java项目总结4
目录
1.正则表达式
2.爬虫
3.时间
4.包装类
5.工具类之Arrays
6.Lambda
1.正则表达式
用于验证字符串是否满足自己所需要的规则。方法:matches
 注意:\在Java中有特殊涵义,是将其它的意思本来化,假设"是用来引用字符串的,但是你如果想要输出它,那是不是就变成了System.out.println(""");那很明显会报错,这需要加上\就行了,将"的意思本来化,就变成了普普通通的"了。正确形式System.out.println("\"");所有在使用上面的\d,\D,\s等等的时候就需要在它前面加上\。
注意:\在Java中有特殊涵义,是将其它的意思本来化,假设"是用来引用字符串的,但是你如果想要输出它,那是不是就变成了System.out.println(""");那很明显会报错,这需要加上\就行了,将"的意思本来化,就变成了普普通通的"了。正确形式System.out.println("\"");所有在使用上面的\d,\D,\s等等的时候就需要在它前面加上\。
public class aaa2 {public static void main(String[] args) {String r="2161672768";//qq号是9位到10位的,第一个不为0System.out.println(r.matches("[0-9]\\d{8,9}"));}
}这里的{8,9}表示字符串的后面8个或者9个,也指前面的//d只能出现8次或者9次,因为前面的判断第一个是不是0,用掉了一个字符(【0-9】);
注意:matches(),括号里面的字符串,当然也可以这样。
public class aaa2 {public static void main(String[] args) {String r="2161672768";//qq号是9位到10位的,第一个不为0
// System.out.println(r.matches("[0-9]\\d{8,9}"));String e="[0-9]\\d{8,9}";System.out.println(r.matches(e));}
}2.爬虫
搜索关键词或者关键句。
import java.util.regex.Matcher;
import java.util.regex.Pattern;public class aaa2 {public static void main(String[] args) {//有如下文本,请按照要求爬取数据。String str = "Java自从95年问世以来,经历了很多版本,目前企业中用的最多的是Java8和Java11,"+ "因为这两个是长期支持版本,下一个长期支持版本是Java17,相信在未来不久Java17也会逐渐登上历史舞台";//1.获取正则表达式的对象Pattern p = Pattern.compile("Java\\d{0,2}");//找java,java后面可以有0到2个数字//2.获取文本匹配器的对象,m:文本匹配器的对象,str:大串,p:规则,m要在str中找符合p规则的小串// 拿着m去读取str,找符合p规则的子串Matcher m = p.matcher(str);//3.利用循环获取while (m.find()) {String s = m.group();System.out.println(s);}}
}结果如下:
拓展1:我们爬虫要爬的数据一般不止一个,matches有很好的解决方法。假设我们要爬虫java\\d{0,2}和c++\\d{0,2}怎么办呢
可以将String r="(java\\d{0,2})|(c++\\d{0,2})",没错中间的|就是你想的那样,类似c的||(或者)功能,在该方法中同样试用。(只有一条|)

拓展2(需求1):String r="java(?=8|11|17)"
?表示java,=表示java后面是否有8或者11或者17,有就爬取,但是这里打印的时候不会将后面的数字打印出来,只会打印java,方式跟之前的一样,只不过规则的字符串变了。
还有将r="((?i)java)(?=8|11|17)"表示忽略java的大小写进行爬取。
拓展3(需求2):String r="((?i)java)(8|11|17)"或者String r="((?i)java)(?:8|11|17)"
拓展4(需求3)String r="((?i)java)(?!8|11|17)
拓展5:贪婪和非贪婪爬取
拓展6:捕获分组和非捕获分组
3.时间
获取当前时间:Date r=new Date(); long time =r.getTime(); 计算现在距离起始时间过了多少毫秒
修改距离起始时间的毫秒值 r.setTime(毫秒值);
long的通常要加上大写或者小写的l,L更加显眼。
该方法打印结果如下:

修改后可运用到项目的如下;(默认)

日期的相关标识符:

自定义时间格式如下:

字符串设置时间格式:(方法中的格式要更字符串一样否则会报错)

4.包装类
包装类(Wrapper Class)在Java中是一种特殊的类,它们用来将基本数据类型包装成对象。主要的包装类有 Integer、Long、Float、Double、Boolean、Character、Byte 和 Short,分别对应基本数据类型int,long,float,double,boolean,char,byte,short。在后序的集合和Map中有相关例子。
作用:
1.将基本数据类型转换为对象
2.提供了方法来操作基本数据类型
3.支持泛型编程
4.提供了常量和静态方法
5.实现了一些接口
6.自动装箱和拆箱

装箱指将基本数据类型转换成包装对象,拆箱指将包装对象转换成基本数据练习。自动指他们创建出来后,在使用时,底层逻辑会自动转化,不需要自己手动转化。

5.工具类之Arrays


6.Lambda
Lambda 表达式使得 Java 语言在编程风格上更加现代化和函数式,提升了代码的简洁性、可读性和并行处理的能力,是 Java 8 版本中一个重要的语言特性。

注意:
1.Lambda表达式可以用来简化匿名内部类的书写
2.Lambda表达式只能简化函数式接口的匿名内部类的写法
3.函数式接口:有且仅有有一个抽象方法的接口叫做函数式接口,接口上方可以加@FunctionalInterface注解
Lambda的简写例子如下:
import java.util.Arrays;
import java.util.Comparator;public class test {public static void main(String[] args) {//初识lambda表达式Integer[] arr1 = {3, 8, 5, 7, 9, 1, 4, 2};Integer[] arr2 = {3, 8, 5, 7, 9, 1, 4, 2};Arrays.sort(arr1,new Comparator<Integer>() {public int compare(Integer o1, Integer o2) {return o2-o1;}});System.out.println(Arrays.toString(arr1));Arrays.sort(arr1, (Integer o1, Integer o2) -> {return o1 - o2;});System.out.println(Arrays.toString(arr1));Arrays.sort(arr2, (o1, o2) -> o1 - o2);System.out.println(Arrays.toString(arr2));}
}结果如下:

为了保证Lambda表达式的目标类型是一个明确的函数式接口,有如下三种常用方式;
1.将Lambda表达式赋值给函数式接口类型的变量。
2.将Lambda表达式作为函数式接口类型的参数传给某个方法。
3.使用函数式接口等Lambda表达式进行强制转换。
可以运行:
//Ring接口中只包含一个无参数的方法
//Lambda表达式代表的匿名方法实现了Ring接口唯一的,无参数的方法
//因此下面的Lambda表达式创建了一个Ring的对象
Ring r=()->{
for(int i=0;i<=100;i++)
System.out.println();
}无法运行:
Objext r=()->{
for(int i=0;i<=100;i++)
System.out.println();
}因为Object不是函数式接口,想要强制转换,前提是他们类型一直,如参数, 返回值
Object r=(Ring)()->{
for(int i=0;i<=100;i++)
System.out.println();
}
相关文章:

java项目总结4
目录 1.正则表达式 2.爬虫 3.时间 4.包装类 5.工具类之Arrays 6.Lambda 1.正则表达式 用于验证字符串是否满足自己所需要的规则。方法:matches 注意:\在Java中有特殊涵义,是将其它的意思本来化,假设"是用来引…...

JavaScript中的数组方法总结+详解
##JavaScript中的数组方法总结详解 用来总结和学习,便于自己查找 文章目录 一、数组是什么? 二、改变原数组的api方法? 2.1 push() 在末端添加 2.2 pop࿰…...

环境变量Path
PATH 是一个环境变量,它在操作系统中扮演着非常重要的角色。它定义了系统在查找可执行文件时应该搜索的目录列表。当你在命令行中输入一个命令时,操作系统会按照 PATH 变量中定义的目录顺序来查找这个命令对应的可执行文件。 主要作用 查找可执行文件&a…...

基于jeecgboot-vue3的Flowable流程-集成仿钉钉流程(四)支持json和xml的显示
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、相应的界面前端代码 <template><div class"formDesign"><FlowDesign :process"process" :fields"fields" :readOnly"readOnly&quo…...

【k8s安装redis】k8s安装单机版redis实现高性能高可用
文章目录 简介一.条件及环境说明:二.需求说明:三.实现原理及说明四.详细步骤4.1.创建configmap 配置文件4.2.创建StatefulSet 配置4.3.创建service headless 配置 五.安装说明 简介 本文将根据在k8s环境中搭建【伪】单机模式的redis实例。由于共享存储的…...

Scala 数据类型
Scala 数据类型 Scala 是一种多范式的编程语言,它结合了面向对象和函数式编程的特点。在 Scala 中,数据类型是构建复杂程序的基础。本文将详细介绍 Scala 中的数据类型,包括其分类、特点以及使用方法。 数据类型分类 Scala 中的数据类型可…...

Java Executors类的9种创建线程池的方法及应用场景分析
在Java中,Executors 类提供了多种静态工厂方法来创建不同类型的线程池。在学习线程池的过程中,一定避不开Executors类,掌握这个类的使用、原理、使用场景,对于实际项目开发时,运用自如,以下是一些常用的方法…...

LY/T 3359-2023 耐化学腐蚀高压装饰层积板检测
耐化学腐蚀高压装饰层积板是指用酚醛树脂浸渍的层状植物纤维材料为基材,与涂布以丙烯酸树脂为主体的装饰纸的饰面层,在高温高压下层积压制而成的具有化学腐蚀功能的高压装饰层积板。 LY/T 3359-2023 耐化学腐蚀高压装饰层积板检测项目: 测试…...

【linux/shell】如何创建脚本函数库并在其他脚本中调用
目录 1. 创建脚本库文件 2. 修改脚本库权限,使脚本库可执行 3. 在其他脚本中调用脚本库 4. 使用环境变量或.bashrc 5. 使用Shellcheck 6. 编写注释及说明文档 在Shell中创建和使用脚本库通常涉及以下几个步骤: 1. 创建脚本库文件 脚本库通常是包…...

Instruct-GS2GS:通过用户指令编辑 GS 三维场景
Paper: Instruct-GS2GS: Editing 3D Gaussian Splats with Instructions Introduction: https://instruct-gs2gs.github.io/ Code: https://github.com/cvachha/instruct-gs2gs Instruct-GS2GS 复用了 Instruct-NeRF2NeRF 1 的架构,将基于 NeRF 的三维场景编辑方法迁…...

disql使用
SQL 交互式查询工具 | 达梦技术文档 进入bin目录:cd /opt/dmdbms/bin 启动disql:./disql,然后输入用户名、密码 sh文件直接使用disql: 临时添加路径到PATH环境变量:在当前会话中临时使用disql命令而无需每次都写完整…...

SpringBoot Mybatis-Plus 日志带参数
SpringBoot Mybatis-Plus 日志带参数 1 实现代码2 测试结果 在Spring Boot中,MyBatis插件机制通过拦截器(Interceptor)来实现。拦截器允许开发人员在执行SQL语句的各个阶段(如SQL语句创建、参数处理、结果映射等)插入自…...

【WebGIS平台】传统聚落建筑科普数字化建模平台
基于上述概括出建筑单体的特征部件,本文利用互联网、三维建模和地理信息等技术设计了基于浏览器/服务器(B/S)的传统聚落建筑科普数字化平台。该平台不仅实现了对传统聚落建筑风貌从基础到复杂的数字化再现,允许用户轻松在线构建从…...

Zookeeper分布式锁原理说明【简单易理解】
Zookeeper 非公平锁/公平锁/共享锁 。 1.zookeeper分布式锁加锁原理 如上实现方式在并发问题比较严重的情况下,性能会下降的比较厉害,主要原因是,所有的连接都在对同一个节点进行监听,当服务器检测到删除事件时,要通知…...

去除Win32 Tab Control控件每个选项卡上的深色对话框背景
一般情况下,我们是用不带边框的对话框来充当Tab Control的每个选项卡的内容的。 例如,主对话框IDD_TABBOX上有一个Tab Control,上面有两个选项卡,第一个选项卡用的是IDD_DIALOG1充当内容,第二个用的则是IDD_DIALOG2。I…...

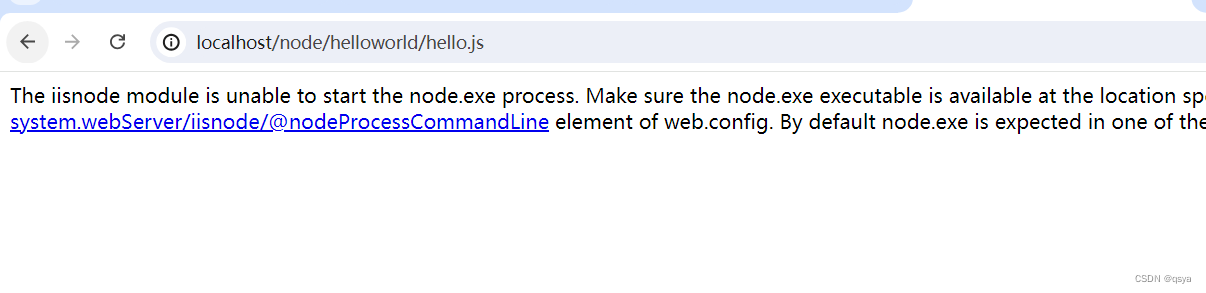
iis部署前后端分离项目(React前端,Node.js后端)
iis虽然已经有点过时,但不少用户还在用,故总结一下。 1. 安装iis 如果电脑没有自带iis管理器,打开控制面板->程序->启用或关闭Windows功能,勾选iis安装即可 2. 部署前端项目 打开iis,添加网站,物理…...

【前端项目笔记】9 数据报表
数据报表 效果展示: 在开发代码之前新建分支 git checkout -b report 新建分支report git branch 查看分支 git push -u origin report 将本地report分支推送到云端origin并命名为report 通过路由的形式将数据报表加载到页面中 渲染数据报表基本布局 面包屑导航…...

等保测评推动哈尔滨数字化转型中的安全保障
在数字经济的浪潮下,哈尔滨作为东北老工业基地的核心城市,正积极推动数字化转型,以创新技术驱动产业升级和经济发展。网络安全等级保护测评(简称“等保测评”)作为国家网络安全战略的重要组成部分,为哈尔滨…...

#pragma 指令
#pragma 指令作用是设定编译器的状态或者是指示编译器完成一些特定的动作 message 参数能够在编译信息输出窗口中输出相应的信息 #pragma message(“消息文本”) code_seg参数能够设置程序中函数代码存放的代码段,当我们开发驱动程序的时候就会使用到它 #pragma…...

【Excel】 批量跳转图片
目录标题 1. CtrlA全选图片 → 右键 → 大小和属性2. 取消 锁定纵横比 → 跳转高度宽度 → 关闭窗口3. 最后一图拉到最后一单元格 → Alt吸附边框4. CtrlA全选图片 → 对齐 → 左对齐 → 纵向分布!…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
