Spring Cloud学习笔记【负载均衡-Ribbon】
文章目录
- 什么是Spring Cloud Ribbon
- LB(负载均衡)是什么
- Ribbon本地负载均衡客户端 VS Nginx服务端负载均衡区别?
- Ribbon架构工作流程
- Ribbon Demo搭建
- IRule规则
- Ribbon负载均衡轮询算法的原理
- 配置自定义IRule
- 新建MyRuleConfig配置类
- 启动类添加@RibbonClient
- 测试
- Ribbon饥饿加载
什么是Spring Cloud Ribbon
Spring Cloud Ribbon是一个基于Netflix Ribbon的客户端负载均衡器,它是Spring Cloud生态系统中的一部分,用于帮助开发人员构建具有高可用性和弹性的分布式系统。
Ribbon能够将负载分配到多个服务实例之间,以提高应用程序的可用性和性能。在使用Ribbon时,开发人员可以定义可用服务实例的列表,并使用负载均衡算法从该列表中选择一个实例来处理客户端请求。此外,Ribbon还提供了一些其他功能,例如服务实例的健康检查和故障转移机制,以确保在服务实例故障时能够快速切换到其他可用实例。
Spring Cloud Ribbon还集成了Eureka服务发现组件,可以从Eureka注册中心获取可用的服务实例列表。这使得开发人员可以更容易地构建基于微服务的应用程序,并在应用程序中使用客户端负载均衡和服务发现功能。
LB(负载均衡)是什么
LB(负载均衡)是一种将客户端请求均匀地分配到多个服务器或计算机集群中的技术,以提高系统的性能、可用性和扩展性。在负载均衡系统中,负载均衡器接收客户端请求,并将请求转发到可用的服务器或计算机节点上,以平衡服务器的负载和提高系统的性能。
Ribbon本地负载均衡客户端 VS Nginx服务端负载均衡区别?
Ribbon本地负载均衡客户端和Nginx服务端负载均衡是两种不同的负载均衡技术,它们之间有以下区别:
1.位置不同:Ribbon本地负载均衡客户端运行在客户端,而Nginx服务端负载均衡运行在服务器端。
2.负载均衡策略不同:Ribbon本地负载均衡客户端采用客户端负载均衡策略,根据一定的负载均衡算法将客户端请求分配给不同的服务实例。Nginx服务端负载均衡采用服务器端负载均衡策略,将客户端请求先转发到Nginx服务器,再由Nginx服务器将请求分配给不同的后端服务器。
3.功能不同:Ribbon本地负载均衡客户端可以实现微服务架构下的服务发现、负载均衡和故障转移等功能,而Nginx服务端负载均衡可以实现反向代理、SSL终端、缓存等功能。
4.适用范围不同:Ribbon本地负载均衡客户端适用于Java应用程序和Spring Cloud微服务架构中的服务调用,而Nginx服务端负载均衡适用于任何应用程序,包括Web应用程序、数据库、DNS、邮件等服务。
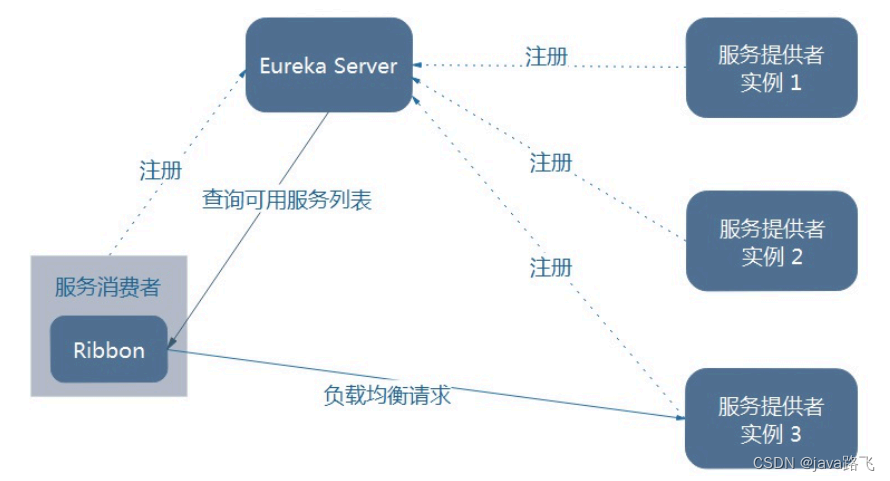
Ribbon架构工作流程
Ribbon负载均衡架构的工作流程如下:
1.服务消费者向服务注册中心获取可用的服务列表。
2.服务消费者使用Ribbon客户端负载均衡器根据一定的负载均衡策略从可用的服务列表中选择一台服务实例。
3.服务消费者向所选的服务实例发起请求。
4.如果所选的服务实例发生故障,Ribbon客户端负载均衡器会自动切换到其他可用的服务实例,保证系统的可用性和稳定性。

Ribbon Demo搭建
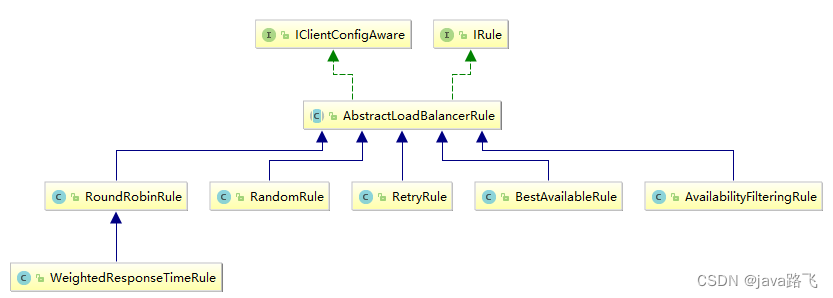
IRule规则

| 内置负载均衡规则类 | 规则描述 |
|---|---|
| RoundRobinRule | 简单轮询服务列表来选择服务器。它是Ribbon默认的负载均衡规则。 |
| AvailabilityFilteringRule | 先过滤掉故障实例,再选择并发较小的实例 |
| WeightedResponseTimeRule | 为每一个服务器赋予一个权重值。服务器响应时间越长,这个服务器的权重就越小。这个规则会随机选择服务器,这个权重值会影响服务器的选择。 |
| ZoneAvoidanceRule | 以区域可用的服务器为基础进行服务器的选择。使用Zone对服务器进行分类,这个Zone可以理解为一个机房、一个机架等。而后再对Zone内的多个服务做轮询。 |
| BestAvailableRule | 忽略那些短路的服务器,并选择并发数较低的服务器。 |
| RandomRule | 随机选择一个可用的服务器。 |
| RetryRule | 重试机制的选择逻辑 |
Ribbon负载均衡轮询算法的原理
Ribbon负载均衡的轮询算法原理如下:
客户端向服务端请求时,Ribbon先获取服务实例列表;
Ribbon维护一个计数器,每次请求将计数器加1;
Ribbon将请求按照轮询方式分发给服务实例列表中的每个实例,依次循环分配;
若某个服务实例因故障或网络原因无法提供服务,Ribbon会将该实例从服务列表中剔除;
如果服务实例列表中所有的实例都不可用,则返回错误信息。
配置自定义IRule
书接上回,继续在之前的demo上改造。
修改auth工程。
官方文档明确给出了警告:
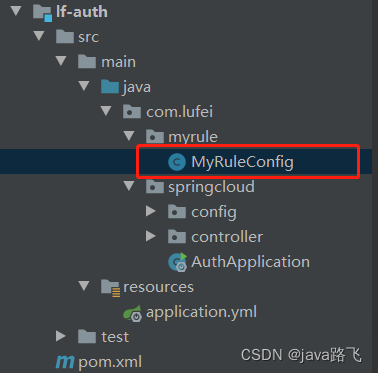
这个自定义配置类不能放在@ComponentScan所扫描的当前包下以及子包下,否则我们自定义的这个配置类就会被所有的Ribbon客户端所共享,达不到特殊化定制的目的了。
所以我们需要和路径springcloud区分开

新建MyRuleConfig配置类
@Configuration
public class MyRuleConfig{@Beanpublic IRule myRule() {// 定义为随机return new RandomRule();}
}
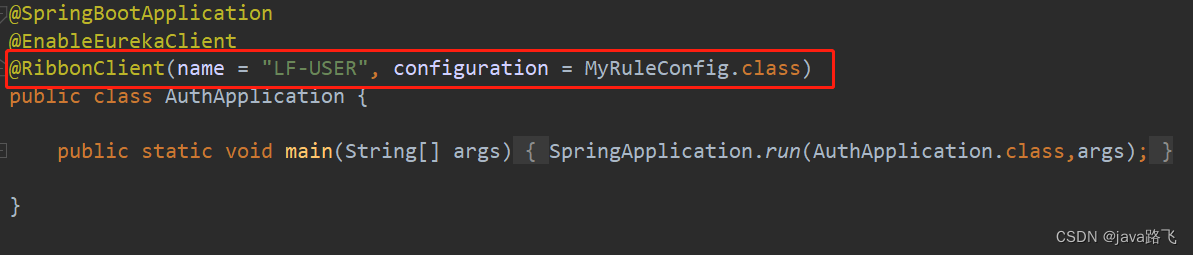
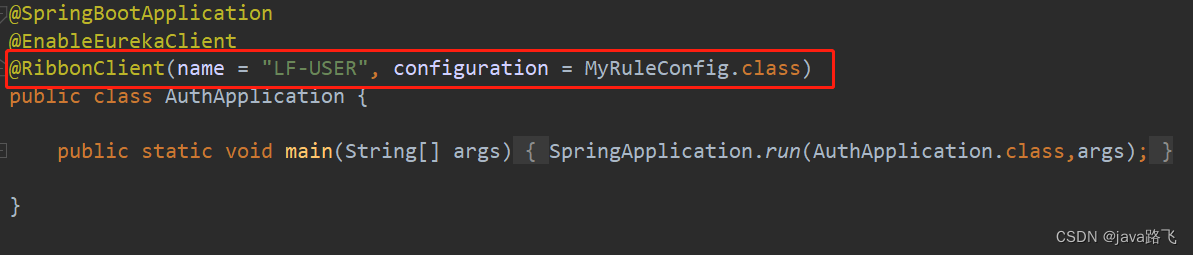
启动类添加@RibbonClient
@RibbonClient(name = "LF-USER", configuration = MyRuleConfig.class)
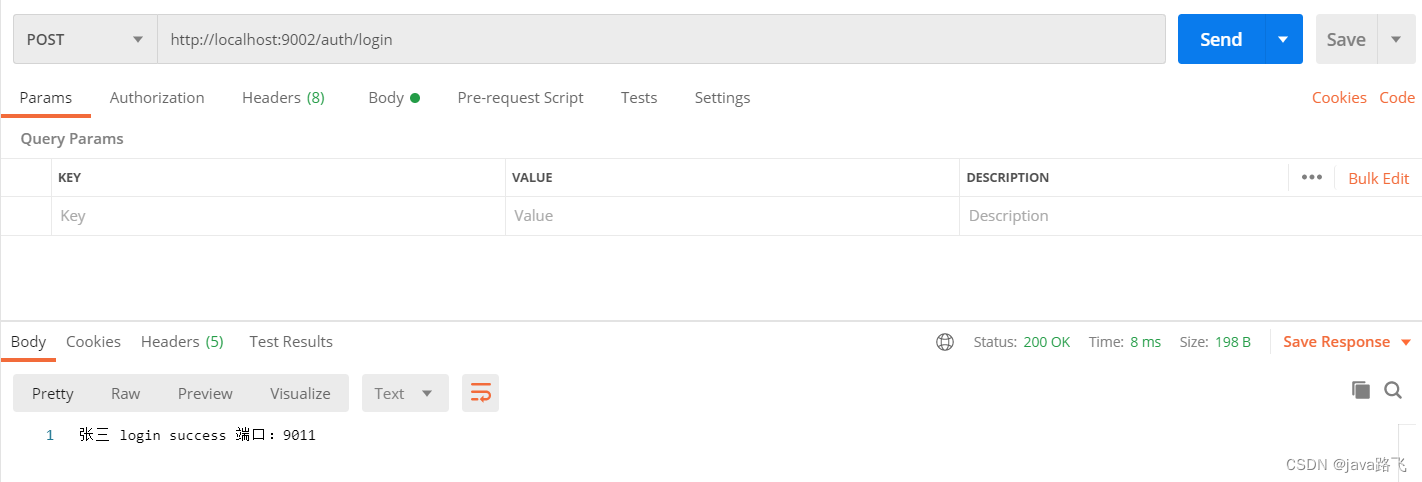
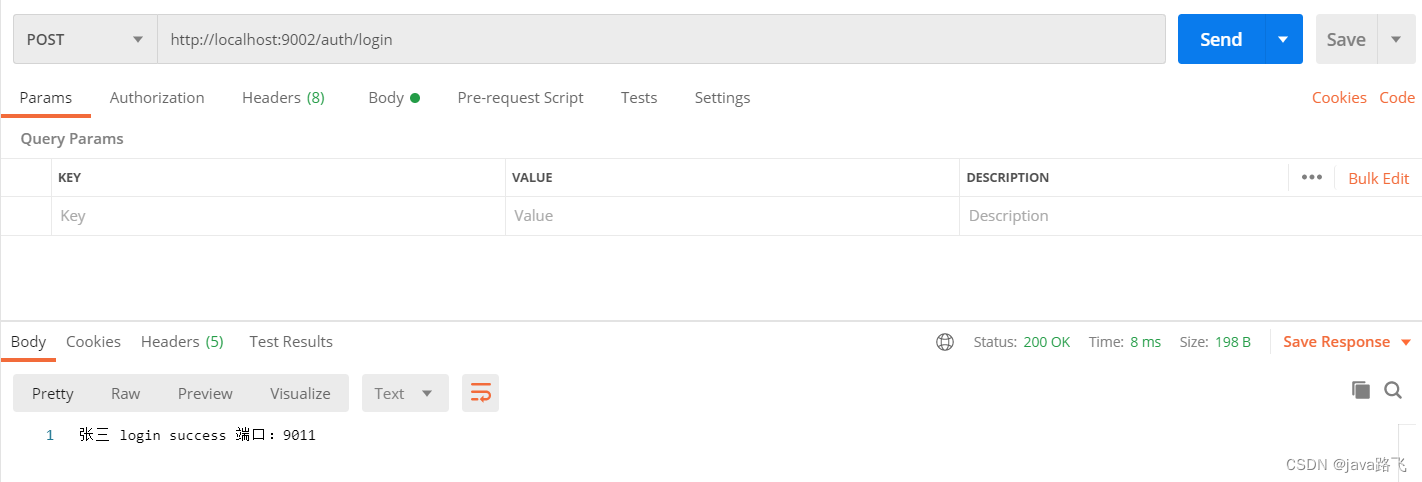
测试

访问成功,且多次调用,会发现每次的端口都是随机的。不再轮询
Ribbon饥饿加载
在Ribbon中,饥饿加载(eager-loading)是一种预加载机制,通过在应用启动时提前获取服务实例列表,以减少第一次请求的延迟时间。在默认情况下,Ribbon会在第一次请求到达时才会去获取服务实例列表,这样会造成第一次请求的延迟较高。为了解决这个问题,Ribbon提供了饥饿加载机制,可以在应用启动时预先获取服务实例列表,以加速第一次请求的响应时间。
通过在应用启动时启用饥饿加载,Ribbon会在服务注册中心中获取服务列表,并缓存到本地内存中。这样,当第一次请求到达时,Ribbon就可以直接从本地缓存中获取服务实例列表,而无需再去请求注册中心,从而减少第一次请求的延迟。
饥饿加载可以通过配置ribbon.eager-load.enabled来开启或关闭,默认值为false。如果设置为true,则启用饥饿加载机制,Ribbon会在应用启动时预先获取服务实例列表;如果设置为false,则禁用饥饿加载机制,Ribbon会在第一次请求到达时再去获取服务实例列表。
例如:
ribbon:eager-load:enabled: true
相关文章:

Spring Cloud学习笔记【负载均衡-Ribbon】
文章目录什么是Spring Cloud RibbonLB(负载均衡)是什么Ribbon本地负载均衡客户端 VS Nginx服务端负载均衡区别?Ribbon架构工作流程Ribbon Demo搭建IRule规则Ribbon负载均衡轮询算法的原理配置自定义IRule新建MyRuleConfig配置类启动类添加Rib…...

第九章:C语言数据结构与算法初阶之堆
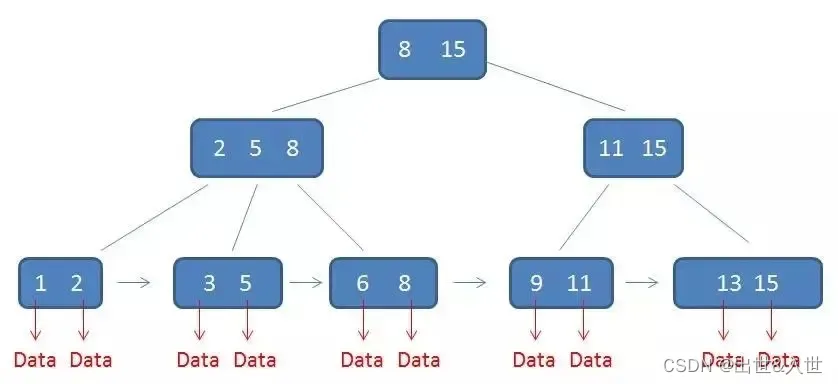
系列文章目录 文章目录系列文章目录前言一、堆的定义二、堆的实现三、堆的接口函数1、初始化2、销毁3、插入4、删除5、判空6、元素个数四、堆排序1、建堆2、排序五、堆的应用——TOPK1、什么是TOPK问题?2、解决方法总结前言 堆就是完全二叉树。 一、堆的定义 我们…...

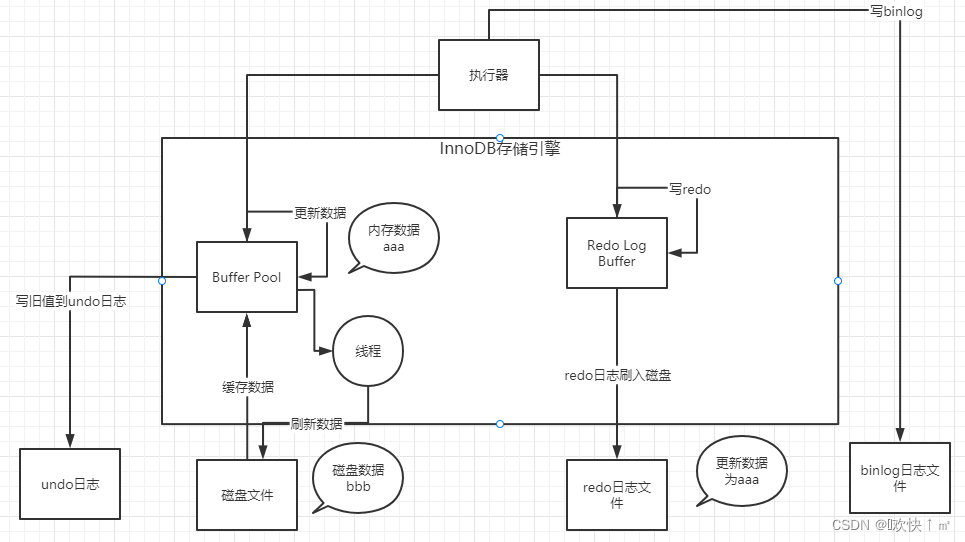
Mysql架构初识
🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 🫑…...

字符串函数和内存函数
🍕博客主页:️自信不孤单 🍬文章专栏:C语言 🍚代码仓库:破浪晓梦 🍭欢迎关注:欢迎大家点赞收藏关注 字符串函数和内存函数 文章目录字符串函数和内存函数前言1. 字符串函数介绍1.1 s…...

Web3中文|GPT-4超越GPT-3.5的五大看点
A Beautiful CinderellaDwelling EagerlyFinally Gains HappinessInspiring Jealous KinLove Magically Nurtures Opulent PrinceQuietly RescuesSlipper TriumphsUniting Very WondrouslyXenial Youth Zealously这是一段描述童话故事《灰姑娘》的内容,它出自GPT-4之…...

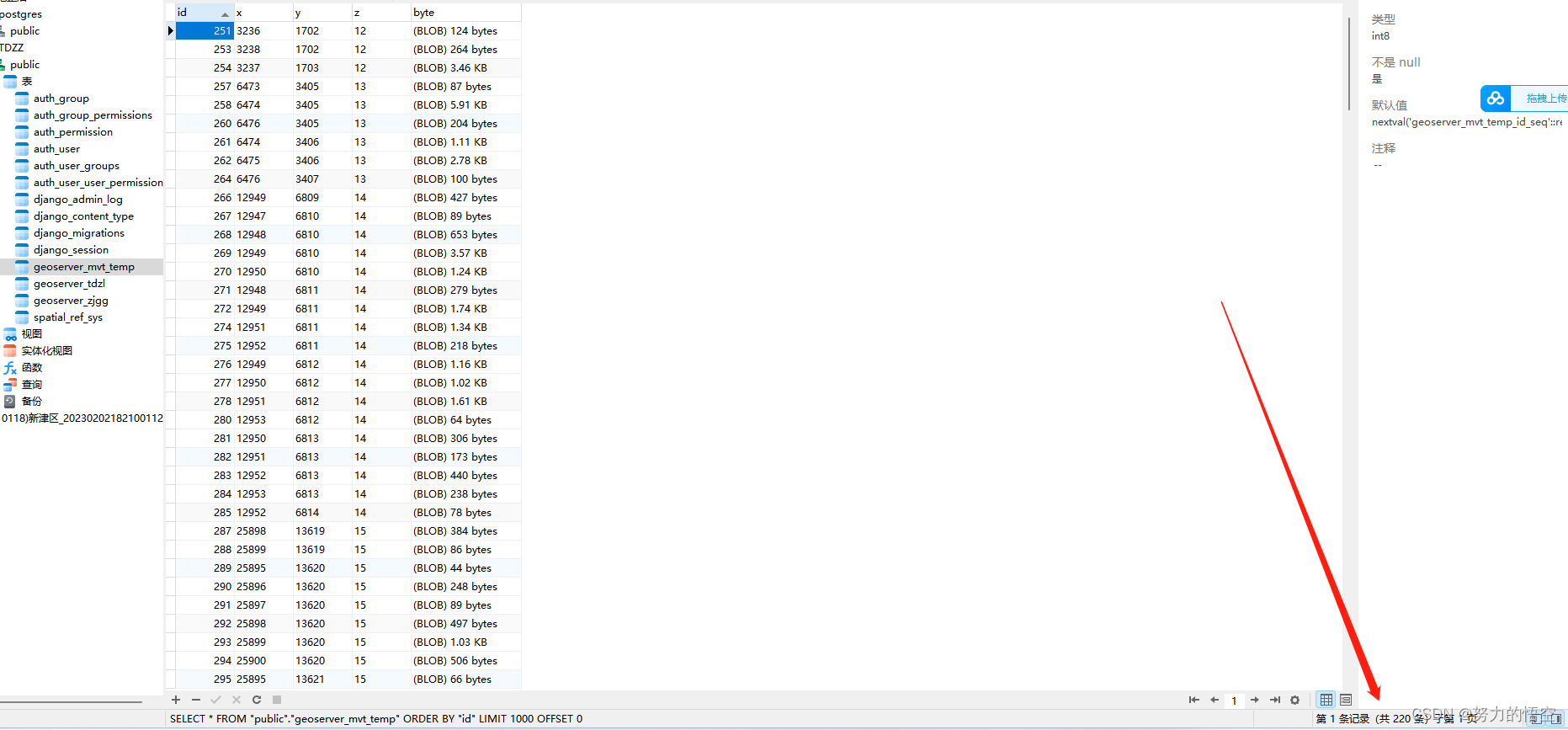
动态矢量瓦片缓存库方案
目录 前言 二、实现步骤 1.将数据写入postgis数据库 2.将矢量瓦片数据写入缓存库 3.瓦片接口实现 4.瓦片局部更新接口实现 总结 前言 矢量瓦片作为webgis目前最优秀的数据格式,其主要特点就是解决了大批量数据在前端渲染时出现加载缓慢、卡顿的问题࿰…...

628.三个数的最大乘积
给你一个整型数组 nums ,在数组中找出由三个数组成的最大乘积,并输出这个乘积。 示例 1: 输入:nums [1,2,3] 输出:6 示例 2: 输入:nums [1,2,3,4] 输出:24 示例 3: …...

【数据结构】堆和集合笔记
自己写一个堆首先,明确一下,为什么需要堆?>考虑插入,删除,查找的效率。数组,查找,最快是二分查找O(lgN)。但查找完如果要做什么操作,比如删除,就要挪动元素了。所以合…...

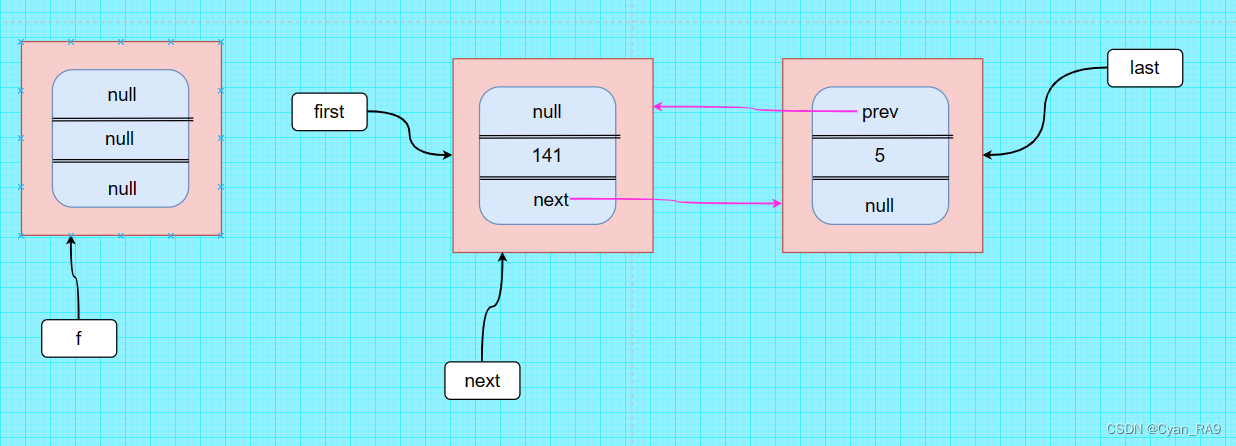
java LinkedList 源码分析(通俗易懂)
目录 一、前言 二、LinkedList类简介 三、LinkedList类的底层实现 四、LinkedList类的源码解读 1.add方法解读 : 〇准备工作 。 ①跳入无参构造。 ②跳入add方法。 ③跳入linkList方法。 ④增加第一个元素成功。 ⑤向链表中添加第二个元素。 2.remove方法解读 : 〇准备工…...

Vue中实现路由跳转的三种方式详细分解
vue中实现路由跳转的三种方式 目录 vue中实现路由跳转的三种方式 一、使用vue-router 1.下载vue-router模块到当前工程 2.在main.js中引入VueRouter函数 3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件 4.创建路由规则数组 – 路径和组件名对应关系 5…...

全国自学考试03708《中国近现代史纲要》重点复习精要
1. 西方列强的殖民扩张和鸦片战争的影响。(两面性) :反面—破坏了了中国的小农经济,是中国由封建社会转变为两半社会。 --一系列不公平条约,破坏了中国主权领土完整。 --压迫中国人民,给中国人民带来了巨大…...

数据库面试题——锁
了解数据库的锁吗? 锁是数据库系统区别于文件系统的一个关键特性,锁机制用于管理对共享资源的并发访问。 InnoDB下两种标准行级锁: 共享锁(S Lock),允许事务读一行数据。 排他锁(X Lock&…...

Python笔记 -- 文件和异常
文章目录1、文件1.1、with关键字1.2、逐行读取1.3、写入模式1.4、多行写入2、异常2.1、try-except-else2.2、pass1、文件 1.1、with关键字 with关键字用于自动管理资源 使用with可以让python在合适的时候释放资源 python会将文本解读为字符串 # -*- encoding:utf-8 -*- # 如…...

蓝桥杯刷题冲刺 | 倒计时24天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.修剪灌木2.统计子矩阵1.修剪灌木 题目 链接: 修剪灌木 - 蓝桥云课 (lanqiao.cn) 找…...

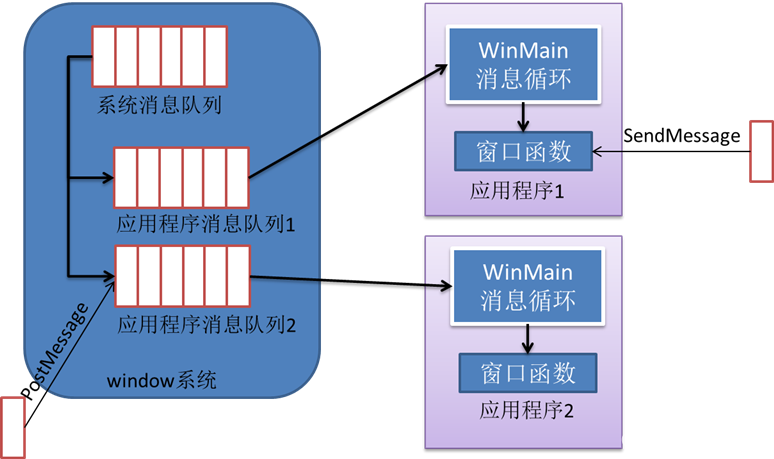
真正理解微软Windows程序运行机制——什么是消息
我是荔园微风,作为一名在IT界整整25年的老兵,今天说说Windows程序的运行机制。经常被问到MFC到底是一个什么技术,为了解释这个我之前还写过帖子,但是很多人还是不理解。其实这没什么,我在学生时代也被这个问题困绕过。…...

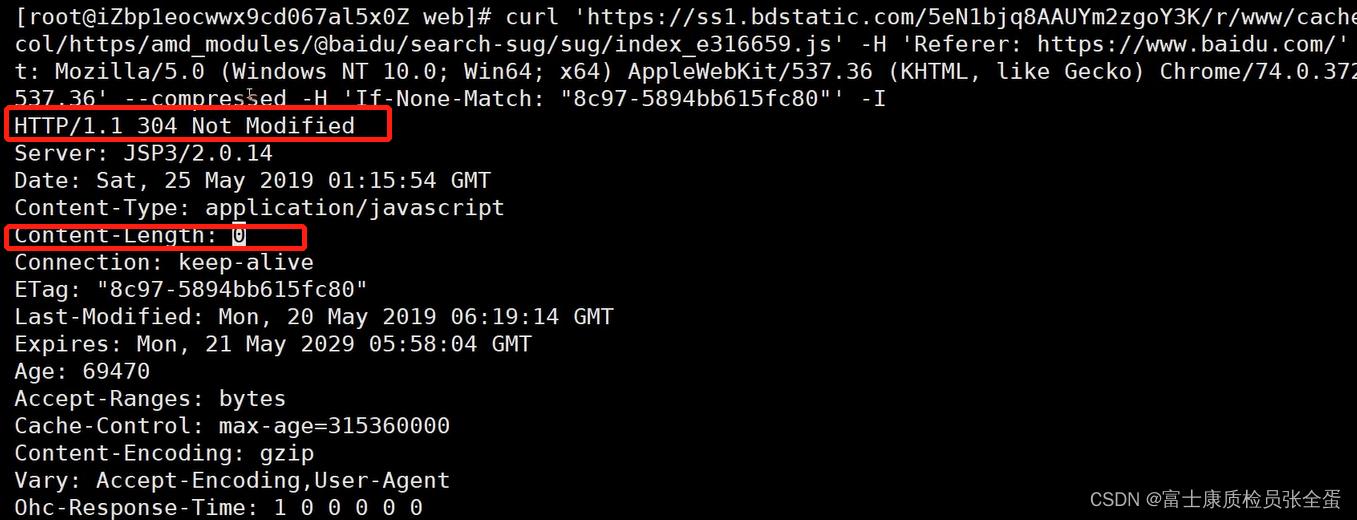
HTTP 缓存的工作原理
缓存是解决http1.1当中的性能问题主要手段。缓存可能存在于客户端浏览器上,也可以存在服务器上面,当使用过期缓存可能给用户展示的是错误的信息而导致一些bug。 HTTP 缓存:为当前请求复用前请求的响应 • 目标:减少时延࿱…...

RK3568在Android上进行驱动模块开发(源码外)
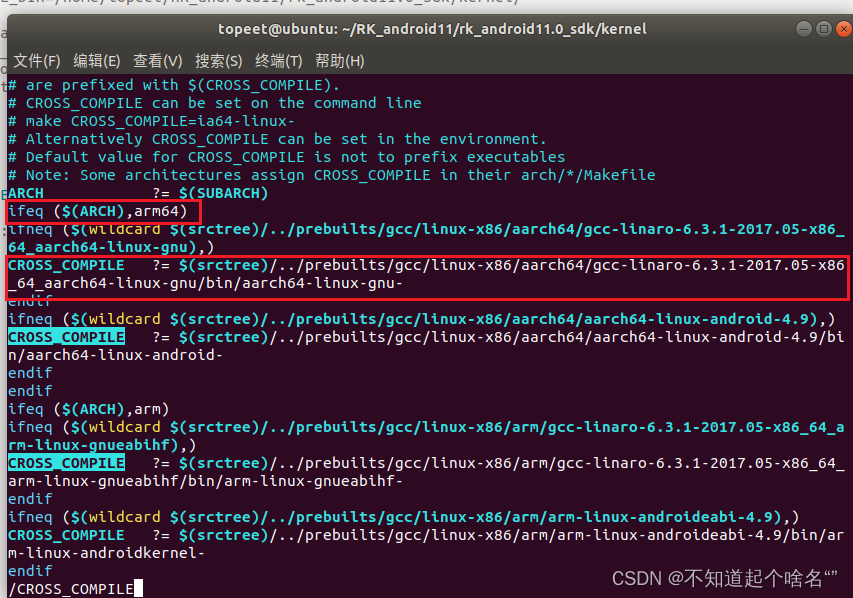
文章目录 前言一、ARCH架构二、编译器三、建立自己的Makefile文件总结前言 本文记录在驱动开发时,由于编译内核时间较长,经常会选择单独编译一个模块,这里主要讲解,makefile文件如何编写(主要是编译器和架构) 提示:以下是本篇文章正文内容,下面案例可供参考 一、ARCH…...

操作技巧 | 在Revit中借用CAD填充图案的方法
在建模过程中,有时需要达到多种填充效果,而CAD中大量的二维填充图案,便是最直接的资源之一。 使用 填充图案之前 使用 填充图案之后 其中要用到主要命令便是对表面填充图案的添加与编辑 简单效果 如下 模型填充与绘图填充 区别 模型填…...

Java的二叉树、红黑树、B+树
数组和链表是常用的数据结构,数组虽然查找快(有序数组可以通过二分法查找),但是插入和删除是比较慢的;而链表,插入和删除很快(只需要改变一些引用值),但是查找就很慢&…...

昨天某读者拿到华为OD岗位offer,今天来分享一下经验,包含华为OD机试
来自读者投稿,已经拿到华为 OD 开发岗位 offer,询问了一些问题,下面是他的一些经验。 文章目录华为 OD 投递简历华为 OD 机试分数OD 机试通过之后,收到综合测评OD 技术面(时长 1 小时左右)主管/HR 面试&…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
