5.更多
发现一个项目与 MkDocs 类似的项目 PyMdown 拓展文档 ,等待探索。
1.排版模仿
以下网站使用 MkDocs 构建
-
Material for MkDocs 的美化 - Charles Le's Notebook (charleschile.com)
-
Documentation - Home Assistant (home-assistant.io)
-
Godot Docs – master branch — Godot Engine (latest) documentation in English
-
未央学习 (weyoung-learn.github.io)
-
Python Packaging User Guide
-
Material for MkDocs - Material for MkDocs 中文文档 (llango.com)
-
Packaging Python Projects - Python Packaging User Guide
-
Introduction - OpenFaaS
-
Debezium Documentation
2.MarkDown 语法

学习 Markdown 语法
MarkDown 编辑器也很丰富:思源笔记、typore、obsidian、vs code 等。
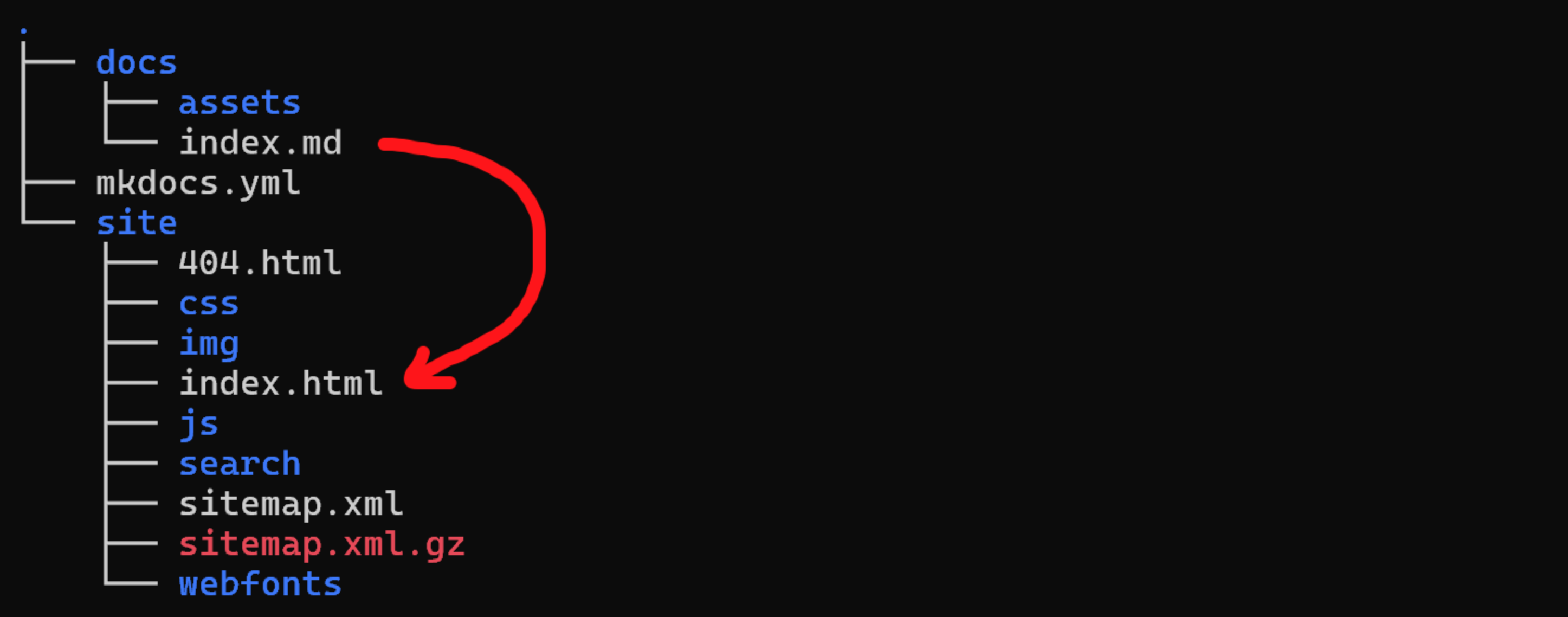
3.项目结构
三部分组成
├── docs/
├── mkdocs.yml
└── site/
- mkdocs.yml:是一个非常易用的配置文件。
- docs:文档库,用户编写的 md 文档存放到此处。
- site/ :静态网站资源,用户使用命令一键生成网站,保存到此处。
一键生成网页:文档库 md ---> 网站的 html

网站页面的层级关系 = docs 文件夹下 md 文档的层级关系。
4.发布静态网站
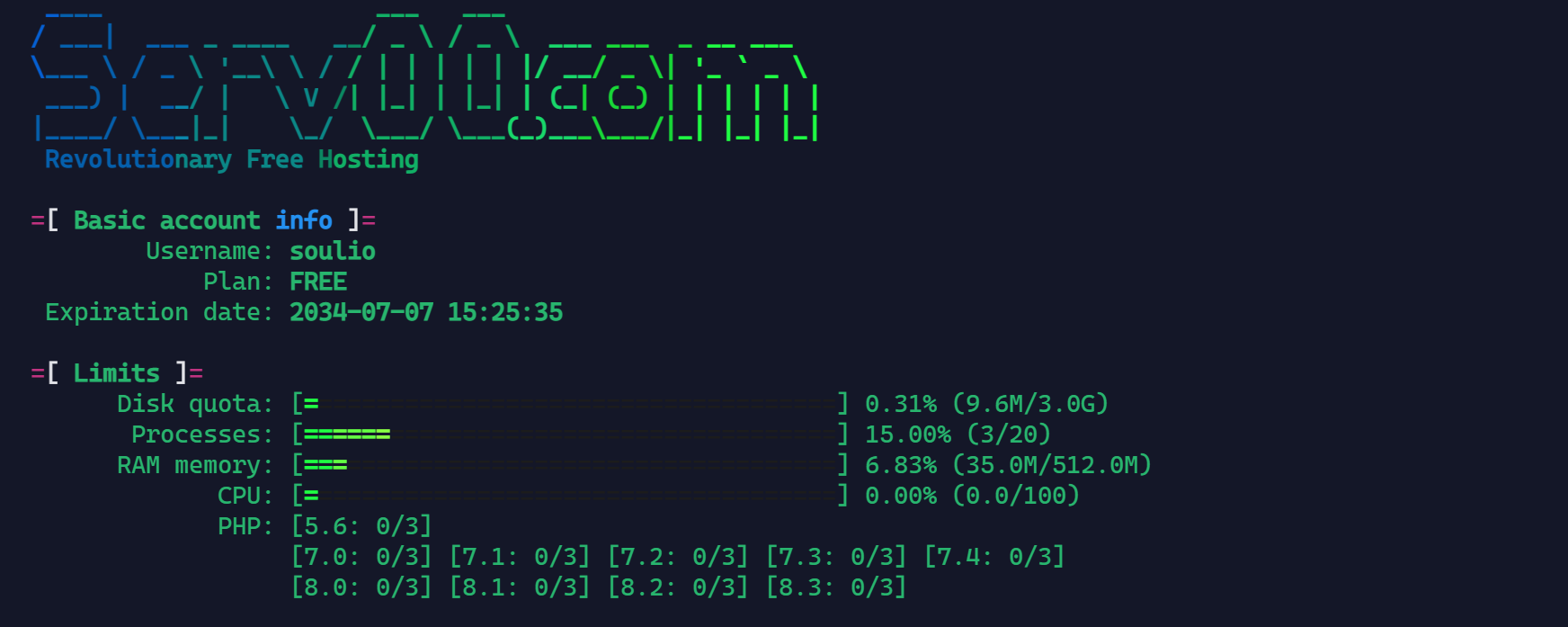
静态网站对服务器性能要求非常低:512M 内存 +1 个核心即可流畅运行网站。
这几天正好可以领取 serv00 的免费“虚拟主机”,领完后还会给你一个二级域名。

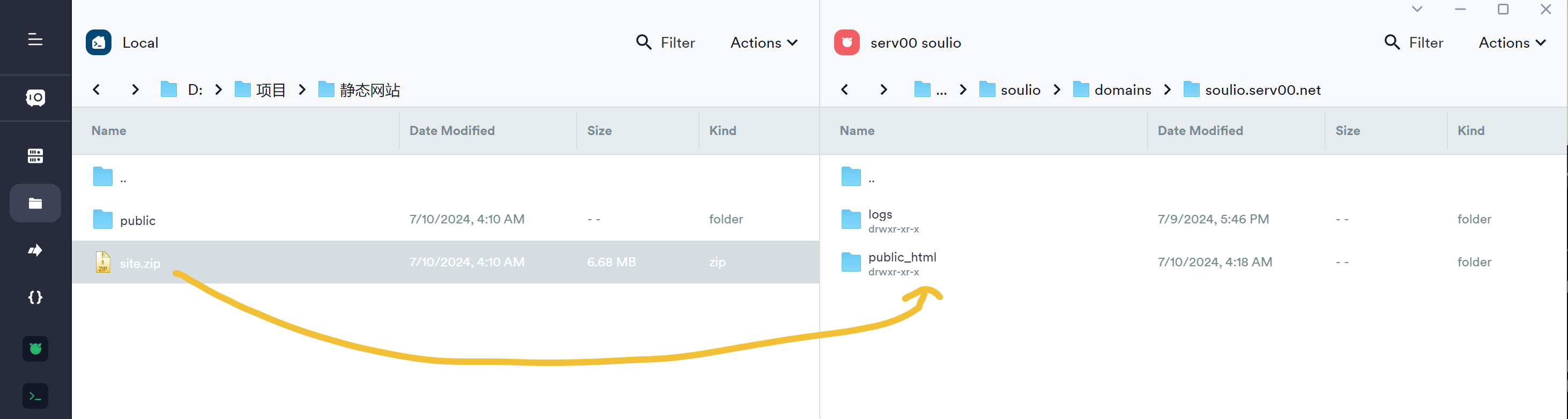
MkDocs build 用这几篇笔记生成 site 文件,把 site 文件夹打包上传到虚拟主机,解压缩到二级域名的目录,重命名为 public_html 文件夹。变成静态网站。

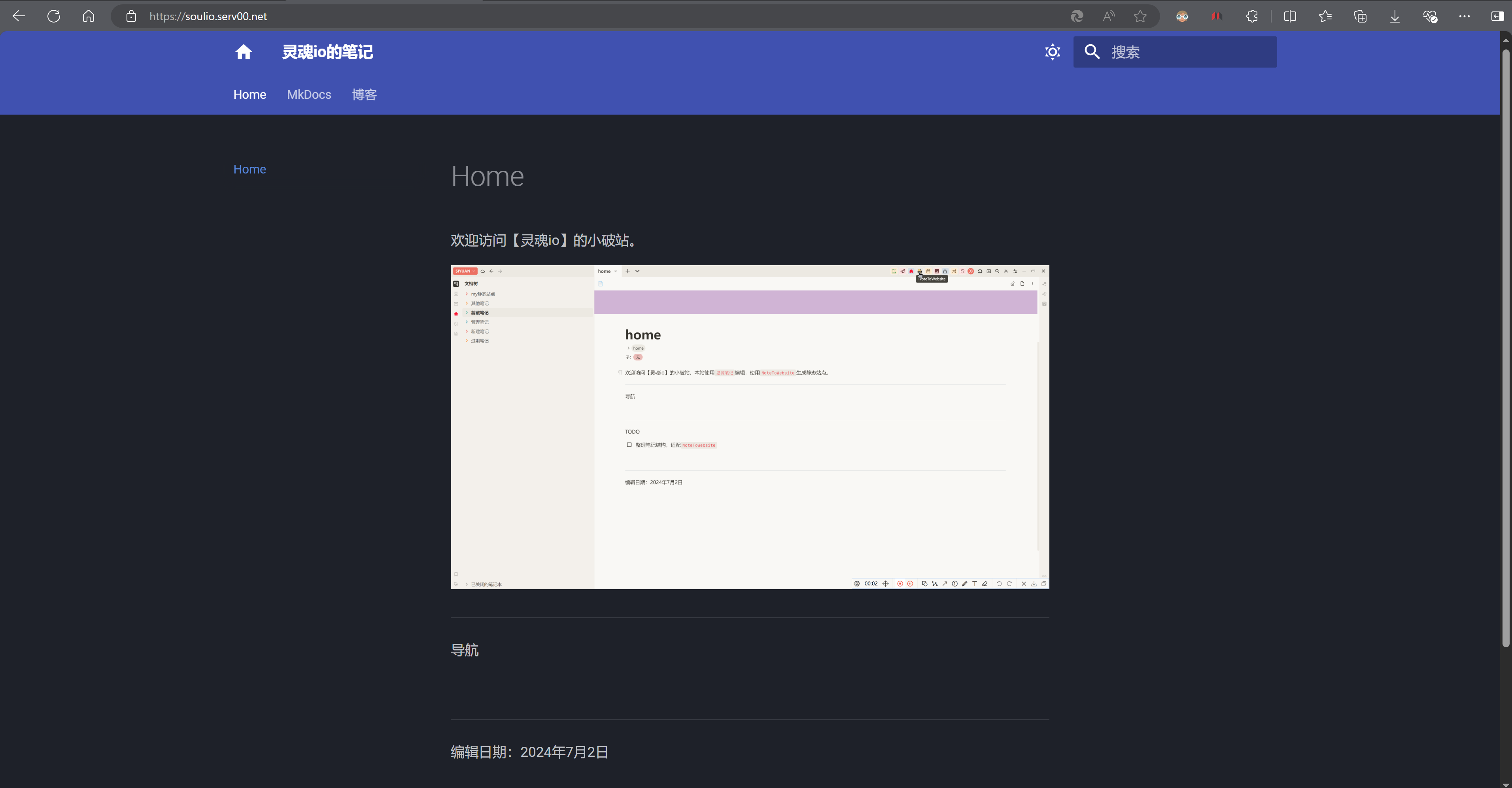
通过 serv00 送的二级域名访问网站

总结 MkDocs 的使用体验:
不适合思源笔记用户:
- 首先我是思源笔记用户,思源笔记不是以 Markdown 格式存储笔记的,修改笔记之后要先导出为 Markdown,放到 MkDocs 项目的 docs 目录下,才能够预览网站的效果。
- 经常改 Markdown 文档,因为我想看看不同的样式哪个合适,然后就特别累。
- 不过思源笔记有一宽插件(基于 MkDocs)可以一键生成静态网站,代价是网页比较朴素。

后面会直接使用一键生成插件,不折腾了,比较惋惜原生 MkDocs 那么多好看的格式,在插件中用不了。希望作者持续开发,早日完善,加油啊!
给插件作者点个 start 吧,谢谢啦!byname1234/siyuan-plugin-note-to-website (github.com)
相关文章:

5.更多
发现一个项目与 MkDocs 类似的项目 PyMdown 拓展文档 ,等待探索。 1.排版模仿 以下网站使用 MkDocs 构建 Material for MkDocs 的美化 - Charles Les Notebook (charleschile.com) Documentation - Home Assistant (home-assistant.io) Godot Docs – master bra…...

ConditionalOnJndi注解使用介绍、应用场景以及示例代码
概述 ConditionalOnJndi 是 Spring Framework 中的一个条件注解,用于在特定的 JNDI (Java Naming and Directory Interface) 环境条件下决定是否创建一个 bean 或配置一个 bean。JNDI 是 Java EE 规范中定义的一种用于访问命名和目录服务的 API,它允许 …...

Spring Cloud 引入
1.单体架构: 定义:所有的功能实现都打包成一个项目 带来的后果: ①后端服务器的压力越来越大,负载越来越高,甚至出现无法访问的情况 ②业务越来越复杂,为了满足用户的需求,单体应用也会越来越…...

自定义波形图View,LayoutInflater动态加载控件保存为本地图片
效果图: 页面布局: <?xml version"1.0" encoding"utf-8"?><LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"android:la…...

每日一道算法题 求最小公倍数
题目 求最小公倍数_牛客题霸_牛客网 (nowcoder.com) Python 辗转相除法 dividend,divisormap(int,input().split()) #被除数,除数 # remainder0 余数 # 最小公倍数 def lcm(dividend,divisor):# 最大公约数def gcd(dividend,divisor):if 0divisor:return divid…...

【OCC学习18】三维几何对象工具包:TKG3d
【OCC学习18】三维几何对象工具包:TKG3d loveoobaby 已于 2022-08-26 10:10:32 修改 阅读量1.2k 收藏 10 点赞数 1 分类专栏: OpenCascade学习笔记 文章标签: 学习 版权 OpenCascade学习笔记 专栏收录该内容 24 篇文章60 订阅 订阅专栏…...

【Unix】SunOS/Oracle Solaris系统介绍
一.SunOS系统介绍 SunOS 是由 Sun Microsystems 开发的 Unix 操作系统。它最初是为 Sun 的 SPARC 架构计算机设计的,后来也支持了 Intel x86 架构。SunOS 是基于 UNIX System V 4.1 版本,并且随着时间的发展,SunOS 经历了多个版本迭代&#…...

氛围感视频素材高级感的去哪里找啊?带氛围感的素材网站库分享
亲爱的创作者们,大家好!今天我们来聊聊视频创作中至关重要的一点——氛围感。一个好的视频,不仅要有视觉冲击力,还要能够触动观众的情感。那我们应该去哪里寻找这些充满氛围感且高级的视频素材呢?别急,我这…...

基于Java的学生选课系统
第1章 系统概述 1.1概述 背景:随着计算机网络技术的发展,Web 数据库技术已成为应用最为广泛的网站架构基础技术。学生选课系统作为教育单位不可缺少的部分,其内容对于学校的决策者和管理者至关重要。传统的人工管理方式存在效率低、保密性差等…...

802.11漫游流程简单解析与笔记_Part2_05_wpa_supplicant如何通过nl80211控制内核开始关联
最近在进行和802.11漫游有关的工作,需要对wpa_supplicant认证流程和漫游过程有更多的了解,所以通过阅读论文等方式,记录整理漫游相关知识。Part1将记录802.11漫游的基本流程、802.11R的基本流程、与认证和漫游都有关的三层秘钥基础。Part1将包…...

STM32的 DMA(直接存储器访问) 详解
STM32的DMA(Direct Memory Access,直接存储器存取)是一种在单片机中用于高效实现数据传输的技术。它允许外设设备直接访问RAM,不需要CPU的干预,从而释放CPU资源,提高CPU工作效率,本文基于STM32F…...

14-65 剑和诗人39 - 打造你自己的 Devin
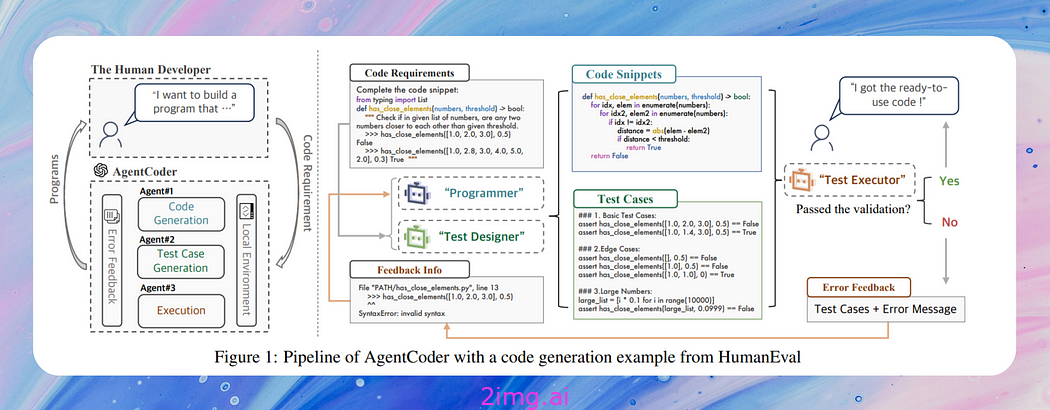
绝密 Devin 架构 更具体地说,构建您自己的 AI 代理。 Devin 使用 GPT-4 ,而人们已经开始用 Claude-3-Opus 构建替代方案 Devin 的 UI 体验更好。 例如,它甚至看不到浏览器,但它确实存在于用户面前 此外,你可以随时与它“交谈”,就像与人交谈一样,它会在后…...

JavaScript 把CSDN博客内容存成PDF
F12 - 控制台 -命令行 输入执行:允许粘贴输入执行代码: (function () {use strict;var articleBox $("div.article_content");articleBox.removeAttr("style");var head_str "";var foot_str "";var older…...

uniapp——银行卡号脱敏
样式 代码 {{bankNumber.replace(/(\d{4})(?\d)/g, "●●●● ").replace(/(\d{2})(?\d{2}$)/, " $1")}} 将银行卡号按照每四位一组的方式进行处理,前面的变成 剩下的正常显示...

基于Spring Boot框架的EAM系统设计与实现
摘 要:文章设计并实现一个基于Spring Boot框架的EAM系统,以应对传统人工管理模式存在的低效与信息管理难题。系统利用Java语言、JSP技术、MySQL数据库等技术栈,构建了一个B/S架构的高效管理平台,提升了资产管理的信息化水平。该系…...

不同编程范式中作用域和闭包概念概述
不同编程范式中作用域和闭包概念概述 作用域(Scope)是指变量或函数在程序中的可见性和生命周期范围。它决定了哪些部分的代码可以访问某个变量或函数。在所有编程语言中都用于管理变量和函数的可见性范围,但不同语言可能有不同的作用域级别和…...

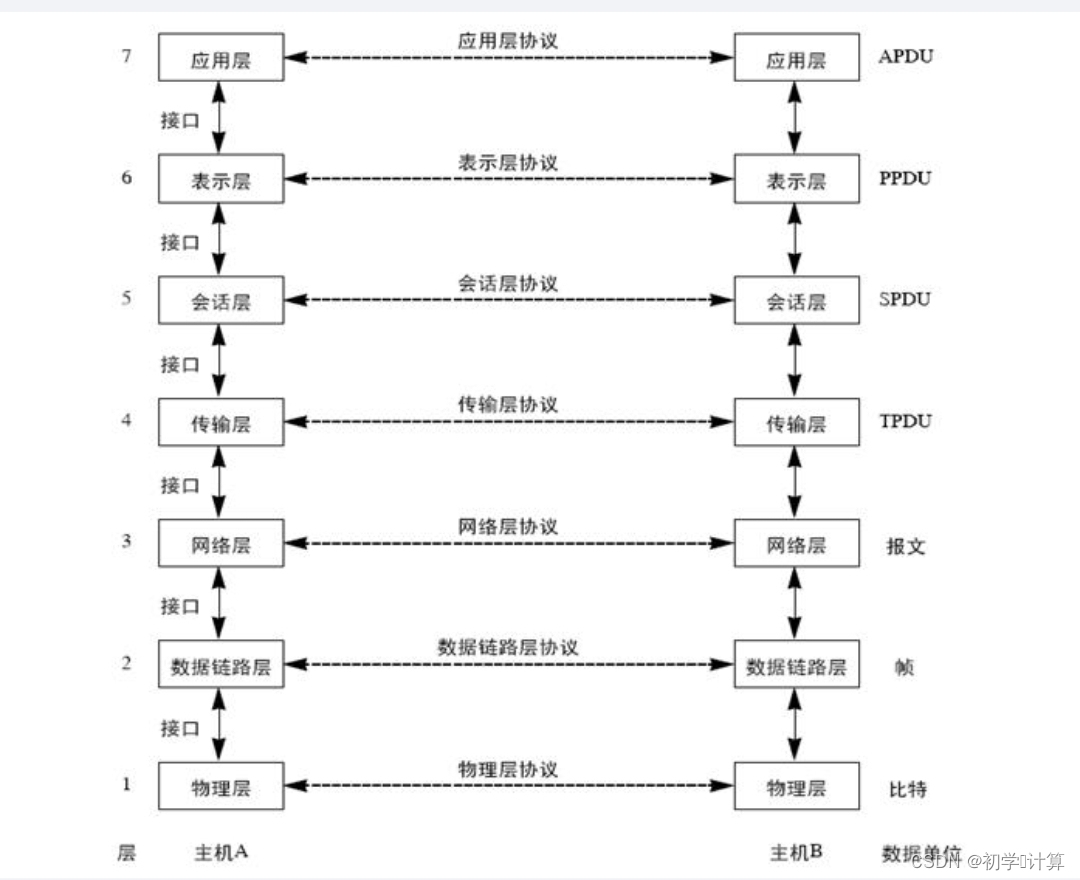
ISO/OSI七层模型
ISO:国际标准化/ OSI:开放系统互联 七层协议必背图 1.注意事项: 1.上三层是为用户服务的,下四层负责实际数据传输。 2.下四层的传输单位: 传输层; 数据段(报文) 网络层: 数据包(报…...

Golang | Leetcode Golang题解之第226题翻转二叉树
题目: 题解: func invertTree(root *TreeNode) *TreeNode {if root nil {return nil}left : invertTree(root.Left)right : invertTree(root.Right)root.Left rightroot.Right leftreturn root }...

传感器标定(一)摄像头内参标定
一、使用ROS进行手动标定安装 1、安装 image-view &usb_cam ⽤于驱动相机 sudo apt-get install ros-melodic-image-view sudo apt-get install ros-melodic-usb-cam2、查看系统视频设备 v4l2- ctl -d /dev/video0 --all 查询所有相机具体的参数包括width和height ls /…...

基于门控循环单元 GRU 实现股票单变量时间序列预测(PyTorch版)
前言 系列专栏:【深度学习:算法项目实战】✨︎ 涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
