项目测试——博客系统
文章目录
- 项目测试——博客系统
- 项目简介
- 项目功能
- 测试计划
- web自动化测试
- 1. 测试用例
- 2.web自动化测试说明
项目测试——博客系统
项目简介
博客系统主要分为8大模块,分别是注册页,登录页,编辑页,修改页,个人主页,博客正文页,草稿列表页,博客列表页
项目优点
- 框架:使用ssm(SpringBoot+SpringMVC+MyBatis)
- 密码:用户登录用的密码是使用加盐算法处理,然后存储到数据库
- 用户登录状态持久化:将session持久化到redis
- 功能升级:在博客列表页实现了一个分页的功能,并且在编辑页增加了一个定时发布功能
- 使用拦截器进行用户的登录验证,统一数据返回格式,统一异常处理
项目功能
- 注册页:注册功能(用户名不能重复),导航栏有主页,登录,点击可以进行跳转
- 登录页:登录功能,导航栏有主页,注册,点击可以进行跳转
- 个人主页:只有在登录状态下才可以访问,个人主页左侧是个人信息(用户名,文章数量);右侧是已经发布的文章,每篇文章下面有3个功能,分别是查看详情(点击可以跳转详情页),修改(点击可以跳转修改页),删除(点击可以进行删除);顶部导航栏有主页,写博客,我的草稿箱,退出登录,点击可以跳转到对应的页面或实现对应的功能
- 博客列表页:登录和未登录状态下都可以访问,未登录状态下,导航栏只有一个登录功能,登录状态下,导航栏有我的主页,写博客,退出登录3个功能;未登录和登录状态下都可以看到所有用户已经发布的所有文章,并且有分页的效果
- 博客编辑页:只有在登录状态下才能访问,写博客功能是引用第3方插件,支持markdown语法,主要有3个功能,发布文章,保存文章(将文章保存到我的草稿箱),定时发布(设置一个日期,让文章定时发布,日期要符合格式);导航栏有主页,我的主页,退出登录,点击可以跳转到对应的页面或实现对应的功能
- 博客详情页:登录状态下和未登录状态下都可以访问,主要是可以访问文章的全文,发布日期,访问量,文章的作者
- 博客修改页:登录状态下才可以访问,而且只能访问用户自己的文章,也就是说用户只能修改自己的文章,修改完的文章可以进行发布,也可以进行保存(保存到草稿箱,不进行发布),导航栏有主页,写博客,退出登录,点击可以进行跳转或实现对应的功能
- 草稿箱页:登录状态下才能访问,每个用户只能访问自己的草稿箱,左侧是用户的个人信息(用户名,草稿数量),右侧是未发布的文章(草稿),每篇文章下面有3个功能,分别是发布文章(点击就能将这篇文章发布),修改(点击就能跳转修改页),删除(点击就能进行删除);导航栏有4个功能,主页,我的主页,写博客,退出登录,点击可以跳转到对应的页面或实现对应的功能
测试计划
web自动化测试
1. 测试用例

2.web自动化测试说明
针对上面8大模块设计的测试用例,使用selenium和junit工具进行编写自动化代码。
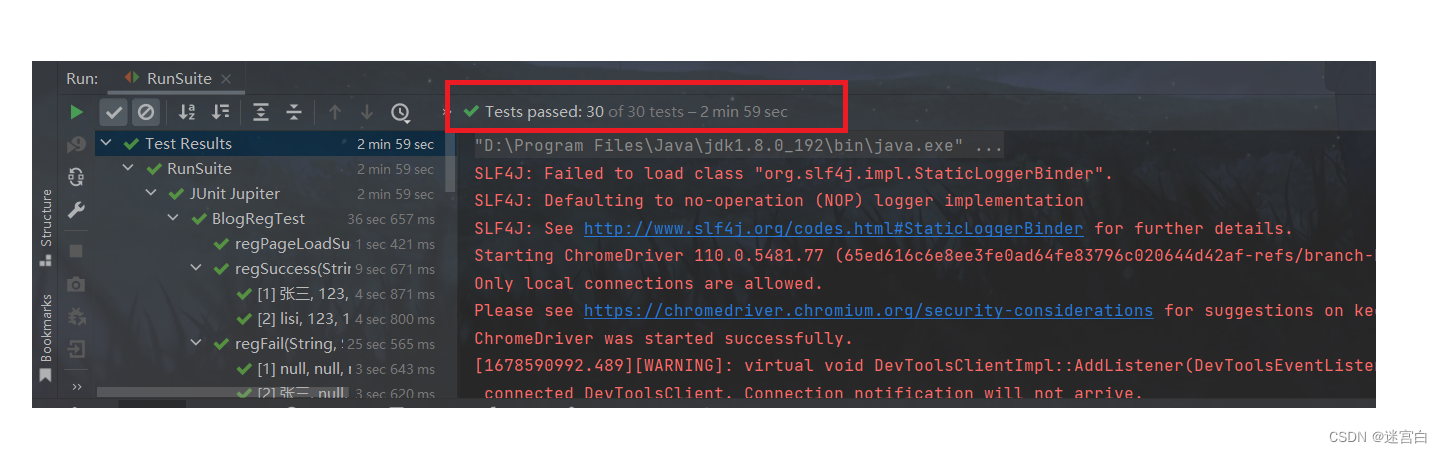
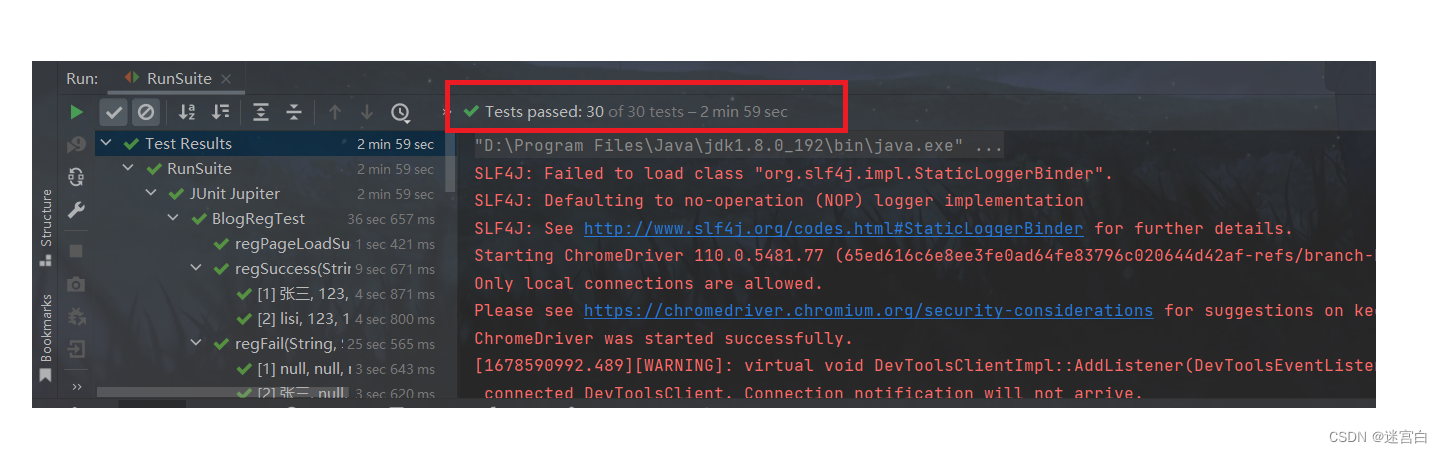
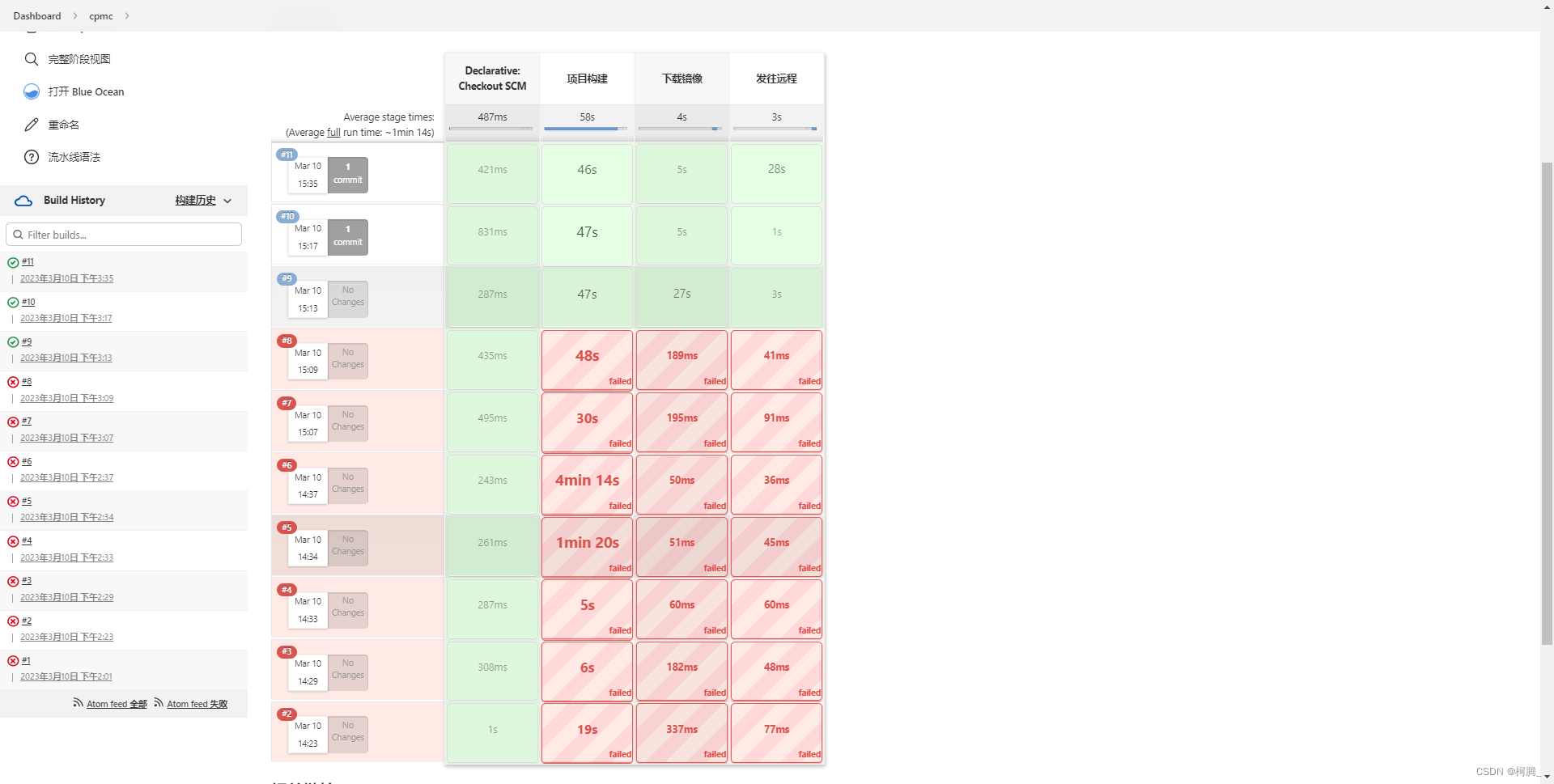
总共有30个测试用例,全部运行成功
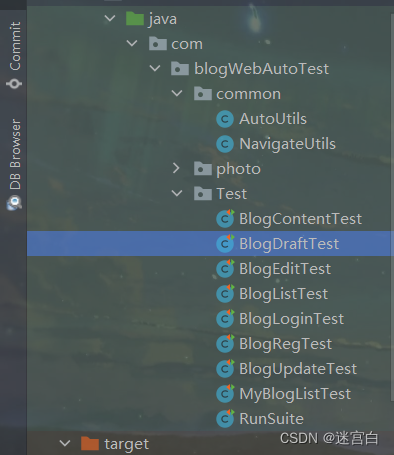
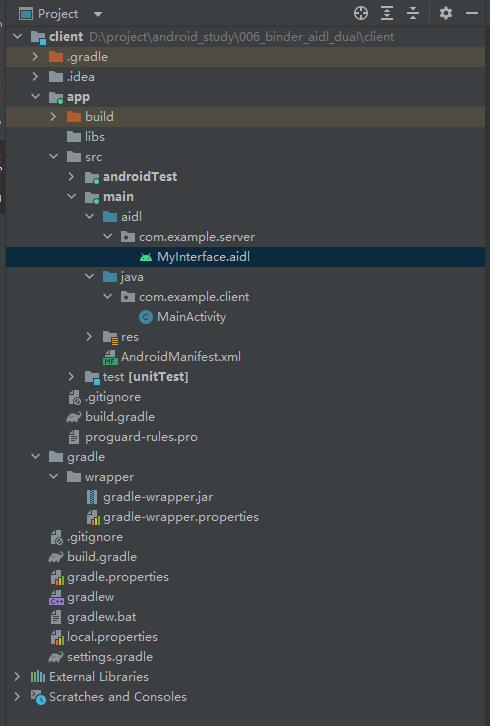
自动化代码目录结构

运行结果

web自动化测试代码:https://gitee.com/maze-white/project/tree/master/blog_system_autoTest
相关文章:

项目测试——博客系统
文章目录项目测试——博客系统项目简介项目功能测试计划web自动化测试1. 测试用例2.web自动化测试说明项目测试——博客系统 项目简介 博客系统主要分为8大模块,分别是注册页,登录页,编辑页,修改页,个人主页…...

【C习题】经典数组与指针面试题(万字)
文章目录一. 一维数组二.字符数组三.字符指针四.二维数组五.指针笔试题一. 一维数组 首先说明:需熟记以下三个规则。 规则1.&数组名指的是取出整个数组的地址。 规则2.数组名被单独放在sizeof内部,计算的是整个数组的大小。 说明:这里的单…...
【ArcGIS Pro二次开发】(13):ProWindow的用法
ProWindow是ArcGIS Pro SDK中的一个WPF控件,具有以下特点: 可扩展性:ProWindow提供了丰富的API和样式,可以轻松地扩展和自定义ArcGIS Pro应用程序的UI。 可定制性:ProWindow支持多种UI控件和布局方式,可以…...

HTML/CSS/JS 基本语法
前端一、HTNL1、文件结构2、文本标签(1)块元素:div(2)行内元素:span(3)格式标签3、图片、音频、视频(1)图片(2)音频< audio >&a…...

对于从事芯片行业的人来说,有哪些知识是需要储备的?
近两年芯片行业大火,不少同学想要转行,却不知道该如何下手,需要学习哪些基础知识,下面就来看看资深工程师怎么说? 随着工艺的发展,芯片肯定是尺寸越来越小,至于小到什么样的程度是极限…...

测试场景设计
测试场景设计 又叫做场景法。其实对于场景法是测试用例中面临最多的,但是这种模式不是很容易总结,有时候是基于经验,有时候是我们对系统的了解。所以在这种情况下,我们强硬的用场景法对其进行规范。 场景法原理 现在的软件几乎…...

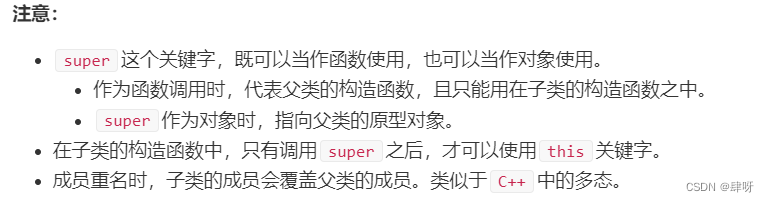
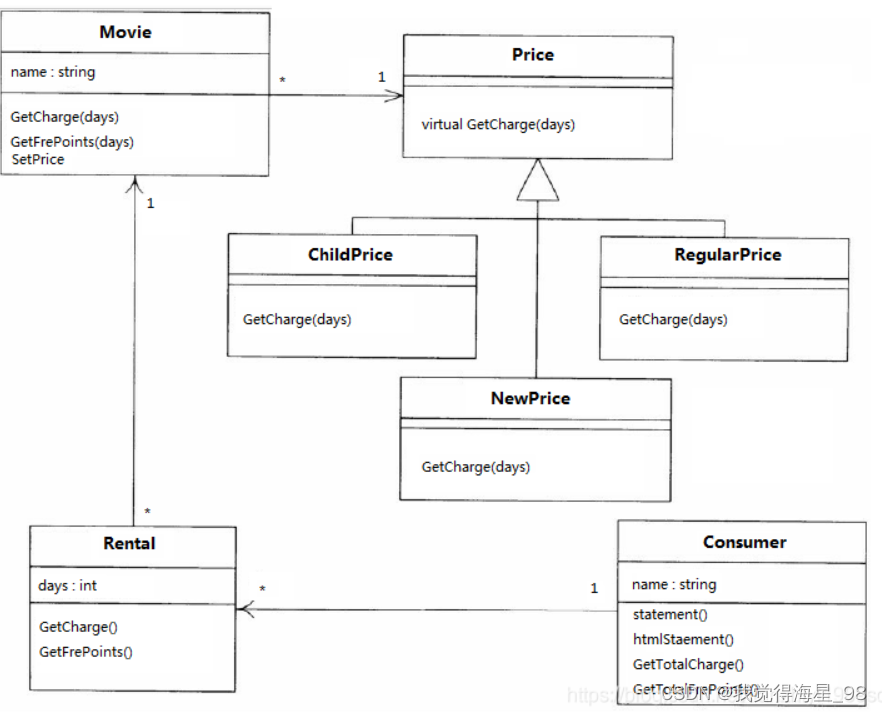
《重构》增强代码可读性
文章目录重构原则何为重构为何重构何时重构重构会影响性能吗实例原始类进行重构分解statements方法提取函数搬移函数提炼“积分计算”功能去除临时变量(以查询取代临时变量)运用多态取代与价格相关的条件逻辑代码迁移Movie类Price类 状态模式搬移函数以多…...

数据分析自学路线
数据分析作为近几年火起来的IT技术岗位,在大数据时代的浪潮下迅速发酵膨胀,席卷了众多互联网企业,漫延到了金融、教育、医疗、消费等传统行业,在新经济领域也有重要作用,比如人工智能、新能源、电子芯片、企业数字化服…...

蓝桥杯C++组怒刷50道真题
🌼深夜伤感网抑云 - 南辰Music/御小兮 - 单曲 - 网易云音乐 🌼多年后再见你 - 乔洋/周林枫 - 单曲 - 网易云音乐 50题才停更,课业繁忙,有时间就更,2023/3/14/15:06写下 目录 👊填空题 🌼一…...

【期末小作业】HTML、CSS前端静态网页
分享一个可以“趁别人喝咖啡的功夫“”写的一个静态网页,纯纯练手小项目,适合前端刚入门的小白练练手。 前端练手静态页面 实现效果图展示 CSS代码 HTML 代码 环境:VScode编辑器 语言:HTML 、CSS 一、实现效果图 仅仅通过…...

Windows逆向安全(一)之基础知识(二)
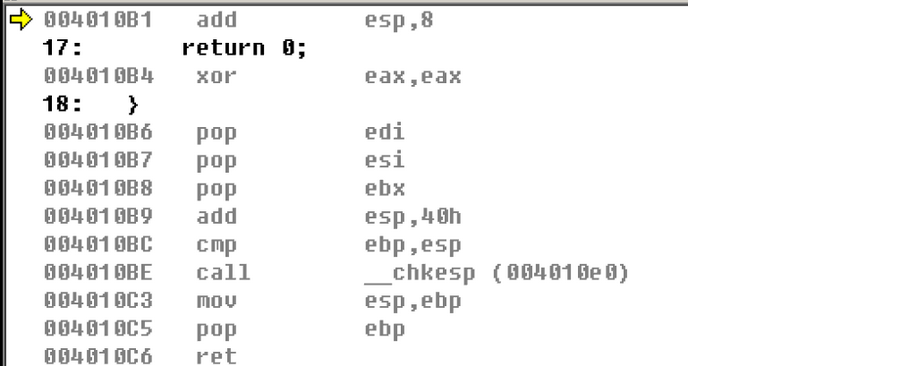
反汇编分析C语言 空函数反汇编 #include "stdafx.h"//空函数 void function(){}int main(int argc, char* argv[]) {//调用空函数function();return 0; }我们通过反汇编来分析这段空函数 函数外部 12: function(); 00401048 call ILT5(func…...

Python 基础教程【2】:条件语句和循环语句
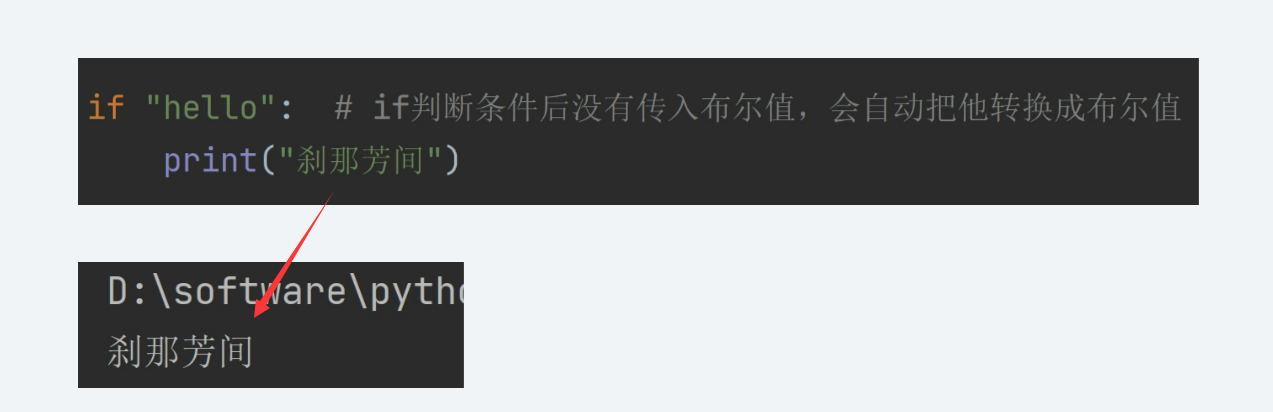
本文已收录于专栏🌻《Python 基础》文章目录1、流程控制语句1.1 顺序语句1.2 条件语句1.2.1 if语句注意事项1.2.2 三元运算符1.2.3 自动类型转换1.3 循环语句1.3.1 while 循环1.3.2 for-in 循环1.3.3 for...else 循环1.3.4 break 和 continue 的区别2、实践——猜数…...

【React避坑指南】useEffect 依赖引用类型
前言 如果你是一个入行不久的前端开发,面试中多半会遇到一个问题: 你认为使用React要注意些什么? 这个问题意在考察你对React的使用深度,因为沉浸式地写过一个项目就会发现,不同于一些替你做决定的框架,“…...

Android binder通信实现进程间通信
一.binder通信原理Binder 是 Android 系统中用于跨进程通信的一种机制,它允许一个进程中的组件与另一个进程中的组件进行通信,从而实现进程间通信 (IPC)。Binder 机制是基于 Linux 内核提供的进程间通信机制 (IPC) 实现的。在 Binder 机制中,…...

2023年BeijngCrypt勒索病毒家族最新变种之.halo勒索病毒
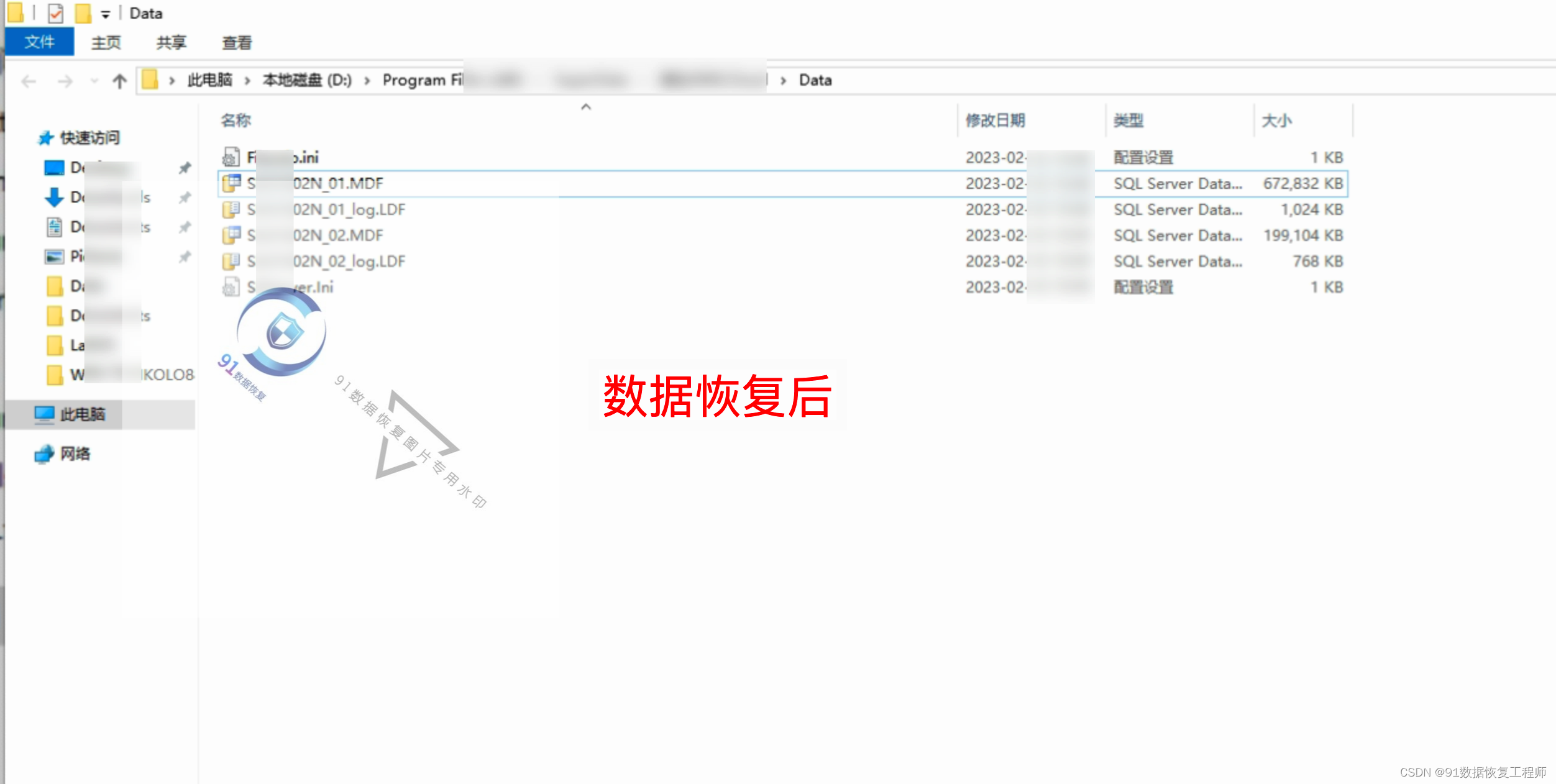
目录 前言:简介 一、什么是.halo勒索病毒? 二、.halo勒索病毒是如何传播感染的? 三、感染.halo后缀勒索病毒建议立即做以下几件事情 四、中了.halo后缀的勒索病毒文件怎么恢复? 五、加密数据恢复情况 六、系统安全防护措施建…...

【LeetCode】BM1 反转链表、NC21 链表内指定区间反转
作者:小卢 专栏:《Leetcode》 喜欢的话:世间因为少年的挺身而出,而更加瑰丽。 ——《人民日报》 BM1 反转链表 描述: 给定一个单链表的头结点pHead(该头节点是有值的,…...

拼多多24届暑期实习真题
1. 题目描述: 多多开了一家自助餐厅,为了更好地管理库存,多多君每天需要对之前的课流量数据进行分析,并根据客流量的平均数和中位数来制定合理的备货策略。 2. 输入输出描述: 输入描述: 输入共两行&#x…...

JS高级知识总结
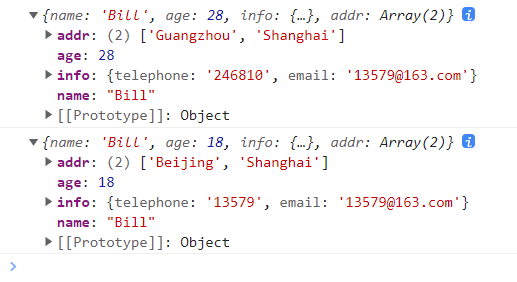
文章目录1. this指向问题2. 对象进阶2.1 对象的定义和使用2.2 对象访问器2.2.1 Getter2.2.2 Setter2.3 对象构造器2.4 对象原型2.4.1 prototype属性2.4.2 \_\_proto\_\_ 属性2.4.3 constructor属性2.4.4 原型链2.5 Object对象2.5.1 管理对象2.5.2 保护对象3. 函数进阶3.1 函数的…...

Jenkins+Docker+Maven+gitlab实现自动构建、远程发布
前言 一个项目完整的生命周期是从开发的coding阶段和coding阶段的质量测试,再到多次发布投入使用。目前大部分的测试阶段并不是从coding结束后开始的,而是和coding同步进行的。可能今天早上coding完成一个功能,下午就要投入测试。在这期间&a…...

centos7克隆虚拟机完成后的的一些配置介绍
系列文章目录 centos7配置静态网络常见问题归纳_张小鱼༒的博客-CSDN博客 文章目录 目录 系列文章目录 前言 一、配置Hadoop要下载的压缩包 1、下载对应版本的Hadoop压缩包 2、我们如何查看自己电脑的端口号 3、下载jdk对应的版本 二、虚拟机centos7克隆虚拟机完成后的一些基本…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
