【小学期】常用基于Swing的七个静态界面
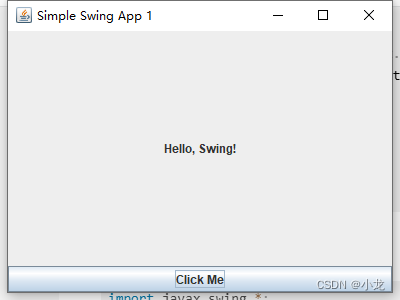
示例1:基本的带按钮和标签的界面

import javax.swing.*;
import java.awt.*;public class SimpleSwingApp1 {public static void main(String[] args) {JFrame frame = new JFrame("Simple Swing App 1");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("Hello, Swing!", SwingConstants.CENTER);JButton button = new JButton("Click Me");panel.add(label, BorderLayout.CENTER);panel.add(button, BorderLayout.SOUTH);frame.add(panel);frame.setVisible(true);}
}
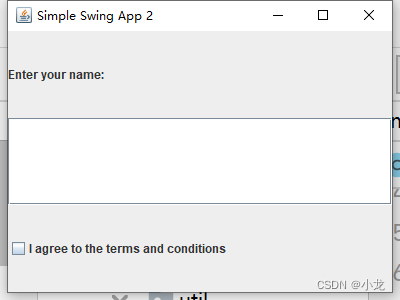
示例2:带文本框和复选框的界面

import javax.swing.*;
import java.awt.*;public class SimpleSwingApp2 {public static void main(String[] args) {JFrame frame = new JFrame("Simple Swing App 2");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new GridLayout(3, 1));JLabel label = new JLabel("Enter your name:");JTextField textField = new JTextField();JCheckBox checkBox = new JCheckBox("I agree to the terms and conditions");panel.add(label);panel.add(textField);panel.add(checkBox);frame.add(panel);frame.setVisible(true);}
}
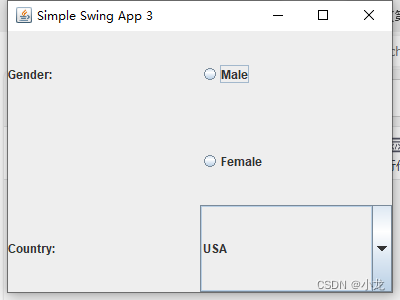
示例3:带单选按钮和下拉菜单的界面

import javax.swing.*;
import java.awt.*;public class SimpleSwingApp3 {public static void main(String[] args) {JFrame frame = new JFrame("Simple Swing App 3");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new GridLayout(3, 2));JLabel genderLabel = new JLabel("Gender:");JRadioButton maleButton = new JRadioButton("Male");JRadioButton femaleButton = new JRadioButton("Female");ButtonGroup genderGroup = new ButtonGroup();genderGroup.add(maleButton);genderGroup.add(femaleButton);JLabel countryLabel = new JLabel("Country:");String[] countries = {"USA", "Canada", "UK", "Australia"};JComboBox<String> countryComboBox = new JComboBox<>(countries);panel.add(genderLabel);panel.add(maleButton);panel.add(new JLabel()); // Empty cellpanel.add(femaleButton);panel.add(countryLabel);panel.add(countryComboBox);frame.add(panel);frame.setVisible(true);}
}
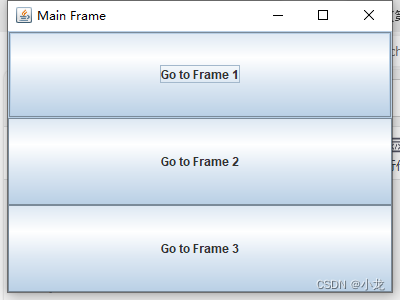
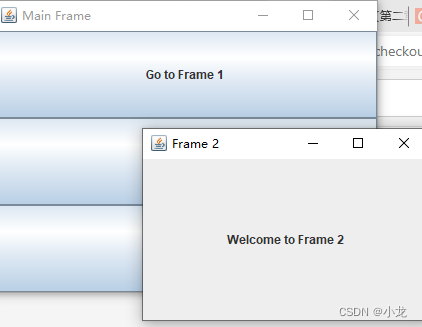
示例4:界面上有三个按钮,每个按钮点击后都会跳转到新的界面


import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class MainApp {public static void main(String[] args) {// 创建主框架JFrame mainFrame = new JFrame("Main Frame");mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);mainFrame.setSize(400, 300);// 创建主面板JPanel mainPanel = new JPanel();mainPanel.setLayout(new GridLayout(3, 1));// 创建三个按钮JButton button1 = new JButton("Go to Frame 1");JButton button2 = new JButton("Go to Frame 2");JButton button3 = new JButton("Go to Frame 3");// 为按钮添加动作监听器button1.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 点击按钮1时打开新界面openNewFrame("Frame 1", "Welcome to Frame 1");}});button2.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 点击按钮2时打开新界面openNewFrame("Frame 2", "Welcome to Frame 2");}});button3.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 点击按钮3时打开新界面openNewFrame("Frame 3", "Welcome to Frame 3");}});// 将按钮添加到主面板mainPanel.add(button1);mainPanel.add(button2);mainPanel.add(button3);// 将主面板添加到主框架mainFrame.add(mainPanel);// 显示主框架mainFrame.setVisible(true);}// 打开新界面的方法private static void openNewFrame(String frameTitle, String message) {// 创建新框架JFrame newFrame = new JFrame(frameTitle);newFrame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); // 仅关闭当前窗口newFrame.setSize(300, 200);// 创建新面板JPanel newPanel = new JPanel();newPanel.setLayout(new BorderLayout());// 创建标签并添加到面板JLabel label = new JLabel(message, SwingConstants.CENTER);newPanel.add(label, BorderLayout.CENTER);// 将面板添加到框架newFrame.add(newPanel);// 显示新框架newFrame.setVisible(true);}
}
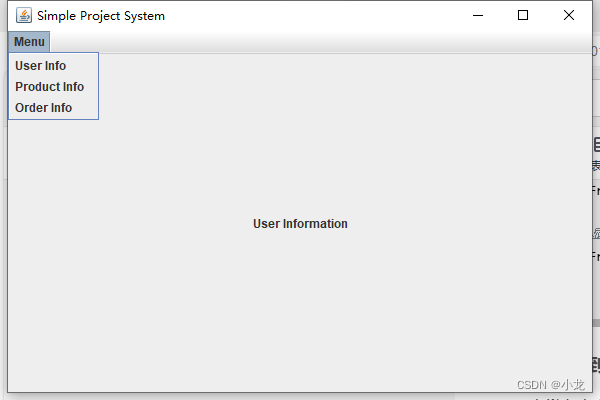
示例5:菜单栏导航到不同的功能页面:
-
主类和主方法(MainApp.java):
- 创建一个主框架
mainFrame,设置标题为 “Main Frame”,并设置默认关闭操作和窗口大小。 - 创建一个主面板
mainPanel,使用GridLayout布局将三个按钮垂直排列。 - 创建三个按钮
button1,button2和button3,并设置按钮上的文本。 - 为每个按钮添加动作监听器,当按钮被点击时,会调用
openNewFrame方法打开一个新的窗口。 - 将所有按钮添加到主面板,并将主面板添加到主框架中。
- 最后,设置主框架为可见。
- 创建一个主框架
-
打开新界面的方法(openNewFrame):
- 该方法接收两个参数:窗口标题
frameTitle和显示消息message。 - 创建一个新的框架
newFrame,设置标题和关闭操作(仅关闭当前窗口而非整个应用程序)。 - 创建一个新面板
newPanel,使用BorderLayout布局。 - 创建一个标签
label,设置显示的文本和对齐方式,并将标签添加到面板的中央位置。 - 将面板添加到新的框架中,并设置新框架为可见。
好的,我可以为你提供一个简单的Java Swing应用程序框架,该框架包含三个功能模块。每个功能模块都是一个静态界面,用户可以通过菜单栏选择不同的功能。这个项目系统的基本框架将包括:
- 该方法接收两个参数:窗口标题
-
主界面:包含菜单栏,可以导航到不同的功能模块。
-
功能模块1:例如,用户信息展示界面。
-
功能模块2:例如,产品信息展示界面。
-
功能模块3:例如,订单信息展示界面。
以下是完整的代码示例:
主类:MainApp.java
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class MainApp {public static void main(String[] args) {// 创建主框架JFrame mainFrame = new JFrame("Simple Project System");mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);mainFrame.setSize(600, 400);// 创建菜单栏JMenuBar menuBar = new JMenuBar();// 创建菜单JMenu menu = new JMenu("Menu");// 创建菜单项JMenuItem userMenuItem = new JMenuItem("User Info");JMenuItem productMenuItem = new JMenuItem("Product Info");JMenuItem orderMenuItem = new JMenuItem("Order Info");// 添加菜单项到菜单menu.add(userMenuItem);menu.add(productMenuItem);menu.add(orderMenuItem);// 添加菜单到菜单栏menuBar.add(menu);// 设置菜单栏到主框架mainFrame.setJMenuBar(menuBar);// 创建主面板JPanel mainPanel = new JPanel();mainPanel.setLayout(new CardLayout());// 创建功能页面JPanel userPanel = createUserPanel();JPanel productPanel = createProductPanel();JPanel orderPanel = createOrderPanel();// 将功能页面添加到主面板mainPanel.add(userPanel, "User Info");mainPanel.add(productPanel, "Product Info");mainPanel.add(orderPanel, "Order Info");// 为菜单项添加动作监听器userMenuItem.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {CardLayout cl = (CardLayout)(mainPanel.getLayout());cl.show(mainPanel, "User Info");}});productMenuItem.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {CardLayout cl = (CardLayout)(mainPanel.getLayout());cl.show(mainPanel, "Product Info");}});orderMenuItem.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {CardLayout cl = (CardLayout)(mainPanel.getLayout());cl.show(mainPanel, "Order Info");}});// 将主面板添加到主框架mainFrame.add(mainPanel);// 显示主框架mainFrame.setVisible(true);}// 创建用户信息面板private static JPanel createUserPanel() {JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("User Information", SwingConstants.CENTER);panel.add(label, BorderLayout.CENTER);// 添加更多用户信息组件// ...return panel;}// 创建产品信息面板private static JPanel createProductPanel() {JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("Product Information", SwingConstants.CENTER);panel.add(label, BorderLayout.CENTER);// 添加更多产品信息组件// ...return panel;}// 创建订单信息面板private static JPanel createOrderPanel() {JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("Order Information", SwingConstants.CENTER);panel.add(label, BorderLayout.CENTER);// 添加更多订单信息组件// ...return panel;}
}
代码说明:
-
主类和主方法(MainApp.java):
- 创建一个主框架
mainFrame,设置标题为 “Simple Project System”,并设置默认关闭操作和窗口大小。 - 创建一个菜单栏
menuBar,并在其中创建一个菜单menu。 - 在菜单中添加三个菜单项:
userMenuItem,productMenuItem和orderMenuItem,分别对应用户信息、产品信息和订单信息的功能。 - 创建一个主面板
mainPanel,使用CardLayout布局管理不同的功能页面。 - 创建三个功能页面:
userPanel,productPanel和orderPanel,分别展示用户信息、产品信息和订单信息。 - 为每个菜单项添加动作监听器,当菜单项被点击时,会显示相应的功能页面。
- 将所有组件添加到主框架中,并设置主框架为可见。
- 创建一个主框架
-
功能面板的创建方法:
createUserPanel,createProductPanel和createOrderPanel方法分别创建用户信息、产品信息和订单信息的静态界面。- 每个方法返回一个
JPanel,并在面板中添加一个标签展示对应的功能名称。 - 你可以在这些方法中添加更多的组件来展示更详细的信息。
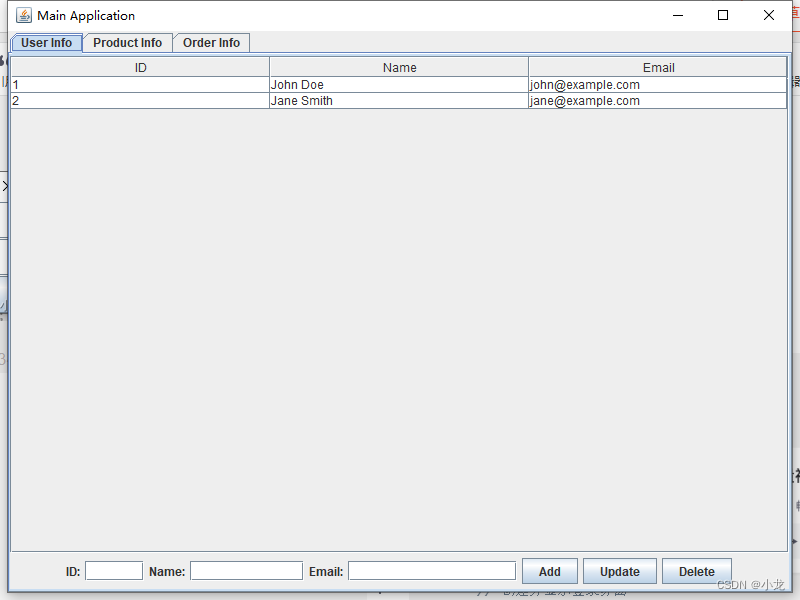
示例6:三个选项卡到不同的功能页面

主类:MainApp.java
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import javax.swing.table.DefaultTableModel;public class MainApp {public static void main(String[] args) {// 创建主框架JFrame mainFrame = new JFrame("Simple Project System");mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);mainFrame.setSize(800, 600);// 创建选项卡面板JTabbedPane tabbedPane = new JTabbedPane();// 创建用户信息面板JPanel userPanel = createUserPanel();tabbedPane.addTab("User Info", userPanel);// 创建产品信息面板JPanel productPanel = createProductPanel();tabbedPane.addTab("Product Info", productPanel);// 创建订单信息面板JPanel orderPanel = createOrderPanel();tabbedPane.addTab("Order Info", orderPanel);// 将选项卡面板添加到主框架mainFrame.add(tabbedPane);// 显示主框架mainFrame.setVisible(true);}// 创建用户信息面板private static JPanel createUserPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Email"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "John Doe", "john@example.com"});model.addRow(new Object[]{2, "Jane Smith", "jane@example.com"});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField emailField = new JTextField(15);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Email:"));controlPanel.add(emailField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();String email = emailField.getText();model.addRow(new Object[]{id, name, email});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(emailField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建产品信息面板private static JPanel createProductPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Price"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "Product A", 10.0});model.addRow(new Object[]{2, "Product B", 20.0});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField priceField = new JTextField(10);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Price:"));controlPanel.add(priceField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();double price = Double.parseDouble(priceField.getText());model.addRow(new Object[]{id, name, price});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(priceField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建订单信息面板private static JPanel createOrderPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"Order ID", "Product ID", "Quantity"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, 1, 2});model.addRow(new Object[]{2, 2, 1});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField orderIdField = new JTextField(5);JTextField productIdField = new JTextField(5);JTextField quantityField = new JTextField(5);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("Order ID:"));controlPanel.add(orderIdField);controlPanel.add(new JLabel("Product ID:"));controlPanel.add(productIdField);controlPanel.add(new JLabel("Quantity:"));controlPanel.add(quantityField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int orderId = Integer.parseInt(orderIdField.getText());int productId = Integer.parseInt(productIdField.getText());int quantity = Integer.parseInt(quantityField.getText());model.addRow(new Object[]{orderId, productId, quantity});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(orderIdField.getText(), selectedRow, 0);model.setValueAt(productIdField.getText(), selectedRow, 1);model.setValueAt(quantityField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}
}
代码说明:
-
主类和主方法(MainApp.java):
- 创建一个主框架
mainFrame,设置标题为 “Simple Project System”,并设置默认关闭操作和窗口大小。 - 创建一个
JTabbedPane组件用于选项卡布局。 - 创建三个选项卡面板:
userPanel,productPanel和orderPanel,分别展示用户信息、产品信息和订单信息。 - 将选项卡面板添加到
JTabbedPane中,并将JTabbedPane添加到主框架。 - 设置主框架为可见。
- 创建一个主框架
-
功能面板的创建方法:
createUserPanel,createProductPanel和createOrderPanel方法分别创建用户信息、产品信息和订单信息的面板。- 每个方法都创建一个
JTable组件用于展示数据,并提供增删改查操作的按钮和文本框。 - 增加示例数据到表格中。
- 添加按钮功能,分别实现添加、更新和删除操作。
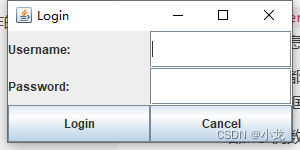
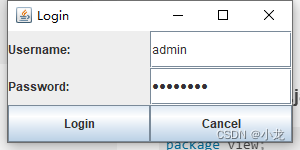
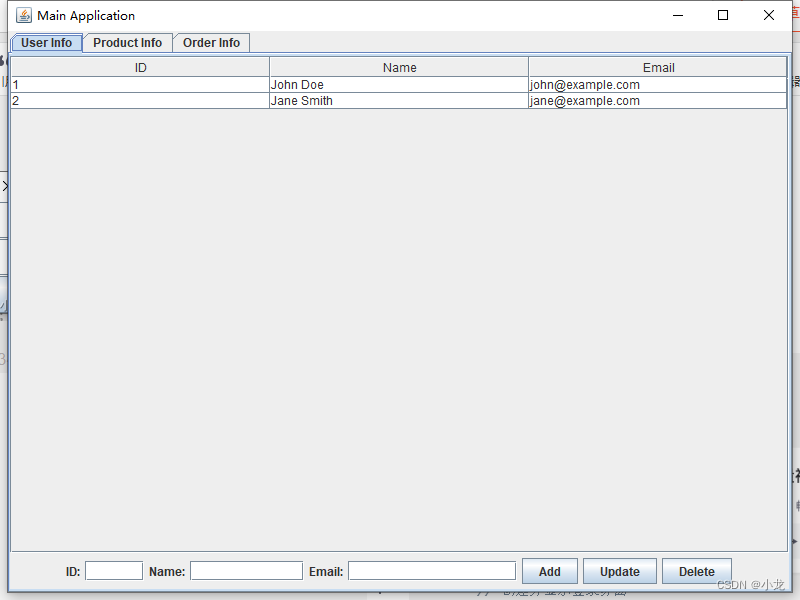
示例7:带有登录界面的常用系统的Swing静态界面框架

账号:“admin”
密码: “password”


主类:MainApp.java
package view;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.table.DefaultTableModel;public class MainApp {public static void main(String[] args) {// 创建并显示登录界面LoginFrame loginFrame = new LoginFrame();loginFrame.setVisible(true);}
}class LoginFrame extends JFrame {private JTextField usernameField;private JPasswordField passwordField;public LoginFrame() {// 设置登录框架setTitle("Login");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setSize(300, 150);setLocationRelativeTo(null);// 创建面板JPanel panel = new JPanel(new GridLayout(3, 2));// 添加组件到面板panel.add(new JLabel("Username:"));usernameField = new JTextField();panel.add(usernameField);panel.add(new JLabel("Password:"));passwordField = new JPasswordField();panel.add(passwordField);JButton loginButton = new JButton("Login");panel.add(loginButton);JButton cancelButton = new JButton("Cancel");panel.add(cancelButton);// 添加面板到框架add(panel);// 添加按钮监听器loginButton.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {String username = usernameField.getText();String password = new String(passwordField.getPassword());if (authenticate(username, password)) {// 登录成功,打开主界面MainFrame mainFrame = new MainFrame();mainFrame.setVisible(true);dispose(); // 关闭登录框架} else {// 登录失败,显示错误信息JOptionPane.showMessageDialog(LoginFrame.this, "Invalid username or password", "Login Error", JOptionPane.ERROR_MESSAGE);}}});cancelButton.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {System.exit(0);}});}private boolean authenticate(String username, String password) {// 简单的用户名和密码验证return "admin".equals(username) && "password".equals(password);}
}class MainFrame extends JFrame {public MainFrame() {// 设置主框架setTitle("Main Application");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setSize(800, 600);setLocationRelativeTo(null);// 创建选项卡面板JTabbedPane tabbedPane = new JTabbedPane();// 创建用户信息面板JPanel userPanel = createUserPanel();tabbedPane.addTab("User Info", userPanel);// 创建产品信息面板JPanel productPanel = createProductPanel();tabbedPane.addTab("Product Info", productPanel);// 创建订单信息面板JPanel orderPanel = createOrderPanel();tabbedPane.addTab("Order Info", orderPanel);// 将选项卡面板添加到主框架add(tabbedPane);}// 创建用户信息面板private JPanel createUserPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Email"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "John Doe", "john@example.com"});model.addRow(new Object[]{2, "Jane Smith", "jane@example.com"});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField emailField = new JTextField(15);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Email:"));controlPanel.add(emailField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();String email = emailField.getText();model.addRow(new Object[]{id, name, email});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(emailField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建产品信息面板private JPanel createProductPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Price"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "Product A", 10.0});model.addRow(new Object[]{2, "Product B", 20.0});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField priceField = new JTextField(10);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Price:"));controlPanel.add(priceField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();double price = Double.parseDouble(priceField.getText());model.addRow(new Object[]{id, name, price});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(priceField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建订单信息面板private JPanel createOrderPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"Order ID", "Product ID", "Quantity"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, 1, 2});model.addRow(new Object[]{2, 2, 1});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField orderIdField = new JTextField(5);JTextField productIdField = new JTextField(5);JTextField quantityField = new JTextField(5);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("Order ID:"));controlPanel.add(orderIdField);controlPanel.add(new JLabel("Product ID:"));controlPanel.add(productIdField);controlPanel.add(new JLabel("Quantity:"));controlPanel.add(quantityField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int orderId = Integer.parseInt(orderIdField.getText());int productId = Integer.parseInt(productIdField.getText());int quantity = Integer.parseInt(quantityField.getText());model.addRow(new Object[]{orderId, productId, quantity});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(orderIdField.getText(), selectedRow, 0);model.setValueAt(productIdField.getText(), selectedRow, 1);model.setValueAt(quantityField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}
}```javaint selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(orderIdField.getText(), selectedRow, 0);model.setValueAt(productIdField.getText(), selectedRow, 1);model.setValueAt(quantityField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}
}
代码解释
-
主类 (MainApp.java):
- 这是程序的入口点,创建并显示登录界面
LoginFrame。
- 这是程序的入口点,创建并显示登录界面
-
登录框架 (LoginFrame.java):
- 包含用户名和密码输入框以及登录和取消按钮。
- 验证用户名和密码,成功后打开主界面
MainFrame,否则显示错误信息。
-
主框架 (MainFrame.java):
- 包含一个
JTabbedPane,其中有三个选项卡:用户信息、产品信息和订单信息。 - 每个选项卡都有一个表格和一些控制按钮,用于添加、更新和删除表格中的数据。
- 包含一个
-
用户信息面板 (createUserPanel):
- 包含一个表格显示用户信息和一些控制按钮。
- 添加按钮、更新按钮和删除按钮允许用户对表格数据进行操作。
-
产品信息面板 (createProductPanel):
- 类似于用户信息面板,但用于显示和管理产品信息。
-
订单信息面板 (createOrderPanel):
- 类似于用户信息面板,但用于显示和管理订单信息。
相关文章:

【小学期】常用基于Swing的七个静态界面
示例1:基本的带按钮和标签的界面 import javax.swing.*; import java.awt.*;public class SimpleSwingApp1 {public static void main(String[] args) {JFrame frame new JFrame("Simple Swing App 1");frame.setDefaultCloseOperation(JFrame.EXIT_ON_C…...
--学习记录之迭代器与生成器(上))
JavaScript高级程序设计(第四版)--学习记录之迭代器与生成器(上)
什么是迭代? 迭代的意思是按照顺序反复多次执行一段程序。循环是迭代机制的基础,因为它可以指定迭代的次数,以及每次迭代要执行的操作。 迭代器模式 迭代器模式描述了一个方案,可以把有些结构称为“可迭代对象” ,这些…...

51单片机第9步_结构和联合
本章重点学习结构和联合。 //结构和联合应用举例 #include <REG51.h> //包含头文件REG51.h,使能51内部寄存器; #include <stdio.h> //包含头文件stdio.h //_getkey();从串口读入一个字符; //putchar();向串口发送一个字节; //printf();向串口发送一串字节; /…...

lua5.3.4的Linux的库文件下载地址
从这个链接选lua5.3.4 Lua Binaries (sourceforge.net) 进入-> 这个页面 LuaBinaries - Browse /5.3.4/Linux Libraries at SourceForge.net 之后就可以下载了。...

网盘挂载系统-知识资源系统-私域内容展示系统
系统介绍: 存储:一共支持约30款云盘存储,其中包括主流的(百度网盘、阿里云盘、夸克云盘、迅雷云盘、蓝奏云、天翼云盘),部分展示 以及特别的(一刻相册、对象存储、又拍云存储、SFTP、MEGA 网盘…...

水位自动监测摄像机
随着科技的不断进步,水位自动监测摄像机作为现代智能监控技术的重要应用,正在广泛应用于水利工程、防洪管理和环境监测等领域,显著提升了监测效率和数据准确性。水位自动监测摄像机利用高精度摄像头和先进的图像处理技术,能够实时…...

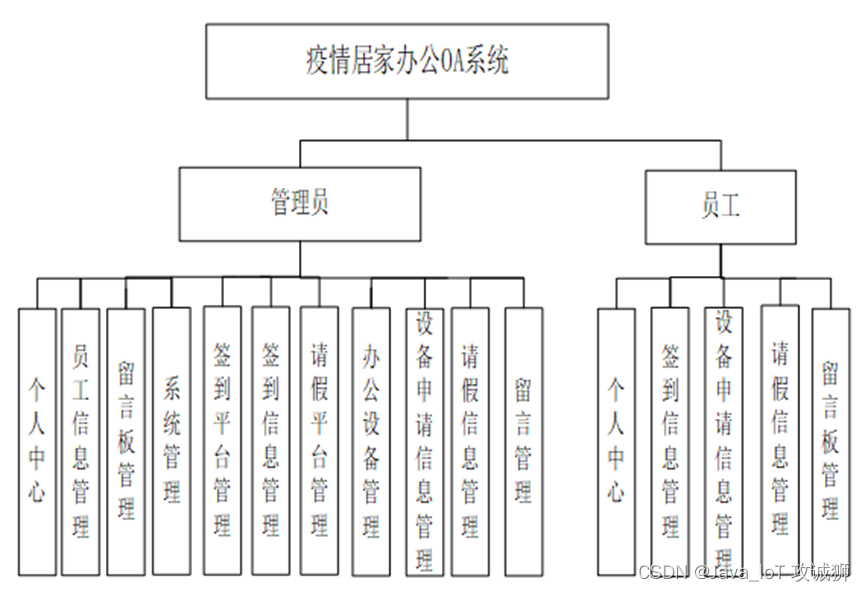
基于SSM+Jsp的疫情居家办公OA系统
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…...

phpstorm2024代码总是提示“no usages”或者“无用法”解决办法
问题:phpstorm2024使用时,总是会提示无用法,如果没有安装中文语言包的情况下会提示:no usages,如果想关闭怎么办? 编译器右上角点击齿轮进入设置,按照下图的方法点击即可关闭。或者在编译器的“…...

Unity WebGL项目问题记录
一、资源优化 可通过转换工具配套提供的资源优化工具,将游戏内纹理资源针对webgl导出做优化。 工具入口: 工具介绍 Texture 搜索规则介绍 已开启MipMap: 搜索已开启了MipMap的纹理。 NPOT: 搜索非POT图片。 isReadable: 搜索已开启readable纹理。 …...

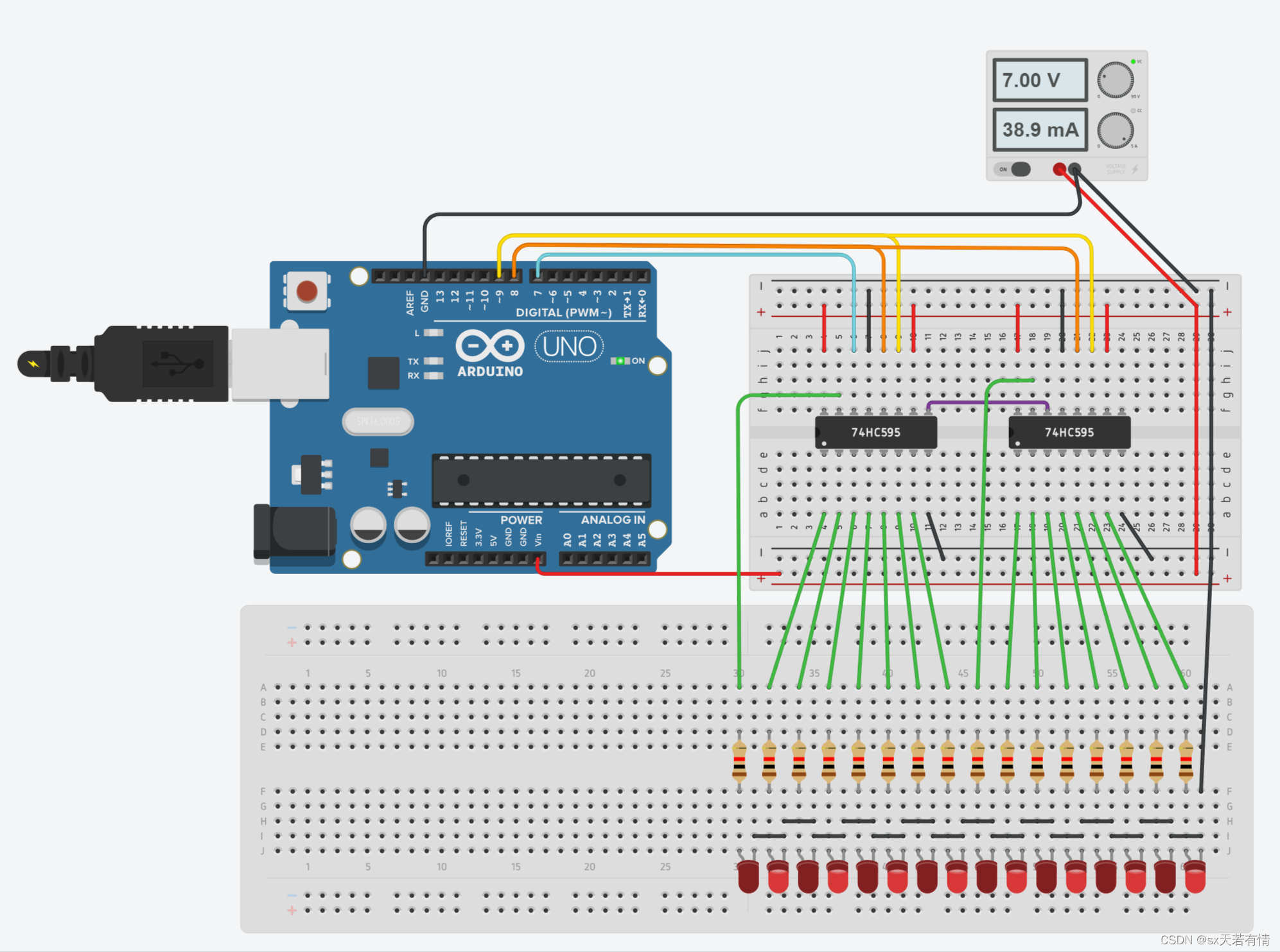
如何级联移位寄存器(74HC595)
在这个项目中,我们将使用 74HC595 移位寄存器将 2 个移位寄存器级联在一起。这样级联移位寄存器现在可以控制 16 个输出。 当然您可以级联任意数量的移位寄存器。如果您要级联第三个移位寄存器,它可以控制 24 个输出。如果您级联第四个移位寄存器&#x…...

找到你的专属健康食谱:结合肠道菌群与疾病状态
谷禾健康 俗话说:“病从口入”。饮食是决定个人健康状况的重要因素,饮食与疾病的发展有关,特别是胃肠道(GI)疾病。 与膳食相关的症状发生率很高,例如在吸收不良(如乳糖不耐症)情况下出现的腹痛和腹泻;乳糜泻、食物过敏…...

大模型微调实战之基于星火大模型的群聊对话分角色要素提取挑战赛:Task01:跑通Baseline
目录 0 背景1 环境配置1.1 下载包1.2 配置密钥1.3 测试模型 2 解决问题2.1 获取数据2.2 设计Prompt2.2 设计处理函数2.3 开始提取 附全流程代码 0 背景 Datawhale AI夏令营第二期开始啦,去年有幸参与过第一期,收获很多,这次也立马参与了第二…...

大数据开发如何管理项目
在面试的时候总是 会问起项目,那在大数据开发的实际工作中,如何做好一个项目呢? 目录 1. 需求分析与项目规划1.1 需求收集与梳理1.2 可行性分析1.3 项目章程与计划 2. 数据准备与处理2.1 数据源接入2.2 数据仓库建设2.3 数据质量管理 3. 系统…...

在实施数据加密时,有哪些常见的加密技术可供选择?
在实施数据加密时,有哪些常见的加密技术可供选择? 在实施数据加密时,有许多常见的加密技术可供选择,这些技术根据其原理、安全性、效率和适用场景有所不同。以下是一些常见的加密技术: 对称加密(Symmetri…...

容易涨粉的视频素材有哪些?容易涨粉的爆款短素材库网站分享
如何挑选社交媒体视频素材:顶级视频库推荐 在社交媒体上脱颖而出,视频素材的选择至关重要。以下是一些顶级的视频素材网站推荐,不仅可以提升视频质量,还能帮助你吸引更多粉丝。 蛙学网:创意的源泉 作为创意和独特性的…...

2024 CISCN 华东北分区赛-Ahisec
Ahisec战队 WEB python-1 break 源码如下: # -*- coding: UTF-8 -*-from flask import Flask, request,render_template,render_template_stringapp Flask(__name__)def blacklist(name):blacklists ["print","cat","flag",&q…...

Linux驱动开发笔记(十三)Sysfs文件系统
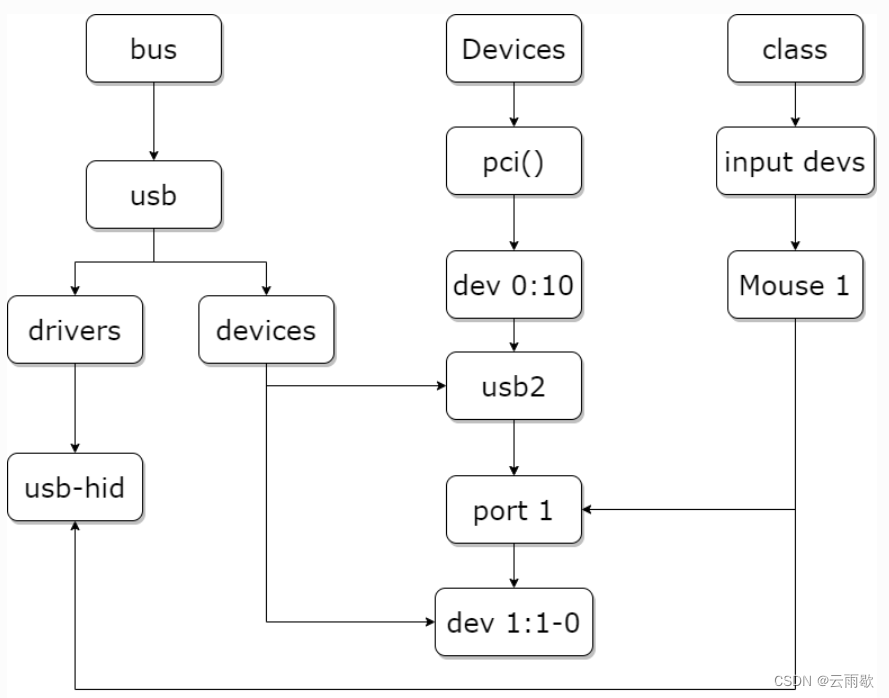
文章目录 前言一、Sysfs1.1 Sysfs的引入1.2 Sysfs的目录结构1.2 Sysfs的目录详解1.2.1 devices1.2.2 bus1.2.3 class1.2.4 devices、bus、class目录之间的关系1.2.5 其他子目录 二、Sysfs使用2.1 核心数据结构2.2 相关函数2.2.1 kobject_create_and_add2.2.2 kobject_put()2.2.…...

Numpy array和Pytorch tensor的区别
1.Numpy array和Pytorch tensor的区别 笔记来源: 1.Comparison between Pytorch Tensor and Numpy Array 2.numpy.array 4.Tensors for Neural Networks, Clearly Explained!!! 5.What is a Tensor in Machine Learning? 1.1 Numpy Array Numpy array can only h…...

【面试系列】数据科学家 高频面试题及详细解答
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

mysql是什么
mysql是什么 是DBMS软件系统,并不是一个数据库,管理数据库 DBMS相当于用户和数据库之间的桥梁,有超过300种不同的dbms系统 mysql是关系型数据库,关系型数据库存储模型很想excel,用行和列组织数据 sql是一门编程语言…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
