Vue学习笔记(9)
9.1 axios
9.1.1 概述
Axios是一个流行的基于Promise的HTTP客户端,用于在浏览器和Node中发送HTTP请求。它可以用于处理各种请求类型,例如GET,POST等。Axios可以很容易地与现代前端框架和库集成,例如React,Vue等。
Axios的特点:
- 支持
Promise API- 支持请求取消
- 支持客户端防止
CSRF- 支持浏览器和
Node- 自动转换
JSON数据- 支持拦截器,在请求或响应被处理前拦截和修改它们
- 支持设置默认的请求配置
9.1.2 axios语法
Axios提供了一个简单的API,用于发送各种类型的HTTP请求,Axios的语法相对简单,可以通过创建一个Axios实例并使用其方法来发送HTTP请求。
首先需要在项目中引入Axios库:
import axios from 'axios';
axios请求示例:
不携带参数的示例:
axios.get('/api/data').then(response => {console.log(response.data); }).catch(error => {console.log(error); });携带参数的示例:
axios.post('/api/data', {name: 'John Doe',email: 'john.doe@example.com' }).then(response => {console.log(response.data); }).catch(error => {console.log(error); });
Axios支持的HTTP请求类型有以下几种:
- GET:一般用于获取数据;
- POST:一般用于提交数据;
- PUT:一般用于更新数据;
- DELETE:一般用于删除数据;
- HEAD:一般用于获取资源的头部信息;
- OPTIONS:一般用于获取资源支持的请求方式;
- PATCH:一般用于更新部分数据;
9.1.3 并发请求和请求拦截器:
Axios提供了axios.all和axios.spread方法来支持并发请求。我们可以使用axios.all方法一次性发送多个请求,返回一个包含所有响应结果的数组,也可以使用axios.spread方法将多个响应结果解构为多个参数,方便使用。
例如:
axios.all([axios.get('/api/user'),axios.get('/api/posts')
]).then(axios.spread((userRes, postsRes) => {console.log(userRes.data);console.log(postsRes.data);
})).catch(error => {console.log(error);
});
Axios提供了axios.interceptors.request属性来实现请求拦截器。我们可以使用这个属性来注册一个拦截器,在请求发送前对请求进行拦截和修改。
例如,我们可以在请求头中添加Token来进行身份认证,代码如下:
axios.interceptors.request.use(config => {const token = localStorage.getItem('token');if (token) {config.headers['Authorization'] = `Bearer ${token}`;}return config;
}, error => {return Promise.reject(error);
});
9.1.4 axios的参数
Axios的各种方法中,具体的参数数量和类型会根据不同的请求类型和需要传递的数据而有所不同,但通常包括以下参数:
- URL:请求的URL地址,可以是相对路径或者绝对路径。
- Data:请求体中的数据,用于POST、PUT等请求。
- Config:用于设置请求的一些配置,如请求头、超时时间、认证等。
- CancelToken:用于取消请求。
- OnUploadProgress:用于监听上传进度的回调函数。
- OnDownloadProgress:用于监听下载进度的回调函数。
这些参数都是可选的,具体是否需要取决于我们发送请求的需求。例如,发送一个简单的GET请求只需要URL参数,而POST请求还需要Data参数,另外还可以设置Config参数来控制请求的一些细节。
需要注意的是,在使用Axios发送请求时,一些参数是可以通过默认配置来设置的,如baseURL、headers等。如果请求中需要的参数在默认配置中已经设置,我们不需要在每个请求中都重复设置,可以直接使用默认配置。
9.2 配置代理服务器
9.2.1 为什么配置代理服务器
Vue项目中配置代理服务器是为了解决跨域请求的问题。
- 当
Vue应用程序向不同的域名或端口发出请求时,由于浏览器的安全限制,会导致请求失败,这就是跨域请求问题。例如,在开发阶段,我们可能会将Vue应用程序部署在本地的开发服务器上,而API服务则部署在远程的服务器上,这就可能导致跨域请求问题。- 配置代理服务器可以解决这个问题,代理服务器可以将
Vue应用程序发出的请求转发到目标服务器上,然后将目标服务器返回的响应转发回Vue应用程序。在这个过程中,代理服务器会伪装成目标服务器,浏览器会认为请求是发给同一域名和端口的服务器,因此不会出现跨域请求问题。- 配置代理服务器也有助于开发和调试,我们可以在代理服务器中添加一些拦截和转换逻辑,方便在开发过程中调试和测试。同时,代理服务器还可以用于在测试环境中模拟目标服务器的行为,方便测试和验收。
9.2.2 如何配置
在Vue项目中配置代理服务器可以使用vue.config.js文件来实现。下面是具体的步骤:
- 在
Vue项目的根目录下创建一个名为vue.config.js的文件。- 在
vue.config.js文件中添加如下代码:module.exports = {devServer: {proxy: {'/api': {target: 'http://localhost:3000', // 设置代理目标changeOrigin: true, // 开启跨域pathRewrite: {'^/api': '' // 重写路径,去掉/api前缀}}}} };在上面的代码中,我们使用
module.exports导出了一个对象,其中包含了devServer属性,这个属性表示开发服务器的配置。在devServer中,我们又添加了一个名为proxy的属性,它是一个对象,用于配置代理服务器。我们使用'/api'作为键,表示需要代理的路径,target属性表示代理的目标服务器,changeOrigin属性开启跨域,pathRewrite属性用于重写路径,将路径中的'/api'前缀去掉。
- 在完成以上配置后,我们可以使用如下代码来发送请求:
axios.get('/api/data').then(response => {console.log(response.data); }).catch(error => {console.log(error); });在上面的代码中,我们发送了一个
GET请求,请求的URL为/api/data,由于/api前缀被重写去掉了,因此实际发送的请求URL为http://localhost:3000/data,这个请求会被代理到目标服务器上。
9.3 插槽
Vue中的插槽是一种高级组件技术,用于将父组件的内容插入到子组件中,实现组件间的灵活组合。插槽可以用来代替Vue中的传递props属性和使用emit事件,使得组件之间的关系更加简洁和易于维护。
9.3.1 默认插槽
默认插槽是Vue中插槽的一种类型,用于将父组件中的内容插入到子组件中。默认插槽是最简单的一种插槽,它不需要任何名称或参数,只需要在子组件中使用<slot>元素即可。
使用默认插槽的方式非常简单,只需要在父组件中使用子组件标签包含需要插入到子组件中的内容,就可以将这些内容插入到子组件的默认插槽中。例如,下面是一个使用默认插槽的示例:
<!-- 父组件中的模板 -->
<template><div><h2>{{title}}</h2><slot></slot></div>
</template>
在上面的代码中,父组件中包含一个默认插槽,使用<slot>元素表示。在父组件中,我们可以使用子组件标签包含需要插入到子组件中的内容,例如:
<my-component title="Title"><p>Content</p>
</my-component>
在上面的代码中,父组件使用<my-component>标签包含一个<p>标签,在子组件中,这个<p>标签将被插入到默认插槽中。
在子组件中,可以像访问普通插槽一样访问默认插槽中的内容,例如:
<!-- 子组件中的模板 -->
<template><div><h3>{{subtitle}}</h3><slot></slot></div>
</template>
在上面的代码中,子组件中也包含一个默认插槽,使用<slot>元素表示。子组件中的这个默认插槽将包含父组件传递进来的内容。在子组件中,我们可以通过<slot>元素来访问这个默认插槽,例如使用v-for指令对插入的内容进行遍历:
<my-component title="Title"><p v-for="(item, index) in items" :key="index">{{item}}</p>
</my-component>
在上面的代码中,父组件使用v-for指令生成了多个<p>标签,这些标签将被插入到子组件的默认插槽中,然后在子组件中使用<slot>元素和v-for指令对这些标签进行遍历。这样就可以方便地将父组件中的内容插入到子组件中,并进行灵活的组合和处理。
9.3.2 具名插槽
除了默认插槽外,Vue中还支持一种叫做具名插槽的插槽类型。具名插槽可以给插槽命名,允许父组件向子组件中的不同插槽插入不同的内容,从而更灵活地组合和使用组件。
使用具名插槽需要在子组件中使用<slot>元素并添加name属性,表示这是一个具名插槽。例如,下面是一个使用具名插槽的示例:
<!-- 父组件中的模板 -->
<template><div><h2>{{title}}</h2><slot name="content"></slot><slot name="footer"></slot></div>
</template>
在上面的代码中,父组件中包含两个具名插槽,分别命名为content和footer,使用<slot>元素和name属性表示。在父组件中,我们可以使用<template>元素来包含需要插入到这些具名插槽中的内容,例如:
<my-component title="Title"><template v-slot:content><p>Content</p></template><template v-slot:footer><button>OK</button><button>Cancel</button></template>
</my-component>
在上面的代码中,我们使用<template>元素来包含需要插入到具名插槽中的内容,并使用v-slot指令来指定插入到哪个具名插槽中。在上面的示例中,<p>标签将被插入到名为content的具名插槽中,而两个<button>标签将被插入到名为footer的具名插槽中。
在子组件中,可以通过<slot>元素的name属性来访问具名插槽中的内容,例如:
<!-- 子组件中的模板 -->
<template><div><h3>{{subtitle}}</h3><slot name="content"></slot><hr><slot name="footer"></slot></div>
</template>
在上面的代码中,子组件中也包含两个具名插槽,分别命名为content和footer。在子组件中,我们可以使用<slot>元素的name属性来访问这些具名插槽,例如<slot name="content"></slot>表示访问名为content的具名插槽。
使用具名插槽可以让组件更加灵活和可重用,通过将不同的内容插入到不同的具名插槽中,可以轻松组合和定制不同的UI效果。
9.3.3 作用域插槽
作用域插槽是Vue中一种特殊的插槽类型,它可以让父组件向子组件中传递数据,从而实现更灵活的组件组合。
作用域插槽通过将数据传递给子组件来工作。在父组件中,我们可以使用<template>元素和v-slot指令来定义作用域插槽,例如:
<!-- 父组件中的模板 -->
<template><div><my-component><template v-slot:default="slotProps"><p>{{slotProps.text}}</p></template></my-component></div>
</template>
在上面的代码中,我们使用<template>元素和v-slot指令来定义一个名为default的作用域插槽,并将其传递给名为my-component的子组件。在作用域插槽中,我们可以使用slotProps参数来访问父组件传递过来的数据。
在子组件中,我们可以通过<slot>元素的name属性来定义作用域插槽,并通过v-bind指令将数据传递给插槽。例如:
<!-- 子组件中的模板 -->
<template><div><slot :text="message"></slot></div>
</template>
<script>export default {data() {return {message: 'Hello world!'};}}
</script>
在上面的代码中,我们使用<slot>元素的name属性来定义一个名为default的作用域插槽,并通过v-bind指令将数据传递给插槽。在子组件中,我们可以通过this.$slots.default({text: this.message})来访问作用域插槽,并将message属性的值传递给父组件。
通过使用作用域插槽,我们可以轻松地向子组件中传递数据,并在子组件中使用这些数据来定制UI效果。这种方法可以让组件更加灵活和可重用,让父组件和子组件之间的通信变得更加简单和直接。
相关文章:
)
Vue学习笔记(9)
9.1 axios 9.1.1 概述 Axios是一个流行的基于Promise的HTTP客户端,用于在浏览器和Node中发送HTTP请求。它可以用于处理各种请求类型,例如GET,POST等。Axios可以很容易地与现代前端框架和库集成,例如React,Vue等。 A…...

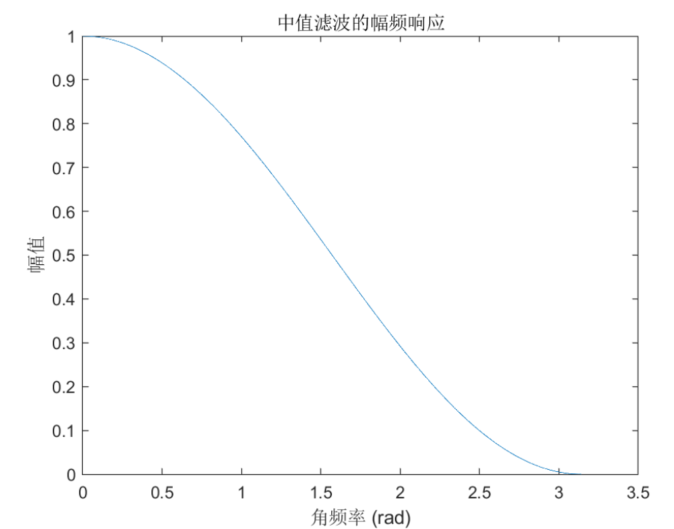
中值滤波+Matlab仿真+频域响应分析
中值滤波 文章目录中值滤波理解中值滤波的过程Matlab 实现实际应用频域分析中值滤波是一种滤波算法,其目的是去除信号中的噪声,而不会对信号本身造成太大的影响。它的原理非常简单:对于一个给定的窗口大小,将窗口内的数值排序&…...

自然语言处理中数据增强(Data Augmentation)技术最全盘点
与“计算机视觉”中使用图像数据增强的标准做法不同,在NLP中,文本数据的增强非常少见。这是因为对图像的琐碎操作(例如将图像旋转几度或将其转换为灰度)不会改变其语义。语义上不变的转换的存在是使增强成为Computer Vision研究中…...

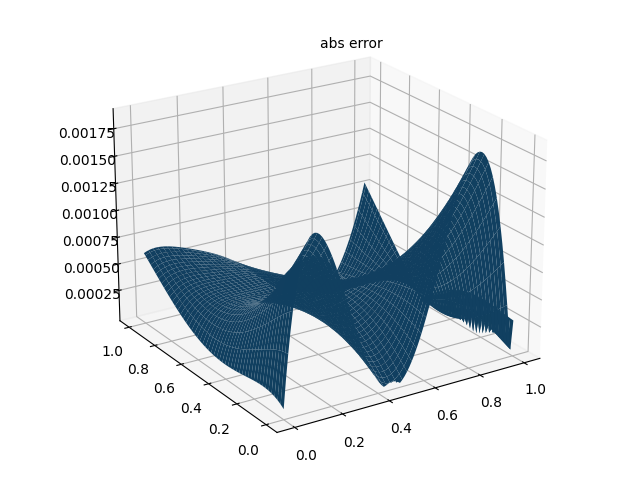
PINN解偏微分方程实例1
PINN解偏微分方程实例11. PINN简介2. 偏微分方程实例3. 基于pytorch实现代码4. 数值解参考资料1. PINN简介 PINN是一种利用神经网络求解偏微分方程的方法,其计算流程图如下图所示,这里以偏微分方程(1)为例。 ∂u∂tu∂u∂xv∂2u∂x2\begin{align} \frac{…...

【python 基础篇 十二】python的函数-------函数生成器
目录1.生成器基本概念2.生成器的创建方式3.生成器的输出方式4.send()方法5.关闭生成器6.注意事项1.生成器基本概念 是一个特色的迭代器(迭代器的抽象层级更高)所以拥有迭代器的特性 惰性计算数据 节省内存 ----就是不是立马生成所有数据,而是…...

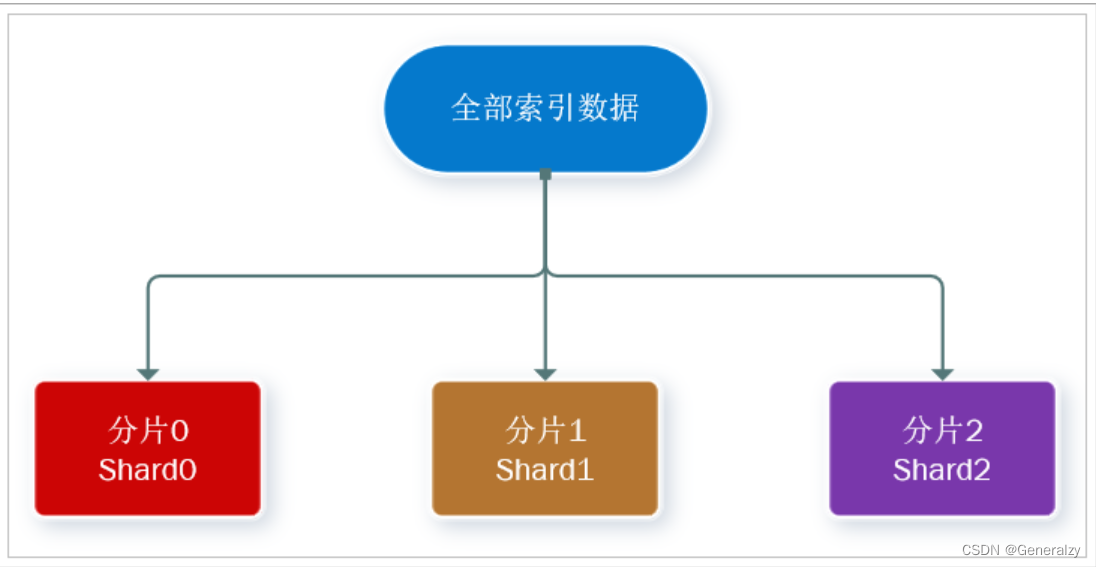
elasticsearch全解 (待续)
目录elasticsearchELK技术栈Lucene与Elasticsearch关系为什么不是其他搜索技术?Elasticsearch核心概念Cluster:集群Node:节点Shard:分片Replia:副本全文检索倒排索引正向和倒排es的一些概念文档和字段索引和映射mysql与…...

springboot2集成knife4j
springboot2集成knife4j springboot2集成knife4j 环境说明集成knife4j 第一步:引入依赖第二步:编写配置类第三步:测试一下 第一小步:编写controller第二小步:启动项目,访问api文档 相关资料 环境说明 …...

Qt 性能优化:CPU占有率高的现象和解决办法
一、前言 在最近的项目中,发现执行 Qt 程序时,有些情况下的 CPU 占用率奇高,最高高达 100%。项目跑在嵌入式板子上,最开始使用 EGLFS 插件,但是由于板子没有单独的鼠标层,导致鼠标移动起来卡顿,…...

MySQL专题(学会就毕业)
MySQL专题0.准备sql设计一张员工信息表,要求如下:编号(纯数字)员工工号 (字符串类型,长度不超过10位)员工姓名(字符串类型,长度不超过10位)性别(男/女,存储一…...

Java高级技术:单元测试、反射、注解
目录 单元测试 单元测试概述 单元测试快速入门 单元测试常用注解 反射 反射概述 反射获取类对象 反射获取构造器对象 反射获取成员变量对象 反射获取方法对象 反射的作用-绕过编译阶段为集合添加数据 反射的作用-通用框架的底层原理 注解 注解概述 自定义注解 …...

C语言初识
#include <stdio.h>//这种写法是过时的写法 void main() {}//int是整型的意思 //main前面的int表示main函数调用后返回一个整型值 int main() {return 0; }int main() { //主函数--程序的入口--main函数有且仅有一个//在这里完成任务//在屏幕伤输出hello world//函数-pri…...

Cadence Allegro 导出Etch Length by Layer Report报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Etch Length by Layer Report作用3,Etch Length by Layer Report示例4,Etch Length by Layer Report导出方法4.2,方法14.2,方法2B站关注“硬小二”浏览更多演示视频...
无监督对比学习(CL)最新必读经典论文整理分享
对比自监督学习技术是一种很有前途的方法,它通过学习对使两种事物相似或不同的东西进行编码来构建表示。Contrastive learning有很多文章介绍,区别于生成式的自监督方法,如AutoEncoder通过重建输入信号获取中间表示,Contrastive M…...

最长回文子串【Java实现】
题目描述 现有一个字符串s,求s的最长回文子串的长度 输入描述 一个字符串s,仅由小写字母组成,长度不超过100 输出描述 输出一个整数,表示最长回文子串的长度 样例 输入 lozjujzve输出 // 最长公共子串为zjujz,长度为…...

LeetCode 438. Find All Anagrams in a String
LeetCode 438. Find All Anagrams in a String 题目描述 Given two strings s and p, return an array of all the start indices of p’s anagrams in s. You may return the answer in any order. An Anagram is a word or phrase formed by rearranging the letters of a…...

MyBatis-1:基础概念+环境配置
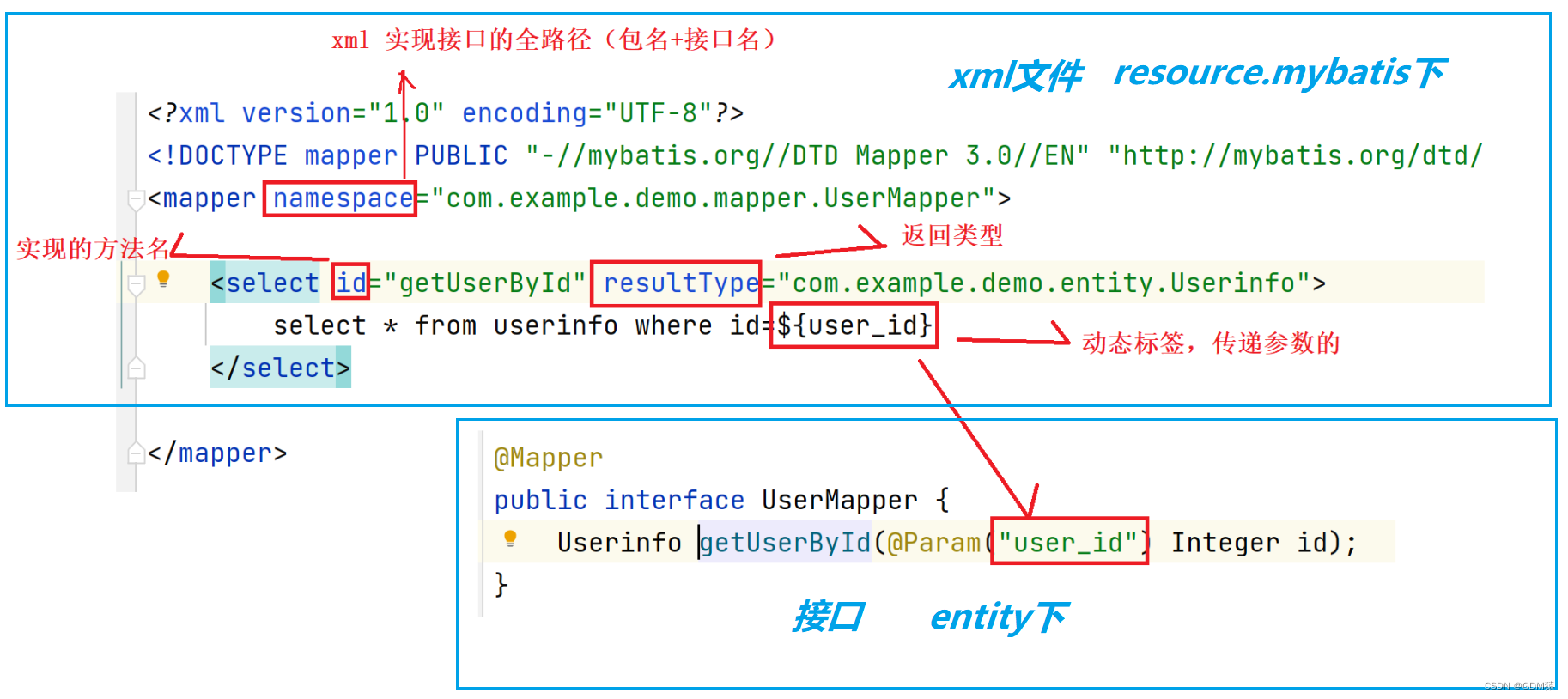
什么是MyBatis?MyBatis是一款优秀的持久层框架,支持自定义sql,存储过程以及高级映射。MyBatis就是可以让我们更加简单的实现程序和数据库之间进行交互的一个工具。可以让我们更加简单的操作和读取数据库的内容。MyBatis的官网:htt…...

R语言基础(五):流程控制语句
R语言基础(一):注释、变量 R语言基础(二):常用函数 R语言基础(三):运算 R语言基础(四):数据类型 6.流程控制语句 和大多数编程语言一样,R语言支持选择结构和循环结构。 6.1 选择语句 选择语句是当条件满足的时候才执行…...

【Java开发】设计模式 02:工厂模式
1 工厂模式介绍工厂模式(Factory Pattern)是 Java 中最常用的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。在工厂模式中,我们在创建对象时不会对客户端暴露创建逻辑,并且是通过使…...

合并两个链表(自定义位置合并与有序合并)LeetCode--OJ题详解
图片: csdn 自定义位置合并 问题: 给两个链表 list1 和 list2 ,它们包含的元素分别为 n 个和 m 个。 请你将 list1 中 下标从 a 到 b 的全部节点都删除,并将list2 接在被删除节点 的位置。 比如: 输入:list1 [1…...

Java编程问题总结
Java编程问题总结 整理自 https://github.com/giantray/stackoverflow-java-top-qa 基础语法 将InputStream转换为String apache commons-io String content IOUtils.toString(new FileInputStream(file), StandardCharsets.UTF_8); //String value FileUtils.readFileT…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
