Android音视频—OpenGL 与OpenGL ES简述,渲染视频到界面基本流程
文章目录
- OpenGL 简述
- 特点和功能
- 主要组件
- OpenGL ES
- 当前状态
- OpenGL ES 在 Android 上进行视频帧渲染
- 总体流程
OpenGL 简述
OpenGL(Open Graphics Library)是一个跨平台的、语言无关的应用程序编程接口(API),用于开发生成二维和三维图像的应用程序。这个API广泛用于计算机图形渲染,包括视频游戏、CAD(计算机辅助设计)、虚拟现实等领域。OpenGL 是由 Silicon Graphics Inc.(SGI)在1992年首次引入,并由 Khronos Group 目前负责维护。
特点和功能
OpenGL 的核心特点和功能包括:
-
跨平台:OpenGL 可以在多种操作系统上运行,包括 Windows、macOS、Linux、iOS 和 Android。这使得开发者可以编写一次代码,多平台部署。
-
底层硬件加速:OpenGL API 允许直接利用底层硬件(如图形处理单元或 GPU)加速图形渲染过程,从而实现高效率的图形输出。
-
广泛的应用:由于其高效和灵活的特性,OpenGL 被广泛应用于游戏开发、专业图形设计和科学可视化等多个领域。
-
版本和扩展:OpenGL 随着时间发展,推出了多个版本,每个版本都增加了新的特性和改进。此外,它支持扩展机制,允许硬件制造商实现并支持超出核心规范的新功能。
主要组件
OpenGL 的架构包括多个主要组件,例如:
- 渲染管线:OpenGL 定义了一个复杂的渲染管线,该管线描述了从原始顶点数据到最终图像的转换过程。这包括变换、光照、着色和光栅化等步骤。
- 着色器:从 OpenGL 2.0 开始,引入了着色器(Shader)程序,允许开发者通过编写顶点着色器和片元着色器来自定义渲染效果。着色器是用 GLSL(OpenGL Shading Language)编写的。
- 纹理:OpenGL 支持多种纹理技术,可以将图像或其他模式应用于三维物体表面,以增强视觉效果。
OpenGL ES
OpenGL ES(Embedded Systems)是 OpenGL 的一个子集,专门针对移动设备和嵌入式系统优化。它删除了一些不适用于这些平台的特性,同时保持了核心功能,使其在资源受限的设备上运行得更高效。OpenGL ES 在智能手机和平板电脑上非常流行,是许多移动游戏和应用的图形标准。
当前状态
随着 Vulkan 的推出(由 Khronos Group 推出的另一种新的图形API),许多开发者和公司开始转向使用 Vulkan,因为它提供了更好的控制和效率,特别是在多核心设备上。然而,由于 OpenGL 的广泛支持和成熟性,它仍然在许多项目和系统中被广泛使用。
OpenGL ES 在 Android 上进行视频帧渲染
总体流程

使用 OpenGL ES 在 Android 上进行视频帧渲染涉及以下主要步骤:
-
初始化 OpenGL ES 环境:
- 创建一个 GLSurfaceView 并将其添加到布局中。
- 创建一个自定义的 GLSurfaceView.Renderer 类,并实现其接口方法(如
onSurfaceCreated、onSurfaceChanged和onDrawFrame)。
-
加载和编译着色器:
- 编写顶点着色器和片段着色器,用于处理和显示视频帧数据。
- 使用 OpenGL ES 的 API 加载、编译并链接这些着色器。
-
创建纹理:
- 创建一个或多个纹理对象,用于存储视频帧数据。
- 使用
glGenTextures、glBindTexture和glTexImage2D等函数初始化纹理。
-
设置纹理参数:
- 配置纹理的过滤和包装参数,例如
GL_TEXTURE_MIN_FILTER、GL_TEXTURE_MAG_FILTER、GL_TEXTURE_WRAP_S和GL_TEXTURE_WRAP_T。
- 配置纹理的过滤和包装参数,例如
-
上传视频帧数据到纹理:
- 在每次需要渲染新的视频帧时,将解码后的 YUV 数据上传到纹理中。通常 Y、U、V 分量分别上传到不同的纹理单元中。
-
绘制视频帧:
- 在
onDrawFrame方法中,将纹理绑定到片段着色器中,并绘制一个矩形(通常是两个三角形构成)来显示视频帧。
- 在
-
释放资源:
- 在适当的时候释放 OpenGL ES 资源(如纹理和着色器)。
下面是一个简单的代码示例,展示了如何使用 OpenGL ES 渲染视频帧:
public class VideoRenderer implements GLSurfaceView.Renderer {private int[] textures = new int[3]; // YUV 分量的纹理private int program;@Overridepublic void onSurfaceCreated(GL10 gl, EGLConfig config) {// 加载和编译着色器String vertexShaderCode = "uniform mat4 uMVPMatrix; attribute vec4 vPosition; attribute vec2 aTexCoord; varying vec2 vTexCoord; void main() { gl_Position = uMVPMatrix * vPosition; vTexCoord = aTexCoord; }";String fragmentShaderCode = "precision mediump float; uniform sampler2D Ytex; uniform sampler2D Utex; uniform sampler2D Vtex; varying vec2 vTexCoord; void main() { vec3 yuv; yuv.x = texture2D(Ytex, vTexCoord).r; yuv.y = texture2D(Utex, vTexCoord).r - 0.5; yuv.z = texture2D(Vtex, vTexCoord).r - 0.5; gl_FragColor = vec4(mat3(1.0, 1.0, 1.0, 0.0, -0.39465, 2.03211, 1.13983, -0.58060, 0.0) * yuv, 1.0); }";int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER, vertexShaderCode);int fragmentShader = loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentShaderCode);program = GLES20.glCreateProgram();GLES20.glAttachShader(program, vertexShader);GLES20.glAttachShader(program, fragmentShader);GLES20.glLinkProgram(program);GLES20.glUseProgram(program);// 创建纹理GLES20.glGenTextures(3, textures, 0);for (int i = 0; i < 3; i++) {GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, textures[i]);GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_MIN_FILTER, GLES20.GL_LINEAR);GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_MAG_FILTER, GLES20.GL_LINEAR);GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_WRAP_S, GLES20.GL_CLAMP_TO_EDGE);GLES20.glTexParameteri(GLES20.GL_TEXTURE_2D, GLES20.GL_TEXTURE_WRAP_T, GLES20.GL_CLAMP_TO_EDGE);}}@Overridepublic void onSurfaceChanged(GL10 gl, int width, int height) {GLES20.glViewport(0, 0, width, height);}@Overridepublic void onDrawFrame(GL10 gl) {GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT);// 上传 YUV 数据到纹理updateTextures();// 绘制视频帧GLES20.glUseProgram(program);// 绑定纹理for (int i = 0; i < 3; i++) {GLES20.glActiveTexture(GLES20.GL_TEXTURE0 + i);GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, textures[i]);}// 绘制矩形drawRectangle();}private void updateTextures() {// 在这里上传解码后的 YUV 数据到纹理}private void drawRectangle() {// 在这里绘制矩形,使用顶点和纹理坐标}private int loadShader(int type, String shaderCode) {int shader = GLES20.glCreateShader(type);GLES20.glShaderSource(shader, shaderCode);GLES20.glCompileShader(shader);return shader;}
}
相关文章:

Android音视频—OpenGL 与OpenGL ES简述,渲染视频到界面基本流程
文章目录 OpenGL 简述特点和功能主要组件OpenGL ES当前状态 OpenGL ES 在 Android 上进行视频帧渲染总体流程 OpenGL 简述 OpenGL(Open Graphics Library)是一个跨平台的、语言无关的应用程序编程接口(API),用于开发生…...

Vscode中Github copilot插件无法使用(出现感叹号)解决方案
1、击扩展或ctrl shift x 2、搜索查询或翻找到Github compilot 3、点击插件并再左侧点击登录github 点击Sign up for a ... 4、跳转至github登录页,输入令牌完成登陆后返回VScode 5、插件可以正常使用...

Spring-cloud-openfeign-@FeignClient中的configuration属性
FeignClient注解中的configuration属性就是设置相关配置,但是这个属性写的非常的不好,而且在它的注释中也没有写全,所以本文记录一下,当我们的代码如下时: FeignClient(name "xxx", configuration Abc.cl…...

实验七:图像的复原处理
一、实验目的 熟悉常见的噪声及其概率密度函数。熟悉在实际应用中比较重要的图像复原技术,会对退化图像进行复原处理。二、实验原理 1. 图像复原技术,说简单点,同图像增强那样,是为了以某种预定义的方式来改进图像。在具体操作过程中用流程图表示,其过程就如下面所示: 2…...

前端面试题日常练-day94 【Less】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 在Less中,以下哪个功能用于处理文本换行? a) wrap-text() b) word-wrap() c) text-wrap() d) line-break() Less中的Variables是用来做什么的? a) 控制元素位置 b)…...

c 语言 中 是否有 unsigned 安;这种写法?
你提到的结构体定义使用了unsigned这种没有完全限定类型的写法,在C语言中,这种语法通常会被解释为unsigned int。这是因为在C语言中,unsigned是unsigned int的缩写形式。 下面是你的结构体定义以及解释: struct exec {unsigned …...

Hive第三天
1. 后台启动HIVE的JDBC连接 0 表示标准输入 1 表示标准输出 2 表示标准错误输出 nohup 表示挂起 最后的 & 表示 后台启动 nohup hive -service hiveserver2 > /usr/local/soft/hive-3.1.2/log/hiveserver2.log 2>&1 & jps 查看 Runj…...

【C++】模版初阶以及STL的简介
个人主页~ 模版及STL 一、模版初阶1、泛型编程2、函数模版(1)概念(2)函数模版格式(3)函数模版的原理(4)函数模版的实例化①显式实例化②隐式实例化 (5)模版参…...

51单片机学习(4)
一、串口通信 1.串口通信介绍 写完串口函数时进行模块化编程,模块化编程之后要对其进行注释,以便之后使用模块化函数,对模块化.c文件中的每一个函数进行注释。 注意:一个函数不能既在主函数又在中断函数中 模式1最常用…...

3D问界—MAYA制作铁丝栅栏(透明贴图法)
当然,如果想通过建立模型法来实现铁丝栅栏的效果,也不是不行,可以找一下栅栏建模教程。本篇文章主要是记录一下如何使用透明贴图来实现创建铁丝栅栏,主要应用于场景建模,比如游戏场景、建筑场景等大环境,不…...

编译器对C++23的支持程度
详见这里...

k8s核心操作_存储抽象_K8S中使用Secret功能来存储密码_使用免密拉取镜像_k8s核心实战总结---分布式云原生部署架构搭建033
注意在看的时候一定要把 dxxxx中的xxxx换成--o----c----k----e----r 然后我们再来看一个k8s中的secret的功能,这个功能 用来存储密码的,configMap是用来存配置的 比如我们有个pod,他的镜像,如果是需要密码的,那么 我们现在是从公共仓库拉取的,如果我们从私有仓库拉取,有密码…...

21集 ESP32-IDF开发教程-《MCU嵌入式AI开发笔记》
21集 ESP32-IDF开发教程-《MCU嵌入式AI开发笔记》 之前我们用了windows系统搭建了ESP-IDF的开发环境, 我们还是参考这个官方文档https://docs.espressif.com/projects/esp-idf/zh_CN/release-v5.1/esp32s3/get-started/index.html 同时我们也参考之前讲到的&#…...

《大数据基础》相关知识点及考点,例题
1.6大数据计算模式 1、MapReduce可以并行执行大规模数据处理任务,用于大规模数据集(大于1TB)的并行运算。MapReduce 极大地方便了分布式编程工作,它将复杂的、运行于大规模集群上的并行计算过程高度地抽象为两个函数一一Map和Redu…...

网络通信介绍
一、 简介 网络通信,简而言之,就是通过各种物理链路和协议,实现不同地理位置的计算机或其他电子设备之间信息交换的过程。这些信息可以是文本、图像、音频、视频等多种格式,通过网络传输至目标设备,从而实现远程通信、…...

16、Python之容器:元组与列表、推导式与生成式,差之毫厘谬以千里
引言 从上一篇文章开始了对Python中容器的介绍,已经对列表的简单使用做了一些介绍,今天这篇文章,打算首先简单介绍一下元组,同时比较一下元组、列表的异同,然后就列表、元组的一些比较实用的用法,做一些补…...

HTTP协议——请求头和请求体详情
HTTP协议-请求头和请求体 请求头 请求头(Request Header)是在HTTP协议中用于描述一个HTTP请求的元数据。它是客户端发送给服务器的一部分请求信息,包含了客户端的相关配置和要求。 请求头通常包含以下几个部分: 1. 请求方法(Req…...

编程中的智慧之设计模式二
设计模式:深度解析与实战应用 在上一篇文章中,我们探讨了创建型模式、结构型模式和行为模式中的一些常用模式及其Java实现。本篇将继续深入探讨设计模式,重点介绍更多的行为模式以及架构模式在实际开发中的应用。 行为模式 责任链模式&…...

基于python的百度资讯爬虫的设计与实现
研究背景 随着互联网和信息技术的飞速发展,网络已经成为人们获取信息的主要来源之一。特别是搜索引擎,作为信息检索的核心工具,极大地改变了人们获取信息的方式。其中,百度作为中国最受欢迎的搜索引擎之一,其新闻搜索…...

用 WireShark 抓住 TCP
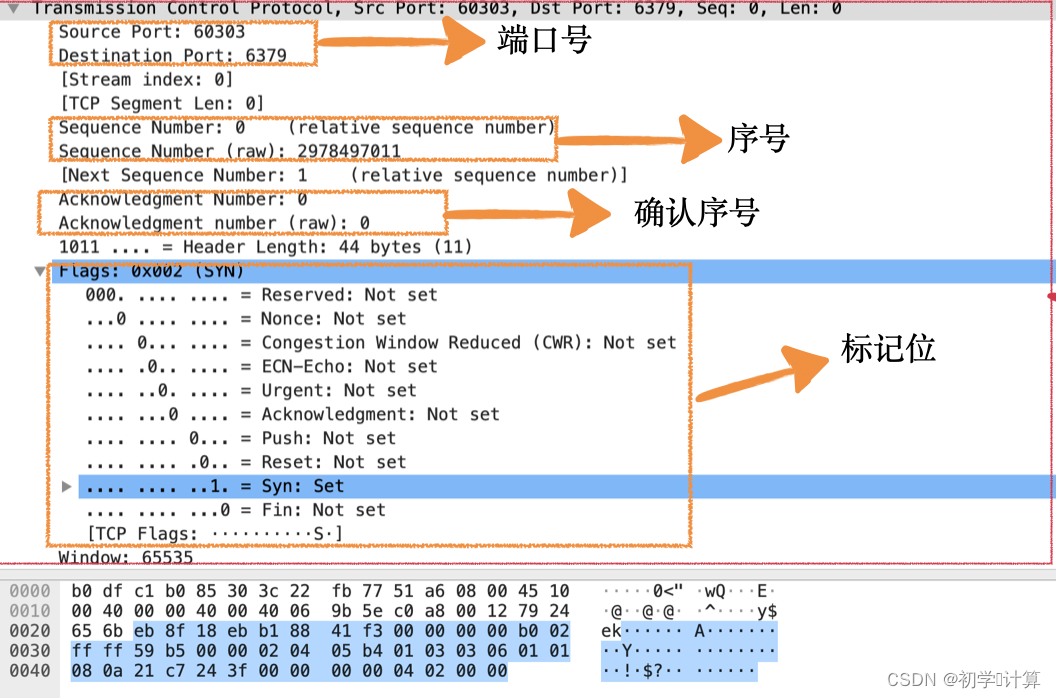
Wireshark 是帮助我们分析网络请求的利器,建议每个同学都装一个。我们先用 Wireshark 抓取一个完整的连接建立、发送数据、断开连接的过程。 简单的介绍一下操作流程。 1、首先打开 Wireshark,在欢迎界面会列出当前机器上的所有网口、虚机网口等可以抓取…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
