新一代跨平台云备份工具Duplicacy

什么是 Duplicacy ?
Duplicacy是一款云备份软件,通过Duplicacy可以将视频,图片,文件,注册表等数据备份到云端。Duplicacy通过客户端加密和最高级别的重复数据删除功能,将您的文件备份到许多云存储。
安装
在群晖上以 Docker 方式安装。这样安装出来的版本是 Duplicacy Web Edition
这个版本会因为根据 dbus 提供的主机名和机器 ID 请求复制许可证。Machine-id 将保存在 /config 目录中。
关于授权的说明:https://duplicacy.com/buy.html
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 duplicacy 和 子目录
mkdir -p /volume2/docker/duplicacy/{cache,config,logs}# 进入 duplicacy 目录
cd /volume2/docker/duplicacy# 运行容器
docker run -d \--restart unless-stopped \--name duplicacy \-p 3875:3875 \-v $(pwd)/backup:/backuproot:ro \-v $(pwd)/cache:/cache \-v $(pwd)/config:/config \-v $(pwd)/logs:/logs \-e USR_ID=$(id -u) \-e GRP_ID=$(id -g) \-e TZ=Asia/Shanghai \saspus/duplicacy-web:latest# 示例:
# 数据目录设置为只读访问权限
docker run -d \--restart unless-stopped \--name duplicacy \--hostname:duplicacy \-p 3875:3875 \-v /volume1:/dir1:ro \-v /volume2:/dir2:ro \-v $(pwd)/cache:/cache \-v $(pwd)/config:/config \-v $(pwd)/logs:/logs \-e USR_ID=$(id -u) \-e GRP_ID=$(id -g) \-e TZ=Asia/Shanghai \saspus/duplicacy-web:v1.6.3
/dir1和/dir2:以只读方式挂载源对应的目录;/config: 是存储配置数据的地方;/logs:存放日志的目录;/cache: 临时文件;USR_ID和GRP_ID:容器将作为该用户运行;TZ:时区;
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:duplicacy:image: saspus/duplicacy-web:v1.6.3container_name: duplicacyhostname:duplicacyrestart: unless-stoppedports:- 3875:3875volumes:- /volume1:/dir1:ro- /volume2:/dir2:ro- ./cache:/cache- ./config:/config- ./logs:/logsenvironment: - USR_ID=$(id -u) - GRP_ID=$(id -g)- TZ=Asia/Shanghai
然后执行下面的命令
# 新建文件夹 duplicacy 和 子目录
mkdir -p /volume2/docker/duplicacy/{cache,config,logs}# 进入 duplicacy 目录
cd /volume2/docker/duplicacy# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
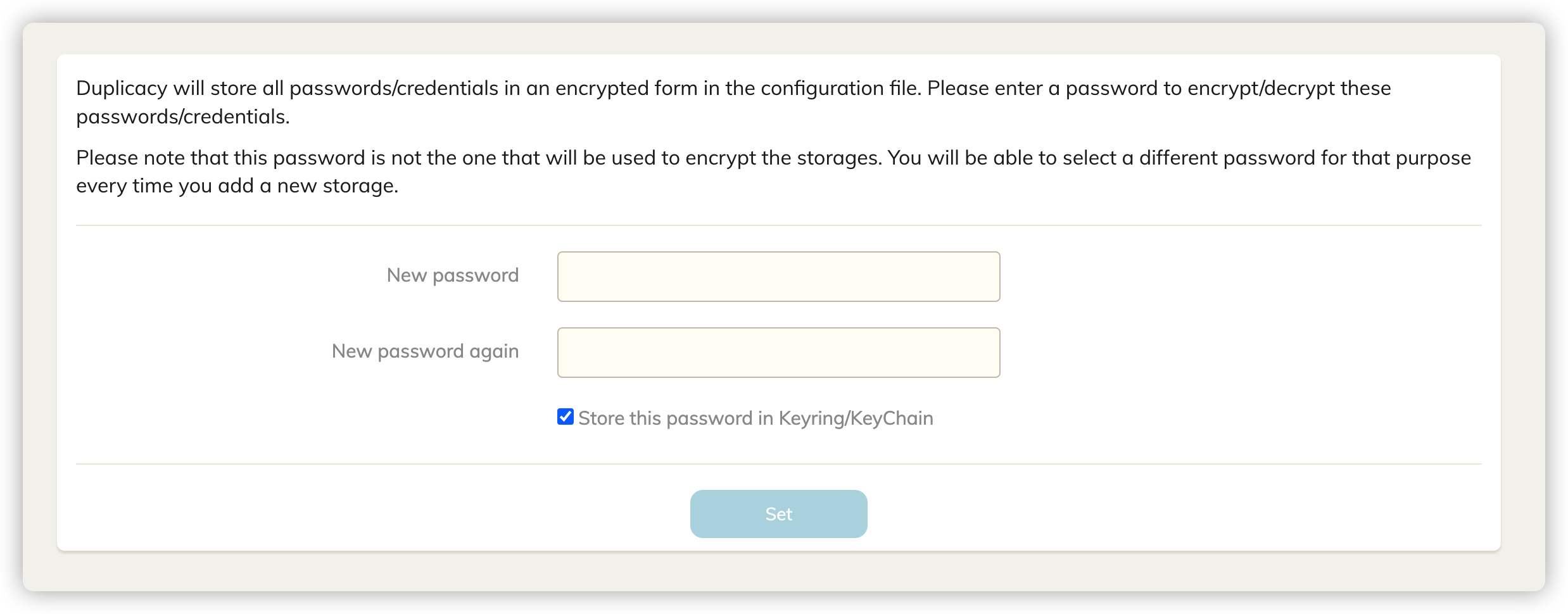
在浏览器中输入 http://群晖IP:3875 就能看到主界面,需要先设置密码

进入主界面

进入设置
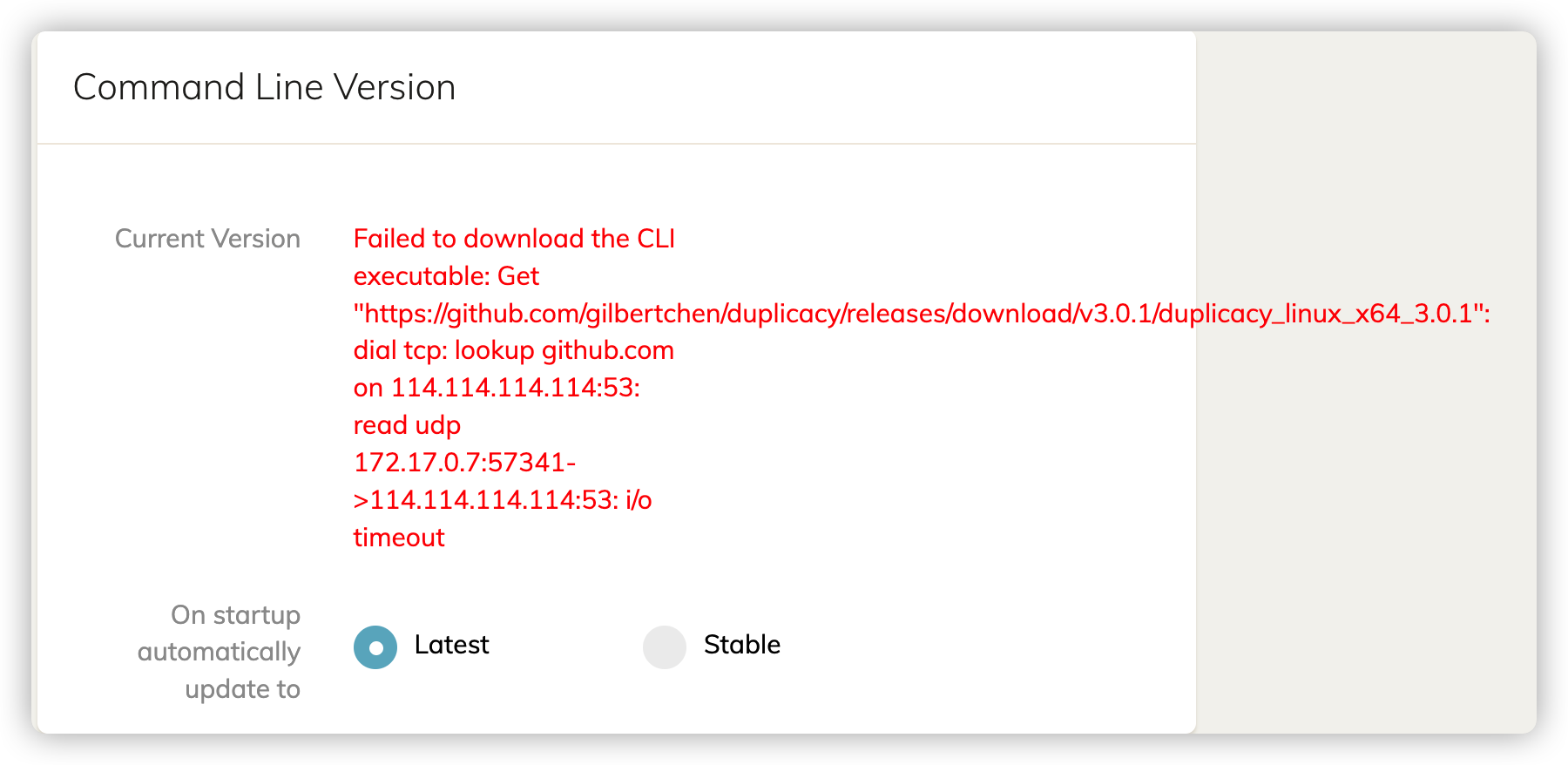
日志中

会看到存在错误

这是因为众所周知的原因,需要我们手动下载,原始的地址是
https://github.com/gilbertchen/duplicacy/releases/download/v3.0.1/duplicacy_linux_x64_3.0.1
我们下载需要在前面挂个代理( https://ghproxy.com),直接在浏览器中输入下面的地址
https://ghproxy.com/github.com/gilbertchen/duplicacy/releases/download/v3.0.1/duplicacy_linux_x64_3.0.1
将下载的 duplicacy_linux_x64_3.0.1 文件上传到 /docker/duplicacy/config/bin 目录中
本文写于
1月5日,本文发布时,最新的版本为3.1.0;

重启容器后,可以看到版本就 OK 了

添加存储
老苏只有一块硬盘,存储用本机的意义不大,所以 Disk 就跳过了,其他的比如 Google Drive 和 Dropbox 访问上存在问题,所以比较理想的只有阿里云盘做的 WebDAV,速度快而且空间也足够;
左侧菜单 Storage --> More --> WebDav

老苏选了 WebDAV,备份位置指向了 aliyundrive-webdav 中设置的阿里云盘
文章传送门:能在路由器里挂载阿里云盘的aliyundrive-webdav

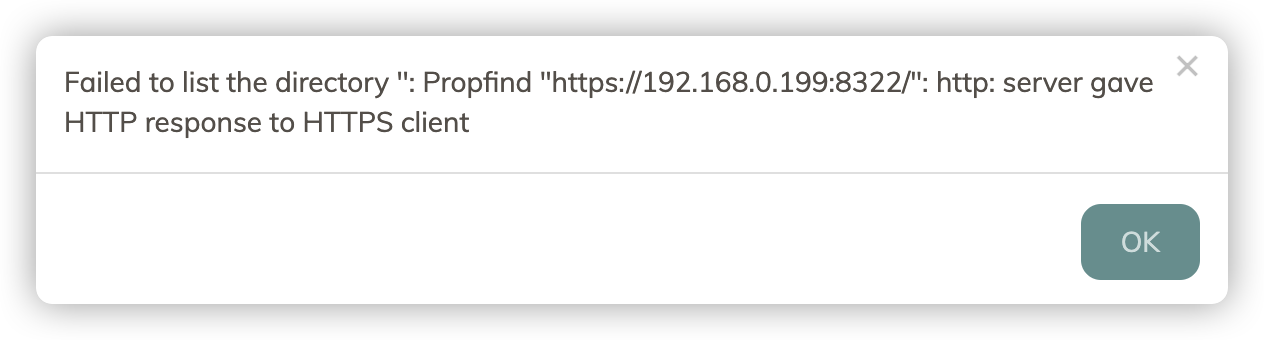
但是这里要注意,这里 Server 似乎只支持 https
协议,点文件夹

会显示下面的错误

换成域名

再点文件夹,就会显示文件列表

选择相应的目录即可,当然你直接输入也没问题

接下来要对存储进行设置

Storage Name:存储名称必须是唯一的;Password和Repeat:可选的密码来加密存储。如果存储在云服务上,强烈建议使用加密密码。如果您不想加密存储,可以将密码输入留空。Copy-compatible with:用于复制操作,复制操作的目标存储必须与源存储兼容;Erasure Coding:用于擦除的编码;RSA Encryption:启用RSA加密;
对于搞不大懂的东西,就不去设置了,有兴趣的可以深入研究
如果设置密码,不能少于
8位;

现在存储已经设置好了

添加备份
左侧菜单 Backup

旁边有一个 Trial 链接,表示 Duplicacy Web Edition 已经自动下载了一个试用许可证。如果您有个人或商业许可证,您可以单击试用链接并输入许可证激活码以应用许可证。
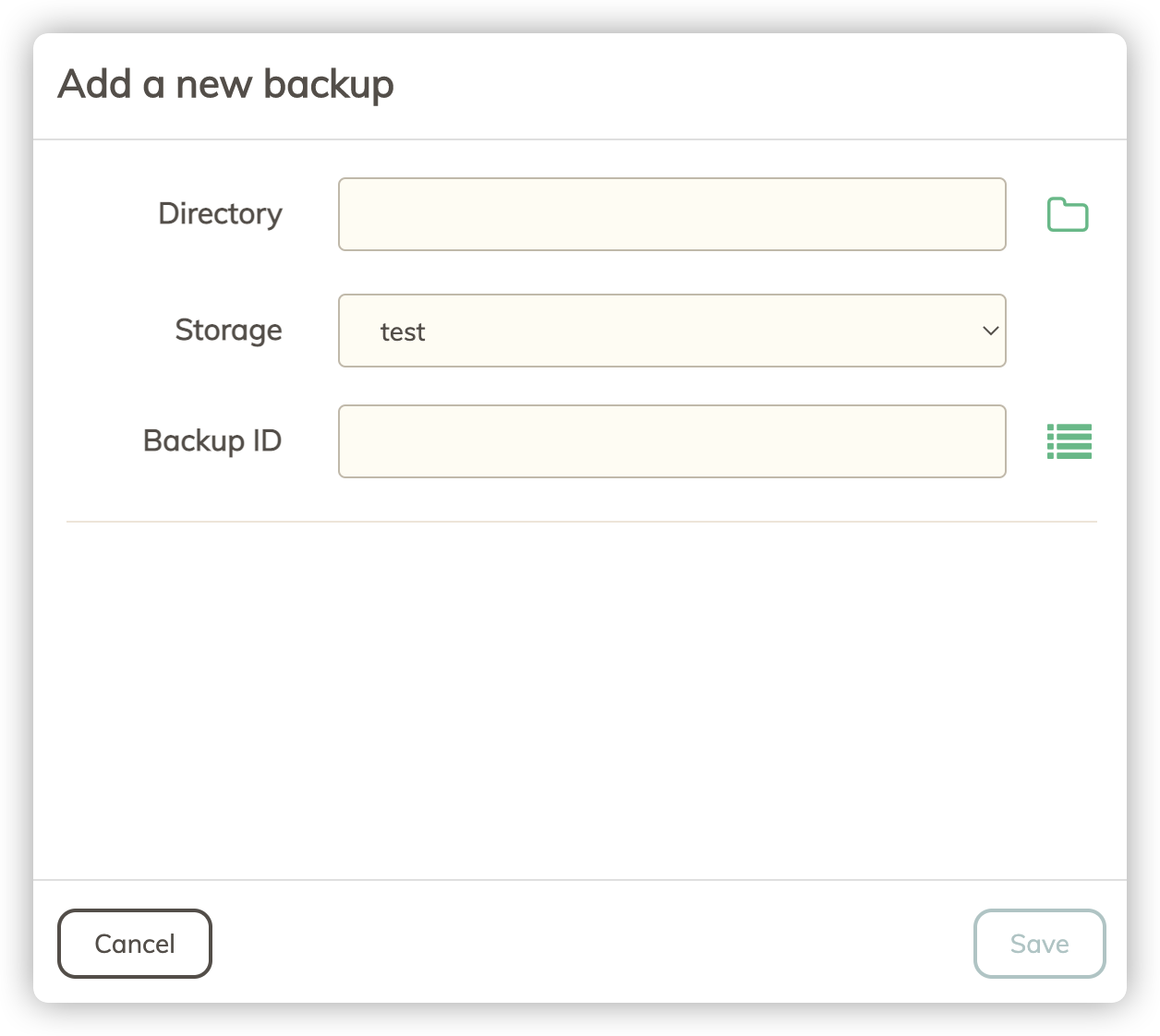
点击右上角的绿色加号,会出现这个对话框

其中 backuproot 对应的就是我们之前映射的 volume2

选择好需要备份的目录

因为是第一次备份,所以 Backup ID 是没有的,需要自己填

可以通过单击 Backup ID 输入旁边的列表按钮来找出现有的 Backup ID。但是,有些情况下您想要使用现有的。例如,当您需要在另一台计算机上恢复目录时,您需要选择用于为该目录创建备份的原始Backup ID。

可以通过单击每个备份底部的三角形按钮来手动运行备份。

添加计划
要定期运行备份(或其他操作),就需要创建日程

创建了一个

该时间表还没有任何工作。您可以通过单击 Add a job 链接或右上角的 + 号来添加新工作
有 4 种类型的操作:
- Backup(备份)
- Copy(复制)
- Check(检查)
- Prune(修剪)

添加完成后

恢复
左侧菜单 Restore ,然后手动执行还原操作

选择要恢复的路径就可以了
参考文档
Duplicacy
地址:https://duplicacy.com/
saspus / duplicacy-web-docker-container — Bitbucket
地址:https://bitbucket.org/saspus/duplicacy-web-docker-container/src/mini/
gilbertchen/duplicacy: A new generation cloud backup tool
地址:https://github.com/gilbertchen/duplicacy
gilbertchen/acrosync-library: rsync client library
地址:https://github.com/gilbertchen/acrosync-library
Duplicacy Forum
地址:https://forum.duplicacy.com/
相关文章:

新一代跨平台云备份工具Duplicacy
什么是 Duplicacy ? Duplicacy 是一款云备份软件,通过 Duplicacy 可以将视频,图片,文件,注册表等数据备份到云端。Duplicacy 通过客户端加密和最高级别的重复数据删除功能,将您的文件备份到许多云存储。 安…...

考研复试——概率论
文章目录概率论1. 大数定律2. 中心极限定理3. 大数定律和中心极限定理的区别?4. 最大似然估计5. 古典概型6. 几何概型7. 全概率公式8. 贝叶斯公式9. 先验概率、后验概率10. 数学期望因为初试考的数二,没有学概率论,要从头学习时间也不够&…...

Web学习4_JavaScript常用库
常用库 jQuery 使用方式 在元素中添加: <script src"https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> 按jQuery官网提示下载 选择器 $(selector),例如: $(div);$(.big-div); $(div > p)s…...

C++回顾(二十)—— vector容器 和 deque容器
20.1 vector容器 20.1.1 vector容器简介 vector是将元素置于一个动态数组中加以管理的容器。vector可以随机存取元素(支持索引值直接存取, 用[]操作符或at()方法)。vector尾部添加或移除元素非常快速。但是在中部或头部插入元素或移除元素比…...

httpd使用记录
httpd使用记录 Busybox用一个httpd的程序,尝试用起来。 简单测试 启动服务 # 启动服务 mkdir /var/www/html httpd -p 8080 -h /var/www/html &编写html文件 在/var/www/html下放一个测试网页index.html文件。 <!DOCTYPE html> <html><hea…...

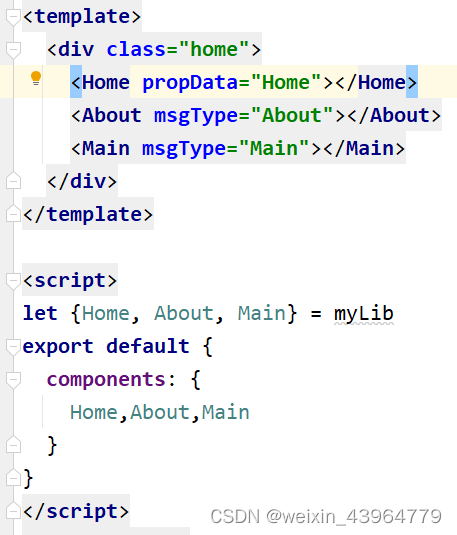
.vue 组件打包成 .js
.vue 组件打包成 .js *** 所有的内容 cli 官网都有 *** *** https://cli.vuejs.org/zh/guide/build-targets.html *** 所有的内容 cli 官网都有: https://cli.vuejs.org/zh/guide/build-targets.html 准备 几个 .vue 组件文件 import Main from ./components/Ma…...
编程解决数学问题:“计算3个10以内的数字,与合计值相除后,商的第3位小数大于4,共有多少个数的组合满足条件”类似问题)
Java 代码分享(第11篇)编程解决数学问题:“计算3个10以内的数字,与合计值相除后,商的第3位小数大于4,共有多少个数的组合满足条件”类似问题
求与合计相除,小数位大于4的数字组合 1 3 4 9 17 1 / 17 ≈ 0.05882 3 / 17 ≈ 0.17647 4 / 17 ≈ 0.23529 9 / 17 ≈ 0.52941 可以发现,每一个商的第三位都是大于等于5的数,四舍五入后会进位。 下面的程序可以生成符合这样条件的数据。…...

面试题 17.05. 字母与数字
题目链接 面试题 17.05. 字母与数字 mid 题目描述 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左端点下标值最小的子数组。若不存在这样的数组&…...

解决Win10图片/文件右键单击自动退出并刷新桌面问题
问题描述 这两天开始不知道怎么回事儿,右键选择图片时候,电脑黑屏且资源管理器自动重启。然后我就开始找很多方法去解决。 我试了很多种复杂的简单的方法,但是只有一种解决了我的问题。 解决方案【解决我的问题】 这个方法如下࿱…...

【代码随想录训练营】【Day39】第九章|动态规划|62.不同路径|63. 不同路径 II
不同路径 题目详细:LeetCode.62 有点简单呀,做类似这种题型时,最好就是先画图: 可以像题目一样,画一个二维表格,表格内的值代表到达这个格子的不同路径总数那么已知,如果图的大小为m 1 || n…...

【Linux】linux | 修改系统编码 | 增加字体处理 | 图片处理字体变成方块
一、说明1、CentOS7二、修改系统编码编辑文件vi /etc/locale.conf修改编码并保存LANGzh_CN.UTF-8配置生效source /etc/locale.conf1)修改系统编码,只是让系统支持中文编码2)不解决文字不显示的问题;往后看三、解决字体不显示问题非…...

R语言介绍及安装教程
R语言是一种免费的开源编程语言和环境,主要用于数据分析、统计建模和可视化。它可以运行在不同的操作系统上,如Windows、MacOS和Linux。R语言具有以下特点:丰富的数据处理和统计分析函数库;易于学习和使用;可以生成高质…...

Linux 练习九 (IPC 消息队列)
文章目录消息队列有亲缘关系的进程使用消息队列通信无亲缘关系的进程使用消息队列通信使用环境:Ubuntu18.04 使用工具:VMWare workstations ,xshell作者在学习Linux的过程中对常用的命令进行记录,通过思维导图的方式梳理知识点&am…...

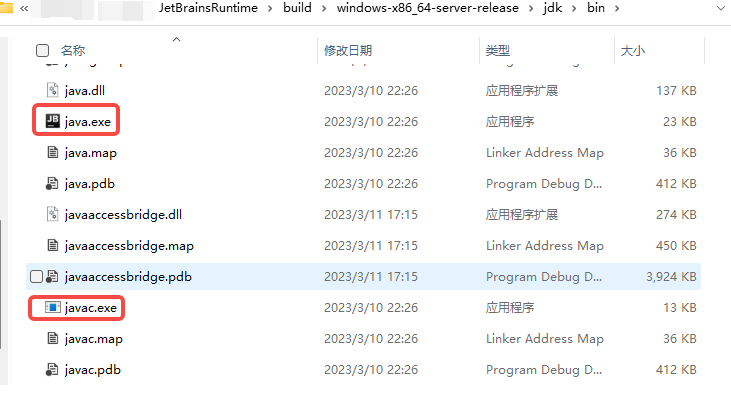
在Win 11下使用Visual Studio 2019和cygwin编译JBR(Java SDK 17)源码
很多文章介绍了JDK 8和JDK11源码在Linux编译,很少有人介绍了JDK 17在windows的编译过程,所以写了这篇文章,为什么选用JBR 17版本,因为JBR17 版本集成了HotSwapAgent功能,具体HotSwapAgent有什么用,请看我前…...

java基础学习 day51 (匿名内部类)
1. 什么是匿名内部类? 隐藏了名字的内部类,实际名字为:外部类名$序号可以写在成员位置,为没有名字的成员内部类也可以写在局部位置,为没有名字的局部内部类 2. 匿名内部类的格式? new 类名/接口名() { 重…...

Spring MVC程序开发(三大功能)
文章目录一、什么是Spring MVC?1.MVC定义2.MVC与Spring MVC的关系3.创建方式二、Spring MVC的核心功能1.连接功能浏览器获取前端接口和后端程序连接功能实现get和post的区别Spring Boot热部署2.获取参数(1)传递单个参数(2)传递对…...

stack,queue
stack,queuestack的介绍和使用介绍使用模拟实现queue的介绍和使用介绍使用模拟实现priority_queue的介绍和使用介绍使用模拟实现容器适配器概念标准库中stack,queue的底层结构介绍deque原理缺陷deque作为stack,queue底层默认容器stack的介绍和使用 介绍 stack是适…...

shiro反序列化
shiro550反序列化 | 清风的博客这个看着更舒服点 环境搭建 JDK:1.7 Tomcat:8.5.83 shiro源码:下载地址:https://codeload.github.com/apache/shiro/zip/shiro-root-1.2.4 shiro war包:下载地址SHIRO-550/samples-…...
)
【GoF 23 概念理解】IoC/DI(控制反转/依赖注入)
搞清楚以下几个问题你就明白什么是 IoC/DI 了: 参与者都有谁?依赖:谁依赖于谁?为什么要依赖?注入:谁注入于谁?到底注入什么?控制反转:谁控制谁?控制什么&…...

stm32外设-GPIO
0. 写在最前 本栏目笔记都是基于stm32F10x 1. GPIO基本介绍 GPIO—general purpose intput output 是通用输入输出端口的简称,简单来说就是软件可控制的引脚, STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
