javaEE 初阶 — CSS 元素的显示模式与盒模型
文章目录
- 1. 元素的显示模式
- 1.1 块级元素
- 1.2 行内元素
- 1.3 行内元素和块级元素的区别
- 1.4 改变显示模式
- 2. 盒模型
- 2.1 边框
- 2.1.1 边框的粗细
- 2.1.2 边框的颜色
- 2.1.3 边框的风格
- 2.2 内边距
- 2.3 外边距
- 2.3.1 margin 的特殊情况
1. 元素的显示模式
1.1 块级元素
常见的元素:
h1 - h6 、p、div 、ul、ol、li…
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制
- 宽度默认是父级元素宽度的 100%(和父元素一样宽)
- 是一个容器(盒子), 里面可以放行内和块级元素
1.2 行内元素
常见元素:
a、strong、b、em、i、del、s、ins、u、span…
特点:
- 不独占一行,一行可以显示多个
- 设置高度,宽度,行高无效
- 左右外边距有效(上下无效),内边距有效
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素,不能放块级元素
1.3 行内元素和块级元素的区别
- 块级元素独占一行,行内元素不独占一行
- 块级元素可以设置宽高,行内元素不能设置宽高
- 块级元素四个方向都能设置内外边距,行内元素垂直方向不能设置
1.4 改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
2. 盒模型
任何一个 html 元素都是一个矩形的盒子,而盒子里可以放内容(内容可以是文本或者其他元素)

content 指的是内容,padding 指的是内边距,border 指的是边框,margin 指的是外边距。
2.1 边框
通过 border 来设置边框的属性,直接使用 border 属性则是直接设置四个方向。
使用 border-left、border-right、border-top、border-bottom 来设置左边、右边、顶部、底部。
设置边框要设置三个方面:边框的粗细、颜色、风格。
先来设计一个简单的黑色边框。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我最帅</title><style>div {width: 200px;height: 100px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px; border: 5px black solid; }</style></head>
<body><div>这是一个div</div>
</body>
</html>
border: 50px black solid 这是一个宽度为 5像素,颜色为黑色,风格为实线(solid)的边框。

将开发者工具打开,可以发现此时的尺寸是有一些问题的。

可以看到此时的尺寸并不是 200 * 100,而是 209.6 * 109.6 了。
此时多出来的尺寸就是边框的尺寸,这说明边框默认情况下会撑大盒子的,
换句话也就是 width 和 height 表示的是内容部分的尺寸。
但是我们更多的时候是不希望盒子被撑大的,因为会影响该元素的其他元素的相对位置。
此时就可以设置一个专门的属性来防止盒子被撑大。
box-sizing: border-box;
设置好上述的属性之后,盒子就不会被撑大了。

2.1.1 边框的粗细
可以改变像素大小来改变边框的粗细。
border: 10px black solid;

以上是 10 像素的边框。
border: 20px black solid;

以上就是 20 像素的边框。
2.1.2 边框的颜色
这里的更改颜色可以使用,英文单词、rgb、十六进制 的方式来更改颜色。
border: 5px green solid;

上面就是一个英文单词更改的绿色边框。
border: 5px #00ff00 solid;

以上就是一个十六进制更改的绿色边框。
border: 5px rgb(0, 255, 0) solid;

以上就是一个rgb更改的绿色边框。
2.1.3 边框的风格
上面演示的 solid 是一个 实线 的风格,下面演示其他的风格。
dashed 表示的是一个为虚线的风格。

dotted 的风格是一个由点组成的虚线。

具体有哪些风格可以打开 mdn 文档,查看 border

这里面就有一些可以参考的风格。
2.2 内边距
先来使用 padding给左边设置一个内边距,padding 设置的是 内容 和 边框 之间的距离。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我最帅</title><style>div {width: 200px;height: 100px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px; border: 5px rgb(0, 0, 0) solid; box-sizing: border-box;padding-left: 10px;}</style></head>
<body><div>这是一个div</div>
</body>
</html>


根据开发者工具观察盒子模型,可以很清楚的看到左边多了一条框框,并且是位于边框和内容之间的。
我们也可以不指定方向,此时就是四个方向(top、right、bottom、left)都会去添加一条内边距。
padding: 10px;

可以看到上述图片的内边距已经是 4 个方向都有了。
添加页边距的时候还有一些其他的写法:
padding: 10px 20px; 表示的是上下边距是 10,左右边距是 20。
padding: 10px 20px 30px 40px; 表示的分别是四个方向边距,顺序是 上右下左。
如果要使用 padding: 10px 20px; 的方式,设置一个上下边距是 10 ,左右边距是 20 。


可以看到左右边距比上下边距宽一些。
也可以使用 padding: 10px 20px 30px 40px; 的方式,分别给四个方向设置边距。


可以看到,按照从上右下左的顺序,边距逐渐增大。
2.3 外边距
先来观察没有设置外边距的情况。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我最帅</title><style>.two {width: 200px;height: 100px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px; border: 5px rgb(0, 0, 0) solid; box-sizing: border-box;padding: 10px 20px 30px 40px;} .one {width: 200px;height: 100px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px;border: 5px rgb(0, 0, 0) solid; box-sizing: border-box;}</style></head>
<body><div class="one">这是一个div</div><div class="two">这是另一个div</div>
</body>
</html>

当此处并没有设置外边距的时候,两个 div 是连接到一起的。
下面设置底部为 10 像素的外边距。
margin-bottom: 10px;

设置成功后,两个 div 就分开了。
margin 的写法和 padding 差不多,也是可以分四个方向来设置。
margin: 10px; 表示四个方向都是 10像素。
margin: 10px 20px; 表示上下边距为 10 像素,左右边距为 20 像素。
margin: 10px 20px 30px 40px; 表示按照 上右下左 的顺序分别设置为 10像素、20像素、30像素、40像素。
2.3.1 margin 的特殊情况
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我最帅</title><style>.two {width: 200px;height: 100px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px; border: 5px rgb(0, 0, 0) solid; box-sizing: border-box;} .one {width: 200px;height: 100px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px;border: 5px rgb(0, 0, 0) solid; box-sizing: border-box;margin-bottom: 10px;}.three {width: 50px;height: 50px;background-color: red;}</style></head>
<body><div class="one"><div class="three"></div></div><div class="two">这是另一个div</div>
</body>
</html>
根据上面的代码会得到下面的情况。

可以看到左上角有一个红色的矩形。
现在将 margin-left 和 margin-right 属性设置成 auto 就会形成一个水平居中的效果。
.three {width: 50px;height: 50px;background-color: red;margin-left: auto;margin-right: auto;}

但是如果把 margin-top 和 margin-bottom 设置成 auto 是不可以形成垂直居中的。

相关文章:

javaEE 初阶 — CSS 元素的显示模式与盒模型
文章目录1. 元素的显示模式1.1 块级元素1.2 行内元素1.3 行内元素和块级元素的区别1.4 改变显示模式2. 盒模型2.1 边框2.1.1 边框的粗细2.1.2 边框的颜色2.1.3 边框的风格2.2 内边距2.3 外边距2.3.1 margin 的特殊情况1. 元素的显示模式 1.1 块级元素 常见的元素: h1 - h6 、…...

新星计划-我为什么要写博客?写博客的意义是什么
CSDN的各位友友们你们好,今天千泽要和大家交流一下写博客的意义,并且鼓励大家参加CSDN官方举办的新星计划,这个可以让我们更快的成长,十分有价值.接下来让我们一起开始吧!如果对您有帮助的话希望能够得到您的支持和帮助,我会持续更新的!🚩part1:自我介绍我是一名来自…...

嵌入式学习笔记——STM32的USART收发字符串及串口中断
USART收发字符串及串口中断前言字符串的收发发送一个字符串接收字符串需求利用串口实现printf中断中断是什么前言 上一篇中,介绍了串口收发相关的寄存器,通过代码实现了一个字节的收发,本文接着上面的内容,通过功能函数实现字符串…...
)
数据分析之Pandas(1)
3.Pandas 文章目录3.Pandas3.1 Pandas基本介绍3.1.1 Pandas的基本数据结构3.1.1.1 Pandas库的Series类型3.1.1.2 Pandas库的DataFrame类型DataFrame初始化DataFrame查看数据3.1.2 Pandas读取数据及数据操作行操作添加一行删除一行列操作增加一列删除一列通过标签选择数据条件选…...

17、江科大stm32视频学习笔记——USART串口协议和USART串口外设
目录 1、通信接口 2、 硬件电路 3、电平标准 4、串口参数及时序 5、USART简介 6、USART工作 (1)写操作 (2)读操作 (3)帧头和帧尾的添加和除由电路自动执行 (4)硬件数据控制…...

leetcode:有效地括号
给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合。 每个右括号都…...

四等分list
Testpublic void s (){ int targ 4; List mList new ArrayList(); List<List> mEndList new ArrayList<>(); for (int i 0; i <34; i) { mList.add(“item” i); } // System.out.println(mList.toString()); if (mList.size() % targ ! 0) { for (int j …...

php连接sqlserver数据库
docker 安装sqlserver数据库sudo docker pull mcr.microsoft.com/mssql/server:2017-latestsudo docker run -e "ACCEPT_EULAY" -e "MSSQL_SA_PASSWORD<YourStrongPassw0rd>" -p 1433:1433 --name sqlserver --hostname sqlserver -d mcr.microsoft.…...

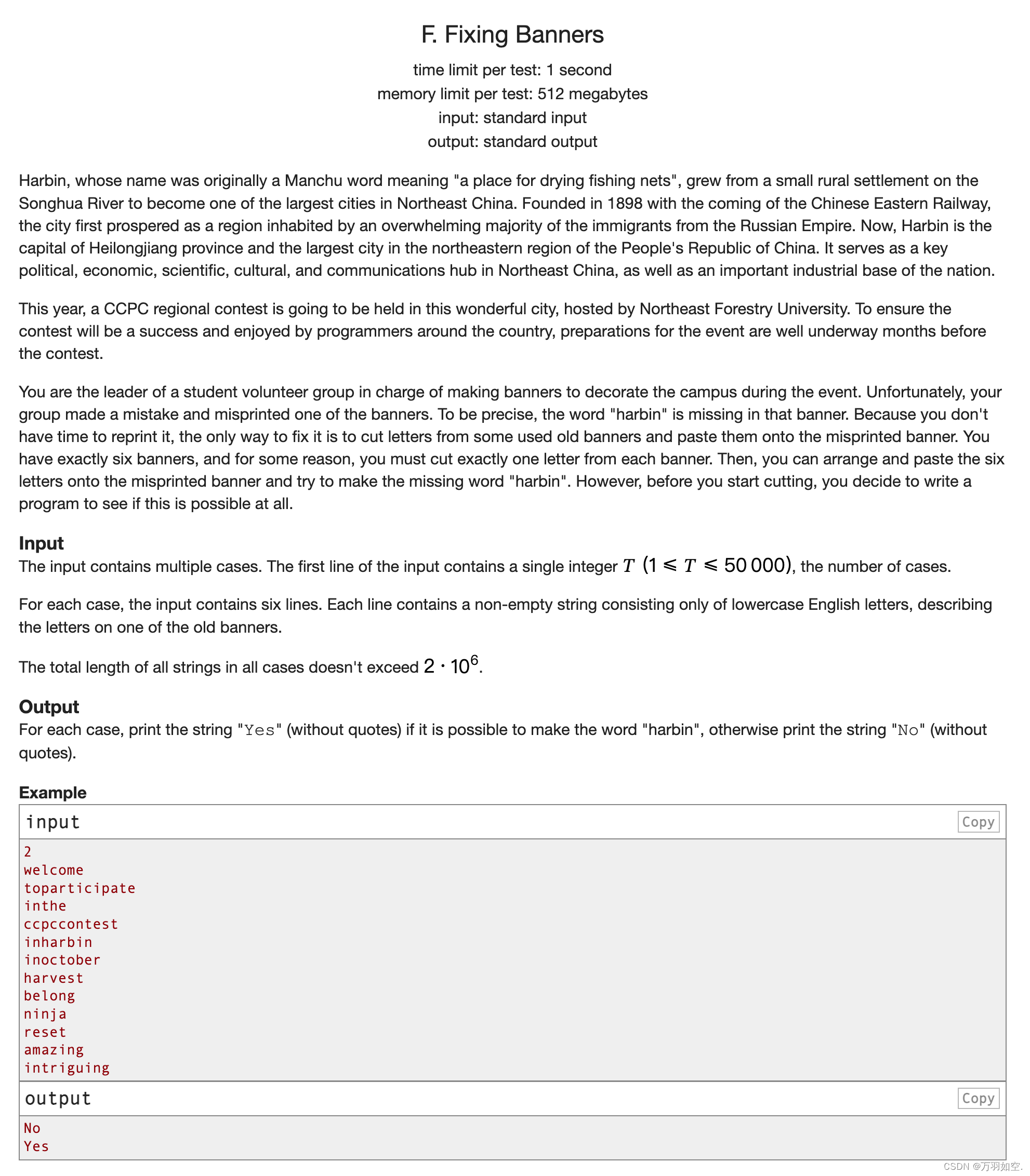
The 2019 China Collegiate Programming Contest Harbin Site F. Fixing Banners
Problem - F - Codeforces 翻译: 哈尔滨,这个名字最初是一个满语单词,意思是“晒渔网的地方”,从松花江边的一个小农村居民点发展成为中国东北最大的城市之一。1898年,随着中国东部铁路的到来,这座城市首先…...

Maven的下载和配置
一、前言 一般按要求下载jar ,但是jar 包版本不好控制。有时候就会jar版本不同导致项目运行的结果也有差异,这样在团队开发中,在多个项目开发的是,jar包还要进行拷贝,可能也会出现版本还jar损坏的情况,所以一个能统一…...

服务高并发、高性能、高可用实现方案
服务高并发、高性能、高可用实现方案 软件开发的三高指标:高并发、高性能、高可用。 高并发方面要求QPS 大于 10万;高性能方面要求请求延迟小于 100 ms;高可用方面要高于 99.99%(4个9) 一、高并发: 高并发是现在互联网分布式框架设…...

uniCloud在线升级APP配置教程
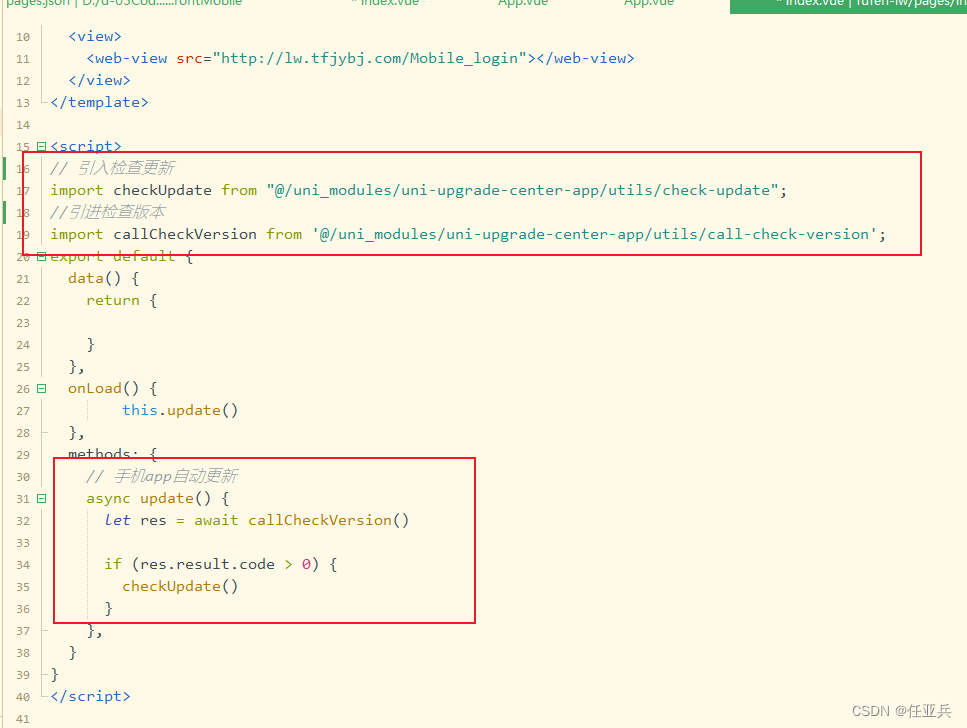
app在线升级背景实现思路流程流程背景 因用户需要添加手机h5页面来进数据操作实现思路流程 实现流程图流程 相关文档:帮助文档 https://uniapp.dcloud.net.cn/uniCloud/cf-functions.html 注册服务空间 https://unicloud.dcloud.net.cn/pages/login/login uni升级…...

idea常用的快捷键
idea常用的快捷键Alt回车 导入包,自动修正CtrlN 查找类CtrlShiftN 查找文件CtrlAltL 格式化代码CtrlAltO 优化导入的类和包AltInsert 生成代码(如get,set方法,构造函数等)CtrlE或者AltShiftC 最近更改的代码CtrlR 替换文本CtrlF 查找文本CtrlShiftSpace 自动补全代码Ctrl空格 代…...

全志V85x硬件设计大赛作品精选第一期,快来Pick你心目中的最佳方案
1、V853-智能交互摄像头开发板 该参赛作品基于全志V853开发板制作的一款类似眼镜外挂的小产品,可以对场景进行辅助识别,并通过云端交互实现物联网控制,进一步实现物联网与人机交互的融合。 开发板配置了摄像头和小屏幕接口,并外…...

博客系统(界面设计)
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录实现博客列表页预期效果导航栏页面主体左右布局左侧区域右侧区域完整代码实现博客详情页预期效果导航栏 左侧右侧完整代码实现…...

素材要VIP咋整?看python大展神通
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 再我们缺少素材的时候,我们第一反应 我们肯定会去网上寻找,但是!! 有的素材需要VIP!这可咋整呢? 看我利用python大展神通,采集某图网图片…...

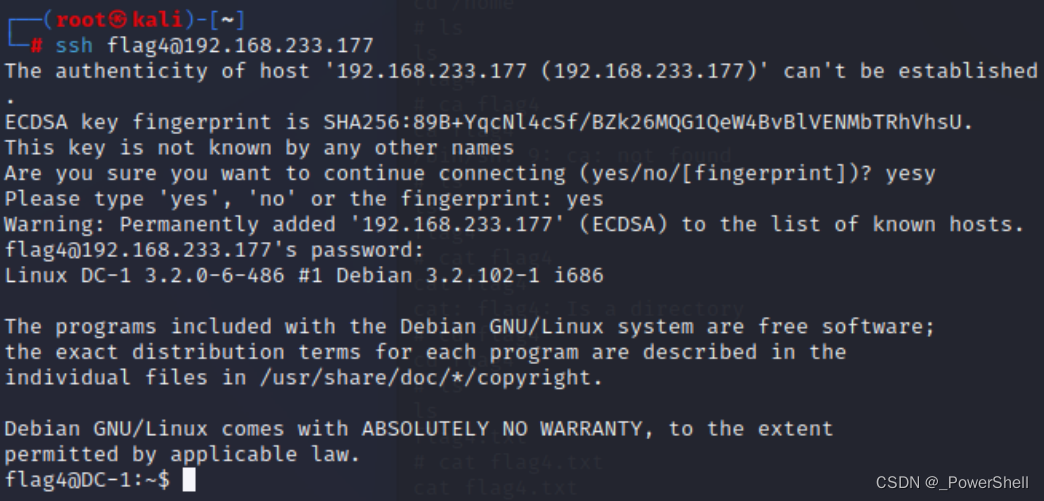
[ vulnhub靶机通关篇 ] 渗透测试综合靶场 DC-1 通关详解 (附靶机搭建教程)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

软件测试文档编写步骤
编写软件测试文档是软件测试中非常重要的一部分。以下是编写软件测试文档的一些常见步骤: 1.明确软件测试的目标和目的:在开始编写软件测试文档之前,需要明确测试的目标和目的。这包括定义测试的范围,测试的目标和测试的优先级。 …...

重新认识下网页水印
使用背景图图片 单独使用 css 实现,使用 backgroundImage,backgroundRepeat 将背景图片平铺到需要加水印的容器中即可。 如果希望实现旋转效果,可以借助伪元素,将背景样式放到伪元素中,旋转伪元素实现: &l…...

Unity脚本练习
在C# 中 class 是创建类的标志,要创建类的话得现有class上面这个的逻辑是 类的访问权限, 关键字,类名以及类继承的父类在Unity中创建一个脚本或者添加一个组件,就相当于在Unity命名空间中创建了一个可以访问的类。这些类能够直接在…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
