案例开发-日程管理-第一期
九 案例开发-日程管理-第一期
共7期
9.1 登录页及校验

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}#usernameMsg , #userPwdMsg {color: rgb(230, 87, 51);}.buttonContainer{text-align: center;}</style><script>// 检验用户名格式是否合法的函数function checkUsername(){// 定义正则表示字符串的规则var usernameReg= /^[a-zA-Z0-9]{5,10}$/// 获得用户在页面上输入的信息var usernameInput =document.getElementById("usernameInput")var username = usernameInput.value// 获得格式提示的框var usernameMsg =document.getElementById("usernameMsg")// 格式有误时,返回false,在页面上提示if(!usernameReg.test(username)){ usernameMsg.innerText="用户名格式有误"return false}// 格式OK,返回true 在页面上提示OKusernameMsg.innerText="OK"return true}// 检验密码格式是否合法的函数function checkUserPwd(){// 定义正则表示字符串的规则var userPwdReg= /^[0-9]{6}$/// 获得用户在页面上输入的信息var userPwdInput =document.getElementById("userPwdInput")var userPwd = userPwdInput.value// 获得格式提示的框var userPwdMsg =document.getElementById("userPwdMsg")// 格式有误时,返回false,在页面上提示if(!userPwdReg.test(userPwd)){ userPwdMsg.innerText="密码必须是6位数字"return false}// 格式OK,返回true 在页面上提示OKuserPwdMsg.innerText="OK"return true}// 表单在提交时,校验用户名和密码格式,格式OK才会提交function checkForm(){var flag1 =checkUsername()var flag2 =checkUserPwd()return flag1&&flag2}</script></head>
<body><h1 class="ht">欢迎使用日程管理系统</h1><h3 class="ht">请登录</h3><form method="post" action="/user/login" onsubmit="return checkForm()"><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><input class="ipt" type="text" id="usernameInput" name="username" onblur="checkUsername()"><span id="usernameMsg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><input class="ipt" type="password" id="userPwdInput" name="userPwd" onblur="checkUserPwd()"><span id="userPwdMsg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="submit" value="登录"><input class="btn1" type="reset" value="重置"><button class="btn1"><a href="regist.html">去注册</a></button></td></tr></table></form>
</body>
</html>
9.2 注册页及校验

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.ht{text-align: center;color: cadetblue;font-family: 幼圆;}.tab{width: 500px;border: 5px solid cadetblue;margin: 0px auto;border-radius: 5px;font-family: 幼圆;}.ltr td{border: 1px solid powderblue;}.ipt{border: 0px;width: 50%;}.btn1{border: 2px solid powderblue;border-radius: 4px;width:60px;background-color: antiquewhite;}.msg {color: gold;}.buttonContainer{text-align: center;}</style><script>function checkUsername(){var usernameReg = /^[a-zA-Z0-9]{5,10}$/var usernameInput = document.getElementById("usernameInput") var username = usernameInput.value var usernameMsg = document.getElementById("usernameMsg")if(!usernameReg.test(username)){usernameMsg.innerText="格式有误"return false} usernameMsg.innerText="OK"return true }function checkUserPwd(){var userPwdReg = /^\d{6}$/var userPwdInput = document.getElementById("userPwdInput") var userPwd = userPwdInput.value var userPwdMsg = document.getElementById("userPwdMsg")if(!userPwdReg.test(userPwd)){userPwdMsg.innerText="格式有误"return false} userPwdMsg.innerText="OK"return true }function checkReUserPwd(){var userPwdReg = /^\d{6}$/// 再次输入的密码的格式var reUserPwdInput = document.getElementById("reUserPwdInput") var reUserPwd = reUserPwdInput.value var reUserPwdMsg = document.getElementById("reUserPwdMsg")if(!userPwdReg.test(reUserPwd)){reUserPwdMsg.innerText="格式有误"return false} // 获得上次密码,对比两次密码是否一致var userPwdInput = document.getElementById("userPwdInput") var userPwd = userPwdInput.value if(reUserPwd != userPwd){reUserPwdMsg.innerText="两次密码不一致"return false} reUserPwdMsg.innerText="OK"return true }function checkForm(){var flag1 = checkUsername()var flag2 = checkUserPwd()var flag3 = checkReUserPwd()return flag1 && flag2 && flag3}</script></head>
<body>
<h1 class="ht">欢迎使用日程管理系统</h1>
<h3 class="ht">请注册</h3>
<form method="post" action="/user/regist" onsubmit="return checkForm()"><table class="tab" cellspacing="0px"><tr class="ltr"><td>请输入账号</td><td><input class="ipt" id="usernameInput" type="text" name="username" onblur="checkUsername()"><span id="usernameMsg" class="msg"></span></td></tr><tr class="ltr"><td>请输入密码</td><td><input class="ipt" id="userPwdInput" type="password" name="userPwd" onblur="checkUserPwd()"><span id="userPwdMsg" class="msg"></span></td></tr><tr class="ltr"><td>确认密码</td><td><input class="ipt" id="reUserPwdInput" type="password" onblur="checkReUserPwd()"><span id="reUserPwdMsg" class="msg"></span></td></tr><tr class="ltr"><td colspan="2" class="buttonContainer"><input class="btn1" type="submit" value="注册"><input class="btn1" type="reset" value="重置"><button class="btn1"><a href="login.html">去登录</a></button></td></tr></table></form>
</body>
</html>
相关文章:

案例开发-日程管理-第一期
九 案例开发-日程管理-第一期 共7期 9.1 登录页及校验 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><style>.ht{text-align: center;color: cadetblue;font-family: 幼…...

【Java 注解,自定义注解,元注解,注解本质,注解解析】
文章目录 什么是注解?Java内置注解自定义注解元注解注解的本质注解解析 什么是注解? 注解是Java编程语言中的一种元数据,提供了有关程序的额外信息。注解以符号开始,紧跟着注解的名称和一对括号,括号内包含注解的参数…...

染色法判定二分图
什么是二分图? 二分图,也称作二部图,是图论中的一种特殊模型。在一个无向图G(V,E) 中,如果顶点集合 V 可以被分割成两个互不相交的子集 A 和 B,并且图中的每条边 (i,j) 关联的两个顶点 i 和 j 分别属于这两个不同的顶…...

自动气象站的主要功能优势
在科技日新月异的今天,我们生活的方方面面都受到了科技的影响。其中,自动气象站作为气象观测领域的重要一环,不仅提升了气象数据的准确性和时效性,还为我们的日常生活、农业生产、灾害预防等提供了重要的数据支持。 自动气象站概述…...

Java中实现二维数组(矩阵)的转置
在矩阵运算中,矩阵的转置是一个基本操作,即将矩阵的行变成列,列变成行。在Java中,我们可以通过编写一个方法来实现二维数组的转置。下面,我将详细介绍如何在Java中完成这一任务,并提供完整的代码示例。 编…...

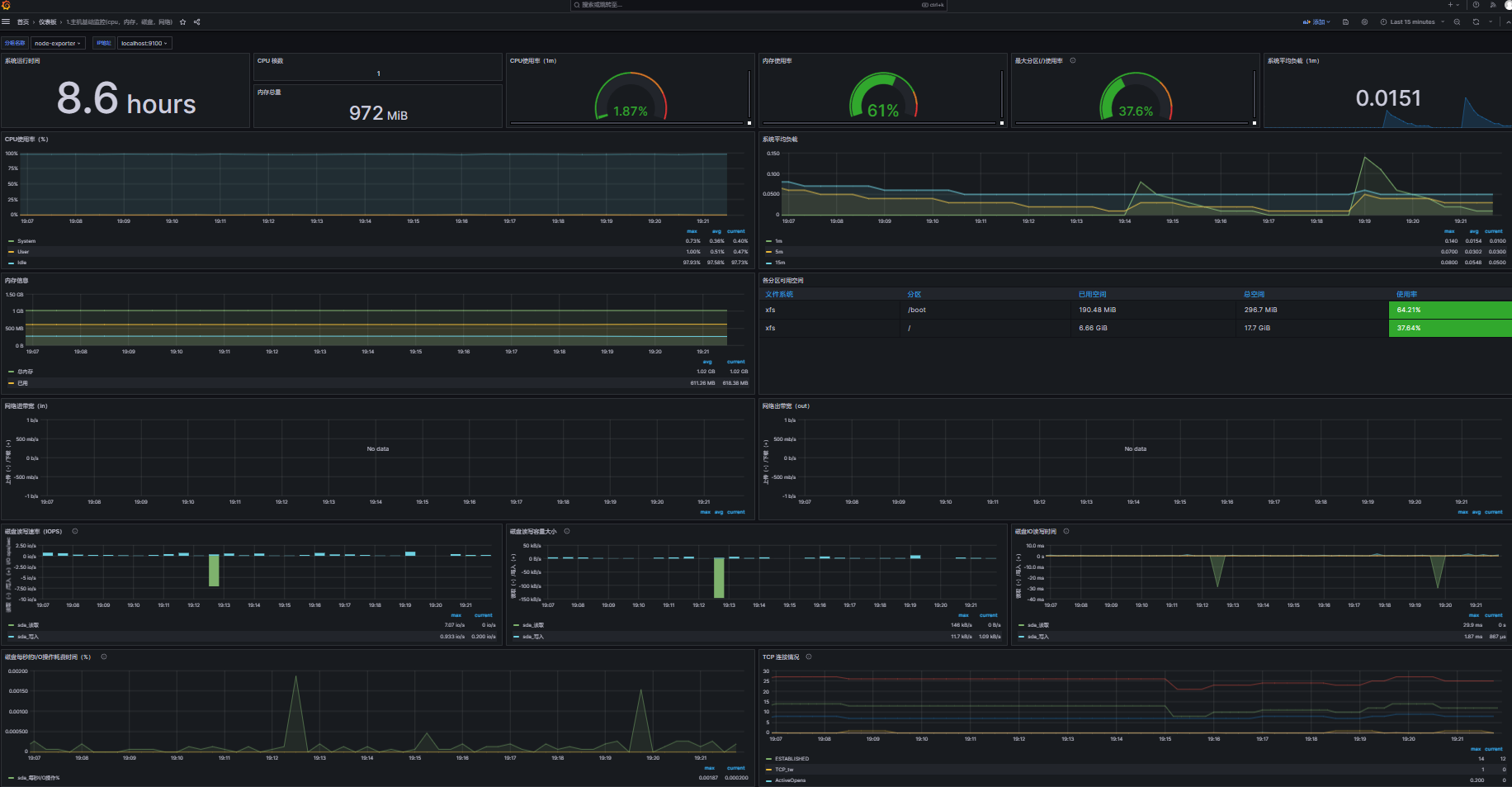
Prometheus+Grafana主机运行数据
目录 介绍 安装Node Exporter 配置Prometheus 验证配置 导入仪表盘 介绍 Prometheus是一款开源的监控和警报工具,而Node Exporter是Prometheus的一个官方插件,用于采集主机上的各种系统和硬件指标。 安装Node Exporter 下载最新版本的Node Export…...

GraphQL在Postman中:释放API查询的强大潜能
🚀 GraphQL在Postman中:释放API查询的强大潜能 Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数…...

大语言模型里的微调vs RAG vs 模板提示词
文章目录 介绍微调(Fine-tuning)定义优点:缺点:应用场景:技术细节 检索增强生成(RAG,Retrieval-Augmented Generation)定义优点:缺点:应用场景:技…...

网络编程:常用网络测试工具
telnet netstat ping arp wireshark(网络抓包工具) tcpdumpssh2 secure crt ——软件工具sudo ufw disable sudo apt-get install openssh-server openssh-client //两个命令敲完 得重启sudo apt-get install wireshark 1、telnet 远程登录工具&…...

mov视频怎么改成mp4?把mov改成MP4的四个方法
mov视频怎么改成mp4?选择合适的视频格式对于确保内容质量和流通性至关重要。尽管苹果公司的mov格式因其出色的视频表现备受赞誉,但在某些情况下,它并非最佳选择,因为使用mov格式可能面临一些挑战。MP4格式在各种设备(如…...

力扣1472.设计浏览器历史记录
力扣1472.设计浏览器历史记录 用双指针记录历史记录 以及栈顶高度移动时会直接把之前的记录消掉 class BrowserHistory {int pos-1;int top0;string history[5010];public:BrowserHistory(string homepage) {visit(homepage);}void visit(string url) {pos ;top pos;histor…...

准大一新生开学千万要带证件照用途大揭秘
1、提前关注好都有哪些考场,以及这些考场大致在网页的哪个位置。比如我选对外经贸大学,我就直接找到第二个点进去。 2、电脑上同时开了谷歌浏览器和IE浏览器,以及手机也登陆了。亲测下来,同一时间刷新,谷歌浏览器能显示…...

QImage显示图片像素
在Qt中,QImage 类是用来表示和处理图像的。如果你想查看或显示一个图片的像素数据,你可以使用 QImage 提供的方法来访问这些数据。以下是一些基本的方法来获取和显示图片的像素信息: 获取图像的像素格式: 使用 QImage::format() …...
uniapp使用高德地图(公众号+h5)
选择微信小程序的话后果就是你的地图出不来,出来了就报key异常 下面直接放配置和代码: 打包后的高德uni-app,uniCloud,serverless,高德地图,申请高德地图Key,配置使用高德地图,参数说明,高德开放平台用户名,百度地图,申请百度地图Key,配置使用百度地图,…...

深度学习与浅层学习:技术变革下的竞争态势
深度学习与浅层学习:技术变革下的竞争态势 在过去十年中,深度学习的崛起对整个人工智能领域产生了巨大影响,几乎在各种任务中显示出超越传统浅层学习方法的性能。这种变化不仅推动了技术的进步,还对硬件市场,尤其是显…...

LeetCode 219. 存在重复元素 II
LeetCode 219. 存在重复元素 II 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则,返回 false 。 示例 1&am…...

【目标检测】使用自己的数据集训练并预测yolov8模型
1、下载yolov8的官方代码 地址: GitHub - ultralytics/ultralytics: NEW - YOLOv8 🚀 in PyTorch > ONNX > OpenVINO > CoreML > TFLite 2、下载目标检测的训练权重 yolov8n.pt 将 yolov8n.pt 放在ultralytics文件夹下 3、数据集分布 注…...

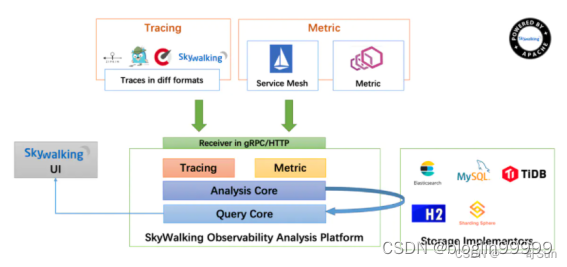
应用监控SkyWalking调研
参考: 链路追踪( Skyworking )_skywalking-CSDN博客 企业级监控项目Skywalking详细介绍,来看看呀-CSDN博客 SkyWalking 极简入门 | Apache SkyWalking 使用 SkyWalking 监控 ClickHouse Server | Apache SkyWalking https://zhuanlan.zhihu.com/p/3…...

Selenium使用注意事项:
find_element 和 find_elements 的区别 WebDriver和WebElement的区别 问题: 会遇到报错: selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"css selector",&…...

小程序需要进行软件测试吗?小程序测试有哪些测试内容?
在如今移动互联网快速发展的时代,小程序已成为人们生活中不可或缺的一部分。然而,面对日益增长的小程序数量和用户需求,小程序的稳定性和质量问题日益突显。因此,对小程序进行软件测试显得尤为重要。 近期的一项调查显示…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...
