每天10个vue面试题(一)
1. Vue的基本原理?
- 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
- 每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知watcher重新计算,从而致使它关联的组件得以更新。
2. 双向数据绑定的原理?
- Vue通过Object.defineProperty()方法对数据进行劫持,监听数据的变化,并通过getter和setter方法对数据进行读写。
- Vue通过发布订阅模式,维护了一个订阅者数组,当数据发生变化时,Vue会通知所有订阅者进行更新。
- 当用户在页面上进行修改时,Vue会更新对应的数据,并更新所有订阅者更新视图,同时当数据发生变化时,Vue也会更新对应的视图,通过这样的机制,Vue实现了双向数据绑定,使得数据和视图的变化可以互相影响
3. 使用 Object.defineProperty() 来进行数据劫持有什么缺点?
- 在对一些属性进行操作时,使用这种方法无法拦截,比如通过下标方式修改数组数据或者给对象新增属性,这都不能触发组件的重新渲染,因为 Object.defineProperty 不能拦截到这些操作。更精确的来说,对于数组而言,大部分操作都是拦截不到的,只是 Vue 内部通过重写函数的方式解决了这个问题。
- 在 Vue3.0 中已经不使用这种方式了,而是通过使用 Proxy 对对象进行代理,从而实现数据劫持。使用Proxy 的好处是它可以完美的监听到任何方式的数据改变,唯一的缺点是兼容性的问题,因为 Proxy 是 ES6 的语法。
4. MVC原理?
- MVC 通过分离 Model、View 和 Controller 的方式来组织代码结构。
- View 负责页面的显示逻辑
- Model 负责存储页面的业务数据,以及对相应数据的操作。
- View 和 Model 应用了观察者模式,当 Model 层发生改变的时候它会通知有关 View 层更新页面。
- Controller 层是 View 层和 Model 层的纽带,它主要负责用户与应用的响应操作,当用户与页面产生交互的时候,Controller 中的事件触发器就开始工作了,通过调用 Model 层,来完成对 Model 的修改,然后 Model 层再去通知 View 层更新。
5. MVVM原理?
- MVVM 分为 Model、View、ViewModel:
- Model代表数据模型,数据和业务逻辑都在Model层中定义;
- View代表UI视图,负责数据的展示;
- ViewModel负责监听Model中数据的改变并且控制视图的更新,处理用户交互操作;
- Model和View并无直接关联,而是通过ViewModel来进行联系的,Model和ViewModel之间有着双向数据绑定的联系。因此当Model中的数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。
- 这种模式实现了 Model和View的数据自动同步,因此开发者只需要专注于数据的维护操作即可,而不需要自己操作DOM。
6. MVP原理?
- MVP 模式与 MVC 唯一不同的在于 Presenter 和 Controller。
- 在 MVC 模式中使用观察者模式,来实现当 Model 层数据发生变化的时候,通知 View 层的更新。这样 View 层和 Model 层耦合在一起,当项目逻辑变得复杂的时候,可能会造成代码的混乱,并且可能会对代码的复用性造成一些问题。
- MVP 的模式通过使用 Presenter 来实现对 View 层和 Model 层的解耦。MVC 中的Controller 只知道 Model 的接口,因此它没有办法控制 View 层的更新,MVP 模式中,View 层的接口暴露给了 Presenter 因此可以在 Presenter 中将 Model 的变化和 View 的变化绑定在一起,以此来实现 View 和 Model 的同步更新。这样就实现了对 View 和 Model 的解耦,Presenter 还包含了其他的响应逻辑。
7. Computed 和 Watch 的区别?
- computed 计算属性 : 依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值。
- watch 侦听器 : 更多的是观察的作用,无缓存性,类似于某些数据的监听回调,每当监听的数据变化时都会执行回调进行后续操作。
8. Computed 和 Methods 的区别?
- 相同点:可以将同一函数定义为一个 method 或者一个计算属性。对于最终的结果,两种方式是相同的
- 不同点: computed: 计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值;method 调用总会执行该函数。
9. slot是什么?有什么作用?
- slot又名插槽,是Vue的内容分发机制,组件内部的模板引擎使用slot元素作为承载分发内容的出口。插槽slot是子组件的一个模板标签元素,而这一个标签元素是否显示,以及怎么显示是由父组件决定的。slot又分三类,默认插槽,具名插槽和作用域插槽。
- 默认插槽:又名匿名插槽,当slot没有指定name属性值的时候一个默认显示插槽,一个组件内只有有一个匿名插槽。
- 具名插槽:带有具体名字的插槽,也就是带有name属性的slot,一个组件可以出现多个具名插槽。
- 作用域插槽:默认插槽、具名插槽的一个变体,可以是匿名插槽,也可以是具名插槽,该插槽的不同点是在子组件渲染作用域插槽时,可以将子组件内部的数据传递给父组件,让父组件根据子组件的传递过来的数据决定如何渲染该插槽。
10. slot原理
- 当子组件vm实例化时,获取到父组件传入的slot标签的内容,存放在vm.$slot中
- 默认插槽为vm.$slot.default,具名插槽为vm.$slot.xxx,xxx 为插槽名,
- 当组件执行渲染函数时候,遇到slot标签,使用$slot中的内容进行替换,此时可以为插槽传递数据,若存在数据,则可称该插槽为作用域插槽。
相关文章:
)
每天10个vue面试题(一)
1. Vue的基本原理? 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。…...

【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 我的项目界面1.4 我的经验界面1.5 我的技能界面1.6 我的文章界面1.7 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeig…...

【深度学习】PyTorch深度学习笔记01-Overview
参考学习:B站视频【《PyTorch深度学习实践》完结合集】-刘二大人 ------------------------------------------------------------------------------------------------------- 1. 基于规则的深度学习 2. 经典的机器学习——手动提取一些简单的特征 3. 表示学习…...

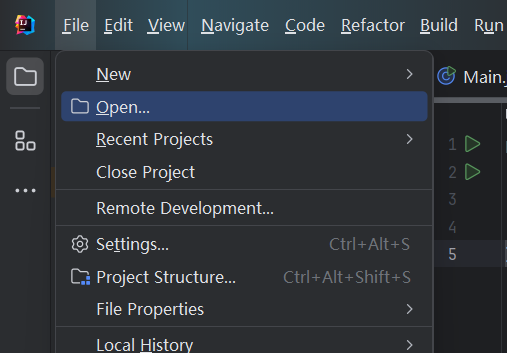
IDEA新建项目并撰写Java代码的方法
本文介绍在IntelliJ IDEA软件中,新建项目或打开已有项目,并撰写Java代码的具体方法;Groovy等语言的代码也可以基于这种方法来撰写。 在之前的文章IntelliJ IDEA社区版在Windows电脑中的下载、安装方法(https://blog.csdn.net/zheb…...

24-7-9-读书笔记(九)-《爱与生的苦恼》[德]叔本华 [译]金玲
文章目录 《爱与生的苦恼》阅读笔记记录总结 《爱与生的苦恼》 《爱与生的苦恼》叔本华大佬的名书,里面有其“臭名昭著”的《论女人》,抛开这篇其他的还是挺不错的,哲学我也是一知半解,这里看得也凭喜好,这里记录一些自…...

uniapp本地打包到Android Studio生成APK文件
(1)安装 Android Studio 软件; 下载地址:官方下载地址,英文环境 安装:如下之外,其他一键 next (2)配置java环境; 下载:j…...

如何设计一个高可扩展的分布式架构?
如何设计一个高可扩展的分布式架构? 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言:分布式架构的重要性 随着互联网应用的发展,单一服务器往往难以满足…...

大话C语言:第28篇 内存分配与释放
1 malloc函数 函数说明: #include <stdlib.h>void *malloc(size_t size); 功能:在内存的动态存储区(堆区)中分配一块长度为size字节的连续区域,用来存放类型说明符指定的类型。分配的内存空间内容不确定。 参数:size&…...

第一个基于FISCOBCOS的前后端项目(发行转账)
本文旨在介绍一个简单的基于fiscobcos的前后端网站应用。Springbootjs前后端不分离。 所使用到的合约也是一个最基本的。首先您需要知道的是完整项目分为三部分,1是区块链平台webase搭建(此项目使用节点前置webase-front即可),2是…...

python采集阿里巴巴历年员工人数统计报告
数据为2012到2022财年阿里巴巴每年的全职员工数量。截止2022年3月31日,阿里巴巴共有全职员工254941人,比上年增长3479人。 数据来源于阿里巴巴20-F和F-1文件 按阿里巴巴财政年度进行统计,阿里巴巴财年结束日期为每年3月31日 为全职员工人数 阿…...

git 基础场景操作
git基于当前分支创建分支,合并分支 git checkout -b new-batch git push origin new-batch git branch --set-upstream-toorigin/new-batch git pull git checkout master git merge origin new-batch git 开发分支合并 描述: git 我有 develop …...

代码随想录-DAY④-链表——leetcode 24 | 19 | 142
24 思路 如果 pre 的后面没有节点或者只有一个节点,则没有更多的节点需要交换, 否则,通过更新节点的指针关系交换 pre 后面的两个节点, 最后,返回新的链表的头节点 dummyhead->next。 时间复杂度:O(n) 空间复杂…...

ORA-12537: TNS:连接关闭/Io 异常: Got minus one from a read call
在另外一个数据库建立dblink的时候,发现执行命令报错: 被连接的数据库我也上去过,用工具尝试登陆也报错: IO Error: Got minus one from a read call, connect lapse 1 ms., Authentication lapse 0 ms. Got minus one from a …...

【Python】一文向您详细介绍 np.inner()
【Python】一文向您详细介绍 np.inner() 下滑即可查看博客内容 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高校的普通本硕,曾…...

pdf分割,这几款软件轻松搞定PDF拆分
在数字化办公日益普及的今天,PDF文件因其跨平台、不易修改的特性,成为了我们日常工作中不可或缺的一部分。然而,面对庞大的PDF文件,如何高效、准确地将其分割成多个小文件,以便更好地管理和使用,成为了许多…...

【吊打面试官系列-MyBatis面试题】什么是 MyBatis 的接口绑定?有哪些实现方式?
大家好,我是锋哥。今天分享关于 【什么是 MyBatis 的接口绑定?有哪些实现方式?】面试题,希望对大家有帮助; 什么是 MyBatis 的接口绑定?有哪些实现方式? 接口绑定,就是在 MyBatis 中…...

实时消息推送系统,写得太好了!
websocket 协议是在 http 协议上的一种补充协议,是 html5 的新特性,是一种持久化的协议。其实 websocket 和 http 关系并不是很大,不过都是属于应用层的协议,接下来我们就开始实战。 websocket 定时推送 本教程基于 springboot …...

泛微E9开发 控制日期浏览按钮的可选日期范围
控制日期浏览按钮的可选日期范围 1、需求说明2、实现方法3、扩展知识点控制日期浏览按钮的可选日期范围格式参数说明演示 1、需求说明 控制日期浏览按钮的可选日期范围为2024/07/01~2024/07/31,如下图所示 2. 控制日期浏览按钮的可选日期范围在当前时间的前一周~当…...

ppt接单渠道大公开‼️
PPT 接单主要分两种:PPT 模板投稿和PPT 定制接单,我们先从简单的 PPT 模板投稿说起。 PPT 模板投稿 利用业余时间,做一些 PPT 模板上传到平台,只要有人下载你的模板,你就有收入。如果模板质量高,简直就是一…...

从零开始搭建vite开发环境
准备 nodejs 18 pnpm https://vitejs.cn/ 开始 pnpm init pnpm add -D vite新建index.html <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
