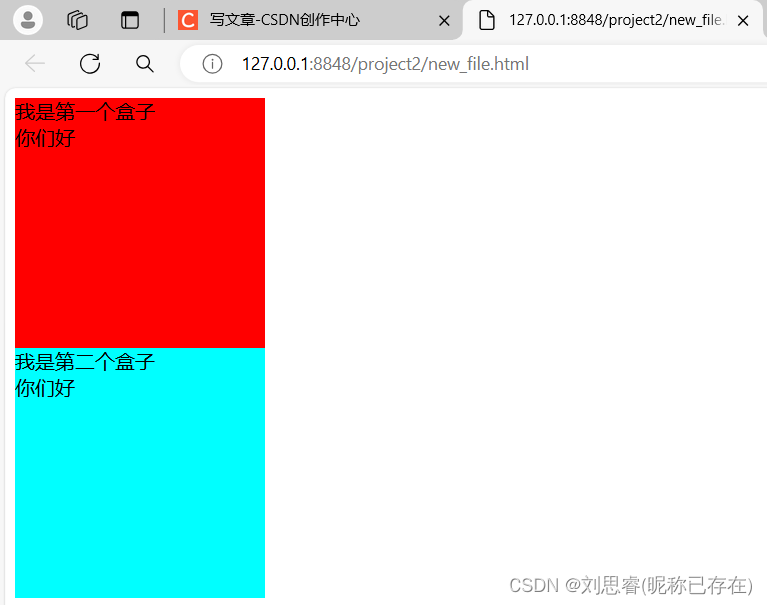
例如我们想让两个盒子并排存放在网页中
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: red;">我是第一个盒子<br />你们好</div><div class="second_box" style="width: 200px;height: 200px;background-color: aqua;">我是第二个盒子<br />你们好</div></body>
</html>但实际情况是如下:

我们该如何解决这种问题呢?
这就引出了下面所讲的浮动了
二、浮动
1.添加浮动
所谓浮动指的是使标签脱离原来的文档流,在父标签中浮动起来。
语法:float:none/left/right;(分别表示:不浮动、向左浮动、向右浮动)
注:当一个块级标签浮动以后,宽度会默认是内容的宽度,所以当漂浮一个块级标签时我们都会为其指定一个宽度。
● 当一个标签浮动以后,其下方的标签会上移。● 浮动会使标签完全脱离文档流,也就是不再在文档中在占用位置标签浮动以后即完全脱离文档流 , 这时不会再影响父标签的高度 , 也就是浮动标签不会撑开父标签。
这时,我们通过给盒子添加浮动,就可以实现上面我们想要的结果了:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{float: left;}.second_box{float: left;}</style></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: red;">我是第一个盒子<br />你们好</div><div class="second_box" style="width: 200px;height: 200px;background-color: aqua;">我是第二个盒子<br />你们好</div></body>
</html>
2.清除浮动
但是我们会发现,当我们想继续添加第三个盒子时会导致被第一个盒子覆盖(因为第一个盒子脱离了文档流):

这时就需要我们为第三个盒子清除浮动了:
● clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不发生变化。可选值:left : 忽略左侧浮动right :忽略右侧浮动both :忽略全部浮动
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{float: left;}.second_box{float: left;}.third_box{clear: left;/*让第三个盒子忽略浮动*/}</style></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: red;">我是第一个盒子<br />你们好</div><div class="second_box" style="width: 200px;height: 200px;background-color: aqua;">我是第二个盒子<br />你们好</div><div class="third_box" style="width: 300px;height: 300px;background-color: pink;">我是第三个盒子<br />你们好</div></body>
</html>效果如下:

三、定位
相信大家在平时浏览网页经常会看到一些轮播图片,图片两侧还有半透明的小箭头供用户选
择图片。这样的功能就需要用到定位操作了
定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对于父标签、另一
个标签甚至浏览器窗口本身而出现的位置。
1.相对定位
相对定位是一个非常容易掌握的概念. 相对于它的起点进行移动,移动后原来的位置还被占用。
可以通过position:relative; 开启相对定位
left right top bottom四个属性来设置标签的偏移量。
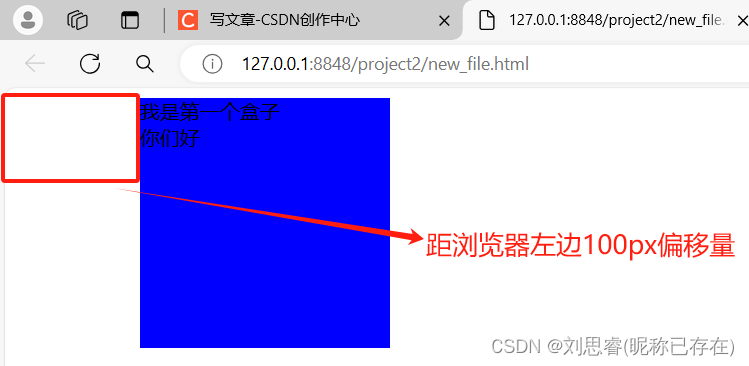
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{position: relative;/*开启相对定位*/left: 100px;}</style></head><body><div class="main_box" style="width: 200px;height: 200px;background-color: blue;">我是第一个盒子<br />你们好</div></body>
</html>
相对定位的特点 :1.当开启了标签的相对定位以后,而不设置偏移量时,标签不会发生任何变化2.相对定位是相对于标签在文档流中原来的位置进行定位3.相对定位的标签不会脱离文档流
2.绝对定位
绝对定位是不占空间的,运用了绝对定位的标签会脱离原来的文档流,浮动起来,因此视觉
上会其他的标签重叠。
可以通过position: absolute; 开启绝对定位left right top bottom四个属性来设置标签的偏移量
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.main_box{position: relative;width: 400px;}.butr{width: 20px;position: absolute;margin-left: 380px;margin-top: 120px;opacity: 0.5;}.butl{width: 20px;position: absolute;margin-top: 120px;opacity: 0.5;}.butr{right: 0px;}.butl{left: 0px;}img{width: 400px;}</style></head><body><div class="main_box"><img src="img/aliyun.jpg" alt="" /><input type="button" value=">" class="butr"/><input type="button" value="<" class="butl"/></div></body>
</html>这样,我们就完成了一个轮播图片的设计。效果如下:

绝对定位的特点:1.开启绝对定位,会使标签脱离文档流2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签 的绝对定位都会同时开启父标签的相对定位) 如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位
以上就是关于web前端css部分最后一点内容的补充,希望本篇文章内给大家带来帮助!
相关文章:

web前端之文档流、浮动、定位详解
目录 一、文档流 二、浮动 1.添加浮动 2.清除浮动 三、定位 1.相对定位 2.绝对定位 一、文档流 什么是文档流? ● 文档流指的是文档中的标签在排列时所占用的位置。 将窗体自上而下分成一行行 ,并在每 行中按从左至右的顺序排放标签,…...

[JS]节点操作
DOM节点 DOM树中的所有内容都是节点, 我们重点关注元素节点 作用 使开发者可以根据节点的关系获取元素, 而不是只能依赖选择器, 提高了编码的灵活性 节点分类 元素节点: 所有的标签都是元素节点, html是根节点属性节点: 所有的属性都是属性节点, 比如href文本节点: 所有的文…...

基于SpringBoot+Vue的论坛网站系统(带1w+文档)
基于SpringBootVue的论坛网站系统(带1w文档) 对于之前论坛网站的管理,大部分都是使用传统的人工方式去管理,这样导致了管理效率低下、出错频率高。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有…...

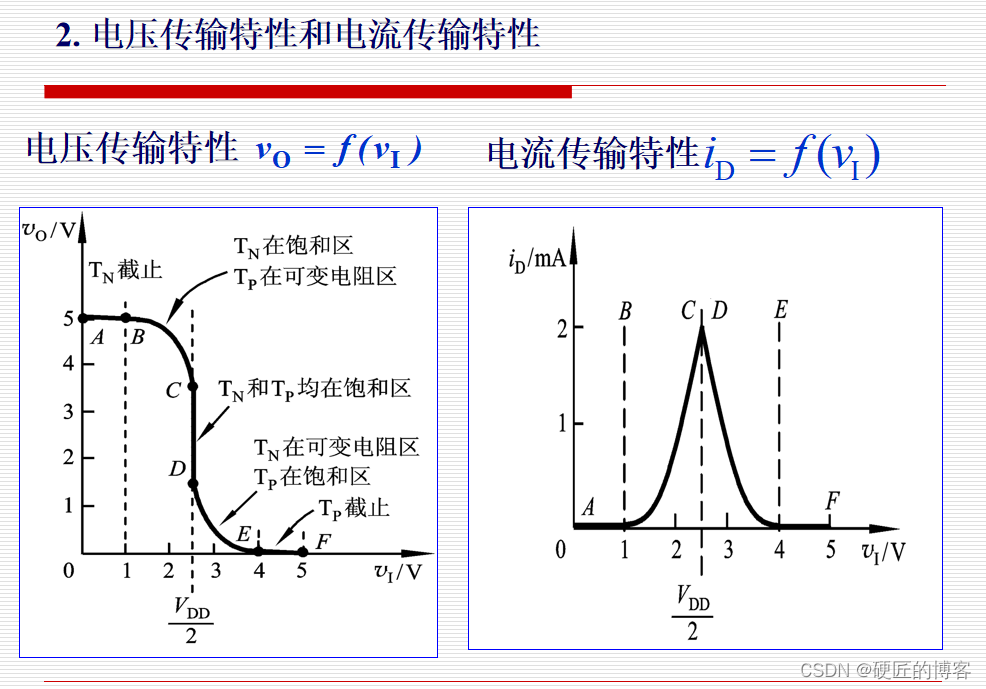
03逻辑门电路
分立门电路: 集成门电路: TTL门电路 MOS门电路:NMOS门电路、PMOS门电路、CMOS门电路 BICMOS门电路:CMOS的高输入阻抗和TTL的高放大倍数的结合 向更低功耗、更高速度发展 MOS管的Rdson在可变电阻区的阻值也一般会小于1000欧姆 …...

2毛钱的SOT23-5封装28V、1.5A、1.2MHz DCDC转换器用于LCD偏置电源和白光LED驱动等MT3540升压芯片
前言 之前发了一个TI的BOOST升压芯片,用于LCD偏置电压或LED驱动,请访问以下链接。 6毛钱SOT-23封装28V、400mA 开关升压转换器,LCD偏置电源和白光LED应用芯片TPS61040 国产半导体厂家发展迅猛,今天推荐一个公司带“航天”的升压…...

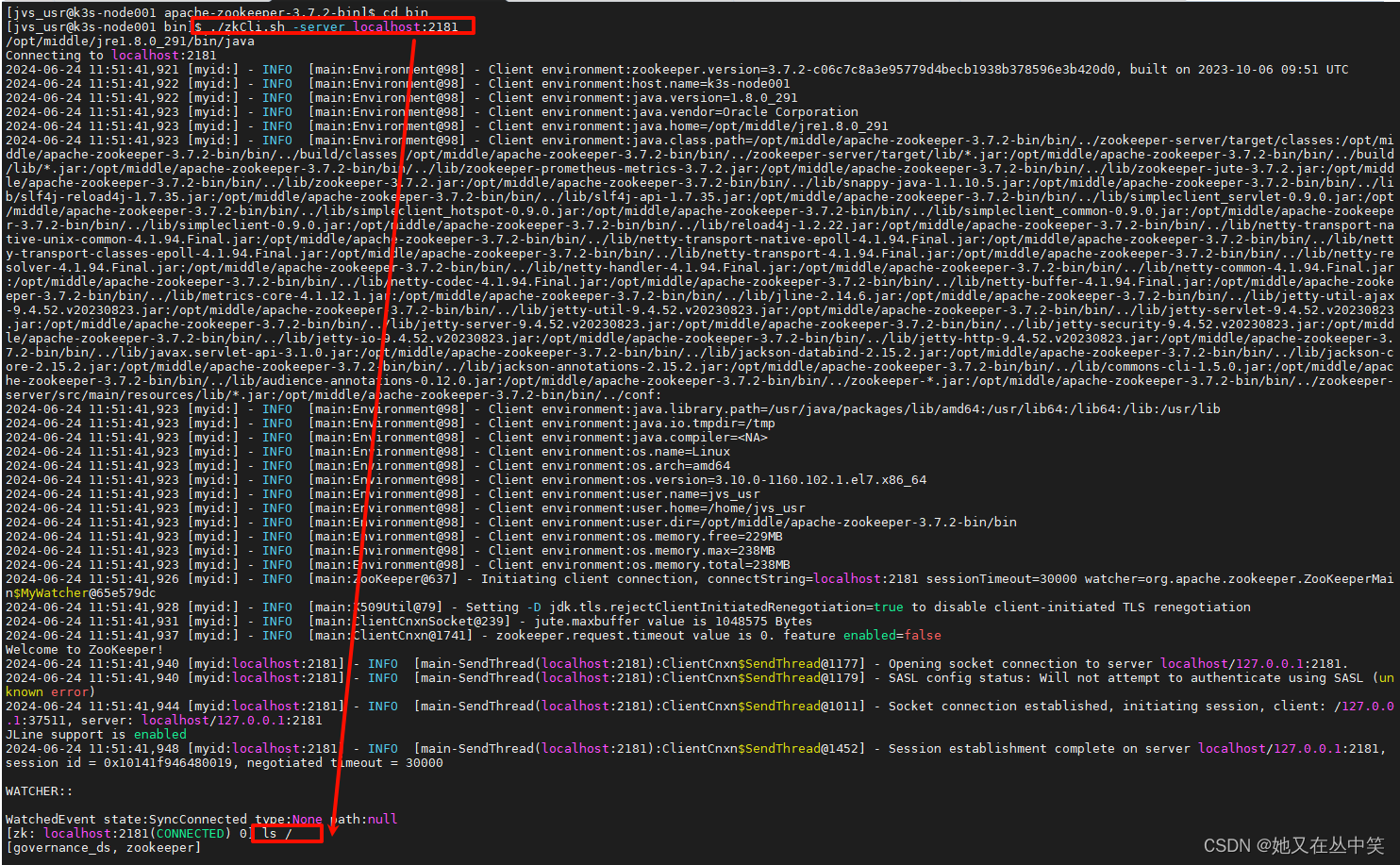
Zookeeper部署
Zookeeper部署 下载安装包Linux解压安装包修改配置文件编辑zoo.cf配置 启动服务停止服务常用zookeeper指令查看namespace列表创建namespace删除namespace 注意:该文章为简单部署操作,没有复杂的配置内容,用的是3.7.2版本。 下载安装包 进入z…...

2.x86游戏实战-跨进程读取血量
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 接下来会写C/C代码,C/C代码不是很难,然后为了快速掌握逆向这个技能,我…...

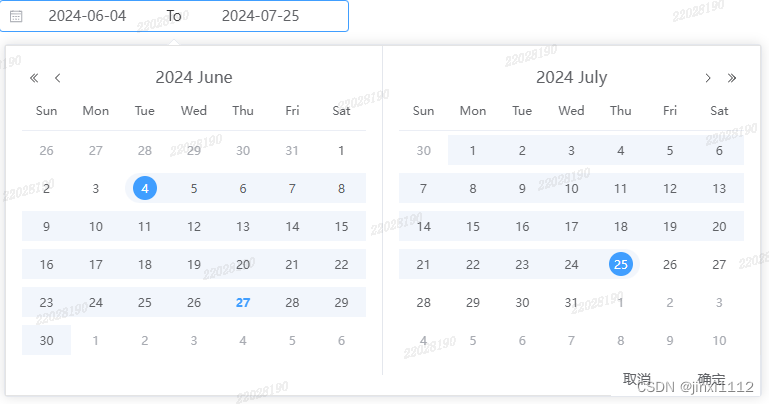
element-plus 日期选择添加确定按钮
需求:选择日期后,点击确定按钮关闭面板 思路: 使用shortcuts自定义确定和取消按钮选择日期后使用handleOpen()强制开启面板点击确定后使用handleClose()关闭面板 <template><el-date-pickerref"pickerRef"v-model"…...

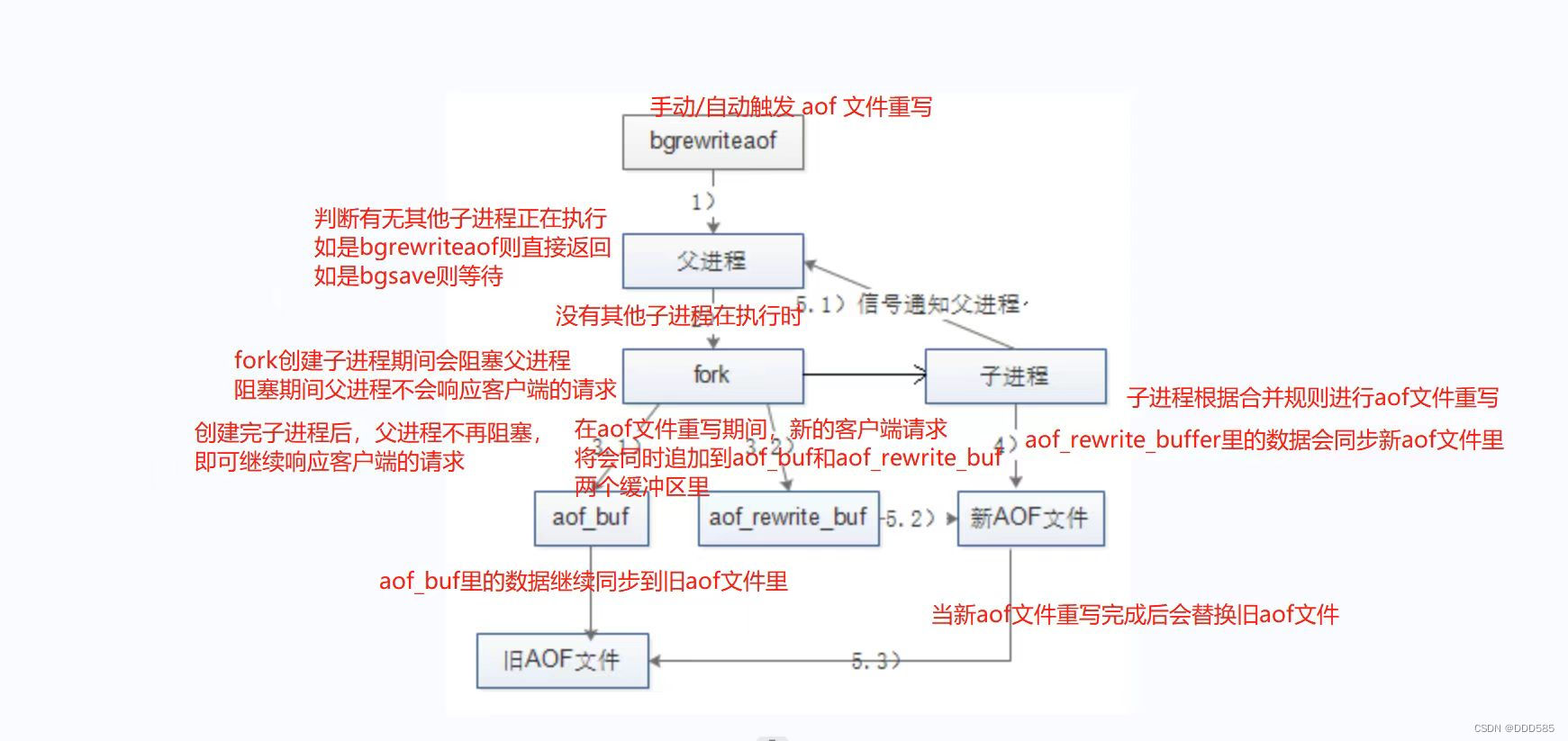
Redis优化之持久化
目录 1.Redis高可用 2.Redis持久化 2.1 RDB持久化 2.1.1 触发条件 2.1.2 执行流程 2.1.3 启动时加载 2.2 AOF持久化 2.2.1 开启AOF 2.2.2 执行流程 2.2.3 文件重写触发方式 2.2.4 文件重写的流程 2.2.5 启动时加载 2.3 RDB和AOF的优缺点 3.Redis性能管理 3.1 查看…...

ubuntu22.04 编译安装libcurl C++ library
1. 安装必须的依赖项 sudo apt update #sudo apt install build-essential autoconf libtool pkg-config libssl-dev libz-dev 2. 下载及编译前准备 cd /opt mkdir curl && cd curl mkdir build && mkdir install git clone https://github.com/curl/curl.git…...

js函数闭包解析
闭包是JavaScript中非常重要的概念,理解闭包对于编写高质量的代码是至关重要的。本文将详细解析闭包的概念,并提供一些代码示例来帮助读者更好地理解闭包的使用。 什么是闭包? 闭包是指在一个函数内部定义的函数,该函数可以访问包…...

查看Oracle、MySQL、PostGreSQL中的依赖关系
查看Oracle、MySQL、PostGreSQL中的依赖关系 在有些程序员开发习惯中,喜欢为了应用代码的简洁或复用,而在数据库创建一个复杂关连查询的VIEW,甚至是VIEW套VIEW嵌套使用, 这里就有个问题如果上线后如发现依赖的表字段类型或长度不…...

多线程(基础)
前言👀~ 上一章我们介绍了什么是进程,对于进程就了解那么多即可,我们作为java程序员更关注线程,线程内容比较多,所以我们要分好几部分才能讲完 目录 进程的缺点 多线程(重要) 进程和线程的区…...

BUG cn.bing.com 重定向的次数过多,无法搜索内容
BUG cn.bing.com 重定向的次数过多,无法搜索内容 环境 windows 11 edge浏览器详情 使用Microsoft Edge 必应搜索显示"cn.bing.com"重定向次数过多,无法进行正常的检索功能 解决办法 检查是否开启某些科_学_上_网(翻_墙…...
)
【数据科学】学习资源汇总(不定时更新)
好书推荐:BooksPDF/数据科学/Python数据科学手册.pdf at master zhixingchou/BooksPDF GitHub...

完美解决ValueError: column index (256) not an int in range(256)的正确解决方法,亲测有效!!!
完美解决ValueError: column index (256) not an int in range(256)的正确解决方法,亲测有效!!! 亲测有效 完美解决ValueError: column index (256) not an int in range(256)的正确解决方法,亲测有效!&…...

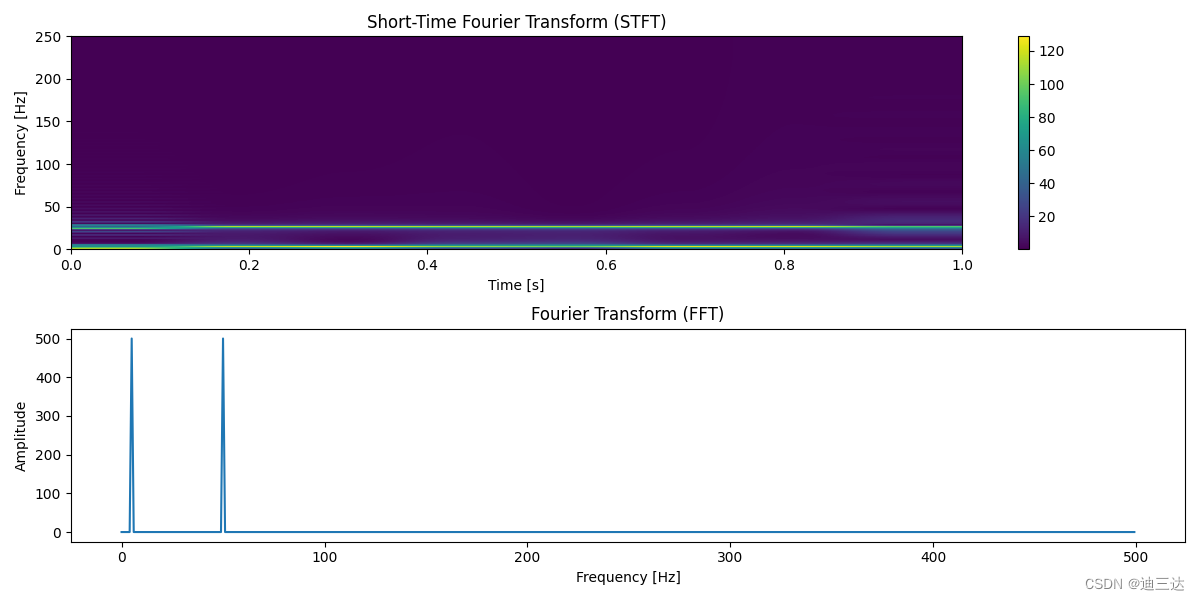
# 音频处理4_傅里叶变换
1.离散傅里叶变换 对于离散时域信号 x[n]使用离散傅里叶变换(Discrete Fourier Transform, DFT)进行频域分析。 DFT 将离散信号 x[n] 变换为其频谱表示 X[k],定义如下: X [ k ] ∑ n 0 N − 1 x [ n ] e − j 2 π k n N X[k]…...

提升网络速度的几种有效方法
在数字化时代,网络速度对于我们的日常生活和工作至关重要。无论是观看高清视频、在线游戏,还是进行视频会议,快速稳定的网络连接都是不可或缺的。如果你发现自己当前的网络速度不尽如人意,那么不妨尝试以下几种方法来提升它。 升…...

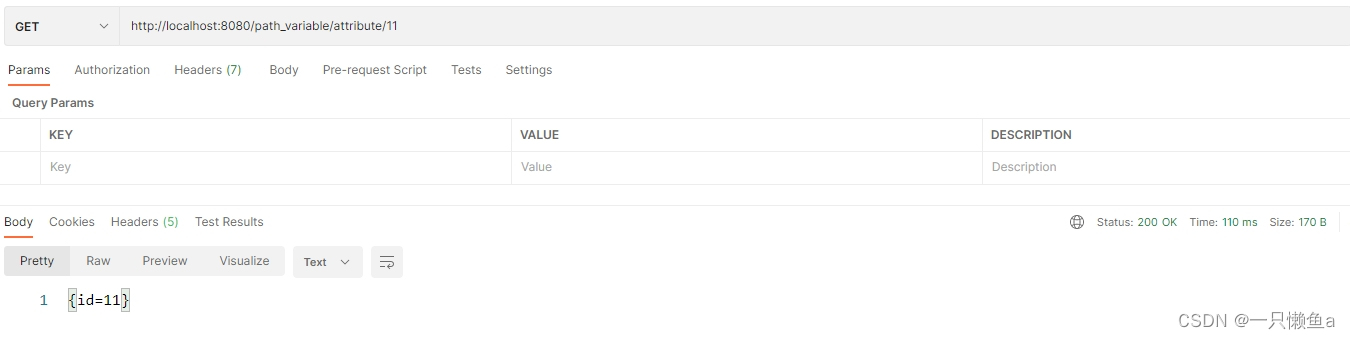
@PathVariable注解的使用及源码解析
前言 PathVariable 注解是我们进行JavaEE开发,最常见的几个注解之一,这篇博文我们以案例和源码相结合,帮助大家更好的了解PathVariable 注解 使用案例 1.获取 URL 上的值 RequestMapping("/id/{id}") public Object getId(Path…...

服务器配置重点看哪些参数
对服务器有需求时,应重点考虑以下几个关键参数,以下仅供参考: 处理器(CPU):包括CPU的品牌(如Intel或AMD)、型号、核心数、线程数、主频和缓存大小。核心数越多,处理并发请…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
