后端加前端Echarts画图示例全流程(折线图,饼图,柱状图)
本文将带领读者通过一个完整的Echarts画图示例项目,演示如何结合后端技术(使用Spring Boot框架)和前端技术(使用Vue.js或React框架)来实现数据可视化。我们将实现折线图、饼图和柱状图三种常见的数据展示方式,通过具体的代码和步骤让读者掌握从零开始搭建项目到展示图表的全过程。
开发环境
后端
SpringBoot 2.6.13
Mybatis-Plus 3.4.3
前端
原生JavaScript
前期准备
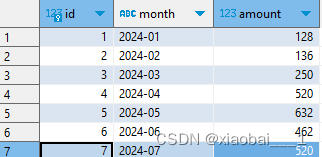
数据库创建语句
CREATE TABLE sales_data (id INT AUTO_INCREMENT PRIMARY KEY,month VARCHAR(7) NOT NULL,amount DECIMAL(10, 2) NOT NULL
);

具体实现
实体类
@Data
@TableName("sales_data")
public class SalesRecord {@TableId(type = IdType.AUTO)private Long id;private String month;private Double amount;
}Mapper层
@Mapper
public interface SalesRecordMapper extends BaseMapper<SalesRecord> {// 自定义查询方法,根据月份范围查询销售记录@Select("SELECT * FROM sales_data WHERE month BETWEEN #{startMonth} AND #{endMonth}")List<SalesRecord> findByMonthBetween(@Param("startMonth") String startMonth, @Param("endMonth") String endMonth);
}Service层
public interface SalesRecordService {List<SalesRecord> getAllSalesRecords();List<SalesRecord> getSalesRecordsByMonthRange(String startMonth, String endMonth);
}
Impl层
@Service
public class SalesRecordServiceImpl extends ServiceImpl<SalesRecordMapper, SalesRecord> implements SalesRecordService {@Resourceprivate SalesRecordMapper salesRecordMapper;@Overridepublic List<SalesRecord> getAllSalesRecords() {return list();}@Overridepublic List<SalesRecord> getSalesRecordsByMonthRange(String startMonth, String endMonth) {// 实现根据月份范围查询的逻辑,使用 repository 或者自定义 SQL 查询数据库return salesRecordMapper.findByMonthBetween(startMonth, endMonth);}
}Controller层
@RestController
@RequestMapping("/api/sales")
public class SalesRecordController {private final SalesRecordService salesRecordService;@Autowiredpublic SalesRecordController(SalesRecordService salesRecordService) {this.salesRecordService = salesRecordService;}@GetMapping("/records")public List<SalesRecord> getAllSalesRecords() {return salesRecordService.getAllSalesRecords();}@GetMapping("/recordsByMonthRange")public List<SalesRecord> getSalesRecordsByMonthRange(@RequestParam("startMonth") String startMonth,@RequestParam("endMonth") String endMonth) {return salesRecordService.getSalesRecordsByMonthRange(startMonth, endMonth);}}前端页面
创建路径:src/main/resources/static/sales_bar_chart.html
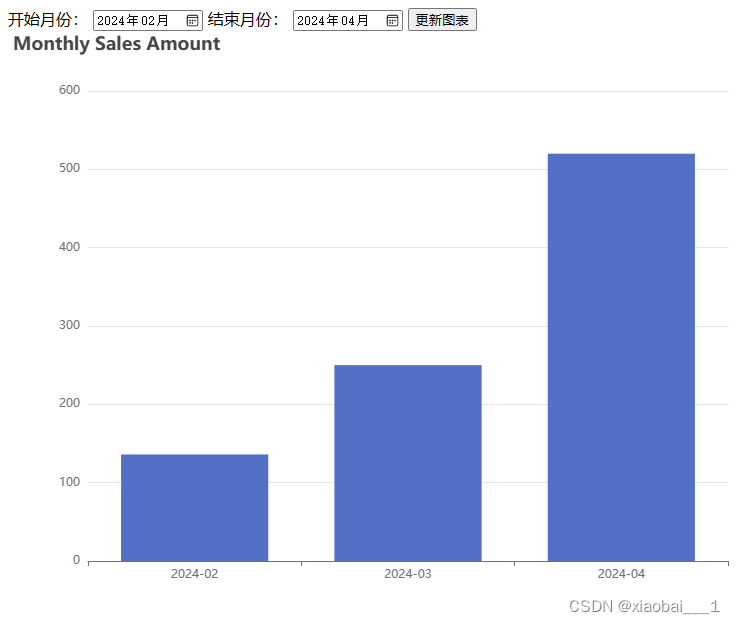
柱形图(包含按照日期分页)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Sales Data Visualization</title><!-- 引入 ECharts --><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script><!-- 引入 jQuery --><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<!-- 时间范围选择表单 -->
<label for="startMonth">开始月份:</label>
<input type="month" id="startMonth" name="startMonth">
<label for="endMonth">结束月份:</label>
<input type="month" id="endMonth" name="endMonth">
<button onclick="updateChart()">更新图表</button><!-- 图表展示 -->
<div id="chart" style="width: 800px; height: 600px;"></div><script>// 初始化页面时渲染默认图表renderDefaultChart();// 渲染默认图表function renderDefaultChart() {var xhr = new XMLHttpRequest();xhr.open('GET', 'http://localhost:8099/api/sales/records');xhr.onload = function () {if (xhr.status === 200) {var salesData = JSON.parse(xhr.responseText);renderChart(salesData);} else {console.error('Failed to fetch sales data:', xhr.statusText);}};xhr.onerror = function () {console.error('Request failed.');};xhr.send();}// 更新图表函数,根据用户选择的时间范围发送请求function updateChart() {var startMonth = document.getElementById('startMonth').value;var endMonth = document.getElementById('endMonth').value;var xhr = new XMLHttpRequest();xhr.open('GET', `http://localhost:8099/api/sales/recordsByMonthRange?startMonth=${startMonth}&endMonth=${endMonth}`);xhr.onload = function () {if (xhr.status === 200) {var salesData = JSON.parse(xhr.responseText);renderChart(salesData);} else {console.error('Failed to fetch sales data:', xhr.statusText);}};xhr.onerror = function () {console.error('Request failed.');};xhr.send();}// 渲染 ECharts 图表function renderChart(data) {var chart = echarts.init(document.getElementById('chart'));var months = data.map(function (item) {return item.month;});var amounts = data.map(function (item) {return item.amount;});var option = {title: {text: 'Monthly Sales Amount'},tooltip: {},xAxis: {data: months},yAxis: {},series: [{name: 'Sales Amount',type: 'bar',data: amounts}]};chart.setOption(option);}
</script>
</body>
</html>

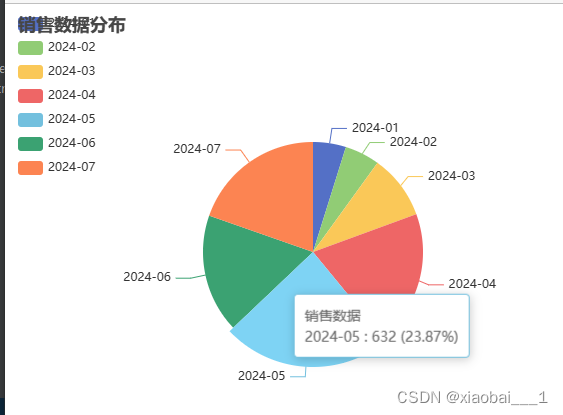
饼图
创建路径:src/main/resources/static/pie-chart-ajax.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Sales Data Pie Chart</title><!-- 引入 ECharts --><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- 定义一个具有一定尺寸的 div,用于渲染图表 -->
<div id="pieChart" style="width: 600px; height: 400px;"></div><script>// 使用 AJAX 请求后端数据var xhr = new XMLHttpRequest();xhr.open('GET', 'http://localhost:8099/api/sales/records'); // 修改为实际的后端 API 路径xhr.onload = function () {if (xhr.status === 200) {var salesData = JSON.parse(xhr.responseText);renderPieChart(salesData);} else {console.error('Failed to fetch sales data:', xhr.statusText);}};xhr.onerror = function () {console.error('Request failed.');};xhr.send();// 渲染 ECharts 饼图function renderPieChart(data) {var pieChart = echarts.init(document.getElementById('pieChart'));// 构建饼图所需的数据格式var pieData = data.map(function(item) {return {name: item.month,value: item.amount};});// 配置饼图的选项var option = {title: {text: '销售数据分布'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)'},legend: {orient: 'vertical',left: 'left',data: data.map(function(item) { return item.month; }) // 设置图例数据},series: [{name: '销售数据',type: 'pie',radius: '55%',center: ['50%', '60%'],data: pieData // 使用从后端获取的数据}]};// 使用配置项设置图表pieChart.setOption(option);}
</script>
</body>
</html>

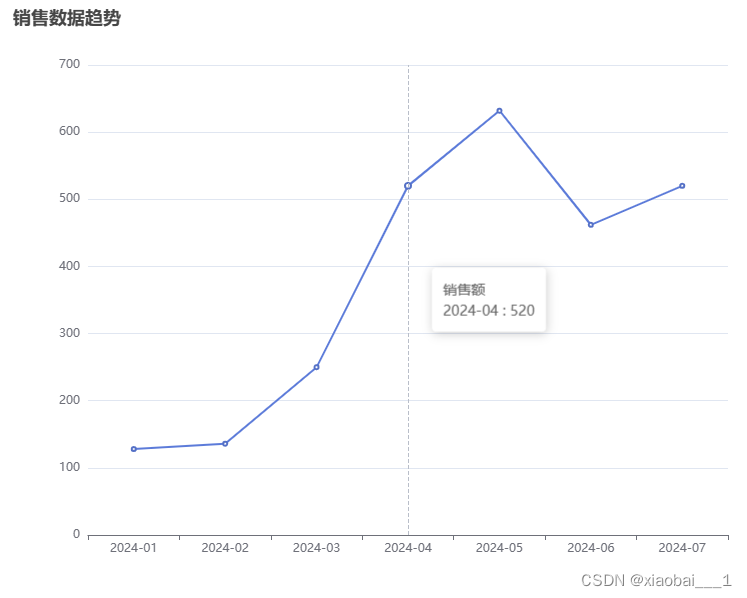
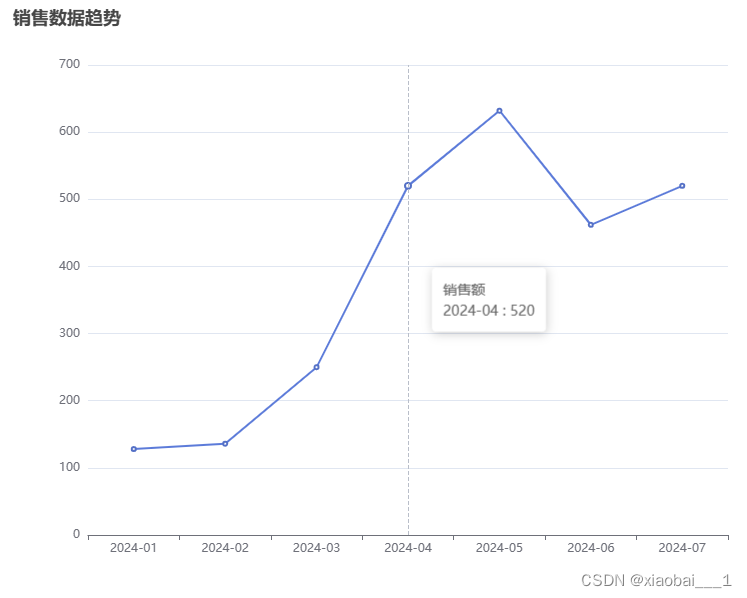
折线图
创建路径:src/main/resources/static/sales_long_chart.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Sales Data Line Chart</title><!-- 引入 ECharts --><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script><!-- 引入 jQuery --><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<!-- 定义一个具有一定尺寸的 div,用于渲染图表 -->
<div id="lineChart" style="width: 800px; height: 600px;"></div><script>// 使用 AJAX 请求后端数据var xhr = new XMLHttpRequest();xhr.open('GET', 'http://localhost:8099/api/sales/records'); // 修改为实际的后端 API 路径xhr.onload = function () {if (xhr.status === 200) {var salesData = JSON.parse(xhr.responseText);renderLineChart(salesData);} else {console.error('Failed to fetch sales data:', xhr.statusText);}};xhr.onerror = function () {console.error('Request failed.');};xhr.send();// 渲染 ECharts 折线图function renderLineChart(data) {var lineChart = echarts.init(document.getElementById('lineChart'));// 构建折线图所需的数据格式var xAxisData = data.map(function(item) {return item.month;});var seriesData = data.map(function(item) {return item.amount;});// 配置折线图的选项var option = {title: {text: '销售数据趋势'},tooltip: {trigger: 'axis',formatter: '{a} <br/>{b} : {c}'},xAxis: {type: 'category',data: xAxisData // 设置 X 轴数据},yAxis: {type: 'value'},series: [{name: '销售额',type: 'line',data: seriesData // 设置折线图数据}]};// 使用配置项设置图表lineChart.setOption(option);}
</script>
</body>
</html>
 希望本文对你有所帮助。如果你有任何疑问或建议,欢迎在评论区留言讨论。Happy coding!
希望本文对你有所帮助。如果你有任何疑问或建议,欢迎在评论区留言讨论。Happy coding!
相关文章:

后端加前端Echarts画图示例全流程(折线图,饼图,柱状图)
本文将带领读者通过一个完整的Echarts画图示例项目,演示如何结合后端技术(使用Spring Boot框架)和前端技术(使用Vue.js或React框架)来实现数据可视化。我们将实现折线图、饼图和柱状图三种常见的数据展示方式ÿ…...

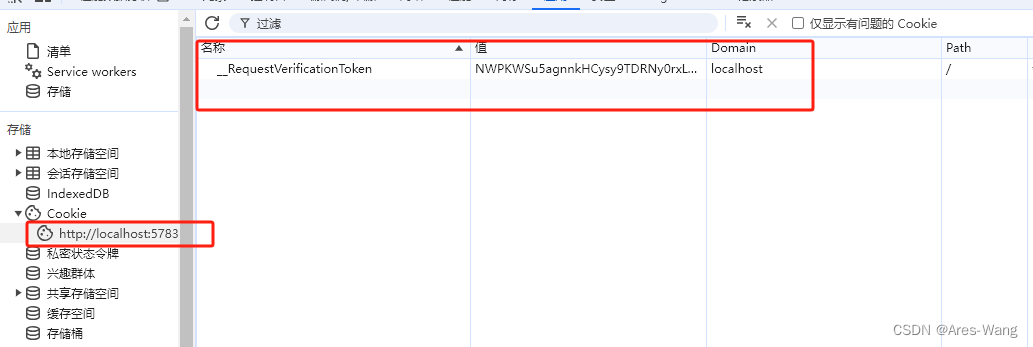
ValidateAntiForgeryToken、AntiForgeryToken 防止CSRF(跨网站请求伪造)
用途:防止CSRF(跨网站请求伪造)。 用法:在View->Form表单中: aspx:<%:Html.AntiForgeryToken()%> razor:Html.AntiForgeryToken() 在Controller->Action动作上:[ValidateAntiForge…...

《昇思25天学习打卡营第5天 | mindspore 网络构建 Cell 常见用法》
1. 背景: 使用 mindspore 学习神经网络,打卡第五天; 2. 训练的内容: 使用 mindspore 的 nn.Cell 构建常见的网络使用方法; 3. 常见的用法小节: 支持一系列常用的 nn 的操作 3.1 nn.Cell 网络构建&…...

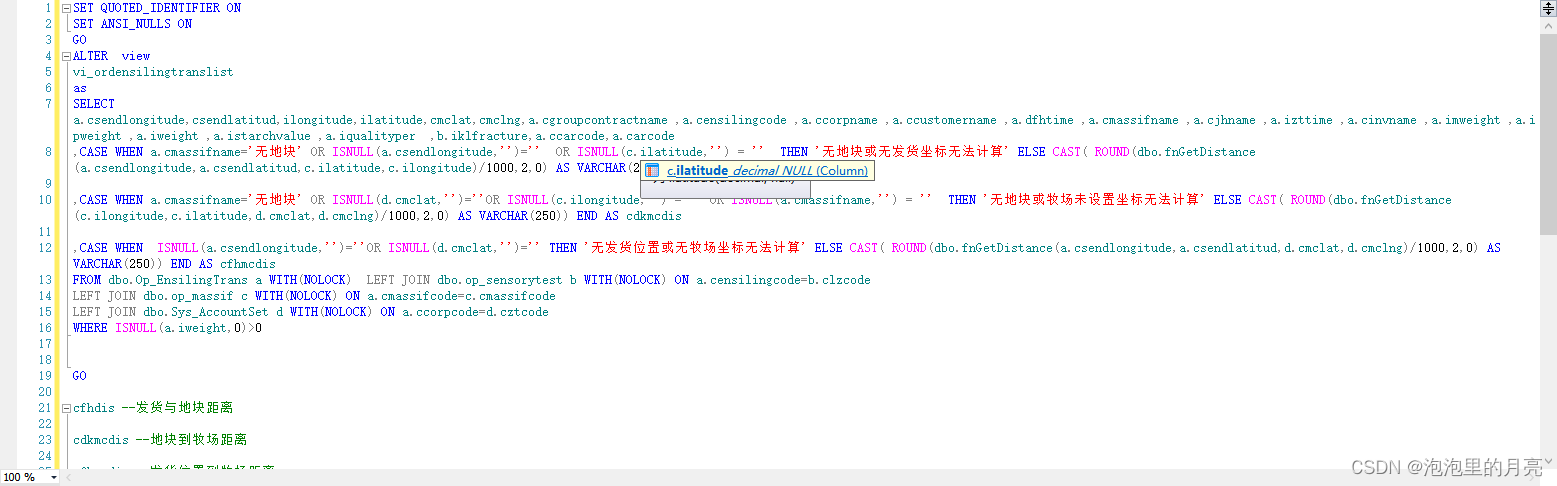
SQLServer:从数据类型 varchar 转换为 numeric 时出错。
1.工作要求 计算某两个经纬度距离 2.遇到问题 从数据类型 varchar 转换为 numeric 时出错。 3.解决问题 项目版本较老,使用SQLServer 2012 计算距离需执行视图,如下: SET QUOTED_IDENTIFIER ON SET ANSI_NULLS ON GO ALTER view vi_ord…...

探索迁移学习:通过实例深入理解机器学习的强大方法
探索迁移学习:通过实例深入理解机器学习的强大方法 🍁1. 迁移学习的概念🍁2. 迁移学习的应用领域🍁2.1 计算机视觉🍁2.2 自然语言处理(NLP)🍁2.3 医学图像分析🍁2.4 语音…...
:trace)
【Linux】性能分析器 perf 详解(四):trace
上一篇:【Linux】性能分析器 perf 详解(三) 1、trace 1.1 简介 perf trace 类似于 strace 工具:用于对Linux系统性能分析和调试的工具。 原理是:基于 Linux 性能计数器(Performance Counters for Linux, PCL),监控和记录系统调用和其他系统事件。 可以提供关于硬件…...

信息安全体系架构设计
对信息系统的安全需求是任何单一安全技术都无法解决的,要设计一个信息安全体系架构,应当选择合适的安全体系结构模型。信息系统安全设计重点考虑两个方面;其一是系统安全保障体系;其二是信息安全体系架构。 1.系统安全保障体系 安…...

GPT-5即将登场:AI赋能下的未来工作与日常生活新图景
随着OpenAI首席技术官米拉穆拉蒂在近期采访中的明确表态,GPT-5的发布已不再是遥不可及的梦想,而是即将在一年半后与我们见面的现实。这一消息无疑在科技界乃至全社会引发了广泛关注和热烈讨论。从GPT-4到GPT-5的飞跃,被形容为从高中生到博士生…...

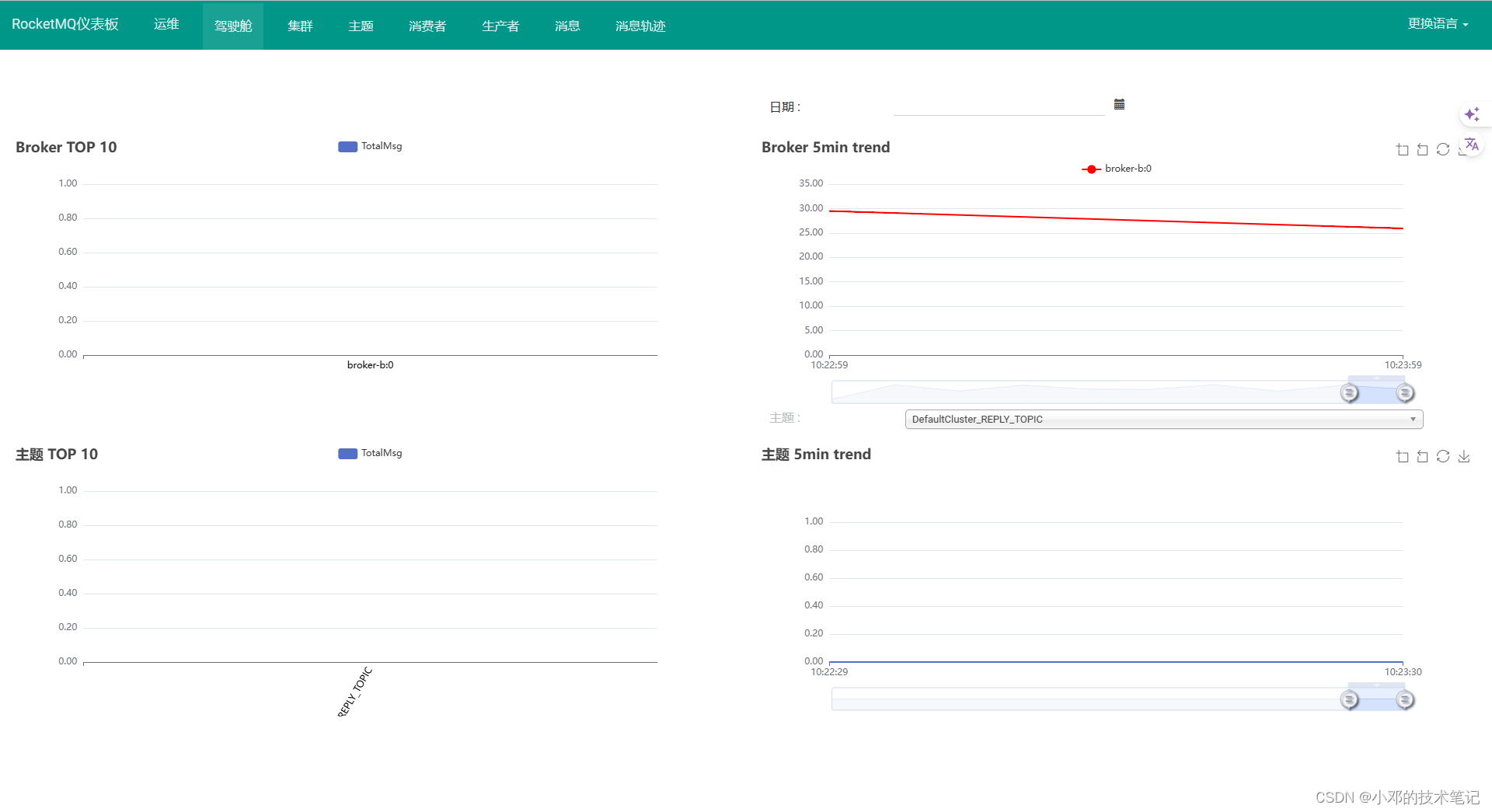
RocketMQ实战:一键在docker中搭建rocketmq和doshboard环境
在本篇博客中,我们将详细介绍如何在 Docker 环境中一键部署 RocketMQ 和其 Dashboard。这个过程基于一个预配置的 Docker Compose 文件,使得部署变得简单高效。 项目介绍 该项目提供了一套 Docker Compose 配置,用于快速部署 RocketMQ 及其…...

前端项目vue3/React使用pako库解压缩后端返回gzip数据
pako仓库地址:https://github.com/nodeca/pako 文档地址:pako 2.1.0 API documentation 外部接口返回一个直播消息或者图片数据是经过zip压缩的,前端需要把这个数据解压缩之后才可以使用,这样可以大大降低网络数据传输的内容&…...

C++专业面试真题(1)学习
TCP和UDP区别 TCP 面向连接。在传输数据之前,通信双方需要先建立一个连接(三次握手)。可靠性。TCP提供可靠的数据传输,它通过序列号、确认应答、重传机制和校验和等技术确保数据的正确传输。数据顺序:TCP保证数据按发…...

2024 年人工智能和数据科学的五个主要趋势
引言 2023年,人工智能和数据科学登上了新闻头条。生成性人工智能的兴起无疑是这一显著提升曝光度的驱动力。那么,在2024年,该领域将如何继续占据头条,并且这些趋势又将如何影响企业的发展呢? 在过去几个月,…...

GPU云渲染平台到底怎么选?这六点要注意!
随着对高效计算和图像处理需求的增加,GPU云渲染平台成为许多行业的关键工具。尤其是对影视动画制作领域来说,选择一个合适的GPU云渲染平台可以大大提升工作效率。然而,面对市场上众多的选择,如何找到适合自己的GPU云渲染平台呢&am…...

【区块链+基础设施】国家健康医疗大数据科创平台 | FISCO BCOS应用案例
在医疗领域,疾病数据合法合规共享是亟待解决的难题。一方面,当一家医院对患者实施治疗后,若患者转到其 他医院就医,该医院就无法判断诊疗手段是否有效。另一方面,医疗数据属于个人敏感数据,一旦被泄露或被恶…...

redis压测和造数据方式
一、redis 压测工具 1、压测命令 1、对3000字节的数据进行get set的操作 redis-benchmark -h 10.166.15.36 -p 7001 -t set,get -n 100000 -q -d 3000 2、100个并发连接,100000个请求,检测host为localhost 端口为6379的redis服务器性能 redis-benchma…...

数据存储方案选择:ES、HBase、Redis、MySQL与MongoDB的应用场景分析
一、概述 1.1 背景 在当今数据驱动的时代,选择合适的数据存储技术对于构建高效、可靠的信息系统至关重要。随着数据量的爆炸式增长和处理需求的多样化,市场上涌现出了各种数据存储解决方案,每种技术都有其独特的优势和适用场景。Elasticsear…...

数组理论基础
1. **数组定义**: - 数组是存放在连续内存空间上的相同类型数据的集合。 2. **数组特性**: - 数组下标从0开始。 - 数组的内存空间地址是连续的。 3. **数组操作**: - 数组可以通过下标索引快速访问元素。 - 数组元素的删除…...

FlinkCDC 数据同步优化及常见问题排查
【面试系列】Swift 高频面试题及详细解答 欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: 欢迎关注微信公众号:野老杂谈 ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、…...

手把手edusrc漏洞挖掘和github信息收集
0x1 前言 这里主要还是介绍下新手入门edusrc漏洞挖掘以及在漏洞挖掘的过程中信息收集的部分哈!(主要给小白看的,大佬就当看个热闹了)下面的话我将以好几个不同的方式来给大家介绍下edusrc入门的漏洞挖掘手法以及利用github信息收…...

linux系统中的各种命令的解释和帮助(含内部命令、外部命令)
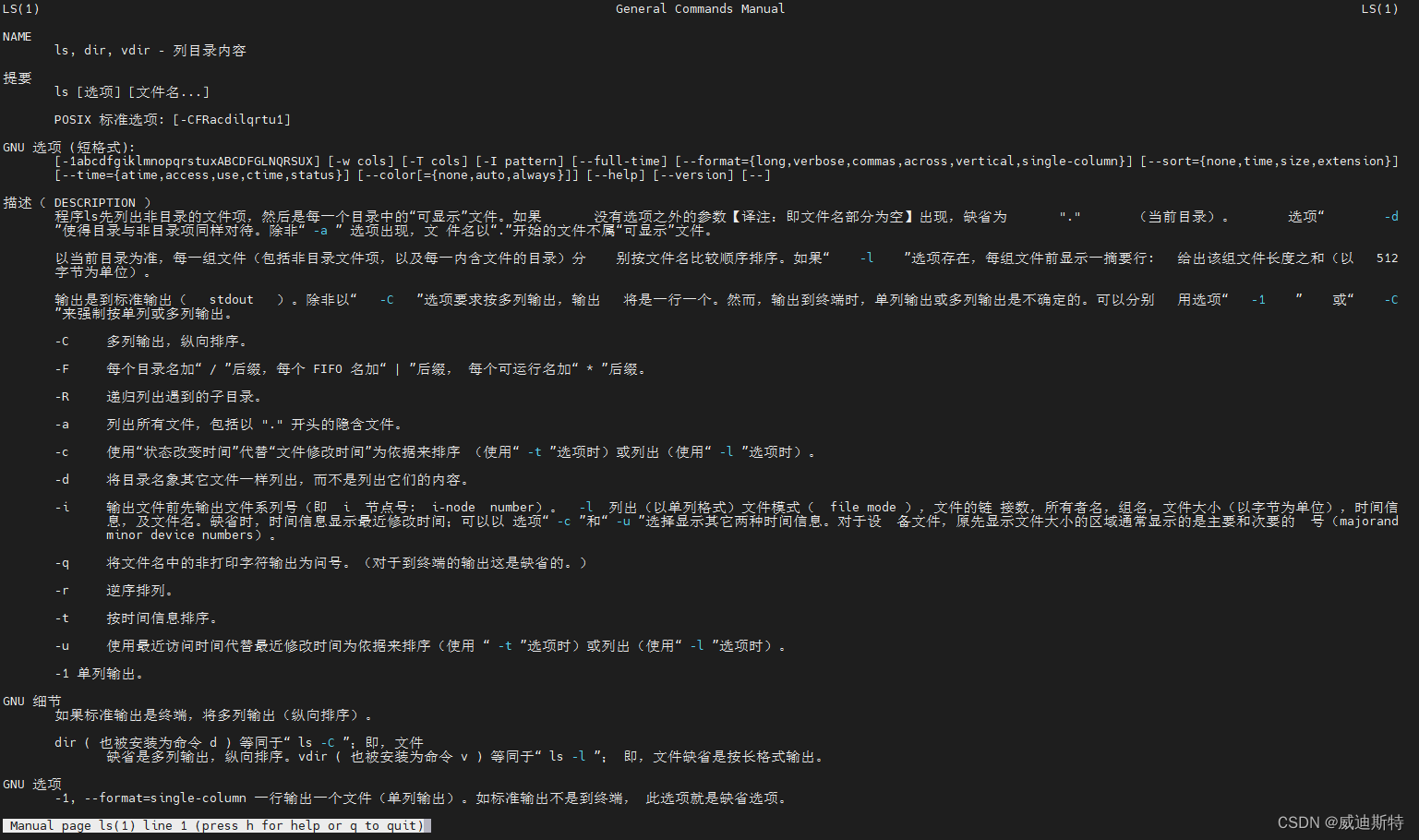
目录 一、说明 二、命令详解 1、帮助命令的种类 (1)help用法 (2)--help用法 2、如何区别linux内部命令和外部命令 三、help和—help 四、man 命令 1、概述 2、语法和命令格式 (1)man命令的格式&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
