python 字典 一个key 多 value 遍历
在Python中,如果一个键对应多个值,你需要确保这些值被存储在一个容器类型(如列表或集合)中。你可以使用默认字典(collections.defaultdict)来简化这个过程。以下是一个示例代码:
from collections import defaultdict# 创建一个默认字典,其中值将被初始化为一个列表
dd = defaultdict(list)# 假设有多个键对应相同的值
keys = ['key1', 'key1', 'key2', 'key2', 'key3']
values = [1, 2, 3, 4, 5]# 将值分配给对应的键
for key, value in zip(keys, values):dd[key].append(value)# 遍历默认字典
for key, value_list in dd.items():print(f"Key: {key}, Values: {value_list}")结果:
Key: key1, Values: [1, 2]
Key: key2, Values: [3, 4]
Key: key3, Values: [5]
如果你不想使用defaultdict,也可以手动检查键是否存在并初始化列表:
# 创建一个普通字典
d = {}# 假设有多个键对应相同的值
keys = ['key1', 'key1', 'key2', 'key2', 'key3']
values = [1, 2, 3, 4, 5]# 将值分配给对应的键
for key, value in zip(keys, values):if key not in d:d[key] = [value]else:d[key].append(value)# 遍历普通字典
for key, value_list in d.items():print(f"Key: {key}, Values: {value_list}")这段代码的输出与使用defaultdict的示例相同。
相关文章:

python 字典 一个key 多 value 遍历
在Python中,如果一个键对应多个值,你需要确保这些值被存储在一个容器类型(如列表或集合)中。你可以使用默认字典(collections.defaultdict)来简化这个过程。以下是一个示例代码: from collecti…...
)
vue---基本原理(二)
1、slot的基础理解 slot又名插槽,是vue的内容分发机制,组件内部的模板引擎使用slot元素作为承载分发的出口。是子组件的一个模板标签元素,而这一个标签元素是否显示,以及怎么显示,是由父元素控制的。slot又分为默认插槽…...

桂花网蓝牙网关X1000:引领物联网新时代的智能连接
在物联网技术飞速发展的今天,蓝牙网关作为连接蓝牙设备与互联网的关键设备,其性能与稳定性直接影响到物联网系统的整体运行效果。桂花网蓝牙网关X1000凭借其卓越的性能和广泛的应用场景,成为了物联网领域的佼佼者。 一、产品概述 桂花网蓝牙…...

JAVA案例模拟电影信息系统
一案例要求: 二具体代码(需要在同一个包下创建三个类) Ⅰ:实现类 package 重修;import java.util.Random; import java.util.Scanner;public class first {public static void main(String[] args) {javabean[]moviesnew javabean[4];movies[0] new ja…...

基于Hadoop平台的电信客服数据的处理与分析③项目开发:搭建基于Hadoop的全分布式集群---任务10:Hive安装部署
任务描述 任务内容为安装并配置在Hadoop集群中使用Hive。 任务指导 Hive是一个基于Hadoop的数据仓库框架,在实际使用时需要将元数据存储在数据库中 具体安装步骤如下: 1. 安装MySQL数据库(已安装) 2. 解压缩Hive的压缩包 3…...

第一百四十二节 Java数据类型教程 - Java字符数据类型
Java数据类型教程 - Java字符数据类型 Character类的一个对象包装一个char值。 字符类包含isLetter()和isDigit()方法来检查字符是否为字母和数字。 toUpperCase()和toLowerCase()方法将字符转换为大写和小写。 该类提供了一个构造函数和一个工厂valueOf()方法来从char创建对…...

AI 绘画的常用技巧和操作方法
随着人工智能技术的飞速发展,AI 绘画已经成为设计和艺术领域的一股新兴力量。无论是设计师、艺术家,还是普通的科技爱好者,都能通过 AI 绘画工具创造出令人惊叹的作品。 AI 绘画的基本原理 AI 绘画的核心在于机器学习算法。通过训练大量的图像…...

Kafka入门到精通(四)-SpringBoot+Kafka
一丶IDEA创建一个空项目 二丶添加相关依赖 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springf…...

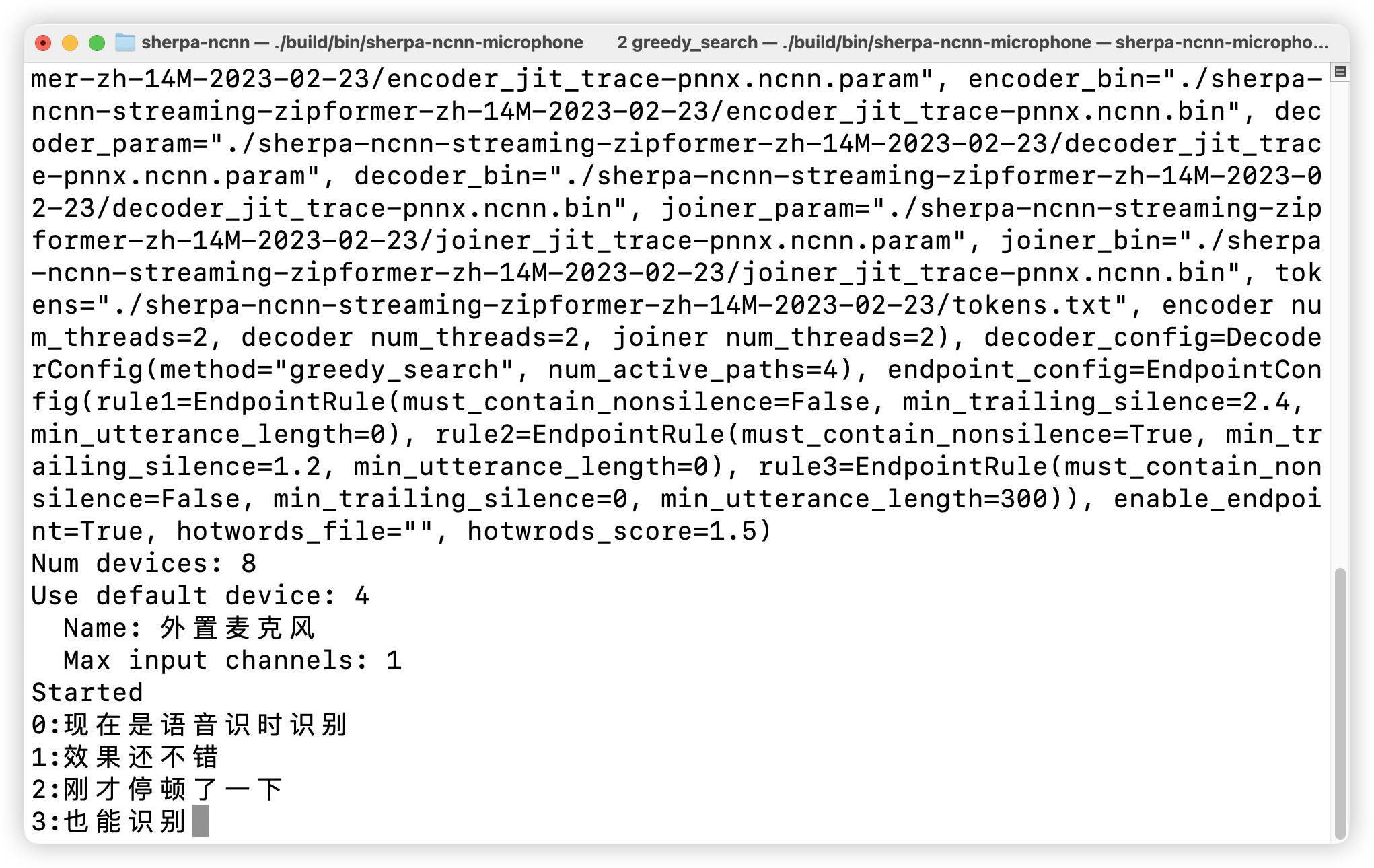
起飞,纯本地实时语音转文字!
简介 偶然在 github 上翻到了这个项目 https://github.com/k2-fsa/sherpa-ncnn 在没有互联网连接的情况下使用带有 ncnn 的下一代 Kaldi 进行实时语音识别。支持 iOS、Android、Raspberry Pi、VisionFive2、LicheePi4A等。 也就是说语音转文字可以不再借助网络服务的接口&am…...

SQL面试题练习 —— 找出所有连续未登录5天及以上的用户并提取出这些用户最近一次登录的日期
目录 1 题目2 建表语句3 题解 1 题目 找出所有连续未登录5天及以上的用户并提取出这些用户最近一次登录的日期 样例数据 ----------------------------------------------- | user_login.user_id | user_login.login_date | ---------------------------------------------…...

微深节能 煤码头自动化翻堆及取料集控系统 格雷母线
微深节能格雷母线高精度位移测量系统是一种先进的工业自动化位置检测解决方案,它被广泛应用于煤码头自动化翻堆及取料集控系统中,以实现对斗轮堆取料机等大型机械设备的精准定位和自动化控制。 系统原理简述: 格雷母线系统的工作原理基于电磁…...

CSS 背景添加白色小圆点样式
css也是开发过程中不可忽视的技巧 此专栏用来纪录不常见优化页面样式的css代码 效果图: 未添加之前: 代码: background: radial-gradient(circle at 1px 1px, #3d3c3c 2px, transparent 0);background-size: 20px 25px;...

【HTML入门】第一课 - 网页标签框架
这一节,我们说一下学习前端开发的话,最入门的也是非常重要的一门可成,也就是HTML。HTML标签,是网页的重要组成部分,可以说,你看到网页上的内容,都是基于HTML标签呈现出来的。 这一小节呢&#…...

【DevOps】Elasticsearch集群JVM参数调整及滚动重启指南
目录 概述 准备工作 滚动重启步骤 1. 禁用分片分配(可选) 2. 关闭索引写操作 3. 检查集群状态 4. 重启Master节点 5. 重启Data节点 6. 重新开启索引写操作 7. 启用分片分配(如果之前禁用了) 8. 监控集群状态 结论 概述…...

软设之多态
在面向对象的语言中,多态就是相同方法,不同的表现。 重写和重载时多态具体的表现形式。 重载,举个例子,有一个猫类,定义了一个叫的方法,正常叫的值是“喵喵”,愤怒时叫的值是“喵呜” 重写&a…...

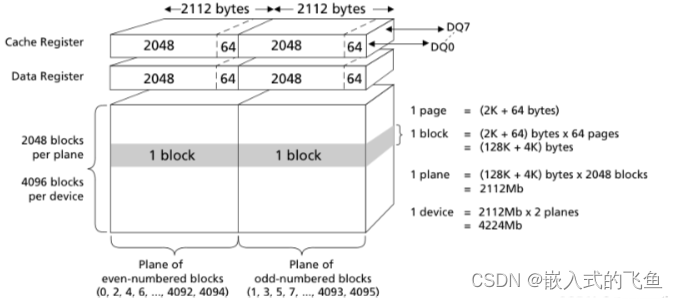
SD NAND时序解析
一、SD NAND时序的重要性 在SD NAND的数据传输过程中,时序起着至关重要的作用。正确的时序确保了数据能够准确无误地在主机和SD NAND之间传输。 二、命令与读写时序 SD NAND的通信基于命令和数据传输,遵循以下时序规则: 命令与响应交互&…...

CSS-实例-div 水平居中 垂直靠上
1 需求 2 语法 3 示例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>表格水平居中、垂直靠上示例…...

数据分析入门指南:从基础概念到实际应用(一)
随着数字化时代的来临,数据分析在企业的日常运营中扮演着越来越重要的角色。从感知型企业到数据应用系统的演进,数据驱动的业务、智能优化的业务以及数智化转型成为了企业追求的目标。在这一过程中,数据分析不仅是技术的运用,更是…...

ArcGIS Pro三维空间分析、专题制图、遥感制图全流程系统教学
ESRI宣布:ArcGIS 10.8.2 是 ArcMap 的当前版本,在 2026 年 3 月 1 日之前将继续受支持。我们没有计划在 2021/22 年随 ArcGIS 版本一起发布 ArcMap 10.9.x。这意味着 10.8.x 系列将是 ArcMap 的最终版本系列,并将在 2026 年 3 月 1 日之前受支…...

Redis 7.x 系列【17】四种持久化策略
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 案例演示2.1 无持久化2.2 RDB2.3 AOF2.4 混合模式2.4.1 方式一:…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
