Form Generator扩展 文本 组件
一、form-generator是什么?✨ ⭐️ 🌟
form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
但目前它提供的组件并不能满足我们在项目中的使用。所以该专栏主要讲解如何在该项目中从零开始扩展每一个组件。
扩展主要包含Element UI中的卡片、步骤条、table列表、折叠面板、树形控件以及自定义组件等等10余个组件的详细扩展方法。
其中不包含子表单、表格布局。因为这两个组件涉及到的代码量实在很大,没办法写博文。感兴趣的小伙伴可以看看大概的效果form-generator扩展原生表格,element-table,子表单。
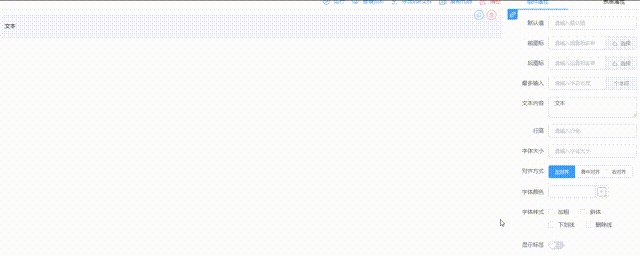
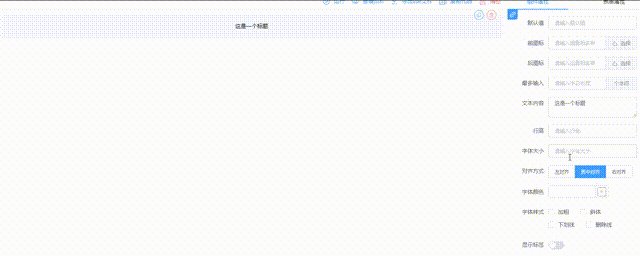
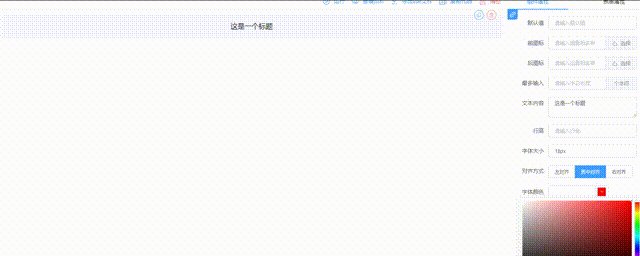
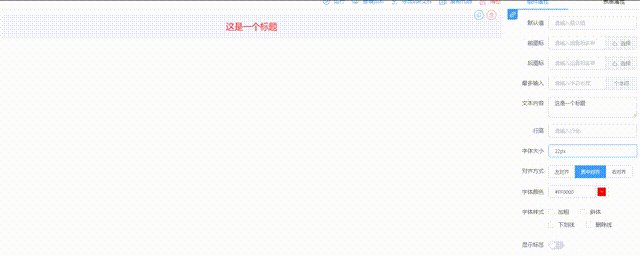
这一章只讲解如何从零开始在form-generator项目中扩展一个文本
相关文章:

Form Generator扩展 文本 组件
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

【C/C++】必知必会知识点大总结
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:C/C知识点 📣专栏定位:整理一下 C 相关的知识点,供大家学习参考~ ❤️如果有收获的话,欢迎点赞👍…...

【JavaScript 逆向】百度旋转验证码逆向分析
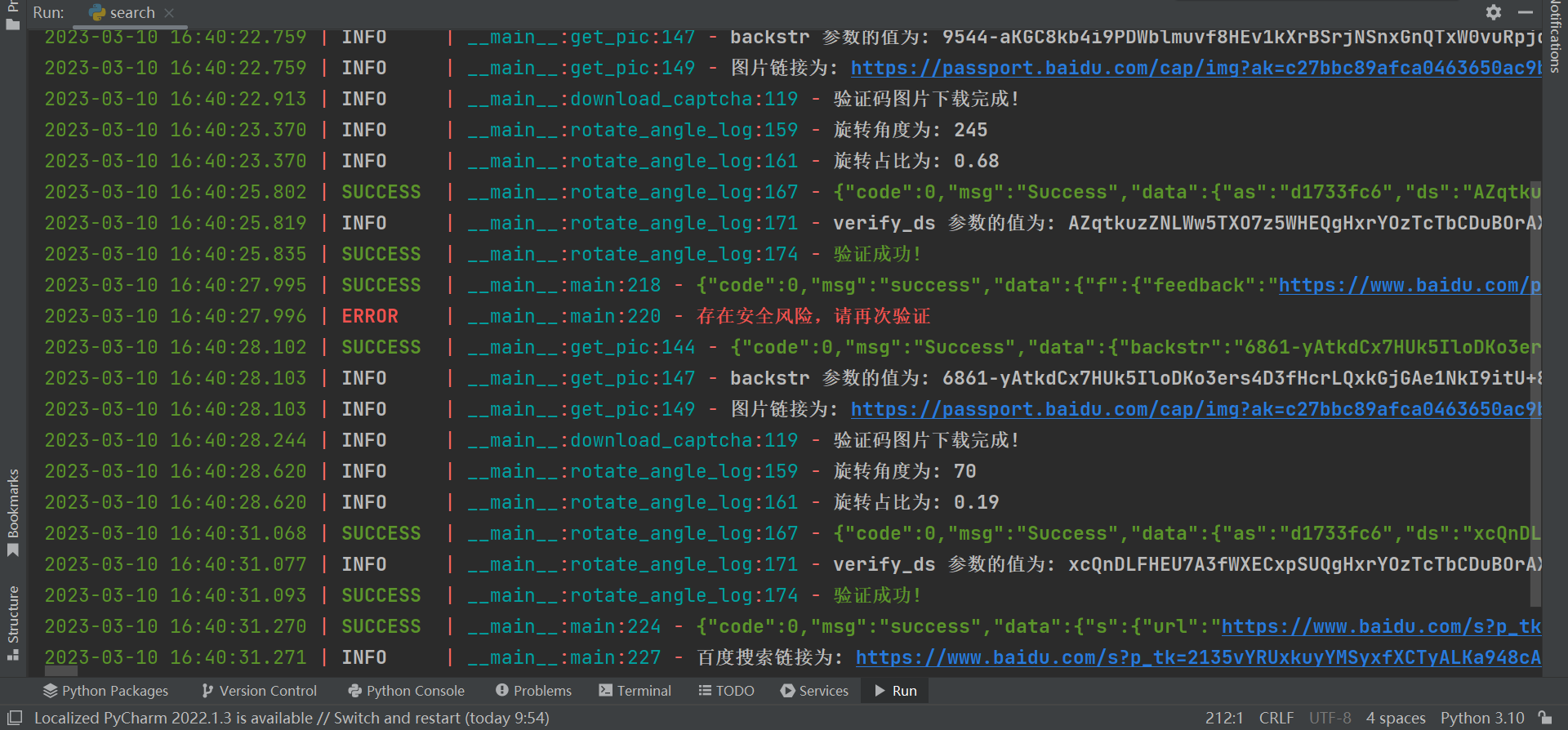
声明本文章中所有内容仅供学习交流,相关链接做了脱敏处理,若有侵权,请联系我立即删除!案例目标爱企查百度安全验证百度搜索:aHR0cHM6Ly93YXBwYXNzLmJhaWR1LmNvbS9zdGF0aWMvY2FwdGNoYS8以上均做了脱敏处理,B…...
)
PCL 点云投影到直线(C++详细过程版)
目录 一、算法原理二、代码实现三、结果展示1、原始点云2、投影结果一、算法原理 直线方程有三种表示法:一般式、点向式、参数式。PCL中统一采用的是点向式,直线的点向式方程为: x − x 0 m = y −...

中缀表达式转后缀表示式,及后缀表达式的运算规则
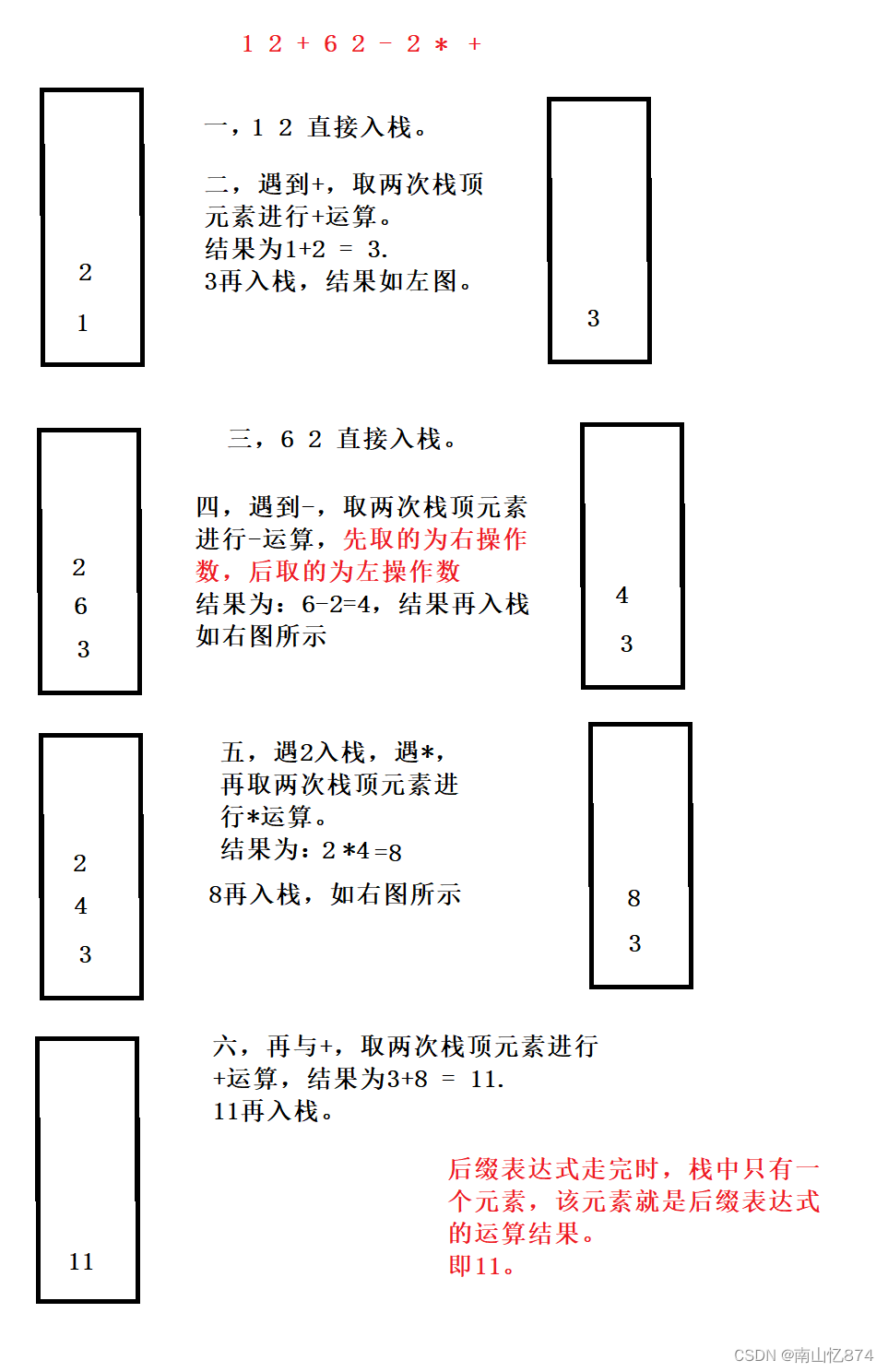
后缀表达式又称为逆波兰表达式 一,中缀表达式如何转后缀表达式 假定给出以下中缀表达式 132*2-1; 要将该表达式转为后缀表达式,我们要按照一定的规则去走,并且用到栈。 先来看规则中缀转后缀的规则: 前提&#x…...

【C++】STL简介
文章目录什么是STLSTL版本 原始版本(HP版本) P.J.版本 RW版本 SGI版本STL六大组件 容器 算法 仿函数 空间配置器 迭代器 配接器STL缺陷什么是STL STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不…...
文件永久存储(上)总结 python文件永久存储(创建打开文件、文件对象的各种方法及含义))
(小甲鱼python)文件永久存储(上)总结 python文件永久存储(创建打开文件、文件对象的各种方法及含义)
一、文件永久存储 如何将数据永久的存放在硬盘上,具体如下。 1.打开文件 定义:往大了讲计算机系统中由操作系统管理的具有名称的存储区域,往小了讲是生活中的PPT、Excel、word三剑客、视频文件、音频文件等。 创建打开文件: open…...

甲酸溶液除钠离子,丙酸溶液除钾离子,医药液体除钾
水是医药行业中用量大、使用 泛的一种原料,它在生产过程中和药剂药品的制备中发挥着极其重要的作用。制药用水的原水通常为自来水或深井水,原水不能直接用作制剂用水或实验用水。因为原水中含有各类盐类和化合物,溶有CO2,还存在大…...

操作系统(2.2)--进程的描述与控制
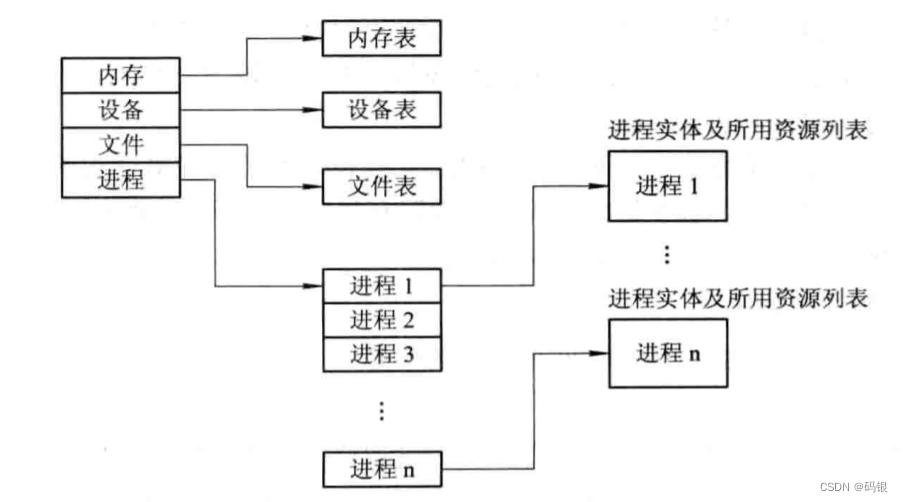
目录 二、进程的描述 1.进程的定义和特征 1.1进程的定义 1.2进程的特征 2.进程的基本状态及转换 2.1进程的三种基本状态 2.2 三种基本状态的转换 2.3创建状态和中止状态 3.挂起操作和进程状态的转换 3.1 挂起状态的引入 3.2 引入挂起操作后三个进程状态的转换 …...

Python连接es笔记四之创建和删除操作
这一篇笔记介绍一下索引和数据的创建和删除。 其实对于索引来说,如果可以接触到 kibana 的话,可以很方便的在界面进行操作,这里简单介绍一下如何使用代码来操作索引的创建和删除。 索引的创建和删除操作 使用的还是 es 的连接:…...

字符串填充到指定长度
一、需求 在传输一个文件的时候,传输的是二进制数据,整个数据文件的结构为: 文件名称 文件本身 其中文件名称固定占30个byte,存在的情况就是,有的文件名比较长,有的文件名比较短,所有要补足30…...

macOS虚拟机安装全过程(VMware)
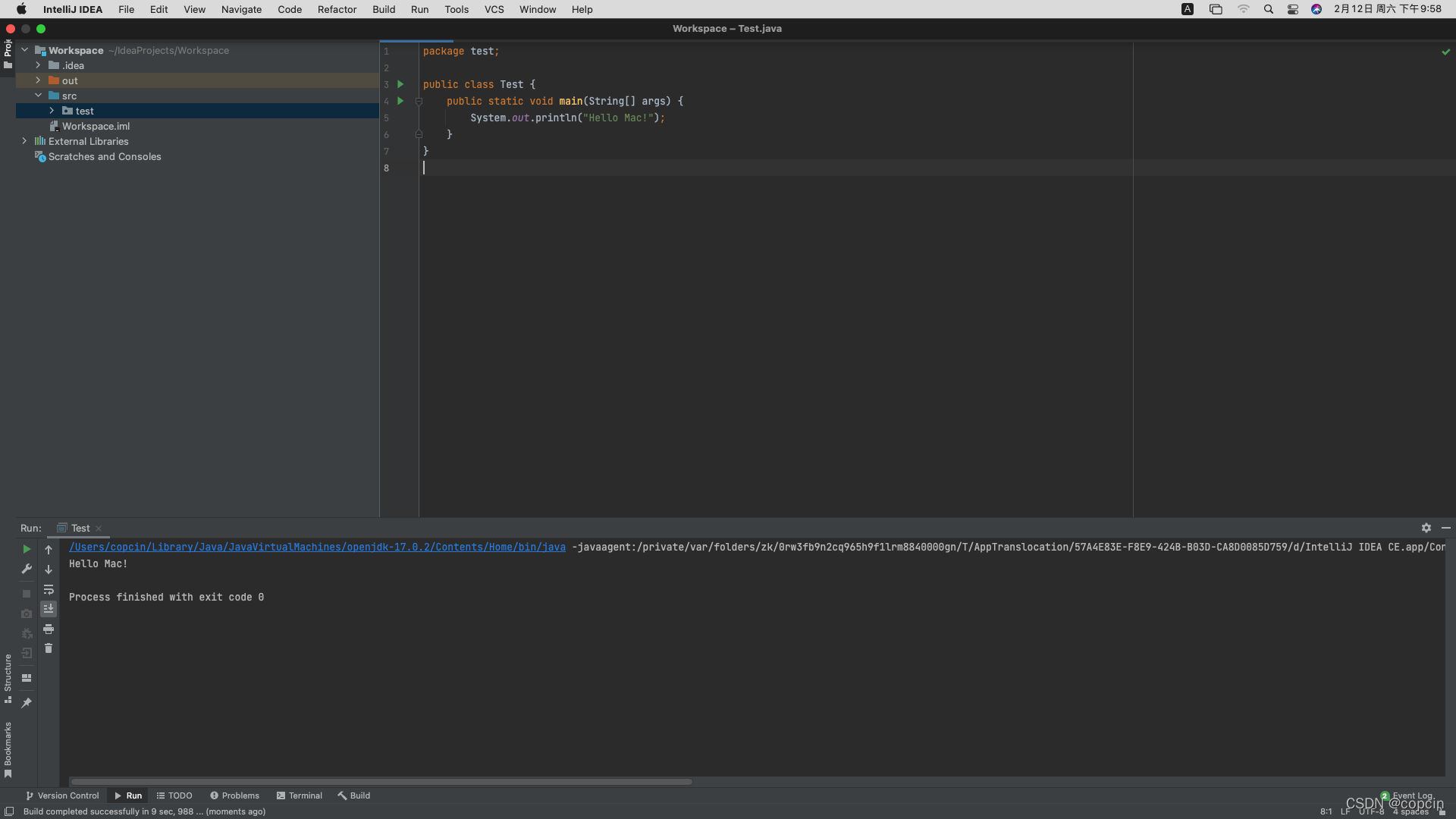
作为一名忠实果粉,我最大的愿望就是能够拥有一台Macbook,体验macOS,但是作为学生党,这价钱,贵到离谱啊~~~ 不过,VMware这个神器,可以解决一切问题:既然macOS可以在Macbook上运行&…...
)
第十三届蓝桥杯A组:选数异或——三种解法(线段树、DP、ST表)
[蓝桥杯 2022 省 A] 选数异或 题目描述 给定一个长度为 nnn 的数列 A1,A2,⋯,AnA_{1}, A_{2}, \cdots, A_{n}A1,A2,⋯,An 和一个非负整数 xxx, 给定 mmm 次查询, 每次询问能否从某个区间 [l,r][l, r][l,r] 中选择两个数使得他们的异或等于 xxx 。 输入格式 输入的第一…...

【CTF】CTF竞赛介绍以及刷题网址
CTF(Capture The Flag)中文一般译作夺旗赛,在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式。CTF起源于1996年DEFCON全球黑客大会,以代替之前黑客们通过互相发起真实攻击进行技术比拼的方式。发展至今&…...

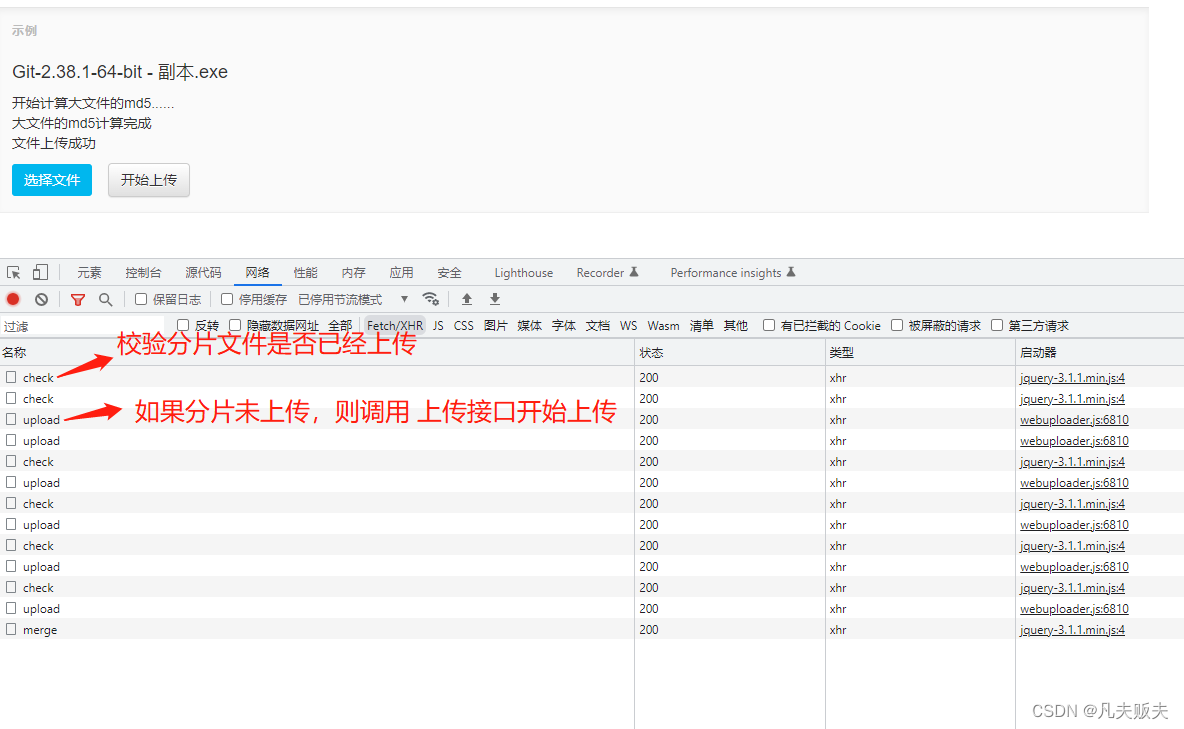
Springboot怎么优雅实现大文件的上传
前言在软件工程里,在处理“大”的时候一直是一个难点和难点,如并发大、数据量大、文件大,对硬件进行升级可以解决一些问题,但这并不最聪明的办法,而对于老板来说,这也不是成本最小的办法。作为开发人员来说…...

2月编程语言排行榜新鲜出炉,谁又摘得桂冠?
近日,TIOBE公布了2023年2月编程语言排行榜,本月各个语言表现如何?谁又摘得桂冠?一起来看看吧! TIOBE 2月Top15编程语言: 详细榜单查看TIOBE官网 https://www.tiobe.com/tiobe-index/ 关注IT行业的小伙伴…...

机器学习中的数学原理——模型评估与交叉验证
惭愧惭愧!机器学习中的数学原理这个专栏已经很久没有更新了!前段时间一直在学习深度学习,paddlepaddle,刷题专栏跟新了,这个专栏就被打入冷宫了。这个专栏名为白话机器学习中数学学习笔记,主要是用来分享一…...

JAVA开发(JSP的9大内置对象和4大作用域)
背景: 在springboot横行的javaweb开发中,现在的后端开发工程师基本不需要写前端JSP页面。但是作为web开发工程师,不懂JSP的原理和作用,几乎是不行的。 JSP技术介绍: JSP(全称Java Server Pagesÿ…...
EKF失控保护)
(4)EKF失控保护
文章目录 前言 4.1 什么时候会触发? 4.2 当失控保护触发时,会发生什么?...

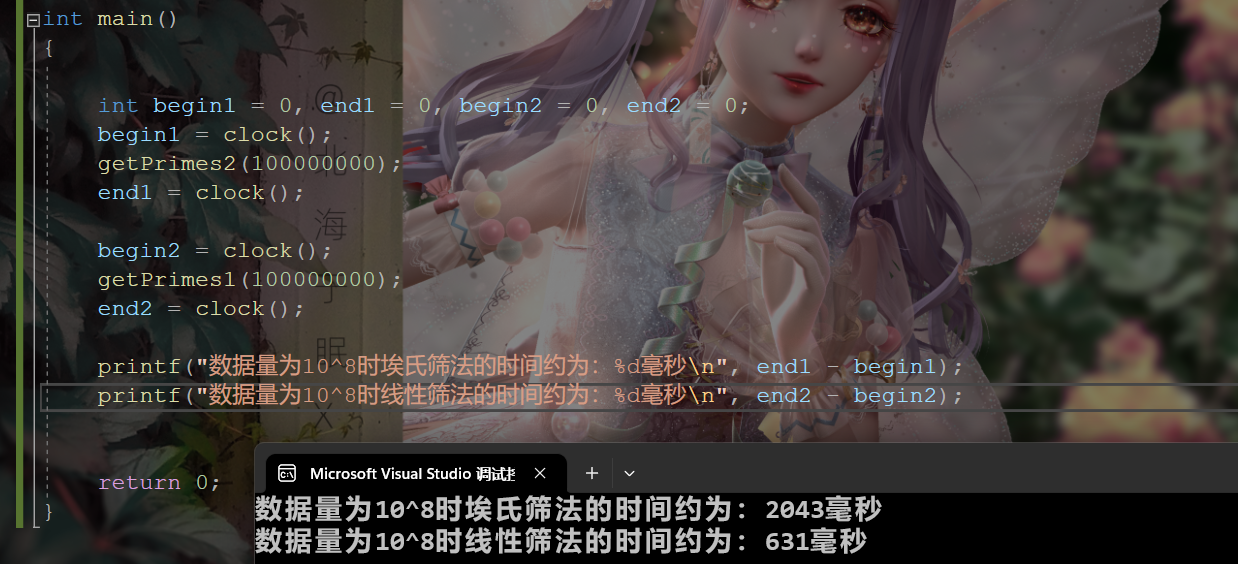
数论----质数的求解(C/C++)
CSDN的uu,你们好呀,今天我们要学习的内容是数论哦!这也是算法题中的一类题目吧。记好安全带,准备发车咯!🚀学习数论的意义📢算法导论说:“数论曾经被视为一种虽然优美但却没什么用处…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
