如何使一个盒子水平垂直居中(常用的)
目录
1. 使用Flex布局
2. 使用Grid布局
3.绝对定位 + 负外边距 (必须知晓盒子的具体大小)
4.绝对定位+外边距 auto
5.绝对定位 + transform (无须知晓盒子的具体大小)
1. 使用Flex布局
如何实现:
在父元素上添加:
display: flex;
align-items: center;
justify-content: center;
<style>* {padding: 0;margin: 0;}.parent {display: flex;/* 水平居中 */justify-content: center; /* 垂直居中 */align-items: center;width: 500px;height: 500px;background-color: aqua;}.child {width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>2. 使用Grid布局
如何实现:
在父元素上添加:
display: grid;
place-items: center;
<style>* {padding: 0;margin: 0;}.parent {display: grid;/* 水平和垂直方向都居中对齐 */place-items: center;width: 500px;height: 500px;background-color: aqua;}.child {width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>3.绝对定位 + 负外边距 (必须知晓盒子的具体大小)
相对父级上边和左边,或者下边和右边各移动50%,同时通过外边距减去自身的宽高各一半的大小。
如何实现:
在父元素上添加:
position: relative;
在子元素上添加:
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px; //子元素高度的一半
margin-left: -100px; //子元素宽度的一半
<style>* {padding: 0;margin: 0;}.parent {position: relative;width: 500px;height: 500px;background-color: aqua;}.child {position: absolute;top: 50%;left: 50%;margin-top: -100px;//子元素高度的一半margin-left: -100px;//子元素宽度的一半width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>4.绝对定位+外边距 auto
将盒子的上下左右定位全部设置为0,同时设置外边距自适应
如何实现:
在父元素上添加:
position: relative;
在子元素上添加:
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
<style>* {padding: 0;margin: 0;}.parent {position: relative;width: 500px;height: 500px;background-color: aqua;}.child {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>
5.绝对定位 + transform (无须知晓盒子的具体大小)
使用CSS3中的新属性transform: translate(-50%,-50%); 来直接减去盒子自身的50%大小
如何实现:
在父元素上添加:
position: relative;
在子元素上添加:
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
<style>* {padding: 0;margin: 0;}.parent {position: relative;width: 500px;height: 500px;background-color: aqua;}.child {position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);width: 200px;height: 200px;background-color: pink;}</style>
<body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>
相关文章:
)
如何使一个盒子水平垂直居中(常用的)
目录 1. 使用Flex布局 2. 使用Grid布局 3.绝对定位 负外边距 (必须知晓盒子的具体大小) 4.绝对定位外边距 auto 5.绝对定位 transform (无须知晓盒子的具体大小) 1. 使用Flex布局 如何实现: 在父元素上添加: display: flex; align-items: center…...

安全防御-用户认证综合实验
一、拓扑图 二、实验要求 1、DMZ区的服务器,办公区仅能在办公时间内(9:00-18:00)可以访问,生产区设备全天都是可以访问的 2、生产区不允许访问互联网,办公区和游客区允许访问互联网 3、办公区设备10.0.2.20不允许访…...

uniapp安卓离线打包配置scheme url
uniapp安卓离线打包配置scheme url 打开 AndroidManifest.xml 搜索 scheme 填入 即可 <?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android" package"uni.UNI979A394…...

C++ STL std::lexicographical_compare用法和实现
一:功能 按字典顺序比较两个序列,判断第一个序列是否小于(或大于)第二个序列 二:用法 #include <compare> #include <vector> #include <string> #include <algorithm> #include <iostream> #include <fo…...

ORM Bee,如何使用Oracle的TO_DATE函数?
ORM Bee,如何使用Oracle的TO_DATE函数? 在Bee V2.4.0,可以这样使用: LocaldatetimeTable selectBeannew LocaldatetimeTable();Condition conditionBF.getCondition();condition.op("localdatetime", Op.ge, new TO_DATE("2024-07-08", "YYYY-MM-DD&…...

HTML CSS 基础复习笔记 - 框架、装饰、弹性盒子
自己复习前端基础,仅用于记忆,初学者不太适合 示例代码 - HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

C++:创建线程
在C中创建线程,最直接的方式是使用C11标准引入的<thread>库。这个库提供了std::thread类,使得线程的创建和管理变得简单直接。 以下是一个简单的示例,展示了如何在C中使用std::thread来创建和启动线程: 示例1:…...

python如何查看类的函数
Python非常方便,它不需要用户查询文档,只需掌握如下两个帮助函数,即可查看Python中的所有函数(方法)以及它们的用法和功能: dir():列出指定类或模块包含的全部内容(包括函数、方法、…...

P6. 对局列表和排行榜功能
P6. 对局列表和排行榜功能 0 概述1 对局列表功能1.1 分页配置1.2 后端按页获取对局列表接口1.3 前端展示传回来的对局列表1.4 录像回放功能1.4.1 录像回放的流程1.4.2 录像回放的实现 1.5 前端分页展示 2 排行榜功能2.1 排行榜的实现 0 概述 本节主要介绍了如何实现对局列表和…...

uniapp easycom组件冲突
提示信息 easycom组件冲突:[/components/uni-icons/uni-icons.vue,/uni_modules/uni-icons/components/uni-icons/uni-icons.vue] 问题描述 老项目,在uniapp插件商城导入了一个新的uniapp官方开发的组件》uni-data-picker 数据驱动的picker选择器 …...

总结24个Python接单赚钱平台与详细教程,兼职月入5000+
如果说当下什么编程语言最靠谱或者比较适合搞副业? 答案肯定100%是:Python。 python是所有语法中最简单易上手的语言,不需要特别的的英语词汇量,逻辑思维也不需要很差就能上手。而且学会了之后就能编写代码爬取各种数据…...

macOS 的电源适配器设置
在 macOS 的电源适配器设置中,有四个选项,每个选项都有特定的功能: Prevent your Mac from automatically sleeping when the display is off(当显示屏关闭时,防止你的 Mac 自动进入睡眠状态):…...

视觉SLAM与定位之一前端特征点及匹配
视觉SLAM中的特征点及匹配 参考文章或链接特征点性能的评估传统特征点和描述子(仅特征点或者特征点描述子)传统描述子 基于深度学习的特征点基于深度学习的描述子基于深度学习的特征点描述子特征匹配 参考文章或链接 Image Matching from Handcrafted t…...

开源项目的认识理解
目录 开源项目有哪些机遇与挑战? 1.开源项目的发展趋势 2.开源的经验分享(向大佬请教与上网查询) 3.开源项目的挑战 开源项目有哪些机遇与挑战? 1.开源项目的发展趋势 1. 持续增长与普及 - 开源项目将继续增长,…...

37.哀家要长脑子了!--层序遍历
gongmi层序遍历模板 vector<vector<int>> levelOrder(TreeNode *root){queue<TreeNode*> que;vector<vector<int>> res;if(root ! nullptr)que.push(root);while(!que.empty()){int size que.size();vector<int> storey;for(int i 0; i …...

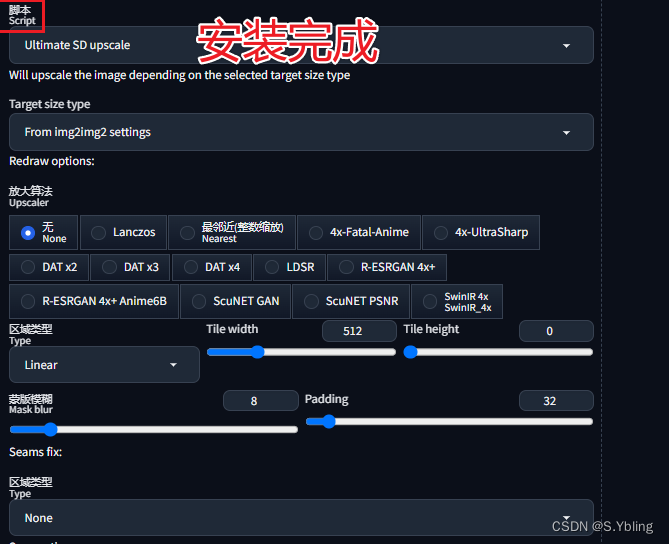
【从零开始AI绘画6】StableDiffusionWebUI拓展的安装方法以及推荐的几个拓展
这里写自定义目录标题 拓展Extention安装方法(以双语对照插件为例)1、WebUI内置的下载方式(推荐)2、git clone安装(更推荐)3、github下载安装包后解压(不推荐) 强力推荐安装的几个插…...

HTML5表单的自动验证、取消验证、自定义错误信息
1、自动验证 通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。 属性说明required输入内容是否不为空pattern输入的内容是否符合指定格式min、max输入的数值是否在min~max范围step判断…...

SpringMVC系列九: 数据格式化与验证及国际化
SpringMVC 数据格式化基本介绍基本数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 特殊数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 验证及国际化概述应用实例代码实现注意事项和使用细节 注解的结合使用先看一个问题解决问题 数据类型转换…...

判断链表中是否有环(力扣141.环形链表)
这道题要用到快慢指针。 先解释一下什么是快慢指针。 快慢指针有两个指针,走得慢的是慢指针,走得快的是快指针。 在这道题,我们规定慢指针一次走一步,快指针一次走2步。 如果该链表有环,快慢指针最终会在环中相遇&a…...

Kubernetes基于helm部署jenkins
Kubernetes基于helm安装jenkins jenkins支持war包、docker镜像、系统安装包、helm安装等。在Kubernetes上使用Helm安装Jenkins可以简化安装和管理Jenkins的过程。同时借助Kubernetes,jenkins可以实现工作节点的动态调用伸缩,更好的提高资源利用率。通过…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
