CSS-position/transform
1 需求
2 语法
在CSS中,positioning 和 transform 是两个非常重要的概念,它们分别用于控制元素在页面上的布局和变换。
Positioning
CSS中的position属性用于设置元素的定位类型。它有几个值,包括:
static:这是默认值,元素按照正常的文档流进行定位。relative:元素相对于其正常位置进行定位。因此,"left: 20px" 会将元素向右移动20px。absolute:元素相对于最近的已定位祖先(即设置了position属性为relative、absolute、fixed或sticky的元素)进行定位。如果没有已定位的祖先元素,那么它会相对于初始包含块进行定位。fixed:元素相对于浏览器窗口进行定位,即使页面滚动,它也会始终停留在同一的位置。sticky:元素根据正常文档流进行定位,然后相对于用户的滚动位置在视口内粘附(固定)在指定的偏移位置。
Transform
transform属性允许你对元素进行2D或3D转换。这些转换可以包括旋转、缩放、倾斜和移动。
rotate():围绕一个点旋转元素。scale():改变元素的大小。skew():倾斜元素。translate():移动元素。
例如,你可以使用transform: rotate(45deg);来旋转一个元素45度,或者使用transform: scale(2);来放大元素两倍。
结合使用
虽然positioning和transform是两个不同的概念,但你可以在一个元素上同时使用它们。例如,你可能想要将一个元素定位到页面的某个位置,然后对其进行旋转或缩放。
css.my-element {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
}在这个例子中,.my-element首先被绝对定位到其父元素的中心(使用top: 50%;和left: 50%;),然后使用transform: translate(-50%, -50%);将其自身的中心移动到页面的中心。最后,它被旋转了45度。
3 示例
4 参考资料
相关文章:

CSS-position/transform
1 需求 2 语法 在CSS中,positioning 和 transform 是两个非常重要的概念,它们分别用于控制元素在页面上的布局和变换。 Positioning CSS中的position属性用于设置元素的定位类型。它有几个值,包括: static:这是默认…...

面试题之一
路由的两种模式:hash模式和 history模式。 两种的区别、如何实现。 hash模式中#的作用 vue性能优化。具体如何实现(回答了一个可以函数引入的方法引入路由。问) keep-alive 说一下EventBus CSS: flex布局 css新特性 盒子模型 J…...

494. 目标和 Medium
给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : 例如,nums [2, 1] ,可以在 2 之前添加 ,在 1 之前添加 - ,然…...

如何实现灌区闸门控制自动化?宏电“灌区哨兵”为灌区闸门控制添“智慧”动能
闸门控制站是节水灌溉工程中的重要组成部分。随着科技的不断进步和农田水利现代化的发展,传统的闸门控制和管理手段已经不能满足现代农业的发展要求。以宏电“灌区哨兵”为核心的闸门自动化控制系统,能有效解决灌区闸门距离远、数量多、不易操作、不好监…...

PHP电商系统开发指南数据库管理
回答:数据库管理是电商系统开发的关键,涉及数据的存储、管理和检索。选择合适的数据库引擎,如mysql或 postgresql。创建数据库架构,定义数据的组织方式(如产品表、订单表)。进行数据建模,考虑实…...

基于Vue.js的电商前端模板:Vue-Dashboard-Template的设计与实现
摘要 随着电子商务的飞速发展,前端页面的设计和实现变得愈发重要。本文介绍了一个基于Vue.js的电商前端模板——Vue-Dashboard-Template,旨在提供一个高性能、易扩展的电商平台前端解决方案。该模板遵循响应式设计、模块化、组件化开发等设计原则&#…...

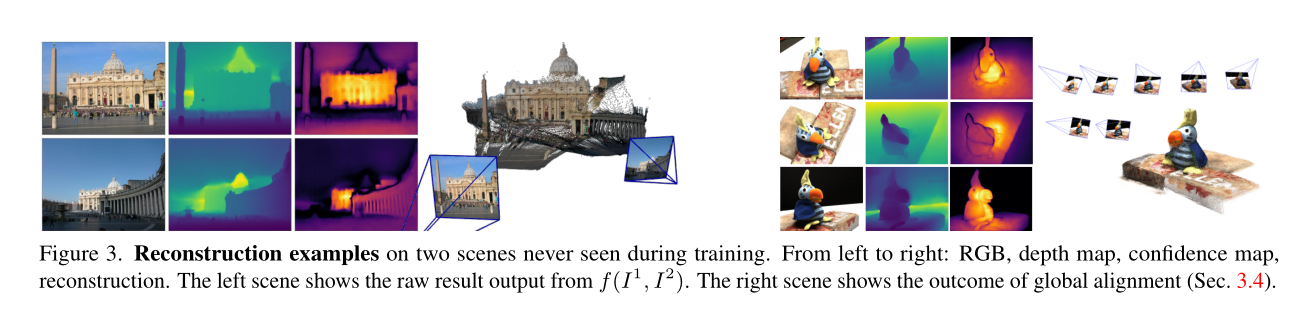
论文解读:【CVPR2024】DUSt3R: Geometric 3D Vision Made Easy
论文“”https://openaccess.thecvf.com/content/CVPR2024/papers/Wang_DUSt3R_Geometric_3D_Vision_Made_Easy_CVPR_2024_paper.pdf 代码:GitHub - naver/dust3r: DUSt3R: Geometric 3D Vision Made Easy DUSt3R是一种旨在简化几何3D视觉任务的新框架。作者着重于…...

springboot助农电商系统-计算机毕业设计源码08655
摘要 近年来,电子商务的快速发展引起了行业和学术界的高度关注。基于移动端的助农电商系统旨在为用户提供一个简单、高效、便捷的农产品购物体验,它不仅要求用户清晰地查看所需信息,而且还要求界面设计精美,使得功能与页面完美融合…...

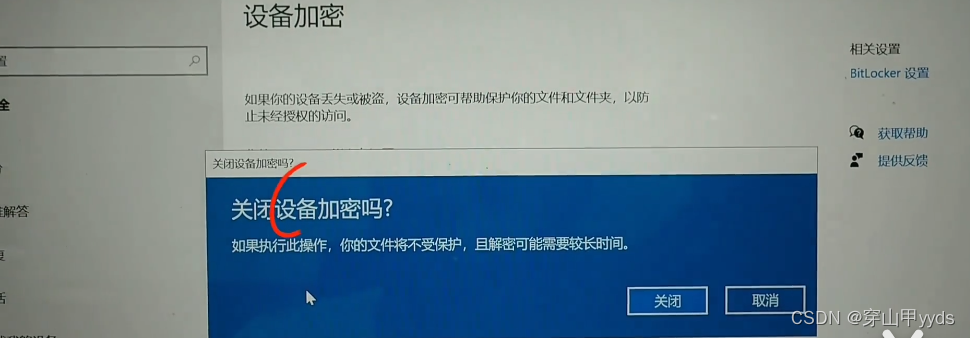
【windows】电脑如何关闭Bitlocker硬盘锁
如果你的硬盘显示这样的一把锁,说明开启了Bitlocker硬盘加密。 Bitlocker硬盘锁,可以保护硬盘被盗,加密防止打开查看数据。 方法一:进入“控制面板->BitLocker 驱动器加密”进行设置。或者“控制面板\系统和安全->BitLocke…...

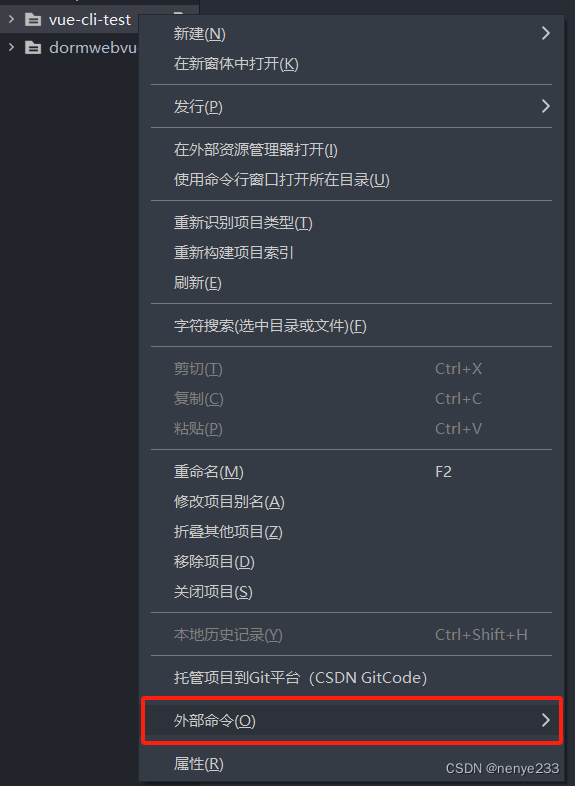
vue-cli 搭建项目,ElementUI的搭建和使用
vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速; …...

SQL-DDL操作
数据库操作 登录MySQL PS D:\WorkSpace\MachineLearning\DL_learning> mysql -u root -p Enter password: ****** Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 12 Server version: 8.0.37 MySQL Community Server - GPLCopy…...

帮粉丝用gpt写代码生成一个文字视频
文章目录 使用网站ValueError: could not broadcast input array from shape (720,1280) into shape (720,1280,3) 定义文本内容和动画参数定义视频参数创建背景使用 PIL 创建文本图像创建文本剪辑使用函数创建文本剪辑合并所有剪辑导出视频1. 理解错误信息2. 确认图像数组形状…...

IP白名单及其作用解析
在网络安全领域,IP白名单是一项至关重要的策略,它允许特定的IP地址或地址范围访问网络资源,从而确保只有受信任的终端能够连接。下面,我们将深入探讨IP白名单的定义、作用以及实施时的关键考虑因素。 一、IP白名单的定义 IP白名单…...

【Android八股文】如何对ListView RecycleView进行局部刷新的?
文章目录 一、如何对ListView进行局部刷新的?1.1 方法一:更新对应view的内容1.2 方法二:通过ViewHolder去设置值1.3 方法三:调用一次getView()方法1.4 封装在万能适配器当中1.5 总结二、如何对RecyclerView 进行局部刷新的?2.0 为什么会有DiffUtil?2.1 讲解一下DiffUtil2…...

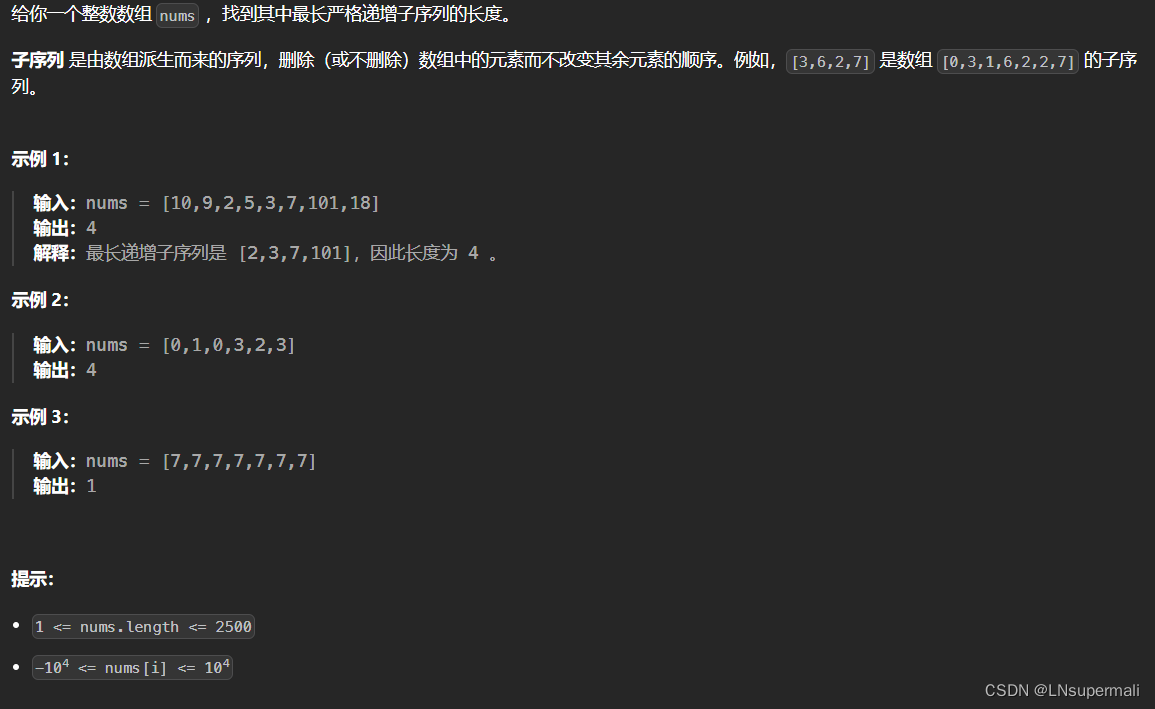
力扣300. 最长递增子序列(动态规划)
Problem: 300. 最长递增子序列 文章目录 题目描述思路及解法复杂度Code 题目描述 思路及解法 明确题目涉及到求取最值问题因此我们可以考虑使用动态规划来解决问题 1.定义状态:定义int类型的dp数组表示以nums[i]结尾的序列的最长长度,初始化均为1即表示…...

【ARM】Ulink不同的系列对于芯片的支持和可以支持keil软件
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 了解不同版本的ULINK可以支持的芯片架构,和ULINK可以和哪个系列的keil软件进行在线调试 2、 问题场景 用于了解不同ULINK仿真器对于芯片的支持是不一样的,并不是ULINK可以支持所有的keil软件…...

【入门】5分钟了解卷积神经网络CNN是什么
本文来自《老饼讲解-BP神经网络》https://www.bbbdata.com/ 目录 一、卷积神经网络的结构1.1.卷积与池化的作用2.2.全连接层的作用 二、卷积神经网络的运算2.1.卷积层的运算2.2.池化的运算2.3.全连接层运算 三、pytorch实现一个CNN例子3.1.模型的搭建3.2.CNN完整训练代码 CNN神…...

dB分贝入门
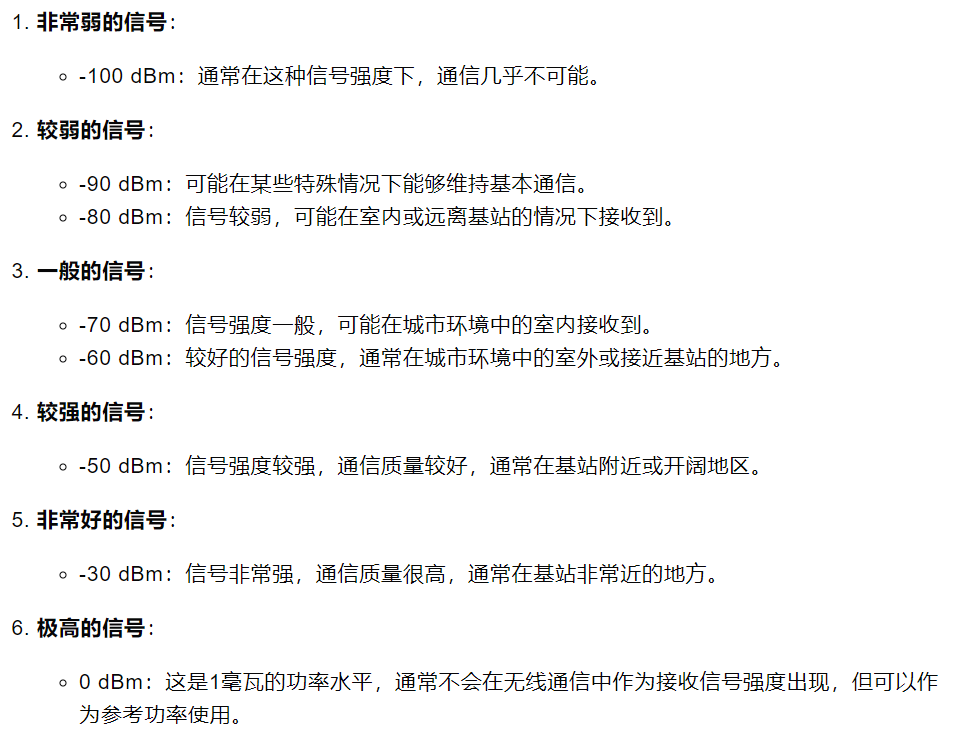
主要参考资料: dB(分贝)定义及其应用: https://blog.csdn.net/u014162133/article/details/110388145 目录 dB的应用一、声音的大小二、信号强度三、增益 dB的应用 一、声音的大小 在日常生活中,住宅小区告知牌上面标示噪音要低…...

力扣1744.你能在你最喜欢的那天吃到你最喜欢的糖果吗?
力扣1744.你能在你最喜欢的那天吃到你最喜欢的糖果吗? 对于第i类糖果求出吃到它的最大时间和最小时间 判断给定时间是否在范围内 注意: 同一天可以吃多种糖果 不是只能吃一种 class Solution {public:vector<bool> canEat(vector<int>&am…...

Redis的使用和原理
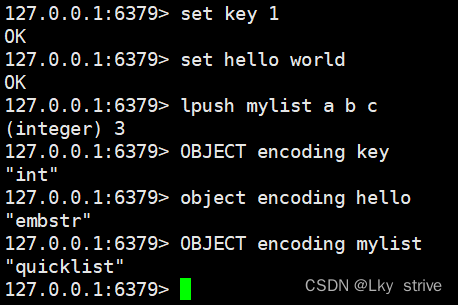
目录 1.初识Redis 1.1 Redis是什么? 1.2 Redis的特性 1.2.1 速度快 1.2.2 基于键值对的数据结构服务器 1.2.3 丰富的功能 1.2.4 简单稳定 1.2.5 持久化 1.2.6 主从复制 1.2.7 高可用和分布式 1.3 Redis的使用场景 1.3.1 缓存 1.3.2 排行榜系统 1.3.3 计数器应用 1.3…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
