vue3中省市区联动在同一个el-form-item中咋么设置rules验证都不为空的效果
在开发中出现如下情况,在同一个el-form-item设置了省市区三级联动的效果
<el-form-item label="地区" prop="extraProperties.Province"><el-row :gutter="20"><el-col :span="12"><el-select v-model="InformationForm.extraProperties.Province" placeholder="请选择省份" :disabled="readOnly" style="width: 240px" @change="provinceChange"><el-optionv-for="item in provinceOptions":key="item.text":label="item.value":value="item.text"/></el-select></el-col><el-col :span="12"><el-select v-model="InformationForm.extraProperties.City" placeholder="请选择市/区" style="width: 240px" :disabled="readOnly" ><el-optionv-for="item in cityOptions":key="item.text":label="item.value":value="item.text"/></el-select></el-col></el-row></el-form-item>如上设置的prop是extraProperties.Province,导致验证时只要省份选择了就不验证市区了,
那咋么办,其实可以把prop直接设置成extraProperties.City,这样可以直接去验证市区,而省份的话选择了,才会联动出市区的数据,用户才能选择市区,以此类推就可以实现上面的三级都验证不为空的问题。
相关文章:

vue3中省市区联动在同一个el-form-item中咋么设置rules验证都不为空的效果
在开发中出现如下情况,在同一个el-form-item设置了省市区三级联动的效果 <el-form-item label"地区" prop"extraProperties.Province"><el-row :gutter"20"><el-col :span"12"><el-select v-model&qu…...

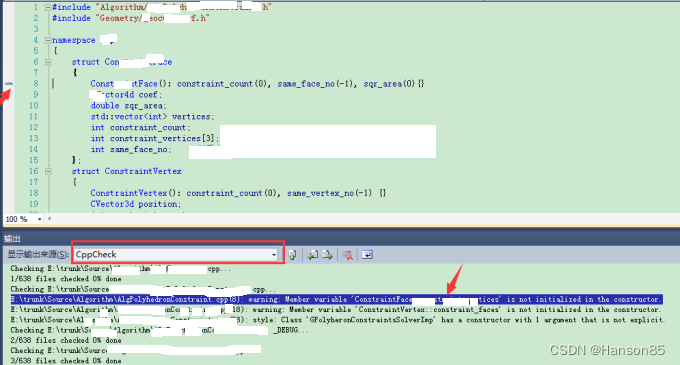
如何集成CppCheck到visual studio中
1.CPPCheck安装 在Cppcheck官方网站下载最新版本1.70,官网链接:http://cppcheck.sourceforge.net/ 安装Cppcheck 2.集成步骤 打开VS,菜单栏工具->外部工具->添加,按照下图设置,记得勾选“使用输出窗口” 2.…...

GWO-CNN-SVM,基于GWO灰狼优化算法优化卷积神经网络CNN结合支持向量机SVM数据分类(多特征输入多分类)
GWO-CNN-SVM,基于GWO灰狼优化算法优化卷积神经网络CNN结合支持向量机SVM数据分类(多特征输入多分类) 1. GWO灰狼优化算法 灰狼优化算法(Grey Wolf Optimizer, GWO)是一种启发式优化算法,模拟了灰狼群体的社会行为,包…...

Go-知识测试-工作机制
Go-知识测试-工作机制 生成test的maintest的main如何启动case单元测试 runTeststRunnertesting.T.Run 示例测试 runExamplesrunExampleprocessRunResult 性能测试 runBenchmarksrunNtesting.B.Run 在 Go 语言的源码中,go test 命令的实现主要在 src/cmd/go/internal…...

【小程序静态页面】猜拳游戏大转盘积分游戏小程序前端模板源码
猜拳游戏大转盘积分游戏小程序前端模板源码, 一共五个静态页面,首页、任务列表、大转盘和猜拳等五个页面。 主要是通过做任务来获取积分,积分可以兑换商品,也可用来玩游戏;通过玩游戏既可能获取奖品或积分也可能会消…...

JupyterServer配置
1. 安装jupyter pip install jupyter -i https://pypi.tuna.tsinghua.edu.cn/simple --default-timeout1000 2. 生成配置 jupyter notebook --generate-config 3. 修改配置,设置密码 获取密码的方式:命令行输入python后,用以下方式获…...
:MINIMIZING FLOPS TO LEARN EFFICIENT SPARSE REPRESENTATIONS)
信息检索(57):MINIMIZING FLOPS TO LEARN EFFICIENT SPARSE REPRESENTATIONS
MINIMIZING FLOPS TO LEARN EFFICIENT SPARSE REPRESENTATIONS 摘要1 引言2 相关工作3 预期 FLOPS 次数4 我们的方法5 实验6 结论 发布时间(2020) 最小化 Flop 来学习高效的稀疏表示 摘要 1)学习高维稀疏表示 2)FLOP 集成到损失…...

Python 面试【中级】
欢迎莅临我的博客 💝💝💝,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

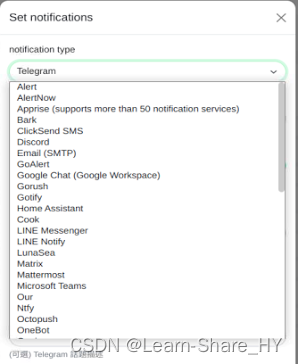
[Open-source tool]Uptime-kuma的簡介和安裝於Ubuntu 22.04系統
[Uptime Kuma]How to Monitor Mqtt Broker and Send Status to Line Notify Uptime-kuma 是一個基於Node.js的開軟軟體,同時也是一套應用於網路監控的開源軟體,其利用瀏覽器呈現直觀的使用者介面,如圖一所示,其讓使用者可監控各種…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 灰度图像恢复(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

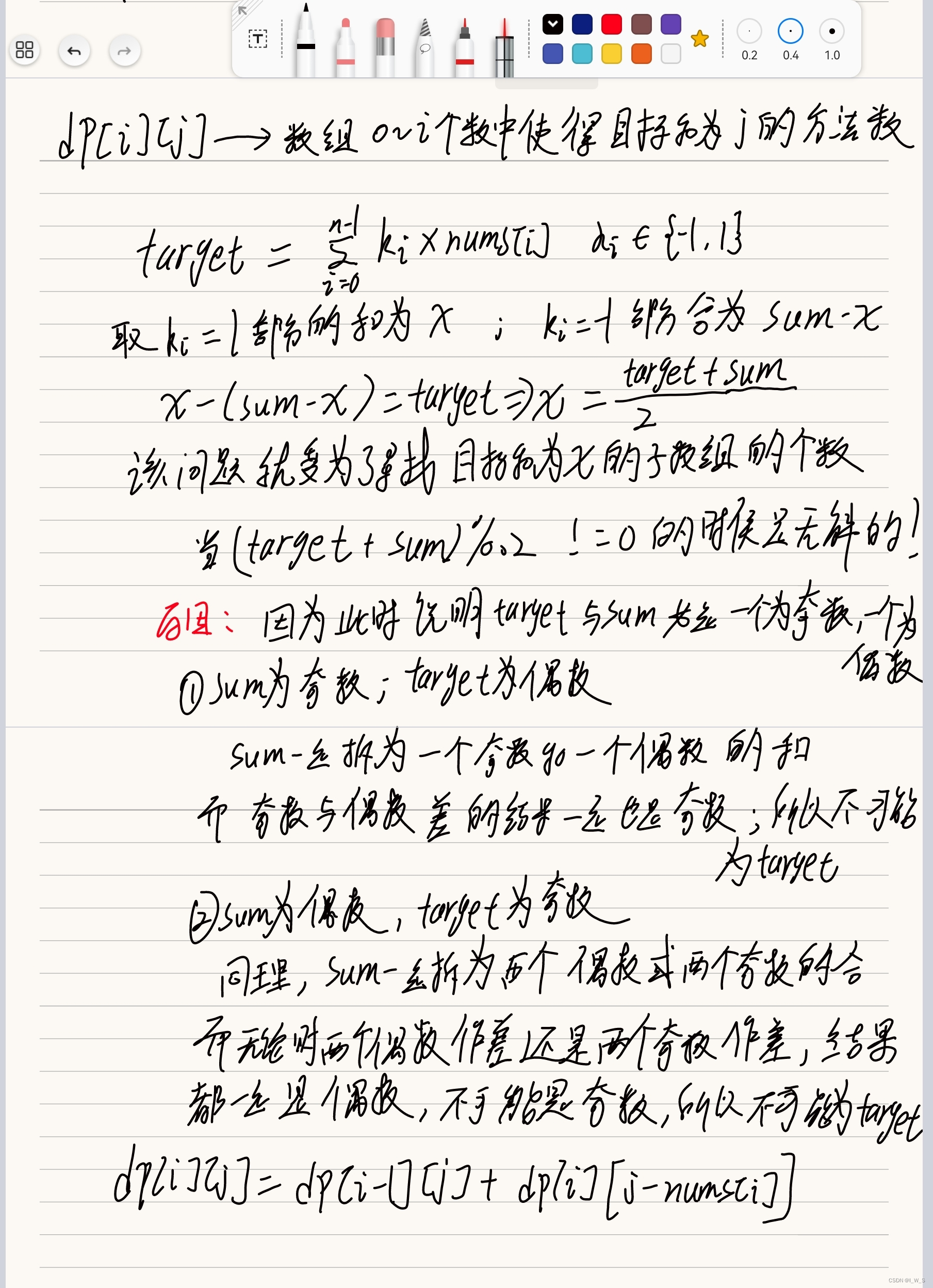
leetcode494. 目标和
1.思想方法 2.代码 class Solution { public int findTargetSumWays(int[] nums, int target) {int sum 0;for(int num : nums)sum num;if(sum < Math.abs(target) || (targetsum)%2 ! 0)return 0;int x (targetsum) / 2,n nums.length;//基于滚动数组的方法int[] dp…...

数据结构简介
在容器的基础之上,java引入了数据结构的概念。数据结构可以简单地理解成是一个以特定的布局方式来存储数据的容器。但是我个人觉得这种理解方式不太合理,根据我们学的数据结构的内容,我更倾向于数据结构是数据在容器中的布局方式,…...

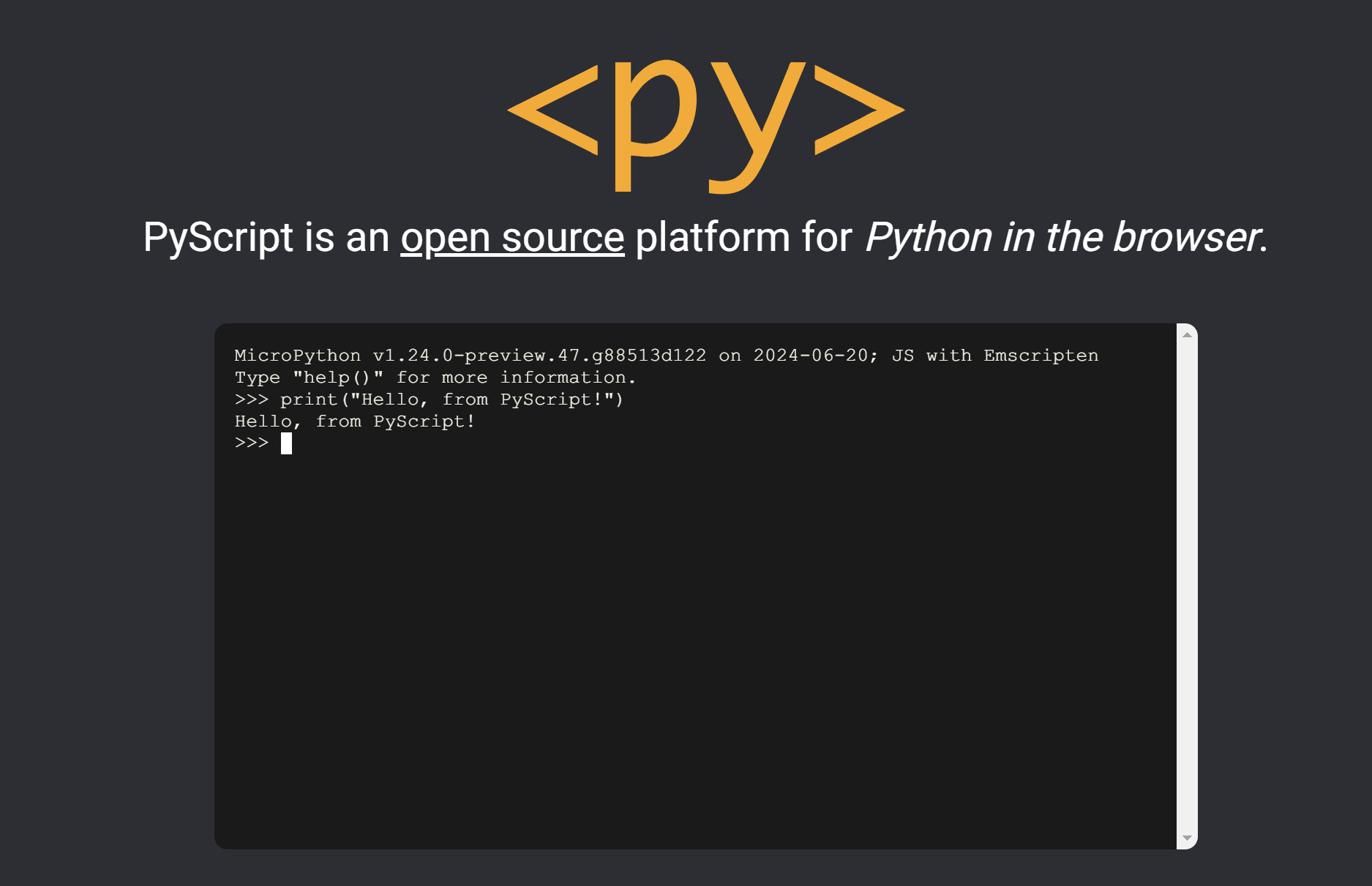
PyScript:在浏览器中释放Python的强大
PyScript:Python代码,直接在网页上运行。- 精选真开源,释放新价值。 概览 PyScript是一个创新的框架,它打破了传统编程环境的界限,允许开发者直接在浏览器中使用Python语言来创建丰富的网络应用。结合了HTML界面、Pyo…...

巴黎成为欧洲AI中心 大学开始输出AI创始人
来自Dealroom 的数据显示,在欧洲和以色列AI创业公司中,法国的AI创业公司资金最充裕。Mistral、Owkin、Hugging Face等法国企业已经融资23亿美元,比英国、德国AI创业公司都要多。 一名大学生走出校门凭借聪明才智和一个黄金点子成为富豪&#…...

完全离线的本地问答模型LocalGPT如何实现无公网IP远程连接提问
文章目录 前言环境准备1. localGPT部署2. 启动和使用3. 安装cpolar 内网穿透4. 创建公网地址5. 公网地址访问6. 固定公网地址 前言 本文主要介绍如何本地部署LocalGPT并实现远程访问,由于localGPT只能通过本地局域网IP地址端口号的形式访问,实现远程访问…...

【算法专题--栈】栈的压入、弹出序列 -- 高频面试题(图文详解,小白一看就懂!!)
目录 一、前言 二、题目描述 三、解题方法 💧栈模拟法💧-- 双指针 ⭐ 解题思路 ⭐ 案例图解 四、总结与提炼 五、共勉 一、前言 栈的压入、弹出序列 这道题,可以说是--栈专题--,最经典的一道题,也是在…...

如何高效安全的开展HPC数据传输,保护数据安全?
高性能计算(HPC)在多个行业和领域中都有广泛的应用,像科学研究机构、芯片IC设计企业、金融、生物制药、能源、航天航空等。HPC(高性能计算)环境中的数据传输是一个关键环节,它涉及到将数据快速、安全地在不…...

Java部分复习笔记整理
一、Java常用类 1.String类 表示字符串,不可变,常用方法包括length(), charAt(), substring(), indexOf(), equals()等。 2.ArrayList类 基于数组实现的动态数组,可变大小,常用方法包括add(), get(), set(), remove(), size()…...

GoLang语言
基础 安装Go扩展 go build 在项目目录下执行go build go run 像执行脚本文件一样执行Go代码 go install go install分为两步: 1、 先编译得到一个可执行文件 2、将可执行文件拷贝到GOPATH/bin Go 命令 go build :编译Go程序 go build -o "xx.exe"…...

ctfshow web入门 sqli-labs web517--web524
web517 注入点id ?id-1’union select 1,2,3– 确认是否能够注入 ?id-1union select 1,database(),3-- 爆出库名 security爆出表名 ?id-1union select 1,(select group_concat(table_name) from information_schema.tables where table_schemasecurity),3-- emails,refer…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
