【Android】ViewPage2嵌套Fragment+SeekBar横向滑动冲突
问题描述
ViewPage2嵌套Fragment+SeekBar,拖动SeekBar的进度条时,触发ViewPage2的滑动。
解决方案:
方案一:通过事件总线+ViewPage2的isUserInputEnabled属性
子Fragment:
class SeekBarFragment : Fragment() {private SeekBar seekBar;private val eventBus = EventBus.getInstance()override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)seekBar= view.findViewById(R.id.seekBar);// 设置SeekBar的监听器seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {}override fun onStartTrackingTouch(seekBar: SeekBar?) {eventBus.post(SeekBarEvent.Start)}override fun onStopTrackingTouch(seekBar: SeekBar?) {eventBus.post(SeekBarEvent.End)}})}
}
父Fragment:
class ParentFragment : Fragment() {private val eventBus = EventBus.getInstance()override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)// 订阅SeekBar的滑动事件eventBus.events.observe(viewLifecycleOwner) {when (it) {is SeekBarEvent.Start -> {//禁止ViewPager2滑动viewPager2.isUserInputEnabled = false}is SeekBarEvent.End -> {// 允许ViewPager2滑动viewPager2.isUserInputEnabled = true}}}}override fun onDestroyView() {super.onDestroyView()// 取消订阅以避免内存泄漏eventBus.events.removeObservers(viewLifecycleOwner)}
}
SeekBarEvent 类:
sealed class SeekBarEvent {object Start : SeekBarEvent()object End : SeekBarEvent()
}
方案二:接口回调的方式
OnSeekBarSlideListener
interface OnSeekBarSlideListener {fun onSlideStart()fun onSlideEnd()
}
子Fragment
class SeekBarFragment : Fragment() {private var seekBarSlideListener: OnSeekBarSlideListener? = nullfun setOnSeekBarSlideListener(listener: OnSeekBarSlideListener) {seekBarSlideListener = listener}private SeekBar seekBar;override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)seekBar= view.findViewById(R.id.seekBar);// 设置SeekBar的监听器seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {override fun onProgressChanged(seekBar: SeekBar?, progress: Int, fromUser: Boolean) {}override fun onStartTrackingTouch(seekBar: SeekBar?) {seekBarSlideListener?.onSlideStart()}override fun onStopTrackingTouch(seekBar: SeekBar?) {seekBarSlideListener?.onSlideEnd()}})}
}
父Fragment
class ParentFragment : Fragment(), OnSeekBarSlideListener {private val fragments= ArrayList<Fragment>()private lateinit var viewPager: ViewPager2private lateinit var adapter: MyFragmentAdapterprivate var seekBarFragment : SeekBarFragment ? = nulloverride fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {val view = inflater.inflate(R.layout.fragment_parent, container, false)fragments.add(SeekBarFragment ())// 初始化适配器并设置给ViewPager2adapter = MyPagerAdapter(childFragmentManager, lifecycle, mFragments)viewPager.adapter = adapter// 设置页面变化监听viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {override fun onPageSelected(position: Int) {super.onPageSelected(position)// 获取当前子Fragment实例seekBarFragment = adapter.createFragment(position) as? SeekBarFragmentseekBarFragment?.let { it.setOnSeekBarSlideListener(this)}}})return view}// 实现OnSeekBarSlideListener的回调override fun onSlideStart() {// 禁用ViewPager2的滑动viewPager2.isUserInputEnabled = false}override fun onSlideEnd() {// 重新启用ViewPager2的滑动viewPager2.isUserInputEnabled = true}
}
MyPagerAdapter
class MyPagerAdapter(private val fragments: ArrayList<Fragment>) : FragmentStateAdapter {constructor(fragmentManager: FragmentManager, lifecycle: Lifecycle, fragments: ArrayList<Fragment>) : this(fragments) {super(fragmentManager, lifecycle)}override fun createFragment(position: Int): Fragment {return fragments[position]}override fun getItemCount(): Int {return fragments.size}
}
相关文章:

【Android】ViewPage2嵌套Fragment+SeekBar横向滑动冲突
问题描述 ViewPage2嵌套FragmentSeekBar,拖动SeekBar的进度条时,触发ViewPage2的滑动。 解决方案: 方案一:通过事件总线ViewPage2的isUserInputEnabled属性 子Fragment: class SeekBarFragment : Fragment() {priv…...

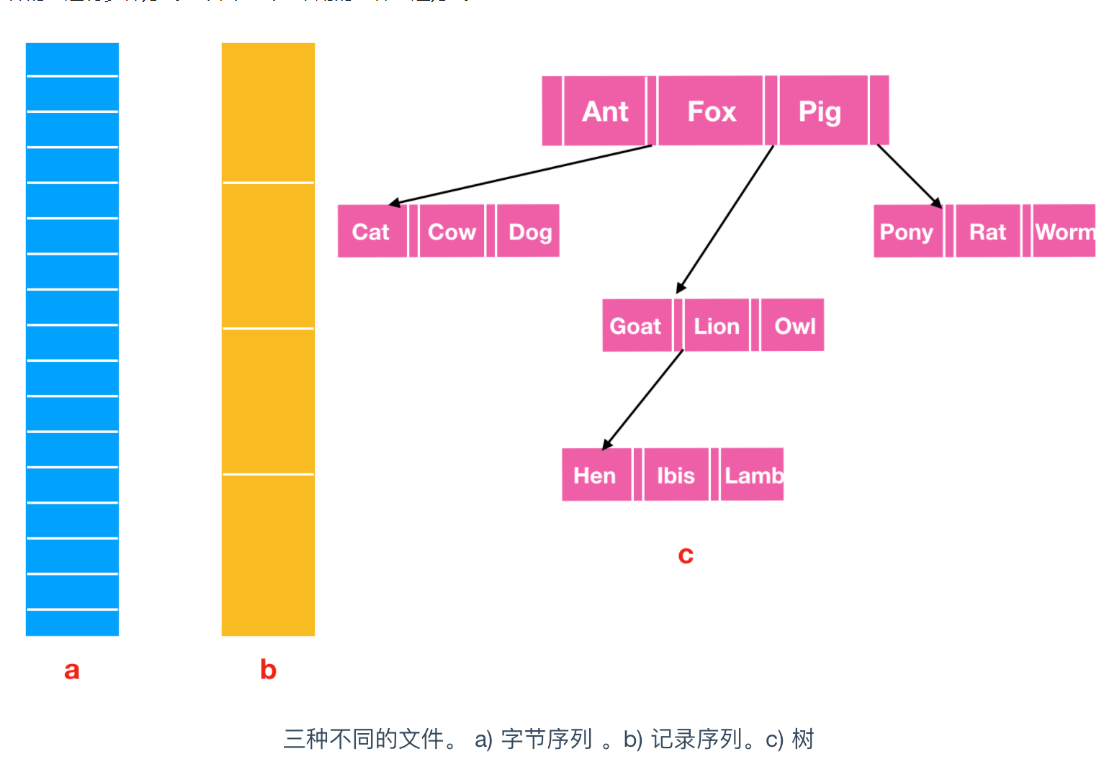
【408考点之数据结构】图的遍历
图的遍历 图的遍历是指从图中的某个顶点出发,按照一定的规则访问图中所有顶点,并使每个顶点仅被访问一次。图的遍历包括两种主要方法:深度优先搜索(DFS)和广度优先搜索(BFS)。这两种遍历方法在…...
自动驾驶---Motion Planning之多段五次多项式
1 前言 在之前的博客系列文章中和读者朋友们聊过Apollo的 Motion Planning方案: 《自动驾驶---Motion Planning之LaneChange》 《自动驾驶---Motion Planning之Path Boundary》 《自动驾驶---Motion Planning之Speed Boundary》 《自动驾驶---Motion Planning之轨迹Path优化》…...

Linux基础IO操作详解
C文件IO相关接口 fopen函数 pathname: 要打开的文件名字符串mode: 访问文件的模式 模式描述含义“r”读文件不存在失败返回null“r”读写文件不存在打开失败返回null,文件存在则从头开始覆盖现有的数据(不会清空数据)“w”写文件不存在创建…...

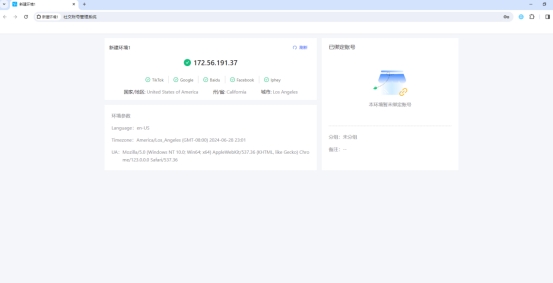
轻松掌握:Hubstudio指纹浏览器如何接入IPXProxy代理IP
代理IP对于保护个人和企业网络安全起到了至关重要的作用,然而在需要多个工作的时候,就需要搭配指纹浏览器来使用。其中Hubstudio指纹浏览器就可以模拟多个浏览器环境,然而有些用户不知道如何将Hubstudio和代理IP一起使用,下面以…...
React小记(五)_Hooks入门到进阶
React 16.8 版本 类组件 和 函数组件 两种组件共存,到目前 React 18 版本,官方已经不在推荐使用类组件,在函数组件中 hooks 是必不可少的,它允许我们函数组件像类组件一样可以使用组件的状态,并模拟组件的生命周期等一…...

使用工业自动化的功能块实现大语言模型应用
大语言模型无所不能? 以chatGPT为代表的大语言模型横空出世,在世界范围内掀起了一场AI革命。给人的感觉似乎大模型语言无所不能。它不仅能够生成文章,图片和视频,能够翻译文章,分析科学和医疗数据,甚至可以…...

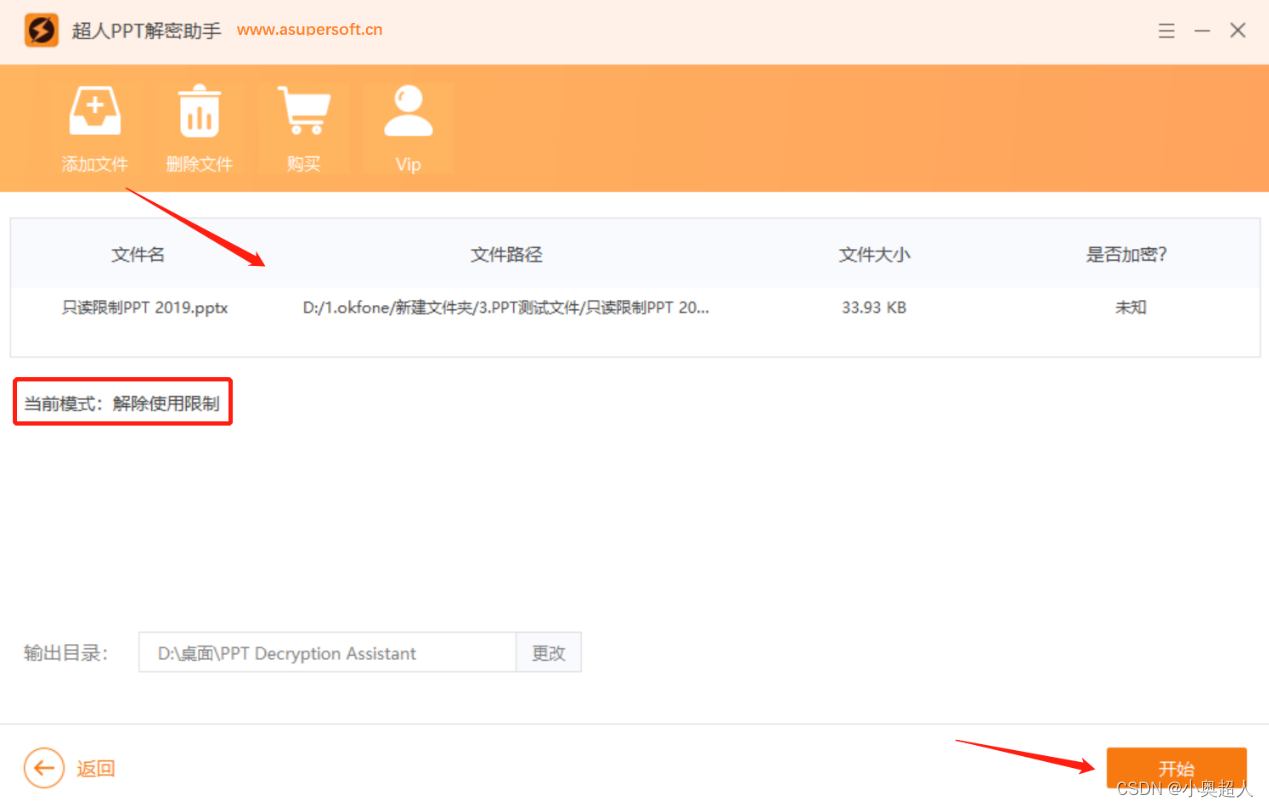
PPT文件中,母版视图与修改权限的区别
在PPT(PowerPoint)制作过程中,母版视图和修改权限是两个重要的概念,它们各自在演示文稿的编辑、管理和分发中扮演着不同的角色。本文将从定义、功能、使用场景及区别等方面详细探讨PPT母版视图与修改权限的异同。 PPT母版视图 定…...

php简单的单例模式
本文由 ChatMoney团队出品 单例模式是一种常用的设计模式,它的核心思想是确保一个类只有一个实例,并提供一个全局访问点来获取这个实例。在 PHP 中实现单例模式通常有三种形式:饿汉式(Eager)、懒汉式(Lazy&…...

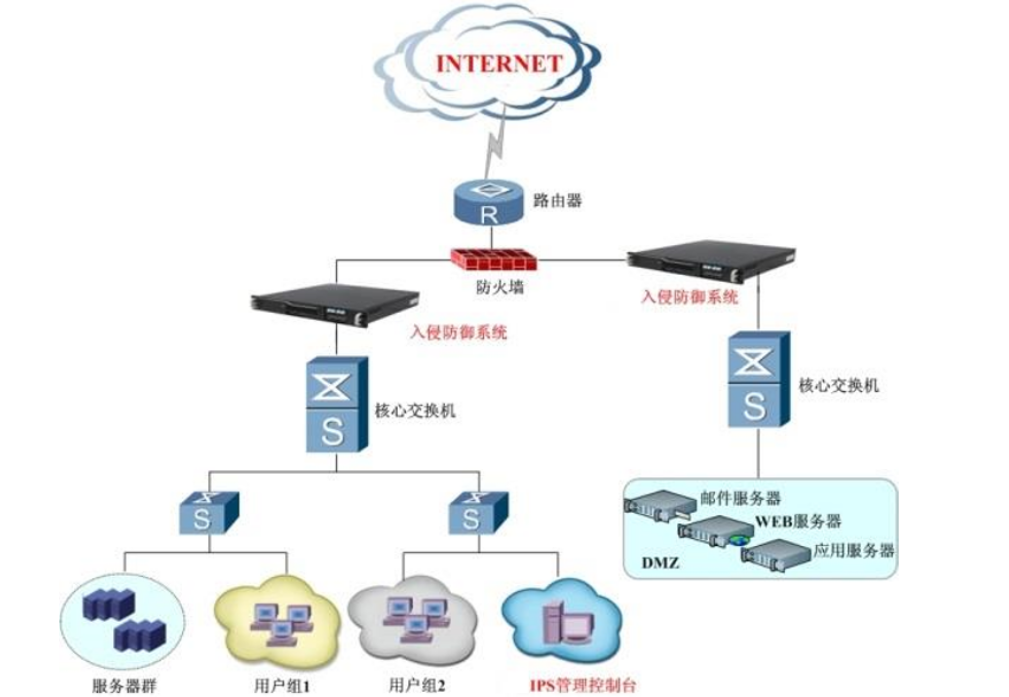
【面试题】IPS(入侵防御系统)和IDS(入侵检测系统)的区别
IPS(入侵防御系统)和IDS(入侵检测系统)在网络安全领域扮演着不同的角色,它们之间的主要区别可以归纳如下: 功能差异: IPS:这是一种主动防护设备,不仅具备检测攻击的能力&…...

宠物博主亲测养宠好物安利,口碑好的狗毛空气净化器推荐
作为一名6年资深铲屎官,一到春季换季就开始各种疯狂打喷嚏、全身过敏红肿,这是因为宠物在换季的时候就疯狂掉毛,家里就想下雪一样,空气中都是宠物浮毛。而宠物毛上附带的细菌会跟随浮毛被人吸入人体,从而产生打喷嚏、过…...

常用工具类
计算当天开始时间和结束时间 DateTime date DateUtil.date(); String startDateStr DateUtil.formatDateTime(DateUtil.beginOfDay(date)); String endDateStr DateUtil.formatDateTime(DateUtil.beginOfDay(DateUtil.offsetDay(date,1))); params.put("startDate&quo…...
)
【数据库原理】总结(期末版)
题型关系范式题[数据库原理]关系范式总结(自用)-CSDN博客事务分析题[数据库原理]事务-CSDN博客Sql题 MySQL:MySQL基本语法 Oracle:Oracle基本语法 关系代数[数据库原理]关系代数-CSDN博客 sql里面主要是考增删改查授权撤销权限等内容&#…...

【算能全国产AI盒子】基于BM1688CV186AH+FPGA智能物联工作站,支持差异化泛AI视觉产品定制
在数据呈现指数级增长的今天,越来越多的领域和细分场景对实时、高效的数据处理和分析的需求日益增长,对智能算力的需求也不断增强。为应对新的市场趋势,凭借自身的硬件研发优势,携手算能相继推出了基于BM1684的边缘计算盒子&#…...

材质相关内容整理 -ThreeJs
在Three.js中,材质是用来定义3D对象外观的关键部分。Three.js支持多种材质文件和类型,每种材质都有其特定的用途和优势。下面简单整理了一下目前Three.js支持的材质文件和类型。 一、Three.js支持的材质文件类型 JPEG (.jpg) 和 PNG (.png) 用途&#x…...

ES 嵌套查询
背景 一个配方由多种原材料组成,需求是根据各种原材料的用量搜索出对应的配方 配方实体类 class Formula {private long id;private String name;private List<Material> materials;}class Material {JsonProperty("material_id")private long m…...

《等保测评实战指南:从评估到加固的全程解析》
在当今数字化时代,信息安全已成为企业生存与发展的基石。随着网络攻击手段的不断演变和复杂度的提升,信息系统等级保护(简称“等保”)作为国家信息安全保障体系的重要组成部分,其重要性日益凸显。《等保测评实战指南&a…...

【24考研·交通】我的考研经历
文章目录 一、考前准备二、政治备考三、英语一备考四、数学一备考五、运筹学备考六、复试/调剂七、结语 距离24考研上考场过去快半年了,距离我拟录取也两个月多了,现在回想起来,最大的感受是:好像做了一场大梦。 其实这篇文章在考…...

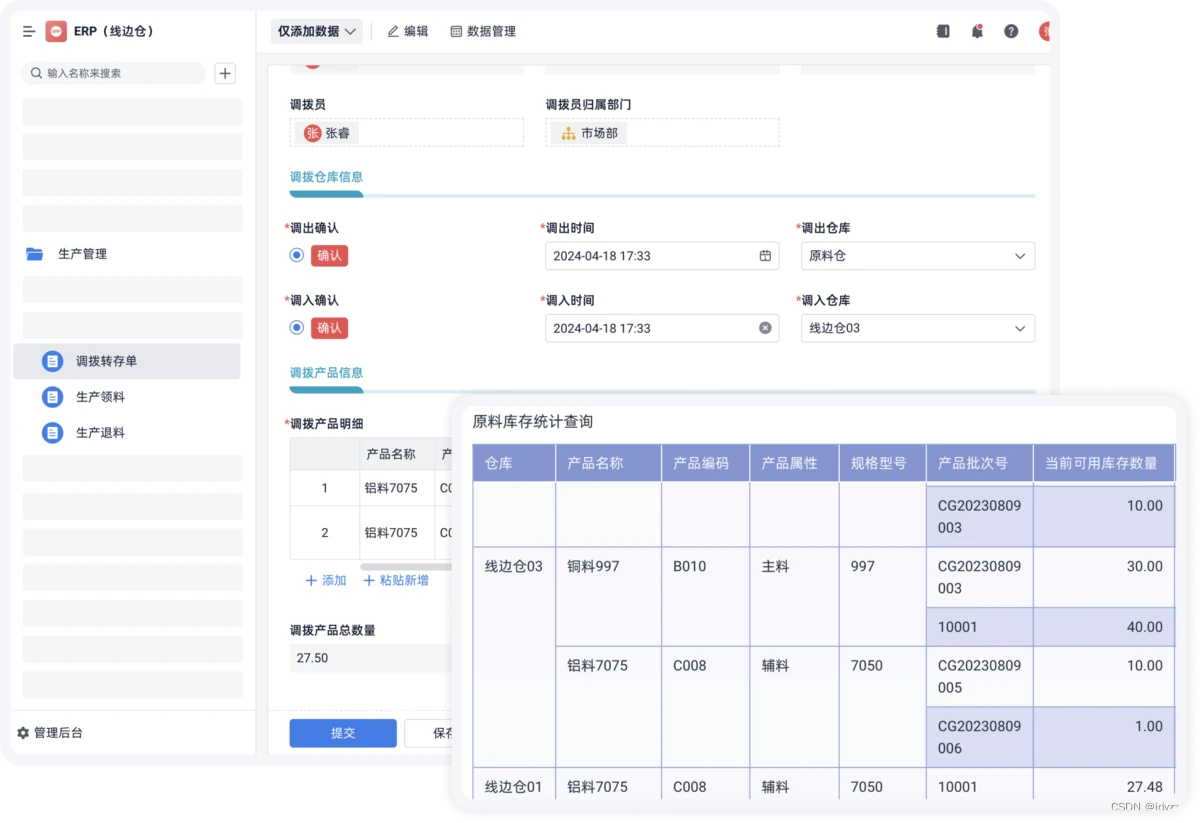
ERP系统中有哪些模块?有哪些具体实现方案呢?
对于许多初次接触ERP系统的企业来说,可能会对系统中包含的模块和功能感到困惑。本文将详细介绍ERP系统中的主要模块,需要明确的是,ERP系统是一个庞大的系统,包含了多个模块,每个模块都有其独特的功能和作用。这些模块涵…...

扩散模型在机器学习中的应用及原理
扩散模型在机器学习中的应用及原理 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 什么是扩散模型? 在机器学习中,扩散模型ÿ…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
