图像基础知识入门【图像概念不同图像格式】
图像基础知识入门【图像概念&不同图像格式】
最近有在处理图像转换,因此稍微补足了一下图像相关知识,特在此记录。下面汇总是我根据自己理解和网上查阅资料而来。如有错误,欢迎大家指正。
1 基础概念
像素/分辨率
像素(Pixel):构成数字图像的最基本单位【小方块】
像素是构成数字图像的最基本单位,是图像显示设备(如电脑屏幕、手机屏幕)上最小的可寻址的显示单元。
- 每个像素都有自己的颜色值,这些颜色值由红、绿、蓝三种基本色光的不同强度组合而成(即RGB值)。像素的大小和密度直接影响图像的清晰度和细节表现。像素可以被视为图像中的一个点,其位置和颜色共同决定了图像的整体外观。
- 像素是一个小方块,用这些小方块排成一个大的长方形,这个长方形就是图像,图像的分辨率为:图像宽排列的像素数 × 图像高排列的像素数
分辨率(Resolution),像素分辨率、打印分辨率DPI:描述图像的像素数量【1920x1080,水平方向1920个像素x垂直方向1080】。
- 像素分辨率:直接描述图像的像素数量,例如,一个图像的分辨率可以表示为1920x1080,意味着图像在水平方向上有1920个像素,在垂直方向上有1080个像素。像素总数为1920乘以1080,即2073600像素。
- 打印分辨率DPI:在打印领域,分辨率通常以每英寸点数(Dots Per Inch, DPI)来衡量,描述打印机或扫描仪等设备的输出或输入精度。例如,300DPI意味着每英寸宽度上有300个打印点或采样点。
- 分辨率与图像清晰度的关系是直接的:分辨率越高,即单位面积内像素越多,图像的细节就越丰富,看起来就越清晰。相反,低分辨率的图像由于像素较少,可能会显得模糊或出现锯齿现象。
- 像素是构建块:像素是分辨率的基础构成单位,分辨率描述的是这些像素在空间上的分布情况。
- 图像大小与清晰度:相同尺寸的图像,分辨率越高(即像素总数越多),图像的细节就越丰富,文件体积也越大。反之,减少分辨率会导致图像变得模糊。
- 显示与打印:在屏幕上显示图像时,分辨率影响图像的清晰度和尺寸;在打印时,DPI决定图像的物理尺寸和清晰度,高DPI可以打印出更精细的细节。
- 资源消耗:高分辨率图像在处理、存储和传输时需要更多的计算资源和存储空间。
色深(bits per pixel):图像中每个像素可以表示的颜色数
色深是指
图像中每个像素可以表示的颜色数量,它直接影响图像的色彩丰富度和细腻程度。色深通常用位数(bits per pixel, bpp)来衡量,表示每个像素的颜色信息是由多少位二进制数来表示。色深越高,能表示的颜色种类就越多,图像看起来就越细腻和真实。
- 1位色深(1bpp):每个像素只能表示两种颜色(通常是黑和白),适用于简单的图形和文本。
- 4位色深(4bpp):每个像素可以表示16种颜色(2^4=16),常用于早期的计算机图形和游戏
- 8位色深(8bpp):每个像素可以表示256种颜色(2^8=256),这是早期网页和操作系统图形的标准,支持简单的调色板,可以实现较丰富的色彩表现
- 16位色深(16bpp):可以是5-6-5格式(5位红、6位绿、5位蓝),能表示65536种颜色(2^16=65536),提高了色彩的平滑过渡,适用于较高质量的图像显示。
- 24位色深(24bpp):真彩色,每个像素由8位红、8位绿、8位蓝组成,总共可以表示约1670万种颜色(2^24=16777216),几乎涵盖了人眼能识别的所有颜色,是目前大多数数字图像的标准。
- 32位色深(32bpp):在24位真彩色基础上增加了一个8位的Alpha通道,用于表示透明度,适用于需要透明效果的图像。
在BMP格式中,色深是一个重要的参数,它决定了文件的大小和图像的质量。由于BMP格式不进行压缩,色深越高,图像文件的大小也就越大。例如,一个分辨率为1024x768的图像,若色深为24位,则文件大小大约为1024x768x3字节(不包括文件头信息),这是因为每个像素需要3字节来存储红、绿、蓝三个颜色通道的信息。
颜色模型:HSV/HSL/RGB/RGBA/CMYK/Lab
①HSV (Hue 颜色, Saturation, Value):基于人类感知颜色模型【颜色+饱和度+明度】
HSV(有时也称为HSB Hue, Saturation, Brightness)是一种基于人类感知的颜色模型,常用于图像编辑软件中。它将颜色分为色调(Hue,即颜色的基本属性,如红、绿、蓝等)、饱和度(Saturation,颜色的纯度,从灰到鲜艳的变化)和明度(Value/Brightness,颜色的明暗程度)。这种模型便于用户直观地调整颜色。
- Hue:颜色
- Saturation:饱和度
- Value/Brightness:明度
②HSL (Hue, Saturation, Lightness):基于人类感知颜色模型【颜色+饱和度+亮度:颜色黑白程度】
HSL与HSV类似,也是基于人类感知的颜色模型,但它的第三个维度是亮度(Lightness),与HSV中的明度有所不同。亮度指的是颜色的黑白程度,而饱和度定义了颜色的纯度。HSL模型更接近人们描述颜色的方式,比如“浅蓝色”或“深红色”。
- Hue:颜色
- Saturation:饱和度
- Lightness:亮度(颜色的黑白程度)
③RGB (Red, Green, Blue):最常用颜色模型,常用于数字显示和图像处理
RGB是最常见的颜色模型,广泛应用于数字显示屏和图像处理。它基于颜色加法原理,通过
红、绿、蓝三种基本色光的不同强度组合来生成所有可见颜色。每个颜色通道的值范围通常是0到255(在8位深度下)。
- R:Red
- G:Green
- B:Blue
④RGBA (Red, Green, Blue, Alpha):RGB+Alpha通道【需要透明效果的图像处理】
RGBA是RGB模型的扩展,增加了Alpha通道,用于表示颜色的透明度。Alpha值范围也是0到255,其中0表示完全透明,255表示完全不透明。这对于需要透明效果的图像处理特别有用。
- R:Red
- G:Green
- B:Blue
- A:Alpha,用于表示透明。例如电脑系统图标需要用到半透明。
⑤CMYK (Cyan, Magenta, Yellow, Black):印刷行业常用模型【青色、洋红、黄色、黑色油墨按不同比例叠加】
CMYK是印刷行业常用的颜色模型,基于颜色减法原理。通过青色、洋红、黄色和黑色油墨的不同比例叠加,可以产生各种颜色。由于油墨吸收光线的特性,混合越多颜色会趋向于黑色,但为了达到更深的黑色和节省成本,加入了单独的黑色墨水(K)。
- CMYK主要用于实体印刷,而RGB/RGBA则更多用于屏幕显示。
- Cyan:青色
- Magenta:洋红
- Yellow:黄色
- Black:黑色
⑥Lab:弥补RGB、CMYK不足,是一种与设备无关的颜色模型
Lab颜色模型弥补了RGB和CMYK两种色彩模式的不足。 它是一种设备无关的颜色模型,也是一种基于生理特征的颜色模型。
- Lab颜色模型由三个要素组成,一个要素是亮度(L),a 和b是两个颜色通道。 a包括的颜色是从深绿色(低亮度值)到灰色(中亮度值)再到亮粉红色(高亮度值);b是从亮蓝色(低亮度值)到灰色(中亮度值)再到黄色(高亮度值)。
- L(Lightness) 亮度通道:L值范围通常是0到100,表示从纯黑(0)到纯白(100)的亮度变化,与颜色的明暗程度相关,但不包含色彩信息。
- a 色通道:a值可以是正数也可以是负数,正数表示从绿色到红色的过渡,负数表示从红色到绿色的过渡。这个通道主要决定了颜色的绿-红倾向。
- b 色通道:同样可以取正负值,正数表示从蓝色到黄色的过渡,负数表示从黄色到蓝色的过渡。b通道决定了颜色的黄-蓝倾向。
- Lab模式之所以被称为“与设备无关”,是因为它不依赖于任何特定的物理设备(如显示器或打印机)的色彩表现,这使得它成为了色彩管理和转换的理想选择,尤其是在需要在不同设备和媒介间保持颜色一致性的应用场景中。例如,在专业图像编辑软件中,用户可以利用Lab模式来进行精确的颜色调整,或者在不同色彩空间之间转换时,先转换到Lab空间作为中间步骤,以最小化颜色信息的损失。
色彩空间/色域:特定色彩模型内,定义了颜色值的具体范围和组织方式
色彩空间是在
特定的色彩模型框架内,定义了颜色值的具体范围和组织方式。它限定了在给定模型中可以表示的颜色的全部集合,即色域。不同的色彩空间在相同的色彩模型下可能有不同的色域,这取决于它们的定义和约束条件。例:
- sRGB:基于RGB模型,是互联网标准的色彩空间,色域较小。
- Adobe RGB:同样是RGB模型,但色域比sRGB宽广,适用于专业摄影和打印。
- ProPhoto RGB:一个非常宽广的RGB色彩空间,旨在包含所有可见颜色,适用于高端图像编辑。
- 色彩模型是理论基础,而色彩空间的选择则取决于具体的应用需求,如显示、打印或图像处理等。
- 解释:
- 色彩模型就像是画画时的调色盘,它告诉你可以用哪些基本颜色(比如红、绿、蓝)以及怎么混合这些颜色来得到你想要的所有颜色。常见的调色盘有RGB(适合屏幕显示)、CMYK(适合打印)、HSV/HSL(让人更容易理解颜色的鲜艳度和深浅)等
- 色彩空间,可以想象成是用这个调色盘画出来的画可以展示的色彩范围。
颜色模型(色彩模型)、色彩空间关系:
- 相互依存:色彩空间建立在色彩模型之上,没有色彩模型就没有色彩空间;色彩模型通过不同的色彩空间实现具体化,以适应不同的应用场景。
- 转换关系:不同的色彩空间之间可以通过数学转换在相同的色彩模型内进行映射,以保证颜色在不同设备或环境间的一致性。
总之,色彩模型提供了一套描述颜色的理论框架,而色彩空间则在这个框架内具体定义了颜色的表达范围和方式。二者紧密相关,但侧重点和应用层面不同。
2 常见图像格式
JPEG:有损压缩、压缩比高[照片]
- 优点:广泛支持、压缩比高、适用于照片和复杂图像。
- 缺点:有损压缩,可能导致图像质量损失。
- 场景:照片、网页图像
PNG:无损压缩、图片大,支持半透明[桌面图标]
- 优:无损压缩、支持透明度、适用于图标和图形
- 缺:文件大小较大
- 场景:图标、图形、需要透明背景的图像,如桌面图标
TIFF:有/无损压缩、图片较大[科研领域、印刷]
①优:有损、无损压缩、支持多通道图像、适用于印刷和专业图像(科研)处理
②缺:文件大小较大、不适合Web应用
③场景:印刷、专业图像处理、存档
BMP:无损压缩、图片大[windows系统]
- 优:无损压缩、适用于Windows系统和位图编辑
- 缺:文件大小较大、不适合Web应用
- 场景:windows系统、位图编辑
- BMP格式的特点是它直接存储图像的像素数据,没有进行数据压缩,这使得图像质量得以完全保留,但也导致文件体积相对较大
WebP:比JPEG更高压缩率、部分浏览器不支持[web系统]
- 优:高压缩率、支持无损和有损压缩、适用于Web应用
- 缺;兼容性较差,部分浏览器不支持
- 场景:web系统、需高压缩率的图像
GIF:支持动画、色彩受限,图像低分辨率[简单图像]
- 优:支持动画、适用于简单图像和图标
- 缺:色彩受限、不适合复杂图像
- 场景:动图、低分辨率图像
3 常见图片格式汇总
- 图像质量:对于追求高质量图像的需求,TIFF和PNG是首选。
- 文件大小:JPEG、WebP和GIF是减小文件大小的好选择。
- 透明度:PNG和WebP是唯一支持透明度的格式。
- 动画需求:GIF和WebP是支持动画的格式。
应用场景:
- JPEG适用于照片、网页图片和社交媒体分享。
- PNG适用于图标、图形和需要透明背景的图像。
- GIF适用于简单动画、徽标和低分辨率图像。
- TIFF适用于印刷、专业图像处理和存档。
- BMP适用于Windows系统和位图编辑。
- WebP适用于Web应用和需要高压缩率的图像。
| 图片格式 | 压缩 | 透明(Alpha通道) | 动图 | 特点 |
|---|---|---|---|---|
| JPEG(JPG) | 有损压缩 | 不支持 | 不支持 | ①优:广泛支持、压缩比高、适用于照片和复杂图像 ②缺:有损压缩,可能导致图像质量损失 ③场景:照片、网页图片、社交媒体分享 |
| PNG | 无损压缩 | 支持 | 不支持 | ①优:无损压缩、支持透明度、适用于图标和图形 ②缺:文件大小较大 ③场景:图标、图形、需要透明背景的图像,如桌面图标 |
| TIFF(tif) | 支持无损压缩(如LZW)和有损压缩(如JPEG) | 支持 | 不支持,但支持多帧(一张tiff中包含多张图片) | ①优:无损压缩、支持多通道图像、适用于印刷和专业图像(科研)处理 ②缺:文件大小较大、不适合Web应用 ③场景:印刷、专业图像处理、存档 |
| BMP | 无损压缩 | 不支持 | 不支持 | ①优:无损压缩、适用于Windows系统和位图编辑 ②缺:文件大小较大、不适合Web应用 ③场景:windows系统、位图编辑 |
| WebP | 有损/无损压缩,比JPEG更高压缩率 | 支持(包括全透明) | 支持 | ①优:高压缩率、支持无损和有损压缩、适用于Web应用 ②缺;兼容性较差,部分浏览器不支持 ③场景:web系统、需高压缩率的图像 |
| GIF | 有损压缩(颜色限制至256色) | 二值透明(全透明或全不透明) | 支持 | ①优:支持动画、适用于简单图像和图标 ②缺:色彩受限、不适合复杂图像 ③场景:动图、低分辨率图像 |
4 拓展
RAW:原始图像文件格式[数码相机、扫描仪、摄影领域]
RAW是一种原始图像文件格式,通常由数码相机或扫描仪等设备直接生成
- 无损保存:RAW文件保留了拍摄时的全部信息,包括色彩深度、曝光细节等,为后期编辑提供了最大的灵活性和控制权。
- 高动态范围:能够记录更宽广的亮度范围,有助于在后期处理中恢复阴影和高光细节。
- 需要处理:RAW文件不能直接查看,需要通过专门的图像处理软件(如Adobe Lightroom、Camera Raw等)解码和编辑。
- 占用空间大:由于未经过压缩,RAW文件通常比JPEG等格式的文件大得多。
- 设备特定:不同品牌和型号的相机生成的RAW文件格式可能不同,需要特定的软件支持。
SVG:基于XML的矢量图像[图像小、网页图像]
SVG(Scalable Vector Graphics)是一种基于XML的矢量图像格式,用于描述二维图形信息。与位图(如JPEG、PNG)不同,SVG图像不是由像素组成的,而是通过数学公式和路径定义形状、线条、颜色和填充
- 可缩放性:SVG图像可以任意放大或缩小而不会失真,保持清晰度和细节,非常适合图标、logo和复杂的图表。
- 文本可选性和可搜索性:SVG可以内嵌文本,这些文本是可选的并且可被搜索引擎索引,有利于SEO。
- 交互性和动画:SVG支持CSS和JavaScript,可以添加交互效果和动画,为网页设计提供更多动态元素。
- 轻量级:对于简单的图形,SVG文件通常比位图文件小,加载速度快,特别适合网页应用。
- 可编程性:由于基于XML,SVG图像可以通过编程生成和修改,便于自动化和动态生成图形。
HEIF(High Efficiency Image File Format):图片压缩天花板
- 高效压缩:HEIF采用更先进的图像压缩技术(如HEVC/H.265编码),在保持图像质量的同时,文件大小通常比JPEG小50%左右。
容器格式:HEIF不仅是一个图像格式,也是一个容器,可以存储单张图像、图像序列、图像连拍、图像的多个版本(如不同分辨率)、元数据以及音频等。- 支持透明度:类似于PNG,HEIF支持透明度通道,适合需要透明背景的图像。
- 动态图像:HEIF格式还能存储简单的动态图像(如Apple的Live Photos或Google的Motion Photos),为静态图像增添了动态元素。
- 兼容性:虽然HEIF提供了许多先进特性,但由于相对较新,一些老旧的系统或软件可能不支持,但随着技术的发展,越来越多的设备和应用开始支持HEIF。
Thumbnall:缩略图[预览时的小图标]
- 快速预览:在文件浏览器、网页、图像编辑软件等环境中,缩略图使用户能够在不打开完整图像的情况下快速浏览和识别内容。
- 节省空间和带宽:相比于全尺寸图像,缩略图占用的存储空间和加载时间都要少很多,这对于提升网页加载速度和优化用户体验尤为重要。
- 易于管理:在大量图像的管理中,缩略图帮助用户高效地组织和筛选图片。
- 自动生成:大多数操作系统和在线服务都能自动为上传的图片生成缩略图,也可以通过软件手动调整大小和质量。
- 可点击放大:在许多应用中,缩略图是可以点击的,点击后会显示原始大小或更大尺寸的图像。
PSD:PS专用图像文件格式
PSD(Photoshop Document)是Adobe Photoshop软件的专用图像文件格式,广泛应用于专业图形设计、摄影后期处理和数字艺术创作等领域。
JFIF (JPEG File Interchange Format)
JFIF是一种基于JPEG标准的图像文件格式,专为存储和传输图像而设计,特别是在互联网上。JFIF实际上是对JPEG数据流的一种封装格式,确保了JPEG图像能在不同设备和软件间正确交换,
为数不多的可以通过改后缀名改格式。
- 大致可认为JPG=JPEG=JFIF
AVIF (AV1 Image File Format): 2019发布,基于AV1视频编码格式的图像文件格式
- 极致压缩效率:AVIF 利用AV1视频编码的先进算法,能够在保持图像质量的同时显著减小文件大小,相比JPEG、WebP等格式,压缩率更高。
宽色域和高动态范围:支持BT.2020色域、HDR10和HLG,以及10位和12位色深,提供更丰富的色彩和更细腻的光影过渡。- 透明度支持:与PNG类似,AVIF 支持alpha通道,可以存储具有透明度的图像,适用于图标、徽标等需要透明背景的场景。
- 动态图像:除了静态图像,AVIF 也支持存储动态图像,类似于GIF和HEIF的动态图片功能。
- 未来兼容性:作为开放标准,AVIF 得到了众多浏览器和科技公司的支持,有望成为下一代互联网图像标准之一。
JXL (JPEG XL):诞生于2021,新一代图像技术。JPEG升级版

JPEG XL 是一种新一代的图像压缩标准,旨在提供更高的压缩效率、更广泛的色彩支持以及更好的图像质量。它是JPEG格式的后续版本,设计目标是成为一种全能的图像格式,适用于网络、打印、存档等多种场景。
- 高效压缩:JXL 使用先进的压缩算法,能够在保持高质量的同时,比JPEG和其他格式提供更小的文件尺寸。这有助于加快网页加载速度和减少存储需求。
- 宽色域和高动态范围:支持Rec.2020色域、HDR(高动态范围),以及超过10位的色深,能够更好地呈现真实世界的色彩和光线效果。
- 渐进式加载:支持渐进式解码,允许图像先以较低质量快速加载,随后逐步提高质量至全分辨率,改善用户体验。
- 可逆压缩(无损模式):除了有损压缩外,JXL 还支持无损模式,确保图像在压缩和解压过程中的绝对保真度。
- 动画支持:与GIF和APNG类似,JXL也能存储动画图像,提供更高质量的动态图像解决方案。
参考文章:
https://kb.colorspace.com.cn/kb/category/light-color/
https://blog.csdn.net/qq_42210428/article/details/136459503
https://sspai.com/post/72746#!
相关文章:

图像基础知识入门【图像概念不同图像格式】
图像基础知识入门【图像概念&不同图像格式】 最近有在处理图像转换,因此稍微补足了一下图像相关知识,特在此记录。下面汇总是我根据自己理解和网上查阅资料而来。如有错误,欢迎大家指正。 1 基础概念 像素/分辨率 像素(Pixel)ÿ…...

HP服务器基于SNMP-ilo4的硬件监控指标解读
监控易是一款功能全面的IT基础设施监控软件,它通过SNMP协议与HP服务器内置的ilo4远程管理卡进行通信,实现对HP服务器硬件状态的实时监控。本文将针对监控易中基于SNMP-ilo4的HP服务器硬件监控指标进行解读,帮助运维团队更好地理解和应用这些监…...

Android13系统导航栏添加音量加减键按钮功能
不知道为什么拿到芯片原厂发布给我们的Android13系统源码编译后,导航栏没有音量加减键,客户有反馈这个问题,所以特意加了一下,修改记录如下:frameworks/base目录下 commit 9cb2244d61a237cab03c540bfcca6e4fac2bea2c …...

普及GIS知识,推动产业发展
915 GIS节:普及GIS知识,推动产业发展 自2008年起,每年的9月15日被定为“GIS节”,这一特殊的节日由超图首次发起倡议,旨在打造一个普及和传播GIS(地理信息系统)知识的平台,促进大众对…...

第2章-Python编程基础
#本章目标 1,了解什么是计算机程序 2,了解什么是编程语言 3,了解编程语言的分类 4,了解静态语言与脚本语言的区别 5,掌握IPO程序编写方法 6,熟练应用输出函数print与输入函数input 7,掌握Python…...

LDO产品的基础知识解析
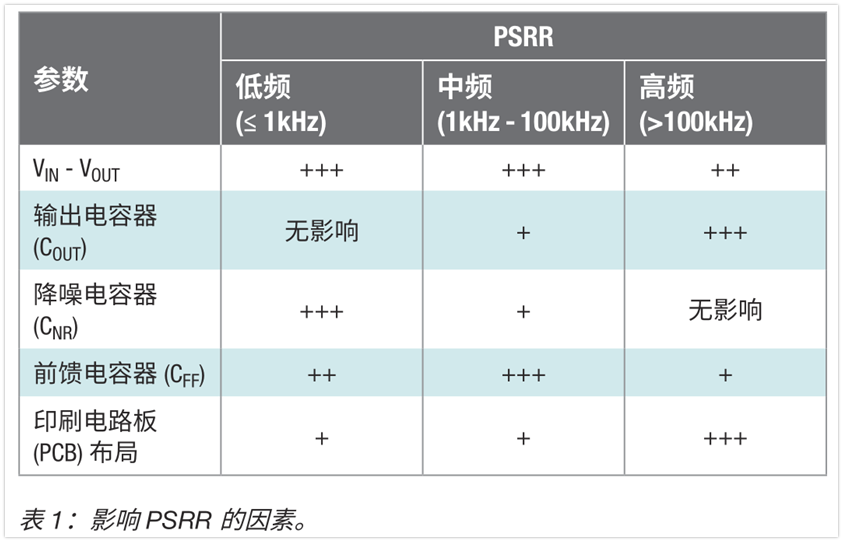
低压降稳压器 (LDO)是一种用于调节较高电压输入产生的输出电压的简单方法。在大多数情况下,低压降稳压器都易于设计和使用。然而,如今的现代应用都包括各种各样的模拟和数字系统,而有些系统和工作条件将决定哪种LDO最适合相关电路,…...

如何利用python画出AHP-SWOT的战略四边形(四象限图)
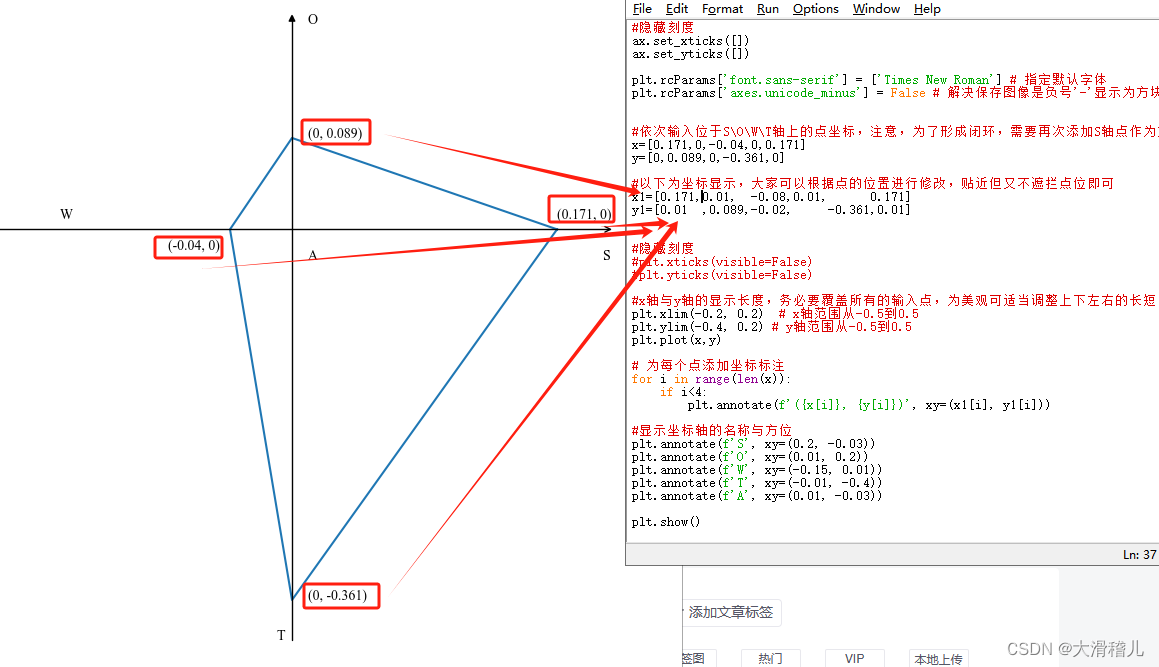
在企业或产业发展的相关论文分析中,常用到AHP-SWOT法进行定量分析,形成判断矩阵后,如何构造整洁的战略四边形是分析的最后一个环节,本文现将相关代码发布如下: import mpl_toolkits.axisartist as axisartist import …...

适用于智慧城市、智慧文旅等在线场景的轻量级3D数字人引擎MyAvatar简介
本人研发的国内首个纯面向web应用和小程序的轻量级3D虚拟人引擎MyAvatar。 功能简述 支持3D模型定制(写实或卡通风格均可,人物模型需实现绑定和变形)动画可以内置于模型中,也可以单独以glb或fbx格式导出并动态加载支持readyplay…...

Excel显示/隐藏批注按钮为什么是灰色?
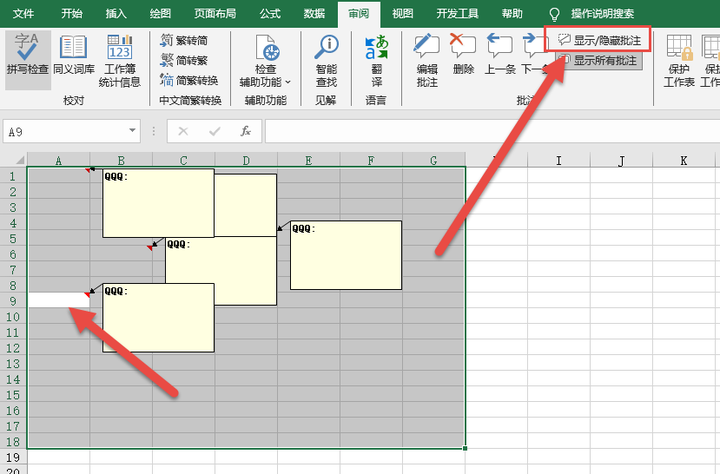
在excel中,经常使用批注来加强数据信息的提示,有时候会把很多的批注显示出来,但是再想将它们隐藏起来,全选工作表后,“显示/隐藏批注”按钮是灰色的,不可用。 二、可操作方法 批注在excel、WPS表格中都是按…...

ArtTS系统能力-通知的学习(3.1)
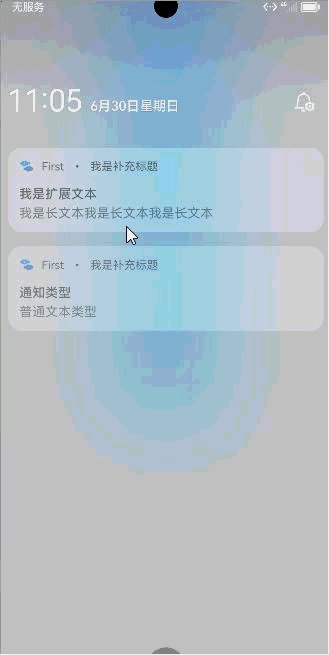
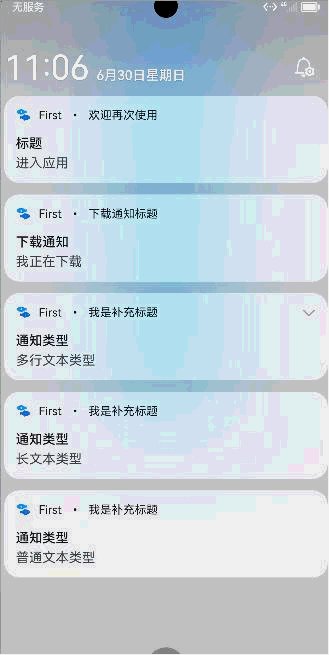
上篇回顾: ArtTS语言基础类库-容器类库内容的学习(2.10.2) 本篇内容: ArtTS系统能力-通知的学习(3.1) 一、 知识储备 1. 基础类型通知 按内容分成四类: 类型描述NOTIFICATION_CONTENT_BASIC_TEXT普通文…...
—— public_road_planner)
Apollo9.0 PNC源码学习之Planning模块(三)—— public_road_planner
前面文章: (1)Apollo9.0 PNC源码学习之Planning模块(一)—— 规划概览 (2)Apollo9.0 PNC源码学习之Planning模块(二)—— planning_component 1 planning_interface_base 规划接口基类: planning\planning_interface_base\planner_base\planner.h #pragma once#in…...

【Elasticsearch】linux使用supervisor常驻Elasticsearch,centos6.10安装 supervisor
背景: linux服务器,CentOS 6操作系统,默认版本python2.6.6,避免安装过多的依赖不升级python 在网上查的资料python2.6.6兼容supervisor版本 3.1.3 安装supervisor 手动在python官网下载supervisor,并上传到服务器 下…...

推荐系统三十六式学习笔记:原理篇.模型融合14|一网打尽协同过滤、矩阵分解和线性模型
目录 从特征组合说起FM模型1.原理2.模型训练3.预测阶段4.一网打尽其他模型5.FFM 总结 在上一篇文章中,我们讲到了使用逻辑回归和梯度提升决策树组合的模型融合办法,用于CTR预估,给这个组合起了个名字,叫“辑度组合”。这对组合中&…...

如何使用mapXplore将SQLMap数据转储到关系型数据库中
关于mapXplore mapXplore是一款功能强大的SQLMap数据转储与管理工具,该工具基于模块化的理念开发,可以帮助广大研究人员将SQLMap数据提取出来,并转储到类似PostgreSQL或SQLite等关系型数据库中。 功能介绍 当前版本的mapXplore支持下列功能…...

JAVA设计模式-大集合数据拆分
背景 我们在做软件开发时,经常会遇到把大集合的数据,拆分成子集合处理。例如批量数据插入数据库时,一次大约插入5000条数据比较合理,但是有时候待插入的数据远远大于5000条。这时候就需要进行数据拆分。数据拆分基本逻辑并不复杂&…...

如何使用sr2t将你的安全扫描报告转换为表格格式
关于sr2t sr2t是一款针对安全扫描报告的格式转换工具,全称为“Scanning reports to tabular”,该工具可以获取扫描工具的输出文件,并将文件数据转换为表格格式,例如CSV、XLSX或文本表格等,能够为广大研究人员提供一个…...

ansible自动化运维,(2)ansible-playbook
三种常见的数据格式: XML:可扩展标记语言,用于数据交换和配置 JSON:对象标记法,主要用来数据交换或配置,不支持注释 YAML:不是一种标记语言,主要用来配置,大小写敏感&…...

一分钟学习数据安全—自主管理身份SSI分布式标识DID介绍
SSI标准化的两大支柱,一个是VC,之前简单介绍过,另一个就是DID。基本层次上,DID就是一种新型的全局唯一标识符,跟浏览器的URL没有什么不同。深层次上,DID是互联网分布式数字身份和PKI新层级的原子构件。 一…...

[单master节点k8s部署]11.服务service
service service是一个固定接入层,客户端 可以访问service的ip和端口,访问到service关联的后端pod,这个service工作依赖于dns服务(coredns) 每一个k8s节点上都有一个组件叫做kube-proxy,始终监视着apiser…...

ES6面试题——箭头函数和普通函数有什么区别
1. this指向问题 <script> let obj {a: function () {console.log(this); // 打印出:{a: ƒ, b: ƒ}},b: () > {console.log(this); // 打印出Window {window: Window, self: Window,...}}, }; obj.a(); obj.b(); </script> 箭头函数中的this是在箭…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
