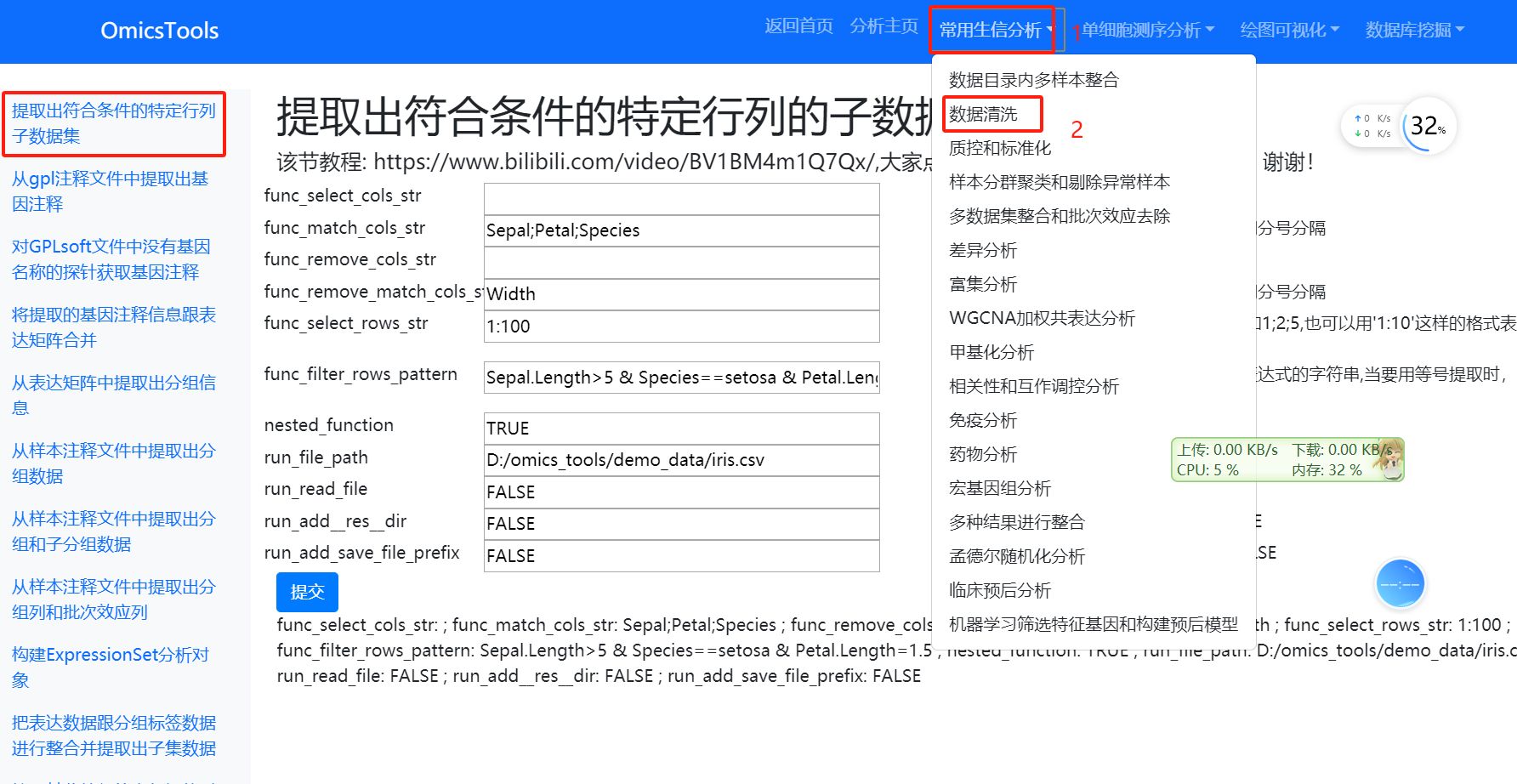
生成名片格式
/*** 生成名片* @param array arr2 卡片素材* @param array strs 素材文字 数组* @param function successFn 回调函数* * */PosterCanvasCard: function(arr2, strs, successFn, errFun) {let that = this;const ctx = uni.createCanvasContext('myCanvas');ctx.clearRect(0, 0, 0, 0);/*** 只能获取合法域名下的图片信息,本地调试无法获取* */uni.getImageInfo({ src: arr2[0],success: function(res) {// const WIDTH = res.width*1.1;// const HEIGHT = res.height*1.125;// let r = 180;// let d = r * 2;// let cx = 190;// let cy = 450;// ctx.arc(cx + r, cy + r, r, 0, 2 * Math.PI);console.log(arr2)let imgIconnum = 1 let duber = 1;let fontNum = 1.5;let cardNum = 1let bgBase64 = `data:image/png;base64,*****`; // base64格式的图片let logBase = `data:image/png;base64,***2`; // logo 区域图ctx.drawImage(bgBase64, 0, 0, 355*duber + 35, 260*duber + 10); // 背景图ctx.setFillStyle("#FFFFFF");ctx.drawImage(logBase, 10*duber, 10*duber, 300*imgIconnum, 35*duber); ctx.save();ctx.restore();const CONTENT_ROW_LENGTH = 40;let [contentLeng, contentArray, contentRows] = that.textByteLength(strs[0], CONTENT_ROW_LENGTH);if (contentRows > 2) {contentRows = 2;let textArray = contentArray.slice(0, 2);textArray[textArray.length - 1] += '……';contentArray = textArray;}ctx.setTextAlign('center');ctx.setFontSize(24*fontNum);ctx.setFillStyle('#FFFFFF');let contentHh = 24 * fontNum * 1.3;for (let m = 0; m < contentArray.length; m++) {ctx.fillText(contentArray[m], 50*fontNum, 72*fontNum + contentHh * m);}ctx.setTextAlign('left')let nameW = 31* fontNum *strs[0].length;console.log(nameW);ctx.setFillStyle('#FFFFFF');ctx.setFontSize(10*fontNum);if (strs[1].length == 1) {ctx.fillText(strs[1][0], nameW, 28*fontNum + contentHh );}else if(strs[1].length == 2) {ctx.fillText(strs[1][0], nameW, 28*fontNum + contentHh );ctx.fillText(strs[1][1], nameW, 40*fontNum + contentHh);}ctx.setFontSize(12*fontNum);ctx.fillText(strs[2], 30*duber, 75*fontNum + contentHh );ctx.fillText(strs[3], 30*duber, 90*fontNum + contentHh);ctx.fillText(strs[4], 30*duber, 105*fontNum + contentHh);ctx.fillText(strs[5], 30*duber, 120*fontNum + contentHh);ctx.draw(true, function() {uni.canvasToTempFilePath({canvasId: 'myCanvas',fileType: 'png',destWidth: 1420*cardNum,destHeight: 1040*cardNum,success: function(res) {uni.hideLoading();successFn && successFn(res.tempFilePath);},fail: function(err) {uni.hideLoading();errFun && errFun(err);}})});},fail: function(err) {uni.hideLoading();that.Tips({title: '无法获取图片信息'});errFun && errFun(err);}})},1、 背景图片或者添加的图片过大 可选择用base64格式
2、文字格式 : [
"姓名",
"['职位', '职位二、职位3']",
'phone',
'email',
'address'
'webUrl'
]

相关文章:

生成名片格式
/*** 生成名片* param array arr2 卡片素材* param array strs 素材文字 数组* param function successFn 回调函数* * */PosterCanvasCard: function(arr2, strs, successFn, errFun) {let that this;const ctx uni.createCanvasContext(myCanvas);ctx.clearRect(0, 0, 0, 0…...
)
Linux常用命令(简要总结)
Linux常用命令 Linux 是一个强大的操作系统,广泛应用于服务器、开发和嵌入式系统中。掌握一些常用的 Linux 命令对于高效地使用系统至关重要。以下是一些常用的 Linux 命令及其简要说明: 文件和目录操作 ls:列出目录内容 ls ls -l # …...

从挑战到实战!TDengine 新能源行业研讨会要点回顾
近年来,随着全球对可再生能源需求的不断增长,新能源行业迎来了前所未有的发展机遇。然而,伴随着行业的快速发展,海量数据的管理和高效利用成为了行业面临的重要挑战。如何通过先进的数据管理技术提升新能源系统的效率和可靠性&…...

Linux 之 设置环境变量
设置环境变量 启动帐号后自动执行的是 文件为 .bashrc,然后通过这个文件可设置自己的环境变量; 临时设置环境变量: 在终端中使用 export 命令可以临时设置环境变量,例如:export PATH$PATH:/your/custom/path这种方法设…...

postgresql删除用户
背景 **角色与用户**:在 PostgreSQL 中,用户和组的概念是通过“角色”来统一实现的。角色可以有登录权限(在这种情况下,它们通常被称为“用户”),也可以没有(在这种情况下,它们通常用…...

【java深入学习第5章】Spring Boot 统一功能的实现及处理方式
Spring Boot 统一功能处理 在开发 Web 应用程序时,为了提高代码的可维护性和可扩展性,我们通常会采用一些统一的功能处理方式。本文将介绍如何在 Spring Boot 中实现统一的数据返回格式、异常处理和功能处理,并通过一个图书管理系统的案例来…...

【常见开源库的二次开发】基于openssl的加密与解密——单向散列函数(四)
目录: 目录: 一、什么是单项散列函数? 1.1 如何验证文件是否被修改过 1.2 单项散列函数: 二、单向hash抗碰撞 2.1 弱抗碰撞(Weak Collision Resistance) 2.2 强抗碰撞(Strong Collision Resista…...
)
获取不重复流水号(java)
一:概述 很多业务场景都需要获取不重复的业务流水号,当微服务项目或服务多节点部署时,获取流水号场景使用分布式锁性能低下,可以基于数据库行锁实现获取不重复流水号。 二:创建流水号数据库 CREATE TABLE serial (i…...

【python虚拟环境管理】【mac m3】 使用pipx安装poetry
文章目录 一. 安装 pipx二. 安装Poetry1. 安装2. advanced 操作 官网文档:https://python-poetry.org/docs/ pipx介绍文档:https://blog.51cto.com/u_15064632/2570626 一. 安装 pipx pipx 用于全局安装 Python 命令行应用程序,同时在虚拟环…...

git使用以及理解
git练习网站 Learn Git Branching git操作大全Oh Shit, Git!?! git commit git branch name git merge bugFix 合并俩个分支 git rebase main git checkout headgit switch head 会导致HEAD分离 ,就是指head->HEAD->c1 相对引用 ------------------- …...

openlayers 3d 地图 非三维 立体地图 行政区划裁剪 地图背景
这是实践效果 如果没有任何基础 就看这个专栏:http://t.csdnimg.cn/qB4w0 这个专栏里有从最简单的地图到复杂地图的示例 最终效果: 线上示例代码: 想要做这个效果 如果你的行政区划编辑点较多 可能会有卡顿感 如果出现卡顿感需要将边界点相应…...

GEO数据挖掘从数据下载处理质控到差异分析全流程分析步骤指南
0. 综合的教学视频介绍 GEO数据库挖掘分析作图全流程每晚11点在线教学直播录屏回放视频: https://www.bilibili.com/video/BV1rm42157CT/ GEO数据从下载到各种挖掘分析全流程详解: https://www.bilibili.com/video/BV1nm42157ii/ 一篇今年近期发表的转…...

我想我大抵是疯了,我喜欢上了写单元测试
前言 大家好我是聪。相信有不少的小伙伴喜欢写代码,但是对于单元测试这些反而觉得多此一举,想着我都在接口文档测过了!还要写什么单元测试!写不了一点!! 由于本人也是一个小小程序猿🙉…...

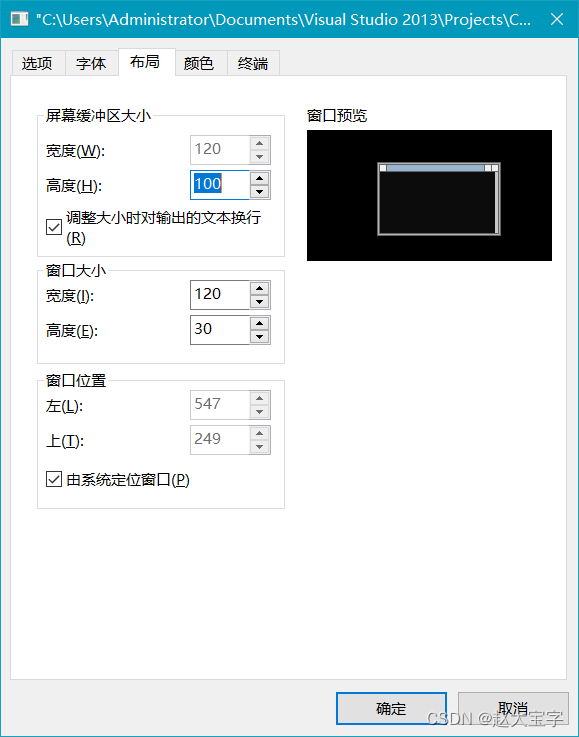
【Visual Studio】Visual Studio使用技巧及报错解决合集
目录 目录 一.概述 二.Visual Studio报错问题及解决方法 三.Visual Studio操作过程中遇到的问题及解决方法 四.Visual Studio编译优化选项 五.Visual Studio快捷键 一.概述 持续更新Visual Studio报错及解决方法,包括Visual Studio报错问题及解决方法、Visua…...

服务器数据恢复—raid5阵列热备盘同步失败导致lun不可用的数据恢复案例
服务器存储数据恢复环境: 华为S5300存储中有一组由16块FC硬盘组建的RAID5磁盘阵列(包含一块热备盘)。 服务器存储故障: 该存储中的RAID5阵列1块硬盘由于未知原因离线,热备盘上线并开始同步数据,数据同步到…...

算法题目整合
文章目录 121. 小红的区间翻转142. 两个字符串的最小 ASCII 删除总和143. 最长同值路径139.完美数140. 可爱串141. 好二叉树 121. 小红的区间翻转 小红拿到了两个长度为 n 的数组 a 和 b,她仅可以执行一次以下翻转操作:选择a数组中的一个区间[i, j]&…...

万界星空科技AI低代码平台:重塑数字化创新边界
在这个日新月异的数字化时代,技术的飞速发展正以前所未有的力量重塑着每一个行业。企业如何在瞬息万变的市场环境中保持竞争力,实现业务的快速迭代与创新? 重塑开发模式,加速数字化转型 传统软件开发周期长、成本高、门槛高&…...

iredmail服务器安装步骤详解!如何做配置?
iredmail服务器安全性设置指南?怎么升级邮件服务器? iredmail是一个功能强大的邮件服务器解决方案,它集成了多个开源软件,使您能够快速部署和管理邮件服务。AokSend将逐步引导您完成安装过程,无需深入的编程知识即可轻…...

【vue深入学习第1章】Vue.js 中的 Ajax 处理:vue-resource 库的深度解析
在现代前端开发中,Ajax 请求是与后端进行数据交互的关键技术。Vue.js 作为一个渐进式 JavaScript 框架,提供了多种方式来处理 Ajax 请求,其中 vue-resource 是一个较为常用的库。尽管 vue-resource 在 Vue 2.x 之后不再是官方推荐的 Ajax 处理…...

JDK新特性(Lambda表达式,Stream流)
Lambda表达式: Lambda 表达式背后的思想是函数式编程(Functional Programming)思想。在传统的面向对象编程中,程序主要由对象和对象之间的交互(方法调用)构成;而在函数式编程中,重点…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
