Element-plus点击当前行之后获取数据显示跟随行数据
要实现点击当前行后,在当前行的下方显示数据,可以通过以下步骤来实现:
- 在表格的行点击事件中获取当前点击行的位置信息。
- 根据位置信息动态计算并设置需要显示数据区域的位置。
下面是一个更新后的示例代码,演示如何在 Element-Plus 的表格中实现点击当前行获取数据并在当前行下方显示数据的功能:
<template><div><el-table:data="tableData"@row-click="handleRowClick"ref="table"><el-table-columnprop="name"label="Name"></el-table-column><el-table-columnprop="age"label="Age"></el-table-column></el-table><el-popoverv-if="selectedRow"v-model="popoverVisible"trigger="manual"placement="bottom"width="200"><div><h2>Selected Row Data:</h2><p>Name: {{ selectedRow.name }}</p><p>Age: {{ selectedRow.age }}</p></div></el-popover></div>
</template><script>
export default {data() {return {tableData: [{ name: 'Alice', age: 25 },{ name: 'Bob', age: 30 },{ name: 'Charlie', age: 28 }],selectedRow: null,popoverVisible: false};},methods: {handleRowClick(row) {this.selectedRow = row;this.$nextTick(() => {const tableEl = this.$refs.table.$el;const rowEl = tableEl.querySelector(.el-table__body tr[data-row-key="${row._rowKey}"]);if (rowEl) {const rect = rowEl.getBoundingClientRect();const top = rect.top + rect.height + window.scrollY;this.$refs.popover.$refs.popper.style.top = ${top}px;}this.popoverVisible = true;});}}
};
</script>
在这个更新后的示例中,我们通过使用el-popover组件来在当前行下方显示数据,同时在handleRowClick方法中动态计算并设置el-popover的位置,使其显示在当前点击行的下方。我们使用了$nextTick方法来确保在表格渲染完成后再计算位置信息,以确保能够正确获取行元素的位置。
通过这种方式,当用户点击表格的某一行时,会在当前行的下方显示相应的数据信息,实现了在当前行下方显示数据的效果。
在 Element Plus 的 el-table 中使用 el-table-column 的 type=“expand” 可以实现展开行功能。以下是关于该功能的示例代码和注释:
<!-- 在外层的table中设置关键属性 -->
<el-table :data="tableList"style="width: 100%"@expand-change="expandColumn" :row-key="getRowKeys" :expand-row-keys="expands"
>
</el-table><!-- 在内层设置展开行的书写插槽 -->
<el-table-column type="expand" fixed><template #default><!-- 书写对应内容即可 --></template>
</el-table-column>
在以上示例代码中,您可以看到如何在外层的 el-table 中设置了关键属性,并在内层的 el-table-column 中设置了展开行的插槽。通过这样的设置,您可以实现展开行的功能。接下来是对应的逻辑代码:
let expandColumn = (row, expandedRows) => {// row 被点击当前行的数据// expandedRows 存放页面中被展开行的数据,对应的数组就是 expand-row-keys// 通过 expandedRows 的长度来判断用户是点击展开还是折叠if (expandedRows.length) {// 展开expands.value = [];// 先干掉之前展开的行if (row) {expands.value.push(row.id); // push 新的行 (原理有点类似防抖)}} else {expands.value = []; // 折叠,清空 expand-row-keys 对应的数组}
};let getRowKeys = (row) => {// row 是当前行的数据// 给每行绑定唯一的标识return row.id;
};
以上就是文章全部内容了,如果喜欢这篇文章的话,还希望三连支持一下,感谢!
相关文章:

Element-plus点击当前行之后获取数据显示跟随行数据
要实现点击当前行后,在当前行的下方显示数据,可以通过以下步骤来实现: 在表格的行点击事件中获取当前点击行的位置信息。根据位置信息动态计算并设置需要显示数据区域的位置。 下面是一个更新后的示例代码,演示如何在 Element-P…...

Docker与微服务实战2022 尚
Docker与微服务实战2022 尚硅谷讲师:周阳 1. 基础篇(零基小白) 1 1.1. Docker简介 2 1.2. Docker安装 15 1.3. Docker常用命令 29 1.4. Docker镜像 43 1.5. 本地镜像发布到阿里云 50 1.6. 本地镜像发布到私有库 57 1.7. Docker容器数据卷 64 1.8. Docker常规安装简介 …...

Spring @Cacheable缓存注解用法说明
注解Cacheable 是 Spring 框架中用于缓存数据的方法或类的注解。通过使用这个注解,你可以避免重复计算和重复获取数据,从而提高应用程序的性能。 基本用法 引入依赖 确保在你的项目中引入了 Spring Cache 相关的依赖。如果你使用的是 Spring Boot&…...

Redis如何实现主从复制
Redis主从复制包括全量复制和增量复制。主是主服务器,从是从服务器,主服务器(master )的数据如果更新了也会同步到从服务器(slave),一个主服务器可以搭配很多个从服务器,主服务器负责写入,从服务器只能读取…...

正则表达式以及文本三剑客grep、sed、awk
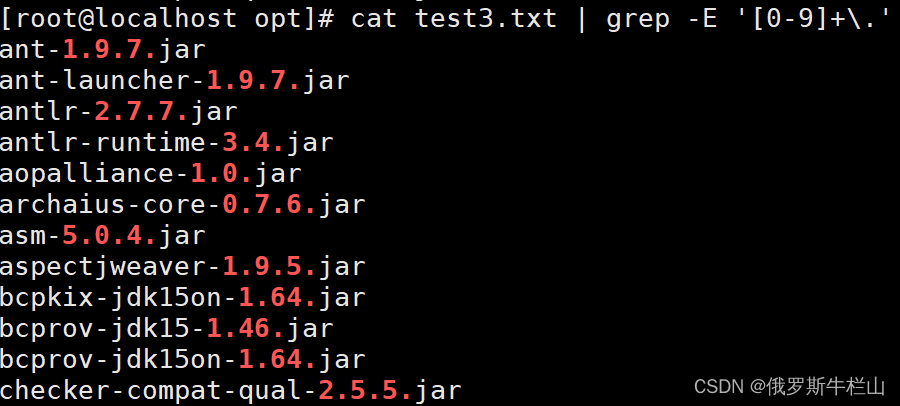
正则表达式匹配的是文本内容,文本三剑客都是针对文本内容。 grep:过滤文本内容 sed:针对文本内容进行增删改查 awk:按行取列 一、grep grep的作用使用正则表达式来匹配文本内容 1、grep选项 -m:匹配几次之后停止…...

HSRP热备份路由协议(VRRP虚拟路由冗余协议)配置以及实现负载均衡
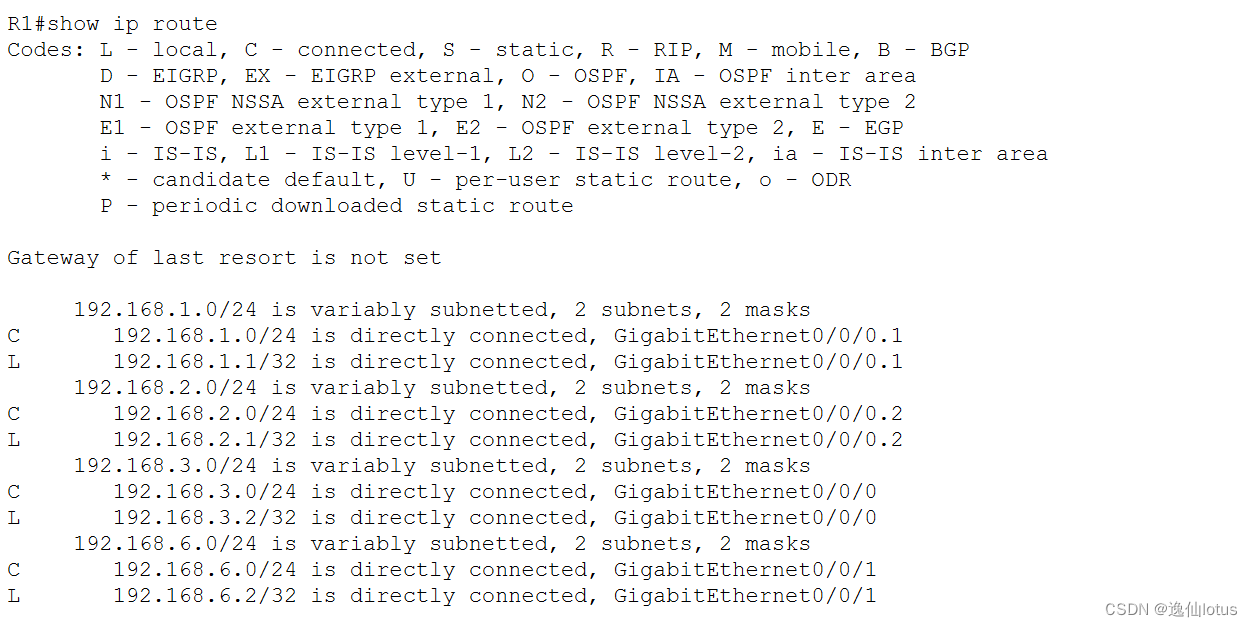
1、相关原理 在网络中,如果一台作为默认网关的三层交换机或者路由器损坏,所有使用该网关为下一跳的主机通信必然中断,即使配置多个默认网关,在不重启终端的情况下,也不能彻底换到新网关。Cisco提出了HSRP热备份路由协…...

不同集成学习算法的比较:随机森林、AdaBoost、XGBoost、LightGBM
好的,我来为您比较一些常见的集成学习算法,并生成表格形式以便于对比: 算法主要思想和特点应用场景并行处理支持稳定性和鲁棒性主要优化策略和技术AdaBoost使用加权投票组合多个弱分类器,逐步提升分类器性能二分类和多分类问题&a…...

【聊聊原子性,中断,以及nodejs中的具体示例】
什么是原子性 从一个例子说起, x ,读和写 , 如图假设多线程,线程1和线程2同时操作变量x,进行x的操作,那么由于写的过程中,都会先读一份x数据到cpu的寄存器中,所以这个时候cpu1 和 c…...

常见网络端口号
在网络工程领域,了解和掌握默认端口号是至关重要的。端口号是计算机网络中最基本的概念之 一,用于标识特定的网络服务或应用程序。 1、什么是端口号? 端口号是计算机网络中的一种标识,用于区分不同的网络服务和应用程序。每个端…...

【数值计算库-超长笔记】Python-Mpmath库:高精度数值计算
原文链接:https://www.cnblogs.com/aksoam/p/18279394 更多精彩,关注博客园主页,不断学习!不断进步! 我的主页 csdn很少看私信,有事请b站私信 博客园主页-发文字笔记-常用 有限元鹰的主页 内容…...

昇思25天学习打卡营第6天|函数式自动微分
函数式自动微分 相关前置知识复习 深度学习的重点之一是神经网络。而神经网络很重要的一环是反向传播算法,这个算法用于调整神经网络的权重。 反向传播算法 这里举例说明反向传播在做什么。 假设你是一个学生,一次考试过后,你收到了一份老…...

作业7.2
用结构体数组以及函数完成: 录入你要增加的几个学生,之后输出所有的学生信息 删除你要删除的第几个学生,并打印所有的学生信息 修改你要修改的第几个学生,并打印所有的学生信息 查找你要查找的第几个学生,并打印该的学生信息 1 /*…...
)
PCL 点云聚类(基于体素连通性)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 这里的思路很简单,我们通过将点云转换为体素,基于体素的连通性实现对点云的聚类(有点类似于欧式聚类),不过这种方式进行的聚类有些粗糙,但聚类速度相对会快很多,具体的实现效果可以详细阅读代码。 二、实现代…...

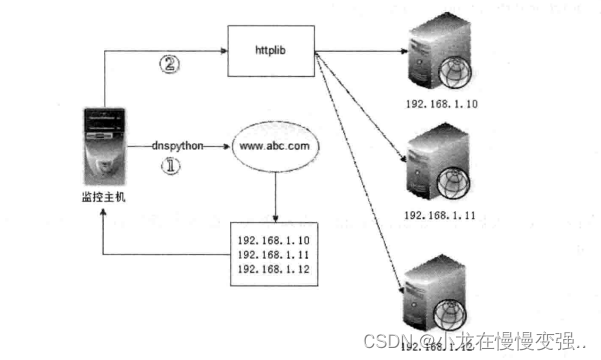
python自动化运维--DNS处理模块dnspython
1.dnspython介绍 dnspython是Pyhton实现的一个DNS工具包,他几乎支持所有的记录类型,可以用于查询、传输并动态更新ZONE信息,同事支持TSIG(事物签名)验证消息和EDNS0(扩展DNS)。在系统管理方面&a…...

成人职场商务英语学习柯桥外语学校|邮件中的“备注”用英语怎么说?
在英语中,"备注"通常可以翻译为"Notes" 或 "Remarks"。 这两个词在邮件中都很常用。例如: 1. Notes Notes: 是最通用和最常见的表达,可以用在各种情况下,例如: 提供有关电子邮件内容的附加信息 列…...

AndroidStudio报错macMissing essential plugin
电脑重启后打开studio: Missing essential plugin: org.jetbrains.android Please reinstall Android Studio from scratch. 无法使用 对应Mac下disabled_plugins.txt位于如下目录: /Users/ACB/Library/Application Support/Google/AndroidStudio4.2 …...

doris集群物理部署保姆级教程
doris物理安装 1、安装要求 Linux 操作系统版本需求 查看CentOs版本(>7.1) cat /etc/redhat-release 1)设置系统最大打开文件句柄数 vi /etc/security/limits.conf soft nofile 65536hard nofile 65536 echo ‘’’ soft nofile 655360hard nofile 655…...

探囊取物之多形式登录页面(基于BootStrap4)
基于BootStrap4的登录页面,支持手机验证码登录、账号密码登录、二维码登录、其它统一登录 低配置云服务器,首次加载速度较慢,请耐心等候;演练页面可点击查看源码 预览页面:http://www.daelui.com/#/tigerlair/saas/pr…...

【ONLYOFFICE】| 桌面编辑器从0-1使用初体验
目录 一. 🦁 写在前面二. 🦁 在线使用感受2.1 创建 ONLYOFFICE 账号2.2 编辑pdf文档2.3 pdf直接创建表格 三. 🦁 写在最后 一. 🦁 写在前面 所谓桌面编辑器就是一种用于编辑文本、图像、视频等多种自媒体的软件工具,具…...
)
20、PHP字符串的排列(含源码)
题目: PHP字符串的排列? 描述: 输入一个字符串,按字典序打印出该字符串中字符的所有排列。 例如输入字符串abc,则打印出由字符a,b,c所能排列出来的所有字符串abc,acb,bac,bca,cab和cba。 输入描述: 输入一个字符串,长度不超过9(可…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
