【D3.js in Action 3 精译】第一部分 D3.js 基础知识
第一部分 D3.js 基础知识
欢迎来到 D3.js 的世界!可能您已经迫不及待想要构建令人惊叹的数据可视化项目了。我们保证,这一目标很快就能达成!但首先,我们必须确保您已经掌握了 D3.js 的基础知识。这一部分提到的概念将会在您后续的 D3 之旅中反复出现,深入理解这些知识点将助您在今后面对复杂的可视化作品和效果时更加游刃有余。
本书第一章不仅会探讨选择 D3 及其相关生态的原因和场景,还会介绍一些基本概念以支撑您的后续学习,包括:绘制 SVG 图形、利用 JavaScript 操作数据以及方法的链式调用。
接下来的第二章、第三章,我们将利用 D3 来构建一个柱状图。为此,还会介绍 DOM 操作以及数据处理的相关知识。第四、五章还将利用 D3 的图形及布局生成器来构建更复杂的可视化作品。最后还会探讨一个几乎所有数据可视化从业者都绕不开的话题——分布(distributions)。
第一章 D3.js 简介
本章概要
- 理解 D3.js 的作用及其背后的设计理念
- 认识与 D3.js 结合并用于创建数据可视化的相关工具
- 借助代码创建并美化可缩放矢量图(SVG)
- 了解数据可视化最佳实践,助力 D3.js 开发之路
鉴于过去十年来市面上涌现出了大量的数据可视化工具,您可能会怀疑 D3 这趟浑水是否还值得一试。咱们就开门见山吧——当下学习 D3 仍然是一个明智的投资之举。尽管 D3 的学习曲线可能会比较陡峭,并且需要付出坚持不懈的努力;但您最终收获的,将不仅仅是其他工具库所提供的各类传统图表的开发能力,此外还能随心所欲地对其进行定制化改造,更重要的是可以实现数据可视化意义上的创作自由,真正打破常规藩篱、直击数据本质、打造出完美贴合受众需求的精品佳作。
D3.js 是互联网上大多数振奋人心的数据可视化作品背后的工具库。无论是制作用于研究的交互式原型、还是绘制响应式的数据仪表盘、抑或是讲述长篇数据故事(例如 Maarten Lambrechts 的作品《布达佩斯、华沙和立陶宛为何一分为二》(“Why Budapest, Warsaw, and Lithuania split themselves in two”),如图 1.1 所示),当您希望拥有完全的创意自由与技术自由时,D3 必将是您的首选工具。

图 1.1 D3 开发者可以访问像地图这样的各种数据格式。图为 Maarten Lambrechts 的作品示例(https://pudding.cool/2019/04/eu-regions/)
本书第一章将介绍 D3 的生态系统,以及在深入探讨数据可视化相关主题前一些至关重要的核心概念,如 SVG 图形、JavaScript 对象操作方法等。
注意
“D3.js”与“D3”的叫法将贯穿全书。二者交替使用,不作区分。
1.1 何为 D3.js?
D3.js,代表 数据驱动文档(Data-Driven Documents),是由 Mike Bostock 于 2011 年创建的一款开源 JavaScript 库,用于生成基于 Web 的动态交互式数据可视化效果。自从 D3 问世以来,许多新的数据可视化工具库相继走进大众视野,但其底层往往都用的是 D3,足见其强大的功能与灵活性。
1.1.1 Web 可访问数据的可视化需求
D3 的诞生就是为了满足可在 Web 端访问的、复杂数据可视化的迫切需求。假设您的公司正使用的一款商业智能工具无法提供团队需要的数据呈现形式。他们希望针对您特定领域构建出一款定制化的仪表盘,用来准确展示客户行为。该仪表板要求反应灵敏、交互良好,并且能在全公司范围内共享。这种情况下,D3 将是一个很自然的选择。
或者再想象一下:您被聘请来创建一个滚动叙事的可视化作品,用以展示 LGBTQ+ 社区权利在过去几十年以及全球范围内的演变历程。该页面应该包含许多有创意的可视化效果,既可以随着用户的交互式滚动而动态更新,又能通过鼠标事件来显示更多详情,还能根据屏幕大小进行自适应调整。那么 D3 无疑是构建这样一个项目的首选工具。
Mike Bostock 创建 D3 的初衷,旨在充分利用新兴的 Web 标准。正如他所言,D3“避免了专属的呈现形式,提供了非凡的灵活性,并充分展示了 CSS3、HTML5 以及 SVG 等 Web 标准的全部功能”(http://d3js.org)。本书撰稿时,D3.js 第七版是该流行工具库的最新迭代版本。通过将 D3 的各部分做模块化处理,现已完全兼容 ECMAScript 模块,可以便捷地将 JavaScript 代码打包重用,以供后续 Web 开发。
D3.js 不仅让开发人员具备创建交互效果极其丰富的应用程序的能力,而且还能像部署传统 Web 项目那样设计样式并提供服务(如图 1.2 所示作品《本&杰瑞的内幕》)。从而使这些项目具备更强的可移植性、更易于增长,同时也更方便维护,即便其他团队成员未必熟悉 D3 的特定语法。

图 1.2 D3 是一个为可视化项目提供完全技术自由与创意自由的底层库。以上和弦图摘自 Hesham Eissa 和 Lindsey Poulter 的合著项目“本&杰瑞的内幕”(https://benjerry.heshlindsdataviz.com/)
Bostock 决心广泛处理数据,并创建出这样一个工具库来:利用它绘制的地图,就如同绘制折线图、网络图或项目列表那样轻松自如。也就是说,开发人员今后再也不必为了绘制地图而去专门学习某个地图工具库的特定语法了;或者专门处理动态文本的、专门绘制网络图的……诸如此类的破事了。相反,一个交互式的可视化网络图的代码近乎纯 JavaScript,而且写法上也与 D3 展示地图动态内容的代码并无二致;它们的实现方法是相同的,甚至数据也可以是相同的:前者以某种方式按节点和链接来组织数据;后者以另一种方式按地图的地理空间来组织数据。尽管 D3 相对于其他工具库而言,学习曲线是陡峭了点,但学习 D3 绝对是稳赚不赔的买卖。
D3 不仅可以创建复杂多样的图形,还可以嵌入用户期望的高级交互功能——这对于现代 Web 开发而言至关重要。有了 D3,从旋转的地球到饼图的一小块,每个图表的每个元素都能以相同的方式实现各类交互效果;更何况 D3 是由精通数据可视化实践的专家亲手打造,因此天生就拥有数据可视化与 Web 开发规范中标准的交互式组件与行为,例如选中网络图中的节点,如图 1.3 所示。

图 1.3 D3 的核心在交互。该网络图中的鼠标交互效果揭示了各组织间的联系及其与所选节点关联的特定信息(详见 http://mng.bz/QROG)。
(未完待续)
相关文章:

【D3.js in Action 3 精译】第一部分 D3.js 基础知识
第一部分 D3.js 基础知识 欢迎来到 D3.js 的世界!可能您已经迫不及待想要构建令人惊叹的数据可视化项目了。我们保证,这一目标很快就能达成!但首先,我们必须确保您已经掌握了 D3.js 的基础知识。这一部分提到的概念将会在您后续的…...
)
面试经验分享 | 渗透测试工程师(实习岗)
所面试的公司:某安全厂商 所在城市:南京 面试职位:渗透测试工程师实习岗位 面试过程: 腾讯会议(视频) 面试过程:整体流程就是自我介绍加上一些问题问题balabalabala。。。由于面的岗位是渗透…...

STM32 IWDG(独立看门狗)
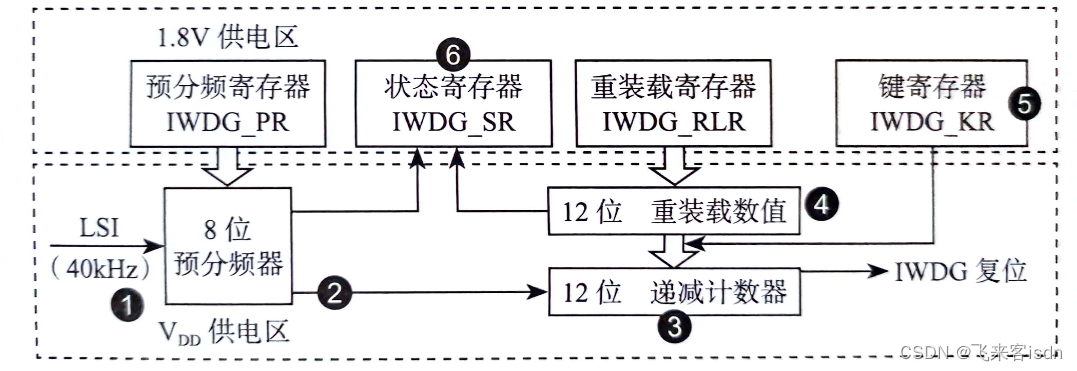
1 IWDG简介 STM32有两个看门狗:一个是独立看门狗(IWDG),另外一个是窗口看门狗。独立看门狗也称宠物狗,窗口看门狗也称警犬。本文主要分析独立看门狗的功能和它的应用。 独立看门狗用通俗一点的话来解释就是一个12位的…...

ios swift5 获取wifi列表
参考博客: iOS之Wifi开发探究 - 稀土掘金 iOS 无法获取 WiFi 列表?一定是因为你不知道这个框架 - 稀土掘金 iOS获取Wifi列表详解 - 简书...

回溯法c++学习 解决八皇后问题
使用回溯法解决八皇后问题 八皇后问题是一个以国际象棋为背景的问题:如何能够在88 的国际象棋棋盘上放置八个皇后,使得任何一个皇后都无法直接吃掉其他的皇后?为了达到此目的,任两个皇后都不能处于同一条横行、纵行或斜线上。这…...

5. Spring IoCDI ★ ✔
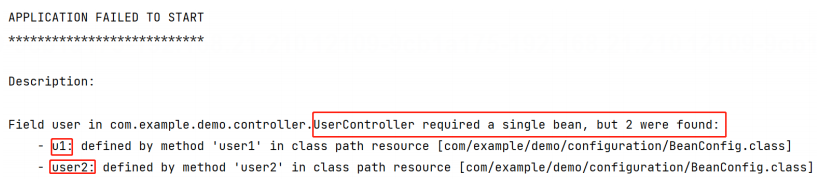
5. Spring IoC&DI 1. IoC & DI ⼊⻔1.1 Spring 是什么?★ (Spring 是包含了众多⼯具⽅法的 IoC 容器)1.1.1 什么是容器?1.1.2 什么是 IoC?★ (IoC: Inversion of Control (控制反转))总…...

数据库自动备份到gitee上,实现数据自动化备份
本人有个不太好的习惯,每次项目的数据库都是在线上创建,Navicat 连接线上数据库进行处理,最近有一个项目需要二次升级,发现老项目部署的服务器到期了,完蛋,数据库咩了!!!…...

探索 Spring Cloud Gateway:构建微服务架构的关键一环
1. 简介 在当今的分布式系统中,微服务架构已经成为了一种流行的架构模式。在微服务架构中,服务被拆分为小型、可独立部署的服务单元,这些服务单元能够通过网络互相通信,形成一个整体的应用系统。然而,随着微服务数量的…...
P1114 “非常男女”计划最优解
原题地址 P1114 “非常男女”计划 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 代码题解 AC代码(1) 因为用的是级的算法,所以最后一个 了,这里使用特判来得到的,给你们放一下代码: #include <bi…...

C++ | Leetcode C++题解之第187题重复的DNA序列
题目: 题解: class Solution {const int L 10;unordered_map<char, int> bin {{A, 0}, {C, 1}, {G, 2}, {T, 3}}; public:vector<string> findRepeatedDnaSequences(string s) {vector<string> ans;int n s.length();if (n < L…...

构建、标记和发布镜像
构建、标记和发布镜像 目录 构建镜像标记镜像发布镜像实践 设置构建镜像推送镜像 在本指南中,您将学习以下内容: 构建镜像:基于Dockerfile构建镜像的过程。标记镜像:为镜像命名的过程,这也决定了镜像的分发位置。发…...

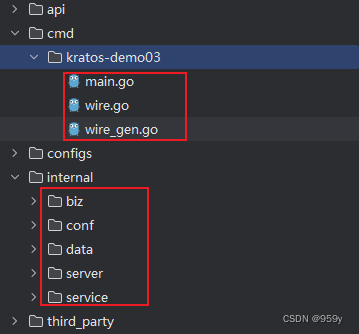
[Go Web] Kratos 使用的简单总结
文章目录 1.Kratos 简介2.传输协议3.日志4.错误处理5.配置管理6.wire 1.Kratos 简介 Kratos并不绑定于特定的基础设施,不限定于某种注册中心,或数据库ORM等,所以您可以十分轻松地将任意库集成进项目里,与Kratos共同运作。 API -&…...

首个实时 AI 视频生成技术发布;科大讯飞发布星火大模型 4.0 丨 RTE 开发者日报
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的新闻」、「有态度的观点」、「有意思的数据」、「有思考的文章」、「…...

什么是容器镜像
什么是容器镜像? 1. 容器镜像的两个重要原则 容器镜像是容器化应用程序的基础,它包含了运行应用程序所需的一切——代码、运行时、库和依赖项。理解容器镜像的两个重要原则非常重要: 不可变性:容器镜像一旦构建,就不…...

ElasticSearch-Windows系统ElasticSearch(ES)的下载及安装
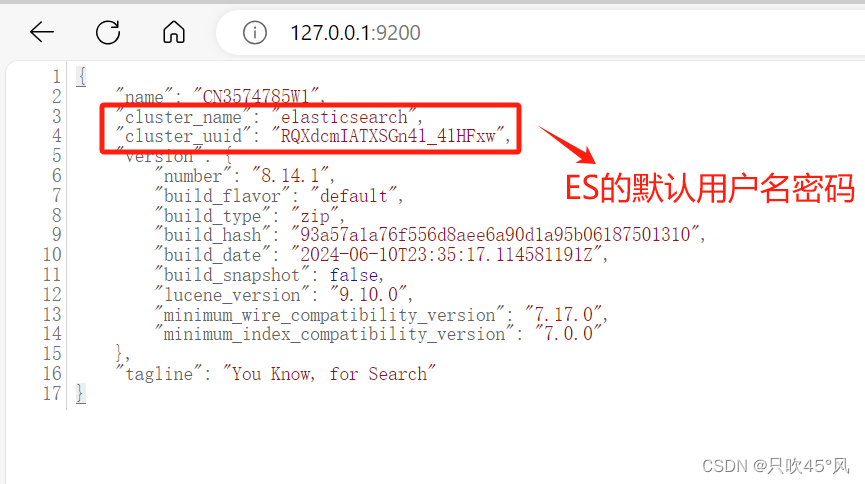
前言 下载ElasticSearch 可以进入ElasticSearch官方下载地址,选择与电脑系统相对应的版本;博主已经上传资源,或者点此直接免费下载,本次演示版本为8.14.1。 注意: Elasticsearch 5 需要 Java 8 以上版本;…...

【应用开发二】GPIO操控(输出、输入、中断)
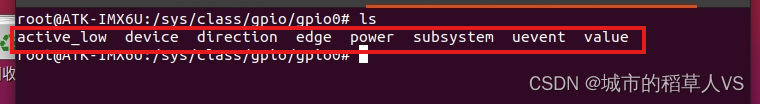
1 操控GPIO方式 控制目录:/sys/class/gpio /sys/class/gpio目录下文件如下图所示: 1.1 gpiochipX目录 功能:当前SoC所包含的所有GPIO控制器 i.mx6ull一共包含5个GPIO控制器,分别为GPIO1~5分别对应gpiochip0、gpiochip32、gpi…...

单点登录方法
一、父域cookie:两个有相同父域名的二级域名之间可以跨域传递cookie //注意该接口的地址也是baidu.com下属的二级域名:a.baidu.com //全部接口地址为:a.baidu.com/dev-api/system/ecdWeb/login。如果不是a.baidu.com那么根本带不过去 //其实可以理解为通过该方法将cookie传给…...

springboot集成JPA并配置hikariCP连接池问题解决
一、引入需要的依赖 springboot版本 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-parent</artifactId><version>2.3.2.RELEASE</version><relativePath/></parent> jpa依赖 <!--…...

vue2的双向绑定
vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。 Vue.js 2 中的双向绑定是通过 v-model 指令实现的。v-model 指令可以在表单输入元素上创建…...

Vue3 国际化i18n
国际化i18n方案 1. 什么是i18n2. i18n安装、配置及使用2.1 安装2.2 配置2.3 挂载到实例2.4 组件中使用2.5 语言切换 1. 什么是i18n i18n 是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
