【前端】前端权限管理的实现方式:基于Vue项目的详细指南
前端权限管理的实现方式:基于Vue项目的详细指南
在Web开发中,前端权限管理是一个确保应用安全性和优化用户体验的关键部分。本文将详细介绍前端权限管理的几种实现方式,并通过Vue项目中的代码示例来演示具体实现方法。
前端权限管理的基本实现方式
1. 基于角色的访问控制(RBAC)
角色访问控制(Role-Based Access Control,RBAC)是一种常见的权限管理方法,通过将权限分配给角色,然后将角色分配给用户来实现。每个用户可以拥有一个或多个角色,每个角色包含一组权限。
实现步骤:
- 定义角色和权限:确定系统中需要的角色及其对应的权限。
- 分配角色给用户:在用户管理系统中为每个用户分配适当的角色。
- 在前端根据用户角色动态控制UI组件的显示。
2. 基于权限的访问控制
相比RBAC,基于权限的访问控制更加细粒度。每个用户可以直接分配具体的权限,而不必通过角色中转。这种方法适用于权限需求复杂且灵活的系统。
实现步骤:
- 定义权限:列出所有可能的操作权限。
- 分配权限给用户:在用户管理系统中为每个用户分配具体权限。
- 在前端根据用户权限动态控制UI组件的显示。
3. 路由权限控制
通过在路由配置中添加权限校验,可以确保用户只能访问他们被授权的页面。
4. 动态权限加载
对于大型应用,可以考虑动态加载用户权限,以减少初始加载时间。
基于Vue项目的实现示例
下面我们通过一个Vue项目的示例来详细演示上述几种权限管理方式的实现。
Vue项目结构
src/├── components/│ ├── AdminDashboard.vue│ ├── UserProfile.vue│ └── Login.vue├── router/│ └── index.js├── store/│ └── index.js└── App.vue
1. 基于角色的访问控制
定义角色和权限
首先,我们定义系统中的角色和对应权限。在store/index.js中设置角色和权限状态。
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {user: {role: 'admin' // 示例用户角色}},getters: {userRole: state => state.user.role},mutations: {},actions: {}
});
基于角色控制组件显示
在组件中,根据用户角色动态显示或隐藏UI组件。
<!-- src/components/AdminDashboard.vue -->
<template><div v-if="isAdmin"><h1>Admin Dashboard</h1><!-- 管理员相关内容 --></div>
</template><script>
import { mapGetters } from 'vuex';export default {computed: {...mapGetters(['userRole']),isAdmin() {return this.userRole === 'admin';}}
};
</script>
2. 基于权限的访问控制
定义和分配权限
在store/index.js中定义用户权限状态。
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {user: {permissions: ['view_dashboard', 'edit_profile'] // 示例用户权限}},getters: {userPermissions: state => state.user.permissions},mutations: {},actions: {}
});
基于权限控制组件显示
在组件中,根据用户权限动态显示或隐藏UI组件。
<!-- src/components/UserProfile.vue -->
<template><div><h1>User Profile</h1><div v-if="canEditProfile"><!-- 用户编辑相关内容 --><button>Edit Profile</button></div></div>
</template><script>
import { mapGetters } from 'vuex';export default {computed: {...mapGetters(['userPermissions']),canEditProfile() {return this.userPermissions.includes('edit_profile');}}
};
</script>
3. 路由权限控制
通过在路由配置中添加权限校验,确保用户只能访问被授权的页面。
// src/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import store from '../store';
import AdminDashboard from '../components/AdminDashboard.vue';
import UserProfile from '../components/UserProfile.vue';
import Login from '../components/Login.vue';Vue.use(Router);const routes = [{path: '/admin',component: AdminDashboard,meta: { requiresAuth: true, role: 'admin' }},{path: '/profile',component: UserProfile,meta: { requiresAuth: true, role: 'user' }},{path: '/login',component: Login}
];const router = new Router({routes
});router.beforeEach((to, from, next) => {const { requiresAuth, role } = to.meta;const userRole = store.getters.userRole;if (requiresAuth && role && userRole !== role) {next('/login'); // 未授权时重定向到登录页面} else {next();}
});export default router;
4. 动态权限加载
动态加载用户权限,以减少初始加载时间。
// src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {user: {permissions: [] // 初始为空}},getters: {userPermissions: state => state.user.permissions},mutations: {setUserPermissions(state, permissions) {state.user.permissions = permissions;}},actions: {async loadUserPermissions({ commit }) {const response = await fetch('/api/user/permissions');const permissions = await response.json();commit('setUserPermissions', permissions);}}
});
在主应用中调用加载权限的动作。
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';new Vue({router,store,created() {this.$store.dispatch('loadUserPermissions');},render: h => h(App)
}).$mount('#app');
相关文章:

【前端】前端权限管理的实现方式:基于Vue项目的详细指南
前端权限管理的实现方式:基于Vue项目的详细指南 在Web开发中,前端权限管理是一个确保应用安全性和优化用户体验的关键部分。本文将详细介绍前端权限管理的几种实现方式,并通过Vue项目中的代码示例来演示具体实现方法。 前端权限管理的基本实…...

MySQL数据库基础练习系列——教务管理系统
项目名称与项目简介 教务管理系统是一个旨在帮助学校或教育机构管理教务活动的软件系统。它涵盖了学生信息管理、教师信息管理、课程管理、成绩管理以及相关的报表生成等功能。通过该系统,学校可以更加高效地处理教务数据,提升教学质量和管理水平。 1.…...

windowns server2016服务器配置php调用powerpoint COM组件
解决问题:windowns server2016服务器配置php调用powerpoint COM组件 环境: windows server2016 宝塔(nginxmysqlphp7.2) IIS 搭建宝塔: 下载地址:https://www.bt.cn/download/windows.html 安装使用&…...

Git之checkout/reset --hard/clean -f区别(四十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

MySQL数据库基础练习系列:科研项目管理系统
DDL CREATE TABLE Users (user_id INT AUTO_INCREMENT PRIMARY KEY COMMENT 用户ID,username VARCHAR(50) NOT NULL UNIQUE COMMENT 用户名,password VARCHAR(255) NOT NULL COMMENT 密码,gender ENUM(男, 女) NOT NULL COMMENT 性别,email VARCHAR(100) UNIQUE COMMENT 邮箱 …...

算法设计与分析--考试真题
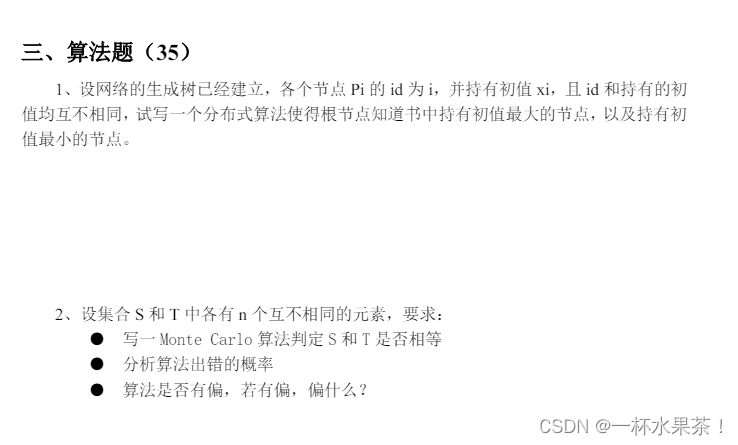
分布式算法试题汇总选择题简答题算法题 2013级试题2019级试题2021年秋考卷 根据考试范围找相应题目做。 分布式算法试题汇总 选择题 下述说法错误的是___ A 异步系统中的消息延迟是不确定的 B 分布式算法的消息复杂性是指在所有合法的执行上发送消息总数的最大值 C 在一个异步…...

【鸿蒙学习笔记】页面和自定义组件生命周期
官方文档:页面和自定义组件生命周期 目录标题 [Q&A] 都谁有生命周期? [Q&A] 什么是组件生命周期? [Q&A] 什么是组件?组件生命周期 [Q&A] 什么是页面生命周期? [Q&A] 什么是页面?页面生…...

ASPICE与ISO 21434:汽车软件与网络安全标准的协同与互补
ASPICE(Automotive SPICE)与ISO 21434在汽车行业中存在显著的相关性,主要体现在以下几个方面: 共同目标: ASPICE和ISO 21434都旨在提高汽车系统和软件的质量、可靠性和安全性。ASPICE关注汽车软件开发过程的成熟度和…...

视频格式转换方法:如何使用视频转换器软件转换视频
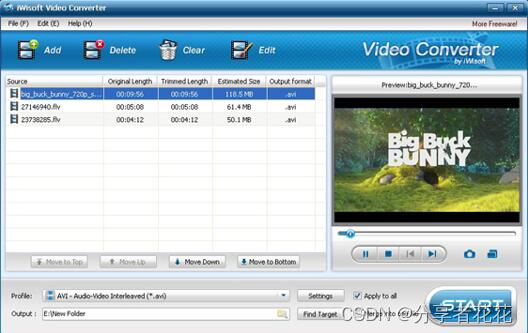
众所周知,目前存在许多不同的视频和音频格式。但我们的媒体播放器、移动设备、PC 程序等仅兼容少数特定格式。例如,如果不先将其转换为 MP4、MOV 或 M4V 文件,AVI、WMV 或 MKV 文件就无法在 iPhone 上播放。 视频转换器允许您将一种视频格式…...

vim操作小诀窍:快速多行添加注释
在使用vim编译python代码的时候,经常碰到需要将一段代码注释的情况,每次都要按“向下” “向左”按钮,将光标移到句首,然后再键入#井号键。如果行数较多,则操作相当繁琐。 vim里面有将一段文字前面加#注释的方法&#…...

无线麦克风领夹哪个牌子好,2024年领夹麦克风品牌排行榜推荐
随着短视频热潮的兴起,越来越多的人倾向于用vlog记录日常生活,同时借助短视频和直播平台开辟了副业。在这一过程中,麦克风在近两年内迅速发展,从最初的简单收音功能演变为拥有多样款式和功能,以满足视频创作的需求。…...

Mybatis入门——语法详解:基础使用、增删改查、起别名、解决问题、注释、动态查询,从入门到进阶
文章目录 1.基础使用1.添加依赖2.在resouces文件下新建xml文件db.properties3.在resouces文件下新建xml文件mybatis-config-xml4.创建一个MybatisUtils工具类5.创建xml文件XxxMapper.xml映射dao层接口6.添加日志5.测试 2.增删改查1.select2.delete3.update4.insert5.模糊查询6.…...

仓库选址问题【数学规划的应用(含代码)】阿里达院MindOpt
本文主要讲述使用MindOpt工具优化仓库选址的数学规划问题。 视频讲解👈👈👈👈👈👈👈👈👈 一、案例场景 仓库选址问题在现代物流和供应链管理中具有重要的应用。因为仓库…...

Docker Compose 一键快速部署 RocketMQ
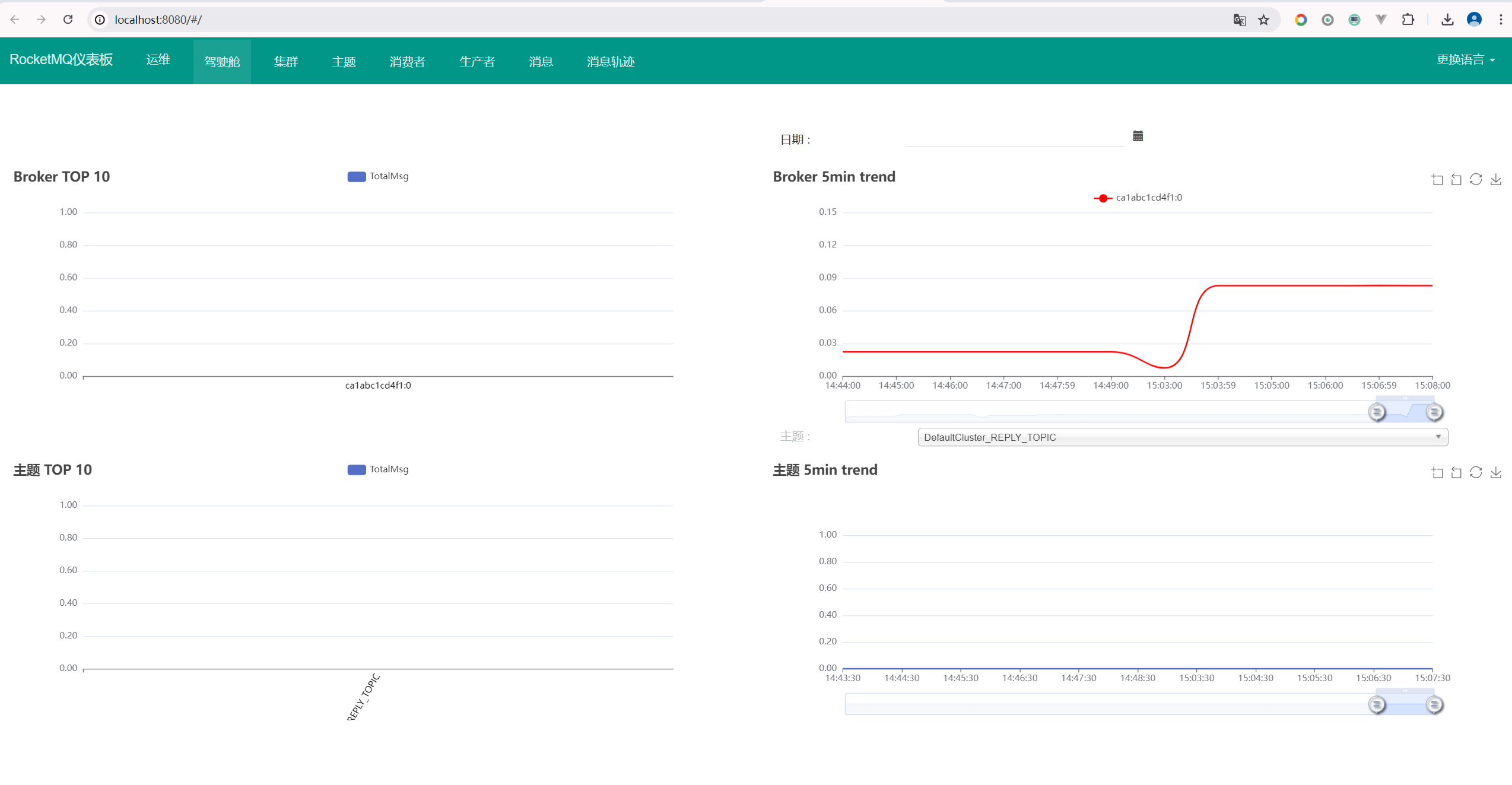
Apache RocketMQ是一个开源的分布式消息中间件系统,最初由阿里巴巴开发并贡献给Apache软件基金会。RocketMQ提供了高性能、高可靠性、高扩展性和低延迟的消息传递服务,适用于构建大规模分布式系统中的消息通信和数据同步。 RocketMQ支持多种消息模型&am…...

Vscode lanuch.json
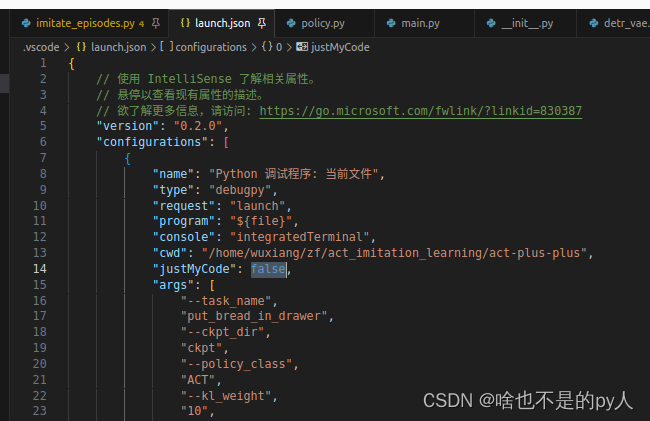
Intro 使用launch.json 能够方便的运行需要传很多参数的代码文件 如下: import math import argparse # 1、导入argpase包def parse_args():parse argparse.ArgumentParser(descriptionCalculate cylinder volume) # 2、创建参数对象parse.add_argument(--rad…...

Golang开发:构建支持并发的网络爬虫
Golang开发:构建支持并发的网络爬虫 随着互联网的快速发展,获取网络数据成为了许多应用场景中的关键需求。网络爬虫作为一种自动化获取网络数据的工具,也因此迅速崛起。而为了应对日益庞大的网络数据,开发支持并发的爬虫成为了必…...

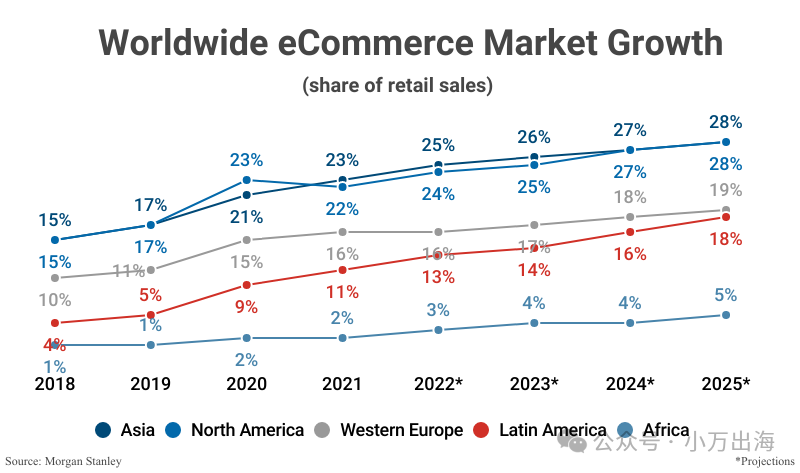
2024年跨境电商关键数据统计:市场规模将达到1.976万亿美元
预计2024年跨境电商消费市场规模将达到1.976万亿美元,占全球网上销售总额的31.2%。这一数据无疑展示了跨境电商市场的巨大潜力和迅猛增长趋势。 全球跨境电商的现状与未来 现状 2023年,全球跨境电商市场规模预计达到1.56万亿美元,占全球电子…...

联想至像M3070DNA打印机加粉及清零方法
基本参数: 产品类型:黑白激光多功能商用一体机(打印/复印/扫描) 网络功能:支持有线网络打印 最大处理幅面:A4 双面功能:自动 打印速度:30页/分钟(高速激光打印&…...

通过nginx去除 api url前缀 并保持后面剩余的url不变向后台请求
如 我前台浏览器向后台请求的接口是 http://127.0.0.1:5099/api/sample/sample/getbuttonlist 实际的请求接口传向 http://192.168.3.71:5099/sample/sample/getbuttonlist 方法是向config中加入下面这样一个server server {listen 5099;location /api/ {rewrite ^/a…...

AI技术在现代社会中的广泛应用及其影响
目录 前言: 一、AI技术在医疗领域的应用 二、AI技术在教育领域的应用 三、AI技术在工业领域的应用 四、AI技术在金融领域的应用 五、AI技术在生活领域的应用 前言: 随着科技的不断发展,人工智能(AI)技术逐渐成为人…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
