jquery使用infinitescroll无线滚动+自定义翻页
jquery版本 jquery-1.8.3.js
infinitescroll版本 2.0.0
如果infinitescroll版本最新的jquery版本也要用新的
接口用nodejs
jquery.infinitescroll.js官网地址
前端代码《接口返回JSON数据》
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无限滚动加载</title><style type="text/css">* {margin: 0;padding: 0;}html,body {width: 100%;height: 100%;}.in_scroll {width: 150px;margin: 0 auto;border: 1px solid blue;padding: 0px 2px;box-sizing: border-box;}.item {width: 100%;height: 100px;font-size: 30px;line-height: 100px;text-align: center;border: 1px solid gray;margin-top: 2px;box-sizing: border-box;}#infscr-loading{text-align: center;}</style>
</head>
<body><div style="height: 300px;"></div><!--infinteId是最外层的元素,所有加载的内容都会放在这个元素内--><div class="in_scroll" id='infinteId'><!--这是显示的每个条目的内容,保证都有一个共同的class属性,不必是item--><!-- <div class="item">1</div> --></div><div id="page-nav" class="hidden"><!--在最后,要加上一个导航,每次滚到底部,就会触发这个url去加载数据--><a href="http://127.0.0.1:8888/api/getDataJ?page=2"></a></div></body>
<script src="../js/jquery-1.8.3.js"></script>
<script src="../js/jquery.infinitescroll.dev.js"></script>
<script>var page = 1$(function () {var url = "http://127.0.0.1:8888/api/getDataJ?page=1";$.ajax({type: "get",url: url,cache: false,beforeSend: function (XMLHttpRequest) {// $(".loading").show();},success: function (data, textStatus) {var dataArr = data.datavar innerHtml = ''for (let i = 0; i < dataArr.length; i++) {innerHtml += '<div class="item">' + dataArr[i] + '</div>'}$('#infinteId').append(innerHtml);page = data.currPage$('#infinteId').infinitescroll({navSelector: '#page-nav', // selector for the paged navigation nextSelector: '#page-nav a', // selector for the NEXT link (to page 2)itemSelector: '.item', // selector for all items you'll retrievedebug: true,loading: {finishedMsg: '已经到底了!亲',img: '../img/ajaxs.gif',msgText: '努力加载中...'},dataType: 'json',//可以是jsontemplate: function(data) {//data表示服务端返回的json格式数据,这里需要把data转换成瀑布流块的html格式,然后返回给回到函数page = data.currPageconsole.log(data);//将json转成html并返回var dataArr = data.datavar innerHtml = ''for (let i = 0; i < dataArr.length; i++) {innerHtml += '<div class="item">' + dataArr[i] + '</div>'}return innerHtml;},state: { currPage: page } //第二次滑动的页码},function (data) {//scroll一次滑动完成执行console.log('currPage------',page)//之后的滑动更新当前页面$('#infinteId').infinitescroll('update', {state: { currPage: page} });});},complete: function (XMLHttpRequest, textStatus) {// $(".loading").hide();},error: function () {//请求出错处理 //showError("网络出错,请刷新页面"); }});});
</script></html>
前端代码《接口返回文本数据》
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无限滚动加载</title><style type="text/css">* {margin: 0;padding: 0;}html,body {width: 100%;height: 100%;}.in_scroll {width: 150px;/* height: 500px; */margin: 0 auto;/* overflow-y: auto; */border: 1px solid blue;padding: 0px 2px;box-sizing: border-box;}.item {width: 100%;height: 100px;font-size: 30px;line-height: 100px;text-align: center;border: 1px solid gray;margin-top: 2px;box-sizing: border-box;}#infscr-loading{text-align: center;}</style>
</head><body><!--tasks是最外层的元素,所有加载的内容都会放在这个元素内--><div class="in_scroll" id='infinteId'><!--这是显示的每个条目的内容,保证都有一个共同的class属性,不必是item--><!-- <div class="item">1</div> --></div><div id="page-nav" class="hidden"><!--在最后,要加上一个导航,每次滚到底部,就会触发这个url去加载数据--><a href="http://127.0.0.1:8888/api/getData?page=2"></a></div></body>
<script src="../js/jquery-1.8.3.js"></script>
<script src="../js/jquery.infinitescroll.dev.js"></script>
<script>$(function () {var url = "http://127.0.0.1:8888/api/getData?page=1";$.ajax({type: "get",url: url,cache: false,beforeSend: function (XMLHttpRequest) {// $(".loading").show();},success: function (data, textStatus) {$('#infinteId').append(data);var currPage = $('.currPage').val()$('.currPage').parent().remove()$('#infinteId').infinitescroll({navSelector: '#page-nav', // selector for the paged navigation nextSelector: '#page-nav a', // selector for the NEXT link (to page 2)itemSelector: '.item', // selector for all items you'll retrievedebug: true,loading: {finishedMsg: '已经到底了!亲',img: '../img/ajaxs.gif',msgText: '努力加载中...'},state: { currPage: currPage } //第二次滑动的页码},function (data) {// $('#infinteId').append(data); var currPage = $('.currPage').val()$('.currPage').parent().remove()$('#infinteId').infinitescroll('update', {state: { currPage: currPage} });});},complete: function (XMLHttpRequest, textStatus) {// $(".loading").hide();},error: function () {//请求出错处理 //showError("网络出错,请刷新页面"); }});});
</script></html>
node后端接口
var express = require('express')
var app = express()
//测试接口
app.get('/api/getData', (req, res) => {let page = parseInt(req.query.page)res.setHeader("Access-control-Allow-Origin", '*');//这里很关键的一句,表示发送的消息是以纯文本形式发送的res.set('Content-Type', 'text/plain')let innerHtml = ''for (let i = page*10; i < (page+1)*10; i++) {innerHtml += '<div class="item">' + (i + 1) + '</div>'}innerHtml += '<div class="item"><input class="currPage" type="hidden" value="'+ (page+2) +'" /></div>'res.send(innerHtml)
})app.get('/api/getDataJ', (req, res) => {let page = parseInt(req.query.page)res.setHeader("Access-control-Allow-Origin", '*');let userArr = []for (let i = page*10; i < (page+1)*10; i++) {userArr.push(i)}res.send({status:0,currPage:(page+2),data:userArr})
})app.listen(8888, () => {console.log("8888端口");
});
相关文章:

jquery使用infinitescroll无线滚动+自定义翻页
jquery版本 jquery-1.8.3.js infinitescroll版本 2.0.0 如果infinitescroll版本最新的jquery版本也要用新的 接口用nodejs jquery.infinitescroll.js官网地址 前端代码《接口返回JSON数据》 <!DOCTYPE html> <html lang"en"> <head><meta cha…...

【漏洞复现】锐捷统一上网行为管理与审计系统——远程命令执行漏洞
声明:本文档或演示材料仅供教育和教学目的使用,任何个人或组织使用本文档中的信息进行非法活动,均与本文档的作者或发布者无关。 文章目录 漏洞描述漏洞复现测试工具 漏洞描述 锐捷统一上网行为管理与审计系统naborTable/static_convert.php…...

通义灵码上线 Visual Studio 插件市场啦!
通义灵码,是阿里云出品的一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码优化、注释生成、代码解释、研发智能问答、异常报错排查等能力,提供代码智能生成、研发智能问答能力。 通义灵…...
:客观题真题集)
GESP 四级急救包(2):客观题真题集
客观题真题集 一、选择题1. 真题梳理2. 真题答案3. 重难点点播(1) 指针和地址(2) 时间复杂度 二、判断题1. 真题梳理2. 真题答案 一、选择题 1. 真题梳理 若函数声明为 void f(int &a, int b, const int &c),且在主函数内已经声明了 x , y , z x,y,z x,y,…...

VERYCLOUD睿鸿股份确认参展2024年ChinaJoy BTOB商务洽谈馆,期待与你相聚
作为在全球数字娱乐领域兼具知名度与影响力的年度盛会,2024年第二十一届ChinaJoy将于7月26日至7月29日在上海新国际博览中心盛大召开,本届展会主题为:初心“游”在,精彩无限!(Stay True, Game On.ÿ…...

Java面试题:讨论Spring框架的核心组件,如IoC容器、AOP、事务管理等
Spring框架是一个功能强大且灵活的Java企业级应用开发框架,其核心组件包括以下几个主要部分: 1. IoC容器(Inversion of Control Container) IoC容器是Spring框架的核心部分,用于管理应用程序的依赖注入(D…...

【方案】基于5G智慧工业园区解决方案(PPT原件)
5G智慧工业园区整体解决方案旨在通过集成5G通信技术、物联网、大数据和云计算等先进技术,实现园区的智能化、高效化和绿色化。 该方案首先构建高速、稳定的5G网络,确保园区内设备、人员与物流的实时连接和高效沟通。其次,通过工业物联网技术&…...

使用System.currentTimeMillis获取当前时间
使用System.currentTimeMillis获取当前时间 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来探讨Java中如何使用System.currentTimeMillis()方法来获取…...

手机远程控制另一台手机的全新使用教程(安卓版)
看完这篇文章,你可以了解到安卓手机如何远程控制安卓手机,以及苹果手机如何远程控制安卓手机。 如果想要用安卓手机远程管控苹果手机,或者苹果手机远程管控另一台苹果手机,请点击查看视频《手机远程管控另一台手机的全新使用教程…...

商城积分系统的代码实现(上)-- 积分账户及收支记录
一、背景 上一系列文章,我们说了积分的数模设计及接口设计,接下里,我们将梳理一下具体的代码实现。 使用的语言的java,基本框架是spring-boot,持久化框架则是Jpa。 使用到的技术点有: 分布式锁…...

【C++进阶9】异常
一、C语言传统的处理错误的方式 终止程序,如assert 如发生内存错误,除0错误时就会终止程序返回错误码 需要程序员自己去查找对应的错误 z如系统的很多库的接口函数都是通 过把错误码放到errno中,表示错误 二、C异常概念 异常:函…...

RecyclerVIew->加速再减速的RecyclerVIew平滑对齐工具类SnapHelper
XML文件 ItemView的XML文件R.layout.shape_item_view <?xml version"1.0" encoding"utf-8"?> <FrameLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"100dp"android:layout_heig…...

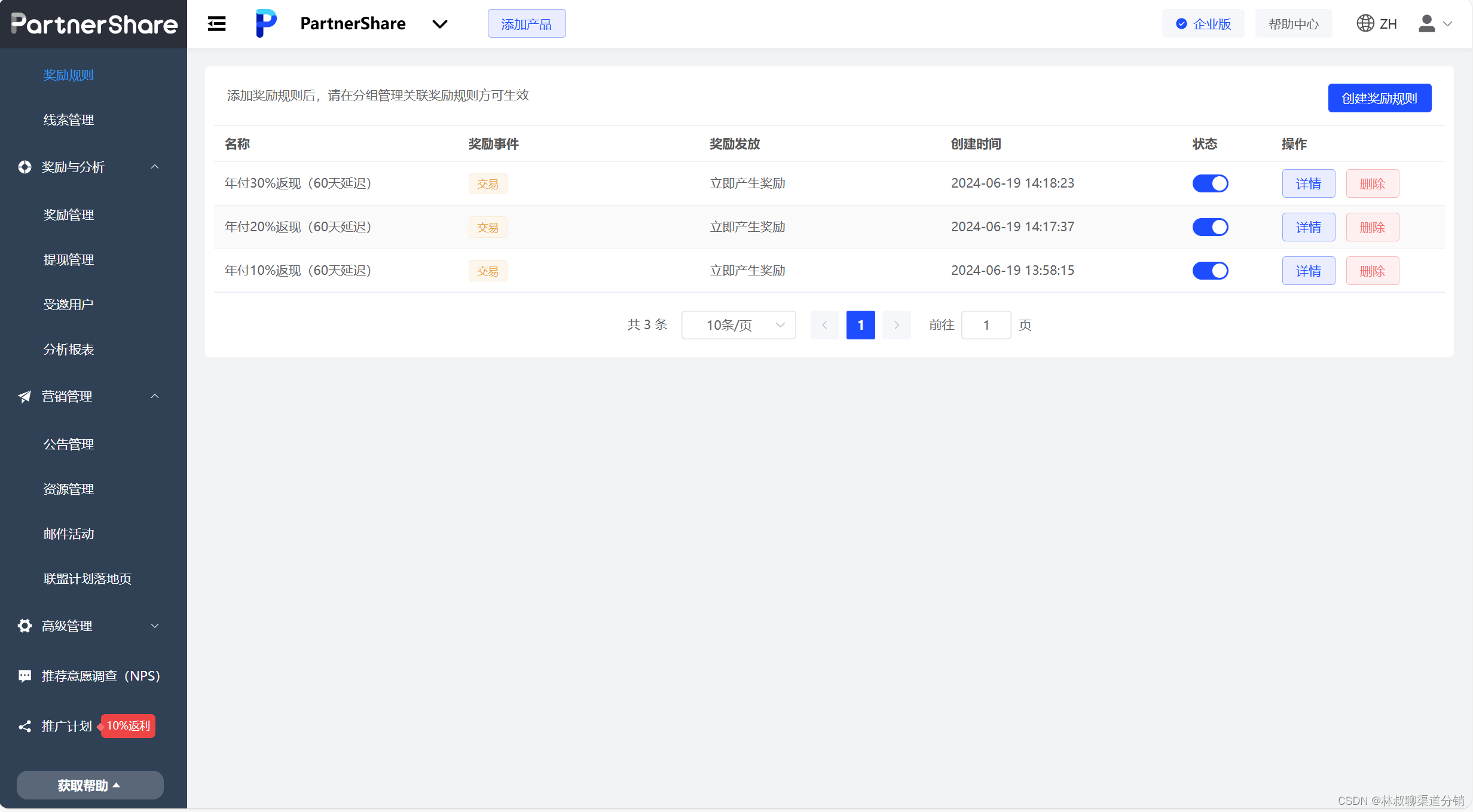
突破SaaS产品运营困境:多渠道运营如何集中管理?
随着数字化时代的到来,SaaS(软件即服务)产品已成为企业日常运营不可或缺的工具。然而,在竞争激烈的市场环境下,SaaS产品运营越来越重视多渠道、多平台布局,以更广泛地触及潜在用户,然而…...

智能语音热水器:置入NRK3301离线语音识别ic 迈向智能家居新时代
一、热水器语音识别芯片开发背景 在科技的今天,人们对于生活品质的追求已不仅仅满足于基本的物质需求,更渴望通过智能技术让生活变得更加便捷、舒适。热水器作为家庭生活中不可或缺的一部分,其智能化转型势在必行。 在传统热水器使用中&#…...

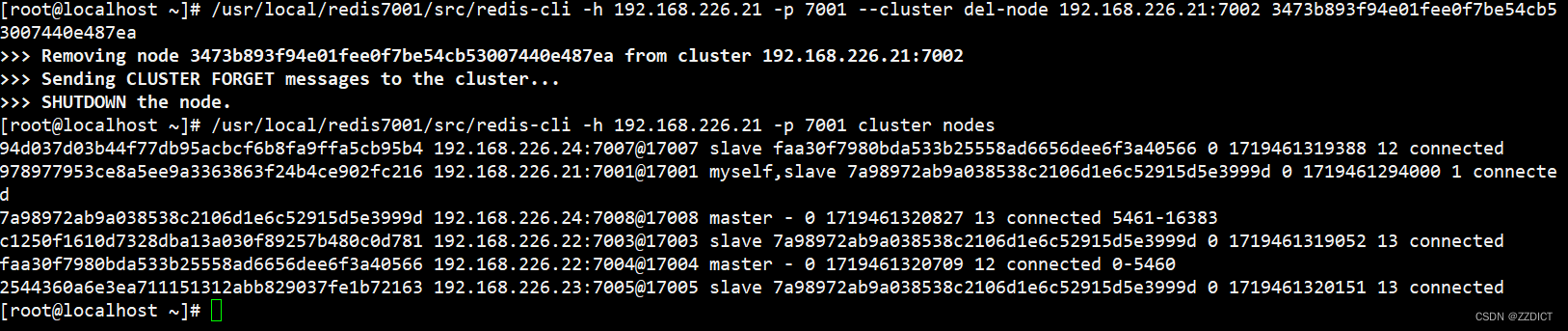
Redis集群部署合集
目录 一. 原理简述 二. 集群配置 2.1 环境准备 2.2 编译安装一个redis 2.3 创建集群 2.4 写入数据测试 实验一: 实验二: 实验三: 实验四: 添加节点 自动分配槽位 提升节点为master: 实验…...

【HDFS】关于Hadoop的IPC.Client类的一些整理
org.apache.hadoop.ipc.Client 类是IPC服务的一个客户端。 IPC请求把一个Writable对象当做参数,返回一个Writable对象当做结果value。 一个IPC服务运行在某个端口上,并且由参数class和value class定义。 Router里的IPC.Client对象就两个 有这样一个类:ClientCache 看名字就…...

Swoole v6 能否让 PHP 再次伟大?
现状 传统的 PHP-FPM 也是多进程模型的的运行方式,但每个进程只能处理完当前请求,才能接收下一个请求。而且对于 PHP 脚本来说,只是接收请求和响应请求,并不参与网络通信。对数据库资源的操作,也是一次请求一次有效&am…...

C++ STL Iterator Adapter
1. std::back_insert_iterator 使用 // back_insert_iterator example #include <iostream> // std::cout #include <iterator> // std::back_insert_iterator #include <vector> // std::vector #include <algorithm> // std::copy…...

android-aidl5
aidl类是实现Manager和Service通信的桥梁。 例如在修改Android Wifi功能的时候看到WifiManager管理WifiService; AIDL是一种android内部进程通信接口的描述语言,通过它我们可以定义进程间的通信接口。 比如onclick(),用oneway修…...

day01-项目介绍及初始化-登录页
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 day01-项目介绍及初始化-登录页一、人力资源项目介绍1.1项目架构和解决方案主要模块解决的问题 二、拉取项目基础代码1.引入库2.升级core-js版本到3.25.5按照完整依…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
