揭秘“消费即赚”的循环购模式
大家好,我是吴军,今天我将带您深入探索一种颠覆传统的新型商业模式——循环购模式。在这个模式中,消费者不仅能享受到购物的乐趣,还能通过消费获得实实在在的回报,甚至实现“边消费边赚钱”的奇妙体验。您是否好奇,这背后究竟有何玄机?商家又为何如此慷慨?

首先,让我们澄清一个误区:循环购模式并非简单的“送钱游戏”,而是基于消费返利与积分激励的一种创新营销策略。它巧妙地利用了消费者的心理需求,将购物行为与长期收益相结合,既促进了商品销售,又增强了用户粘性。当然,我们也必须警惕市场上存在的消费返利骗局,它们往往以高额返利为诱饵,最终却导致平台崩溃,损害消费者利益。但请放心,真正的循环购模式是在合法合规的基础上运行的。

那么,循环购模式是如何运作的呢?以一位用户在平台消费1000元为例,他可能会获得等值的“能量值”作为返现的额度,并同时获得一定数量的“贡献值”,作为每日返现的依据。这里的能量值类似于一种虚拟货币,可以在未来逐步转化为现金;而贡献值则决定了每日能获得的返现金额。当平台根据总流水进行分红时,用户的贡献值将决定其分红比例,从而实现真正的“消费即投资”。

值得注意的是,循环购模式还融入了等级制度和团队管理元素,鼓励用户通过推荐新用户、组建团队等方式提升自己的收益。这种机制不仅激发了用户的积极性,还促进了平台的快速扩张。同时,为了确保模式的可持续性,平台会设置合理的返利规则和提现门槛,确保在促进消费的同时,也能维护平台的健康运营。
那么,为什么这种模式能够如此成功?除了上述的激励机制外,更重要的是它满足了消费者对于“物超所值”和“长期收益”的双重追求。在循环购平台上,消费者不再仅仅是商品的购买者,更是平台的参与者和受益者。他们通过消费获得收益,再通过收益驱动更多的消费,形成了一个良性循环。

当然,我们也必须承认,任何商业模式都有其局限性。循环购模式也不例外。它要求平台必须具备强大的运营能力和良好的信誉基础,以确保返利规则的公平性和透明度。同时,商家也需要提供高质量的产品和服务,以赢得消费者的信任和忠诚。只有这样,循环购模式才能持续健康发展,为消费者和商家带来双赢的局面。

总之,循环购模式是一种充满创新精神的商业模式,它打破了传统消费观念的束缚,将购物行为与长期收益相结合,为消费者带来了全新的购物体验。当然,在享受这种模式带来的便利和收益的同时,我们也应保持理性思考,警惕潜在的风险和挑战。只有这样,我们才能在享受消费乐趣的同时,实现真正的财富增值。
如果您需要更详细的方案、软件开发或模式设计,请关注并私信
相关文章:

揭秘“消费即赚”的循环购模式
大家好,我是吴军,今天我将带您深入探索一种颠覆传统的新型商业模式——循环购模式。在这个模式中,消费者不仅能享受到购物的乐趣,还能通过消费获得实实在在的回报,甚至实现“边消费边赚钱”的奇妙体验。您是否好奇&…...

javaweb个人主页设计(html+css+js)
目录 1 前言和要求 1.1 前言 1.2 设计要求 2 预览 2.1 主页页面 2.2 个人简介 2.3 个人爱好 2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加 2.5 收藏夹 3 代码实现 3.1 主页 3.2 个人简介 3.3 个人爱好 3.4 个人成绩ÿ…...

Android常用设计模式(小白必看)
不要担心冗长,3分钟解决面试和学习问题,收藏再看 目的:当作一种模板,结合自身特点,针对项目需求来使用 目录 单例模式 特点: 实现方式: 1、饿汉式 2、线程安全的懒汉式 3、双重校验锁 使…...

swift获取app网络和本地网络权限
请求蓝牙权限: //蓝牙if #available(iOS 13.1, *) {let autostate CBManager.authorizationif(autostate .notDetermined){print("")self.manager CBCentralManager(delegate: nil, queue: DispatchQueue.main,options: [CBCentralManagerOptionShowPo…...

用LangGraph、 Ollama,构建个人的 AI Agent
如果你还记得今年的 Google I/O大会,你肯定注意到了他们今年发布的 Astra,一个人工智能体(AI Agent)。事实上,目前最新的 GPT-4o 也是个 AI Agent。 现在各大科技公司正在投入巨额资金来创建人工智能体(AI …...

ubuntu20.04系统编译yolov8-obb.cpp代码记录
任务内容 在做ncnn-yolov8-obb模型安卓端移植的过程中,对开源代码进行调试。为了确认开源代码yolov8-obb.cpp可以移植开发,先对代码进行复现。因此在linux系统下编译yolov8-obb.cpp代码,验证项目中的代码是可运行的。然后再把这个代码中的模…...

JavaScript的数组与函数
数组 <script type"text/javascript">/** 知识点:数组* 理解:一维数组的容器* 概念:* 1.数组中的数据叫做元素* 2.元素都有编号叫做下标/索引* 3.下标从0开始* 注意:* 1.数组作为数据的容器…...

opencv--把cv::Mat数据转为二进制数据的保存和读取
保存 #include <opencv2/opencv.hpp> #include <iostream> #include <fstream>void saveMatToBinary(const cv::Mat& mat, const std::string& filename) {std::ofstream ofs(filename, std::ios::binary);if (!ofs.is_open()) {std::cerr <<…...

【微信小程序开发实战项目】——个人中心页面的制作
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

基于MCU平台的HMI开发的性能优化与实战(下)
继上篇《基于MCU平台的HMI开发的性能优化与实战(上)》深入探讨了提升MCU平台HMI开发效率和应用性能的策略后,本文将专注于NXP i.MX RT1170 MCU平台的仪表盘开发实践。我们将重点介绍Qt for MCUs的优化技巧,展示如何通过实际案例应…...

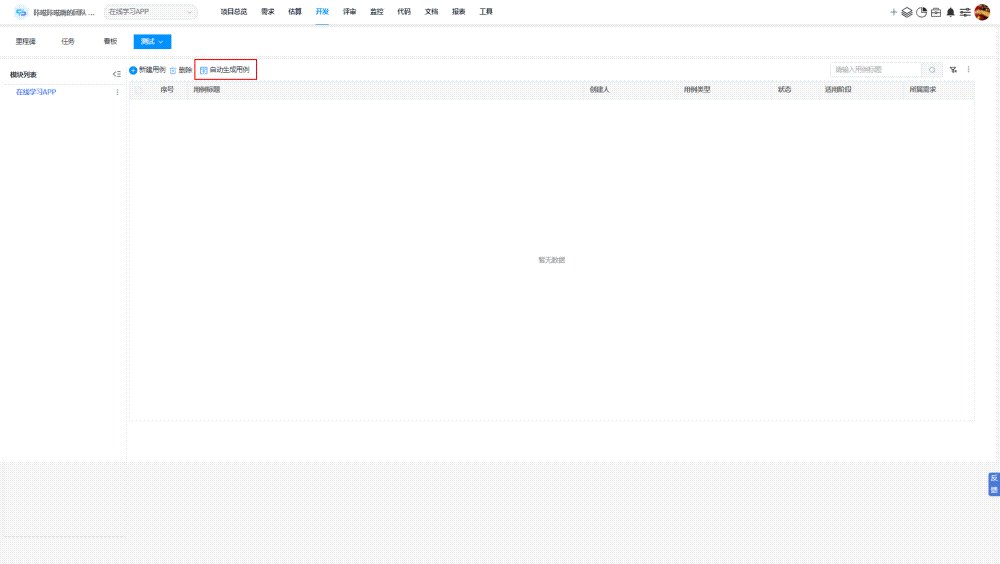
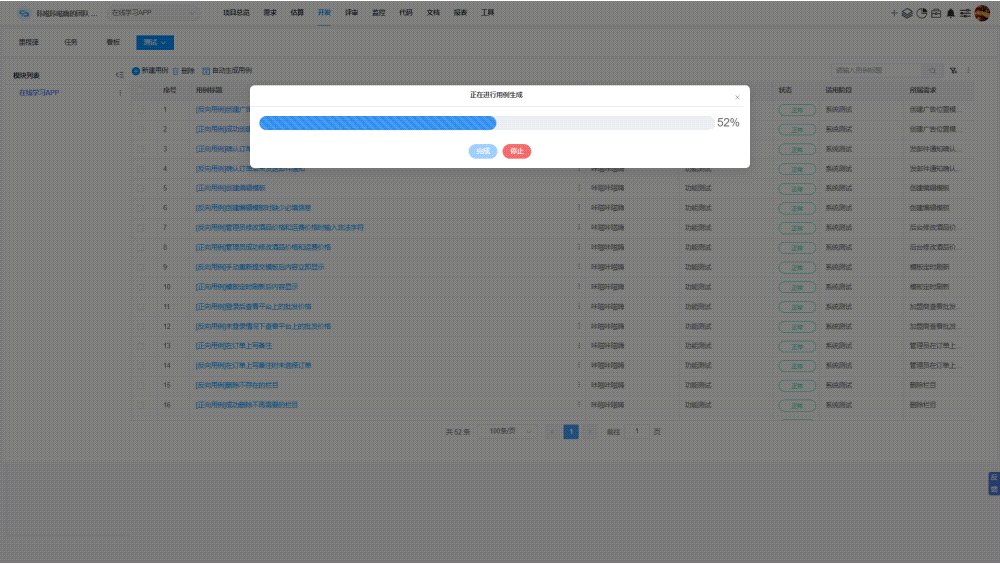
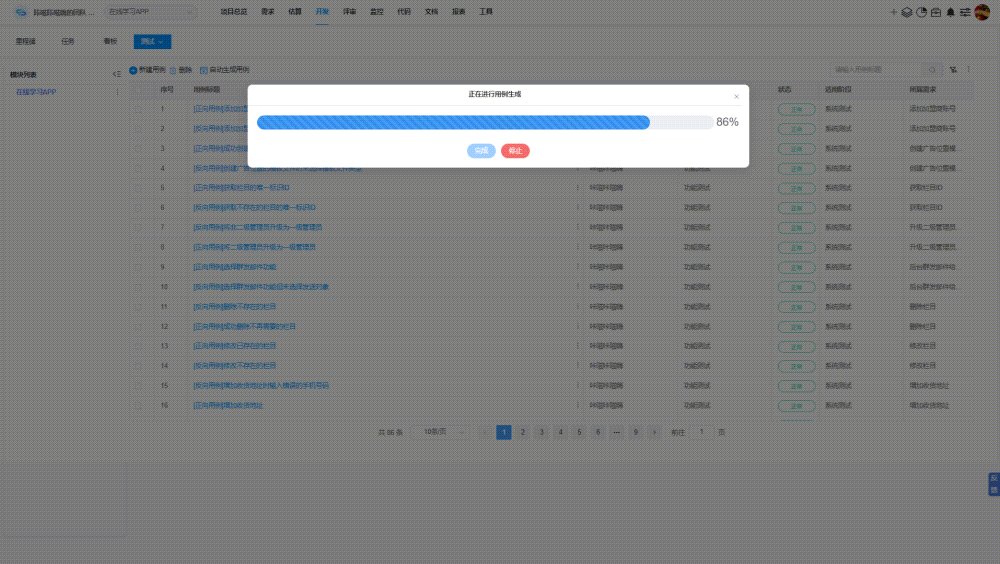
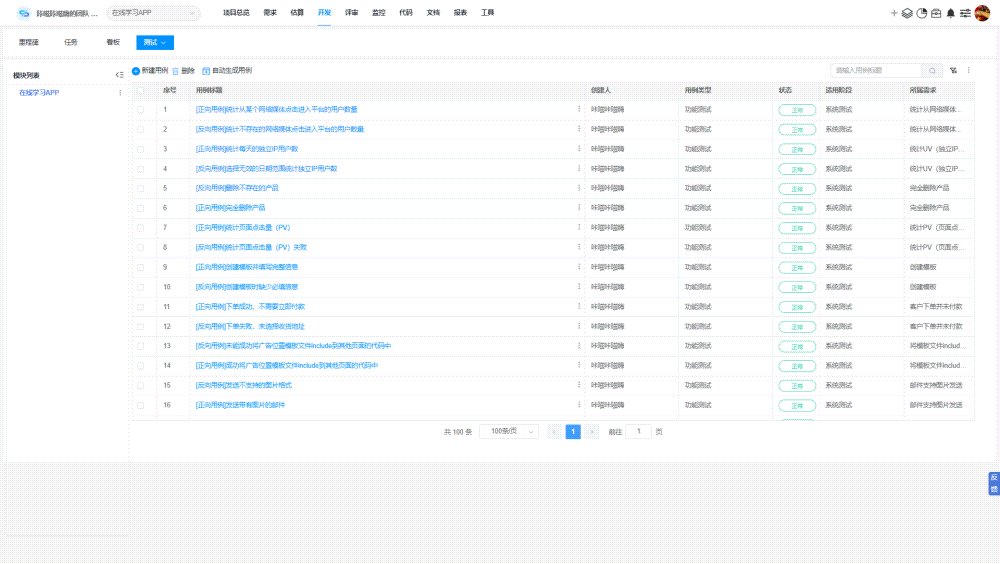
评估测试用例有效性 5个方面
评估测试用例的有效性是确保软件测试活动能够达到预期目标的关键步骤,有助于测试团队优化测试计划,提高测试效率,减少返工,节省成本。如果缺乏对测试用例的有效性评估,可能会导致测试用例无法覆盖关键功能点࿰…...

CentOS 7.9 快速更换 阿里云源教程
CentOS 7.9 更换源教程 总结 # 下载 wget yum -y install wget # 备份 yum 源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak # 下载阿里云的yum源到 /etc/yum.repos.d/ # 此处以 CentOS 7 为例,如果是其它版本或者系统的话&#…...

Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关
Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关 1 python基础概念 Python提供了高效的高级数据结构,还能简单有效地面向对象编程。 python运算符顺序 **——%——//——/——*——-——python中常见的数据…...

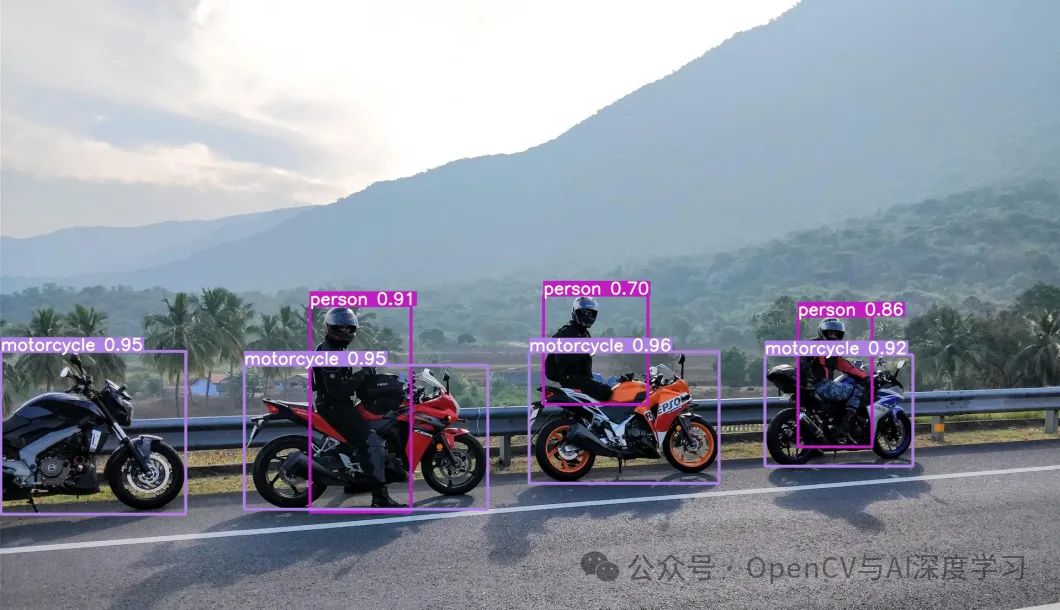
实战 | YOLOv8使用TensorRT加速推理教程(步骤 + 代码)
导 读 本文主要介绍如何使用TensorRT加速YOLOv8模型推理的详细步骤与演示。 YOLOv8推理加速的方法有哪些? YOLOv8模型推理加速可以通过多种技术和方法实现,下面是一些主要的策略: 1. 模型结构优化 网络剪枝:移除模型中不重要的神经元或连接,减少模型复杂度。 模型精…...

绝区陆--大语言模型的幻觉问题是如何推动科学创新
介绍 大型语言模型 (LLM)(例如 GPT-4、LLaMA-2、PaLM-2、Claude-2 等)已展示出为各种应用生成类似人类文本的出色能力。然而,LLM 的一个鲜为人知的方面是它们倾向于“产生幻觉”或生成不正确或没有根据的事实陈述。我不认为这仅仅是一个限制…...

集训 Day 2 模拟赛总结
复盘 7:30 开题 想到几天前被普及组难度模拟赛支配的恐惧,下意识觉得题目很难 先看 T1,好像不是很难,魔改 Kruskal 应该就行 看 T2 ,感觉很神奇,看到多串匹配想到 AC 自动机,又想了想 NOIP …...

Linux系统(CentOS)安装Mysql5.7.x
安装准备: Linux系统(CentOS)添加防火墙、iptables的安装和配置 请访问地址:https://blog.csdn.net/esqabc/article/details/140209894 1,下载mysql安装文件(mysql-5.7.44为例) 选择Linux通用版本64位(L…...

YModem在Android上的实现
(一)参考文献 【安卓相关】蓝牙基于Ymodem协议发送bin文件,对硬件设备进行升级。 - 简书当Android BLE遇上YModem - 简书 (二)收发机制 基于我们具体的需求,在原有的基础上加了一下前后的处理。 * MY YMO…...

循环练习题
代码: public static void main(String[] args) { for (char c1a;c1<z;c1){System.out.print(" "c1); }System.out.println();for (char c2Z;c2>A;c2--){System.out.print(" "c2);}} 结果为:...

Seata解决分布式事务
我举的例子是:在网上购物时,我们支付后,订单微服务会更新订单状态,同时会远程调用购物车微服务清空购物车,和调用商品微服务完成商品库存减一。 我们曾经说的事务是只能在本微服务完成回滚,意思就是如果过…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
