RecyclerVIew->加速再减速的RecyclerVIew平滑对齐工具类SnapHelper
XML文件
ItemView的XML文件R.layout.shape_item_view
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="100dp"android:layout_height="100dp"android:background="@drawable/shape_item_view"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:textSize="16sp" />
</FrameLayout>
- 滑动到对齐
ItemView的XML文件R.drawable.shape_item_view_selected
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="#FFFFFF" /><corners android:radius="8dp" /><stroke android:color="#FFFF00" android:width="5dp" />
</shape>
- 未滑动到对齐
ItemView的XML文件R.drawable.shape_item_view
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="#FFFFFF" /><corners android:radius="8dp" /><stroke android:color="#000000" android:width="5dp" />
</shape>
Activity的XML文件R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="100dp"android:layout_marginLeft="@dimen/edit_crop_frame_padding"android:layout_marginRight="@dimen/edit_crop_frame_padding"android:orientation="horizontal" />
</LinearLayout>
RecyclerView代码
Adapter代码
class MyAdapter(private val numbers: List<Int>) : RecyclerView.Adapter<MyAdapter.MyViewHolder>() {// 记录选中位置private var selectedPosition = RecyclerView.NO_POSITIONoverride fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {val view = LayoutInflater.from(parent.context).inflate(R.layout.item_view, parent, false)return MyViewHolder(view)}override fun onBindViewHolder(holder: MyViewHolder, position: Int) {holder.textView.text = numbers[position].toString()if (selectedPosition == position) {holder.itemView.setBackgroundResource(R.drawable.shape_item_view_selected)} else {holder.itemView.setBackgroundResource(R.drawable.shape_item_view)}}override fun getItemCount() = numbers.size// 给外部工具类SnapHelper实现类使用,滚动到对齐位置,修改ItemView的轮廓fun setSelectedPosition(position: Int) {val oldPosition = selectedPositionselectedPosition = positionnotifyItemChanged(oldPosition)notifyItemChanged(selectedPosition)}class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {val textView: TextView = itemView.findViewById(R.id.textView)}
}
ItemDecoration代码
class SpaceItemDecoration(private val spaceSize: Int, private val itemSize : Int) : RecyclerView.ItemDecoration() {private val paint = Paint().apply {color = Color.REDstyle = Paint.Style.FILL}var spacePadding = 0override fun getItemOffsets(outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State) {super.getItemOffsets(outRect, view, parent, state)// 正常Item的DecorationoutRect.left = spaceSizeoutRect.right = spaceSize// 第一个和最后一个Item的DecorationspacePadding = (parent.measuredWidth / 2 - itemSize / 2)val size = parent.adapter?.itemCount ?: 0val position = parent.getChildAdapterPosition(view)if (position == 0) {outRect.left = spacePadding} else if (position == size - 1) {outRect.right = spacePadding}}override fun onDraw(c: Canvas, parent: RecyclerView, state: RecyclerView.State) {super.onDraw(c, parent, state)val childCount = parent.childCountfor (i in 0 until childCount) {val child = parent.getChildAt(i)val position = parent.getChildAdapterPosition(child)val params = child.layoutParams as RecyclerView.LayoutParamsvar left : Intvar right : Intvar top : Intvar bottom : Intif (position == 0) {left = child.left - params.leftMargin - spacePaddingright = child.right + params.rightMargin + spaceSizetop = child.top - params.topMarginbottom = child.bottom + params.bottomMargin} else if (position == parent.adapter?.itemCount!! - 1) {left = child.left - params.leftMargin - spaceSizeright = child.right + params.rightMargin + spacePaddingtop = child.top - params.topMarginbottom = child.bottom + params.bottomMargin} else {// 绘制其他 Item 的装饰left = child.left - params.leftMargin - spaceSizeright = child.right + params.rightMargin + spaceSizetop = child.top - params.topMarginbottom = child.bottom + params.bottomMargin}c.drawRect(left.toFloat(), top.toFloat(), right.toFloat(), bottom.toFloat(), paint)}}
}
RecyclerView对齐工具类SnapHelper实现类代码
- ①
attachToRecyclerView()方法:将RecyclerView对齐操作交给SnapHelper实现类
override fun attachToRecyclerView(recyclerView: RecyclerView?) {Log.i(TAG, "attachToRecyclerView")mRecyclerView = recyclerViewsuper.attachToRecyclerView(recyclerView)
}
- ②
createScroller()方法:创建惯性滑动的ScrolleronTargetFound()回调方法:找到对齐位置之后回调,计算目标位置到对齐位置需要滚动的距离和时间calculateSpeedPerPixel()回调方法:滚动一英寸所需时间除以屏幕密度,得到滚动一像素所需的时间
override fun createScroller(layoutManager: RecyclerView.LayoutManager?): RecyclerView.SmoothScroller? {if (layoutManager !is RecyclerView.SmoothScroller.ScrollVectorProvider) {return null}Log.i(TAG, "createScroller")return object : LinearSmoothScroller(mRecyclerView?.context) {override fun onTargetFound(targetView: View, state: RecyclerView.State, action: Action) {if (mRecyclerView == null) returnLog.i(TAG, "onTargetFound")// 计算当前位置到目标位置的距离val snapDistances : IntArray? = calculateDistanceToFinalSnap(mRecyclerView?.layoutManager!!, targetView)val dx = snapDistances?.get(0) ?: 0val dy = snapDistances?.get(1) ?: 0// 这里增加滑动时间,可以使得滑动速度变慢val time = calculateTimeForDeceleration(Math.max(Math.abs(dx), Math.abs(dy))) * 10if (time > 0) {// 这里传入的是LinearOutSlowInInterpolator(), 也就是先加速再减速的插值器// 相比LinearSnapHelper中的DecelerateInterpolator, 这个插值器更符合自然滑动的效果action.update(dx, dy, time, mInterpolator)}}override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics?): Float {Log.i(TAG, "calculateSpeedPerPixel")// 计算滑动一个像素的时间return MILLISECONDS_PER_INCH / displayMetrics?.densityDpi!!}}
}
- ③
findTargetSnapPosition()方法:找到需要对齐的ItemView的位置RecyclerView.SmoothScroller.ScrollVectorProvider.computeScrollVectorForPosition():计算从0的位置滚动到ItemCount-1的位置需要滚动的方向,vectorForEnd.x表示水平方向(>0向右,<0向左),vectorForEnd.y表示竖直方向(>0向下,<0向上),正负值由结束位置和开始位置的差值得出
override fun findTargetSnapPosition(layoutManager: RecyclerView.LayoutManager?, velocityX: Int, velocityY: Int): Int {// 判断layoutManager是否实现了RecyclerView.SmoothScroller.ScrollVectorProvider这个接口if (layoutManager !is RecyclerView.SmoothScroller.ScrollVectorProvider) return RecyclerView.NO_POSITION// 判断ItemView个数是否小于等于0val itemCount = layoutManager.itemCountif (itemCount == 0) return RecyclerView.NO_POSITION// 找到需要对齐的ItemViewval currentView = findSnapView(layoutManager) ?: return RecyclerView.NO_POSITION// 获取需要对齐ItemView的位置val currentPosition = layoutManager.getPosition(currentView)if (currentPosition == RecyclerView.NO_POSITION) return RecyclerView.NO_POSITION// 判断layoutManager的布局方向val vectorProvider = layoutManager as RecyclerView.SmoothScroller.ScrollVectorProviderval vectorForEnd = vectorProvider.computeScrollVectorForPosition(itemCount - 1) ?: return RecyclerView.NO_POSITIONLog.i(TAG, "findTargetSnapPosition")// 计算水平, 垂直方向最多能惯性滑动的ItemView个数,在当前ItemView的位置上,进行加减Position操作var maxHorizontalItemViewCount: Intvar maxVerticalItemViewCount: Intif (layoutManager.canScrollHorizontally()) {maxHorizontalItemViewCount = estimateNextPositionDiffForFling(layoutManager, getHorizontalHelper(layoutManager), velocityX, 0)var sign = Math.signum(velocityX.toFloat())if (sign == 0f) sign = 1f// 限制最多能惯性滑动的ItemView个数,限制滑动的 ItemView 的个数在 1 到 2 之间maxHorizontalItemViewCount = (sign * Math.min(Math.max(Math.abs(maxHorizontalItemViewCount), 0), 2)).toInt()if (vectorForEnd.x < 0) {maxHorizontalItemViewCount = - maxHorizontalItemViewCount}}else{maxHorizontalItemViewCount = 0}if (layoutManager.canScrollVertically()) {maxVerticalItemViewCount = estimateNextPositionDiffForFling(layoutManager, getVerticalHelper(layoutManager), 0, velocityY)var sign = Math.signum(velocityY.toFloat())if (sign == 0f) sign = 1f// 限制最多能惯性滑动的ItemView个数,限制滑动的 ItemView 的个数在 1 到 2 之间maxVerticalItemViewCount = (sign * Math.min(Math.max(Math.abs(maxVerticalItemViewCount), 0), 2)).toInt()if (vectorForEnd.y < 0) {maxVerticalItemViewCount = - maxVerticalItemViewCount}}else{maxVerticalItemViewCount = 0}// 根据滑动的方向,计算出最终的 ItemView 个数val finalItemCount = if(layoutManager.canScrollHorizontally()){maxHorizontalItemViewCount}else{maxVerticalItemViewCount}if (finalItemCount == 0) return RecyclerView.NO_POSITION// 确定最终的对齐位置,并做边界处理var targetPosition = currentPosition + finalItemCountif (targetPosition < 0) targetPosition = 0if (targetPosition >= layoutManager.itemCount) targetPosition = layoutManager.itemCount - 1return targetPosition
}
- ④
findSnapView()方法:调用findCenterView()找到最接近中心点的ItemViewfindCenterView()方法:拿到每个ItemView的left加上自身宽度的一半和RecyclerView的中心点进行比较,找到最接近中心点的ItemView
override fun findSnapView(layoutManager: RecyclerView.LayoutManager?): View? {Log.i(TAG, "findSnapView")if (layoutManager!!.canScrollVertically()) {return findCenterView(layoutManager, getVerticalHelper(layoutManager))} else if (layoutManager.canScrollHorizontally()) {return findCenterView(layoutManager, getHorizontalHelper(layoutManager))}return null
}
private fun findCenterView(layoutManager: RecyclerView.LayoutManager, helper: OrientationHelper): View? {Log.i(TAG, "findCenterView")val childCount = layoutManager.childCountif (childCount == 0) return null// 最接近RecyclerView中心的ItemViewvar closestItemView: View? = null// RecyclerView的中心点val center = helper.startAfterPadding + helper.totalSpace / 2var absClosest = Int.MAX_VALUEfor (i in 0 until childCount) {val child = layoutManager.getChildAt(i)// ItemView的中心点, 这里用Left是因为有ItemDecoration的存在,val childCenter = child?.left!! + helper.getDecoratedMeasurement(child) / 2val childDistance = Math.abs(childCenter - center)// 找到最靠近RecyclerView中心的ItemViewif (childDistance < absClosest) {absClosest = childDistanceclosestItemView = child}}return closestItemView
}
- ⑤
estimateNextPositionDiffForFling()方法:计算当前位置到目标对齐位置还差了几个ItemView的个数calculateScrollDistance():计算RecyclerView的滚动距离computeDistancePerChild():计算每个ItemView的滚动距离
private fun estimateNextPositionDiffForFling(layoutManager: RecyclerView.LayoutManager, helper: OrientationHelper, velocityX: Int, velocityY: Int): Int {Log.i(TAG, "estimateNextPositionDiffForFling")val distances = calculateScrollDistance(velocityX, velocityY)val distancePerChild = computeDistancePerChild(layoutManager, helper)if (distancePerChild <= 0) return 0val distance = if (Math.abs(distances[0]) > Math.abs(distances[1])) distances[0] else distances[1]return Math.round(distance / distancePerChild)
}
override fun calculateScrollDistance(velocityX: Int, velocityY: Int): IntArray {Log.i(TAG, "calculateScrollDistance")return super.calculateScrollDistance(velocityX, velocityY)
}
private fun computeDistancePerChild(layoutManager: RecyclerView.LayoutManager, helper: OrientationHelper): Float {Log.i(TAG, "computeDistancePerChild")var minPositionView : View ?= nullvar maxPositionView : View ?= nullvar minPosition = Integer.MAX_VALUEvar maxPosition = Integer.MIN_VALUEval itemViewCount = layoutManager.childCountif (itemViewCount == 0) return INVALID_DISTANCE// 遍历所有ItemView, 找到最小位置和最大位置的ItemView,记录Positionfor (i in 0 until itemViewCount) {val child = layoutManager.getChildAt(i) ?: continueval position = layoutManager.getPosition(child)if (position == RecyclerView.NO_POSITION) continueif (position < minPosition) {minPosition = positionminPositionView = child}if (position > maxPosition) {maxPosition = positionmaxPositionView = child}}if (minPositionView == null || maxPositionView == null) return INVALID_DISTANCE// 计算最小位置和最大位置的ItemView离RecyclerView左边的距离val start = Math.min(helper.getDecoratedStart(minPositionView), helper.getDecoratedStart(maxPositionView))// 计算最小位置和最大位置的ItemView离RecyclerViewj右边的距离val end = Math.max(helper.getDecoratedEnd(minPositionView), helper.getDecoratedEnd(maxPositionView))// 计算最小位置和最大位置的ItemView的宽度val distance = end - startif (distance <= 0) return INVALID_DISTANCEreturn 1f * distance / (maxPosition - minPosition + 1)
}
- ⑥
onTargetFound()方法:找对对齐ItemView位置后回调calculateDistanceToFinalSnap():计算最终需要滚动到对齐ItemView位置的距离calculateTimeForDeceleration():计算最终需要滚动到对齐ItemView位置所花时间
override fun onTargetFound(targetView: View, state: RecyclerView.State, action: Action) {if (mRecyclerView == null) returnLog.i(TAG, "onTargetFound")// 计算当前位置到目标位置的距离val snapDistances : IntArray? = calculateDistanceToFinalSnap(mRecyclerView?.layoutManager!!, targetView)val dx = snapDistances?.get(0) ?: 0val dy = snapDistances?.get(1) ?: 0// 这里增加滑动时间,可以使得滑动速度变慢val time = calculateTimeForDeceleration(Math.max(Math.abs(dx), Math.abs(dy))) * 10if (time > 0) {// 这里传入的是LinearOutSlowInInterpolator(), 也就是先加速再减速的插值器// 相比LinearSnapHelper中的DecelerateInterpolator, 这个插值器更符合自然滑动的效果action.update(dx, dy, time, mInterpolator)}
}
override fun calculateDistanceToFinalSnap(layoutManager: RecyclerView.LayoutManager, targetView: View): IntArray? {Log.i(TAG, "calculateDistanceToFinalSnap")// 计算当前位置到目标位置的距离val out = IntArray(2)if (layoutManager.canScrollHorizontally()) {out[0] = distanceToCenter(targetView, getHorizontalHelper(layoutManager)!!)} else {out[0] = 0}if (layoutManager.canScrollVertically()) {out[1] = distanceToCenter(targetView, getVerticalHelper(layoutManager)!!)} else {out[1] = 0}return out
}
- ⑦
distanceToCenter()方法:计算目标对齐ItemView距离RecyclerView中心点的距离
private fun distanceToCenter(targetView: View, helper: OrientationHelper): Int {Log.i(TAG, "distanceToCenter")// 计算目标ItemView的中心点(ItemView包含ItemDecoration的部分 + ItemView的宽度/高度的一半)的val childCenter = helper.getDecoratedStart(targetView) + helper.getDecoratedMeasurement(targetView) / 2// 计算RecyclerView的中心点(RecyclerView减去Padding的部分 + RecyclerView的宽度/高度的一半)val containerCenter = helper.startAfterPadding + helper.totalSpace / 2return childCenter - containerCenter
}
- 完整加减速的对齐工具类SnapHelper的代码
open class MySmoothSnapHelper : SnapHelper() {private val INVALID_DISTANCE = 1f // 无法计算有效对齐距离,返回这个值private val MILLISECONDS_PER_INCH = 25f // 滑动速度,每英寸25毫秒// 通过LayoutManager创建方向工具类,其中包含了RecyclerView的布局参数,包括padding,margin等private var mVerticalHelper : OrientationHelper ?= nullprivate var mHorizontalHelper : OrientationHelper ?= nullprivate var mRecyclerView : RecyclerView ?= null// 加速->减速插值器private val mInterpolator = LinearOutSlowInInterpolator()// 将RecyclerView交给SnapHelper, 计算惯性滑动后需要对齐的位置override fun attachToRecyclerView(recyclerView: RecyclerView?) {Log.i(TAG, "attachToRecyclerView")mRecyclerView = recyclerViewsuper.attachToRecyclerView(recyclerView)}// 创建惯性滑动的Scrolleroverride fun createScroller(layoutManager: RecyclerView.LayoutManager?): RecyclerView.SmoothScroller? {Log.i(TAG, "createScroller")if (layoutManager !is RecyclerView.SmoothScroller.ScrollVectorProvider) {return null}return object : LinearSmoothScroller(mRecyclerView?.context) {override fun onTargetFound(targetView: View, state: RecyclerView.State, action: Action) {if (mRecyclerView == null) returnLog.i(TAG, "onTargetFound")// 计算当前位置到目标位置的距离val snapDistances : IntArray? = calculateDistanceToFinalSnap(mRecyclerView?.layoutManager!!, targetView)val dx = snapDistances?.get(0) ?: 0val dy = snapDistances?.get(1) ?: 0// 这里增加滑动时间,可以使得滑动速度变慢val time = calculateTimeForDeceleration(Math.max(Math.abs(dx), Math.abs(dy))) * 10if (time > 0) {// 这里传入的是LinearOutSlowInInterpolator(), 也就是先加速再减速的插值器// 相比LinearSnapHelper中的DecelerateInterpolator, 这个插值器更符合自然滑动的效果action.update(dx, dy, time, mInterpolator)}}override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics?): Float {Log.i(TAG, "calculateSpeedPerPixel")// 计算滑动一个像素的时间return MILLISECONDS_PER_INCH / displayMetrics?.densityDpi!!}}}override fun calculateDistanceToFinalSnap(layoutManager: RecyclerView.LayoutManager, targetView: View): IntArray? {Log.i(TAG, "calculateDistanceToFinalSnap")// 计算当前位置到目标位置的距离val out = IntArray(2)if (layoutManager.canScrollHorizontally()) {out[0] = distanceToCenter(targetView, getHorizontalHelper(layoutManager)!!)} else {out[0] = 0}if (layoutManager.canScrollVertically()) {out[1] = distanceToCenter(targetView, getVerticalHelper(layoutManager)!!)} else {out[1] = 0}return out}private fun distanceToCenter(targetView: View, helper: OrientationHelper): Int {Log.i(TAG, "distanceToCenter")// 计算目标ItemView的中心点(ItemView包含ItemDecoration的部分 + ItemView的宽度/高度的一半)的val childCenter = helper.getDecoratedStart(targetView) + helper.getDecoratedMeasurement(targetView) / 2// 计算RecyclerView的中心点(RecyclerView减去Padding的部分 + RecyclerView的宽度/高度的一半)val containerCenter = helper.startAfterPadding + helper.totalSpace / 2return childCenter - containerCenter}override fun findSnapView(layoutManager: RecyclerView.LayoutManager?): View? {Log.i(TAG, "findSnapView")if (layoutManager!!.canScrollVertically()) {return findCenterView(layoutManager, getVerticalHelper(layoutManager))} else if (layoutManager.canScrollHorizontally()) {return findCenterView(layoutManager, getHorizontalHelper(layoutManager))}return null}private fun findCenterView(layoutManager: RecyclerView.LayoutManager, helper: OrientationHelper): View? {Log.i(TAG, "findCenterView")val childCount = layoutManager.childCountif (childCount == 0) return null// 最接近RecyclerView中心的ItemViewvar closestItemView: View? = null// RecyclerView的中心点val center = helper.startAfterPadding + helper.totalSpace / 2var absClosest = Int.MAX_VALUEfor (i in 0 until childCount) {val child = layoutManager.getChildAt(i)// ItemView的中心点, 这里用Left是因为有ItemDecoration的存在,val childCenter = child?.left!! + helper.getDecoratedMeasurement(child) / 2val childDistance = Math.abs(childCenter - center)// 找到最靠近RecyclerView中心的ItemViewif (childDistance < absClosest) {absClosest = childDistanceclosestItemView = child}}return closestItemView}override fun findTargetSnapPosition(layoutManager: RecyclerView.LayoutManager?, velocityX: Int, velocityY: Int): Int {Log.i(TAG, "findTargetSnapPosition")// 判断layoutManager是否实现了RecyclerView.SmoothScroller.ScrollVectorProvider这个接口if (layoutManager !is RecyclerView.SmoothScroller.ScrollVectorProvider) return RecyclerView.NO_POSITION// 判断ItemView个数是否小于等于0val itemCount = layoutManager.itemCountif (itemCount == 0) return RecyclerView.NO_POSITION// 找到需要对齐的ItemViewval currentView = findSnapView(layoutManager) ?: return RecyclerView.NO_POSITION// 获取需要对齐ItemView的位置val currentPosition = layoutManager.getPosition(currentView)if (currentPosition == RecyclerView.NO_POSITION) return RecyclerView.NO_POSITION// 判断layoutManager的布局方向val vectorProvider = layoutManager as RecyclerView.SmoothScroller.ScrollVectorProviderval vectorForEnd = vectorProvider.computeScrollVectorForPosition(itemCount - 1) ?: return RecyclerView.NO_POSITION// 计算水平, 垂直方向最多能惯性滑动的ItemView个数,在当前ItemView的位置上,进行加减Position操作var maxHorizontalItemViewCount: Intvar maxVerticalItemViewCount: Intif (layoutManager.canScrollHorizontally()) {maxHorizontalItemViewCount = estimateNextPositionDiffForFling(layoutManager, getHorizontalHelper(layoutManager), velocityX, 0)var sign = Math.signum(velocityX.toFloat())if (sign == 0f) sign = 1f// 限制最多能惯性滑动的ItemView个数,限制滑动的 ItemView 的个数在 1 到 2 之间maxHorizontalItemViewCount = (sign * Math.min(Math.max(Math.abs(maxHorizontalItemViewCount), 0), 2)).toInt()if (vectorForEnd.x < 0) {maxHorizontalItemViewCount = - maxHorizontalItemViewCount}}else{maxHorizontalItemViewCount = 0}if (layoutManager.canScrollVertically()) {maxVerticalItemViewCount = estimateNextPositionDiffForFling(layoutManager, getVerticalHelper(layoutManager), 0, velocityY)var sign = Math.signum(velocityY.toFloat())if (sign == 0f) sign = 1f// 限制最多能惯性滑动的ItemView个数,限制滑动的 ItemView 的个数在 1 到 2 之间maxVerticalItemViewCount = (sign * Math.min(Math.max(Math.abs(maxVerticalItemViewCount), 0), 2)).toInt()if (vectorForEnd.y < 0) {maxVerticalItemViewCount = - maxVerticalItemViewCount}}else{maxVerticalItemViewCount = 0}// 根据滑动的方向,计算出最终的 ItemView 个数val finalItemCount = if(layoutManager.canScrollHorizontally()){maxHorizontalItemViewCount}else{maxVerticalItemViewCount}if (finalItemCount == 0) return RecyclerView.NO_POSITION// 确定最终的对齐位置,并做边界处理var targetPosition = currentPosition + finalItemCountif (targetPosition < 0) targetPosition = 0if (targetPosition >= layoutManager.itemCount) targetPosition = layoutManager.itemCount - 1return targetPosition}override fun calculateScrollDistance(velocityX: Int, velocityY: Int): IntArray {Log.i(TAG, "calculateScrollDistance")return super.calculateScrollDistance(velocityX, velocityY)}private fun estimateNextPositionDiffForFling(layoutManager: RecyclerView.LayoutManager, helper: OrientationHelper, velocityX: Int, velocityY: Int): Int {Log.i(TAG, "estimateNextPositionDiffForFling")val distances = calculateScrollDistance(velocityX, velocityY)val distancePerChild = computeDistancePerChild(layoutManager, helper)if (distancePerChild <= 0) return 0val distance = if (Math.abs(distances[0]) > Math.abs(distances[1])) distances[0] else distances[1]return Math.round(distance / distancePerChild)}private fun computeDistancePerChild(layoutManager: RecyclerView.LayoutManager, helper: OrientationHelper): Float {Log.i(TAG, "computeDistancePerChild")var minPositionView : View ?= nullvar maxPositionView : View ?= nullvar minPosition = Integer.MAX_VALUEvar maxPosition = Integer.MIN_VALUEval itemViewCount = layoutManager.childCountif (itemViewCount == 0) return INVALID_DISTANCE// 遍历所有ItemView, 找到最小位置和最大位置的ItemView,记录Positionfor (i in 0 until itemViewCount) {val child = layoutManager.getChildAt(i) ?: continueval position = layoutManager.getPosition(child)if (position == RecyclerView.NO_POSITION) continueif (position < minPosition) {minPosition = positionminPositionView = child}if (position > maxPosition) {maxPosition = positionmaxPositionView = child}}if (minPositionView == null || maxPositionView == null) return INVALID_DISTANCE// 计算最小位置和最大位置的ItemView离RecyclerView左边的距离val start = Math.min(helper.getDecoratedStart(minPositionView), helper.getDecoratedStart(maxPositionView))// 计算最小位置和最大位置的ItemView离RecyclerViewj右边的距离val end = Math.max(helper.getDecoratedEnd(minPositionView), helper.getDecoratedEnd(maxPositionView))// 计算最小位置和最大位置的ItemView的宽度val distance = end - startif (distance <= 0) return INVALID_DISTANCEreturn 1f * distance / (maxPosition - minPosition + 1)}private fun getVerticalHelper(layoutManager: RecyclerView.LayoutManager): OrientationHelper {Log.i(TAG, "getVerticalHelper")if (mVerticalHelper == null || mVerticalHelper?.layoutManager != layoutManager) {mVerticalHelper = OrientationHelper.createVerticalHelper(layoutManager)}return mVerticalHelper!!}private fun getHorizontalHelper(layoutManager: RecyclerView.LayoutManager): OrientationHelper {Log.i(TAG, "getHorizontalHelper")if (mHorizontalHelper == null || mHorizontalHelper!!.layoutManager != layoutManager) {mHorizontalHelper = OrientationHelper.createHorizontalHelper(layoutManager)}return mHorizontalHelper!!}
}
Activity代码
- 第一次
findSnapView:正常滑动停止后触发,需要找到对齐的View - 第二次
findSnapView:惯性滑动停止后触发,需要找到对齐的View
const val TAG = "Yang"
class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val numberList = List(10){it}val layoutManager = LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false)val mRv = findViewById<RecyclerView>(R.id.recyclerView)val mAdapter = MyAdapter(numberList)// 添加 ItemDecorationmRv.addItemDecoration(SpaceItemDecoration(dpToPx(this, 25f), dpToPx(this, 100f)))// 添加 LinearSnapHelperval linearSnapHelper = object : MySmoothSnapHelper() {override fun findSnapView(layoutManager: RecyclerView.LayoutManager?): View? {val snapView = super.findSnapView(layoutManager)val snapPosition = snapView?.let {mRv.getChildAdapterPosition(it) }snapPosition?.let {if (snapPosition != RecyclerView.NO_POSITION) {mAdapter.setSelectedPosition(snapPosition)}}return snapView}}linearSnapHelper.attachToRecyclerView(mRv)mRv?.layoutManager = layoutManagermRv?.adapter = mAdapter}fun dpToPx(context: Context, dp: Float): Int {val metrics = context.resources.displayMetricsreturn TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, metrics).toInt()}
}// log
2024-06-21 01:18:42.794 17860-17860 Yang I attachToRecyclerView
2024-06-21 01:18:45.412 17860-17860 Yang I createScroller
2024-06-21 01:18:45.413 17860-17860 Yang I findTargetSnapPosition
2024-06-21 01:18:45.413 17860-17860 Yang I findSnapView
2024-06-21 01:18:45.413 17860-17860 Yang I getHorizontalHelper
2024-06-21 01:18:45.413 17860-17860 Yang I findCenterView
2024-06-21 01:18:45.413 17860-17860 Yang I getHorizontalHelper
2024-06-21 01:18:45.413 17860-17860 Yang I estimateNextPositionDiffForFling
2024-06-21 01:18:45.413 17860-17860 Yang I calculateScrollDistance
2024-06-21 01:18:45.413 17860-17860 Yang I computeDistancePerChild
2024-06-21 01:18:45.430 17860-17860 Yang I onTargetFound
2024-06-21 01:18:45.430 17860-17860 Yang I calculateDistanceToFinalSnap
2024-06-21 01:18:45.430 17860-17860 Yang I getHorizontalHelper
2024-06-21 01:18:45.430 17860-17860 Yang I distanceToCenter
2024-06-21 01:18:45.430 17860-17860 Yang I calculateSpeedPerPixel
2024-06-21 01:18:46.400 17860-17860 Yang I findSnapView
2024-06-21 01:18:46.400 17860-17860 Yang I getHorizontalHelper
2024-06-21 01:18:46.400 17860-17860 Yang I findCenterView
2024-06-21 01:18:46.400 17860-17860 Yang I calculateDistanceToFinalSnap
2024-06-21 01:18:46.400 17860-17860 Yang I getHorizontalHelper
2024-06-21 01:18:46.400 17860-17860 Yang I distanceToCenter
效果图

相关文章:

RecyclerVIew->加速再减速的RecyclerVIew平滑对齐工具类SnapHelper
XML文件 ItemView的XML文件R.layout.shape_item_view <?xml version"1.0" encoding"utf-8"?> <FrameLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"100dp"android:layout_heig…...

突破SaaS产品运营困境:多渠道运营如何集中管理?
随着数字化时代的到来,SaaS(软件即服务)产品已成为企业日常运营不可或缺的工具。然而,在竞争激烈的市场环境下,SaaS产品运营越来越重视多渠道、多平台布局,以更广泛地触及潜在用户,然而…...

智能语音热水器:置入NRK3301离线语音识别ic 迈向智能家居新时代
一、热水器语音识别芯片开发背景 在科技的今天,人们对于生活品质的追求已不仅仅满足于基本的物质需求,更渴望通过智能技术让生活变得更加便捷、舒适。热水器作为家庭生活中不可或缺的一部分,其智能化转型势在必行。 在传统热水器使用中&#…...

Redis集群部署合集
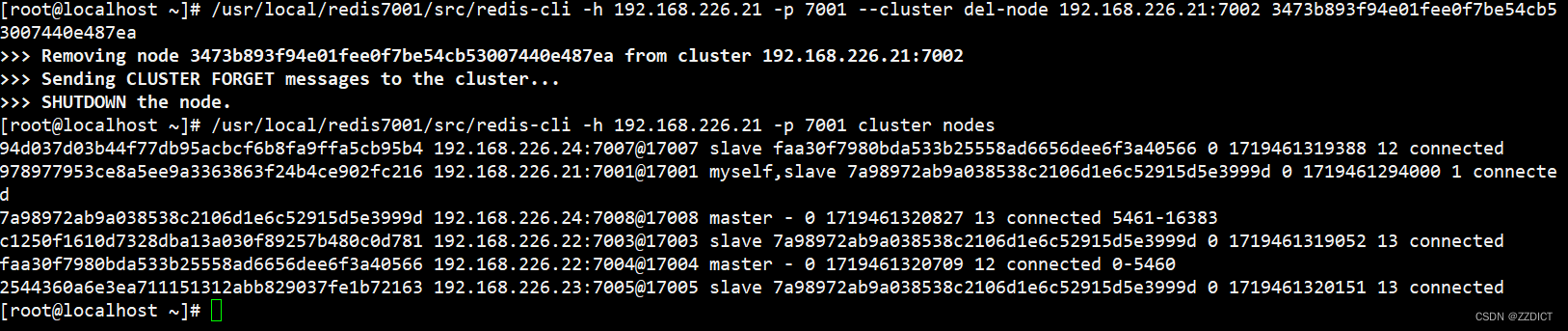
目录 一. 原理简述 二. 集群配置 2.1 环境准备 2.2 编译安装一个redis 2.3 创建集群 2.4 写入数据测试 实验一: 实验二: 实验三: 实验四: 添加节点 自动分配槽位 提升节点为master: 实验…...

【HDFS】关于Hadoop的IPC.Client类的一些整理
org.apache.hadoop.ipc.Client 类是IPC服务的一个客户端。 IPC请求把一个Writable对象当做参数,返回一个Writable对象当做结果value。 一个IPC服务运行在某个端口上,并且由参数class和value class定义。 Router里的IPC.Client对象就两个 有这样一个类:ClientCache 看名字就…...

Swoole v6 能否让 PHP 再次伟大?
现状 传统的 PHP-FPM 也是多进程模型的的运行方式,但每个进程只能处理完当前请求,才能接收下一个请求。而且对于 PHP 脚本来说,只是接收请求和响应请求,并不参与网络通信。对数据库资源的操作,也是一次请求一次有效&am…...

C++ STL Iterator Adapter
1. std::back_insert_iterator 使用 // back_insert_iterator example #include <iostream> // std::cout #include <iterator> // std::back_insert_iterator #include <vector> // std::vector #include <algorithm> // std::copy…...

android-aidl5
aidl类是实现Manager和Service通信的桥梁。 例如在修改Android Wifi功能的时候看到WifiManager管理WifiService; AIDL是一种android内部进程通信接口的描述语言,通过它我们可以定义进程间的通信接口。 比如onclick(),用oneway修…...

day01-项目介绍及初始化-登录页
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 day01-项目介绍及初始化-登录页一、人力资源项目介绍1.1项目架构和解决方案主要模块解决的问题 二、拉取项目基础代码1.引入库2.升级core-js版本到3.25.5按照完整依…...

华为开发者大会:全场景智能操作系统HarmonyOS NEXT
文章目录 一、全场景智能操作系统 - HarmonyOS NEXT1.1 系统特性1.2 关于架构、体验和生态 二、应用案例2.1 蚂蚁mpaas平台的性能表现 三、新版本应用框架发布3.1 新语言发布3.2 新数据库发布3.3 新版本编译器的发布 四、CodeArts和DataArts4.1 CodeArts4.2 DataArts 五、总结 …...

深度学习二分类评估详细解析与代码实战
深度学习二分类的实战代码:使用 Trainer API 微调模型. https://huggingface.co/learn/nlp-course/zh-CN/chapter3/3 如果你刚接触 自然语言处理,huggingface 是你绕不过去的坎。但是目前它已经被墙了,相信读者的实力,自行解决吧。…...

c++笔记容器详细介绍
C标准库提供了多种容器来存储和管理数据。这些容器属于<vector>, <list>, <deque>, <map>, <set>, <unordered_map>, <unordered_set>等头文件中。这些容器各有优缺点,适用于不同的场景。下面详细介绍几种主要的容器及其…...

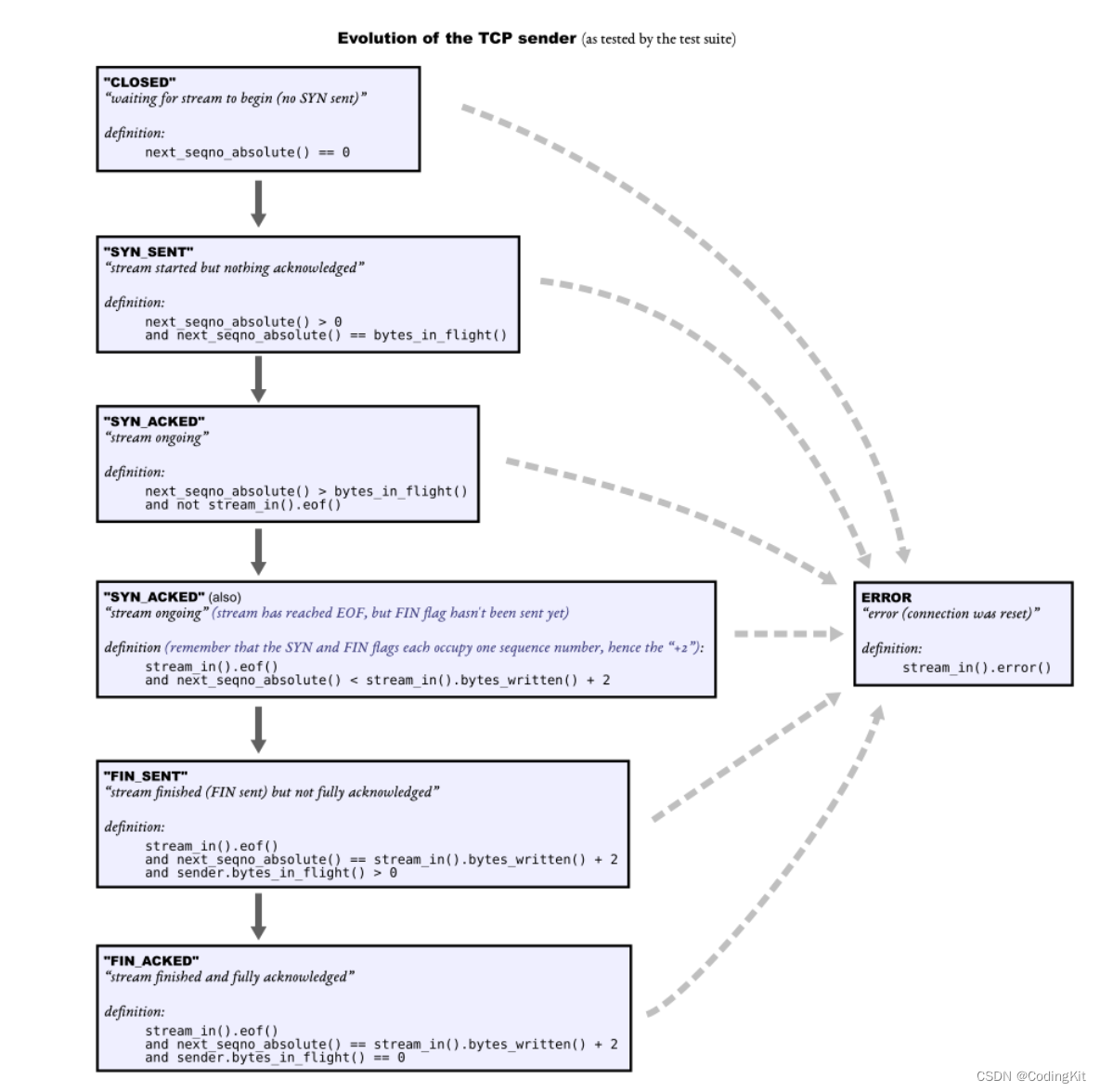
CS144 Lab3 TCPSender复盘
一.基础概念 1.TCPSender在TCPSocket中的地位与作用 Lab0中实现了基于内存模拟的流控制-字节流(ByteStream),底层使用std::deque实现,根据最大容量Capacity进行容量控制。个人理解它相当于应用层的输入输出缓存区,用户…...

建筑可视化中使用云渲染的几大理由
在建筑行业中,可视化技术已成为不可或缺的一部分。无论是设计方案的展示、施工进度的模拟,还是最终效果的呈现,建筑可视化都发挥着至关重要的作用。 建筑可视化是指通过计算机技术和图形学算法,将建筑设计、规划和施工过程中的数据…...

Python数据可视化-地图可视化
1.首先绘制实现数据可视化的思维导图 具体要实现什么功能-怎么处理,先把思路写好 数据来源: 爬取的数据 运行结果: 部分代码: 完整代码请在下方↓↓↓👇获取 转载请注明出处!...

leetcode 动态规划(基础版)单词拆分
题目: 题解: 一种可行的dp做法是基于完全背包问题,将s看成是一个背包,wordDict看作是物品,然后往s中放入物品判断最终是否可以变为给定的s即可。这道题和上一题都用到了在dp如何枚举连续子串和状态表示:枚…...

Ubuntu/Linux调试安装南京来可CAN卡
准备好USB rules文件和can driver文件备用! 必做:放置USB rules文件到对应位置处理权限问题 而后:安装内核driver并编译。需求众多依赖编译环境,视情况安装填补。如GCC,G,make等等 进入对应64bit文件夹中,添加权限,执…...

vue2+TS获取到数据后自动叫号写法
1.父组件写法 初始化: //引入子组件 <odialog ref"odialogRef" onSure"onSurea"></odialog> //子传父private onSurea() {// 初始化信息/重新叫号来的数据this.initTabelData()setTimeout(() > {// 播放声音的数据this.search…...

28、架构-边界:微服务的粒度
微服务的粒度 在设计微服务架构时,确定微服务的粒度是一个关键问题。粒度过大或过小都会带来不同的问题,因此需要找到合理的粒度来划分微服务。下面详细探讨微服务粒度的合理范围及其影响因素。 1. 微服务粒度的上下界 微服务的粒度不应该只有唯一正确…...

开源API网关-ApacheShenYu首次按照启动遇到的问题
一.背景 公司有API网关产品需求,希望有图形化的后台管理功能。看到了ApacheShenYu,作为Apache的顶级项目,直接认可了。首先,感谢各位大神的付出,初步看这个项目是国内大厂中的大神创立的,在此表示膜拜&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
