小程序的生命周期使用方法和应用场景
- 小程序生命周期
初始化(App Launch)
• 触发时机:小程序首次启动时。 • 主要事件:onLaunch。 • 功能与适用场景:
• 全局数据初始化:设置应用的全局状态和变量。 • 登录状态检查:判断用户是否已登录,决定是否跳转到登录页面。
• 加载配置:加载应用的基础配置,如网络请求的基础设置。 • 性能监控:初始化性能监控工具,记录启动时间等。 • 示例代码:
App({onLaunch: function(options) {console.log("小程序启动");this.checkUserLogin();this.loadAppConfig();},checkUserLogin: function() {// 检查用户登录状态},loadAppConfig: function() {// 加载应用配置}
});
前台显示(App Show)
• 触发时机:小程序从后台切换到前台,或初次启动时。 • 主要事件:onShow。 • 功能与适用场景:
• 数据刷新:从服务器获取最新数据,更新页面显示。 • 恢复用户操作:继续用户的未完成操作,如暂停的音频或视频。
• 状态检查:检查用户设备状态或地理位置。 • 示例代码:
App({onShow: function(options) {console.log("小程序进入前台");this.refreshData();this.resumeUserAction();},refreshData: function() {// 刷新数据},resumeUserAction: function() {// 恢复用户操作}
});
后台运行(App Hide)
• 触发时机:小程序从前台切换到后台,或用户打开其他小程序。 • 主要事件:onHide。 • 功能与适用场景:
• 数据保存:保存当前页面的状态和数据。 • 资源释放:暂停或停止不必要的资源消耗,如视频播放或计时器。
• 后台任务:继续执行一些后台任务,如数据同步。 • 示例代码:
App({onHide: function() {console.log("小程序进入后台");this.saveCurrentData();this.releaseResources();},saveCurrentData: function() {// 保存当前数据},releaseResources: function() {// 释放资源}
});
错误处理(App Error)
• 触发时机:小程序发生脚本错误或 API 调用失败时。 • 主要事件:onError。 • 功能与适用场景:
• 错误日志记录:记录详细的错误信息,便于后续分析和调试。 • 错误上报:将错误信息上传到服务器进行监控。
• 用户提示:提示用户发生错误,提供解决建议或引导。 • 示例代码:
App({onError: function(msg) {console.error("小程序出错:", msg);this.logError(msg);this.reportError(msg);},logError: function(msg) {// 记录错误日志},reportError: function(msg) {// 上报错误信息}
});
- 页面生命周期
每个页面都有自己的生命周期函数,用于管理页面的加载、渲染、显示、隐藏等状态。
页面加载(onLoad)
• 触发时机:页面加载时触发,通常在用户进入页面时。 • 适用场景: • 数据初始化:加载页面所需的初始数据。
• 动态内容设置:根据页面参数,动态设置内容或状态。 • API调用:获取页面所需的详细信息,如商品详情。 • 示例代码:
Page({onLoad: function(options) {console.log("页面加载", options);this.loadData(options);},loadData: function(options) {// 加载数据}
});
页面显示(onShow)
•
触发时机:页面显示时触发,每次页面从后台切换到前台都会执行。 • 适用场景: • 数据刷新:检查和更新可能在后台变化的数据。
• UI更新:刷新界面,确保显示最新内容。 • 用户交互准备:重置与用户交互相关的状态或组件。 • 示例代码:
Page({onShow: function() {console.log("页面显示");this.refreshPageData();},refreshPageData: function() {// 刷新数据}
});
页面初次渲染完成(onReady)
触发时机:页面初次渲染完成时触发,仅在页面首次渲染完成时调用一次。 • 适用场景:
• 组件初始化:初始化需要页面完全加载后处理的组件,如图表、地图等。 • 动画效果:启动需要页面完全加载后的动画。 • 示例代码:
Page({onReady: function() {console.log("页面初次渲染完成");this.initChart();},initChart: function() {// 初始化图表}
});
页面隐藏(onHide)
• 触发时机:页面被隐藏时触发,比如进入下一个页面或切换到后台。 • 适用场景:
• 状态保存:保存当前页面的状态,以便返回时能够继续。 • 资源释放:暂停或停止不必要的资源消耗。 • 示例代码:
Page({onHide: function() {console.log("页面隐藏");this.savePageState();this.releasePageResources();},savePageState: function() {// 保存状态},releasePageResources: function() {// 释放资源}
});
页面卸载(onUnload)
• 触发时机:页面卸载时触发,比如从当前页面导航到另一个页面。 • 适用场景:
• 清理操作:在页面卸载时进行清理,如删除临时数据、停止监听等。 • 断开连接:关闭实时数据连接(如 WebSocket)。
• 示例代码:
Page({onUnload: function() {console.log("页面卸载");this.cleanup();this.disconnect();},cleanup: function() {// 清理操作},disconnect: function() {// 断开连接}
});
- 生命周期的实际应用场景
- 用户登录管理 • 初始化检查:在 onLaunch 中检查用户是否已登录。 • 登录状态刷新:在 onShow 中刷新用户的登录状态。 • 后台状态保存:在 onHide 中保存登录状态。
- 数据同步和更新 • 页面加载数据:在 onLoad 中通过 API 调用加载数据。 • 前台数据刷新:在 onShow 中更新关键数据。 • 后台任务继续:在 onHide 中保持数据同步任务。
- 性能优化 • 资源管理:在 onReady 中初始化需要完全加载的组件。 • 资源释放:在 onHide 和 onUnload 中释放不必要的资源。 • 错误处理和监控:在 onError 中记录和上报错误。
- 用户体验提升 • 个性化设置:在 onLoad 和 onShow 中动态更新内容。 • 动画效果:在 onReady 中启动页面动画。 • 操作恢复:在 onShow 中恢复用户未完成的操作。
总结
了解并合理利用小程序的生命周期,对于开发稳定、高效的应用至关重要。每个阶段都有特定的功能和适用场景,开发者应根据具体需求,灵活处理生命周期事件,以提升应用的用户体验和性能。
相关文章:

小程序的生命周期使用方法和应用场景
小程序生命周期 初始化(App Launch) • 触发时机:小程序首次启动时。 • 主要事件:onLaunch。 • 功能与适用场景: • 全局数据初始化:设置应用的全局状态和变量。 • 登录状态检查:判断用户是…...

什么是C++模块化系统?C++20的模块化系统。
C20引入的模块化系统是一种新的代码组织和编译机制,它旨在替代传统的头文件机制,提供更好的代码组织、更快的编译速度和更强的封装性。模块化系统的主要目标包括: 减少编译时间:通过减少冗余的头文件解析和宏定义传播,…...

智慧校园-档案管理系统总体概述
智慧校园档案管理系统,作为教育信息化进程中的重要一环,它运用现代信息技术的力量,彻底改变了传统档案管理的面貌,为学校档案资源的收集、整理、存储、检索与利用开辟了全新的途径。这一系统全面覆盖学生、教职工、教学科研及行政…...

文心一言 VS 讯飞星火 VS chatgpt (290)-- 算法导论21.3 3题
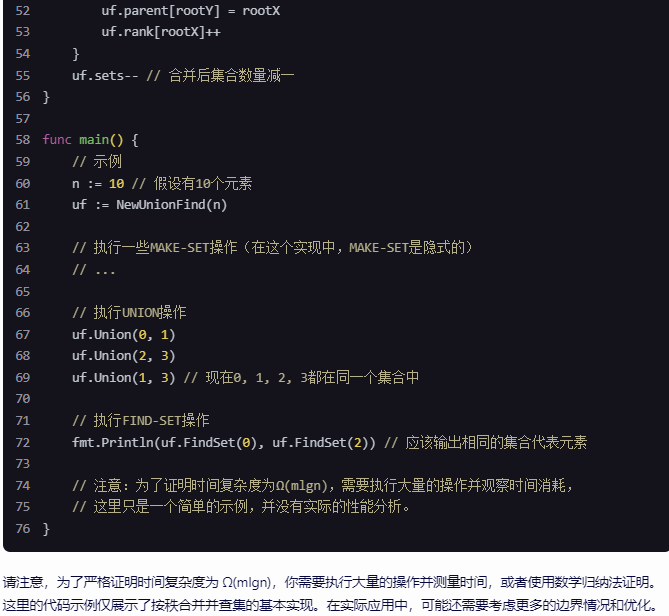
三、给出一个包含 m 个 MAKE-SET 、UNION 和 FINDSET 操作的序列(其中有 n 个是 MAKE-SET 操作),当仅使用按秩合并时,需要 Ω(mlgn) 的时间。如果要写代码,请用go语言。 文心一言: 在并查集(Union-Find)数…...

逻辑回归梯度推导
逻辑回归是一种广泛使用的分类算法,用于估计一个事件发生的概率。它是线性回归的扩展,通过sigmoid函数将线性回归的输出映射到[0, 1]区间,从而用于分类任务。 在逻辑回归中,我们使用对数似然损失函数(log-likelihood l…...

Python 使用函数输出一个整数的逆序数
在Python中,你可以定义一个函数来输出一个整数的逆序数。这里有一个简单的实现方法: def reverse_integer(x):# 检查输入是否为整数if not isinstance(x, int):raise ValueError("Input must be an integer")# 将整数转换为字符串,…...

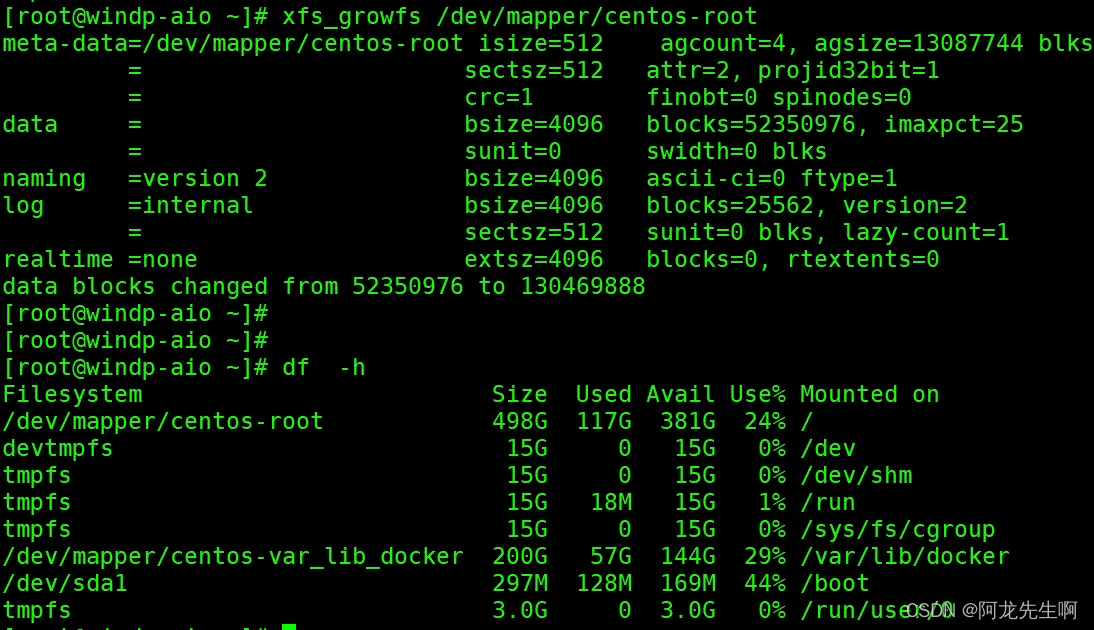
【Linux】Wmware Esxi磁盘扩容
目录 一、概述 1.1 磁盘分区概念 1.2 LVM概念 二、扩容步骤 二、报错 一、概述 1.1 磁盘分区概念 在 Linux 中,每一个硬件设备都映射到一个系统的文件,对于硬盘、光驱等 IDE 或 SCSI 设备也不例外。Linux把各种 IDE 设备分配了一个由 hd 前缀组成的文…...

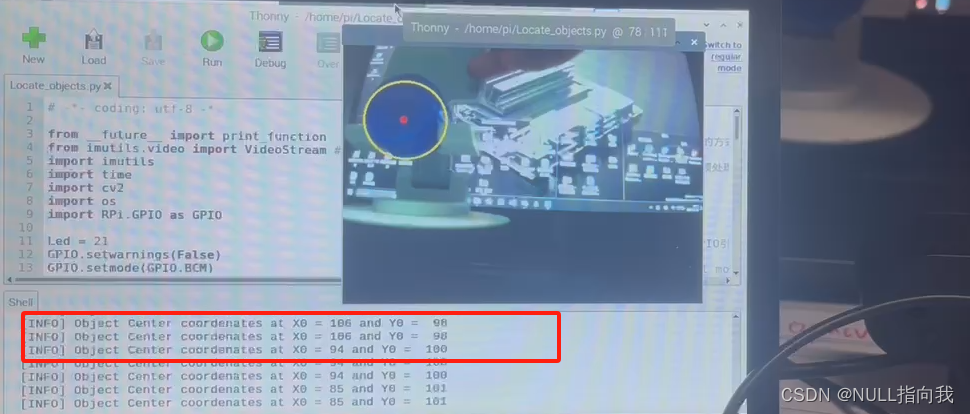
树莓派4B_OpenCv学习笔记15:OpenCv定位物体实时坐标
今日继续学习树莓派4B 4G:(Raspberry Pi,简称RPi或RasPi) 本人所用树莓派4B 装载的系统与版本如下: 版本可用命令 (lsb_release -a) 查询: Opencv 版本是4.5.1: 今日学习 OpenCv定位物体实时位置,代码来源是…...

MySQL之如何定位慢查询
1、如何定位慢查询 1.1、使用开源工具 调试工具:Arthas 运维工具:Promethuss、Skywalking 1.2、MySQL自带慢日志 慢查询日志记录了所有执行时间超过指定参数(long_query_time,单位:秒,默认10秒&#x…...

Open3D 删除点云中重复的点
目录 一、算法原理1、重叠点2、主要函数二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、重叠点 原始点云克隆一份 构造重叠区域 合并点云获得重叠点 2、主要…...

填报志愿选专业是兴趣重要还是前景重要?
进行专业评估,找到一个适合自己的专业是一件非常困难的事情。在进行专业选择时,身上理想化色彩非常严重的人,会全然不顾及他人的劝阻,义无反顾的以兴趣为主,选择自己热爱的专业。一些较多考虑他人建议,能听…...

python开发基础——day9 函数基础与函数参数
一、初识函数(function) 编程函数!数学函数,里面的是逻辑,功能,而不是套公式 编程函数的作用实现特定操作的一段代码 你现在请客,每个人都点同样的一份吃的,请100个人 1.薯条 2.上校鸡块 3.可乐 那…...

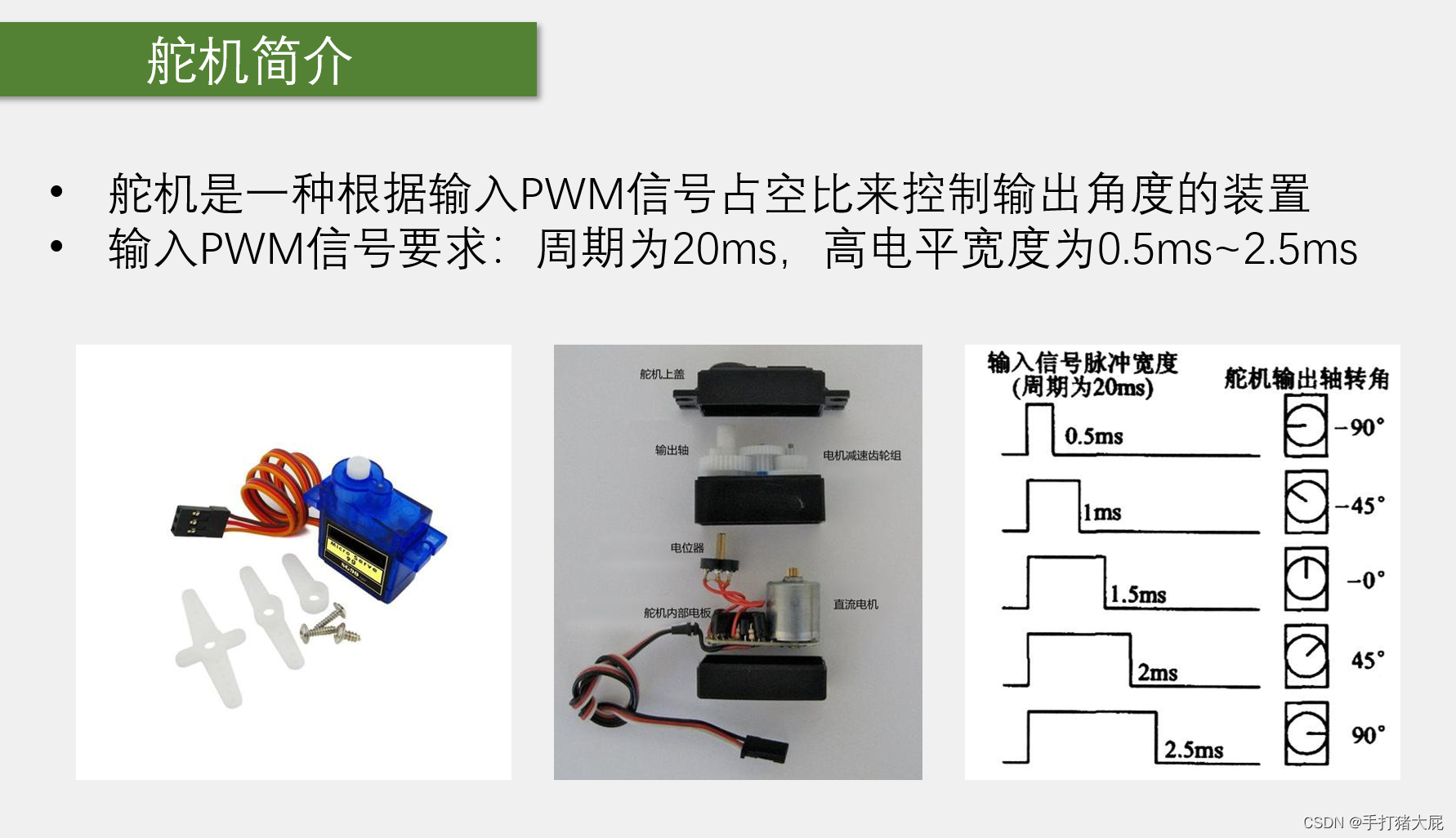
STM32——使用TIM输出比较产生PWM波形控制舵机转角
一、输出比较简介: 只有高级定时器和通用寄存器才有输入捕获/输出比较电路,他们有四个CCR(捕获/比较寄存器),共用一个CNT(计数器),而输出比较功能是用来输出PWM波形的。 红圈部分…...
(Python))
第十五章 集合(set)(Python)
文章目录 前言一、集合 前言 集合(set)是一个无序的不重复元素序列。 一、集合 set {1, 2, 3, 4}...

面试-javaIO机制
1.BIO BIO:是传统的javaIO以及部分java.net下部分接口和类。例如,socket,http等,因为网络通信同样是IO行为。传统IO基于字节流和字符流进行操作。提供了我们最熟悉的IO功能,譬如基于字节流的InputStream 和OutputStream.基于字符流…...

在.NET Core中,config和ConfigureServices的区别和作用
在.NET Core中,config和ConfigureServices是两个不同的概念,它们在应用程序的启动和配置过程中扮演着不同的角色。 ConfigureServices:这是ASP.NET Core应用程序中的一个方法,位于Startup类的内部。它的作用是配置依赖注入(DI)容器…...

App Inventor 2 如何实现多个定时功能?
1、可以使用多个“计时器”组件。 2、也可以用一个计时器,定时一分钟。也就是一分钟就会触发一次事件执行,定义一个全局数字变量,在事件中递增,用逻辑判断这个变量的值即可完成多个想要定时的任务(о∀о) 代码块请参考…...

技术驱动的音乐变革:AI带来的产业重塑
📑引言 近一个月来,随着几款音乐大模型的轮番上线,AI在音乐产业的角色迅速扩大。这些模型不仅将音乐创作的门槛降至前所未有的低点,还引发了一场关于AI是否会彻底颠覆音乐行业的激烈讨论。从初期的兴奋到现在的理性审视࿰…...

重生之我要学后端0--HTTP协议和RESTful APIs
http和RESTful APIs HTTP协议RESTful APIs设计RESTful API设计实例 HTTP协议 HTTP(超文本传输协议)是用于分布式、协作式和超媒体信息系统的应用层协议。它是网页数据通讯的基础。工作原理简述如下: 客户端请求(Request…...

深度之眼(二十八)——神经网络基础知识(三)-卷积神经网络
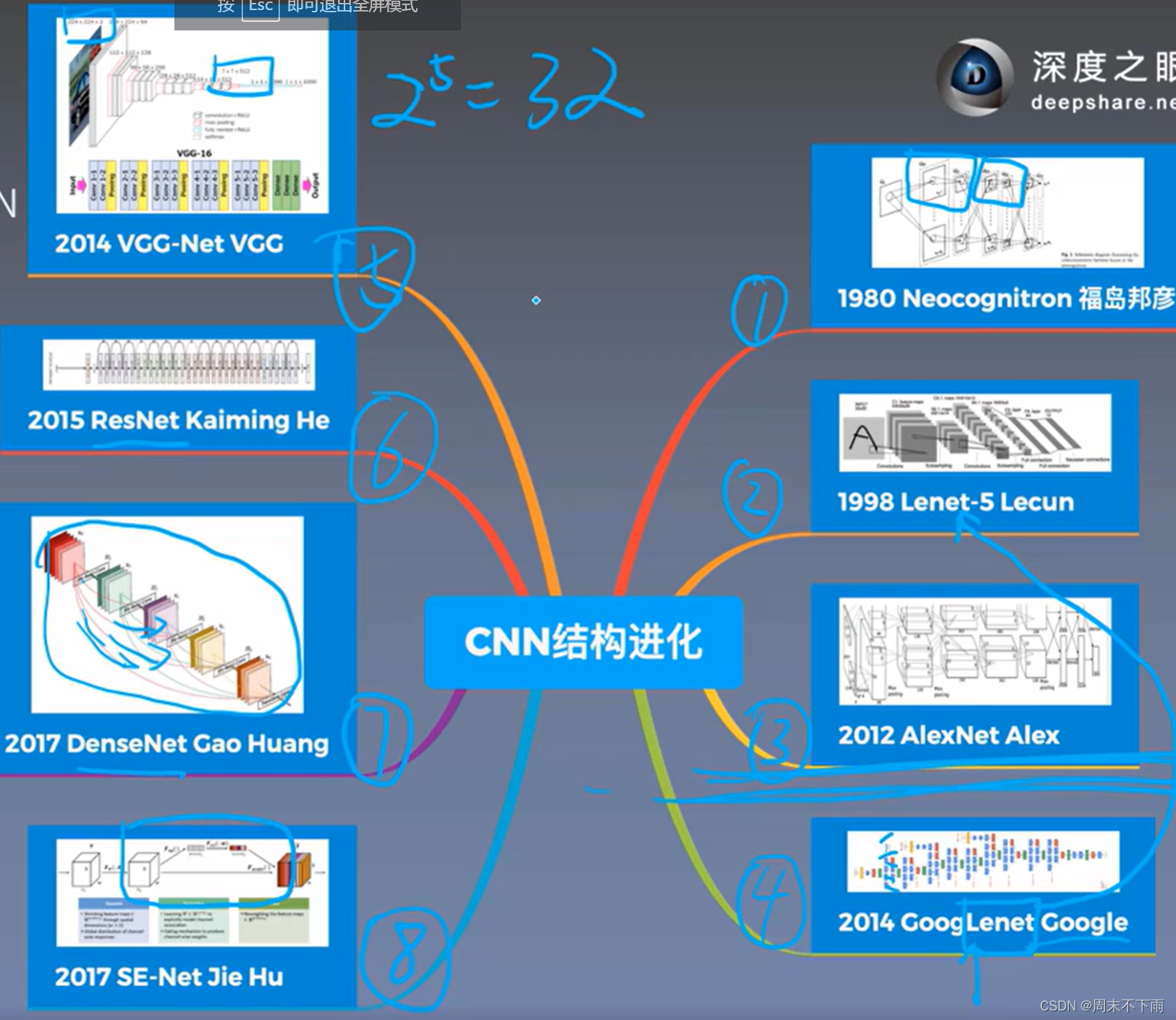
文章目录 一、前言二、卷积操作2.1 填充(padding)2.2 步长2.3 输出特征图尺寸计算2.4 多通道卷积 三、池化操作四、Lenet-5及CNN结构进化史4.1 Lenet-5 一、前言 卷积神经网络–AlexNet(最牛)-2012 Lenet-5-大规模商用(1989) 二、…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
