鸿蒙小练习
bean对象
export class BannerImage{id:numberurl:stringtargetUrl:stringproductId:numberconstructor(id: number, url: string, targetUrl: string, productId: number) {this.id = idthis.url = urlthis.targetUrl = targetUrlthis.productId = productId}
}export class dtos{pid:numberconstructor(pid: number) {this.pid = pid}}首页
import {SysTemContents} from "../commons/Contents"
import { router } from '@kit.ArkUI';
import {BannerImage,dtos} from "../beans/BeannerImages"@Entry
@Component
struct Index {// @State message: string = 'Hello World';@State bannerArr:BannerImage[] =[new BannerImage(1,"app.media.1","pages/SearchPage",1),new BannerImage(2,"app.media.2","pages/SearchPage",2),new BannerImage(3,"app.media.3","pages/SearchPage",3),new BannerImage(4,"app.media.4","pages/SearchPage",4),new BannerImage(5,"app.media.5","pages/SearchPage",5),]@State bannerIndex:number =0build() {
Column() {Column() {// 搜索栏Row() {// Image()}.width(30).backgroundColor("#ffff2626")Row({ space: 5 }) {Text("想要什么就搜一搜")}.width("70%").backgroundColor("#ffff").height(35).onClick(() => {router.pushUrl({url: "pages/SearchPage"})})Row() {Swiper() {ForEach(this.bannerArr, (item: BannerImage) => {Image($r(item.url))})// Image($r("app.media.2")).objectFit(ImageFit.ScaleDown)// Image($r("app.media.3"))// Image($r("app.media.4"))// Image($r("app.media.5"))// Image($r("app.media.1"))}.onChange((index: number) => {// console.log(index.toString())this.bannerIndex = index})// 点击事件.onClick(() => {// 这里写图片的跳转console.log(this.bannerIndex.toString())router.pushUrl({url: this.bannerArr[this.bannerIndex].targetUrl,params: this.bannerArr[this.bannerIndex].productId})}).indicator( // 设置圆点导航点样式new DotIndicator().itemWidth(15).itemHeight(15).selectedItemWidth(15).selectedItemHeight(15).color(Color.Gray).selectedColor(Color.Blue)).autoPlay(true).loop(true).borderRadius(12)}.width("95%").height(150).backgroundColor("#fff").margin({ top: 12 })}.width("100%")Row(){Column(){Image($r("app.media.shangp")).width(30)Text("商品").margin({top:6})}Column(){Image($r("app.media.shangp")).width(30)Text("美容").margin({top:6})}Column(){Image($r("app.media.shangp")).width(30)Text("洗脚").margin({top:6})}Column(){Image($r("app.media.shangp")).width(30)Text("洗脚").margin({top:6})}}.justifyContent(FlexAlign.SpaceAround).height(100).backgroundColor("#fff").width("100%")Row(){Text("猜你喜欢谁")}Divider().strokeWidth(1).color('#ff600505')}.height(220).backgroundColor("#ff9d274c")}
}跳转页面
import { router } from '@kit.ArkUI';@Entry
@Component
struct SearchPage {@State message: string = 'Hello World';build() {RelativeContainer() {Text(this.message).id('SearchPageHelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})}.height('100%').width('100%')}onPageShow(): void {let n1 = router.getParams()console.log("这是我接受的参数")// console.log(n1.toString())console.debug(n1.toString())}
}效果图

跳转后页面

明明拿到了参数,但是为什么会报错?可能是类型对不上,因为我传的参数是int
练习的知识点:
1.轮播图
bean对象
轮播图我遍历了下一个对象的数组,类似于java数组
2.页面跳转
带有参数跳转页面,模仿广告跳转
3.快捷菜单栏
一个样式布局
只能有一个根标签,所以我们要用个column,把轮播和页面跳转,包起来。
4.分割器
相关文章:

鸿蒙小练习
bean对象 export class BannerImage{id:numberurl:stringtargetUrl:stringproductId:numberconstructor(id: number, url: string, targetUrl: string, productId: number) {this.id idthis.url urlthis.targetUrl targetUrlthis.productId productId} }export class d…...

谷粒商城-个人笔记(集群部署篇二)
前言 学习视频:Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强学习文档: 谷粒商城-个人笔记(基础篇一)谷粒商城-个人笔记(基础篇二)谷粒商城-个人笔记(基础篇三)谷粒商城-个人笔记(高级篇一)谷粒商城-个…...

Python面试题-7
21. 请解释Python中的元组。 Python中的元组(Tuple)是一种内置的数据结构,它有如下特点: 有序性:元组中的元素是有序的,每个元素都有一个索引,索引从0开始。不可变性:一旦元组被创…...

微信⼩程序的电影推荐系统-计算机毕业设计源码76756
摘 要 随着互联网的普及和移动互联网的发展,人们对于获取信息的便捷性和高效性要求越来越高。电影作为一种受众广泛喜爱的娱乐方式,电影推荐系统的出现为用户提供了更加个性化和精准的电影推荐服务。微信小程序作为一种轻量级应用形式,在用…...

理解与解读李彦宏在2024世界人工智能大会的发言:应用优先于技术
2024年7月4日,世界人工智能大会暨人工智能全球治理高级别会议在上海世博中心举行。百度创始人、董事长兼首席执行官李彦宏在产业发展主论坛上提出了一个引人深思的观点:“大家不要卷模型,要卷应用!”他强调了一个重要的观点&#…...

数字化打破传统,引领企业跨界经营与行业生态盈利
在当今数字化时代,传统的赚货差思路正面临着巨大的挑战。然而,数字化的崛起为企业提供了突破传统束缚的机会,促使其转向跨界经营,并通过行业生态经营获取利润。 首先,数字化打破了传统赚货差思路的局限性。以往&…...

【链表】- 链表相交
1. 对应力扣题目连接 链表相交 2. 实现思路 链表详情: 考虑使用双指针: 解法一: 具体代码,详见3. 实现案例代码解析: 思路:因为链表按照如图的箭头走向,走的总路程是相等的,一…...

【python 学习】快速了解python内置类型
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言一、内置类型的介绍1.1 类型体系1.2 空类型和None1.3 布尔值 二、内置类型的运算2.1 布尔运算2.2 比较运算符比较…...

npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR!
报错: npm ERR! code ENOTEMPTY npm ERR! syscall rename npm ERR! path /home/user/.local/lib/node_modules/pkg npm ERR! dest /home/user/.local/lib/node_modules/.pkg-piikcue3 npm ERR! errno -39 npm ERR! ENOTEMPTY: directory not empty, rename ‘/home/…...

智能井盖采集装置 开启井下安全新篇章
在现代城市的脉络之下,错综复杂的管网系统如同城市的血管,默默支撑着日常生活的有序进行。而管网的监测设备大多都安装在井下,如何给设备供电一直是一个难题,选用市电供电需经过多方审批,选用电池供电需要更换电池包&a…...

C# AGV小车通讯开发的方法
AGV (Automated Guided Vehicle) 小车的通讯开发通常涉及与AGV控制系统或调度系统的数据交换。在C#中实现AGV小车通讯,可以采用多种方法,具体取决于AGV的通信协议和硬件接口。以下是一些常用的开发方法: 1. 串行通讯 (Serial Communication)…...

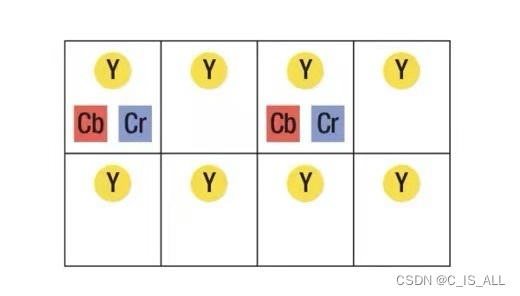
01-图像基础-颜色空间
1.RGB颜色空间 RGB是一种常用的颜色空间,比如一幅720P的图像,所对应的像素点个数是1280*720,每一个像素点由三个分量构成,分别是R,G,B。 R代表红色分量,G代表绿色分量,B代表蓝色分量,以24位色来…...

双向链表+Map实现LRU
LRU: LRU是Least Recently Used的缩写,即最近最少使用,是一种常用的页面置换算法,选择最近最久未使用的页面予以淘汰。 核心思想: 基于Map实现k-v存储,双向链表中使用一个虚拟头部和虚拟尾部,虚拟头部的…...

HTML(27)——渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子模型 线性渐变 属性:background-image : linear-gradient( 渐变方向 颜色1 终点位置, 颜色2 终点位置, ......); 取值: 渐变方向:可选 to 方位名词角度度数 终点位置:可选 百分…...

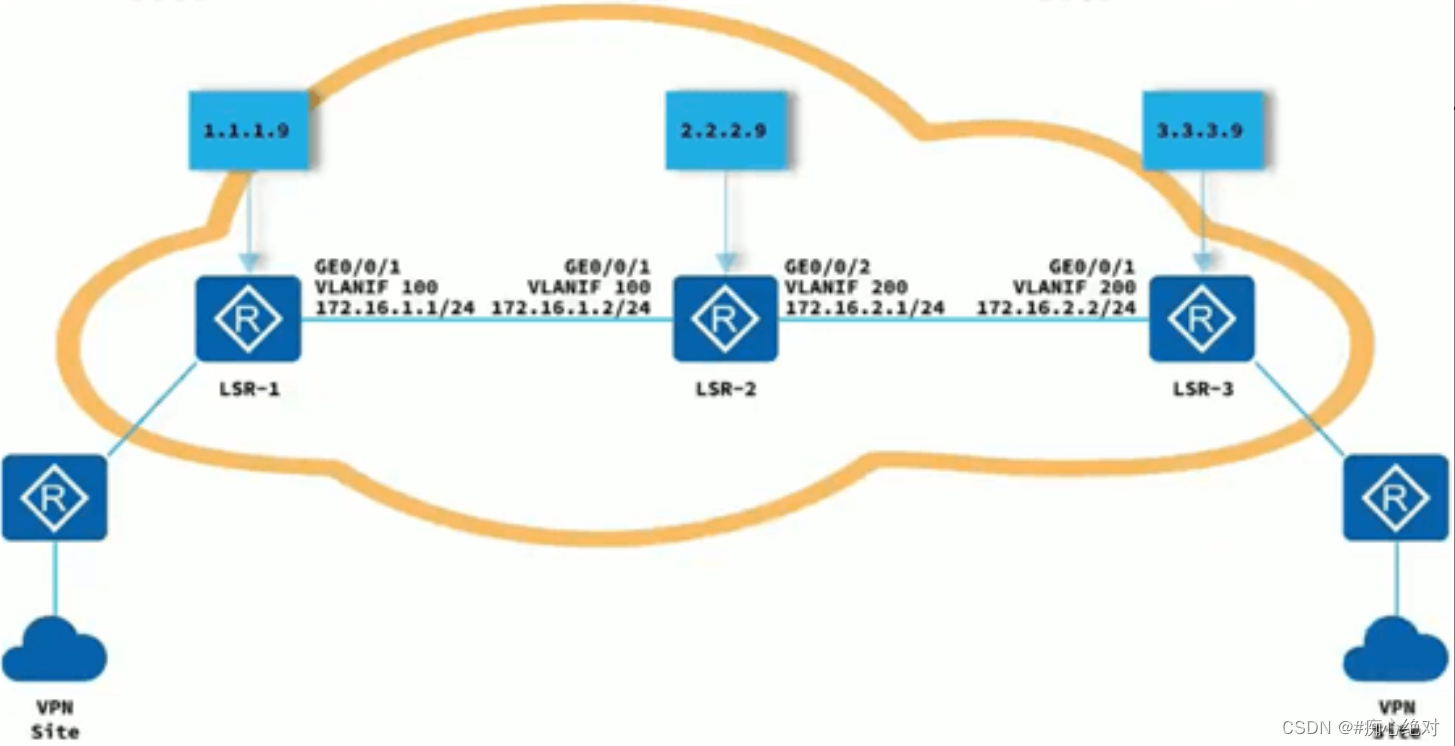
2024上半年网络工程师考试《应用技术》试题一
阅读以下说明,回答问题。 【说明】 MPLS基于(1)进行转发,进行MPLS标签交换和报文转发的网络设备称为(2),构成MPLS域(MPSDomain)。位于MPLS域边缘、连接其他网络的LSR称为(3),区域内部的LSR称为核心LSR(CoreLSR)IP报文进入MPLS网络时…...

pnpm介绍
PNPM 是一个 JavaScript 包管理器,类似于 npm 和 Yarn。它的全称是 "Performant npm",主要设计目标是优化包的安装和管理过程,以提升速度和效率。PNPM 的主要特点包括: 符号链接(Symlink)&#x…...

Linux内核的启动过程(非常详细)零基础入门到精通,收藏这一篇就够了
Linux内核的生成过程 内核的生成步骤可以概括如下: ① 先生成 vmlinux,这是一个elf可执行文件。② 然后 objcopy 成 arch/i386/boot/compressed/vmlinux.bin,去掉了原 elf 文件中一些无用的section等信息。③ gzip 后压缩为 arch/i386/boot…...

相关分析 - 肯德尔系数
肯德尔系数(Kendall’s Tau)是一种非参数统计方法,用于衡量两个变量之间的相关性。它是由统计学家莫里斯肯德尔(Maurice Kendall)在1938年提出的。肯德尔系数特别适用于有序数据,可以用来评估两个有序变量之…...

【咨询】企业数字档案馆(室)建设方案-模版范例
导读:本模版来源某国有大型医药行业集团企业数字档案馆(室)建设方案(一期300W、二期250W),本人作为方案的主要参与者,总结其中要点给大家参考。 目录 1、一级提纲总览 2、项目概述 3、总体规…...

selfClass 与 superClass 的区别
在 Objective-C 中,[self class] 和 [super class] 都用于获取对象的类信息,但它们在运行时的行为略有不同。理解它们的区别有助于更好地掌握 Objective-C 的消息传递机制和继承关系。让我们详细解释这两个调用的区别。 [self class] 当你在一个对象方…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
