React项目规范:目录结构、根目录别名、CSS重置、路由、redux、二次封装axios
React项目(一)
- 一、创建项目
- 二、目录结构
- 三、craco配置别名并安装less
- 1.craco安装
- 2.配置别名
- 3.安装less
- 四、CSS样式重置
- 五、配置路由
- 六、配置Redux
- 1.创建大仓库
- 2.创建小仓库
- (1)方式1:RTK
- (2)方式2:普通写法
- 七、配置axios
一、创建项目
先创建项目:create-react-app 项目名,然后换个图标,换个标题
配置jsconfig.json:这个文件在Vue通过脚手架创建项目时自动生成, React是没有自动生成, jsconfig.json是为了让vs code的代码提示更友好, 按需求决定是否配置;
{"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","paths": {"@/*": ["src/*"]},"jsx": "preserve","lib": ["esnext","dom","dom.iterable","scripthost"]}
}
二、目录结构
对src文件夹的目录进行初始化:
assets: 存放静态资源 (如css, img等等)baseUI: 存放一些通用的组件, 不只是本项目, 其他项目也会使用的组件components: 存放本项目中通用的组件hooks: 自定义的hook函数router: 路由相关services: 网络请求相关stores: 状态管理, redux相关utils: 封装的工具函数views: 页面相关
三、craco配置别名并安装less
1.craco安装
1、安装craco:npm install craco
修改package.json:
/* package.json */
"scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test",👇👇👇👇👇👇
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}
2.配置别名
在项目中层级嵌套会很深, 我们导入文件通常会有../../../甚至更多的上一级目录; 因此我们配置别名解决这个问题, 我的配置是使用@符号表示根目录
在项目根目录创建一个 craco.config.js 用于修改默认配置,该文件中的一些配置(如webpack)会和脚手架中的配置合并。修改别名的操作如下:
const path = require('path');module.exports = {webpack: {alias: {"@": path.resolve(__dirname, 'src'),'components': path.resolve(__dirname, 'src/components'),'store':path.resolve(__dirname,'src/store'),......}}
}
3.安装less
先安装:npm i craco-less
按照如下方式去craco.config.js中去配置一下:
const path = require('path');
const CracoLessPlugin = require('craco-less');module.exports = {//下面的配置和脚手架webpack合并webpack: {alias: {"@": path.resolve(__dirname, 'src'),'components': path.resolve(__dirname, 'src/components'),'store':path.resolve(__dirname,'src/store'),}},//配置lessplugins: [{plugin: CracoLessPlugin}]
}
🆗,应该可以用了
四、CSS样式重置
下载normalize.css, 再在src中的index.js文件引入normalize.css,这是给我们提供好的初始样式的一个模板吧。
npm i normalize.css
然后如果我们想自己自定义一些baseCSS,可以再新建一个文件

并且在normalize.css之后引入:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';import 'normalize.css'; //先引入模板
import '@/assets/css/reset.css' //引入自定义样式const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />
);
五、配置路由
安装
npm install react-router-dom
index.js配置:
import React from 'react';
import ReactDOM from 'react-dom/client';
import { HashRouter } from 'react-router-dom';
import App from './App';import 'normalize.css'; //先引入模板
import '@/assets/css/reset.css' //引入自定义样式const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<HashRouter><App /></HashRouter>
);
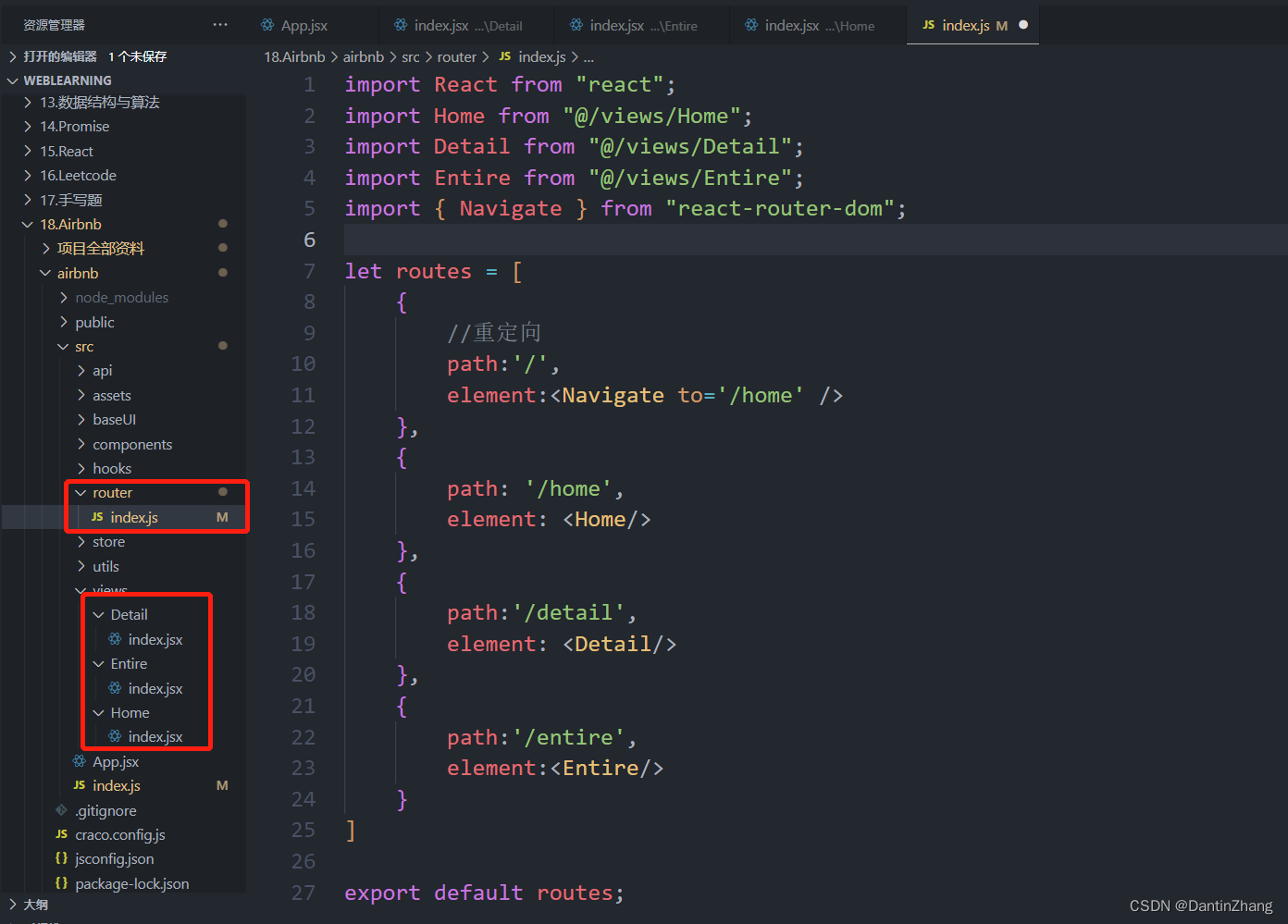
新建几个路由组件,并配置他们的路由信息

最后去App.jsx中通过useRoutes这个hook,引入路由配置。
import React, { memo } from 'react';
import { useRoutes } from 'react-router-dom';
import routes from '@/router';const App = memo(() => {return (<div><div className="app"><div className="header">Header</div><div className="content">{useRoutes(routes)}</div><div className="footer">Footer</div></div></div>)
})export default App
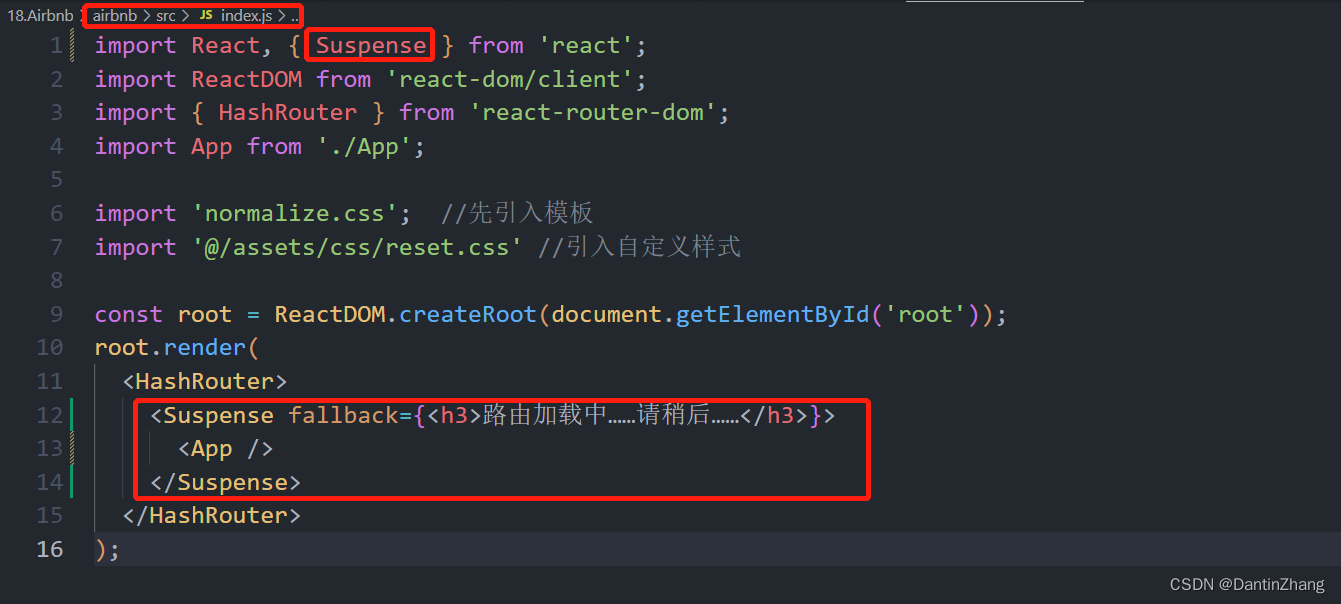
如果要用路由懒加载,则再加两步操作:
import React from "react";
// import Home from "@/views/Home";
// import Detail from "@/views/Detail";
// import Entire from "@/views/Entire";
import { Navigate } from "react-router-dom";const Home = React.lazy(() => import('@/views/Home'));
const Detail = React.lazy(() => import('@/views/Detail'));
const Entire = React.lazy(() => import('@/views/Entire'));let routes = [{//重定向path:'/',element:<Navigate to='/home' />},{path: '/home',element: <Home/>},{path:'/detail',element: <Detail/>}, {path:'/entire',element:<Entire/>}
]export default routes;

六、配置Redux
安装:这里安装RTK同时也会安装redux的,除此之外我们还要一起安装react-redux
npm install react-redux @reduxjs/toolkit
1.创建大仓库
使用RTK的方式创建大store:
import { configureStore } from "@reduxjs/toolkit";
import homeReducer from './modules/home';
import entireReducer from './modules/entire'const store = configureStore({reducer: {home: homeReducer,entire: entireReducer,}
})export default store;
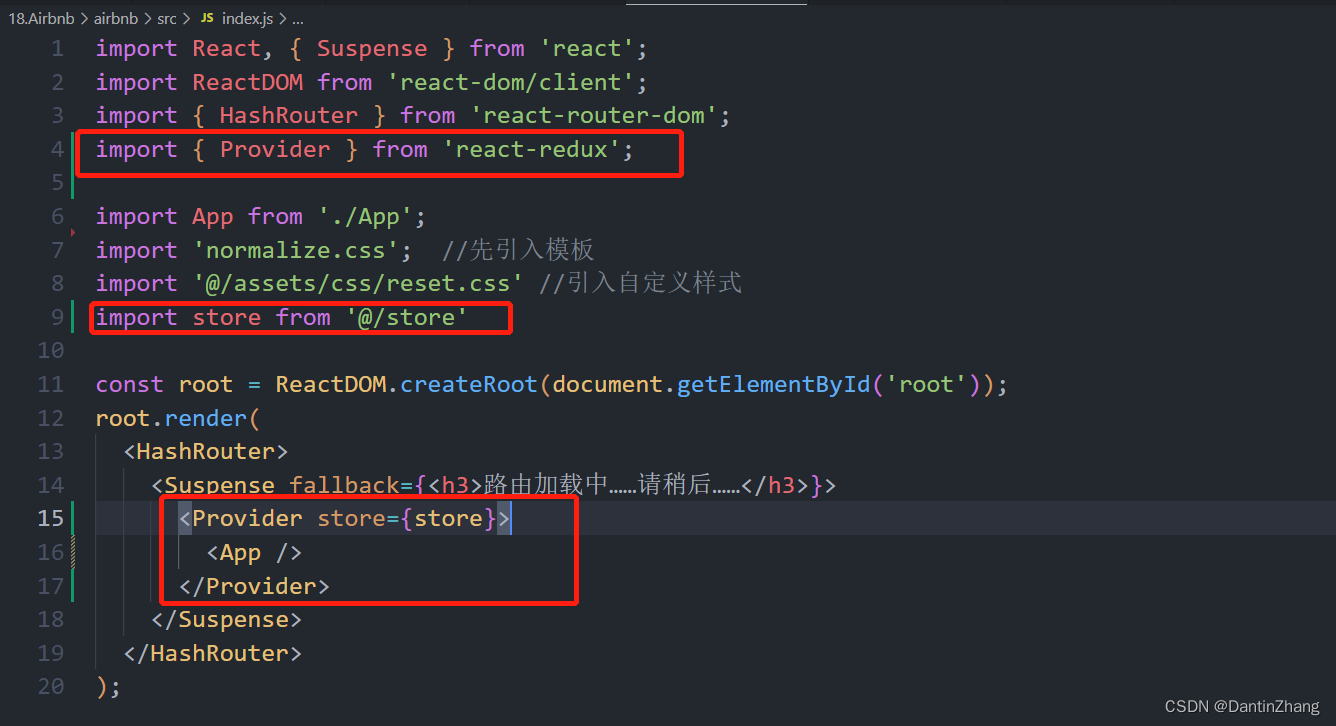
创建完了别忘了去入口文件包个标签

2.创建小仓库
为了复习之前的知识,这里我们用两种方式创建reducer函数:

(1)方式1:RTK
import { createSlice } from "@reduxjs/toolkit";const homeSlice = createSlice({name: 'home',initialState: {userName: 'zzy'},reducers: {changeUserName(state, action) {state.userName = action.payload;}}
})export default homeSlice.reducer;
(2)方式2:普通写法
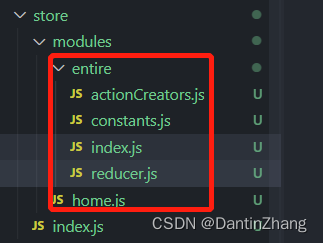
entire/constants.js
const CHANGECOUNTER = 'changecounter';
export {CHANGECOUNTER};
entire/reducer.js
import * as actionTypes from './constants';let initialState = {counter: 0
}function reducer(state = initialState, action) {switch(action.type) {case actionTypes.CHANGECOUNTER:return {...state, counter: action.num}default: return state;}
}export default reducer;
entire/actionCreators.js
import * as actionTypes from './constants';export const changeCounter = (num) => {return {type: actionTypes.CHANGECOUNTER,num}
}
entire/index.js
import reducer from "./reducer";
export default reducer;
七、配置axios
首先安装axios:npm i axios

二次封装axios:
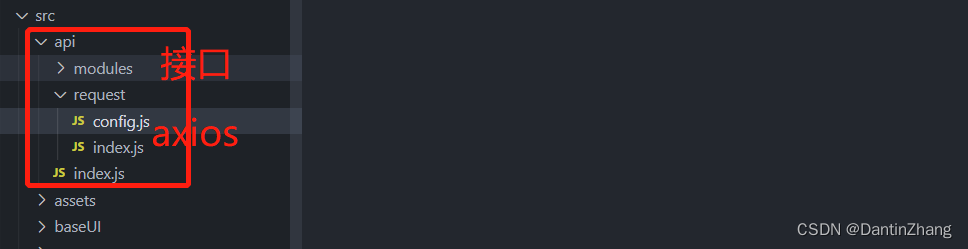
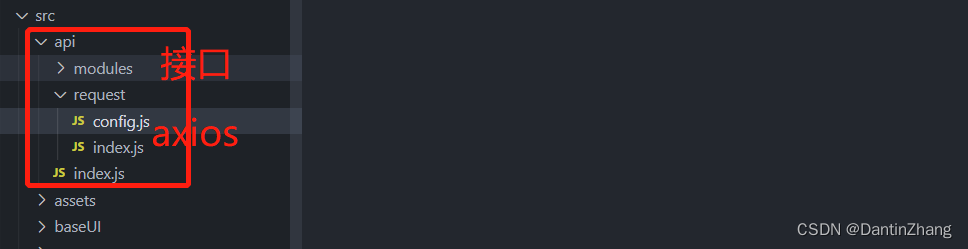
api/request/index.js
import axios from 'axios';
import { BASEURL, TIMEOUT } from './config';class HYRequest {constructor(baseURL, timeout) {this.instance = axios.create({baseURL,timeout,})this.instance.interceptors.response.use(res => {return res.data;})}request(config) {return this.instance.request(config);}get(config) {return this.request({...config, method: 'get'});}post(config) {return this.request({...config, method: 'post'});}
}//用变量存储baseURL的话,如果有其他的url,只需要导出其他的实例就可以了
export default new HYRequest(BASEURL, TIMEOUT);
api/request/config.js
const BASEURL = 'http://codercba.com:1888/airbnb/api';
const TIMEOUT = 6000;export {BASEURL, TIMEOUT}
说实话这里的封装还挺巧妙的,和之前做vue项目的封装不一样,这里面用类来存储axios的实例,发请求都会调用类的实例的方法,然后该方法再调用axios实例上的方法。不过目前好像还没get到这样封装的好处。。
找个组件测试一下:
import React, { memo, useEffect } from 'react';
import hyRequest from '@/api';const Home = memo(() => {useEffect(() => {hyRequest.get({url:'/home/highscore'}).then(res => {console.log(res);})},[])return (<div><h1>Home</h1></div>)
})export default Home
🆗,现在项目搭建的就差不多了,接下来就开始写里面的东西,放到下一篇文章中吧
相关文章:

React项目规范:目录结构、根目录别名、CSS重置、路由、redux、二次封装axios
React项目(一)一、创建项目二、目录结构三、craco配置别名并安装less1.craco安装2.配置别名3.安装less四、CSS样式重置五、配置路由六、配置Redux1.创建大仓库2.创建小仓库(1)方式1:RTK(2)方式2…...

SystemVerilog 教程第一章:简介
SystemVerilog 教程像 Verilog 和 VHDL 之类的硬件描述语言 (HDL) 主要用于描述硬件行为,以便将其转换为由组合门电路和时序元件组成的数字块。为了验证 HDL 中的硬件描述正确无误,就需要具有更多功能特性的面向对象的编程语言 (OOP) 来支持复杂的测试过…...

【Java|基础篇】逻辑控制-顺序结构、分支结构和循环结构
文章目录顺序结构分支结构if单分支语句if else双分支语句if else if else多分支语句switch语句循环语句for循环while循环do while循环continuebreak总结顺序结构 顺序结构是指代码按照从上往下的顺序依次执行 分支结构 选择语句是条件成立时,才会执行的语句.共有三种.分为是if…...

【数据挖掘实战】——家用电器用户行为分析及事件识别(BP神经网络)
项目地址:Datamining_project: 数据挖掘实战项目代码 目录 一、背景和挖掘目标 1、问题背景 2、原始数据 3、挖掘目标 二、分析方法与过程 1、初步分析 2、总体流程 第一步:数据抽取 第二步:探索分析 第三步:数据的预处…...

Kmeans聚类算法-python
import random import pandas as pd import numpy as np import matplotlib.pyplot as plt # 计算欧拉距离 def calcDis(dataSet, centroids, k): clalist[] for data in dataSet: diff np.tile(data, (k, 1)) - centroids #相减 (np.tile(a,(2,1))就是把…...

Linux|奇怪的知识|locate命令---文件管理小工具
前言: Linux的命令是非常多的,有一些冷门的命令,虽然很少用,但可能会有意想不到的功能,例如,本文将要介绍的locate命令。 (平常很少会想到使用此命令,find命令使用的更多,偶然想起…...

Cadence Allegro 导出Function Pin Report报告详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Function Pin Reportt作用3,Function Pin Report示例4,Function Pin Report导出方法4.1,方法14.2,方法2B站关注“硬小二”浏览更多演示视频 1,概述...

蓝桥杯2018年第九题-缩位求和
题目:在电子计算机普及以前,人们经常用一个粗略的方法来验算四则运算是否正确。比如:248 * 15 3720把乘数和被乘数分别逐位求和,如果是多位数再逐位求和,直到是1位数,得2 4 8 14 > 1 4 5;1 5 65…...

基于Yolv5s的口罩检测
1.Yolov5算法原理和网络结构 YOLOv5按照网络深度和网络宽度的大小,可以分为YO-LOv5s、YOLOv5m、YOLOv5l、YOLOv5x。本文使用YOLOv5s,它的网络结构最为小巧,同时图像推理速度最快达0.007s。YO-LOv5的网络结构主要由四部分组成,分别…...

Linux基本命令
Linux基本命令Linux的目录结构Linux命令入门目录切换相关命令(cd/pwd)相对路径、绝对路径和特殊路径符创建目录命令(mkdir)文件操作命令part1 (touch、cat、more)文件操作命令part2 (cp、mv、rm)查找命令 (which、find…...

云原生场景下的安全左移
本博客地址:https://security.blog.csdn.net/article/details/129430859 一、安全左移概述 安全左移需要考虑开发安全、软件供应链安全、镜像仓库、配置核查这四个部分。 首先是开发安全,安全团队需要关注代码漏洞,比如使用代码检查工具进…...

mysql面试经典问题
文章目录 1. 能说下myisam 和 innodb的区别吗?2. 说下mysql的索引有哪些吧,聚簇和非聚簇索引又是什么?3. 那你知道什么是覆盖索引和回表吗?4. 锁的类型有哪些呢5. 你能说下事务的基本特性和隔离级别吗?6. 那ACID靠什么保证的呢?7. 那你说说什么是幻读,什么是MVCC?幻读什…...

微信小程序|基于小程序+C#制作一个考试答题小程序
基于小程序+C#制作一个考试答题小程序打破传统线下考试答题的边界线问题,使考试不用再局限与某个统一的场所,只要有设备,哪里都能考试。 一、小程序...

【1605. 给定行和列的和求可行矩阵】
来源:力扣(LeetCode) 描述: 给你两个非负整数数组 rowSum 和 colSum ,其中 rowSum[i] 是二维矩阵中第 i 行元素的和, colSum[j] 是第 j 列元素的和。换言之你不知道矩阵里的每个元素,但是你知…...

Linux命令之nano命令
一、nano命令简介 nano是一个小型、免费、友好的编辑器,旨在取代非免费Pine包中的默认编辑器Pico。nano不仅复制了Pico的外观,还实现了Pico中一些缺失(或默认禁用)的功能,例如“搜索和替换”和“转到行号和列号”。nan…...
)
IT项目管理(作业1)
一.单选题(共12题,100.0分) 1.以下哪项是项目的一个实例?( ) A、改进现有的业务流程或程序B、为公司运营提供信息技术支持C、批量生产一种新近开发出来的家用电冰箱D、管理一个公司 我的答案:A 2.下列哪项不能成为项目结束的理由?( ) A…...

蓝桥杯嵌入式(G4系列):串口收发
前言: 在整个蓝桥杯考试中涉及串口的次数还是较多,这里写下这篇博客,记录一下自己的学习过程。 STM32Cubemx配置: 首先,我们点击左侧的Connectivity选择USART1进行如下配置。 使能串口中断 在左侧的管脚配置上也要做出…...

「兔了个兔」玉兔踏青,纯CSS实现瑞兔日历(附源码)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后…...

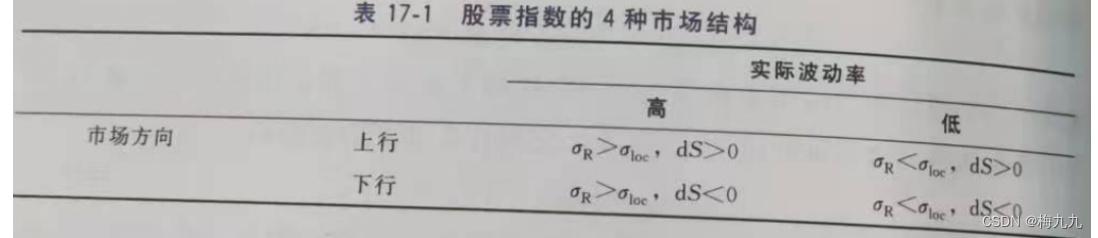
第17章 关于局部波动率的一些总结
这学期会时不时更新一下伊曼纽尔德曼(Emanuel Derman) 教授与迈克尔B.米勒(Michael B. Miller)的《The Volatility Smile》这本书,本意是协助导师课程需要,发在这里有意的朋友们可以学习一下,思…...

反转链表合并两个有序链表链表分割链表的回文结构相交链表
反转链表来源:杭哥206. 反转链表 - 力扣(LeetCode)typedef struct ListNode ListNode; struct ListNode* reverseList(struct ListNode* head) {if (headNULL){return NULL;}ListNode* prevhead;ListNode* curhead->next;ListNode* furNUL…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
