vxe-grid 实现配置式form搜索条件 form搜索条件框可折叠 配置式table
文章目录
- 效果图
- 代码
效果图

代码
<template><div class="app-container"><vxe-grid ref='xGrid' v-bind="gridOptions" v-if="tableHeight" :height="tableHeight"><template #billDate="{ data }"><el-date-picker v-model="data.billDate" type="datetimerange"value-format="yyyy-MM-dd HH:mm:ss"range-separator="至" start-placeholder="单据开始日期" end-placeholder="单据结束日期"/></template><template #reconciliationTime="{ data }"><el-date-picker v-model="data.reTime" type="datetimerange"value-format="yyyy-MM-dd HH:mm:ss"range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"/></template><template #fromButton="{ data }"><el-button @click="handleQuery" icon="el-icon-search" type="primary"v-hasPermi="['synergy:reconciliation:list']">搜索</el-button><el-button @click="resetQuery" icon="el-icon-refresh">重置</el-button></template><template #operate="scope"><el-button v-if="scope.row.auditState !== '2'" type="text" v-hasPermi="['synergy:reconciliation:add']"@click="editEvent(scope.row)" icon="el-icon-edit">修改</el-button><el-button v-if="scope.row.auditState !== '2'" type="text" v-hasPermi="['synergy:reconciliation:add']"@click="removeRowEvent(scope.row)" icon="el-icon-delete">删除</el-button></template><template #toolbar_buttons><el-row class="mb8" align="middle" type="flex" :gutter="10"><el-col :span="20"><el-row type="flex"><el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect"><el-menu-item v-for="item in menus" :key="item.key" :index="item.key">{{ item.name }} {{ item.count ? `(${item.count})` : '' }}</el-menu-item></el-menu><el-radio v-model="radio" label="header" style="margin-top: 8px;margin-left: 5px">表头</el-radio><el-radio v-model="radio" label="body" style="margin-top: 8px;margin-left: -20px">表头+表体</el-radio></el-row></el-col><el-col :span="4" justify="right" style="display: flex;justify-content: flex-end;margin-right: 15px"><el-button @click="insertEvent(0)" icon="el-icon-plus" plain type="primary"v-hasPermi="['price:just:add']">新增</el-button><el-button v-if="removeButton" @click="removeEvent(false)" icon="el-icon-delete" plaintype="danger" v-hasPermi="['price:just:edit']">删除</el-button></el-col></el-row></template></vxe-grid><pagination :limit.sync="pageSize" :page.sync="pageNum" :total="total"@pagination="getList" v-show="total > 0"/></div>
</template>
data定义
gridOptions: {id: 'full_edit_1', //storage需要keepSource: true,//编辑状态下的还原需要border: true,loading: false,align: "center",stripe: true,printConfig: {},exportConfig: {},rowConfig: {isHover: true//高亮显示},formConfig: {titleWidth: 80,titleAlign: 'right',items: [],data: {}},columnConfig: {resizable: true //是否启用列宽调整},customConfig: {storage: true, //是否启用 localStorage 本地保存immediate: true,showFooter: false},toolbarConfig: {refresh: {queryMethod: this.handleQuery},slots: {buttons: 'toolbar_buttons'//自定义工具栏按钮}},editConfig: {trigger: 'dblclick',enabled: true,mode: 'row',showStatus: true //只对 keep-source 开启有效,是否显示单元格新增与修改状态},sortConfig: {trigger: 'cell',//触发方式remote: true //所有列是否使用服务端排序,如果设置为 true 则不会对数据进行处理},filterConfig: {remote: true},//右击菜单menuConfig: {body: {}},importConfig: {remote: true,importMethod: this.importMethod,types: ['xlsx'],modes: ['insert']},checkboxConfig: {labelField: '',reserve: true,highlight: true,range: true},//列columns: [],//较验规则editRules: {},data: []
}
created() {this.gridOptions.menuConfig.body = constant.menuConfig;this.getColumns();//请求tableConfig配置项数据this.priceJustStatic()},
methods: {getColumns() {this.gridOptions.loading = truegetInfoByBusiCode("请求配置项数据").then(res => {if (res.code === 200) {this.gridOptions.columns = JSON.parse(res.data.columns);this.gridOptions.formConfig.items = JSON.parse(res.data.formConfig);this.gridOptions.editRules = JSON.parse(res.data.rules);this.handleQuery();} else {this.gridOptions.loading = false;this.$modal.msgError("获取表数据失败,请重试");}});},getList() { //获取table列表数据this.gridOptions.loading = trueconst params = {pageNum: this.pageNum,pageSize: this.pageSize,form: this.gridOptions.formConfig.data //获取from搜索条件数据}getInfoList(params).then(res => {this.gridOptions.loading = false;if (res.code === 200) {this.gridOptions.data = res.rows;this.total = res.total;}})},handleQuery() {this.pageNum = 1;this.getList();},
}
//from 配置
[{"field": "pId","title": "标题","span": 8,"itemRender": {},"slots": {"default": "pId"}
}, {"field": "billCode","title": "单据号","span": 8,"itemRender": {"name": "VxeInput","props": {"placeholder": "请输入单据号"}}
}, {"field": "sType","title": "标题","span": 8,"folding": true, //开启折叠"itemRender": {},"slots": {"default": "sType"}
}, {"field": "Time","title": "日期","span": 12,"folding": true,//开启折叠"itemRender": {},"slots": {"default": "Time"}
}, {"span": 24,"align": "center","collapseNode": true,//折叠终止"itemRender": {},"slots": {"default": "fromButton"}
}]

//table 配置
[{"type": "checkbox","width": "50","fixed": "left"
}, {"type": "seq","title": "序号","visible": true,"width": "80"
}, {"field": "id","title": "ID","visible": false,"width": "60","fixed": "left"
}, {"field": "remark","title": "备注","visible": true,"width": "80","slots": {"default": "remark"}
}, {"title": "操作","width": "150","fixed": "right","slots": {"default": "operate"}
}]
相关文章:

vxe-grid 实现配置式form搜索条件 form搜索条件框可折叠 配置式table
文章目录 效果图代码 效果图 代码 <template><div class"app-container"><vxe-grid refxGrid v-bind"gridOptions" v-if"tableHeight" :height"tableHeight"><template #billDate"{ data }"><e…...

TS相较于JS有什么优缺点
TypeScript(TS)是JavaScript的一个超集,它添加了静态类型检查和编译时的强大功能,目的是提高代码质量和维护性。相较于JavaScript,TS的主要优点和缺点如下: 优点: 类型安全性:通过…...

【Harmony】SCU暑期实训鸿蒙开发学习日记Day2
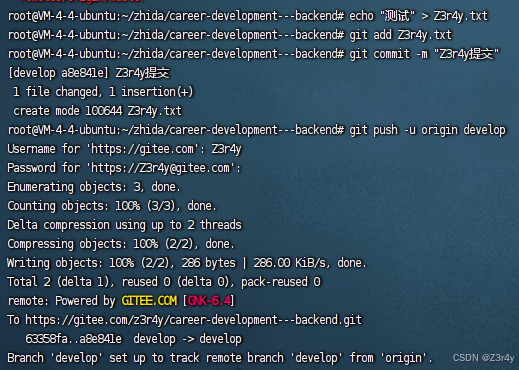
目录 Git 参考文章 常用操作 ArkTS的网络编程 Http编程 发送请求 GET POST 处理响应 JSON数据解析 处理响应头 错误处理 Web组件 用生命周期钩子实现登录验证功能 思路 代码示例 解读 纯记录学习日记,杂乱,误点的师傅可以掉了…...

vue3前端开发-执行npm run dev提示报错怎么解决
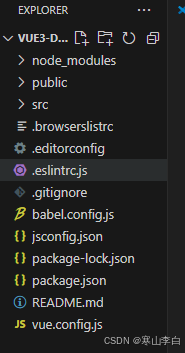
vue3前端开发-执行npm run dev提示报错怎么解决!今天在本地安装初始化了一个vue3的案例demo。但是当我执行npm run dev想启动它时报错了说,找不到dev。让我检查package.json文件是否包含dev。如下图所示: 实际上,不必惊慌…...

https 单向认证和双向认证
单向认证 单向认证是客户端(通常是浏览器)验证服务器的身份。服务器向客户端提供数字证书,客户端通过验证该证书的真实性来确认与服务器的连接是安全的。 服务器提供证书:服务器向客户端提供一个数字证书,用于验证服务器的身份。客户端验证服务器:客户端验证服务器的证书…...

Python中Selenium 和 keyboard 库的使用
文章目录 一、Selenium基本使用2.等待元素加载常用操作 keyboard基本使用与 Selenium 联合使用 一、Selenium Selenium 是一个用于浏览器自动化的工具。它可以模拟用户与网页的交互,如点击按钮、填写表单、导航页面等。Selenium 支持多种编程语言,包括 …...

网络安全协议系列
目录 一、安全协议的引入 1.TCP/IP协议族中普通协议的安全缺陷 1.信息泄露 2.信息篡改 3.身份伪装 4.行为否认 2.网络安全需求 二、网络安全协议的定义 三、构建网络安全协议所需的组件 1.加密与解密 2.消息摘要 3.消息验证码 4.数字签名 5.密钥管理 1.建立共享…...

.net core appsettings.json 配置 http 无法访问
1、在appsettings.json中配置"urls": "http://0.0.0.0:8188" 2、但是网页无法打开 3、解决办法,在Program.cs增加下列语句 app.UseAntiforgery();...

opencv—常用函数学习_“干货“_11
目录 二九、图像累加 将输入图像累加到累加图像中 (accumulate) 将输入图像加权累加到累加图像中 (accumulateWeighted) 将输入图像的平方累加到累加图像中 (accumulateSquare) 将两个输入图像的乘积累加到累加图像中 (accumulateProduct) 解释 三十、随机数与添加噪声 …...

WSL-Ubuntu20.04部署环境配置
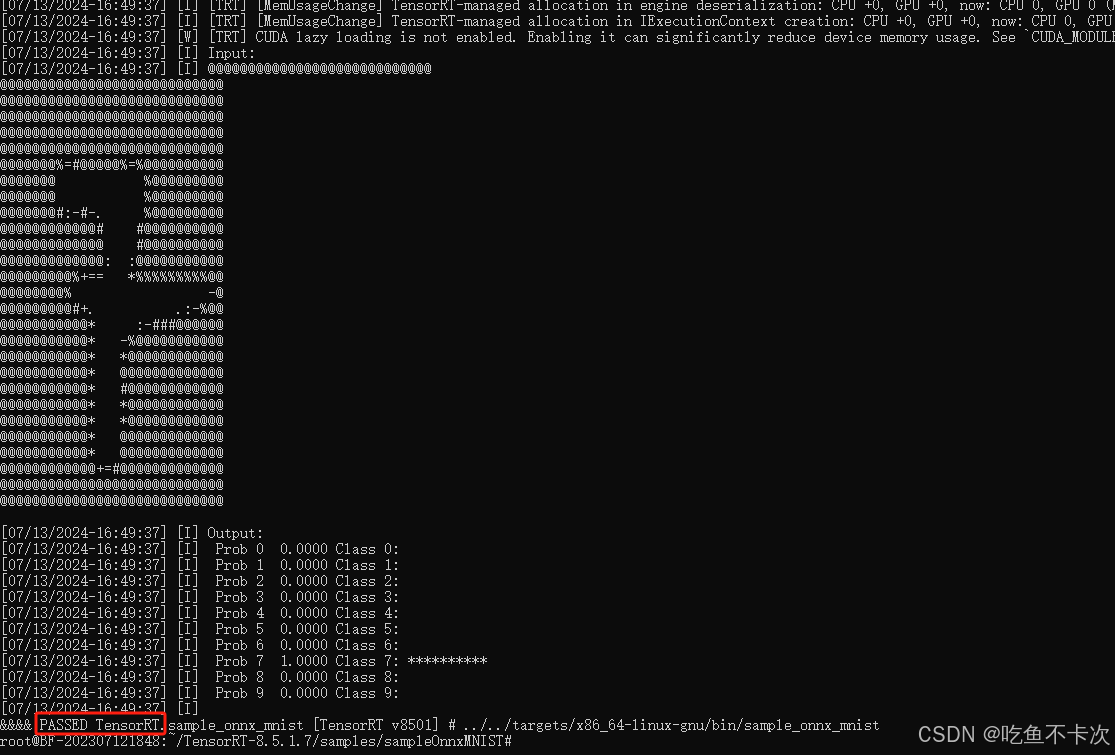
1.更换Ubuntu软件仓库镜像源 为了在WSL上使用TensorRT进行推理加速,需要安装以下环境,下面将按以下顺序分别介绍安装、验证以及删除环境: #1.C环境配置 gcc、gdb、g #2.gpu环境 cuda、cudnn #3.Cmake环境 CMake #4.OpenCV环境 OpenCV #5.Ten…...

6Python的Pandas:数据读取与输出
Pandas是一个强大的Python数据分析库,提供了读取和输出数据的多种功能。以下是一些常见的数据读取与输出方法: 1. 读取CSV 读取数据 从CSV文件读取数据 import pandas as pd# 读取CSV文件 df pd.read_csv(file_path.csv) print(df.head())从Excel文…...

ubuntu 网络 通讯学习笔记2
1.ubuntu 网络常用命令 在Ubuntu中,有许多网络相关的常用命令。以下是一些主要命令及其用途: ifconfig:此命令用于显示和配置网络接口信息。你可以使用它来查看IP地址、子网掩码、广播地址等。 例如:ifconfig 注意:…...

深入理解JS中的事件委托
JavaScript中的事件委托是一种非常有用的事件处理模式,它允许我们利用事件模型的事件冒泡阶段来减少事件处理器的数量,提高网页性能。本文将介绍事件委托的概念、工作原理、优点以及如何在实际项目中应用事件委托。 1、事件模型 事件模型指在Web开发中,处理和管理事件(如…...

Camera Raw:首选项
Camera Raw 首选项 Preferences提供了丰富的配置选项,通过合理设置,可以显著提升图像处理的效率和效果。根据个人需求调整这些选项,有助于创建理想的工作环境和输出质量。 ◆ ◆ ◆ 打开 Camera Raw 首选项 方法一:在 Adobe Bri…...

HLS加密技术:保障流媒体内容安全的利器
随着网络视频内容的爆炸性增长,如何有效保护视频内容的版权和安全成为了一个亟待解决的问题。HLS(HTTP Live Streaming)加密技术作为一种先进的流媒体加密手段,凭借其高效性和安全性,在直播、点播等场景中得到了广泛应…...

捷配总结的SMT工厂安全防静电规则
SMT工厂须熟记的安全防静电规则! 安全对于我们非常重要,特别是我们这种SMT加工厂,通常我们所讲的安全是指人身安全。 但这里我们须树立一个较为全面的安全常识就是在强调人身安全的同时亦必须注意设备、产品的安全。 电气: 怎样预…...

UE4-初见虚幻引擎
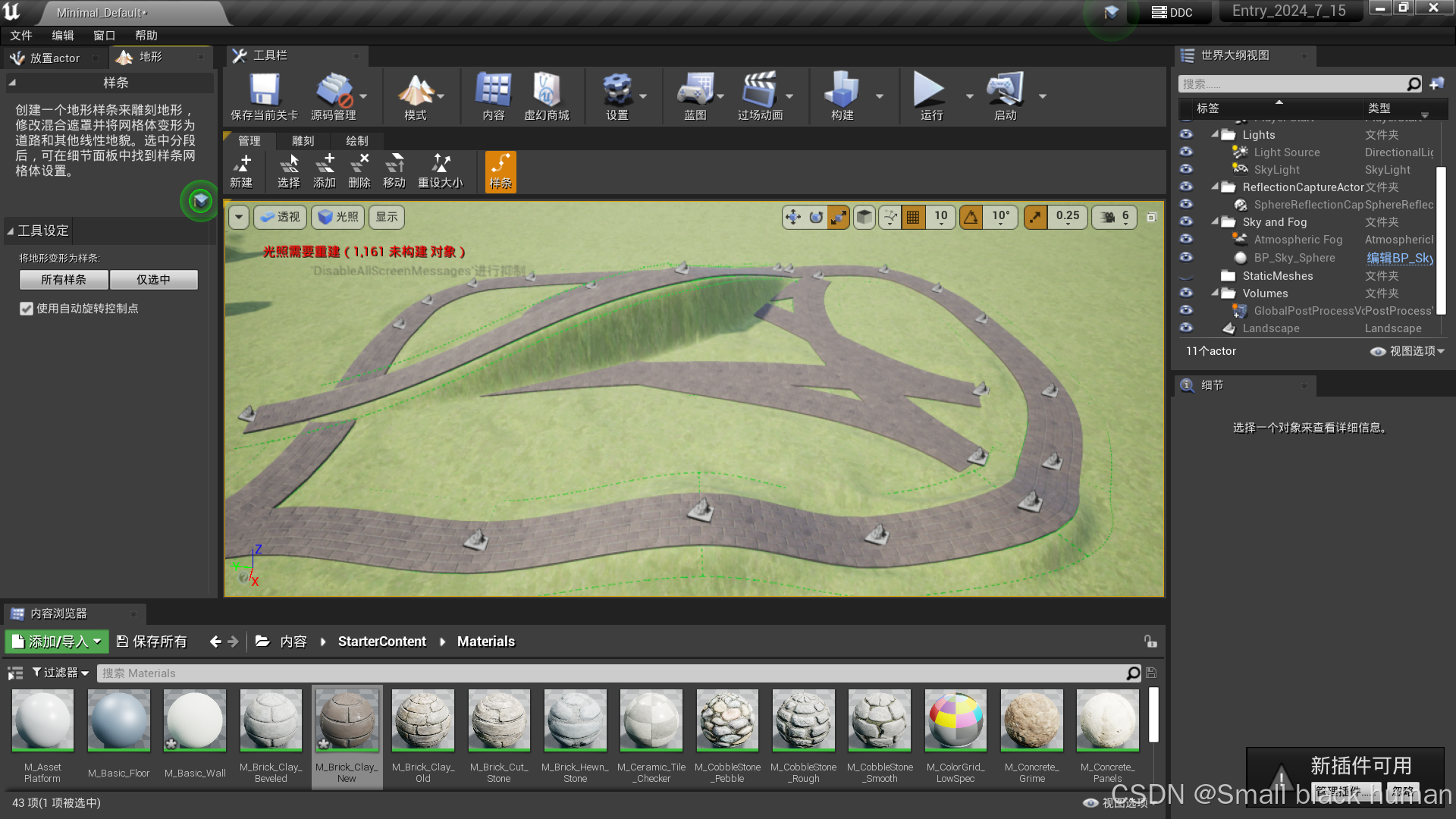
一.创建自己的工程 1.启动 a.通过桌面双击图标来打开对应版本的虚幻引擎 b.通过EPIC启动器开启动虚幻引擎 2.选择或新建项目 ps:高版本虚幻编辑器可以打开低版本的虚幻项目,但是高版本虚幻的项目不可以由低版本的虚幻编辑器打开。 3. 选择要打开的项目 4.选择模版 选…...

基于Vue CLI 3构建Vue3项目(Vue2也可参考)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Midjourney 绘画提示词汇总:让你的 AI 绘画与众不同
在 AI 技术迅速发展的今天,AI 绘画已经成为了创意工作中的一大利器。Midjourney 作为其中的佼佼者,以其强大的绘画能力和高质量的输出受到了广大用户的喜爱。为了帮助你充分发挥 Midjourney 的潜力,我们整理了一些能够让 AI 绘画与众不同的提…...

React和Vue.js的相似性和差异性是什么?
React 和 Vue.js 都是流行的前端 JavaScript 框架,它们有一些相似性和差异性: 相似性: 组件化:React 和 Vue.js 都支持组件化开发,允许开发者将界面拆分为独立的组件,提高代码的复用性和可维护性。…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
