python脚本“文档”撰写——“诱骗”ai撰写“火火的动态”python“自动”脚本文档
“火火的动态”python“自动”脚本文档,又从ai学习搭子那儿“套”来,可谓良心质量👍👍。
(笔记模板由python脚本于2024年07月07日 15:15:33创建,本篇笔记适合喜欢钻研python和页面源码的coder翻阅)
-
Python 官网:https://www.python.org/
-
Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么简单……
地址:https://lqpybook.readthedocs.io/
自学并不是什么神秘的东西,一个人一辈子自学的时间总是比在学校学习的时间长,没有老师的时候总是比有老师的时候多。
—— 华罗庚
- My CSDN主页、My HOT博、My Python 学习个人备忘录
- 好文力荐、 老齐教室

本文质量分:
本文地址: https://blog.csdn.net/m0_57158496/article/details/140246825
CSDN质量分查询入口:http://www.csdn.net/qc
- ◆ python脚本“文档”撰写
- 1、找到一个“老”bug
- 2、ai撰写的文档
- 3、完整源码(Python)
◆ python脚本“文档”撰写
1、找到一个“老”bug
今天又想起用我的自动脚本生成源码更新我的“火火的动态”csdn博文笔记时,更正了一个遗留“很久”的bug,找ai学习搭子炫了一把。
遗憾的是,它最终没能自己找到,虽然我层层提示。最后告了它,也不会“完全正确”修正。这说明我们最大的依仗还是我们自己,ai它只是助手,可以以助攻可以跑腿,但挑大梁还得“自己来”。
“火火的动态”页面

点击“这里”跳转直达
笔记地址:https://blog.csdn.net/m0_57158496/article/details/135415239
-
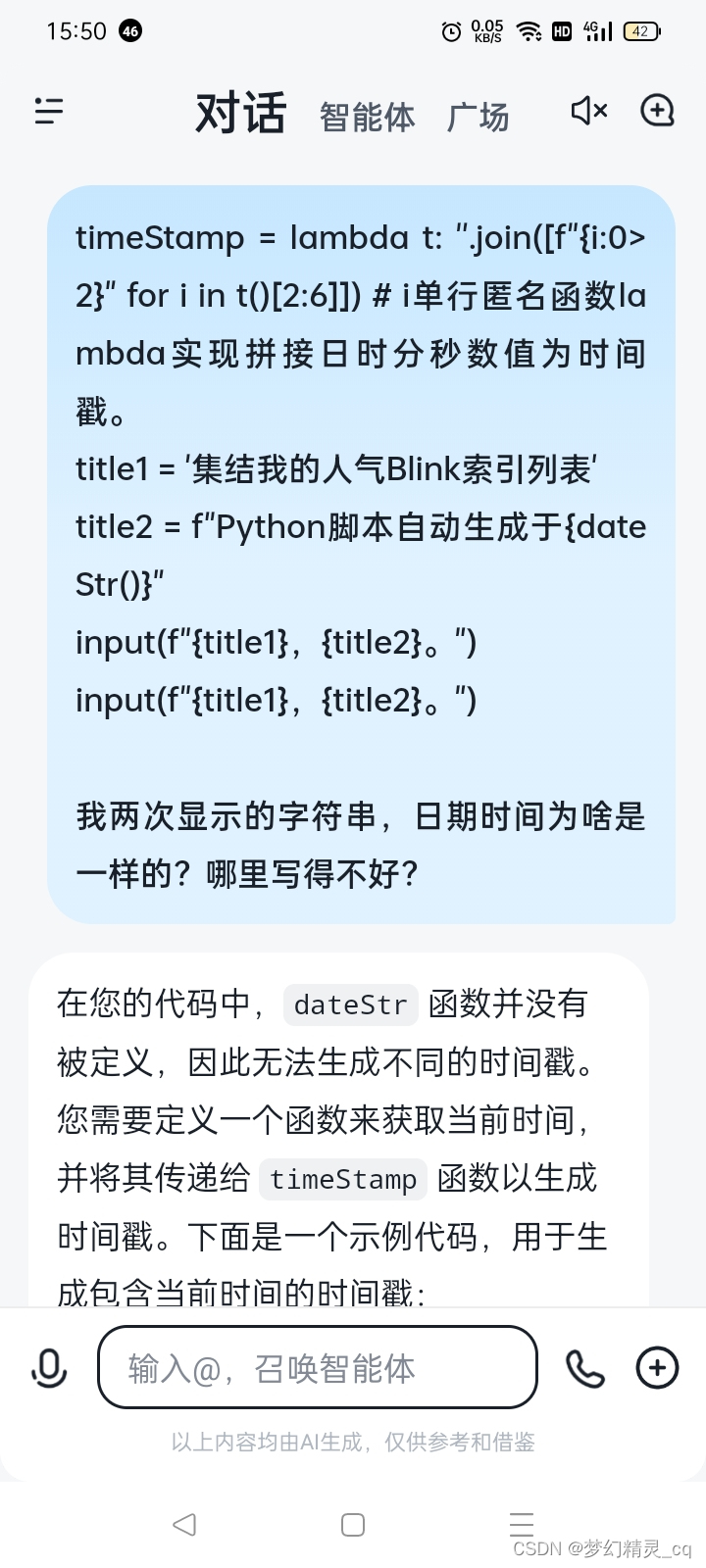
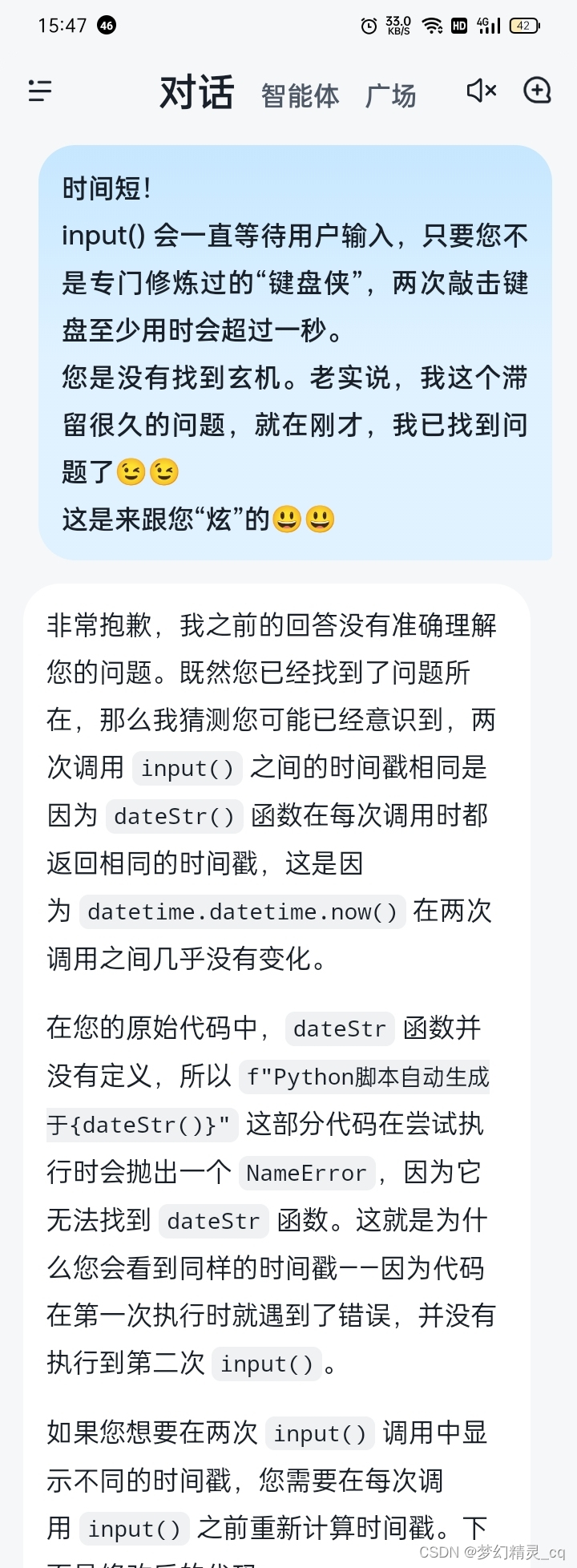
ai找不到bug

-
找ai炫找存在😭😭

ai对话截屏图片


2、ai撰写的文档
-
导航ai

ai回应
 -
ai对话截屏图片



ai回应
感谢您提供完整的代码,我理解您希望有一个详细的文档来描述这个脚本的功能和用法。我将根据您提供的代码和描述为您撰写一份详细的安卓桌面代码文档。
(以下是ai撰写的文档原文)
安卓桌面代码文档
一、概述
此Python脚本是一个自动化工具,用于根据存储在磁盘文本中的“人气blink动态”数据记录,按阅读量排序后生成CSDN博文笔记的页面源码。脚本支持MarkDown语法和HTML5标记语法的混合使用,能够自动格式化打印输出CSDN动态blink的URL列表,并从磁盘读取本工程的Python脚本源码文本,以便在笔记页面中分享。生成的页面源码被写入一个磁盘文本,方便用户手动复制更新CSDN学习笔记内容。
二、主要功能模块
- 数据读取与处理:脚本读取磁盘文本中的数据,并进行排序。
- 时间戳生成:使用
time.localtime()函数获取当前时间,并通过timeStamplambda函数将其格式化为时间戳。 - HTML代码生成:使用字符串格式化创建HTML代码,包括标题、链接、脚本等。
- MarkDown语法生成:根据数据生成MarkDown格式的文本。
- 脚本源码分享:从磁盘读取Python脚本源码文本,并在笔记页面中分享。
三、主要函数说明 - write()函数:负责将生成的HTML和MarkDown代码写入文件。
- write()函数的内部循环:遍历数据列表,创建HTML列表项,并将其写入文件。
- 时间戳生成函数:使用
time.localtime()获取当前时间,并通过timeStamplambda函数将其格式化为时间戳。
四、注意事项 - 确保磁盘文本中的数据格式与脚本中使用的格式匹配。
- 确保CSDN动态blink的URL列表格式正确。
- 脚本在处理数据时假设所有的数据都是有效的,并且在出现错误时会打印出错误信息并退出程序。
五、使用说明 - 确保Python环境已正确安装,并且有足够的权限运行脚本。
- 确保所有必要的文件路径和文件内容都是正确的。
- 运行脚本,它将生成HTML和MarkDown文件,并将其保存到指定的路径。
六、版本历史 - 初始版本:创建了基本的数据处理、时间戳生成和HTML代码生成功能。
七、未来改进 - 添加错误处理和日志记录功能,以提高脚本的健壮性。
- 优化数据处理逻辑,以支持更复杂的数据格式。
- 添加更多的HTML元素和样式,以改善页面的外观。
八、作者
该脚本由[您的名字]编写。
请注意,这只是一个基于您提供的信息和我对代码内容的理解的示例文档。如果您需要更详细的文档或者有特定的需求,请告诉我,我会根据您的需求进行修改。
(以上是ai撰写的文档原文)
ai对话截屏图片

3、完整源码(Python)
(源码较长,点此跳过源码)
#!/sur/bin/nve python
# coding: utf-8
from time import localtime # time模块当前日期数组获取方法加载。
import traceback '''
本脚本功用是:创建“火火的动态”学习笔记页面Html源码,用于在csdn笔记中展示我发布的“高”浏览阅读动态索引。本脚本全部变量都采用“小驼峰命名法”,尽量让其望文生义。
'''author = '梦幻精灵_cq'
red, blue, off_color = '\033[31;1m', '\033[34m', '\033[0m' # 颜色控制字符串,Windows系统无效,传参打印出字符。python终端控制台警示字符打印,不影响本“工程”的实际能力
year, month, day = localtime()[:3] # 获取当前日期的年月日整型值。
myDataPath = '/sdcard/Documents/csdn/' # 本“项目”存储文件路径。
dateStr = lambda: f"{year}年{month:0>2}月{day:0>2}日 {':'.join(map(lambda x: f'{x:0>2}', localtime()[3:6]))}" # 单行匿名函数lambda实现格式化当前时间字符串。
timeStamp = lambda: ''.join([f"{i:0>2}" for i in localtime()[2:6]]) # i单行匿名函数lambda实现拼接日时分秒数值为时间戳。
title1 = '集结我的人气Blink索引列表'
title2 = f"Python脚本自动生成于{dateStr()[:11]}"
urlSelf = 'https://blog.csdn.net/m0_57158496/article/details/135415239'
aiId = f"{urlSelf}#codes" # 本源码文本的csdn笔记id。
urlRootBlog = open(f"{myDataPath}csdn_{year}_publishFootprint.txt").read().split('\n')[0].split('\\')[1] # 读取我的博文地址前缀。
filename = f'{myDataPath}csdn_hotBlink.txt'
data = open(filename).read().split('\n')
urlHotBlink = data[0].split('\\')[0] # 读取csdn“动态”blink地址前缀。
data = [i.split('\\') for i in data[2:]] # 拆分数据。
for i in range(len(data)):readed = data[i][1]data[i][1] = float(readed[:-1])*10000 if readed[-1] == 'w' else float(readed[:-1])*1000 if readed[-1] == 'k' else int(readed)
data.sort(key=lambda x: x[1], reverse=True) # 阅读量排逆序
print(f"\n{dateStr():~^37}\n\n{'Html标记超文本正在生成中…… ':^28}\n\n{'':~^40}\n")aiCodes = f"<br><hr>\n\n<center><a href='#contents'>回页目录</a></center>\n\n<hr><br>\n\n<a id='coded'></a>\n\n## 2、Python脚本源码\n\n<br>\n\n  下面是生成本篇笔记Html超文本源文件的完整python代码。<font color='gray' size=2>(源码较长,<a href=#codes_end>点此</a>跳过源码)</font>\n\n~~~python\n{open(f'{myDataPath}csdn_hotBlink.py').read()}\n~~~\n\n<div id='codes_end'></div>\n"
aiUrl = f"<font color='gray' size=2>生成本篇笔记Html超文本的<a href='{aiId}' target=_blank>Python脚本源码</a>地址:<a href='{aiId}' target=_blank>{aiId}</a></font>"
reader = "初通Python,熟悉六大基本数据类型<sub>(str字符串、int整型、float浮点型、list列表、tuple元组、set集合、dict字典)</sub>常规应用"
myThink = '<font color=#4F999F size=4>  我习惯时常在csdn发个Blink表述下当时的心境或者即时得到的“感悟”,总之就是自己觉得可以“识”一下的“小东东”,在例行的“年底盘点时”,发现有些Blink的浏览阅读量还比较高<sub>(最高的一个目前已6w+)</sub>,于是决定汇总一下,方便自己和有同好的朋友在“闲得蛋疼”时打发无聊,兴许可以有“灵光一闪”的启迪也说不准。<br><br>  都学习了近三年Python了,有些养成用代码“偷懒”的习惯了。几经调试,终于完成了python脚本对本笔记Html超文本源码的“自动”生成。这次有了“新突破”,完成了python脚本源码的“自动加载”,再也不用手动在html文本“寻求”粘贴位置了,只需将脚本源码文本cv到预定的磁盘文件。大大“简易了”操作。😊</font>'
headModel = f"{title1},{title2} {dateStr()[11:]},其python脚本由{author}撰写,“算法”逻辑在不断实践中迭代,目前已基本成型,其**不足是HTML5元素支持不足,页面不够丰腴**。\n<div id='top'></div><hr>{aiUrl}<hr><sub>  (本笔记适合<font color=#4F999F size=2>{reader}</font>的coder翻阅)</sub>\n{open(f'{myDataPath}csdn_blogHead.txt').read()}\n<hr><hr>\n\n<center><font color='gray' size=2></font>{title1}</center>\n\n<center><b><font color=#4F999F size=5>“火 火 的” 动 态</font></b></center>\n<center><font color='gray' size=2>({title2})</font></center>\n\n<hr><hr>\n\n本文质量分:\n\n<center><font color=#4F999F size=5>【 <b>96</b> 】</font></center>\n本文地址:<a href='{urlSelf}'>{urlSelf}</a>\n\nCSDN质量分查询入口:<a href='http://www.csdn.net/qc'>http://www.csdn.net/qc</a></center>\n\n<hr>\n\n<div id='contents'></div>\n\n<center><font color=#4F999F size=5><b>目 录</b></font></center>\n\n@[TOC]( )\n\n<hr><br>\n\n# ◆ “火火的”动态\n\n<br>\n\n{myThink}\n\n<br>\n\n- `myBlink截屏图片`\n<a href='{urlSelf}' target=_blank></a><br><br>\n\n## 1、Hot Blink 索引列表\n\n<br>\n\n<font color=4F999F size=4>本次共收录<b>{len(data)}</b>条“火火的”动态:</font>\n\n<br>\n<table><ol>"lastBlogTitle, address, lastBlogSummary = open(f'{myDataPath}csdn_2023_publishFootprint.txt').read().split('\n')[2:3][0].split('\\')[1:4] # 解析上篇博文标题、地址、内容摘要。
lastBlogUrl = f"{urlRootBlog}{address}"
tailModel = f"{aiCodes}\n\n<br><hr>\n<center><a href='#top'>回页首</a></center>\n<hr><br>\n\n{aiUrl}\n\n<hr>\n\n<font color='red'>\n上一篇: \n<a href='{lastBlogUrl}' target='_blank'>{lastBlogTitle}</a><font color='gray'><sub>({lastBlogSummary})</sub></font><br>\n下一篇: \n</font>\n\n<hr>{open(f'{myDataPath}csdn_myHotBlog.txt').read()}\n{open(f'{myDataPath}csdn_blogTail.txt').read()}"def write():with open(f"{myDataPath}temp/csdn_{timeStamp()}_hotBlink.txt", 'w') as f:f.write(headModel)for i in data: try:title, readed, a_id, date = iexcept Exception as error:print(f"{'':~^40}\n\n{red}\nErrorType: {off_color}{blue}{error}{off_color}\n\n“文件{blue}{filename}{off_color}”{red}数据有误!{off_color}\n{red}\n错误行:{off_color}{blue}\n{i}\n{off_color}\n\n{'':~^40}")exit()readed = f"{readed/10000:.2f}w" if readed >= 10000 else f"{readed/1000:.2f}k" if readed >= 1000 else readedurl = ''.join((urlHotBlink, a_id))blinkModel = f"\n<li>\n<a href='{url}' target=_blank>{title}</a>\n<br><sub>(浏览阅读:<font color=#4F999F><b>{readed}</b></font>)</sub>\n<br><font color='gray' size=2>地址:<a href='{url}' target=_blank>{url}</a>\n<br>发布日期:{date}</font><br> \n</li>"f.write(blinkModel)f.write(f"</ol></table><font size=2>【本次收录的{len(data)}条Blink列印完成】\n({dateStr()})</font>{tailModel}")if __name__ == '__main__':try:write()print(f"\n{' 文件保存成功!':~^33}\n{dateStr():^41}\n\n")except Exception as error:print(f"\n{blue}\n{' 文件保存失败!':~^33}\n{off_color}{red}\nErrorType: {off_color}{blue}{error}\n{off_color}\n\n{dateStr():^41}\n\n")traceback.print_exc()上一篇: 与我的ai学习搭子愉快地聊python(python代码注释,python单行装逼代)
下一篇:
我的HOT博:
本次共计收集 311 篇博文笔记信息,总阅读量43.82w。数据于2024年03月22日 00:50:22完成采集,用时6分2.71秒。阅读量不小于6.00k的有 7 7 7篇。
-
001
标题:让QQ群昵称色变的神奇代码
(浏览阅读 5.9w )
地址:https://blog.csdn.net/m0_57158496/article/details/122566500
点赞:25 收藏:86 评论:17
摘要:让QQ昵称色变的神奇代码。
首发:2022-01-18 19:15:08
最后编辑:2022-01-20 07:56:47 -
002
标题:Python列表(list)反序(降序)的7种实现方式
(浏览阅读 1.1w )
地址:https://blog.csdn.net/m0_57158496/article/details/128271700
点赞:8 收藏:35 评论:8
摘要:Python列表(list)反序(降序)的实现方式:原址反序,list.reverse()、list.sort();遍历,全数组遍历、1/2数组遍历;新生成列表,resersed()、sorted()、负步长切片[::-1]。
首发:2022-12-11 23:54:15
最后编辑:2023-03-20 18:13:55 -
003
标题:pandas 数据类型之 DataFrame
(浏览阅读 9.7k )
地址:https://blog.csdn.net/m0_57158496/article/details/124525814
点赞:7 收藏:36
摘要:pandas 数据类型之 DataFrame_panda dataframe。
首发:2022-05-01 13:20:17
最后编辑:2022-05-08 08:46:13 -
004
标题:个人信息提取(字符串)
(浏览阅读 8.2k )
地址:https://blog.csdn.net/m0_57158496/article/details/124244618
点赞:2 收藏:15
摘要:个人信息提取(字符串)_个人信息提取python。
首发:2022-04-18 11:07:12
最后编辑:2022-04-20 13:17:54 -
005
标题:Python字符串居中显示
(浏览阅读 7.6k )
地址:https://blog.csdn.net/m0_57158496/article/details/122163023
评论:1 -
006
标题:罗马数字转换器|罗马数字生成器
(浏览阅读 7.5k )
地址:https://blog.csdn.net/m0_57158496/article/details/122592047
摘要:罗马数字转换器|生成器。
首发:2022-01-19 23:26:42
最后编辑:2022-01-21 18:37:46 -
007
标题:回车符、换行符和回车换行符
(浏览阅读 6.0k )
地址:https://blog.csdn.net/m0_57158496/article/details/123109488
点赞:2 收藏:3
摘要:回车符、换行符和回车换行符_命令行回车符。
首发:2022-02-24 13:10:02
最后编辑:2022-02-25 20:07:40
截屏图片

(此文涉及ChatPT,曾被csdn多次下架,前几日又因新发笔记被误杀而落马。躺“未过审”还不如回收站,回收站还不如永久不见。😪值此年底清扫,果断移除。留此截图,以识“曾经”。2023-12-31)

精品文章:
- 好文力荐:齐伟书稿 《python 完全自学教程》 Free连载(已完稿并集结成书,还有PDF版本百度网盘永久分享,点击跳转免费🆓下载。)
- OPP三大特性:封装中的property
- 通过内置对象理解python'
- 正则表达式
- python中“*”的作用
- Python 完全自学手册
- 海象运算符
- Python中的 `!=`与`is not`不同
- 学习编程的正确方法
来源:老齐教室
◆ Python 入门指南【Python 3.6.3】
好文力荐:
- 全栈领域优质创作者——[寒佬](还是国内某高校学生)博文“非技术文—关于英语和如何正确的提问”,“英语”和“会提问”是编程学习的两大利器。
- 【8大编程语言的适用领域】先别着急选语言学编程,先看它们能干嘛
- 靠谱程序员的好习惯
- 大佬帅地的优质好文“函数功能、结束条件、函数等价式”三大要素让您认清递归
CSDN实用技巧博文:
- 8个好用到爆的Python实用技巧
- python忽略警告
- Python代码编写规范
- Python的docstring规范(说明文档的规范写法)
相关文章:

python脚本“文档”撰写——“诱骗”ai撰写“火火的动态”python“自动”脚本文档
“火火的动态”python“自动”脚本文档,又从ai学习搭子那儿“套”来,可谓良心质量👍👍。 (笔记模板由python脚本于2024年07月07日 15:15:33创建,本篇笔记适合喜欢钻研python和页面源码的coder翻阅) 【学习的细节是欢悦…...

若依 / ruoyi-ui:执行yarn dev 报错 esnext.set.difference.v2.js in ./src/utils/index.js
一、报错信息 These dependencies were not found: * core-js/modules/esnext.set.difference.v2.js in ./src/utils/index.js * core-js/modules/esnext.set.intersection.v2.js in ./src/utils/index.js * core-js/modules/esnext.set.is-disjoint-from.v2.js in ./src/utils…...

移动端Vant-list的二次封装,查询参数重置
Vant-list的二次封装 场景:在写项目需求的时候,移动端有用到vant-list组件。后续需求更新说要对列表数据页加搜索和筛选的功能。发现每次筛选完得在页面内手动重置一次查询参数。不方便,所以封了一层。 二次封装代码 <template><…...

SMU Summer 2024 Contest Round 2
[ABC357C] Sierpinski carpet - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路:通过因为图形的生成过程是完全一样的。可以通过递归,不断分形。函数process(x,y,k)定义为以坐标(x,y)为左上角,填充sqrt3(k)级的地毯。 int n; int c[800][800]; 默认全为…...

Qt:11.输入类控件(QLineEdit-单行文本输入控件、QTextEdit-多行文本输入控件、QComboBox-下拉列表的控件)
一、QLineEdit-单行文本输入控件: 1.1QLineEdit介绍: QLineEdit 是 Qt 库中的一个单行文本输入控件,不能换行。允许用户输入和编辑单行文本。 1.2属性介绍: inputMask 设置输入掩码,以限定输入格式。setInputMask(con…...

Qt 音频编程实战项目
一Qt 音频基础知识 QT multimediaQMediaPlayer 类:媒体播放器,主要用于播放歌曲、网络收音 机等功能。QMediaPlaylist 类:专用于播放媒体内容的列表。 二 音频项目实战程序 //版本5.12.8 .proQT core gui QT multimedia greate…...

C#委托事件的实现
1、事件 在C#中事件是一种特殊的委托类型,用于在对象之间提供一种基于观察者模式的通知机制。 1.1、事件的发送方定义了一个委托,委托类型的声明包含了事件的签名,即事件处理器方法的签名。 1.2、事件的订阅者可以通过运算符来注册事件处理器…...

Java策略模式在动态数据验证中的应用
在软件开发中,数据验证是一项至关重要的任务,它确保了数据的完整性和准确性,为后续的业务逻辑处理奠定了坚实的基础。然而,不同的数据来源往往需要不同的验证规则,如何在不破坏代码的整洁性和可维护性的同时࿰…...
)
【Linux】shell基础知识点(updating)
1.输出重定向2.多命令批量执行(; 、&&、 ||)3.脚本不同方式执行的区别(source、bash、sh、./)4.理解环境变量5.export6.引号的使用last.命令相关 1.输出重定向 3种数据流: stdin:标准输入…...

Python基础练习•二
# ## Python编程入门作业 # # ### 选择题 # 1. 假设等号右侧变量都已知的情况下,下列哪个语句在Python中是⾮法的?( B ) # A. x y z 1 # B. x (y z 1) # C. x, y y, x # D. x y # 2. 关于Python变量,下列…...

智慧科技照亮水利未来:深入剖析智慧水利解决方案如何助力水利行业实现高效、精准、可持续的管理
目录 一、智慧水利的概念与内涵 二、智慧水利解决方案的核心要素 1. 物联网技术:构建全面感知网络 2. 大数据与云计算:实现数据高效处理与存储 3. GIS与三维可视化:提升决策支持能力 4. 人工智能与机器学习:驱动决策智能化 …...

Vue3学习笔记(n.0)
vue指令之v-for 首先创建自定义组件(practice5.vue): <!--* Author: RealRoad1083425287qq.com* Date: 2024-07-05 21:28:45* LastEditors: Mei* LastEditTime: 2024-07-05 21:35:40* FilePath: \Fighting\new_project_0705\my-vue-app\…...

基于Spring Boot的在线考试系统
您好!我是专注于计算机技术研究的码农小野。如果您对在线考试系统感兴趣或有相关开发需求,欢迎随时联系我。 开发语言:Java 数据库:MySQL 技术:Spring Boot框架,Java技术 工具:Eclipse&…...

Day65 代码随想录打卡|回溯算法篇---组合总和II
题目(leecode T40): 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含…...

C++ 入门03:函数与作用域
往期回顾: C 入门01:初识 C-CSDN博客C 入门02:控制结构和循环-CSDN博客 一、前言 在前面的文章学习中,我们了解了C语言的基础,包括如何定义变量来存储数据,以及如何利用输入输出流实现程序与用户之间的无缝…...

在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法
在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法 在使用 apt 或 apt-get 进行软件包管理时,有时会遇到以下错误提示: Could not get lock /var/lib/dpkg/lock-frontend - open (11: Resource temporari…...

odoo中的钩子 Hooks
钩子 钩子(Hooks)是一种在特定时间点或特定事件发生时执行自定义代码的机制。它们允许开发者在不修改核心代码的情况下,为Odoo添加自定义功能或扩展现有功能。以下是关于Odoo钩子的一些关键点和常见用法: 一、钩子的类型 pre_i…...

05.C1W4.Machine Translation and Document Search
往期文章请点这里 目录 OverviewWhat you’ll be able to do!Learning Objectives Transforming word vectorsOverview of TranslationTransforming vectors Align word vectorsSolving for RFrobenius normFrobenius norm squaredGradient K nearest neighborsFinding the tr…...

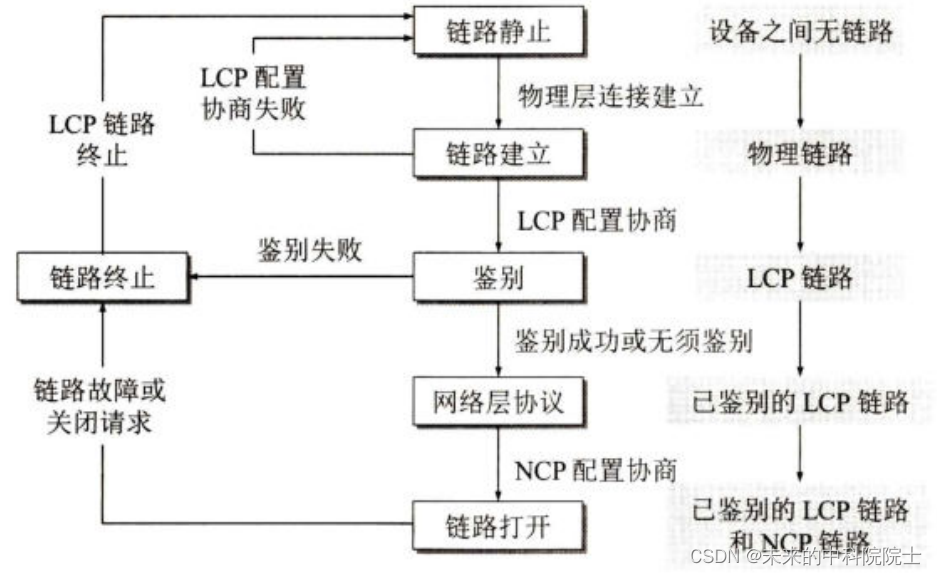
计算机网络——数据链路层(点对点协议PPP)
点对点协议PPP的概述 对于点对点的链路,目前使用得最广泛的数据链路层协议是点对点协议 PPP (Point-to-Point Protocol)。 它主要应用于两个场景: 用户计算机与ISP之间的链路层协议就是点对点协议 PPP,1999年公布了回以在以太网上运行的PPP协…...

信息安全概述
名词解释 大数据:指的是所涉及的资料量规模巨大到无法透过主流软件工具,在合理时间内达到撷取、管理、处理、并整理成为帮助企业经营决策更积极目的的资讯。 云计算:是指通过网络提供计算资源(如服务器、存储、数据库、软件开发…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
