动态白色小幽灵404网站源码
动态白色小幽灵404网站源码,页面时单页HTML源码,将代码放到空白的html里面,鼠标双击html即可查看效果,或者上传到服务器,错误页重定向这个界面即可,喜欢的朋友可以拿去使用

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>ghost 404</title><style>@import url("https://fonts.googleapis.com/css?family=Abril+Fatface|Lato");
body {background: #D3DEEA;
}.top {margin-top: 30px;
}.container {margin: 0 auto;position: relative;width: 250px;height: 250px;margin-top: -40px;
}.ghost {width: 50%;height: 53%;left: 25%;top: 10%;position: absolute;border-radius: 50% 50% 0 0;background: #EDEDED;border: 1px solid #BFC0C0;border-bottom: none;animation: float 2s ease-out infinite;
}.ghost-copy {width: 50%;height: 53%;left: 25%;top: 10%;position: absolute;border-radius: 50% 50% 0 0;background: #EDEDED;border: 1px solid #BFC0C0;border-bottom: none;animation: float 2s ease-out infinite;z-index: 0;
}.face {position: absolute;width: 100%;height: 60%;top: 20%;
}.eye, .eye-right {position: absolute;background: #585959;width: 13px;height: 13px;border-radius: 50%;top: 40%;
}.eye {left: 25%;
}.eye-right {right: 25%;
}.mouth {position: absolute;top: 50%;left: 45%;width: 10px;height: 10px;border: 3px solid;border-radius: 50%;border-color: transparent #585959 #585959 transparent;transform: rotate(45deg);
}.one, .two, .three, .four {position: absolute;background: #EDEDED;top: 85%;width: 25%;height: 23%;border: 1px solid #BFC0C0;z-index: 0;
}.one {border-radius: 0 0 100% 30%;left: -1px;
}.two {left: 23%;border-radius: 0 0 50% 50%;
}.three {left: 50%;border-radius: 0 0 50% 50%;
}.four {left: 74.5%;border-radius: 0 0 30% 100%;
}.shadow {position: absolute;width: 30%;height: 7%;background: #BFC0C0;left: 35%;top: 80%;border-radius: 50%;animation: scale 2s infinite;
}@keyframes scale {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}
}
@keyframes float {50% {transform: translateY(15px);}
}
.bottom {margin-top: 10px;
}/*text styling*/
h1 {font-family: "Abril Fatface", serif;color: #EDEDED;text-align: center;font-size: 9em;margin: 0;text-shadow: -1px 0 #BFC0C0, 0 1px #BFC0C0, 1px 0 #BFC0C0, 0 -1px #BFC0C0;
}h3 {font-family: "Lato", sans-serif;font-size: 2em;text-transform: uppercase;text-align: center;color: #BFC0C0;margin-top: -20px;font-weight: 900;
}p {text-align: center;font-family: "Lato", sans-serif;color: #585959;font-size: 0.6em;margin-top: -20px;text-transform: uppercase;
}.search {text-align: center;
}.buttons {display: flex;align-items: center;justify-content: center;margin-top: 10px;
}/*search style*/
.search-bar {border: 1px solid #BFC0C0;padding: 5px;height: 20px;margin-left: -30px;width: 200px;outline: none;
}
.search-bar:focus {border: 1px solid #D3DEEA;
}.search-btn {position: absolute;width: 30px;height: 32px;border: 1px solid #BFC0C0;background: #BFC0C0;text-align: center;color: #EDEDED;cursor: pointer;font-size: 1em;outline: none;
}
.search-btn:hover {background: #EDEDED;border: 1px solid #EDEDED;color: #BFC0C0;transition: all 0.2s ease;
}.btn {background: #EDEDED;padding: 15px 20px;margin: 5px;color: #585959;font-family: "Lato", sans-serif;text-transform: uppercase;font-size: 0.6em;letter-spacing: 1px;border: 0;
}
.btn:hover {background: #BFC0C0;transition: all 0.4s ease-out;
}footer {position: absolute;bottom: 0;right: 0;text-align: center;font-size: 0.8em;text-transform: uppercase;padding: 10px;color: #EA7996;letter-spacing: 3px;font-family: "Lato", sans-serif;
}
footer a {color: #ffffff;text-decoration: none;
}
footer a:hover {color: #7d7d7d;
}</style></head><body><div id="background"></div><div class="top"><h1>404</h1><h3>page not found</h3></div><div class="container"><div class="ghost-copy"><div class="one"></div><div class="two"></div><div class="three"></div><div class="four"></div></div><div class="ghost"><div class="face"><div class="eye"></div><div class="eye-right"></div><div class="mouth"></div></div></div><div class="shadow"></div></div><div class="bottom"><p>Boo, looks like a ghost stole this page!</p><form class="search" action="https://www.qqmu.com/"><input type="text" class="search-bar" name="s" placeholder="Search"><button type="submit" class="search-btn"><i class="fa fa-search"></i></button></form><div class="buttons"><button class="btn">Back</button><a href="http://www.qqmu.com"><button class="btn">Home</button></a></div></div><footer><p>made by <a href="http://www.qqmu.com">Haiyong</a> </footer></body>
</html>相关文章:

动态白色小幽灵404网站源码
动态白色小幽灵404网站源码,页面时单页HTML源码,将代码放到空白的html里面,鼠标双击html即可查看效果,或者上传到服务器,错误页重定向这个界面即可,喜欢的朋友可以拿去使用 <!DOCTYPE html> <ht…...

axios的使用,处理请求和响应,axios拦截器
1、axios官网 https://www.axios-http.cn/docs/interceptors 2、安装 npm install axios 3、在onMouunted钩子函数中使用axios来发送请求,接受响应 4.出现的问题: (1) 但是如果发送请求请求时间过长,回出现请求待处…...

visual studio 2017增加.cu文件
右击项目名称,选择生成依赖项>生成自定义把CUDA11.3target勾选上; 把带有cuda代码的.cpp文件和.cu文件右击属性>项类型>选择CUDA C/C 右击项目名称,C/C>命令行添加/D _CRT_SECURE_NO_WARNINGS; 选择CUDA C/C>命…...

linux 管道符 |
在Linux中,管道符(|)是一个非常重要的概念,它允许你将一个命令的输出作为另一个命令的输入。这种机制使得Linux命令可以非常灵活地进行组合,从而执行复杂的任务。 管道符的基本用法 假设你有两个命令:com…...

Android - SIP 协议
SIP 代表(会话发起协议)。 它是一种协议,可让应用程序轻松设置呼出和呼入语音呼叫,而无需直接管理会话、传输级通信或音频记录或回放。 SIP 应用程序 SIP 的一些常见应用是。 视频会议即时消息 开发要求 以下是开发 SIP 应用程序的要求 − Android 操作系…...

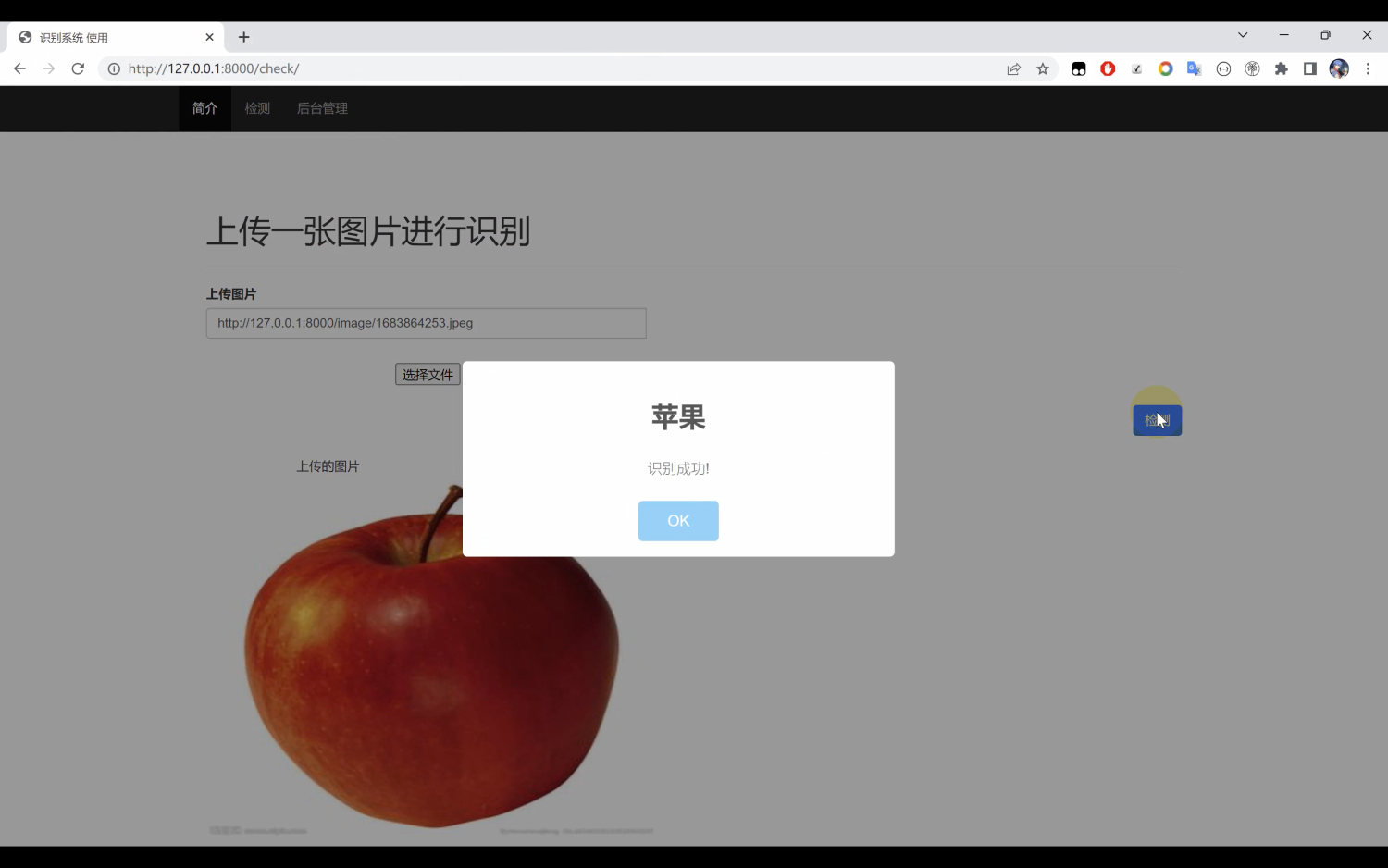
Python结合MobileNetV2:图像识别分类系统实战
一、目录 算法模型介绍模型使用训练模型评估项目扩展 二、算法模型介绍 图像识别是计算机视觉领域的重要研究方向,它在人脸识别、物体检测、图像分类等领域有着广泛的应用。随着移动设备的普及和计算资源的限制,设计高效的图像识别算法变得尤为重要。…...

【】AI八股-神经网络相关
Deep-Learning-Interview-Book/docs/深度学习.md at master amusi/Deep-Learning-Interview-Book GitHub 网上相关总结: 小菜鸡写一写基础深度学习的问题(复制大佬的,自己复习用) - 知乎 (zhihu.com) CV面试问题准备持续更新贴 …...

NodeJs的安装与环境变量配置
Node.js的环境变量配置主要涉及设置Node.js的安装路径、npm(Node Package Manager)的全局模块安装路径和缓存路径,以及可能需要的国内镜像源配置。以下是详细的配置步骤: 一、安装Node.js 下载Node.js安装包: 访问Nod…...

进程输入输出及终端属性学习
进程的标准输入输出 当主进程fork或exec子进程,文件描述符被继承,因此0,1,2句柄也被继承,从而使得telnet等服务,可以做到间接调用别的shell或程序。比如如果是远程登录使用的zsh,那么其会重定向到相应的pts $ ps|gre…...

关于redis集群和事务
最近为了核算项目的两个架构指标(可用性和伸缩性),需要对项目中使用的Redis数据库的集群部署进行一定程度的了解,当然顺便再学习一遍它的事务细节。 既然我在上面把Redis称之为数据库,那么在我们目前的项目里…...

ctfshow-web入门-文件包含(web88、web116、web117)
目录 1、web88 2、web116 3、web117 1、web88 没有过滤冒号 : ,可以使用 data 协议,但是过滤了括号和等号,因此需要编码绕过一下。 这里有点问题,我 (ls) 后加上分号发现不行,可能是编码结果有加号,题目…...

My sql 安装,环境搭建
以下以MySQL 8.0.36为例。 一、下载软件 1.下载地址官网:https://www.mysql.com 2. 打开官网,点击DOWNLOADS 然后,点击 MySQL Community(GPL) Downloads 3. 点击 MySQL Installer for Windows 4.点击Archives选择合适版本 5.选择后下载…...

JVM原理(二十):JVM虚拟机内存的三特性详解
1. 原子性、可进行、有序性 1.1. 原子性 Java内存模型围绕着在并发过程中如何处理原子性、可见性和有序性这三个特征来建立的。 Java内存模型来直接保证的原子性变量操作包括read、load、assign、use、store和write这六个。我们大致可以认为,基本数据类型的访问、…...
(二))
Flink 窗口触发器(Trigger)(二)
Flink 窗口触发器(Trigger)(一) Flink 窗口触发器(Trigger)(二) Apache Flink 是一个开源流处理框架,用于处理无界和有界数据流。在 Flink 的时间窗口操作中,触发器(Trigger)是一个非常重要的概念,它决定了窗口何时应…...

CH12_函数和事件
第12章:Javascript的函数和事件 本章目标 函数的概念掌握常用的系统函数掌握类型转换掌握Javascript的常用事件 课程回顾 Javascript中的循环有那些?Javascript中的各个循环特点是什么?Javascript中的各个循环语法分别是什么?…...

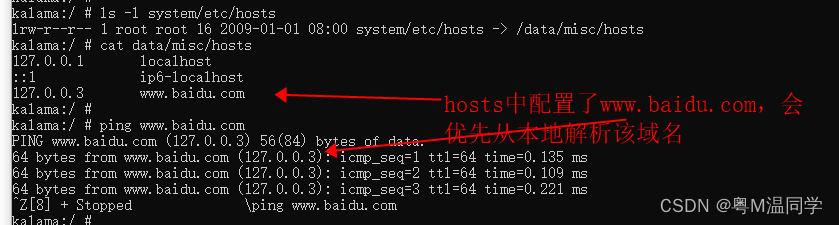
Android- Framework 非Root权限实现修改hosts
一、背景 修改system/etc/hosts,需要具备root权限,而且remount后,才能修改,本文介绍非root状态下修改system/etc/hosts方案。 环境:高通 Android 13 二、方案 非root,system/etc/hosts只有只读权限&…...

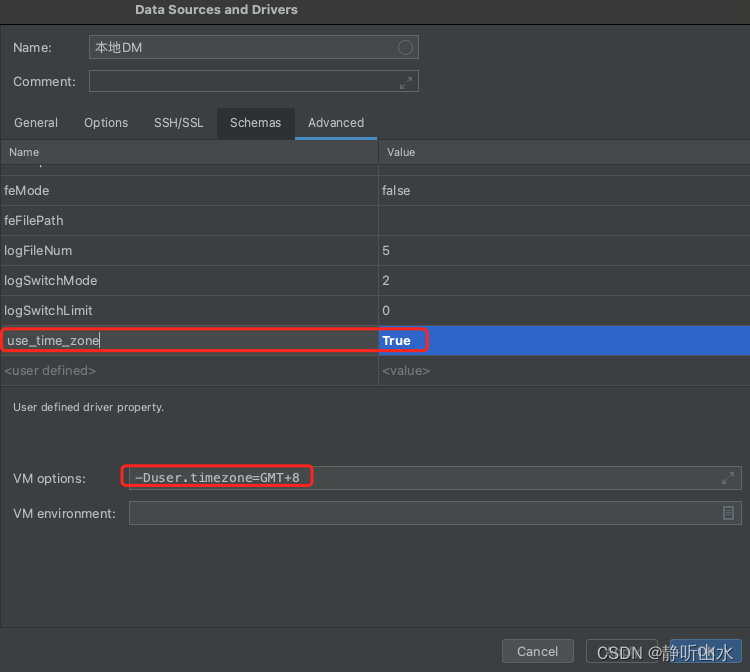
mac安装达梦数据库
参考:mac安装达梦数据库 实践如下: 1、下载达梦Docker镜像文件 同参考链接 2、导入镜像 镜像可以随便放在某个目录,相当于安装包,导入后就没有作用了。 查找达梦镜像名称:dm8_20240613_rev229704_x86…...

14-41 剑和诗人15 - RLAIF 大模型语言强化培训
介绍 大型语言模型 (LLM) 在自然语言理解和生成方面表现出了巨大的能力。然而,这些模型仍然存在严重的缺陷,例如输出不可靠、推理能力有限以及缺乏一致的个性或价值观一致性。 为了解决这些限制,研究人员采用了一种名为“人工…...

每日一题~oj(贪心)
对于位置 i来说,如果 不选她,那她的贡献是 vali-1 *2,如果选他 ,那么她的贡献是 ai. 每一个数的贡献 是基于前一个数的贡献 来计算的。只要保证这个数的前一个数的贡献是最优的,那么以此类推下去,整体的val…...

成人高考报名条件及收费标准详解
成人高考报名条件及收费标准详解 您想通过成人高考改变自己的命运,但不知道报名条件和收费标准?本文将为您详细介绍成人高考报名条件和收费标准,并为您提供专业的成人教育服务。 深圳成人高考www.shenzhixun.com 成人高考报名条件 成人高考…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
