【Harmony】SCU暑期实训鸿蒙开发学习日记Day2
目录
Git
参考文章
常用操作
ArkTS的网络编程
Http编程
发送请求
GET
POST
处理响应
JSON数据解析
处理响应头
错误处理
Web组件
用生命周期钩子实现登录验证功能
思路
代码示例
解读
纯记录学习日记,杂乱,误点的师傅可以×掉了😋
学下Git相关💑,以Gitee为例
最后补充了点ArkTS网络编程相关知识(没新东西)🤬
Git
参考文章
Gitee上传代码保姆级教程(亲测有效)
超级详细的GitBash使用教程
使用Gitee多人项目协作开发的流程实例
Git 使用 —Git基本指令的使用
常用操作
本地pull远程文件夹
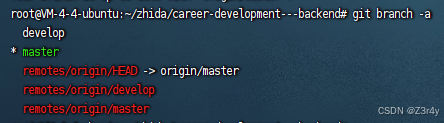
git clone https://gitee.com/z3r4y/ctf.git查看远程和本地分支映射关系
git branch -a
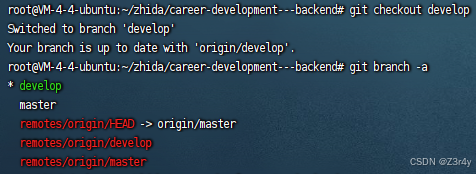
切换分支模式到develop

添加并命名远程仓库
git remote add origin https://gitee.com/z3r4y/ctf.git添加一个远程仓库,并将其命名为
origin。这个远程仓库的URL是https://gitee.com/z3r4y/ctf.git,表示在Gitee平台上的一个仓库。
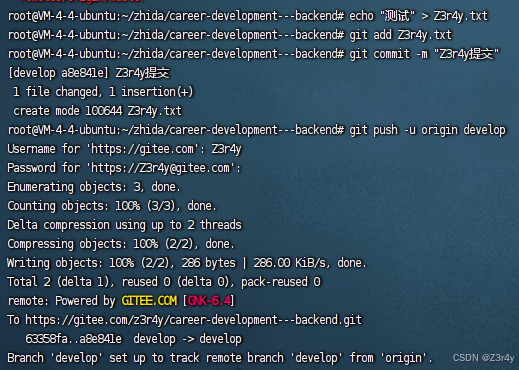
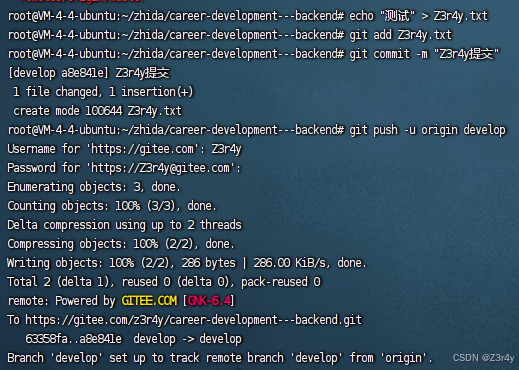
develop开发完成后push代码到develop的分支
1.推送前注明本次推送目的
git add . (.代表目录下所有文件)
git commit -m '本次提交的说明'(说明信息为必填项,最好是信息有意义,便于后期理解)
2.本地仓库推送至指定的远程仓库中
git push -u origin develop

ArkTS的网络编程
所有语言的网络编程都差不多,ArkTS也没新东西
Http编程
发送请求
GET
import http from '@ohos.net.http';// 创建一个 HTTP 请求对象
let httpRequest = http.createHttp();// 发送 GET 请求
httpRequest.request({method: 'GET',url: 'https://jsonplaceholder.typicode.com/todos/1',header: {'Content-Type': 'application/json'}
}, (err, data) => {if (!err) {// 处理响应数据console.log('Response: ' + data.result);} else {// 处理错误console.error('Request failed: ' + err.message);}
});
POST
import http from '@ohos.net.http';// 创建一个 HTTP 请求对象
let httpRequest = http.createHttp();// 发送 POST 请求
httpRequest.request({method: 'POST',url: 'https://jsonplaceholder.typicode.com/posts',header: {'Content-Type': 'application/json'},data: JSON.stringify({title: 'foo',body: 'bar',userId: 1})
}, (err, data) => {if (!err) {// 处理响应数据console.log('Response: ' + data.result);} else {// 处理错误console.error('Request failed: ' + err.message);}
});
处理响应
JSON数据解析
大多数HTTP API返回的数据都是JSON格式的。解析JSON数据是处理响应的常见操作。
httpRequest.request({method: 'GET',url: 'https://jsonplaceholder.typicode.com/todos/1',header: {'Content-Type': 'application/json'}
}, (err, data) => {if (!err) {try {let jsonResponse = JSON.parse(data.result);console.log('Title: ' + jsonResponse.title);} catch (e) {console.error('Failed to parse JSON response: ' + e.message);}} else {console.error('Request failed: ' + err.message);}
});
处理响应头
有时候,需要检查和处理响应头中的信息。例如,获取内容类型或认证信息。
httpRequest.request({method: 'GET',url: 'https://example.com/api/data',header: {'Accept': 'application/json'}
}, (err, data) => {if (!err) {console.log('Content-Type: ' + data.header['Content-Type']);let jsonResponse = JSON.parse(data.result);console.log('Data: ', jsonResponse);} else {console.error('Request failed: ' + err.message);}
});
错误处理
在处理HTTP请求时,错误处理是一个关键部分。通过检查错误对象的属性,开发者可以确定错误的类型并采取相应的措施。
基本错误处理
示例:
httpRequest.request({method: 'GET',url: 'https://jsonplaceholder.typicode.com/invalid-endpoint',header: {'Content-Type': 'application/json'}
}, (err, data) => {if (!err) {console.log('Response: ' + data.result);} else {console.error('Request failed: ' + err.message);}
});
根据HTTP状态码处理错误
根据不同的HTTP状态码,执行不同的错误处理逻辑。
示例:
httpRequest.request({method: 'GET',url: 'https://jsonplaceholder.typicode.com/todos/1',header: {'Content-Type': 'application/json'}
}, (err, data) => {if (!err) {console.log('Response: ' + data.result);} else {switch (err.status) {case 404:console.error('Error 404: Resource not found');break;case 500:console.error('Error 500: Internal server error');break;default:console.error('Request failed with status: ' + err.status);}}
});
Web组件
直接看这个👇
WebAPI官方文档
用生命周期钩子实现登录验证功能
在ArkUI中,可以利用生命周期方法来实现一个登录身份状态验证的组件。通过在组件的初始化阶段检查用户的身份状态,并根据状态在UI上显示不同的内容或进行相应的跳转操作。
思路
- 初始化:在组件初始化时(
onInit方法),检查用户的身份状态。 - 身份验证:根据身份状态决定显示登录页面还是主页面。
- 资源清理:在组件销毁时(
onDestroy方法),清理资源。
代码示例
@Entry
@Component
struct LoginStatusComponent {@State isLoggedIn: boolean = false;onInit() {this.checkLoginStatus();}onDestroy() {this.cleanup();}checkLoginStatus() {// 假设有一个函数 isUserLoggedIn() 返回用户的登录状态this.isLoggedIn = isUserLoggedIn();if (!this.isLoggedIn) {this.redirectToLogin();}}redirectToLogin() {// 跳转到登录页面的逻辑router.push({url: 'pages/LoginPage'});}cleanup() {console.log('Cleaning up resources...');// 清理资源的逻辑}build() {if (this.isLoggedIn) {return this.buildMainPage();} else {return this.buildLoginPage();}}buildMainPage() {return Column() {Text("Welcome, User!").fontSize(30)Button("Logout").onClick(() => {this.logout();})}}buildLoginPage() {return Column() {Text("Please log in.").fontSize(30)Button("Log In").onClick(() => {this.login();})}}login() {// 模拟登录操作this.isLoggedIn = true;// 更新登录状态后重新检查this.checkLoginStatus();}logout() {// 模拟注销操作this.isLoggedIn = false;// 更新登录状态后重新检查this.checkLoginStatus();}
}// 假设是一个检查用户登录状态的函数
function isUserLoggedIn(): boolean {// 模拟一个登录检查return false; // 默认用户未登录
}
解读
onInit:在组件初始化时调用checkLoginStatus方法,检查用户的登录状态。checkLoginStatus:使用isUserLoggedIn函数检查用户是否已登录。如果未登录,则调用redirectToLogin方法跳转到登录页面。redirectToLogin:使用router.push方法跳转到登录页面。onDestroy:在组件销毁时调用cleanup方法,清理资源。build:根据用户的登录状态,决定显示主页面还是登录页面。buildMainPage和buildLoginPage:分别构建主页面和登录页面的UI。login和logout:模拟登录和注销操作,并更新登录状态。
相关文章:

【Harmony】SCU暑期实训鸿蒙开发学习日记Day2
目录 Git 参考文章 常用操作 ArkTS的网络编程 Http编程 发送请求 GET POST 处理响应 JSON数据解析 处理响应头 错误处理 Web组件 用生命周期钩子实现登录验证功能 思路 代码示例 解读 纯记录学习日记,杂乱,误点的师傅可以掉了…...

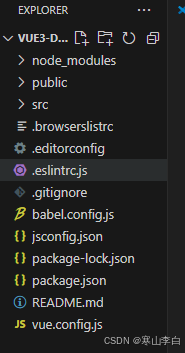
vue3前端开发-执行npm run dev提示报错怎么解决
vue3前端开发-执行npm run dev提示报错怎么解决!今天在本地安装初始化了一个vue3的案例demo。但是当我执行npm run dev想启动它时报错了说,找不到dev。让我检查package.json文件是否包含dev。如下图所示: 实际上,不必惊慌…...

https 单向认证和双向认证
单向认证 单向认证是客户端(通常是浏览器)验证服务器的身份。服务器向客户端提供数字证书,客户端通过验证该证书的真实性来确认与服务器的连接是安全的。 服务器提供证书:服务器向客户端提供一个数字证书,用于验证服务器的身份。客户端验证服务器:客户端验证服务器的证书…...

Python中Selenium 和 keyboard 库的使用
文章目录 一、Selenium基本使用2.等待元素加载常用操作 keyboard基本使用与 Selenium 联合使用 一、Selenium Selenium 是一个用于浏览器自动化的工具。它可以模拟用户与网页的交互,如点击按钮、填写表单、导航页面等。Selenium 支持多种编程语言,包括 …...

网络安全协议系列
目录 一、安全协议的引入 1.TCP/IP协议族中普通协议的安全缺陷 1.信息泄露 2.信息篡改 3.身份伪装 4.行为否认 2.网络安全需求 二、网络安全协议的定义 三、构建网络安全协议所需的组件 1.加密与解密 2.消息摘要 3.消息验证码 4.数字签名 5.密钥管理 1.建立共享…...

.net core appsettings.json 配置 http 无法访问
1、在appsettings.json中配置"urls": "http://0.0.0.0:8188" 2、但是网页无法打开 3、解决办法,在Program.cs增加下列语句 app.UseAntiforgery();...

opencv—常用函数学习_“干货“_11
目录 二九、图像累加 将输入图像累加到累加图像中 (accumulate) 将输入图像加权累加到累加图像中 (accumulateWeighted) 将输入图像的平方累加到累加图像中 (accumulateSquare) 将两个输入图像的乘积累加到累加图像中 (accumulateProduct) 解释 三十、随机数与添加噪声 …...

WSL-Ubuntu20.04部署环境配置
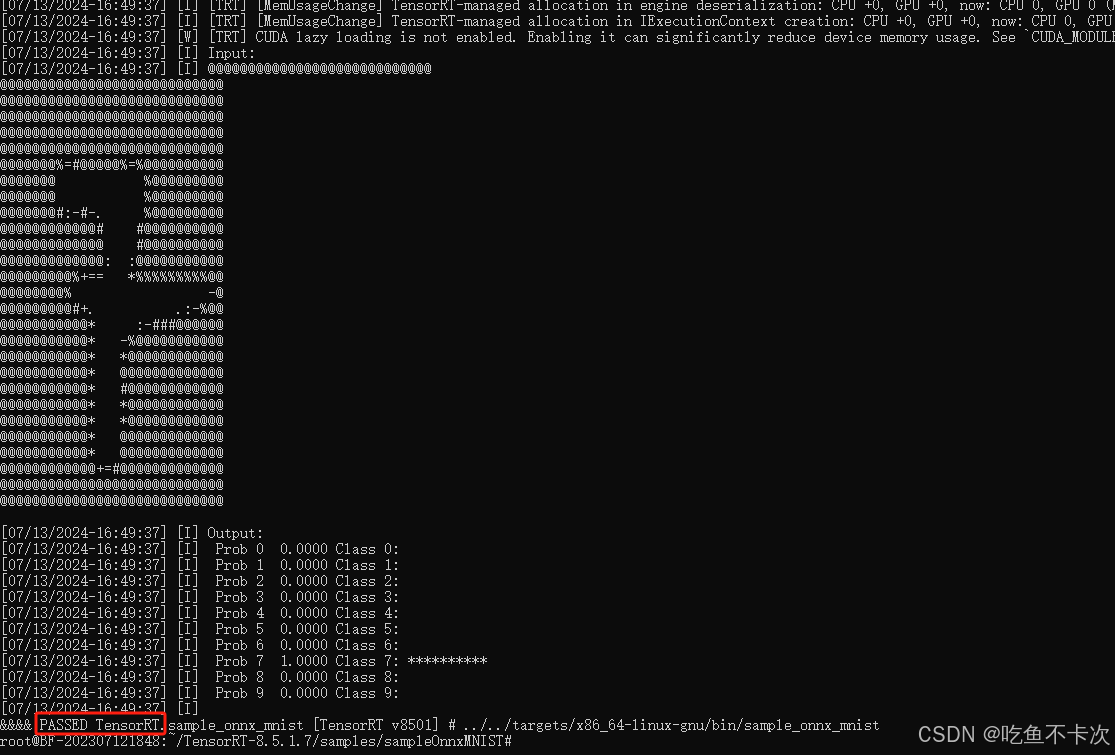
1.更换Ubuntu软件仓库镜像源 为了在WSL上使用TensorRT进行推理加速,需要安装以下环境,下面将按以下顺序分别介绍安装、验证以及删除环境: #1.C环境配置 gcc、gdb、g #2.gpu环境 cuda、cudnn #3.Cmake环境 CMake #4.OpenCV环境 OpenCV #5.Ten…...

6Python的Pandas:数据读取与输出
Pandas是一个强大的Python数据分析库,提供了读取和输出数据的多种功能。以下是一些常见的数据读取与输出方法: 1. 读取CSV 读取数据 从CSV文件读取数据 import pandas as pd# 读取CSV文件 df pd.read_csv(file_path.csv) print(df.head())从Excel文…...

ubuntu 网络 通讯学习笔记2
1.ubuntu 网络常用命令 在Ubuntu中,有许多网络相关的常用命令。以下是一些主要命令及其用途: ifconfig:此命令用于显示和配置网络接口信息。你可以使用它来查看IP地址、子网掩码、广播地址等。 例如:ifconfig 注意:…...

深入理解JS中的事件委托
JavaScript中的事件委托是一种非常有用的事件处理模式,它允许我们利用事件模型的事件冒泡阶段来减少事件处理器的数量,提高网页性能。本文将介绍事件委托的概念、工作原理、优点以及如何在实际项目中应用事件委托。 1、事件模型 事件模型指在Web开发中,处理和管理事件(如…...

Camera Raw:首选项
Camera Raw 首选项 Preferences提供了丰富的配置选项,通过合理设置,可以显著提升图像处理的效率和效果。根据个人需求调整这些选项,有助于创建理想的工作环境和输出质量。 ◆ ◆ ◆ 打开 Camera Raw 首选项 方法一:在 Adobe Bri…...

HLS加密技术:保障流媒体内容安全的利器
随着网络视频内容的爆炸性增长,如何有效保护视频内容的版权和安全成为了一个亟待解决的问题。HLS(HTTP Live Streaming)加密技术作为一种先进的流媒体加密手段,凭借其高效性和安全性,在直播、点播等场景中得到了广泛应…...

捷配总结的SMT工厂安全防静电规则
SMT工厂须熟记的安全防静电规则! 安全对于我们非常重要,特别是我们这种SMT加工厂,通常我们所讲的安全是指人身安全。 但这里我们须树立一个较为全面的安全常识就是在强调人身安全的同时亦必须注意设备、产品的安全。 电气: 怎样预…...

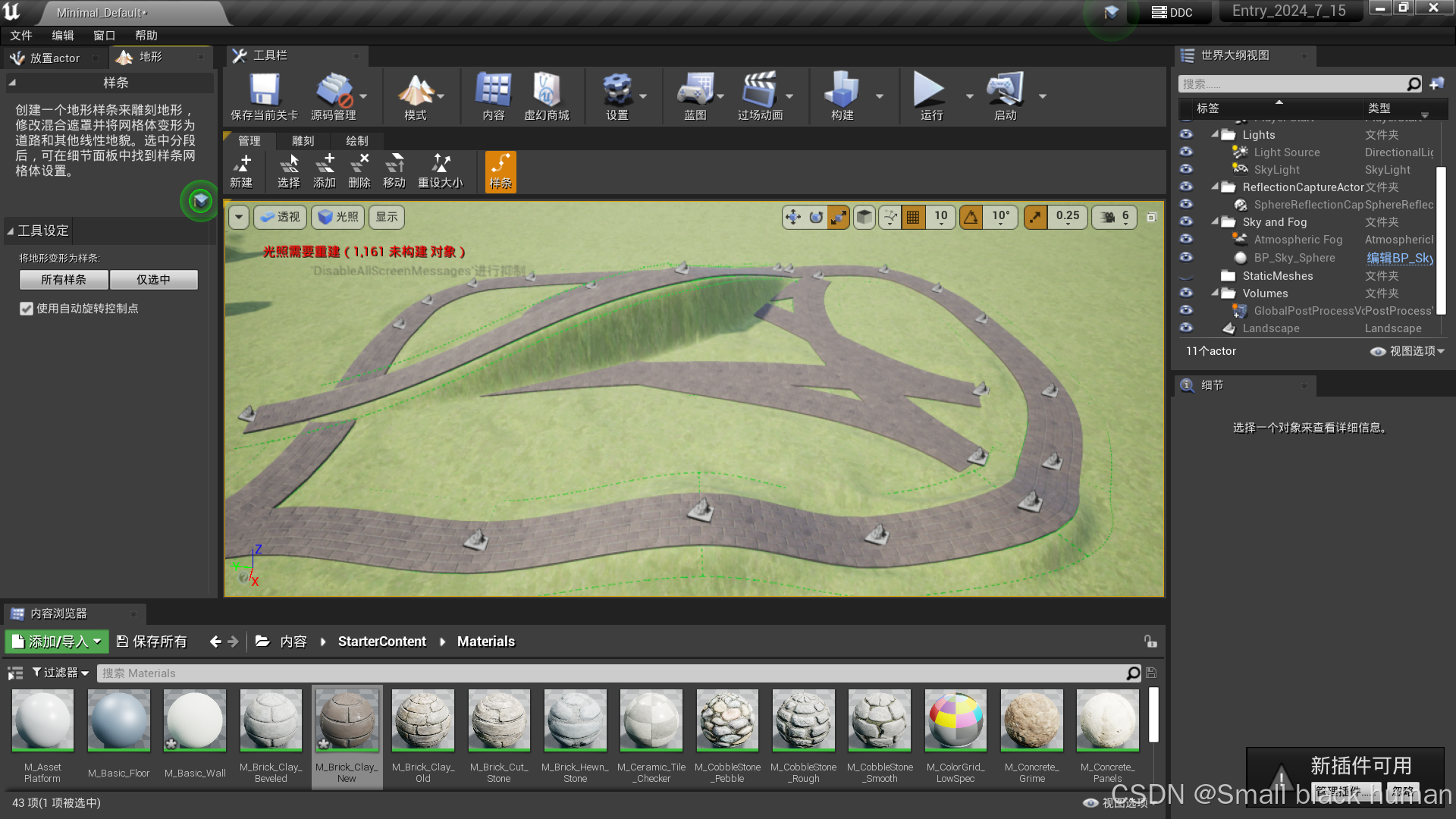
UE4-初见虚幻引擎
一.创建自己的工程 1.启动 a.通过桌面双击图标来打开对应版本的虚幻引擎 b.通过EPIC启动器开启动虚幻引擎 2.选择或新建项目 ps:高版本虚幻编辑器可以打开低版本的虚幻项目,但是高版本虚幻的项目不可以由低版本的虚幻编辑器打开。 3. 选择要打开的项目 4.选择模版 选…...

基于Vue CLI 3构建Vue3项目(Vue2也可参考)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Midjourney 绘画提示词汇总:让你的 AI 绘画与众不同
在 AI 技术迅速发展的今天,AI 绘画已经成为了创意工作中的一大利器。Midjourney 作为其中的佼佼者,以其强大的绘画能力和高质量的输出受到了广大用户的喜爱。为了帮助你充分发挥 Midjourney 的潜力,我们整理了一些能够让 AI 绘画与众不同的提…...

React和Vue.js的相似性和差异性是什么?
React 和 Vue.js 都是流行的前端 JavaScript 框架,它们有一些相似性和差异性: 相似性: 组件化:React 和 Vue.js 都支持组件化开发,允许开发者将界面拆分为独立的组件,提高代码的复用性和可维护性。…...
的配置和调优)
Nginx 和 PHP(特别是使用 Swoole 扩展)的配置和调优
针对千万级用户的高并发应用,Nginx 和 PHP(特别是使用 Swoole 扩展)的配置和调优是至关重要的。 以下是详细的配置和调优建议: Nginx 配置和调优 工作进程数(worker_processes): 根据 CPU 核心…...

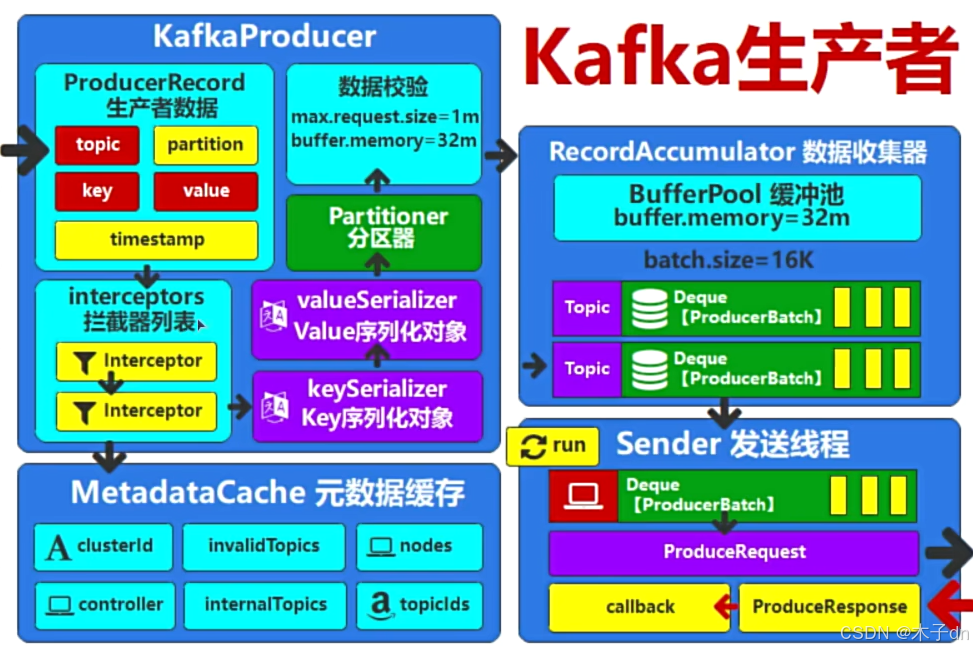
Kafka Producer发送消息流程之消息异步发送和同步发送
文章目录 1. 异步发送2. 同步发送 1. 异步发送 Kafka默认就是异步发送,在Main线程中的多条消息,没有严格的先后顺序,Sender发送后就继续下一条,异步接受结果。 public class KafkaProducerCallbackTest {public static void mai…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
